AnimXYZを使用したVueでの構成可能なCSSアニメーション
公開: 2022-03-10この記事では、AnimXYZツールキットを使用して、Vue.jsとプレーンHTMLでユニークでインタラクティブで視覚的に魅力的なアニメーションを作成する方法を学習します。 この記事の終わりまでに、Vue.jsコンポーネントの要素にいくつかのCSSクラスを追加することで、それらの要素がDOM内でどのように移動するかを大幅に制御できることを学びました。
このチュートリアルは、数行のコードでインタラクティブなアニメーションを作成することに関心のある読者に役立ちます。
注:この記事では、Vue.jsとCSSの基本的な理解が必要です。
AnimXYZとは何ですか?
AnimXYZは、CSS変数を利用した、構成可能でパフォーマンスが高く、カスタマイズ可能なCSSアニメーションツールキットです。 これは、CSSキーフレームの行を記述せずに、すばらしいユニークなアニメーションを作成できるように設計されています。 内部的には、CSS変数を使用してカスタムCSSプロパティを作成します。 AnymXYZの良いところは、その宣言型アプローチです。 要素は、ページに入るときとページから出るときの2つの方法のいずれかでアニメーション化できます。 このツールキットを使用してHTML要素をアニメーション化する場合は、 xyz-outのクラスを追加すると、ページからアイテムがアニメーション化され、 xyz-inはコンポーネントがページにアニメーション化されます。
この素晴らしいツールキットは、通常のHTMLプロジェクトだけでなく、Vue.jsまたはReactアプリでも使用できます。 ただし、執筆時点では、Reactのサポートはまだ開発中です。
なぜAnimXYZを使用するのですか?
構成可能
AnimXYZを使用したアニメーションは、マークアップに説明的なクラス名を追加することで可能になります。 これにより、複雑なCSSキーフレームを記述せずに、複雑なCSSアニメーションを簡単に記述できます。 要素をページにアニメーション化するのは、コンポーネントにxyz-inのクラスを追加し、記述属性を宣言するのと同じくらい簡単です。
<p class="xyz-in" xyz="fade">Composable CSS animation with AnimXYZ</p>上記のコードは段落要素をページにフェードインさせ、以下のコードは要素をページからフェードアウトさせます。 パワーのあるたった1つのクラス。
<p class="intro xyz-out" xyz="fade">Composable CSS animation with AnimXYZ</p>カスタマイズ可能
単純なアニメーションの場合は、すぐに使用できるユーティリティを使用できますが、AnimXYZはさらに多くのことを実行できます。 すべてのAnimXYZアニメーションを駆動するCSS変数を設定することにより、AnimXYZをカスタマイズおよび制御して、必要なアニメーションを正確に作成できます。 このチュートリアルの後半で、いくつかのカスタムアニメーションを作成します。
パフォーマンス
AnimXYZを使用すると、箱から出してすぐに強力でスムーズなアニメーションを作成できます。そのサイズは、基本機能でわずか2.68 KB、便利なユーティリティを含めると11.4KBです。
習得と使用が簡単
AnimXYZは、通常のHTMLおよびCSSと完全に連携し、コンテンツ配信ネットワーク(CDN)リンクを使用してプロジェクトに統合できます。 Reactのサポートはまだ開発中ですが、Vue.jsとReactでも使用できます。 また、このツールキットの学習曲線は、GSAPやFramer Motionなどのアニメーションライブラリと比較すると急ではありません。公式ドキュメントでは、パッケージがどのように機能するかを簡単に説明しているため、簡単に始めることができます。
AnimXYZの重要な概念
コンテキスト
アニメーションの特定のフローを関連する要素のグループに適用する場合、 xyz属性がコンテキストを提供します。 3つのdivがページに入るときに同じ方法でアニメーション化されるようにしたいとします。 あなたがしなければならないのは、あなたが適用したい構成可能なユーティリティと変数で、親要素にxyz属性を追加することです。
<div class="shape-wrapper xyz-in" xyz="fade flip-up flip-left"> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> </div> 上記のコードは、 shapeのクラスを持つすべてのdivに同じアニメーションを適用します。 属性xyz="fade flip-up flip-left"が親要素に適用されているため、すべての子要素がページにフェードインして左上に反転します。
EjiroAsiuwhuによるペン[AnimXYZのコンテキスト](https://codepen.io/smashingmag/pen/abyoqdY)を参照してください。
