コンテンツファーストのプロトタイピング
公開: 2022-03-10コンテンツはデジタル経済の中核商品です。 それは私たちが贅沢な体験に形作る金であり、ロイヤルティプログラムやアップセルに含まれるダイヤモンドです。 それでも、設計者として、私たちは事後にそれをプラグインすることがよくあります。 インタラクションとビジュアルデザインのプロトタイプを徹底的に作成しますが、「本当の言葉」は後でドロップするだけでよいことを受け入れます。 より良い方法があります。
ますます、私たちが作成するデジタル商品は、コンテンツ、機能、コード、および意図の動的なシステム内で動作します。 当社の製品とサービスは、パートナーのWebサイト、ソーシャルメディアフィード、および無数の電子アグリゲーターに流れ込み、波及します。これらはすべて、訪問者の行動と理解を形作ることを目的としています。 システムはシステム上に構築されており、簡単に言えば、その幅が気が遠くなるような巨大なものをまとめました。
SmashingMagの詳細:
- ラピッドプロトタイプテストのための設計の最適化
- 適切なプロトタイピングツールの選択
- レスポンシブWebデザインにおけるコンテンツプロトタイピング
- ユーザーインターフェイスのプロトタイプを復活させる
過去には単純なシステム(静的なWebサイトやイントラネットを考えてください)を理解するのはかなり得意でしたが、大規模な動的システムはかなり複雑で、予測もかなり難しいことがわかりました。 システムが成長するにつれて、システムは指数関数的に複雑になり、複雑さが増すにつれて、システムの動作はますます非線形になり、貧しいサルである私たちが予測するのが難しくなります。 大規模なシステムでは、小数点以下1000桁の丸め誤差により、結果が根本的に変わる可能性があります(Mitchell33)。 インターネットが1兆ノードに近づくにつれ、これは私たち全員が現在設計している世界です。
しかし、私たちが慣れ親しんでいるこれらの単純なシステムは、より複雑な空間を設計するための鍵を提供することができます。 システム理論家のジョン・ゴールが言うように、「機能する複雑なシステムは、機能する単純なシステムから進化したことが常にわかっています。」 デジタルデザインの分野では、コンテンツ、構造、意味付けの最も単純な動的システムが基本レベルで意図したとおりに機能することを保証すれば、意図したとおりに機能する、より大きく、より複雑なシステムの基礎を築くことができます。
デザイナーとして私たちが複雑なアヒルを一列に並べることができる1つの方法は、最初にコンテンツをプロトタイピングプロセスに取り入れることです。 コンテンツファーストのアプローチは、コンテンツの制約と機会に早期に立ち向かい、主要な設計上の決定が行われる前に、実際のコンテンツを必要とするユーザーと提案されたソリューションを機能的にテストすることを奨励します。
この記事では、オープンソースツールのシンプルなセットを使用して、最初からプロトタイピングプロセスに実際の動的コンテンツを導入する方法を紹介します。 このアプローチにより、ユーザーがプロジェクトの最初からコンテンツをどのように理解しているかに焦点を当て、その後、その理解の基盤の上に構造的、視覚的、技術的な要素を構築できます。
コンテンツのホワイトボックスモデル
システム研究者が動的システムの動作を理解するために使用するツールの1つは、「ホワイトボックス」モデルと呼ばれます。 システム学者のジェラルド・ワインバーグは、ブラックボックスモデルの動作は「完全に隠されている」のに対し、ホワイトボックスモデルの動作は「完全に明らかにされている」と書いています。 複雑なシステムの場合、この透明性は重要です。Weinbergはさらに、「最も単純なシステムでさえ、ビルダーにとって驚きが含まれることがある」と述べています(172)。
コンテンツファーストプロトタイピングの目標は、コンテンツ、その内部構造、およびサポートする情報アーキテクチャのホワイトボックスモデルを作成することです。 これにより、設計プロセスの早い段階で、エンドユーザーがデジタルシステムが提供する構造化コンテンツからどのように意味を構築するかを発見できます。 時間をかけてコンテンツシステムの構造を正しく理解することで、機能するこれらの単純なシステムを、機能するより大きく、より複雑なシステムに統合するための準備を整えました。
デジタルコンテンツ用のホワイトボックスを作成するには、次の3つのことを考慮する必要があります。
- コンテンツ自体。コンテンツのタイプと目的に応じて、さまざまなレベルの粒度のコンテンツパッケージで構成されます。
