受賞歴のあるウェブサイトを作成するためにあなたがする必要があること
公開: 2020-03-27どんな企業もおそらく、自社のサービスや製品を紹介する受賞歴のあるWebサイトを見たいと思っています。 今日、ウェブサイトの作成はそれほど難しくありません。 それは学ぶことができるスキルです。
素敵なデザインと優れたコンテンツを備えた見事なウェブサイトは、あなたの会社を輝かせることができます。 それは会社の使命の物語を共有するのを助け、またあなたが何をしているかをチェックすることができる新しい訪問者をもたらします。 Webサイトは、さまざまな目的に使用できるユーザーの注意を引く予定です。
他のドメインと比較して、ウェブサイトはデザイン部分だけでなく、賞を受賞しています。 特定の目標を達成したり、卓越したユーザーエクスペリエンスを提供したりする、その他のマイルストーンも同様に重要です。 使いやすさは確かに成功したウェブサイトを運営する上で重要な要素です。 これが、サイト所有者が新しいトレンドやより効果的な設計原則に頻繁に適応する必要がある理由です。
受賞歴のあるWebサイトは通常、見た目が美しく、ナビゲートしやすく、バグはありません。 あなたがそれらに見る情報は多くの価値と興味をもたらします。 この記事では、Webサイトをそのレベルに到達させるためのヒントをいくつか紹介します。
受賞歴のあるウェブサイトの見た目がすべてではありません
確かに、私たちの誰もが自分のウェブサイトを美しいものにしたいと思っています。 ただし、成功するためには、サイトにはさらに多くの支援が必要です。 デザインが始まるまでは、サイトがどのように機能し、ユーザーがどのようにサイトをナビゲートしているかを理解する必要があります。
その特徴も会社の使命に沿ったものである必要があります。 これらすべてをチェックすることで、最初からしっかりとした基盤を得ることができます。
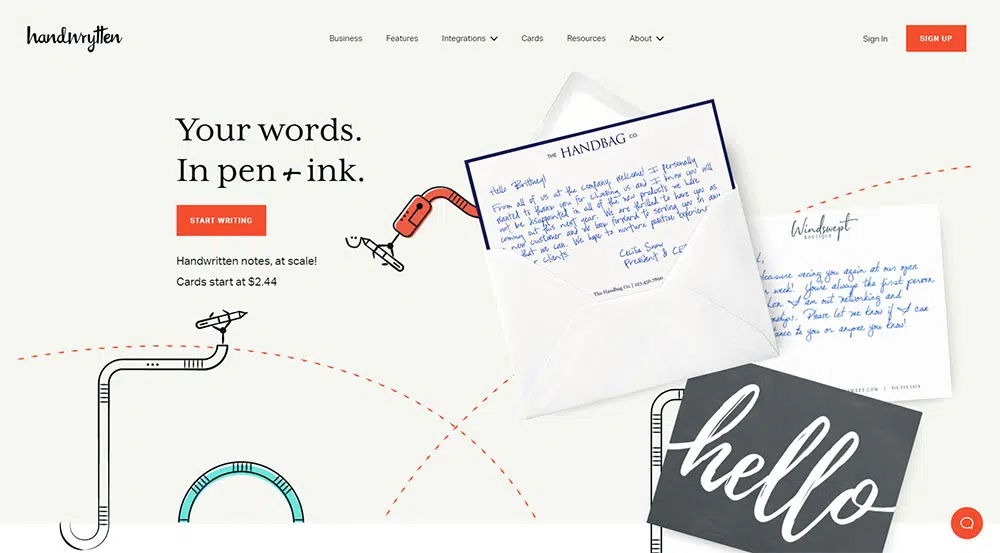
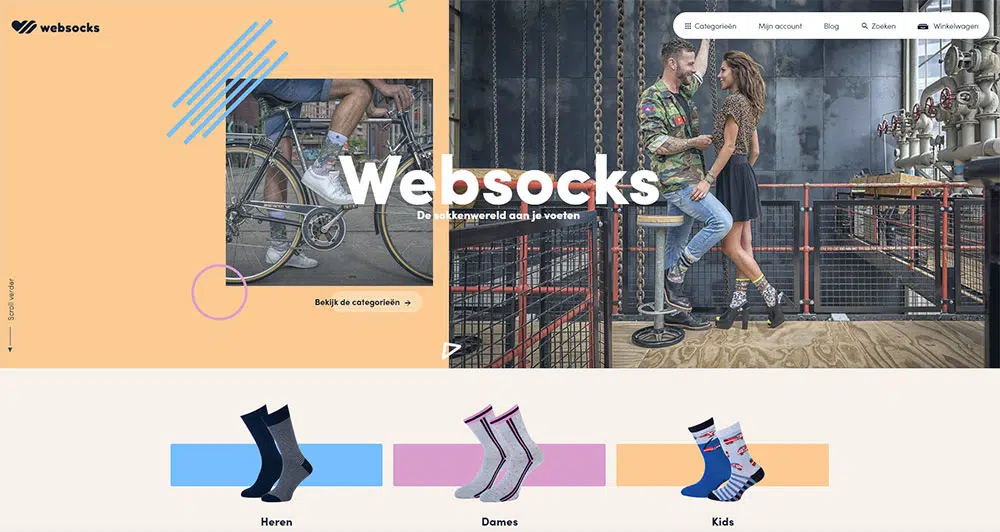
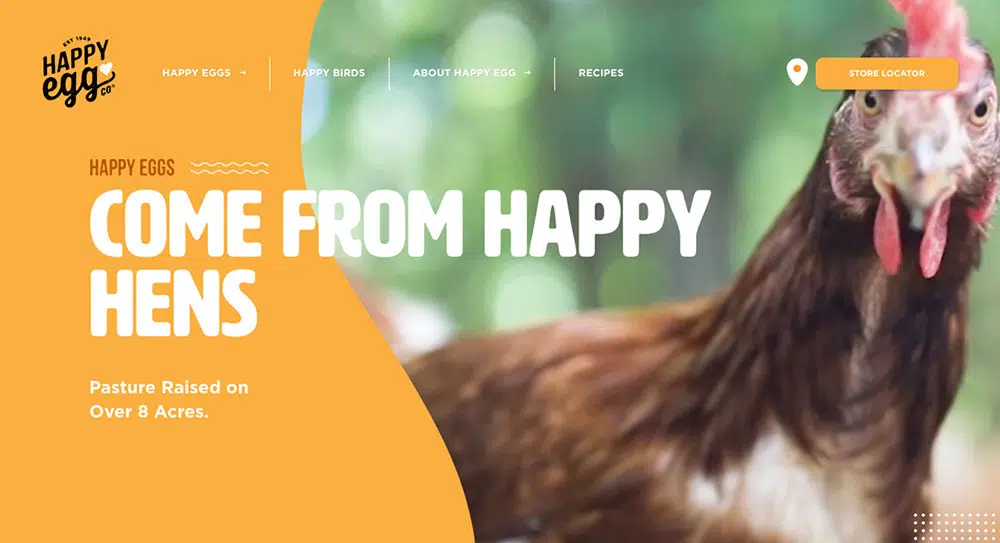
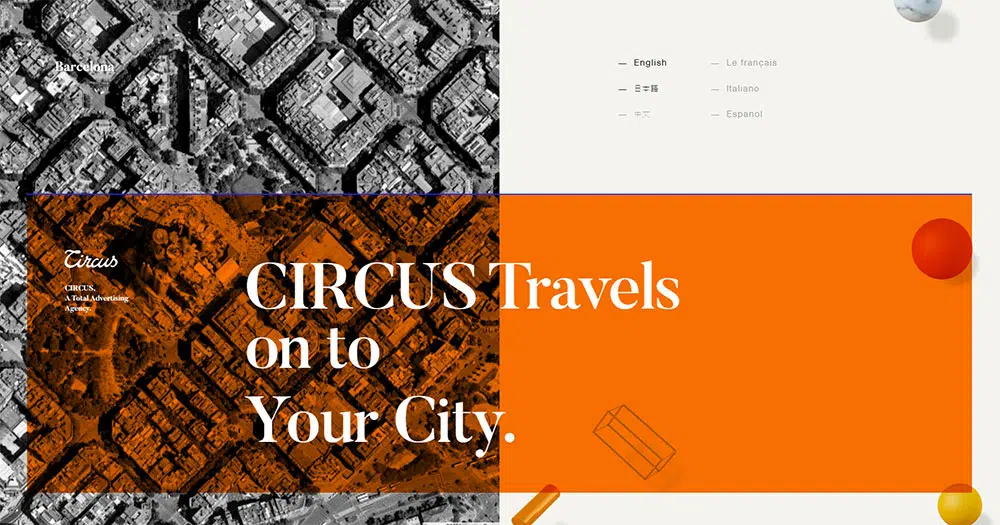
たとえば、これらのドイツのWebサイトを見てください。 ええと…ドイツ語なので、それらはぼやけたグラフィックでいっぱいになるよりも効率的です。 そして彼らの経験は素晴らしいです。
レスポンシブデザイン
受賞歴のあるWebサイトは、レスポンシブデザインである必要があります。 ますます多くの人々が彼らのコンピュータからだけでなくウェブサイトをチェックしています。 市場はスマートフォン、タブレット、その他のデバイスでいっぱいなので、それらのいずれかで動作するにはWebサイトが必要です。
複数のデバイスで動作できるWebサイトを作成することは、最初から大きな投資になる可能性があります。 それでも、長期的には、確実に成果を上げるでしょう。 まず、訪問者のやり取りの方法を最適化し、検索エンジンのランキングを向上させます。
