CraftCMSを起動して実行する
公開: 2022-03-10Craft CMSは、Pixel&Tonicの才能ある人々によってもたらされます。 これは積極的に維持され、現代のWeb開発の世界の変化に合わせて維持されており、Netflixなどの印象的なクライアントリストでCMSの間で人気が高まっています。 また、非常にアクティブなDiscordサーバーがあり、稼働してからわずか1年で5,000人を超えるメンバーに成長しています。
なぜCraftCMSを使用するのですか?
Craft CMSは、約4年前から私たちの頼りになるCMSです。 私たちはクライアントのウェブサイトを構築し、Craftで独自のビジネスを構築しました。 会社として、私たちは常にCMS市場をチェックしており、常にCraftに戻ってきました。 それでは、市場に出回っている他のものよりもCraftCMSを選んだ理由を見てみましょう。
- インターフェースに精通しているため、WordPressを利用する人なら誰でも簡単に利用できます。
- 活発な開発コミュニティ。
- 柔軟なフィールド。コンテンツの構造を制御できます。
- ロックインや月額料金はありません。 Pro / eコマースを利用する場合は、1回限りの料金です。
- Craftの成長するプラグインストアによる拡張性。
それでは、紹介が邪魔にならないように、完全にセットアップされたCraftCMSローカル環境を約15分で起動して実行する方法を紹介します。 次の手順を完了すると、次のWebプロジェクトを開始するための優れた基盤が整い、WordPressから永久に離れる準備ができているはずです。
開発環境のインストール
Craft CMSには、ローカル環境をセットアップするための非常に便利なツールが付属しています。 このツールはCraftNitroと呼ばれ、CraftCMS環境のセットアップを簡単にします。 これはCraftシーンでは初めてですが、非常に役立ちます。
マルチパスの設定
Craft Nitroには、システム上にUbuntu仮想マシンを作成するMultipassと呼ばれるものが必要です。 (心配しないでください。Ubuntuをセットアップしたり開いたりする必要はありません。)
- 公式Webサイトからオペレーティングシステム用の最新のマルチパスインストーラーをダウンロードします。
- ダウンロードしたら、インストーラーを実行します。 これが完了すると、次のステップに進む準備ができているはずです。
CraftNitroのセットアップ
Craft Nitroのセットアップは簡単で、macOSとLinuxにインストールするための1つのコマンドラインスクリプトが必要ですが、Windowsの場合は少し異なります。 以下では、両方のタイプのオペレーティングシステム用にセットアップする方法について説明します。 良いニュースは、セットアップが完了すると、これを再度実行しなくても、新しいCraftインストールを簡単に作成できるようになることです。
macOSおよびLinuxへのインストール
ターミナルを開き、次のスクリプト行を貼り付けます。 貼り付けたら、コマンドラインのオプションプロンプトに従って、CraftNitroにあるプリセットを使用して仮想マシンを作成します。 これは完全に問題ないはずですが、微調整が必要な場合は、それを選択してください。 Craftには、スムーズに実行するための最小要件があることに注意してください。
ターミナルで次の行を実行します。
bash <(curl -sLS https://installer.getnitro.sh)Windows 10Proへのインストール
Windowsへのインストールはかなり複雑ですが、起動して実行するのにそれほど時間はかからないはずです。 Hyper-Vが有効になっていることを確認してください。 残念ながら、Hyper-VはWindowsのHomeEditionバージョンにはインストールできません。
- Hyper-Vが有効になっていることを確認します(詳細はこちら)。
- 最新リリースから
nitro_windows_x86_64.zipをダウンロードします。 - Nitroフォルダーがまだ存在しない場合は、
homeフォルダーに作成します(例C:\Users\<username>\Nitro); - zipファイルを解凍し、
nitro.exeをホームフォルダーに作成したNitroフォルダーにコピーします。 - これが初めてのインストールである場合は、コマンドラインからこれを実行して、Nitroをグローバルパスに追加します。
setx path "%PATH%;%USERPROFILE%\Nitro" - 管理者権限でWindowsターミナル(
cmd.exe)を起動し、その中でNitroを実行します。
上記を完了したら、ターミナルの指示に従って最初のマシンを作成します。 Craft Nitroが設定するデフォルトのプリセットは、ご使用の環境に最適です。
