モバイルアプリの設計に関する包括的なガイド
公開: 2022-03-10(これは後援された記事です。)これまで以上に、人々は決定的な瞬間に彼らの電話に従事しています。 米国の平均的なユーザーは、モバイルで1日5時間を費やしています。 その時間の大部分は、アプリやWebサイトに費やされています。
良いアプリと悪いアプリの違いは、通常、ユーザーエクスペリエンス(UX)の品質です。 優れたUXは、成功したアプリと失敗したアプリを区別するものです。 今日、モバイルユーザーはアプリに多くのことを期待しています。読み込み時間の短縮、使いやすさ、操作中の喜びです。 アプリを成功させるには、UXをデザインのマイナーな側面だけでなく、製品戦略の重要な要素であると見なす必要があります。
モバイル向けに設計する際に考慮すべきことがたくさんあります。 この記事では、デザインに適用できる多くの実用的な推奨事項を要約しました。
認知的負荷を最小限に抑える
ここでの認知的負荷とは、アプリを使用するために必要な脳力の量を指します。 人間の脳の処理能力は限られており、アプリが一度に提供する情報が多すぎると、ユーザーを圧倒してタスクを放棄させる可能性があります。
整理する
煩雑さを排除することは、「モバイルUXデザインの10のすべきこととすべきでないこと」の主要な推奨事項の1つです。 クラッターは、優れたデザインの最悪の敵の1つです。 インターフェースが乱雑になると、ユーザーに情報が多すぎて過負荷になります。ボタン、画像、アイコンを追加するたびに、画面がより複雑になります。
混乱はデスクトップではひどいですが、モバイルでははるかに悪いです(単に、デスクトップやラップトップほどモバイルデバイスに多くの不動産がないためです)。 煩雑さを減らすと理解が向上するため、モバイルデザインで絶対に必要ではないものをすべて取り除くことが不可欠です。 機能的なミニマリズムの手法は、UIが乱雑になる問題に対処するのに役立ちます。
コンテンツを最小限に抑えます(ユーザーに知っておく必要のあることだけを提示します)。
インターフェイス要素を最小限に抑えます。 シンプルなデザインで、ユーザーは安心してご利用いただけます。

- より多くのオプションを表示するには、段階的開示の手法を使用します。

タスクのオフロード
ユーザーの労力を必要とする設計(データの入力、決定など)を探し、代替案を探します。 たとえば、場合によっては、ユーザーにさらに入力するように求める代わりに、以前に入力したデータを再利用したり、すでに利用可能な情報を使用してスマートなデフォルトを設定したりできます。
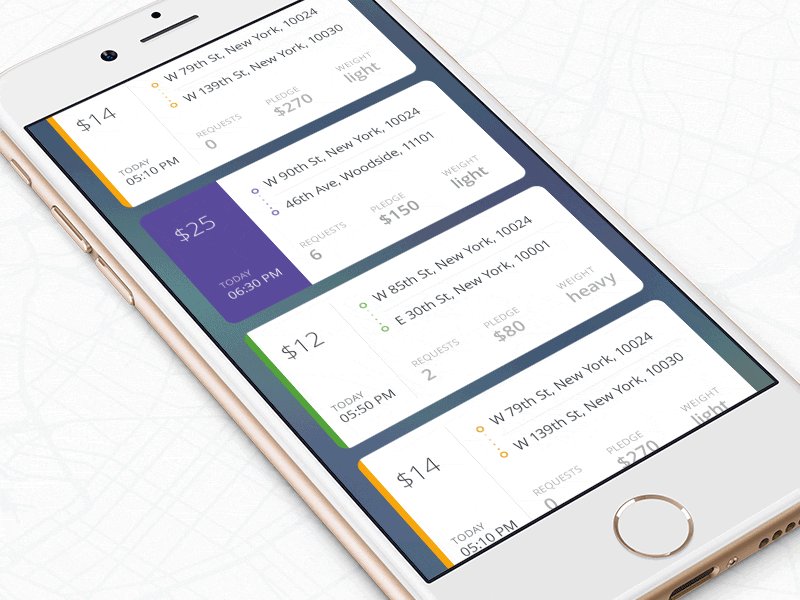
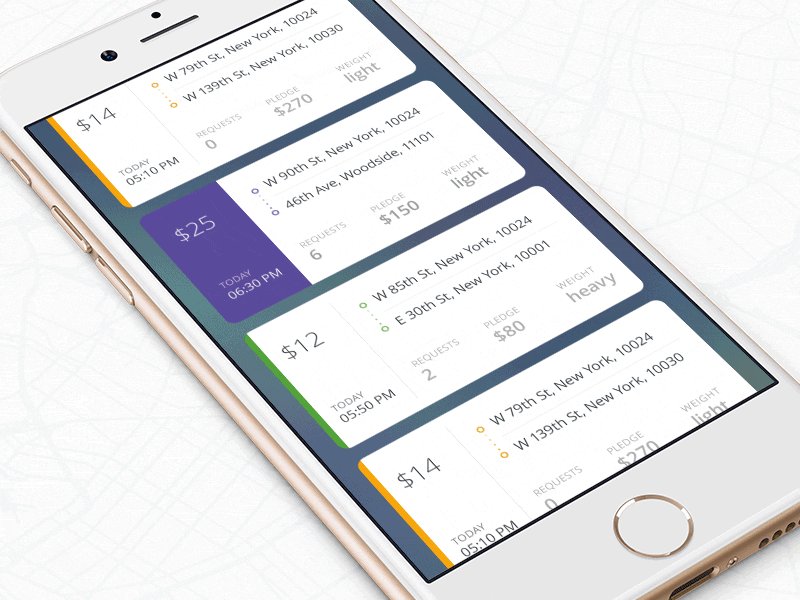
タスクを一口サイズのチャンクに分割する
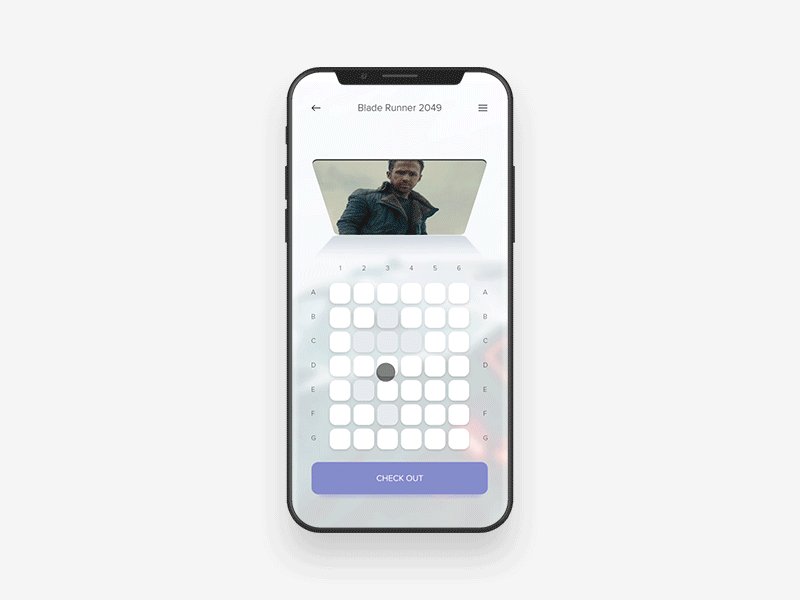
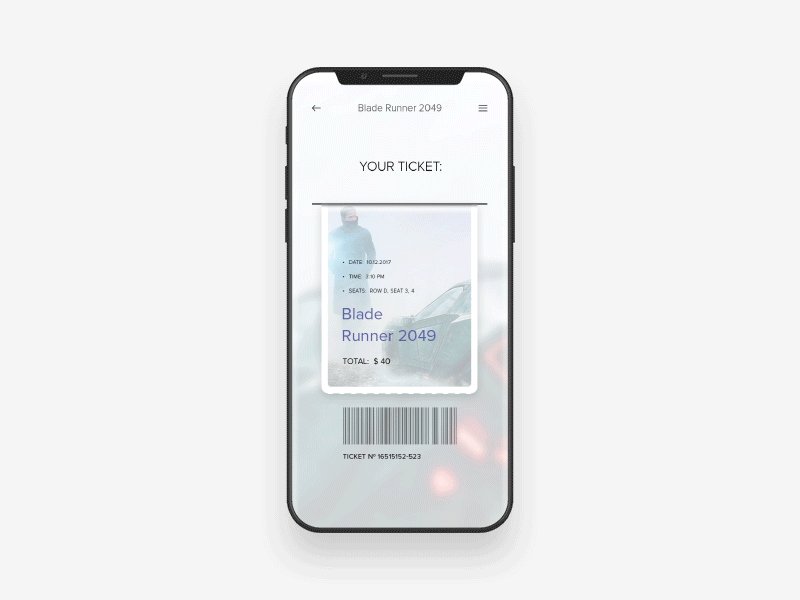
タスクにユーザー側から必要な多くのステップとアクションが含まれている場合は、そのようなタスクをいくつかのサブタスクに分割することをお勧めします。 この原則は、一度にユーザーに過度の複雑さを与えたくないため、モバイル設計では非常に重要です。 良い例の1つは、eコマースアプリの段階的なチェックアウトフローです。このフローでは、デザイナーが複雑なチェックアウトタスクを一口サイズのチャンクに分割し、それぞれにユーザーの操作が必要です。

チャンキングは、2つの異なるアクティビティ(ブラウジングと購入など)を結び付けるのにも役立ちます。 フローが互いに論理的に接続されたいくつかのステップとして提示される場合、ユーザーはそれをより簡単に進めることができます。

使い慣れた画面を使用する
なじみのある画面は、ユーザーが多くのアプリで見る画面です。 「はじめに」、「最新情報」、「検索結果」などの画面は、モバイルアプリのデファクトスタンダードになっています。 ユーザーはすでにそれらに精通しているため、追加の説明は必要ありません。 これにより、ユーザーは以前の経験を使用して、学習曲線なしでアプリを操作できます。

使い慣れた画面の詳細については、「最も成功しているモバイルアプリの多くに見られる11の画面」を読むことを検討してください。
ユーザー入力を最小限に抑える
小さなモバイル画面での入力は、最も快適なエクスペリエンスではありません。 実際、エラーが発生しやすいことがよくあります。 そして、ユーザー入力の最も一般的なケースは、フォームへの入力です。 このプロセスを簡単にするための実用的な推奨事項を次に示します。
- 不要なフィールドを削除して、フォームをできるだけ短くします。 アプリは、ユーザーに最低限の情報のみを要求する必要があります。