それの最大の利点は数字にあります。 とても簡単です。 あなたのウェブサイトはより多くのデバイスで利用できるようになるので、これはより多くの潜在的な訪問者を意味します。
レスポンシブデザインを持つことは、ユーザーがWebサイトを操作するのにも役立ちます。 レスポンシブフォームに記入しますか? モバイルデバイスで見られる無応答のものと比較して驚くべき。
地図を見て、レストランや会社がどこにあるかを確認しますか? 今は簡単です。 ウェブサイトにはレスポンシブなGoogleマップが埋め込まれているため、ウェブサイトで地図を直接チェックするのが簡単になります。
構造
堅固な構造は、Webサイトから一貫したユーザーフレンドリーなエクスペリエンスをもたらすのに役立ちます。
したがって、ナビゲーションはスマートで使いやすいものである必要があります。 ユーザーの観点から、あなたがウェブサイトでやりたいのは、あなたが探しているものに何の問題もなく素早く行くことです。 この原則を使用してください。 受賞歴のあるウェブサイトがそれを行います。
空白を使用する
あなたの聴衆はユーザーフレンドリーなウェブサイトを見たいと思っているので、空白の使い方には注意してください。 ミニマリストのアプローチから始めて、人々が楽しめる素晴らしいグラフィックを紹介することができます。 忙しくて散らかったホームページがあると、ユーザーは圧倒されて混乱する可能性があります。
したがって、空白の多いWebサイトを作成すると、視聴者はそこにとどまって探索するようになります。
スピードが重要です

設計部分と機能性を両立させる場合は、スピードを考える必要があります。 受賞歴のあるウェブサイトは非常に高速です。
あなたのウェブサイトの速度を改善するための最良の方法は、このタスクの専門家を取得することです。 自分でできることは、アクティブなリダイレクトを減らし、コードを単純化し、あらゆる種類の不正な要求を回避することです。
WordPressを使用している場合、物事は簡単です。 W3TotalCacheなどのいくつかのプラグインを介してブラウザキャッシュを使用できます。 プラグインを使用する代わりに、自分で改善を行うこともできます。ブラウザキャッシュ、Gzipを使用し、いくつかのフォントをダウンロードして、埋め込む代わりにローカルで使用し、WordPressが提供するものを無効にして使用しません。
違いがわかります。
あなたの聴衆について考えなさい
あなたがデザインプロセスで彼らを考慮するとき、あなたの聴衆のための良い経験はなされます。 誰があなたのウェブサイトをチェックしようとしているのか、そしてその理由を自問してください。 これは、デザイン要素、色、およびビジュアルをよりよく理解するのに役立ちます。
コンテンツ