CraftCMSのインストール
これまでにCraftNitroをインストールして仮想マシンを作成し、CraftCMSをインストールする準備が整いました。 次の手順では、Craftをダウンロードしてファイルを「マウント」し、現在のシステムで開発して、Ubuntu仮想マシンに反映された変更を確認できるようにします。 また、初期データベースを設定し、使用できるローカルドメイン( myfancyproject.testなど)を取得します。 さあ行こう:
新しいプロジェクトの作成
- Craftを開発/インストールする新しいフォルダを作成します。
- 最新リリースからCraftCMSをダウンロードします(ComposerまたはZip経由)。
- 作成したフォルダにコンテンツを解凍/移動します。
- ターミナル/コマンドラインを開きます。
- 作成したフォルダに移動します。
$ cd /path/to/project; -
nitro add実行します; - 画面上のコマンドラインプロンプトに従います。 (通常、プリセットは問題ありませんが、必要に応じて変更してください。)
ヒント: macOSで「読み取り不可」の問題が発生している場合は、マルチパスにフルディスクアクセスが必要です。 これを行うには、[システム環境設定]→[セキュリティとプライバシー]→[プライバシー]→[フルディスクアクセス]でマルチパスがチェックされていることを確認します。
私たちのデータベースに接続する
これで、テストドメインとプロジェクトファイルがマウントされます。これまでのところ非常に簡単ですが、これで完了です。 データベースに接続するには、プロジェクトの.envファイルに新しく作成したサイトのデータベースの詳細を追加する必要があります。
- プロジェクトの.envファイル(ルートフォルダーにあります)を開きます。
- データベースの詳細を次のように変更します。
DB_USER="nitro" DB_PASSWORD="nitro" # 'nitro' is the default database DB_DATABASE="nitro"
ヒント:選択したSQLプログラムでデータベースを開きたい場合は、コマンドラインでニトロ情報を実行するだけで、「IPV4」の下にデータベースのIPアドレスが表示されます。 上記のユーザー名とパスワード(およびセットアップ時に選択したポート)を使用して接続します。
CraftCMSをインストールする
仮想マシンをセットアップし、テストドメインを設定して、データベースを準備しました。 次に、Craft CMSを実際にインストールして、管理セクションに入ります。ここからはすべてスムーズに進むはずです。 それでは、それに取り掛かりましょう。
- セットアップ中に設定したテストドメインに移動し、続いて
/admin(例:testdomainyouset.test/admin); - Craft CMSのインストール画面が表示されます( Hooray! );
- 画面上のインストーラーの指示に従います。
- 終了すると、新しい管理パネルにリダイレクトされます。
ヒント: Composerを介してCraftをインストールしなかった場合は、セキュリティキーの入力を求められる場合があります。 暗号的に安全な鍵を生成するには、1Password / LastPassのようなパスワードマネージャーを使用します。 (長さの制限はないので、必要に応じて複雑にすることができます)。 .envファイルをもう一度開き、次の行SECURITY_KEY=""を見つけて、生成されたキーを引用符の中に貼り付けて保存します。

これで、Craft CMSのローカル開発環境が完全にセットアップされました。これにより、猫のブログをWordPressから移動する場合でも、eコマースストアを作成する場合でも、開発しようとしているものすべてに最適な出発点が提供されます。 コマンドラインでニトロストップを使用し終えたら、サーバーの電源を切ることを忘れないでください。
開発中に役立つCraft'sNitroの便利なコマンドを次に示します。
-
nitro start(開発サーバーを起動します) -
nitro stop(開発サーバーを停止します) -
nitro context(インストールされている環境に関する情報を表示します) -
nitro info(現在の環境、PHPバージョンなどに関する情報)
私たちの猫のブログを設定する
Craftが稼働し始めたので、猫のブログから始めて、Craftが提供するパワーを楽しみ始めることができます。 このセクションでは、コンテンツモデルを設定し、基本テーマテンプレートを作成し、ホームページと内部投稿ページを作成します。
コンテンツモデルは怖いように聞こえますが、Craftではその逆です。 使いやすいGUIシステムがあります—このあたりに複雑なコードは必要ありません! 私たちの猫のブログでは、猫の名前、写真、簡単な説明が必要な「猫」というセクションを設定してから、1ページの「ホームページ」を設定する必要があります。