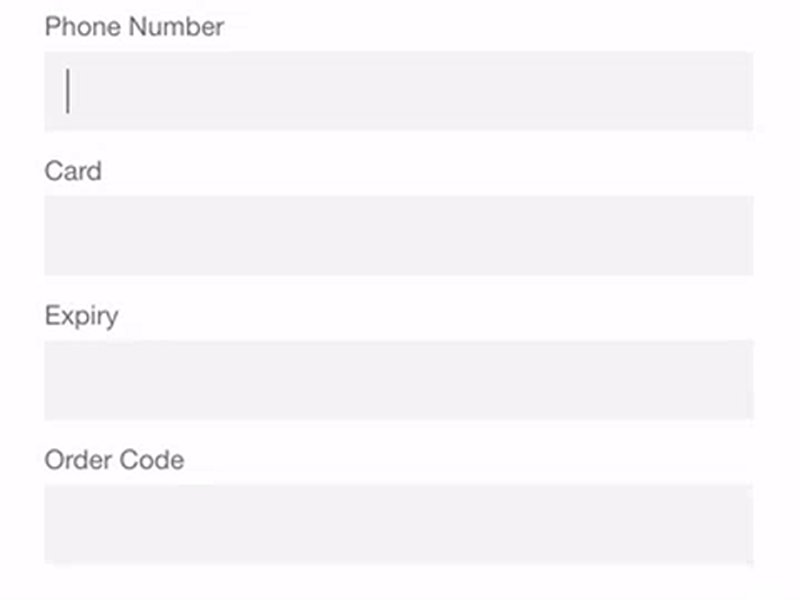
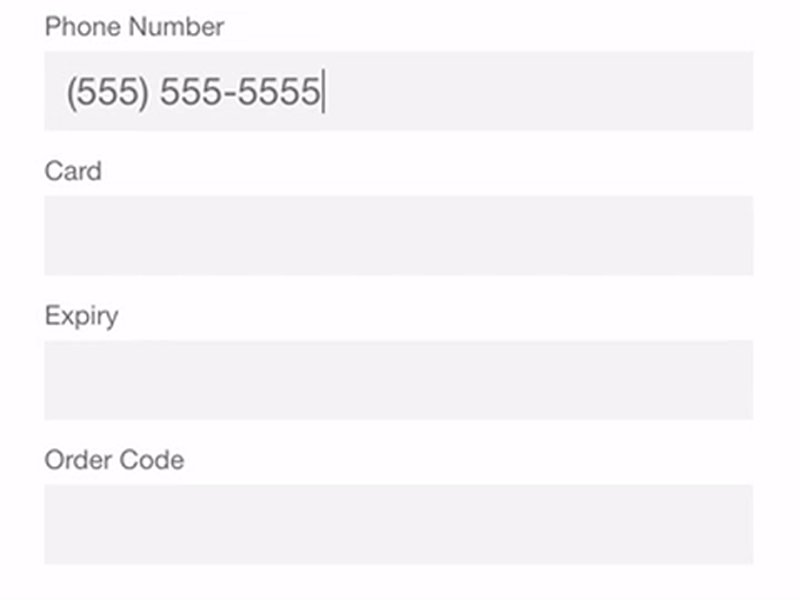
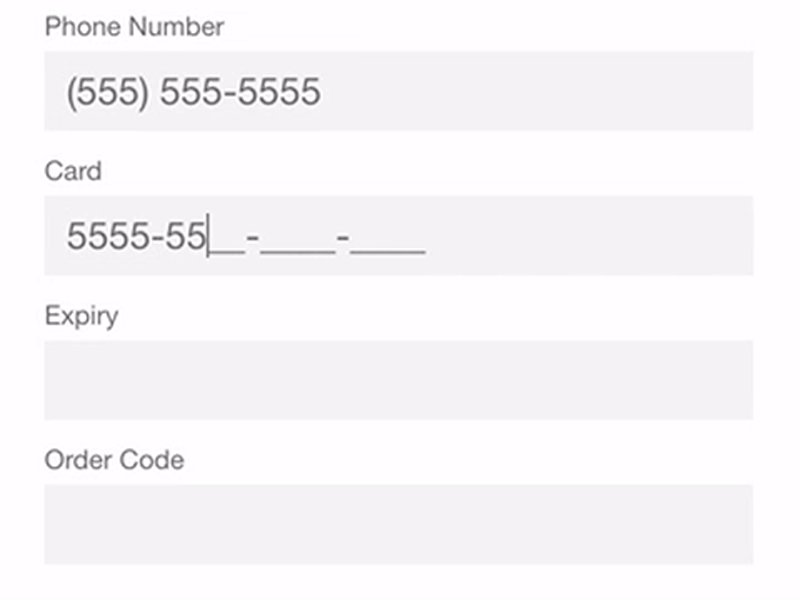
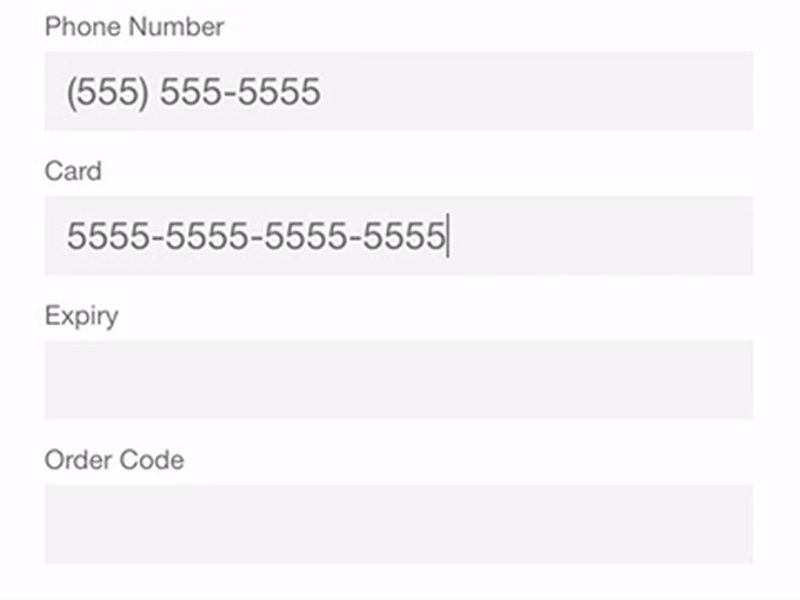
- 入力マスクを提供します。 フィールドマスキングは、ユーザーが入力されたテキストをフォーマットするのに役立つ手法です。 ユーザーがフィールドにフォーカスするとマスクが表示され、フィールドへの入力時にテキストが自動的にフォーマットされるため、ユーザーは必要なデータにフォーカスし、エラーに気づきやすくなります。

オートコンプリートなどのスマート機能を使用します。 たとえば、住所フィールドへの入力は、登録フォームの中で最も問題となる部分であることがよくあります。 Place Autocomplete Address Form(地理的位置と住所の事前入力の両方を使用してユーザーの正確な位置に基づいて正確な提案を提供する)などのツールを使用すると、ユーザーは通常の入力フィールドよりも少ないキーストロークで住所を入力できます。
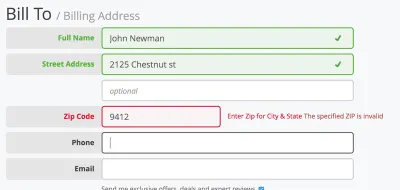
フィールド値を動的に検証します。 データを送信した後、戻って間違いを修正しなければならないのはイライラします。 可能な限り、ユーザーがすぐに修正できるように、入力直後にフィールド値を確認してください。

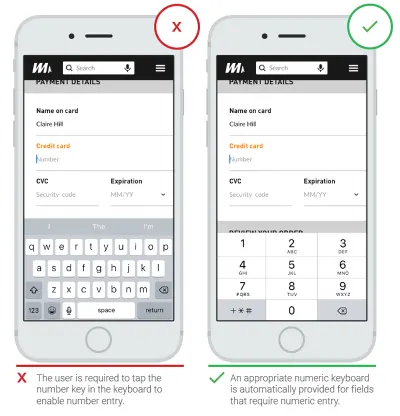
- クエリの種類に合わせてキーボードをカスタマイズします。 電話番号を尋ねるときは数字キーボードを表示し、電子メールアドレスを尋ねるときは@ボタンを含めます。 この機能が、特定のフォームだけでなく、アプリ全体で一貫して実装されていることを確認してください。

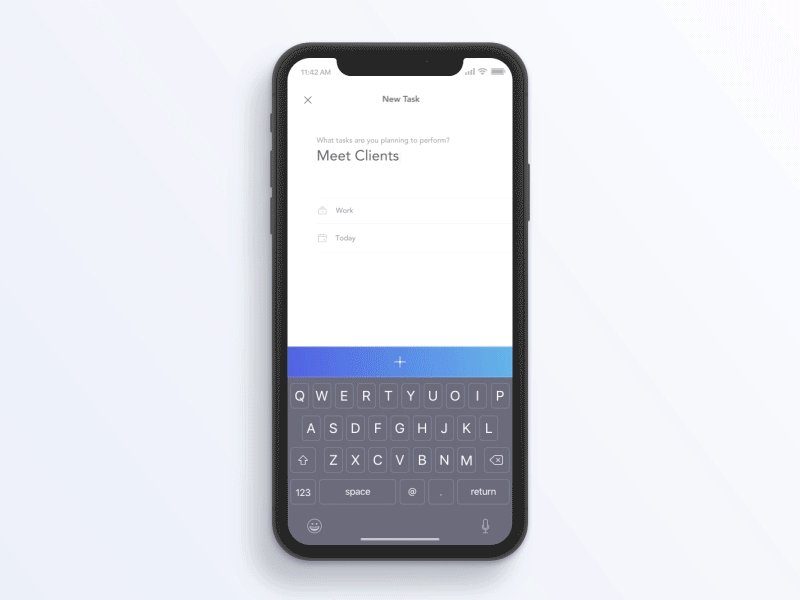
ユーザーのニーズを予測する
ユーザーが助けを必要とする可能性のあるユーザージャーニーのステップを積極的に探します。 たとえば、以下のスクリーンショットは、ユーザーが特定の情報を提供する必要がある部分を示しています。

重要性を伝えるために視覚的な重みを使用する
画面上の最も重要な要素は、最も視覚的な重みを持つ必要があります。 フォントの太さ、サイズ、色を使用して、要素に太さを追加することができます。

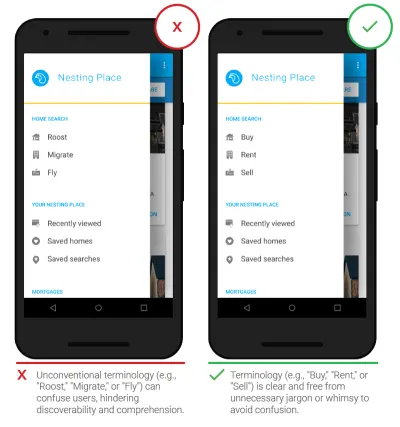
専門用語を避ける
明確なコミュニケーションは、どのモバイルアプリでも常に最優先事項である必要があります。 ターゲットオーディエンスについて知っていることを使用して、特定の単語やフレーズが適切かどうかを判断します。

