WordPressサイトをプログレッシブウェブアプリ(PWA)に変換する方法は?
公開: 2020-11-14携帯電話の時代では、ユーザーエクスペリエンスとインターフェイスデザインは急速に進化しています。 レスポンシブデザインの革命後、携帯電話の使用の増加は、プログレッシブウェブアプリ(PWA)という新しいブランチを意味します。
プログレッシブウェブアプリ(PWA)は、モバイルエクスペリエンスを変革し、テクノロジーの世界における革新的なデザインパターンに影響を与えています。 これは主に、Webサイトの訪問者により良いユーザーエクスペリエンスを提供することを目的としています。 世界中で最も影響力のあるブランドのいくつかは、将来の開発の基盤としてPWAを検討しています。 モバイルは、潜在的な顧客との直接的なつながりの優れた情報源です。
プログレッシブウェブアプリは、携帯電話の継続的な成長とともに有益なまったく新しい可能性を提供しています。 また、企業はプログレッシブWebアプリを楽しみにしており、競合他社との差別化を図り、ユーザーのモバイルエクスペリエンスを向上させています。
検討すべき最善のアプローチの1つは、WordPressサイトをプログレッシブウェブアプリ(PWA)に変換することです。
PWAとは何ですか?
プログレッシブウェブアプリは、2007年のiPhoneの導入時にスティーブジョブズによって最初に導入された概念でした。これは、低速のインターネット速度で機能する高度な形式のWebサイトです。 プログレッシブウェブアプリ(PWA)は、最新の機能を使用して、ユーザーにネイティブアプリのようなエクスペリエンスを提供します。 PWAはサーバーにデプロイされ、検索エンジンによってインデックスが付けられ、URLから簡単にアクセスできます。
ページの読み込み速度は3秒未満であるため、ユーザーはサイトのコンテンツにすぐにアクセスできます。 モバイルアプリの機能を備えた通常のウェブページのように見えます。 さまざまな形状やサイズに関係なく、ユーザーを簡単に引き付け、デバイスに適応させることができます。 PWAは、モバイルサイトよりもサイトで費やされるセッション時間を長くします。 WebサイトをPWAに変換する主な利点の1つは、スマートフォンユーザーにプッシュ通知を送信するためのアクセスです。
プログレッシブウェブアプリの主な特徴
Googleの時点で、プログレッシブWebアプリと見なされる特定の特性があります。 ここでは次のように、
- プログレッシブ–コアの信条としてよりプログレッシブになるように構築されており、ユーザーが選択したブラウザーや操作システムに関係なく、すべてのユーザーに対して機能する機能を備えている必要があります。
- レスポンシブ–モバイル、デスクトップ、タブレット、その他のまだ登場していないデバイスなど、あらゆる形式の画面に適合する応答性の高いレイアウトとインターフェイスを目指しています。
- オフライン– PWAは、インターネットに接続されていない場合でも、一部の領域でシームレスに機能できます。 すべてのコンテンツは、オフラインモードでもユーザーに表示されるようにプリロードされています。
- ネイティブアプリのような–アプリのユーザーエクスペリエンスは、同様のユーザーインタラクションとナビゲーションを備えたネイティブアプリのようなものです。
- フレッシュ– PWAを使用すると、ユーザーがインターネットにアクセスできるときはいつでも、アプリはユーザー側からのアクションなしで自動的に更新されます。
- 高速照明– PWAは3秒以内に読み込まれ、不適切なインターネット接続に関係なく、ユーザーの操作に迅速に応答する必要があります。
- 安全で安全– PWAはHTTPSを介して提供され、データの不正行為のリスクを排除し、アプリを改ざんする侵入者がいないことを確認します。
- 検出可能– PWAは、アプリとして分類されているにもかかわらず、検索エンジンで簡単に検出できる必要があります。
- エンゲージメント– PWAは、ネイティブアプリプッシュ通知機能と非常によく似た、アプリ所有者からのWebプッシュ通知でユーザーとエンゲージできる必要があります。
- リンク可能– PWAはURLを介して簡単に共有できる必要があり、手動でインストールする必要はありません。