AnimXYZを使用すると、子要素を親とは異なる方法で簡単にアニメーション化できます。 これを実現するには、異なるアニメーション変数と異なるユーティリティを使用してxyz属性を子要素に追加します。これにより、親から継承したすべてのアニメーションプロパティがリセットされます。
EjiroAsiuwhuによるペン[AnimXYZで親コンテキストをオーバーライド](https://codepen.io/smashingmag/pen/porzayR)を参照してください。
ユーティリティ
AnimXYZには、カスタムCSSを作成せずに魅力的で強力なCSSアニメーションを作成できるようにする多くのユーティリティが付属しています。
xyz="fade up in-left in-rotate-left out-right out-rotate-right" たとえば、上記のコードにはfade upユーティリティがあり、ページに入るときに要素を上から下にフェードさせます。 入って左から回転します。 要素がページを離れると、要素は右に移動してページの外に回転します。
すぐに使用できるユーティリティを使用すると、たとえば、要素のグループを右に反転して、ページを離れるときに要素をフェードさせることができます。 ユーティリティで達成できることの可能性は無限大です。
驚異的
staggerユーティリティは、リスト内の各要素のanimation-delay CSSプロパティを制御して、アニメーションが次々にトリガーされるようにします。 要素にアニメーションを適用してからアニメーションの実行を開始するまでの待機時間を指定します。 基本的に、要素を順番にアニメーション化できるように、アニメーションをキューに入れるために使用されます。
<div class="shape-wrapper" xyz="fade up-100% origin-top flip-down flip-right-50% rotate-left-100% stagger"> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> </div> staggerユーティリティを追加することにより、親divの各要素が左から右に次々にアニメーション化されます。 順序は、 stagger-revを使用して確認できます。
stagger :
EjiroAsiuwhuによるペン[AnimXYZとのよろめき](https://codepen.io/smashingmag/pen/abyoqNG)を参照してください。
staggerなし:
Ejiro Asiuwhuによるペン[!Staggering Animation --AnimXYZ](https://codepen.io/smashingmag/pen/BadBYzN)を参照してください。
HTMLおよびCSSでのAnimXYZの使用
カードを作成し、AnimeXYZでクールなアニメーションを追加しましょう。
Ejiro Asiuwhuによるペン[Animxyzデモ](https://codepen.io/smashingmag/pen/jOLNZrV)を参照してください。
まず、AnimXYZツールキットをプロジェクトに追加する必要があります。 最も簡単な方法は、CDNを使用することです。 CDNを取得し、HTMLドキュメントのheadに追加します。
次のコード行をHTMLに追加します。
<p class="intro xyz-in" xyz="fade">Composable CSS Animation with Animxyz</p> <div class="glass xyz-in" xyz="fade flip-down flip-right-50% duration-10"> <img src="https://cdn.dribbble.com/users/238864/screenshots/15043450/media/7160a9f4acc18f4ec2cbe38eb167de62.jpg" alt="" class="avatar xyz-in"> <p class="des xyz-in">Image by Jordon Cheung</p> </div> ここで魔法が起こります。 ページの上部には、 xyz-inのクラスを持つ段落タグとfadeの値を持つxyz属性があります。 これは、 p要素がページにフェードインすることを意味します。
次に、次のxyz属性を持つglassのidを持つカードがあります。
xyz="fade flip-down flip-right-50% duration-10" 上記の構成可能なユーティリティは、カードをページにフェードインさせます。 flip-down値は、カードを下からページにフリップするように設定し、 flip-right値は、ページを離れるときにカードを50%フリップします。 アニメーションの継続時間は10 (つまり、1秒)で、アニメーションが1サイクルを完了するのにかかる時間の長さを設定します。
AnimXYZをVue.jsに統合する