- ローカルページまたは画面レベルとグローバルWebサイトまたはアプリケーションレベルの両方での構造。
- コンテンツが最終的に消費されるコンテキストと姿勢(デスクトップ、タブレット、または電話)へのユーザーの関与。
「完全に見える」状態を維持するには、このモデルの機能も透過的である必要があります。これにより、設計チームのメンバーは、モデルがそのように動作する理由を理解できます。 この最後の部分—透明性とユーザーの関与の組み合わせ—は、ホワイトボックスモデルにとって非常に重要です。機能を実証するためだけにプロトタイプを作成するのではなく、言葉と私たちが使用する構造は、対象読者によって解釈されます。
コンテンツファーストのプロトタイピングアプローチは、既存のコンテンツをデザインする場合に役立ちますが、コンテンツ作成のプロセスに編集チームを関与させる良い方法でもあります。 プロジェクトの早い段階でユーザーの前に実際の言葉、画像、アセットを表示することで、プロジェクトの目標を達成するために、誰もが微調整、調整、またはピボットする時間を確保できます。 プロジェクト計画が後で言葉を埋める戦略に従うことである場合、コンテンツファーストのプロトタイピングにより、ユーザーの前でいくつかのコンテンツバリエーションを取得し、次に利害関係者の前でユーザーの反応を得る機会が得られます。
コンテンツファーストのプロトタイピングフレームワーク
上記の原則と目標を踏まえて、この種のプロトタイプを作成するためのスターターフレームワークをまとめました。 システム思考自体の精神の多くで、このツールは、それぞれが単純な主要なタスクをうまく実行する、より単純なシステムの緩い結合に依存しています。
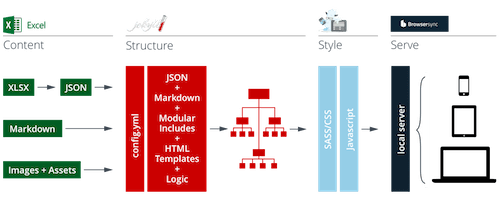
このフレームワークでは、Excel、Jekyll、ZURB Foundation、Browsersyncを組み立て、それらすべてをGulpスクリプトでリンクしました。 これらの特定のアプリケーションとフレームワークを選択したのは、それらが広く利用可能であり、(ほとんど)オープンソースであり、アクティブなサポートコミュニティがあり、優れたドキュメントがあるためです。

以下で説明するサンプルプロジェクトのコピーと、コンテンツファーストのプロトタイピングフレームワークスターターキットをGitHubのプロジェクトページからダウンロードできます。 ピースがどのように組み合わされ、それぞれが何をするのかを見ていきましょう。
Excel
Excel(またはXLSX形式で保存するスプレッドシートプログラム)を使用して、構造化コンテンツと分類システムを作成および編集します。 ドキュメントを保存するたびに、コンテンツセット内の各パッケージ(スプレッドシートの行で表される)がJekyllページとJSONドキュメントの両方としてエクスポートされます。 これにより、コンテンツに対してページ操作とグローバル操作の両方を実行し、1つの「保存」コマンドでコンテンツの変更をWebサイト全体に伝達できます。
ジキル
Jekyllはオープンソースの静的Webサイトジェネレーターであり、コンテンツパッケージ、ページ、およびカテゴリ間の動的構造を明確にするために使用されます。 Jekyllは、スプレッドシートに保存したコンテンツを変数として表し、それらの変数に対して操作を実行して構造を作成できるようにします。 Jekyllは、条件付きロジックを適用するための「if / then」タグと、コンテンツセットを循環およびフィルタリングするためforループも提供します。
財団
オープンソースのモバイルファーストフロントエンドフレームワークであるZURBFoundationは、情報階層を明確にし、応答性の高い動作を構築するために使用されます。 Foundationのグリッド、スタイル定義、およびレスポンシブ動作により、HTML要素にクラスを適用するだけで、ほぼすべての標準Webレイアウトパターンを作成できます。
Browsersync
最後に、Browsersyncはプロトタイプをブラウザーに提供し、変更を加えるとCSSとページを更新します。 Browsersyncを使用すると、同じネットワークに接続されている任意のデバイスからプロトタイプにアクセスすることもできます。 これは、ラップトップで編集しているときに、電話とタブレットで自動更新を確認できることを意味します。
これらのツールをリンクすると、最終的な本番環境を構成する動的システムと同様の環境でプロトタイプを構築できますが、移動する必要があるときに速度が低下するデータベース、クラウドサービス、ネットワーク遅延に悩まされることはありません。すぐにアイデアを試してみてください。