デザインの一貫性を保つ
一貫性は設計の基本原則です。 一貫性は混乱を排除します。 アプリ全体で全体的に一貫した外観を維持することが不可欠です。 モバイルアプリに関して、一貫性とは次のことを意味します。
視覚的な一貫性
書体、ボタン、ラベルはアプリ全体で一貫している必要があります。機能の一貫性
インタラクティブな要素は、アプリのすべての部分で同様に機能する必要があります。外部の一貫性
デザインは、複数の製品間で一貫している必要があります。 このようにして、ユーザーは別の製品を使用するときに事前の知識を適用できます。
デザインの一貫性を保つ方法に関するいくつかの実用的な推奨事項を次に示します。
プラットフォームのガイドラインを尊重します。
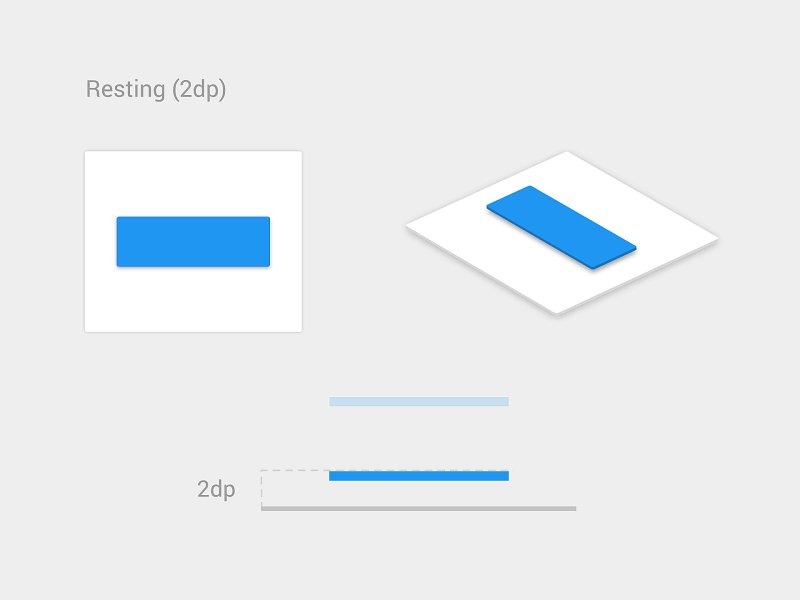
各モバイルOSには、インターフェイス設計の標準ガイドラインがあります。AppleのヒューマンインターフェイスガイドラインとGoogleのマテリアルデザインガイドラインです。 ネイティブプラットフォーム用に設計する場合は、最高の品質を得るためにOSの設計ガイドラインに従ってください。 設計ガイドラインに従うことが重要である理由は単純です。ユーザーは各OSの相互作用パターンに精通し、ガイドラインに矛盾するものはすべて摩擦を引き起こします。他のプラットフォームのUI要素を模倣しないでください。
AndroidまたはiOS用のアプリを作成するときは、他のプラットフォームからUI要素を引き継がないでください。 アイコン、機能要素(入力フィールド、チェックボックス、スイッチ)、および書体は、ネイティブな雰囲気を持っている必要があります。 ネイティブコンポーネントを可能な限り使用して、人々があなたのアプリを信頼できるようにします。モバイルアプリをウェブサイトとの整合性を保ちます。
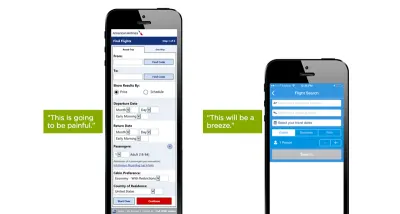
これは外部整合性の例です。 Webサービスとモバイルアプリを使用している場合は、両方が同様の特性を共有していることを確認してください。 これにより、ユーザーはモバイルアプリとモバイルウェブの間で摩擦のない移行を行うことができます。 デザインの不一致(たとえば、異なるナビゲーションスキームまたは異なるカラースキーム)は、混乱を引き起こす可能性があります。
ユーザーを管理下に置く
インタラクティブな要素を使い慣れた予測可能なものに保つ
予測可能性は、UXデザインの基本原則です。 ユーザーが予測した方法で物事が機能するとき、ユーザーはより強いコントロール感を感じます。 ユーザーがホバー効果を使用してインタラクティブかどうかを理解できるデスクトップとは異なり、モバイルでは、ユーザーは要素をタップするだけでインタラクティブ性を確認できます。 そのため、ボタンやその他のインタラクティブな要素を使用する場合、デザインがアフォーダンスをどのように伝えるかを考えることが不可欠です。 ユーザーは要素をボタンとしてどのように理解しますか? フォームは機能に従う必要があります。オブジェクトの外観は、ユーザーにその使用方法を指示します。 ボタンのように見えるがクリックできない視覚要素は、ユーザーを簡単に混乱させます。
「戻る」ボタンは正しく機能するはずです
不適切に作成された「戻る」ボタンは、ユーザーに多くの問題を引き起こす可能性があります。 マルチステッププロセスで「戻る」ボタンをタップすると、ユーザーがホーム画面に戻る場合を防ぎます。
優れた設計により、ユーザーは簡単に戻って修正を行うことができます。 ユーザーが提供したデータや選択したオプションを再確認できることをユーザーが知っている場合、これによりユーザーは簡単に先に進むことができます。
意味のあるエラーメッセージ
誤りを犯すのは人間です。 人々がアプリを操作するとエラーが発生します。 ユーザーがミスをしたために発生することがあります。 時々、アプリが失敗したために発生します。 原因が何であれ、これらのエラーとその処理方法はUXに大きな影響を与えます。 不適切なエラー処理と役に立たないエラーメッセージを組み合わせると、ユーザーはフラストレーションを感じる可能性があり、ユーザーがアプリを放棄する理由になる可能性があります。
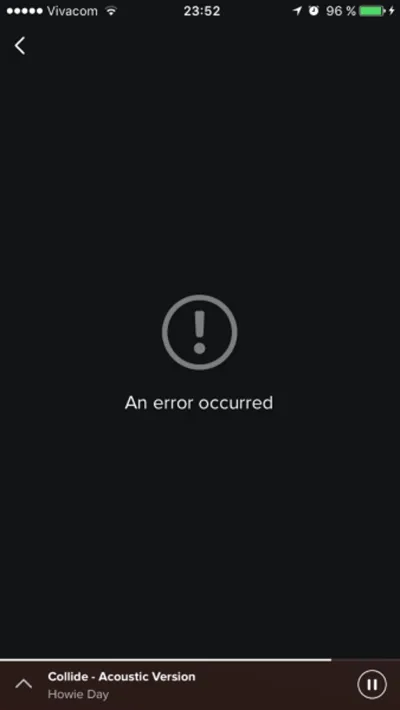
例として、Spotifyのエラー状態画面を取り上げます。 これは、ユーザーがコンテキストを理解するのに役立ちません。また、「それについて何ができるか」という質問に対する答えを見つけるのにも役立ちません。

ユーザーが物事を理解するのに十分な技術に精通していると思い込まないでください。 平易な言葉で何が悪いのかを常に人々に伝えてください。 各エラーメッセージは、ユーザーに次のことを伝える必要があります。
- 何がうまくいかなかったのか、そしておそらくその理由は、
- エラーを修正するためにユーザーが実行する必要がある次のステップは何ですか。
エラー処理の詳細については、「モバイルアプリのエラー状態を設計する方法」をお読みください。
アクセス可能なインターフェースを設計する
アクセシブルなデザインにより、あらゆる能力のユーザーが製品をうまく使用できます。 視覚障害、難聴、その他の障害を持つユーザーがアプリをどのように操作できるかを検討してください。
色覚異常に注意してください
世界人口の4.5%が色覚異常を経験しており(男性12人に1人、女性200人に1人)、4%が弱視に苦しんでおり(30人に1人)、0.6%が失明しています(188人に1人)。 ほとんどの設計者はこのような問題を経験していないため、このグループのユーザー向けに設計していることを忘れがちです。
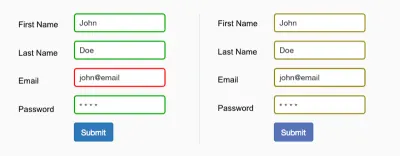
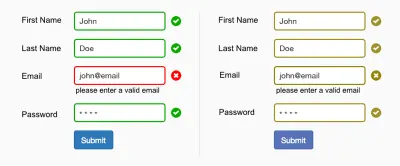
簡単な例を挙げましょう。 モバイルフォームの成功メッセージとエラーメッセージは、多くの場合、それぞれ緑と赤に色分けされています。 しかし、赤と緑は色覚異常の影響を最も受けやすい色です(これらの色は、先天赤緑異常または1型2色覚の人にとっては区別が難しい場合があります)。 フォームに入力するときに、「赤でマークされたフィールドは必須です」というエラーメッセージが表示された可能性があります。 大きなことではないように思われるかもしれませんが、このエラーメッセージと下の例のフォームを組み合わせると、色覚異常のある人にとっては非常に苛立たしい経験になる可能性があります。

W3Cのガイドラインにあるように、情報を伝達したり、アクションを示したり、応答を促したり、視覚要素を区別したりするための視覚的な手段として、色を使用するべきではありません。 他の視覚的な記号を使用して、ユーザーがインターフェイスを操作できるようにすることが重要です。

アニメーションをオプションにする
乗り物酔いに悩むユーザーは、OS設定でアニメーション効果をオフにすることがよくあります。 ユーザー補助設定でモーションを減らすオプションが有効になっている場合、アプリは独自のアニメーションを最小化または削除する必要があります。
ナビゲーションをシンプルにする
ユーザーのナビゲートを支援することは、すべてのアプリにとって最優先事項である必要があります。 あなたのアプリが持っているすべてのクールな機能と魅力的なコンテンツは、人々がそれらを見つけることができなくても関係ありません。 また、製品をナビゲートする方法を見つけるのに時間がかかりすぎる場合は、ユーザーを失う可能性があります。 ユーザーは、アプリを直感的に探索し、説明なしですべての主要なタスクを完了することができる必要があります。
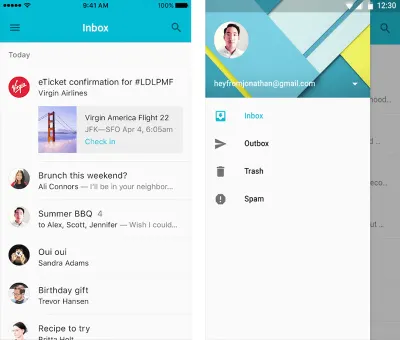
標準のナビゲーションコンポーネントを使用する
タブバー(iOSの場合)やナビゲーションドロワー(Androidの場合)などの標準のナビゲーションパターンを使用することをお勧めします。 大多数のユーザーは両方のナビゲーションパターンに精通しており、アプリを回避する方法を直感的に理解しています。


ナビゲーションパターンの詳細については、「モバイルナビゲーションの基本パターン:長所と短所」の記事を参照してください。
ナビゲーションオプションを優先する
ユーザーがアプリを操作する方法に基づいて、ナビゲーションに優先順位を付けます。 一般的なユーザータスクにさまざまな優先度レベル(高、中、低)を割り当てます。 優先度が高く、頻繁に使用されるパスと宛先をUIで目立たせます。 これらのパスを使用して、ナビゲーションを定義します。 最小限のタップ、スワイプ、画面を必要とする方法で情報構造を整理します。
ナビゲーションパターンを混在させないでください
アプリの主要なナビゲーションパターンを選択するときは、それを一貫して使用してください。 アプリの一部にタブバーがあり、別の部分にサイドドロワーがある状況はありません。
ナビゲーションを表示する
ヤコブ・ニールセンが言うように、何かを認識することはそれを覚えるよりも簡単です。 アクションとオプションを表示することにより、ユーザーのメモリ負荷を最小限に抑えます。 ナビゲーションは、ユーザーが必要と予想するときだけでなく、常に利用できる必要があります。
現在地を伝える
現在の場所を示さないことは、多くのモバイルアプリメニューで非常に一般的な問題です。 "ここはどこ?" は、ナビゲートを成功させるためにユーザーが答える必要のある基本的な質問の1つです。 人々はいつでもあなたのアプリのどこにいるかを知っている必要があります。

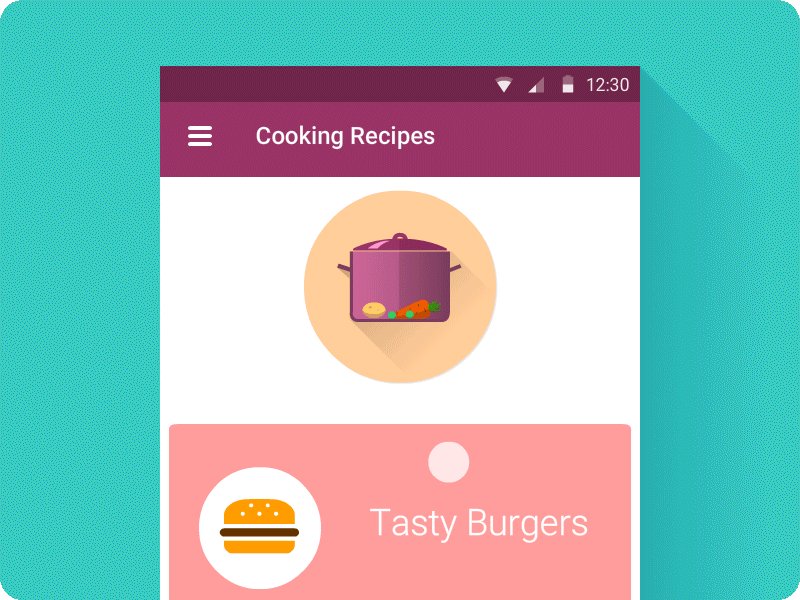
機能アニメーションを使用してナビゲーション遷移を明確にする
アニメーションは、状態遷移を記述するための最良のツールです。 これは、ユーザーがページのレイアウトの状態の変化、変更のトリガーとなったもの、および必要に応じて変更を再開する方法を理解するのに役立ちます。

