WordPress 内で独自のブロック テーマを作成できるようになりました
公開: 2022-07-18WordPress Full Site Editing (FSE) を使用すると、コードを必要とせずに Web サイトのさまざまな側面を編集できます。 以前は隠されていたテーマの部分を、デザイナー以外の手の届くところに配置しました。 そしておそらく、その過程で Web 専門家の仕事が少し楽になったのでしょう。
しかし、それは FSE の可能性のほんの一部にすぎません。 より高度な機能が開発されています。 その中には、WordPress 内で完全なブロック テーマを作成する機能があります。
ちょっと考えてみましょう。 歴史的に、テーマの実装には主に 2 つの方法がありました。 1 つ目は、PHP、HTML、JavaScript、および CSS を使用してゼロから独自のものを構築することです。 もう 1 つは、サードパーティのテーマをダウンロードして、好みに合わせて調整することです。
Create Block Theme プラグインのおかげで、WordPress 内から完全にブロック テーマを作成する 3 番目の方法ができました。 そこから、他の場所で使用するために作成したものをエクスポートできます。
WordPress で Web サイトを構築する方法に関しては、革命的に思えます。 それはどのように機能しますか? 今日は、Create Block Theme の初期段階を見て、何ができるかを紹介します。
Create Block Theme プラグインの機能
Create Block Theme プラグインのリリースは、FSE がまだ初期のテクノロジーであるときに行われました。 公式の WordPress テーマ チームのメンバーによって開発されたもので、いつかコア ソフトウェアに組み込まれる可能性があります。

一見、飾り気のないソフトウェアですが、これは設計によるものです。 このプラグインは、根本的な新機能をサイト エディターに追加しません。 むしろ、すでに行った作業をエクスポートする手段を提供します。 そして、他にもいくつかのグッズがあります。
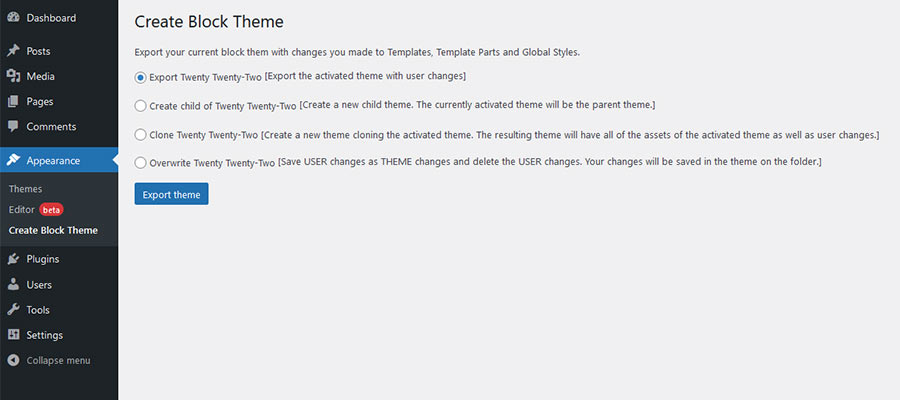
Create Block Theme をダウンロードして Web サイトで有効にすると (最新バージョンの Gutenberg プラグインを実行することもお勧めします)、 Appearance > Create Block Themeに新しいメニュー項目があることに気付くでしょう。
この画面には、次のオプションがあります。
アクティブなテーマをエクスポート
Twenty Twenty-Two などのブロック テーマを既に使用していて、サイト エディターで変更を加えた場合は、テーマのカスタマイズされたバージョンをエクスポートできます。 これは、テーマを使用する他のプロジェクトのカスタム開始点を作成したい場合に便利です。
アクティブなテーマの子を作成
以前は、テーマの更新をダウンロードするときにカスタマイズが上書きされないようにするために、子テーマが推奨されていました。 ブロックテーマに関連するため、子は親の特定のバリアントを配布する方法として機能できます。 たとえば、異なるタイポグラフィまたは配色が含まれている場合があります。
アクティブなテーマを複製
このオプションは、アクティブなテーマをコピーし、新しい名前を使用してサイト エディターで行った変更を含めます。 これは別のコピーであるため、元のテーマを誤って傷つけることなく、新しいテーマに取り組むことができます。
アクティブなテーマを上書き
アクティブなテーマに変更を加え、デフォルト設定を上書きしたい場合は、このオプションでそれを行うことができます。

カスタム WordPress ブロック テーマの構築
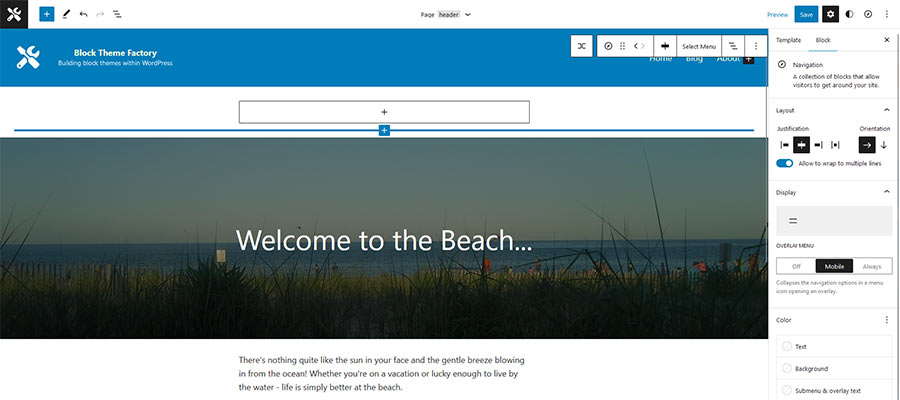
カスタム WordPress ブロック テーマを構築するプロセスには、サイト エディター (外観 > エディター) を介して必要な変更を加えることが含まれます。 テーマのヘッダー、フッター、コンテンツ エリアなど、必要に応じて変更します。
しかし、それを行う前に、適切なブロック テーマを選択することが重要です。 たとえば、Blockbase などの空白のキャンバスを使用できます。 これにより、ゼロから始めて、完全にカスタムの外観を作成できます。 また、不要な既存のテーマ要素を破棄する必要がないことも意味します。
よりフィット感と仕上げを好む場合は、優れた出発点を提供できるいくつかのブロック テーマが利用可能です。 レイアウトが確立され、ニーズに合わせて必要な微調整を行うことができます。
開始方法に関係なく、Create Block Theme を使用すると、別の WordPress インストールで使用するためにテーマをエクスポートできます。