これにはコードが含まれるため、パニックに陥っている場合…
慌てる必要はありません。 これらのツールは設計者にとって使いやすく、優れたサポートコミュニティがあります。 アイデアを実現するためにフロントエンド開発者である必要はありません。 HTMLとCSSの基本を知っている必要があります。 これらの言語は難しくありません—そしてそれらを学ぶことは良いデザイン作業をするあなたの能力を破壊することはありません。 書体デザインの伝説であるエリック・シュピーカーマンは、次のように述べています。 コードは、100年前の基本的なものだからです。」 始めるための最良の方法は、に飛び込むことです。
コンテンツファーストのプロトタイピングの例:グリーンレイクコミュニティセンター
コンテンツファーストのプロトタイピングが実際にどのように見えるかをよりよく理解するために、現実の世界からデジタルコンテンツコレクションを取得してみましょう。
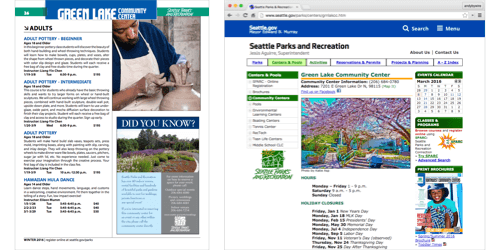
これがシナリオです。 グリーンレイクコミュニティセンターは、グリーンレイク周辺のコミュニティメンバーにクラス、プログラム、イベントを提供しています。 残念ながら、現在のクラス、プログラム、およびイベント情報はすべて、PDFを介してのみオンラインで入手できます。PDFは、センターの固定幅のデスクトップに最適化されたWebサイトからのみ入手できます。 見よ:

センターは、携帯電話を介してクラス、プログラム、イベントの情報にアクセスしようとするコミュニティメンバーにリーチするために、モバイルファーストプログラムのWebサイトを立ち上げることを決定しました。 このイニシアチブは、最終的には、公園やレクリエーションのための市全体のレスポンシブWebサイトの触媒として機能します。
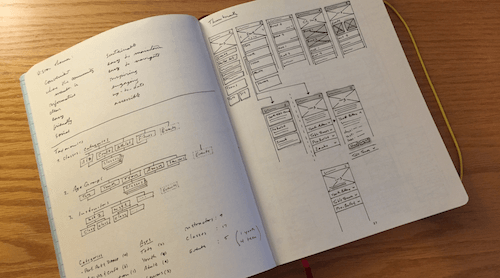
他の設計プロジェクトと同様に、ヒューリスティックで競争力のある分析から始め、利用可能なトラフィックとユーザーデータを確認します。 利害関係者やエンドユーザーがいれば、必ず彼らとも話をします。 Webサイトの目的を十分に理解できたら、基本的な高レベルの情報アーキテクチャとユーザーインターフェイスのアイデアを紙で調べます。


初期の設計アプローチが具体化し始めると、コンテンツファーストのプロトタイピングワークフローを使用して、初期のアイデア、さらに重要なことに、それらのアイデアが提供することを意図したコンテンツを、最終的に消費されるコンテキストに取り込むことができます。この場合、ブラウザ。 このプロセスがどのように見えるかを詳しく見ていきましょう。
コンテンツをキャプチャする
この例では、コンテンツファーストのプロトタイピングフレームワークスプレッドシートでキャプチャした構造化コンテンツが、 _dataファイルを保存するたびにページテンプレートに自動的に書き込まれる方法を確認できます。 ここでは、「カタログ」シートを使用してコンテンツを構成しました。 「タイトル」、「説明」、「カテゴリ」、「タグ」の変数はすでにページテンプレートに含まれているため、これらの値はすぐに更新されます。 コンテンツ行には、他の列をいくつでも追加できます。対応する変数をテンプレートに含めるようにしてください(これについては以下で詳しく説明します)。
「ディレクトリ」シートと「フィード」シートもスターターキットに含まれており、それぞれのコンテンツタイプに応じて異なるカテゴリ(列)が含まれています。 各シートは、コンテンツを独自のフォルダー(この場合、「カタログ」、「ディレクトリ」、「フィード」)と独自のJSONファイルにエクスポートします。 他のシートは必要な数だけ追加できます。Jekyll構成ファイルを更新して、シートが取り込まれるようにしてください(詳細については、「Jekyll Data PagesGenerator」プラグインのドキュメントを参照してください)。
コンテンツパッケージを追加する
コンテンツパッケージ(スプレッドシートの行)を追加すると、新しいページがプロトタイプに自動的に追加されます。 各行は単一のページを表し、その行の各列は、Jekyllがページを作成するときにテンプレートに入力する変数を表します。 この例では、「コミュニティセンター」カタログのコンテンツはかなり均一ですが、アイテムの説明の長さが大幅に異なる場合、そのバリエーションがページのレイアウトにどのように影響するかを簡単に確認(および体験)できます。 次に、コンテンツを別の方法でチャンク化するか、要約やスラッグなどの新しい要素を追加することを決定する場合があります。