セクションとページを作成する方法猫の投稿を作成する方法
セクションとページを作成する方法
「猫」セクションとホームページを作成します。これらは、Craftの言語で「シングル」として分類されます。 セクションは、まさにそのように聞こえます— Webサイトのセクション—また、ページは、法律や当社のホームページなど、Webサイトの自明の単一ページです。
猫セクションの作成
- 左側のメニューの[設定]に移動します。
- 「セクション」をクリックします。
- 「新しいセクション」をクリックします。
- 「名前」に
Catsを入れます; - セクションタイプ
Channel
(チャンネルは、猫と同じように、同様のコンテンツのストリームに使用されます。 ) - 「エントリURI形式」内で、それが
/cats/{slug}であることを確認します。 - 「テンプレート」内に
catを配置します; - 保存。
上記で行ったことは、Catsセクション内のすべての投稿に次のようなURL形式を設定することをCraftに指示することです: ourtestdomain.test/cats/fluffy 、使用するテンプレートはcats.twigです。
ホームページの作成
- 「セクション」内で、「新しいセクション」をクリックします。
- 「名前」に
Homepageを入れます; - セクションタイプ
Single; - 「ホームページ」チェックボックスにチェックを入れます。
- 「テンプレート」内に
indexを配置します; - 保存。
フィールドの作成
Craftには、構築したいものに対する先入観がありません。 それはあなたに完全に白紙の状態を与えます。 独自の「フィールド」を生成することにより、投稿の構造を正確に作成します。 次の名前、説明、写真の猫の「フィールド」を作成しましょう。
-
yourchosendomain.test/adminにアクセスして、サイトの管理セクションに移動します。 - 左側のメニューの[設定]に移動します。
- 「フィールド」をクリックします。
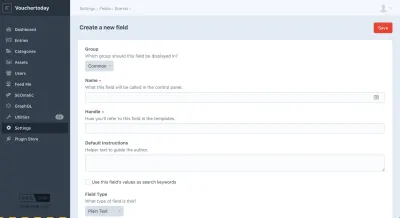
- 右上の「新しいフィールド」をクリックします。

猫の名前を設定する
猫の名前が必要になるので、 nameフィールドを作成しましょう。

- 名前に「猫の名前」を入れます。
- フィールドタイプで「プレーンテキスト」を選択します。
- 今すぐ保存します。
猫の説明を設定する
私たちの猫にも説明が必要ですが、著者が各猫について入力できる文字数に上限を設けましょう。
- もう一度「新しいフィールド」をクリックします。
- 名前に「猫の説明」を入れます。
- 「プレーンテキスト」フィールドタイプを再度選択します。
- [フィールド制限]ボックスに「2000」を追加して制限を作成します。
- [保存]をクリックします。
猫の写真を設定する
それぞれの猫の投稿に写真を追加したいと思います。猫ごとに複数の写真が存在する可能性がありますが、問題ありません。 ただし、フィールドを作成する前に、写真をサーバーのどこに保存するかをCraftに指示する必要があります。 (Craftには、クラウドストレージソリューションにアップロードするオプションもあります。)
- 左側のメニューの[設定]に移動します。
- 「アセット」をクリックします。
- 「新しいボリューム」をクリックします。
- 名前に「猫の写真」を入れてください。
- 「このボリュームのアセットにはパブリックURLがあります」を有効にします。
- 「ベースURL」に
@web/uploads/を入力します; - 「ファイルシステムパス」に
@webroot/uploads/を入力します。 - 保存。
上記のプロパティは、アップロードしたファイルをどこに保存するかをCraftに指示しています。 これらは好きなように変更できます。 ドキュメントで、これらの環境変数の設定について詳しく読むこともできます。
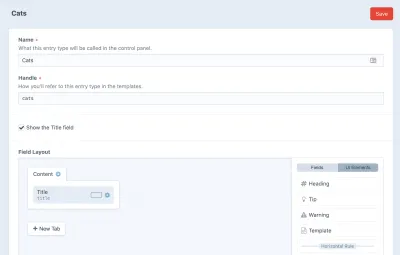
フィールドとセクションのマッチング
これで、フィールドとセクションが設定されて実行されました。セクションに含めるフィールドを割り当てて、2つを組み合わせる必要があります。 これは、Craftでドラッグアンドドロップするのと同じくらい簡単です。
- 設定に移動します。
- 「セクション」をクリックします。
- 次に、「セクションタイプの編集」をクリックします。
- 次に、「猫」セクションをクリックします。
- 右側のメニューで[フィールド]タブを選択します。
- 以前に作成した「猫」フィールドをコンテンツペインにドラッグします。
- ドラッグしたら、猫セクションを保存します。

ヒント: [タイトルフィールドを表示する]オプションを無効にすると、投稿から[タイトル]フィールドを削除できます。 たとえば、タイトルとして猫の名前が必要な場合があります。