UIでジェスチャーを使用する場合は注意が必要です
インタラクションデザインでジェスチャーを使用するのは魅力的です。 しかし、ほとんどの場合、この誘惑を避ける方が良いでしょう。 ジェスチャが主要なナビゲーションオプションとして使用される場合、それらはひどいUXを引き起こす可能性があります。 なんで? ジェスチャーは非表示のコントロールであるため。
Thomas Joosが彼の記事「ボタンを超えて:ジェスチャー駆動型インターフェースを採用する」で指摘しているように、ユーザーインターフェースでジェスチャーを使用することの最大の欠点は学習曲線です。 表示されているコントロールがジェスチャーに置き換えられるたびに、アプリの学習曲線が上がります。 これは、ジェスチャの発見可能性が低いために発生します。ジェスチャは常に非表示になっており、使用するにはこれらのオプションを識別できる必要があります。 そのため、広く受け入れられているジェスチャ(ユーザーがアプリに期待するジェスチャ)のみを使用することが不可欠です。
UIでジェスチャーを使用する場合は、いくつかの簡単なルールに従ってください。
- 標準のジェスチャーを使用します。
「標準」とは、カテゴリ内のアプリにとって最も自然なジェスチャーを意味します。 人々は標準的なジェスチャーに精通しているので、それらを発見したり覚えたりするために余分な努力は必要ありません。 - 表示されているナビゲーションオプションの代わりではなく、補足としてジェスチャーを提供します。
ジェスチャはナビゲーションのショートカットとして機能する場合がありますが、表示されるメニューの完全な代替としては機能しません。 したがって、いくつかの追加のアクションを意味する場合でも、ナビゲートするためのシンプルで目に見える方法を常に提供します。
UIでジェスチャーを使用する方法の詳細については、「アプリ内ジェスチャーとモバイルアプリのユーザーエクスペリエンス」をご覧ください。
初めての体験に焦点を当てる
初めての体験は、モバイルアプリの一部です。 第一印象で一発しか得られません。 また、失敗した場合、ユーザーがアプリを再度起動しない可能性が非常に高くなります。 (Localyticsの調査によると、ユーザーの24%は、最初の使用後にアプリに戻ることはありません。)
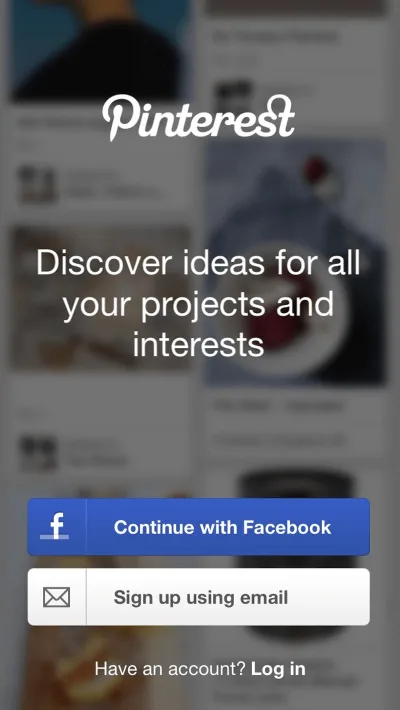
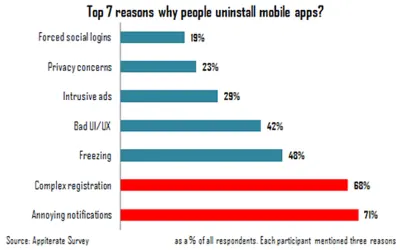
サインインウォールを避ける
サインインウォールは、アプリを使用する前に必須の登録です。 これはユーザーにとって一般的な摩擦の原因であり、ユーザーがアプリを放棄する理由の1つです。 登録プロセスを放棄するユーザーの数は、ブランド認知度の低いアプリや価値提案が不明確なアプリでは特に重要です。

経験則として、それが不可欠である場合にのみユーザーに登録を依頼します(たとえば、ユーザーが登録を完了したときにのみアプリのコア機能が利用できる場合)。 この場合でも、サインインをできるだけ遅らせることをお勧めします。ユーザーがアプリを少しの間体験できるようにしてから(たとえば、ツアーに参加するなど)、その後は穏やかにサインアップするように通知します。 これにより、ユーザーはエクスペリエンスを味わうことができ、ユーザーはそれにコミットする可能性が高くなります。
優れたオンボーディングエクスペリエンスを設計する
モバイルUXのコンテキストでは、優れたオンボーディングエクスペリエンスを提供することが、ユーザーを維持するための基盤です。 オンボーディングの目標は、アプリが提供する価値を示すことです。
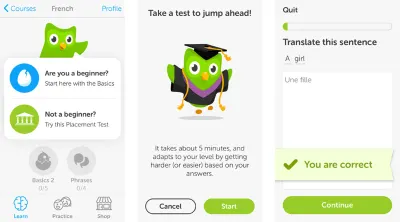
オンボーディングのための多くの戦略の中で、1つは特に効果的です:コンテキストオンボーディング。 コンテキストオンボーディングとは、ユーザーが必要な場合にのみ指示が提供されることを意味します。 Duolingoはその良い例です。 このアプリは、インタラクティブツアーと段階的開示を組み合わせて、アプリの仕組みをユーザーに示します。 ユーザーは、選択した言語でジャンプして簡単なテストを行うことをお勧めします。 これにより、学習が楽しく、発見しやすくなります。

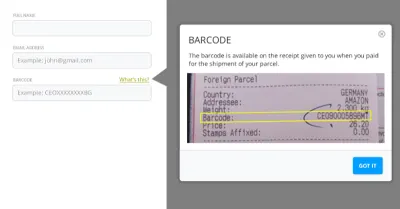
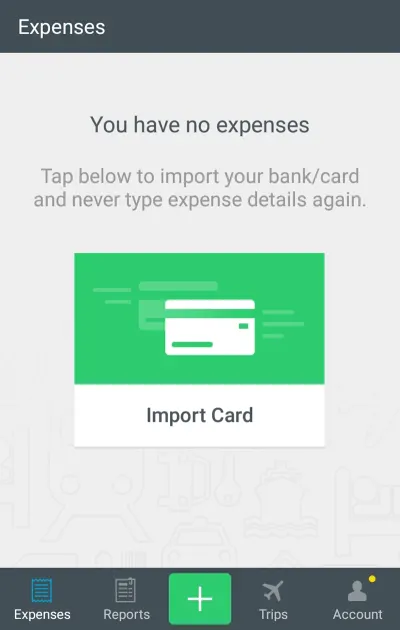
オンボーディング中に非常に役立つもう1つのことは、空の状態です。 空の状態とは、デフォルトの状態が空である画面であり、ユーザーは1つ以上の手順を実行してデータを入力する必要があります。 ページに期待するコンテンツをユーザーに通知するだけでなく、空の状態でアプリの使用方法をユーザーに教えることもできます。 オンボーディングプロセスが1つのステップだけで構成されている場合でも、ガイダンスはユーザーが正しいことをしていることを安心させます。

オンボーディングの詳細については、「ユーザーのオンボーディングにおける空の状態の役割」を読むことを検討してください。
事前にセットアップ情報を求めないでください
必須のセットアップフェーズは摩擦を生み出し、アプリの放棄につながる可能性があります。 ユーザーがアプリを起動すると、それが正常に機能することを期待します。 したがって、大多数のユーザー向けにアプリを設計し、別の構成が必要な少数のユーザーがいつでもニーズに合わせて設定を調整できるようにします。
ヒント:システムから必要なものを推測してみてください。 ユーザー、デバイス、または環境に関する情報が必要な場合は、ユーザーに尋ねるのではなく、可能な限りシステムに問い合わせてください。
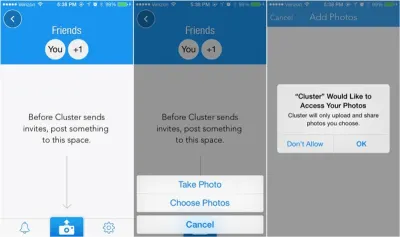
最初から許可を求めることは避けてください
アプリの起動時にユーザーが最初に表示するのが、アクセス許可を要求するダイアログであるという状況は避けてください。 サインインウォールや事前設定フェーズと同様に、起動時に許可をリクエストするのは、アプリのコア機能に必要な場合にのみ行う必要があります。 アプリが操作するためにその権限に依存していることが明らかな場合、ユーザーはこのリクエストに煩わされることはありません(たとえば、写真編集者が写真へのアクセスをリクエストする理由は明らかです)。

ただし、それ以外の場合は、状況に応じて許可を求めてください。 関連するタスク中に要求された場合、ユーザーは許可を与える可能性が高くなります。

ヒント:
アプリが明らかに必要としているものだけを尋ねてください。
考えられるすべての権限を要求しないでください。 アプリが明らかに必要のないものを要求した場合、それは疑わしいでしょう。 たとえば、連絡先のリストにアクセスする許可を求める目覚まし時計アプリが疑われます。明らかでない場合は、アプリに情報が必要な理由を説明してください。
場合によっては、リクエストに対してより多くのコンテキストを提供する必要があります。 このため、許可を要求するカスタムアラートを設計できます。
アプリを高速かつレスポンシブに表示する
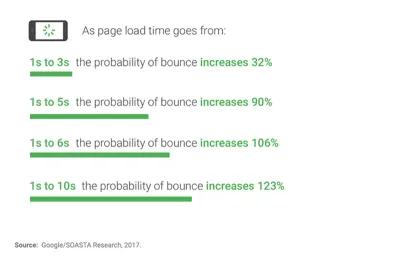
UXにとって読み込み時間は非常に重要です。 テクノロジーが進歩するにつれて、私たちはますます焦り、今日、ユーザーの47%は、ページが2秒以内に読み込まれることを期待しています。

ページの読み込みに時間がかかると、訪問者はイライラして離れてしまう可能性があります。 そのため、モバイルアプリを作成する際には速度を優先する必要があります。 ただし、アプリの作成速度に関係なく、処理に時間がかかるものもあります。 インターネット接続の不良が原因で応答が遅くなったり、操作に時間がかかったりする可能性があります。 ただし、行を短くすることができない場合でも、少なくとも待機をより快適にするようにしてください。
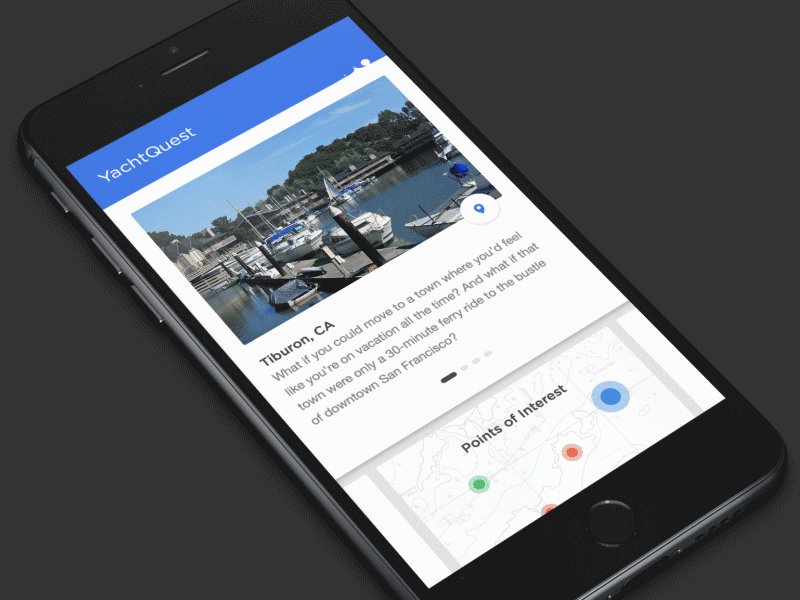
画面の表示領域にコンテンツをロードすることに集中する
ページが開いたときに画面全体に表示されるのに十分なコンテンツをロードします。 スクロールで利用可能なコンテンツは、バックグラウンドで引き続き読み込まれる必要があります。 このアプローチの利点は、ユーザーが最初のコンテンツを読むことに従事し、場合によっては、コンテンツがまだ読み込まれていることに気付かないことです。
読み込みが発生しているときに明確にする
コンテンツの読み込み中にユーザーに表示される空白または静的な画面は、アプリがフリーズしているように見える可能性があり、混乱やフラストレーションを引き起こし、ユーザーがアプリを離れる可能性があります。 少なくとも、何かが起こっていることを明確にするローディングスピナーを示してください。 より長い待機時間(10秒以上)の場合、ユーザーが待機時間を測定できるように、進行状況バーを表示することが不可欠です。
インジケーターの読み込みの詳細については、「アニメーション化された進行状況インジケーターのベストプラクティス」をお読みください。
視覚的な注意散漫を提供する
アプリがユーザーに待機中に何か面白いものを提供する場合、ユーザーは待機自体にあまり注意を払わなくなります。 したがって、何かが起こるのを待っている間に人々が退屈しないようにするために、彼らに気を散らすものを提供してください。 細かいアニメーションの待機インジケーターは、ユーザーが待機している間、ユーザーの注意を引くことができます。