このシステムでは、ラベル、カテゴリ、タグを簡単に試すこともできます。 「カテゴリ」列の値を変更することで、さまざまなアーキテクチャのアプローチが、特定のコンテンツを簡単に見つけるユーザーの能力にどのように影響するかをテストできます。 たとえば、この例では、クラスの種類と参加者の年齢層に基づいて組織システムを作成しました。 これにより、プロトタイプが具体化するときに、メニューとホームページでさまざまなナビゲーションアプローチを簡単にテストできます。
HTMLで構造と階層を追加する
コンテンツの配置に満足したら、その構造がユーザーにとって意味のあるものになるように、そのコンテンツをマークアップでラップし始めます。 ここで変数をテキストのように扱い、「フラットな」HTMLファイルのテキストをマークアップするのと同じようにマークアップします。 ここでの結果はかなり予測可能に見えるはずです(それは良いことです)。
Jekyllのテンプレートシステムは、作成したページテンプレートを取得し、ヘッダーとナビゲーションアイコンを含むグローバルテンプレートでラップします。 これが「レイアウト:デフォルト」の意味です。このテンプレートのラッパーとして「デフォルト」テンプレートを呼び出しています。 テンプレートは必要なだけ深くネストできますが、通常は1つまたは2つ以上のレベルのテンプレートは不要です。 ページリストやグローバルリンクなどの繰り返される要素に対応するために、「インクルード」を使用することもできます。これは、Webサイトのレンダリング時に特定のコードをテンプレートに挿入します。 テンプレートとインクルードの詳細については、Jekyllの公式ドキュメントを確認してください。
Jekyllのマークアップタグを使用してロジックを追加する
Jekyllでは、テンプレートシステムに固有の基本タグを含めることで基本ロジックを追加できます。 ここでは、 forタグを使用してGreen Lake Community Centerのクラスリスト(上記の複数のコンテンツパッケージを追加したときに作成されたもの)を循環し、リスト内の各コミュニティセンタークラスをリンクとしてレンダリングします。
ifステートメントを使用して条件を作成することもできます。 ここでは、 ifステートメントを使用して、現在表示しているクラスページへのリンクを非表示にしています。
頭が爆発したばかりの場合でも、慌てないでください。 ロジックの追加は一種の高度な機能です。 コンテンツ変数とHTMLに固執すれば、プロトタイプは問題なく機能します。 ただし、Jekyllのテンプレートシステムは、人間が非常に読みやすく、簡単に理解できます。 基本的な部分がどのように機能するかについて、その作成者による簡単な紹介をチェックしてください。
FoundationのCSSでスタイルとレスポンシブ動作を追加する
HTML構造の最初のドラフトが作成されたら、CSSクラスを含めてドキュメントを保存するだけで、プロトタイプにスタイルを追加できます。 スターターキットにすでにリンクされているZURBFoundationのフロントエンドフレームワークは、さまざまなWebおよびネイティブアプリケーションパターンのスタイルクラスを提供します。 ここに示す例では、2つの異なるクラスにドロップするだけで、モバイルプロトタイプに「タップ可能な」感触を与え、より明確な視覚的階層の感覚を導入しました。 これらの変更は、このテンプレートを使用するすべてのコンテンツに自動的に反映されます。
Foundationを使用すると、モバイルファーストの応答動作を簡単に組み込んだり、事前に構築された数十のレイアウト、コンテナー、およびメディアコンポーネントを使用したりすることもできます。 すべてCSSであるため、すべてを自分の好みに合わせて変更および微調整できます。 これらの例では、Foundationのベースカラーパレットを「モノクロワイヤーフレーム」スタイルに変更しましたが、Foundationを任意のスタイルに適合させることができます。 Foundationのドキュメントやチュートリアルを参照するか、クラスを受講して、Foundationの使用について詳しく学んでください(ちなみに、クラスは優れています)。
フィードバックを早期に取得し、必要に応じて修正してください
コンテンツを配置したら、構造の複数のバリエーションを作成してテストするのは簡単です。 ラベル、カテゴリ、キーワード、およびその他のメタデータは、コンテンツスプレッドシートで直接変更できます。 同様に、ページ構造、フロー、表示のバリエーションは、Jekyllテンプレートの代替バージョンを作成するだけです。 これらの変更はすべて、[保存]をクリックした瞬間にプロトタイプ全体に即座にカスケードされます。