なぜWordPressのPWAなのか?
あなたのビジネスのためのWordPressウェブサイトを持っているなら、あなたは幸運です。 PWA機能を追加するためにウェブサイト全体を再コーディングする必要はありません。WordPressサイトをPWAに変換するための開発プロセスを簡単かつ簡単にしたツール、リソース、プラグインのおかげです。
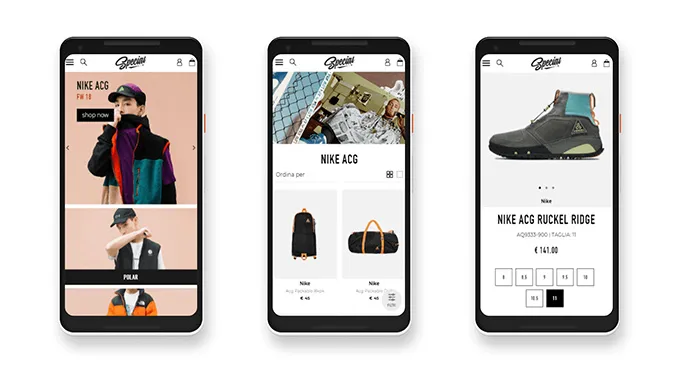
Webサイトの訪問者を増やす必要がある場合、またはWebサイトのパフォーマンスを向上させたい場合。 考慮すべきソリューションの1つは、Webサイトの機能とUXを強化することです。
たとえば、Twitter liteのケーススタディは、TwitterがTwitterliteのリリースからユーザーの行動に大きな変化をもたらしたことを表しています。 Twitter liteは、AndroidバージョンのTwitterと比較して、デバイスのストレージスペースの3%未満を必要とするネイティブのようなパフォーマンスに匹敵する最速でした。
あなたのウェブサイトのためにPWAを作成することの利点
- プログレッシブウェブアプリは、モバイルブラウザで直接実行できます。
- PWAは、アプリストアや時間のかかる承認プロセスの対象ではありません。
- 外部からの干渉を受けることなく、ビジネス条件で簡単に起動および更新できます。
- PWAには、さまざまなプラットフォームからアクセスできます。
- すべてのデバイスタイプに適しています。
- ユーザーが手動で何もダウンロードする必要がないため、ストレージスペースとデータ使用量が少なくなります。
PWAの制限
- PWAの機能は、ネイティブアプリとWebアプリに限定されています。
- 以前のネイティブアプリのデモンストレーションにのみ適しています。
- 重いプロセス機能には適していません。
- センサーやLEDなどのハードウェアコンポーネントを使用することはできません。 デバイスハードウェアと対話するためのプラットフォームではありません。
PWAの一般的なユースケース

AppleとGoogleの他に、他の多くのブランドがブラウザ内にPWAを追加しています。 その中で、多くの中小規模のブランドは、WordPressWebサイトをよりプログレッシブWebアプリに適したサイトに構成するために取り組んでいます。 PWA対応の主要ブランドの一部を以下に示します。
- Twitter Lite
- Uber
- グーグルマップ
- インスタグラム
- TheTinder
- Lyft
- フリップカート
- Snapdeal
- 中くらい
- GitHubエクスプローラー
WordPressでPWAを設定するための前提条件
WordPressサイトを高品質のプログレッシブウェブアプリに変換するには、満たす必要のあるいくつかの重要な要件があります。
- WordPressWebサイトはHTTPSで保護されている必要があります。
- WordPress Webサイトには、モバイル、デスクトップ、タブレットでうまく機能するレスポンシブテーマが必要です。
- WordPress Webサイトには、他のすべてのページとともに一意のURLが必要です。
- WordPressバージョン:3.5.0以降
- PHPバージョン:5.3以降
WordPressサイトをPWAに変換する方法は?
前提条件が満たされると、WordPressWebサイトをPWAに変換する2つの主要な方法があります。 1つの方法は、手動で、またはプラグインを利用してそれを行うことです。
PWAを手動で開発する
WordPress WebサイトをPWAに変換すると、モバイルブラウザーからWebサイトの訪問者がいるWebアプリを使用する究極のエクスペリエンスがユーザーに提供されます。 PWAの開発コストは、モバイルアプリを構築するよりもはるかに簡単です。 開発者であれば、AngularやReactなどの注目すべきフレームワークを使用して開発するのは簡単です。

PWAの開発プロセスは手動プログラムを伴うため複雑であるため、技術者でない場合は、プラグイン(有料または無料)を利用するか、プロの開発者を雇うことができます。 それぞれの方法には、Webサイトのニーズに応じて独自の長所と短所があります。 使いやすさとPWAのデフォルトサポートを備えた適切なフレームワークの選択について、開発者と話し合うことができます。 模範的なプログレッシブウェブアプリを構築するために、Googleにはチェックリストがあり、灯台ツールに対してウェブページをテストして、可能な限り最高のユーザーエクスペリエンスを向上させることができます。
ユーザーに実際のPWAを起動する前に、Minimum Viable Product(MVP)のフェーズで次の要素を確認およびテストする必要があります。 手動でチェックする必要がある例示的なPWAの特性は次のとおりです。 ユーザーからの否定的なフィードバックを避けるために、エラーを修正することが不可欠です。
- サイトコンテンツはGoogleがインデックスに登録する必要があります
- スキーマとメタデータの情報が適切である必要があります
- ソーシャルメタデータ
- 正規URL
- Webサイト内のすべてのページの履歴API
- ランディングページから戻って前のページのスクロール位置を維持する機能
- 共有可能なコンテンツ
- オンスクリーンキーボードによってブロックされていない入力
- 通知を無効にするオプション
- 関連性がありタイムリーなプッシュ通知
- 現在のUIでの簡単で即時の支払いオプション
プラグインの活用
開発者以外の方のために、あなたが探しているものに適した幅広いWordPressプラグインが利用可能です。 無料プラグインと有料プラグインの2種類があります。
無料のプラグイン
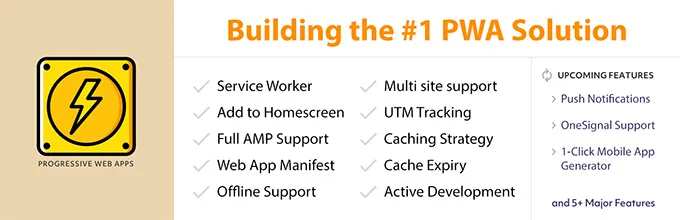
1. SuperPWA