ヒント:寿命を念頭に置いてください。 優れたアニメーションでさえ、使いすぎると煩わしいことがあります。 アニメーションをデザインするときは、「アニメーションは100回目の使用で煩わしいものになるのでしょうか、それとも普遍的に明確で目立たないものになるのでしょうか」と自問してください。
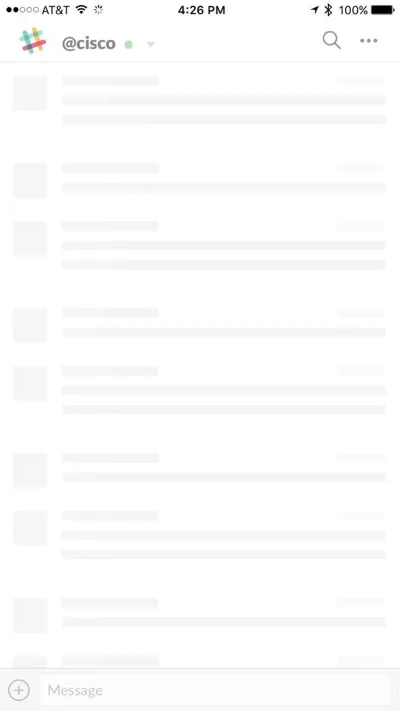
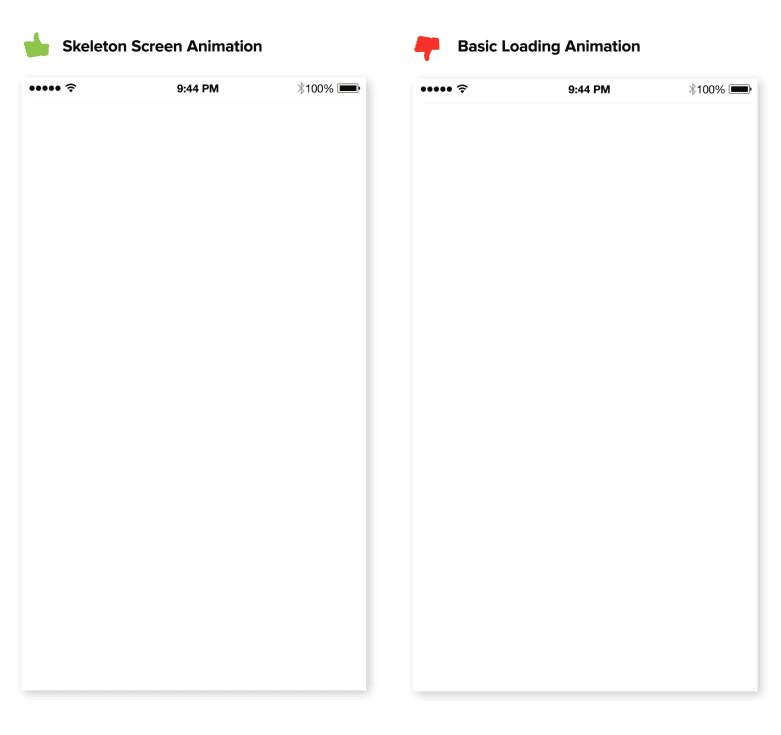
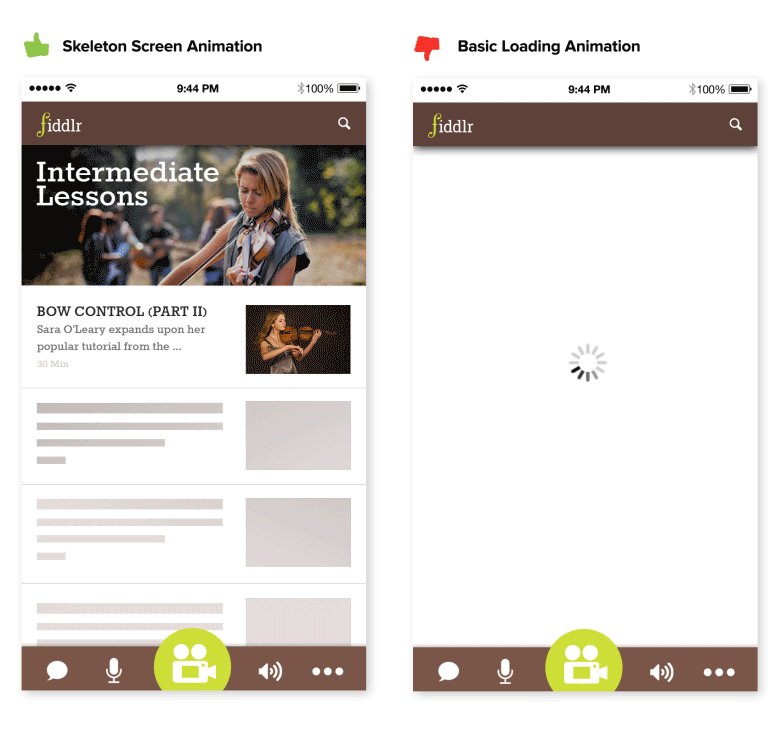
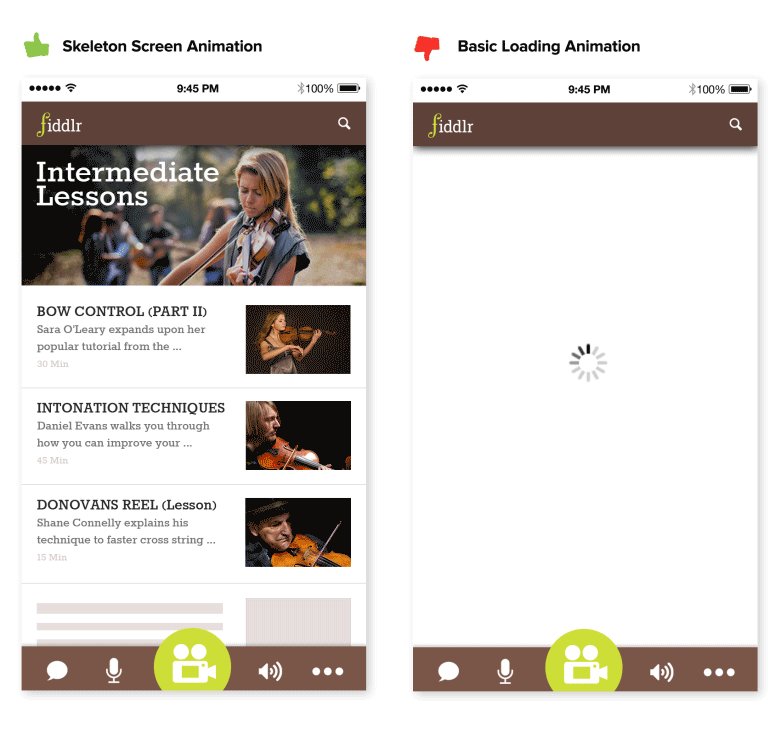
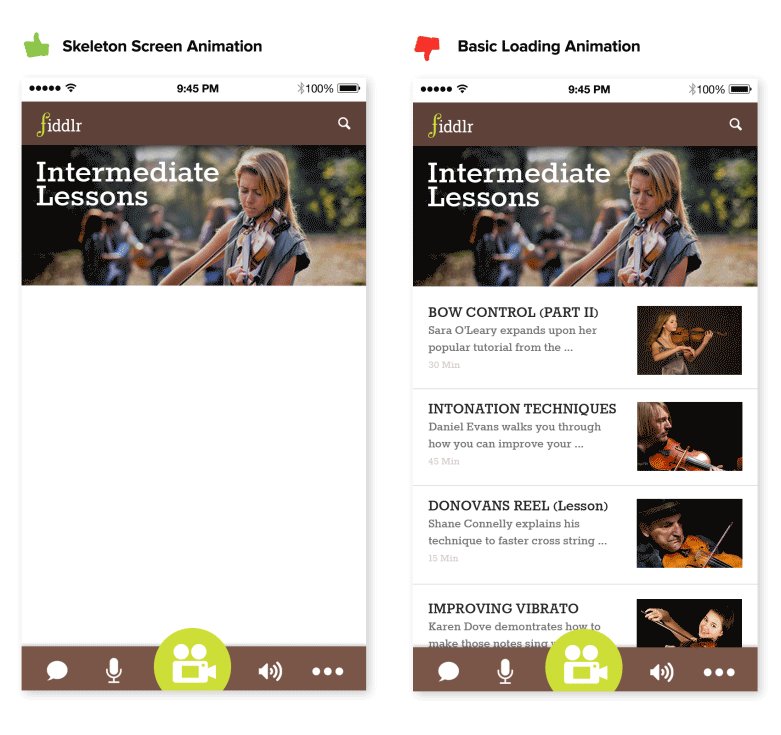
スケルトンスクリーン
スケルトン画面(つまり、一時的な情報コンテナ)は、基本的に、情報が徐々に読み込まれる空白バージョンのページです。

アプリがデータの読み込みを開始するとすぐにスケルトン画面が表示され、アプリが高速で応答性が高いという印象をユーザーに与えます。 何かが起こっていることを伝えるだけの読み込みインジケーターとは異なり、スケルトン画面は実際の進行状況に焦点を合わせます。

モバイル向けにコンテンツを最適化
コンテンツはデザインにおいて重要な役割を果たします。 ほとんどの場合、人々がアプリを使用する主な理由は、アプリが提供するコンテンツです。 しかし、明確で巧妙に作成されたコンテンツを用意するだけでは十分ではありません。 コンテンツは消化しやすいものでなければなりません。
テキストを読みやすく読みやすくする
コンテンツについて考えるとき、ほとんどの場合、タイポグラフィを意味します。 オリバー・ライヒェンシュタインがエッセイで述べているように、「ウェブデザインは95%タイポグラフィです」:
「タイポグラフィを最適化することは、読みやすさ、アクセシビリティ、使いやすさ(!)、全体的なグラフィックバランスを最適化することです。」
モバイルタイポグラフィの鍵は、読みやすさと読みやすさです。 ユーザーがあなたのコンテンツを読むことができない場合、そもそもコンテンツを提供する意味はありません。
まず、読みやすさに関するいくつかの実用的な推奨事項:
フォントサイズ
一般に、16ピクセル(または11ポイント)よりも小さいものは、どの画面でも読みにくいものです。フォントファミリー
ほとんどのユーザーは、明確で読みやすいフォントを好みます。 安全な方法は、システムのデフォルトの書体です(Apple iOSはSan Franciscoフォントを使用し、Google AndroidはRobotoを使用します)。対比
明るい色のテキスト(明るい灰色など)は見た目にも魅力的に見えるかもしれませんが、特に明るい背景に対して、ユーザーはそれを読むのに苦労します。 読みやすくするために、フォントと背景の間に十分なコントラストがあることを確認してください。 WC3のWebコンテンツアクセシビリティガイドラインは、画像とテキストのコントラスト比に関する推奨事項を提供します。

そして今、読みやすさのためのいくつかの推奨事項:
- すべてのキャップを避けてください。
すべて大文字のテキスト(すべての文字が大文字のテキストを意味します)は、注意深い読み方を伴わないコンテキスト(頭字語やロゴなど)では問題ありませんが、メッセージを頻繁に読む必要がある場合は避けてください。

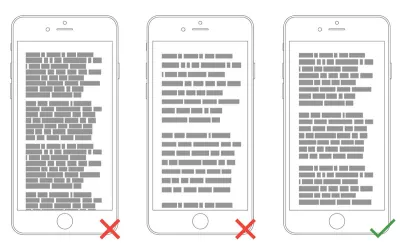
- テキスト行の長さを制限します。
経験則として、モバイルでは1行あたり30〜40文字を使用することをお勧めします。

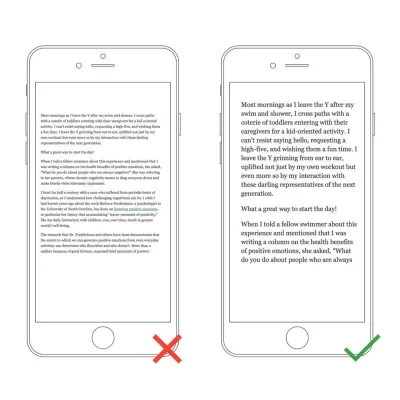
- 線を絞らないでください。
テキストの間にスペースを追加すると、ユーザーが読むのに役立ち、取り込む情報がそれほど多くないという感覚が生まれます。