猫の投稿を作成する方法
ふわふわの猫のポストを実際に作成する時が来ました。 左側の管理メニューの「エントリ」に移動します。
- 「新規エントリ」をクリックします。
- ドロップダウンで「猫」を選択します。
- 投稿を作成してください! (ふわふわの方がいいです。 )
私たちの猫の記事を一覧表示する
これでコンテンツモデルが完成しました。猫のブログの基本的なインターフェースの構築を開始できます。 CraftはTwig / Liquid言語で書かれています。 Shopifyの開発に手を出したことがあるなら、これはおなじみのはずです。 そうでなければ、それを拾うのはかなり簡単です。 ただし、最初に、Craftインストールフォルダーをお気に入りのコードエディター(Craftインストールを解凍した場所)で開く必要があります。
- コードエディタでCraftInstallを開きます。
-
index.twigという名前のテンプレートに新しいファイルを作成します
( Craftがデフォルトのインデックスをインストールしている可能性があります。代わりにこれを開いてワイプしてください。 ) - 次のコードを追加します。
<!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml" lang="en-US"> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head> <body> {# Create an entry query with the 'section' and 'limit' parameters #} {% set myEntryQuery = craft.entries() .section('cats') .limit(10) %} {# Fetch the entries #} {% set entries = myEntryQuery.all() %} {# Display the entries #} <div class="container"> <div class="row"> {% for entry in entries %} <div class="col"> <article class="card"> {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} <div class="card-body"> <h1><a href="{{ entry.url }}">{{ entry.title }}</a></h1> <h2>{{ entry.catsName }}</h2> <p>{{ entry.catsDescription }}</p> <a class="btn btn-primary" href="{{ entry.url }}">View {{ entry.catsName }}</a> </div> </article> </div> {% endfor %} </div> </div> </body> </html>上記のコードでは、Craftにセクション「猫」について通知し、投稿を10に制限します。次に、そのセクションからエントリをフェッチし、次のコードのフェッチエントリ内の各猫をループし続けます。 。 Craftでは画像が少し異なります。画像は配列として保存されるため、コード内で別のループを実行して猫の画像を取得します。
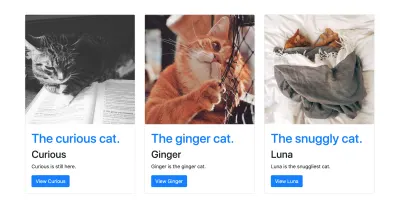
テストしましょう
セットアップ中に作成したテスト開発URLを開きます。 (ニトロサーバーがnitro startを使用して実行されていることを確認してください)。 作成した投稿がインデックスページに表示されます。 クリックして詳細を表示すると404エラーが発生するので、次に修正しましょう。

ヒント:少し見栄えを良くするためにBootstrapを含めましたが、必要なフレームワークを自由に含めることができます。
猫の投稿ページ
インデックスページで行ったのと同じことを行います。 テンプレートフォルダ内にcat.twigという名前の新しいファイルを作成して、 catテンプレートを作成しましょう。 すでにEntryコンテキスト内にあるため、再クエリする必要はありません。
<html> <body> {% block content %} {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} {{ entry.title }} {{ entry.catsName }} {{ entry.catsDescription }} {% endblock %} </body> </html>これを保存して、テスト開発Webサイトを更新してください。 これで、猫のエントリページを参照できるようになります。 出来上がり!