これは、WordPressに使用されるトップのPWAプラグインの1つです。 SuperPWAには、品質と優れたサービスという独自の長年の伝統があります。 プログレッシブウェブアプリの設定は簡単で、1分もかかりません。 SuperPWAには明確なアンインストールがあり、作成したすべてのデータベースファイルを削除します。 手動で保存するまで、デフォルト設定は保存されません。
- 最新の更新:2か月前
- アクティブインストール:20000+
- 5.1.1までテスト済み
2. PWA

PWAは、テーマの構成要素と調整されたメカニズムを提供します。 サーバーにServiceWorkerが含まれている場合は、このPWAプラグインを使用して独自のPWAを作成することを検討してください。 PWAプラグインを使用できない場合のフォールバックとして、組み込みの実装のみを使用します。
- 最新の更新:1か月前
- アクティブなインストール:20,000以上
- 5.0.4までテスト済み
3.WPおよびAMPのPWA

PWA for WP&AMPは、無料で使用できる優れたプラグインです。 使いやすく、優れたサービスを提供しますが、適切なドキュメントがありません。
- 最新の更新:2か月前
- アクティブインストール:8000+
- 5.0.4までテスト済み
4.(PWA)

プラグインは直接インストールでき、非常に人気があります。 それは非常に軽くてミニマルなインターフェースを持っています。 このプラグインは、SuperPWAに匹敵するサービスを提供し、世界をリードするプッシュ通知サービスの1つであるGoogleAMPとOneSignalのサポートも含みます。
- 最新の更新:2か月前
- アクティブなインストール:2000以上
- 5.2までテスト済み
有料プラグイン
1.WordPressモバイルパック

WordPressMobilePackのダウンロード数は100万を超えています。 プラグインは、個別に購入することもバンドルとして購入することもできる複数のモバイルプログレッシブウェブアプリと拡張機能を提供します。
- 最新の更新:1年前
- アクティブなインストール:100000以上
- 価格:49ドルから99ドル
2.PWAテーマ

PWAThemesには、AngularまたはReactを使用して構築された優れたモバイルプログレッシブウェブアプリがあります。 各PWAThemesには、バンドルされ、パックされた製品バージョンが付属しており、PWAを正常に実行するために必要なすべてのJSおよびCSSファイルのコレクションです。
- 最新の更新:1年前
- アクティブなインストール:1000以上
- 価格:$ 0 – $ 49
PWAプラグインをインストールするにはどうすればよいですか?
プラグインのインストールプロセスは非常に合理化されており、簡単に実行できます。 たとえば、ここではSuperPWAを使用します。
- WordPress管理>プラグイン>新規追加にアクセスします
- 「 SuperPWA 」を検索する
- 「今すぐインストール」をクリックしてから、SuperPWAプラグインをアクティブ化します。
- SuperPWAフォルダーをサーバーの/wp-content/plugins/ディレクトリーにアップロードします。
- WordPress管理>プラグインに移動します
- 次に、リストからSuperPWAプラグインをアクティブ化します。
結論
ユーザーはデスクトップの3倍のモバイルコンテンツを消費しています。 企業は携帯電話とそのブラウザでユーザーの注意を引くために競争しています。 プログレッシブウェブアプリは、ユーザーのモバイルエクスペリエンスを向上させ、モバイルのコンバージョンとエンゲージメントを向上させるソリューションとして機能します。 ビジネスのWordPressサイト用のPWAを構築するときは、最終的な決定を行う前に、このブログ全体で説明されている上記のすべての側面を考慮してください。
自信のある開発者または経験豊富な開発者であれば、PWAを手動で構築するプロセス全体を完全に制御できる可能性があります。 それ以外の場合は、同じことを支援できる最高のWeb開発会社からガイダンスを入手してください。 ただし、選択は、PWAで正確に何を探しているかによって異なります。 逆に、適切なWordPressプラグインを使用すると時間を節約できます。 合理化された費用効果の高いプロセスで、習得が非常に簡単です。
プログレッシブウェブアプリ(PWA)の開発で最高です!