HD品質の画像と適切なアスペクト比
高解像度の画面を備えたデバイスの台頭は、画像の品質の基準を設定します。 画像はHD画面でピクセル化されて表示されるべきではありません。
画像が歪んで見えないように、画像は常に正しいアスペクト比で表示される必要があります。 幅が広すぎたり長すぎたりしてスペースに収まらない画像は、魅力がなく、場違いに見えます。
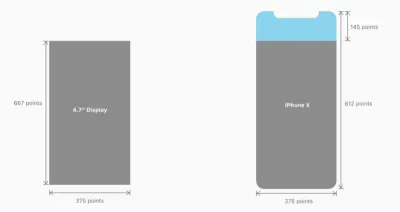
多くのモバイルデザイナーが直面する最新の課題は、iPhone XのUXを最適化することです。iPhoneXのデザインには、他のiPhoneとは異なるサイズのアートボードが必要です(3倍で375 x 812ポイントの解像度の画像が必要です)。

iPhone Xの設計の詳細については、「iPhone X用のアプリの設計:すべてのUXデザイナーがAppleの最新デバイスについて知っておくべきこと」を読むことを検討してください。
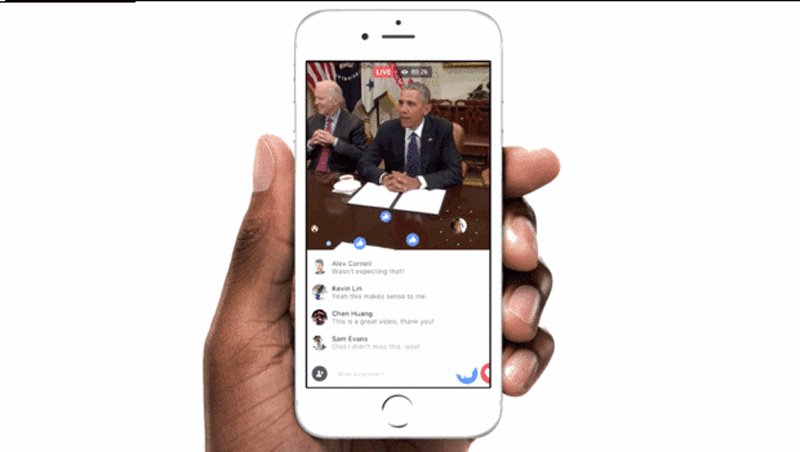
ビデオコンテンツはポートレートモード用に最適化されています
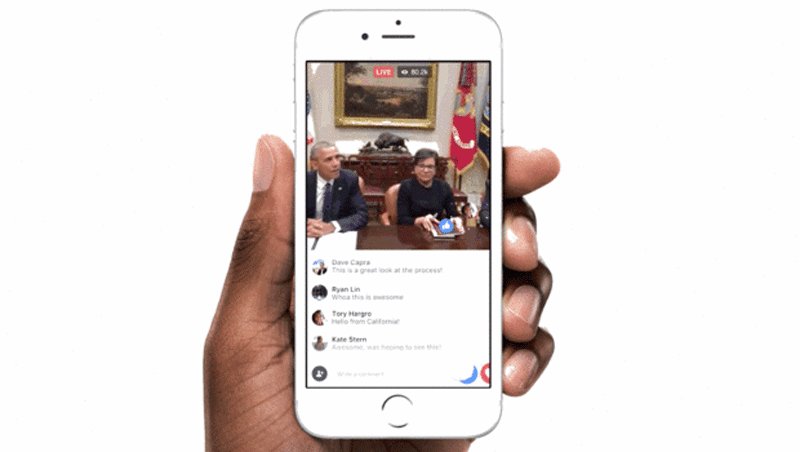
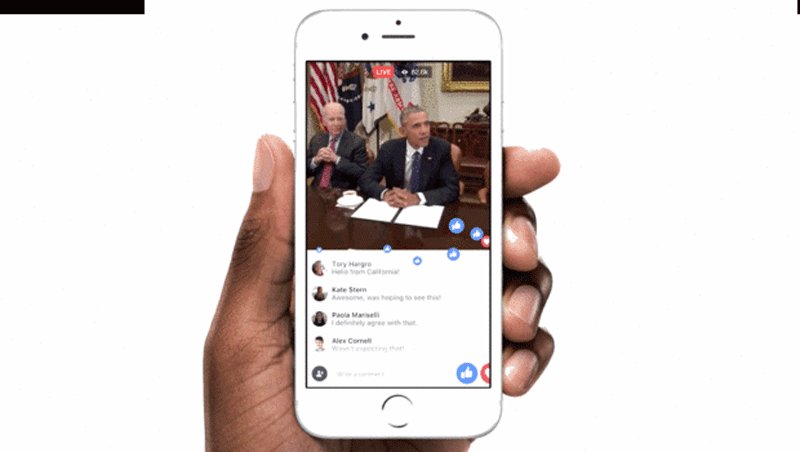
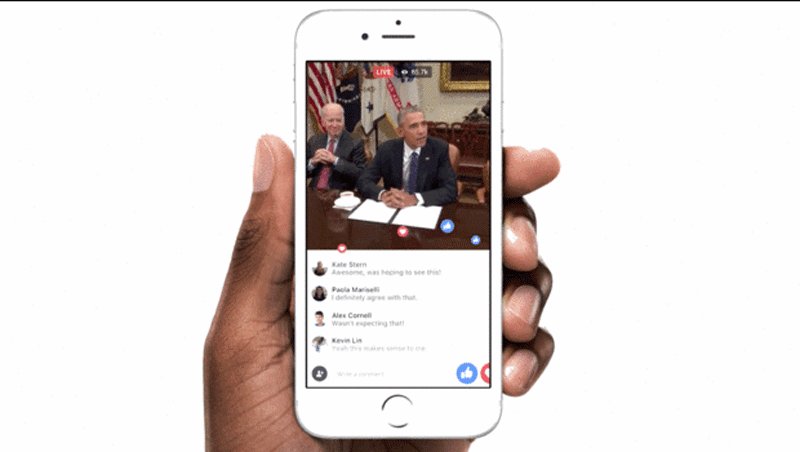
ビデオは、多くのユーザーにとってコンテンツ消費の標準的な方法に急速になりつつあります。 YouTubeによると、モバイルビデオの消費量は毎年100%増加しています。 2020年までに、世界のモバイルデータトラフィックの75%以上がビデオコンテンツになります。 これは、ポートレートモード用にビデオコンテンツを最適化することが不可欠であることを意味します。
ScientiaMobileによると、ユーザーの94%がモバイルデバイスをポートレートモードで使用しています。 アプリがビデオコンテンツを提供する場合は、ユーザーがポートレートモードで視聴できるように最適化する必要があります。

タッチのデザイン
タッチ用の設計には、誤った入力の数を減らし、アプリとの対話をより快適にすることを目的としています。
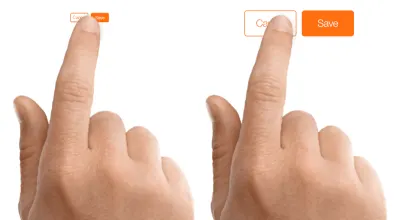
カーソルではなく指のデザイン
When you're designing actionable elements in a mobile interface, it's vital to make targets big enough so that they're easy for users to tap. Mistaken taps often happen due to small touch controls.

When designing a touch target, you can rely on the MIT Touch Lab's study (PDF) to choose a proper size for interactive elements. This study found that the average size of finger pads are between 10 and 14 mm and fingertips are 8 to 10 mm, making 10 by 10 mm a good minimum touch target size.

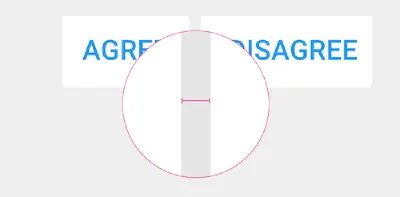
Not only is the size of the target important, but it's also essential to have the right amount of space between targets. If multiple touch targets are near each other (for example, “Agree” and “Disagree” buttons), ensure that there is good amount of space between them.

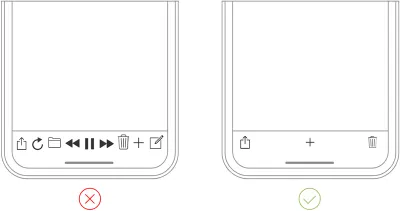
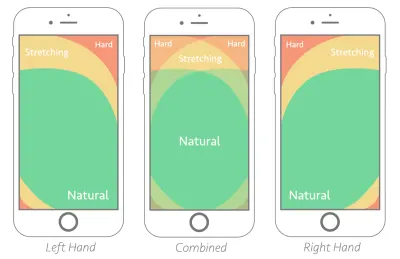
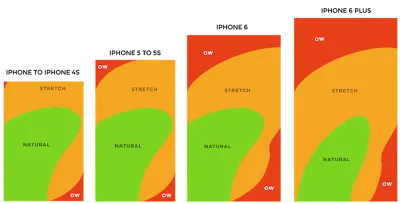
Consider Thumb Zone
Designing for thumbs isn't only about making targets big enough, but also about considering the way we hold our devices. A lot of users hold their phone with one hand. Only a part of the screen would be a genuinely effortless territory for their thumbs. This territory is called the natural thumb zone. Other zones require finger stretching or even changing the grip to reach them. Below, you can see what the safe zone looks like on a modern mobile device.

The bigger the display, the more of the screen is less easily accessible.

Consider all zones when designing for mobile:
The green zone is the best place for navigation options or frequent interactive actions (such as call-to-action buttons).
The red zone is the best place for potential danger options (such as “Delete” or “Erase”). Users are less likely to trigger this option accidentally.
Feedback on Interaction
In the physical world, objects respond to our interaction. People expect a similar level of responsiveness from digital UI controls. You'll need to provide instant feedback on every user interaction. If your app doesn't provide feedback, the user will wonder if it has frozen or if they missed the target. The feedback could be visual (highlighting a tapped button) or tactile (a device vibration on input).

Humanize The Digital Experience
UX isn't only about usability; it's mostly about feelings. And when we think about what makes us feel great, we often think about well-crafted design.
パーソナライズされたエクスペリエンス
Personalization is one of the most critical aspects of mobile apps today. It's an opportunity to connect with users and provide the information they need in a way that feels genuine.
There are countless ways to improve the mobile UX by incorporating personalization. It's possible to offer personalized content depending on the user's location, their past searches and their past purchases. For example, if your users prefer to purchase particular groups of products each month, an app might track that and offer them special deals on those types of products.
Starbucks' mobile app is an excellent example that follows this approach. The app uses information provided by users (for example, the type of coffee they usually order) to craft special offers.

Delightful Animation
Unlike functional animation, which is used to improve the clarity of a user interface, delightful animation is used to make an interface feel human. This type of animation makes it clear that the people who crafted the app care about their users.

プッシュ通知を最適化する
迷惑な通知は、人々がモバイルアプリをアンインストールする最大の理由です(回答者の71%による)。

できるという理由だけでプッシュ通知を送信しないでください。 各通知は価値があり、タイミングが適切である必要があります。
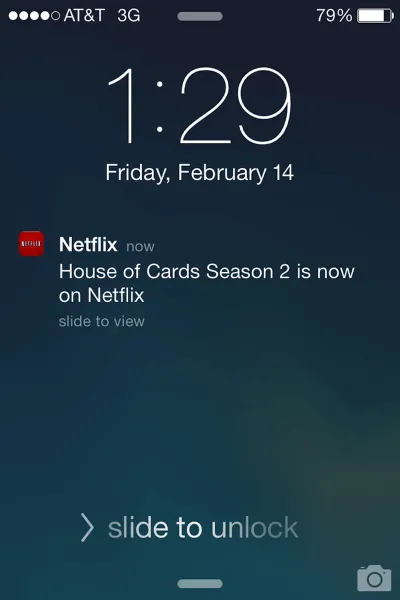
価値を押し上げる
ユーザーがアプリの使用を開始すると、取得する値が中断よりも十分に大きい限り、通知を受け取ってもかまいません。 ユーザーのほぼ50%は、興味のある通知に感謝しています。 コンテンツをパーソナライズして刺激を与え、喜ばせることが重要です。 Netflixは、「価値を押し上げる」企業の優れた例です。 表示データを注意深く使用して、カスタマイズされたと感じる推奨事項を提示します。

短期間に多くの通知を送信することは避けてください
短期間で配信される通知が多すぎると、通知の過剰実行と呼ばれる状況が発生する可能性があります。この状況では、ユーザーは情報を処理できず、単にスキップします。 異なるメッセージを組み合わせて、通知の総数を制限します。
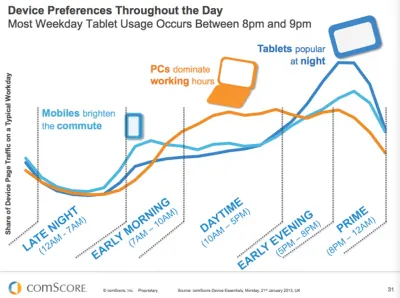
通知の時間を計る
あなたが言うことは重要であるだけでなく、あなたがそれを言うときも重要です。 奇妙な時間(深夜など)にプッシュ通知を送信しないでください。 プッシュ通知に最適な時間は、モバイル使用のピーク時間である午後6時から午後10時までです。

メッセージを配信するために他のチャネルを検討する
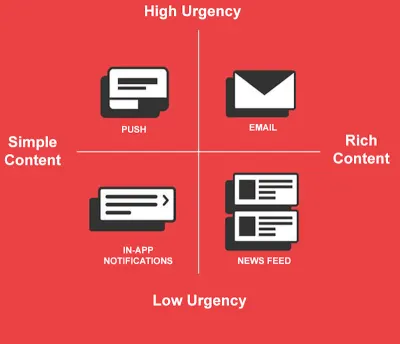
メッセージを配信する方法はプッシュ通知だけではありません。 メール、アプリ内通知、ニュースフィードメッセージングを使用して、共有したい緊急性のレベルとコンテンツの種類に応じて、重要なイベントについてユーザーに通知します。