ヘッドレスになる
Craftをさらに技術的に使用し、それをコンテンツ管理システムとして使用してWebアプリにフィードする場合は、ユーザーアカウントとGraphQLを構成に追加するCraftCMSのProパッケージを使用してこれを行うことができます。 ProバージョンのCraftは無料で試用およびテストできます。つまり、コミットする前に徹底的なテストを行うことができます。 次に、Craftの組み込みGraphQLエディターを使用して基本的なGraphQLAPIをセットアップする方法について説明します。
プロトライアルを開始
Craft CMSをインストールしたら、「プラグインストア」に移動し、左側のメニューオプションで「アップグレード」を探します。 「Pro」セクションの「Trial」をクリックして、アップグレードプロセスを実行します。
基本設定
Pro Craft CMSの試用を開始すると、管理者側のパネルに新しいメニューオプションであるGraphQLが表示されます。 すぐに始める前に、出力を形成できるいくつかのコンテンツモデルが必要です。 コンテンツモデルを作成すると、CraftCMSはそのままGraphQLAPIを自動的に作成します。 スキーマを定義する必要もありません!
CatAPIエンドポイントを作成する
コンテンツを並べ替えました。 次に、エンドポイントを作成して、かわいい猫のコンテンツをすべて取得できるようにします。 今それをやってみましょう:
- IDEでCraftCMSプロジェクトroutes.phpを開きます。
- 次のルールを追加すると、APIエンドポイントが
https://yourprojecturl.test/apiで利用できるようになります。return [ 'api' => 'graphql/api', // ... ]; - 保存して閉じます。
- エンドポイントにpingを実行してテストします。
curl -H "Content-Type: application/graphql" -d '{ping}' https://yourprojecturl.test/api - 応答として「ポン」を受け取る必要があります。
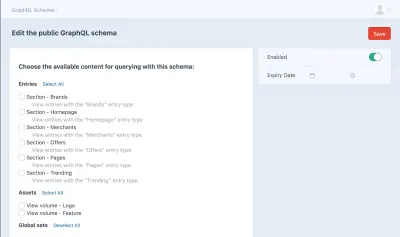
コンテンツを有効にする
リクエストを受信するようにエンドポイントを設定しました。 APIを介して利用できるようにしたいサイトの特定の部分を有効/無効にするときが来ました。 たとえば、機密情報を含む特定のエントリをオフにしたい場合があります。 Craftを使用すると、このプロセスが非常に簡単になります。 それはカチカチ音をたてる/カチカチ音をたてない場合です。 (独自のスキーマを作成することで、より複雑にすることもできます。)今のところ、公開されている公開スキーマを作成します。 秘密鍵を必要とする秘密スキーマを作成できますが、これはこのガイドの範囲外です。
- 管理パネルのサイドバーからGraphQLセクションに移動します。
- 「パブリックスキーマ」をクリックします。
- 「猫」セクションを有効にします。
(これにより、エンドポイントを通じてコンテンツを利用できるようになります。 ) - 保存。

エンドポイントのテスト
エンドポイントを介して利用できるようにするデータを選択したので、今度はそれをテストします。 左側の管理パネルのGraphQLドロップダウンに、「GraphiQL」という項目があります。 GraphiQLを使用すると、APIを調べて、ダッシュボード内でクエリを実行できます。
- GraphiQLを開きます。
- 「フルスキーマ」を「パブリックスキーマ」に変更します。
- 左側のペインに次のGraphQLクエリを記述します。
query ($section: [String], $orderBy: String) { entries(section: $section, orderBy: $orderBy) { title slug id } } - 「再生」ボタンをクリックします。
ヒント: GraphQLクエリを100%使用していない場合は、問題ありません。 Craftには、役立つガイドが付属しています。
まとめ
これで、CraftCMSの世界にかなり簡単に飛び込むことができました。 次のガイドで達成したことを要約しましょう。
- マルチパスを使用してローカル開発環境をセットアップします。
- まったく新しいCraftインストールを作成して設定しました。
- インストールにアクセスできるテストドメインを追加しました。
- かわいい猫のブログを作成しました。
- 頭がなくなった;
- 猫にアクセスするためのAPIエンドポイントを作成しました。
Craft CMSにもっと参加し、コミュニティに参加することに興味がある場合は、非常にアクティブなCraft Discordサーバーに参加し、公式ドキュメントで詳細を読む必要があります。