カスタム ブロック テーマのエクスポート
この例では、Blockbase にいくつかの基本的なカスタマイズを行いました。 次に、テーマをエクスポートして、別のローカル WordPress Web サイトにインストールします。
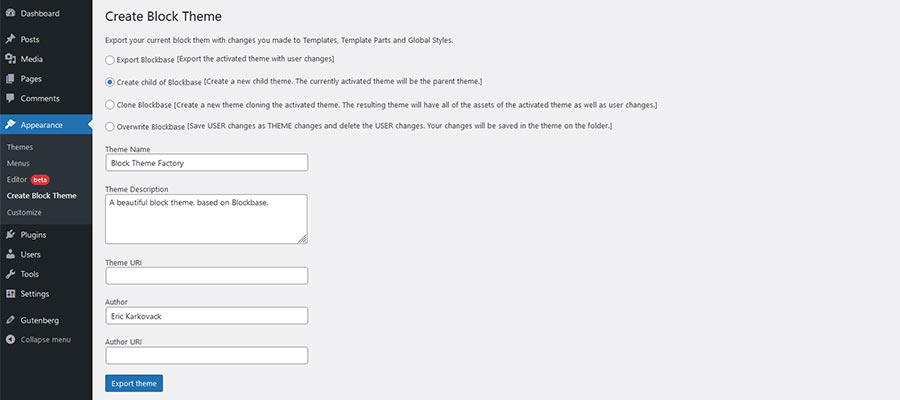
前述のように、Create Block Theme にはいくつかのエクスポート オプションがあります。 子テーマを作成し、それにカスタム名を付けることにしました。 これは、新しい子テーマを使用したい他の Web サイトに Blockbase のコピーをインストールする必要があることを意味します。

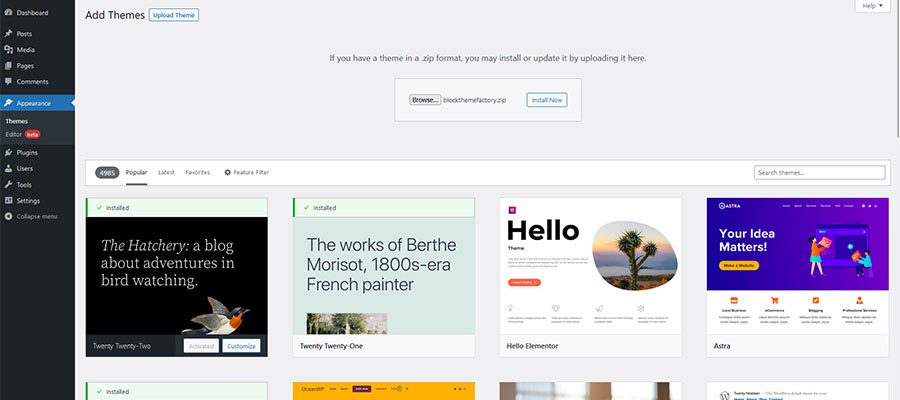
エクスポートすると、新しいサイトにインポートできる ZIP ファイルが生成されます。 新しい WordPress サイトで、[外観] > [テーマ] に移動し、[新規追加] ボタンをクリックします。
[テーマの追加] ページで、[テーマのアップロード] ボタンをクリックし、ハード ドライブからエクスポートした .ZIP ファイルを選択して、新しいブロック テーマをアップロードできます。 最後に子テーマを有効化します。

結果は良さそうです。 私が行った変更は、エクスポート プロセスを経ても有効であり、新しいサイトでもうまく機能しているように見えました。 理論的には、これにより、将来のプロジェクトに取り組む際に有利なスタートを切ることができます。

これは WordPress テーマ構築の未来ですか?
WordPress 内からブロック テーマを作成し、どこでも使用できる機能は、ワークフローのゲームチェンジャーになる可能性があります。 コードの処理に費やす多くの時間を削減し、完全なビジュアル デザイン エクスペリエンスを実現する可能性があります。
それでも、サイト エディターが必要なすべてのツールを提供していない場合、利便性はあまり意味がないかもしれません. さまざまなレイアウトを作成したり、色を調整したりするのはかなり簡単ですが、コードが必要になるシナリオもあるでしょう。
それはすべて、あなたがどのように働きたいかということです。 私たちの中には、現在のプロセスに喜んで固執する人もいますが、それは問題ありません。 特に FSE とブロックのテーマが初期段階にある場合は、快適さと安定性が重要です。
ただし、Create Block Theme によって提供される移植性は、将来を垣間見るものです。 そして、この方法で WordPress ブロックテーマを構築するオプションがあることは、多くの Web デザイナーにとって魅力的です. 今後も進化を続ける注目の展開です。