モバイル向けに最適化
中断のための設計
私たちは中断の世界に住んでいます。 何かが常に私たちの気をそらし、他の場所に注意を向けようとしています。 言うまでもなく、ユーザーが外出中に多くのモバイルセッションが発生します。 たとえば、ユーザーは電車を待っている間にアプリを使用する場合があります。 このようなセッションはいつでも中断できます。 アプリを閉じるとすぐに現在の進行状況を忘れると、ユーザーは簡単にイライラする可能性があります。
中断が発生した場合、アプリは現在の状態(コンテキスト)を保存し、ユーザーが中断したところから続行できるようにする必要があります。 これにより、ユーザーが中断後にアプリに戻ったときに、アプリを簡単に再利用できるようになります。
デバイスの機能を活用する
モバイルデバイスには、UXを改善するために使用できる多くのセンサー(カメラ、位置追跡、加速度計)があります。 これを行うために使用できる機能は次のとおりです。
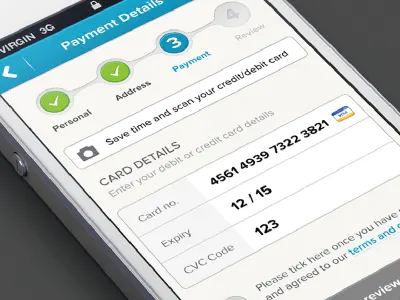
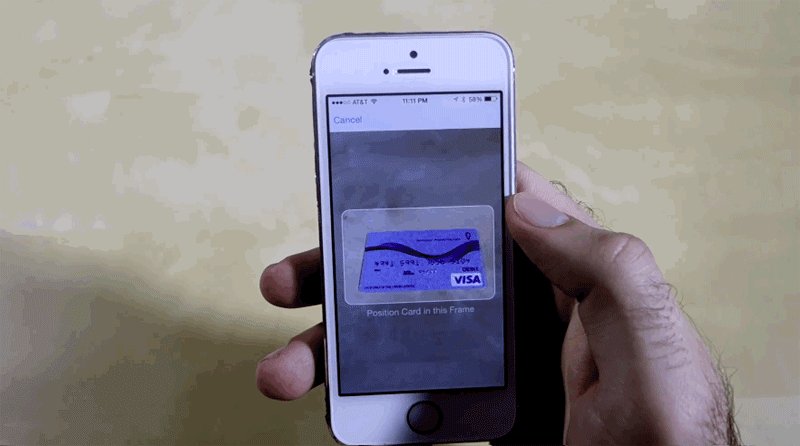
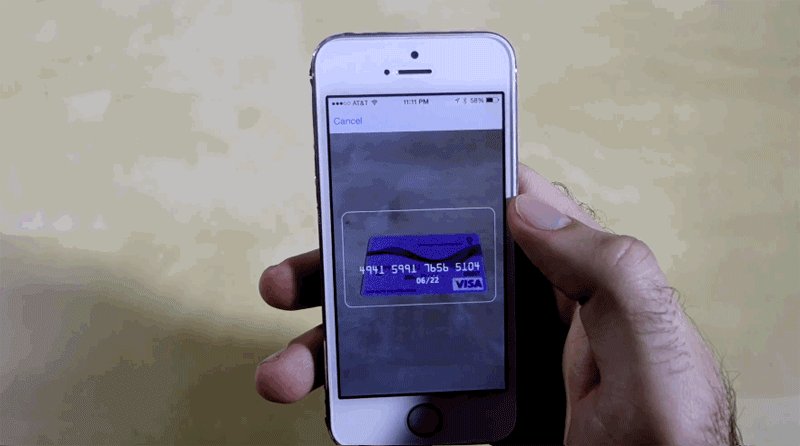
- カメラ
カメラを使用することで、データ入力操作を簡素化することができます。 たとえば、デジタルカメラを使用してクレジットカード番号を自動的に読み取ることができます。

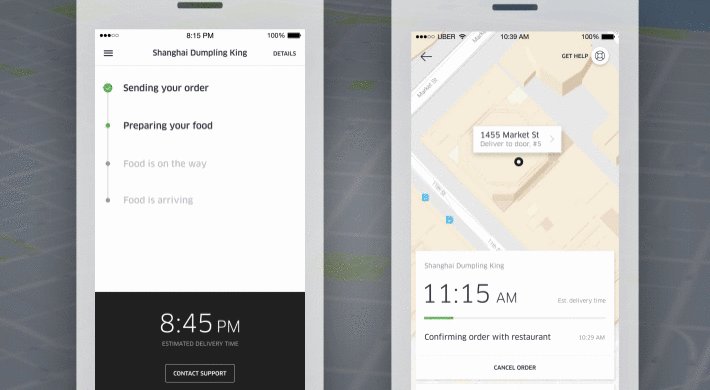
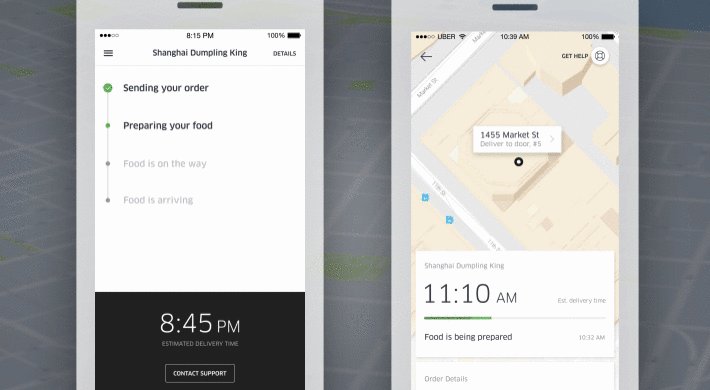
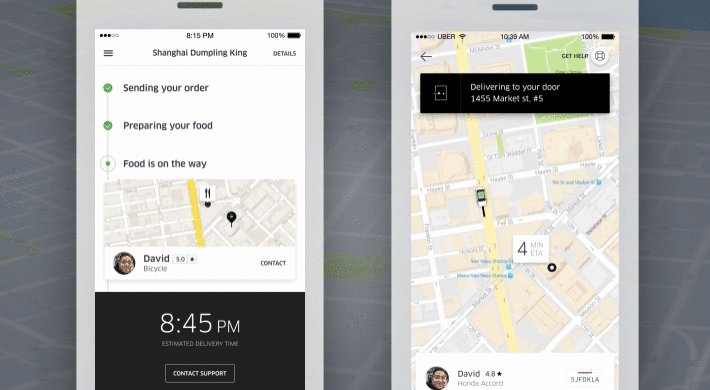
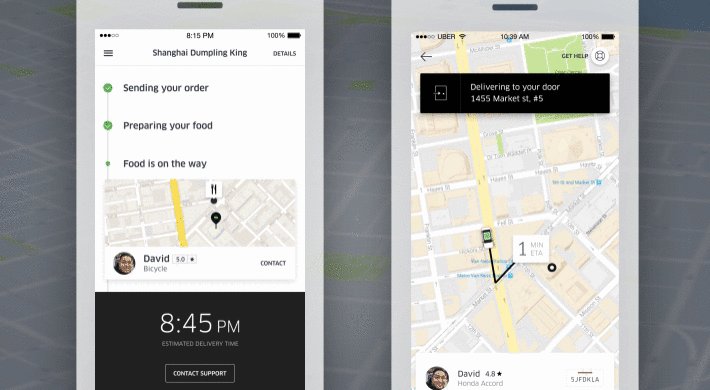
- 場所の認識
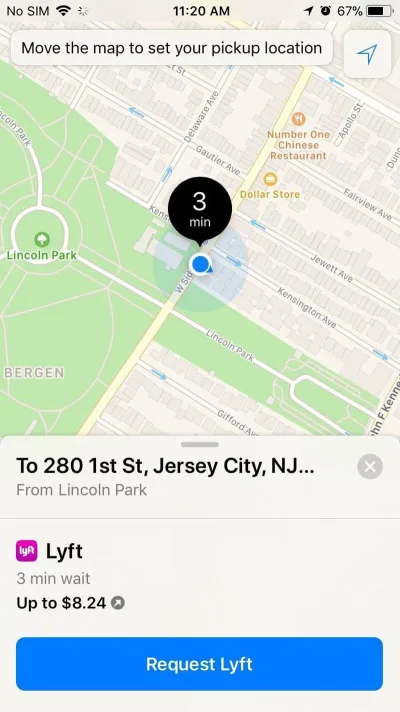
アプリは、デバイスの位置データを使用して、ユーザーの位置に関連するコンテンツを提供したり、特定の操作を簡素化したりできます。 たとえば、食品配達用のアプリを設計している場合、配達用の住所をユーザーに提供するように求める代わりに、現在の場所を自動検出して、その場所への配達を希望するかどうかをユーザーに確認するように求めることができます。 。

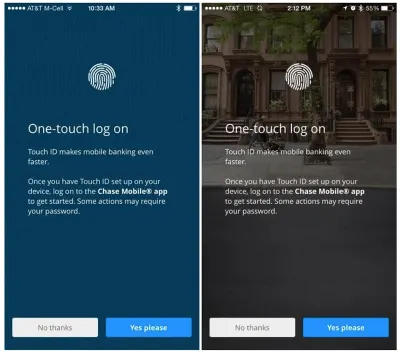
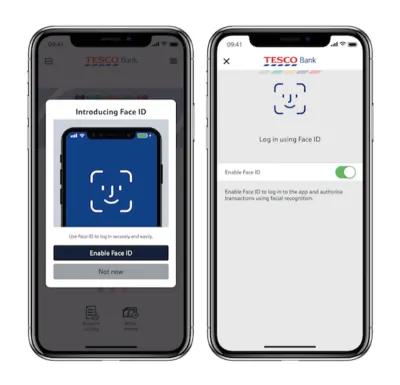
- 生体認証
指紋タッチログインや顔識別などの機能を使用して、アプリにログインするために必要な手順の数を最小限に抑えることができます。

ヒント:AppleのFace IDの使用方法に関する実用的な推奨事項については、記事「iPhone X用のアプリの設計:すべてのUXデザイナーがAppleの最新デバイスについて知っておくべきこと」を参照してください。