ウェブサイトが魅力的であるためには、そこに含まれるコンテンツがあなたの聴衆に関連している必要があります。 それは明確でなければならず、信頼を築くのに大いに役立つ可能性があります。 作成できるコンテンツにはいくつかのカテゴリがあり、それは便利で、有益で、面白いものです。
インタラクティブにする
人々はウェブサイトと対話するのが好きです。 それは、それを使用している、または単にその機能を使用している他のメンバーとの簡単なチャットを意味する可能性があります。 この社会的側面をあなたの計画に入れてください。 それはあなたがあなたのブランドの周りにコミュニティを作るのを助けることができます。
手の込んだ移行は避けてください
トランジションはエキサイティングで多くのエネルギーをもたらす可能性があるため、非常に重要です。 それでも、あなたはそれらを短くし、あなたのウェブサイトの使命に関連するようにしなければなりません。 あなたが誇張すると、あなたは人々があなたのウェブサイトを生きているのを見始めるかもしれません。
従事
あなたがそれがすでにインターネット全体と競争していることを知らなくてもあなたのウェブサイト。 ユーザーがサイトにアクセスした瞬間から、ユーザーの関心を維持する必要があります。 ここでは3秒のルールが重要です。 最初に表示されるコンテンツが明確で整理されており、変換を開始できることを確認する必要があります。
あなたがオンラインショップを持っているなら、あなたはあなたが過去に持っていた特定の肯定的な顧客レビューを使うことができます。 別の戦略は、実行している特定のプロモーションの特定の取引またはクーポンコードを紹介することです。 そうすることで、読者はあなたのサービスや製品をよりオープンに購入できるようになります。
経験
あなたのサイトが提供しているユーザーエクスペリエンスについて考えてみてください。 受賞歴のあるWebサイトには、ユーザーを驚かせる明確なエクスペリエンスが常にあります。 これは、設計部分から機能までのすべての要素が連携する必要があることを意味します。
これは、ブティックコンサルティング会社のWebサイトまたはあらゆるタイプのコンサルタントのWebサイトで見た可能性のある簡単な例です。 彼らはもう連絡フォームを使用しません。 そして、彼らが自分のメールアドレスをそこに投げ込むだけだとは思わないでください。
彼らはそれを次のレベルに引き上げ、あなたが彼らのスケジュールから特定の時間枠を予約できるように予約システムを実装します。
アイデア
アイデアをいじって、何か新しいことをすることを恐れないでください。 確かに、それがどのように受け取られるかはわかりませんが、チャンスをつかむことは報われることができます。
結論
結論として、受賞歴のあるWebサイトを作成するのはそれほど簡単ではありません。 それは多くの仕事と努力を必要とします。 それでも、それは不可能な使命ではありません。私たちが今述べたヒントに従い、それを超えた人は誰でも、自分のWebサイトを目に見えるようにする大きなチャンスがあります。 これを取得することがどれほど重要かという問題です。