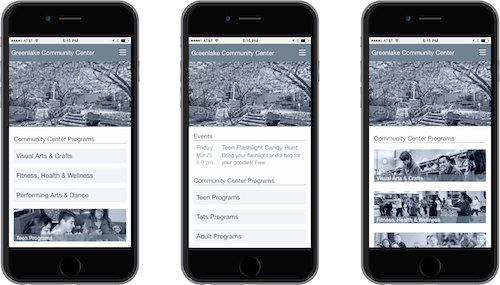
グリーンレイクコミュニティセンターのプロトタイプの最初のバージョンを完成させるために、モバイルホームページの3つのバリエーションを作成しました。 この場合、必要なのは、ホームページテンプレートの要素を再配置し、2つのナビゲーション要素(つまり、全幅ボタンと画像タイル)のデータソースを交換することだけでした。
これらの手順をすべて順番に示しましたが、Gulp(すべての単純なシステムをリンクするJavaScriptタスクランナー)は、ドキュメントを保存するたびに更新されることに注意してください。 つまり、いつでも任意のステップに戻って、ユーザーの応答、利害関係者のフィードバック、またはコンテンツやコンテキストに関する新しい発見に基づいて調整を行うことができます。
この柔軟性により、ユーザーとのさまざまな画面階層やコンテンツ処理を簡単にテストできます。また、これらのテストで実際のコンテンツ、つまり視聴者が直接体験できる(そして反応できる)コンテンツを使用できます。 プロトタイプの最終的な形式はHTML、CSS、およびJavaScriptであるため、最も使いやすいテストツール(UserTestingとLookbackが好きです)を使用してユーザーフィードバックを収集できます。
プロトタイプのHTML、CSS、およびJavaScriptの形式は、作業が並行および後続の作業により容易に通知されることも意味します。 たとえば、最終的な製品が既存のCMSプラットフォーム上に構築される場合、明確に表現できるコンテンツ、構造、および表示要件は、CMSオプションの評価に役立ちます。 同様に、プロトタイプは、フロントエンド開発者向けのグリッド、階層、見出し、リンクの動作、およびフォントを含む設計上の決定のための仕様書として機能します。
ただし、コンテンツファーストのプロトタイピングの目標は、単にブラウザでデザインすることではないことを忘れないでください。目標は、ブラウザとユーザーのフィードバックを使用して、コンテンツの構成を微調整し、シンプルに構築することです。うまく機能する構造。
この方法の強みは、カテゴリ、ラベル、およびナビゲーションパスが作成するシステムをすばやく変更できることです。 これは、静的コンテンツモデリングに比べて明確な利点を提供します。 動的コンテンツを希望どおりに機能させるために多くの追加のCSSを使用していることに気付いた場合は、ソースに戻ってください。 コンテンツを別の方法でチャンク化して、機能を向上させることはできますか? クラスまたはタグのセットを追加(または削除)しますか? 他のすべてが適切に機能しているように見えるシンプルでエレガントなソリューションが見つかるまで、さまざまなバリエーションを試してください。
Webを超えて考えるシステム
ここに示す基本的な例は、コンテンツファーストのプロトタイピングアプローチが、機能する単純なコンテンツシステム、つまり機能するより大規模で複雑なシステムの準備を整えるシステムの作成にどのように役立つかを示しています。 コンテンツファーストのプロトタイピングは、コンテンツモデル、階層、カテゴリ、ラベルを少し調整するだけで、ユーザーの情報ニーズに対してよりクリーンでエレガントなソリューションを実現できる場所を見つけるのに役立ちます。
このツールはWebテクノロジーに基づいて構築されていますが、理解のためにコンテンツを構成する方法は、個々のツール、テクノロジー、およびプラットフォームを超えています。 特定の実装の要件と制約を取り除いた最も基本的な形式のコンテンツが視聴者にとって意味があり、シンプルでエレガントな方法でコミュニケーションの目標を達成している場合は、個々の技術的な実装を超えて拡張できる基盤がすでに構築されています。 意味をなすために特定のプラットフォームやスクリプトを必要としないコンテンツを作成しました。 ある意味で理解したいコンテンツセットです。
コンテンツを設計プロセスの中心に置くと、特定の実装ではなく、理解のために解決し始めます。 他のすべては中間ステップです。 私たちが設計する最終的なプラットフォームが人間の心であることを認識することにより、理解をもたらす単純な構造を特定し、設計プロセス全体を通してそれらの構造を強化するために取り組むことができます。
引用された作品
- 複雑さ、ガイド付きツアー、メラニーミッチェル(ニューヨーク:オックスフォード、2009年)
- 一般システム思考入門、ジェラルド・ワインバーグ(ニューヨーク:ドーセットハウス、1975年)