マルチチャネルエクスペリエンスの作成に努める
モバイルアプリを孤立したエクスペリエンスとは考えないでください。 ユーザージャーニーの作成に関しては、最終的な目標は、すべてのデバイスにわたってシームレスなエクスペリエンスを作成することです。 ユーザーは別のメディアに切り替えて、旅を続けることができるはずです。
Appticlesによると、ユーザーの37%はモバイルで調査を行っていますが、購入を完了するためにデスクトップに切り替えています。 したがって、eコマースアプリを設計している場合、モバイルユーザーはデスクトップまたはラップトップに切り替えて旅を続けることができるはずです。 デバイス間でのユーザーの進行状況の同期は、シームレスなエクスペリエンスを作成するための重要な優先事項です。 これにより、ユーザーはワークフローが中断されていないように感じることができます。
モバイルデザインを新興市場に適応させる
Googleによると、今後2、3年で10億人の新規ユーザーがオンラインになると予想されています。 そして、それらの大部分は新興市場(またはインド、インドネシア、ブラジル、ナイジェリアなどのいわゆるモバイルファーストの国)からのものになります。 彼らは携帯電話を介してアクセスを取得します。 これらのユーザーは、米国やヨーロッパにいるユーザーとは非常に異なる経験と期待を持っています。
グローバル化に興味がある場合は、彼らの経験を考慮することが重要です。
貧弱なインターネット接続
米国とヨーロッパでは、ユーザーはユビキタス接続に慣れています。 しかし、それは確かに世界中では真実ではありません。 新興市場の製品は、低速または断続的な接続で実行できる必要があります。 人の場所によっては、ネットワークがWi-Fiから3G、2Gに切り替わり、接続がまったくなくなる場合があります。製品はそれに対応する必要があります。
このような市場向けに設計する場合は、次のことを考慮してください。
インターネットにまったく接続されていないときに製品が機能することを確認してください。 データのキャッシュを許可します。
読み込みが速くなるように製品を最適化します。 画像やその他の重要なコンテンツを最小限に抑えることで、ページサイズを最小限に抑えます。 そのコンテンツのサイズを縮小します。
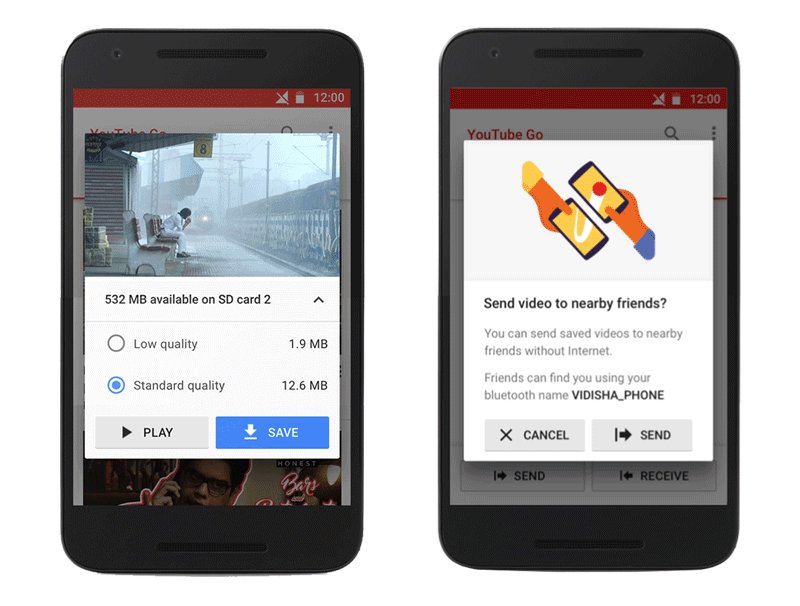
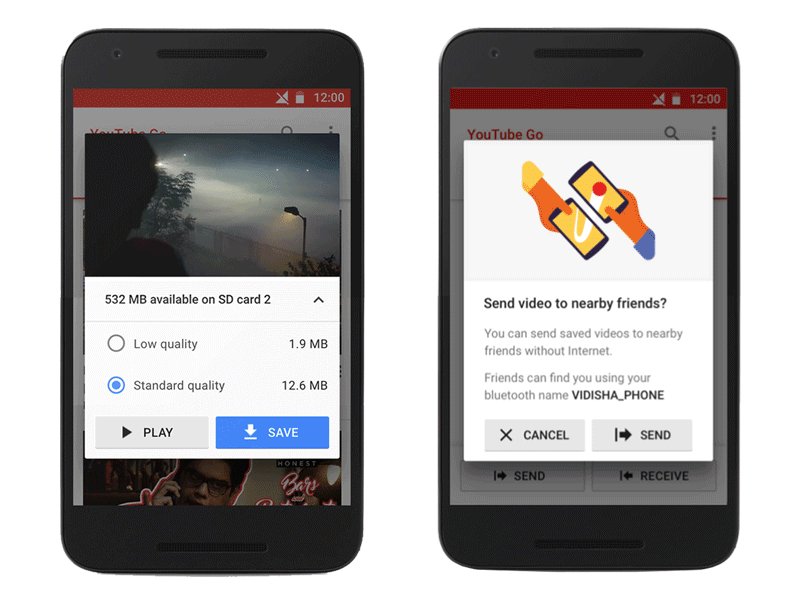
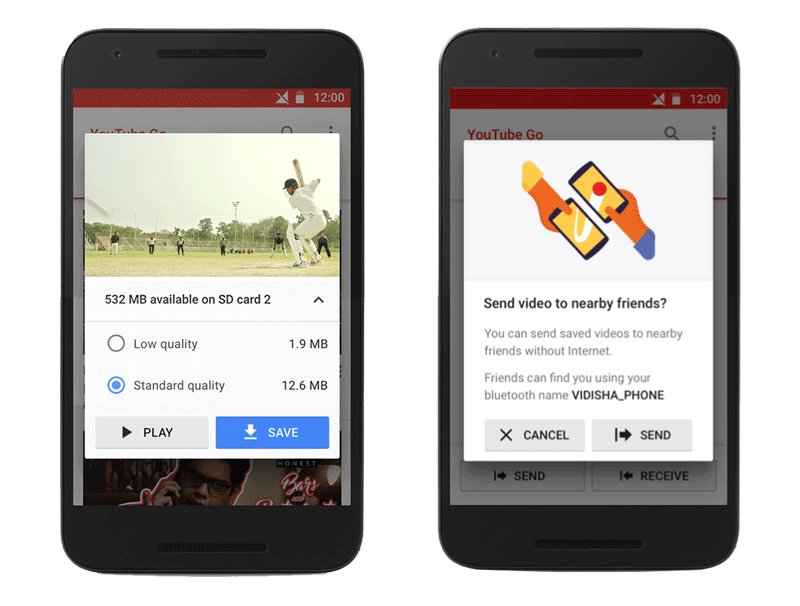
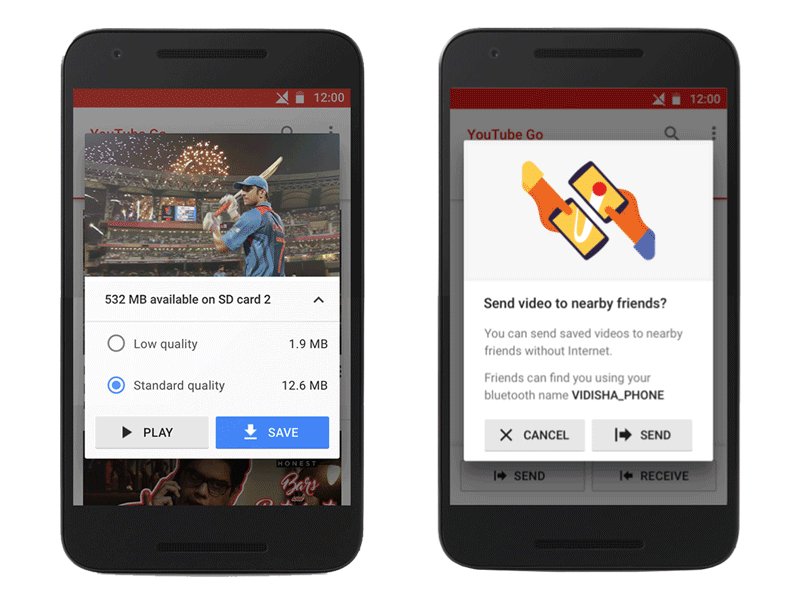
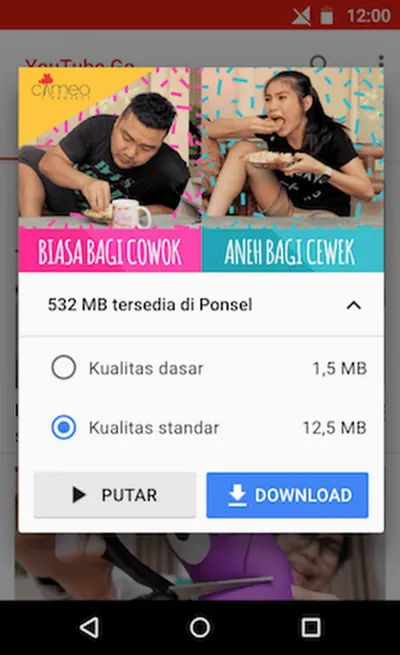
YouTube Goは、接続の制約に基づいて設計されたモバイルアプリの優れた例です。 このアプリはオフラインファーストになるように設計されています(つまり、インターネットに接続していなくても使用できます)。 このアプリを使用すると、ユーザーは最初にビデオをプレビューし、後で見るためにオフラインで保存する前にビデオのファイルサイズを選択できます。 また、ユーザーがデータを使用せずに近くの友人や家族と簡単にビデオを共有できる優れた機能も備えています。

Google News&Weatherは、接続不良を中心に設計されたアプリのもう1つの優れた例です。 このアプリには、低帯域幅接続のユーザー向けの「ライトモード」と呼ばれる機能があります。 このモードを有効にすると、コンテンツが必要なものに切り詰められるため、アプリの読み込みが速くなります。 Googleによると、このモードは通常のデータの3分の1未満しか使用せず、アプリが低速のネットワークを検出すると自動的にアクティブになります。
限られたデータ
新興市場の約95%で、人々はほぼ完全に高価なプリペイドモバイルデータに依存しています。 人々は一定量のデータを購入し、多くの人は月に250MBのデータしか購入できません。
これらのユーザーは、データ消費を理解する際に透明性を高く評価しています。 また、製品がWi-Fi経由でダウンロードするか、データを使用するかを制御する機能も高く評価しています。
以下に、YouTubeGoの別の例を示します。 ビデオを選択した後、ユーザーはビデオの品質を選択できます。 このアプリは、アクションを実行する前に、消費するデータの量を事前に知らせます。

限られたデバイス機能
モバイルファーストの国のスマートフォンは、米国で人気のあるPixelやiPhoneとは劇的に異なる機能を備えています。 ほとんどの新興市場のデバイスのコストは100ドル未満であり、ストレージと処理能力が制限されている可能性があります。 設計する製品が古いローエンドのデバイスとソフトウェアで動作することを確認してください。
局所麻酔薬
今日の西洋の世界で人気のあるミニマリストのデザインは、他の文化にはあまりにも裸であると考えられるかもしれません。 製品を新興市場で成功させたい場合は、文化的な美学に注意を払ってください。 地域で人気のある製品からインスピレーションを得たり、ユーザーの好みに精通している地元のデザイナーを雇ったりすることができます。 地元の美学に従ってデザインすることで、あなたの製品はより親しみやすいものになります。
地域の詳細
GoogleがGoogleマップをインドに採用したとき、インドは世界最大の二輪車市場であり、何百万人ものオートバイやスクーターのライダーは自動車のドライバーとは異なるニーズを持っていると考えられていました。 マップで二輪車モードをリリースしました。 このモードでは、車やトラックにはアクセスできない、ショートカットを使用する旅行ルートが表示されます。
テストとフィードバック
今読んだすべての原則は、モバイルのエクスペリエンスを向上させるのに役立ちますが、ユーザーの調査やテストの必要性に取って代わるものではありません。 UIのどの部分を改善する必要があるかを理解するには、実際のユーザーでソリューションをテストする必要があります。
フィードバックループ
あらゆる機会にユーザーからのフィードバックを奨励します。 貴重なフィードバックを収集するには、ユーザーが簡単にフィードバックを提供できるようにする必要があります。 したがって、フィードバックメカニズムを製品に組み込むことができます。 これは、「フィードバックを残す」とマークされたフォームのように単純な場合があります。 ユーザーにとってシームレスに機能することを確認してください。
デザインは終わりのないプロセスです
デザインは継続的な改善のプロセスであると言っても過言ではありません。 プロダクトデザイナーとして、私たちは分析とユーザーフィードバックを使用して、エクスペリエンスを継続的に改善します。
デザイナーに役立つツールとリソース
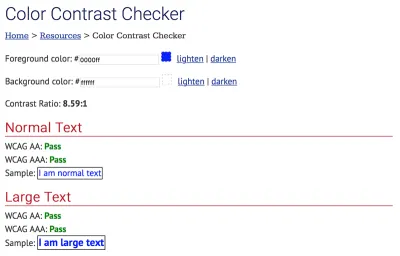
カラーコントラストチェッカー
AAテストに合格しなかったモバイルアプリの数は驚くべきものです。 それらの1つにならないでください! 色のコントラストのアクセシビリティを確認することが重要です。 WebAIMのカラーコントラストチェッカーを使用して、色の組み合わせをテストします。

AdobeXD用のUIキット
適切に設計されたユーザーインターフェースは、アプリを輝かせます。 UIを最初から設計するのではなく、UIキットなどの強固な基盤を使用して設計できる場合に最適です。 Adobe XDには、完全に無料でダウンロードできる5つのUIキットがあります。これらのキットは、創造性を高め、視覚的に興味深いUIデザインを提供するのに役立ちます。

結論
優れたデザインとは、美しさと機能性の完璧な組み合わせであり、まさにそれがアプリを構築するときに目指すべきものです。 ただし、最初の試みで完璧なアプリを作成しようとしないでください。 それはほとんど不可能です。 代わりに、アプリを継続的に進化するプロジェクトとして扱い、テストセッションとユーザーフィードバックからのデータを使用して、エクスペリエンスを継続的に改善します。
この記事は、アドビが後援するUXデザインシリーズの一部です。 Adobe XDは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作られています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 Adobe XD on Behanceで作成されたより刺激的なプロジェクトをチェックしたり、Adobeエクスペリエンスデザインニュースレターにサインアップして、UX / UIデザインの最新のトレンドや洞察に関する最新情報を入手したりできます。