Vue.jsプロジェクトの足場
Vue.jsコマンドラインインターフェイス(CLI)を使用して、以下のコマンドを実行してアプリケーションを生成します。
vue create animxyz-vueVueAnimXYZをインストールします
npm install @animxyz/vue これにより、コアパッケージとVue.jsパッケージの両方がインストールされます。 インストール後、 VueAnimXYZパッケージをプロジェクトにインポートし、プラグインをVue.jsアプリケーションにグローバルに追加する必要があります。 これを行うには、 main.jsファイルを開き、それに応じて次のコードブロックを追加します。
import VueAnimXYZ from '@animxyz/vue' // import AnimXZY vue package import '@animxyz/core' // import AnimXZY core package Vue.use(VueAnimXYZ) XyzTransitionコンポーネント
XyzTransitionコンポーネントは、Vue.jsのtransitionコンポーネントの上に構築されています。 これは、ページの内外で個々の要素をアニメーション化するために使用されます。

これは、Vue.jsでXyzTransitionコンポーネントを使用する方法のデモです。
複雑さを軽減し、効率を高めるために、Vue.jsのtransitionコンポーネントに伴う多くの複雑さが抽象化されていることに注意してください。 XyzTransitionコンポーネントを使用するときに注意する必要があるのは、 appear 、 appear-visible 、 duration 、およびmodeだけです。
より詳細なガイドについては、公式ドキュメントを確認してください。
XYZTransitionコンポーネントを使用して、ボタンがクリックされたときに要素をアニメーション化してみましょう。
<div> <button @click="isAnimate = !isAnimate">Animate</button> <XyzTransition appear xyz="fade up in-left in-rotate-left out-right out-rotate-right" > <div class="square" v-if="isAnimate"></div> </XyzTransition> </div> 遷移する要素がXYZTransitionコンポーネントでどのようにラップされているかに注目してください。 子要素<div class="square" v-if="isAnimate"></div>は、 XYZTransitionコンポーネントに適用されるユーティリティを継承するため、これは重要です。 isAnimateがtrueに設定されている場合、子要素も条件付きでレンダリングされます。 ボタンがクリックされると、 squareのクラスを持つ子要素がDOMに切り替えられます。
XyzTransitionGroup
XyzTransitionGroupコンポーネントは、Vue.jsのtransition-groupコンポーネントの上に構築されています。 これは、要素のグループをページの内外でアニメーション化するために使用されます。
以下は、Vue.jsでXyzTransitionGroupコンポーネントを使用する方法を示しています。 ここでも、複雑さを軽減して効率を高めるために、Vue.jsのtransition-groupコンポーネントに伴う多くの複雑さが抽象化されていることに注意してください。 XyzTransitionGroupコンポーネントを使用するときに注意する必要があるのは、 appear 、 appear-visible 、 duration 、およびtagだけです。 以下は、ドキュメントから抜粋したものです。
<XyzTransitionGroup appear={ boolean } appear-visible={ boolean | IntersectionObserverOptions } duration={ number | 'auto' | { appear: number | 'auto', in: number | 'auto', out: number | 'auto' } } tag={ string } > <child-component /> <child-component /> <child-component /> </XyzTransitionGroup>AnimXYZとVue.jsを使用してアニメーションモーダルを構築する
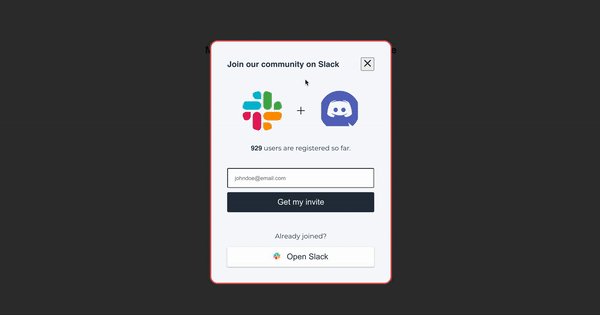
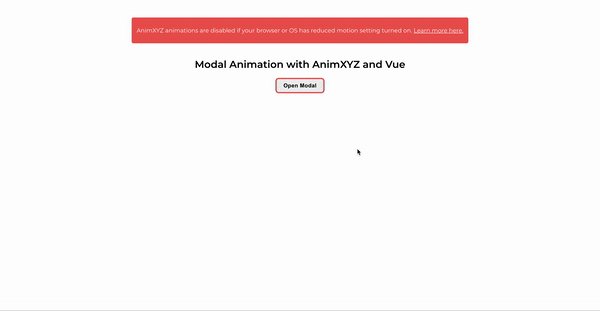
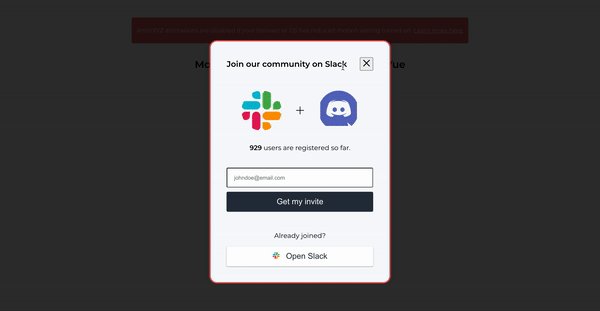
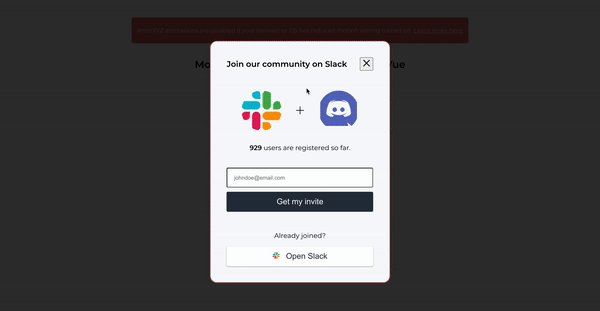
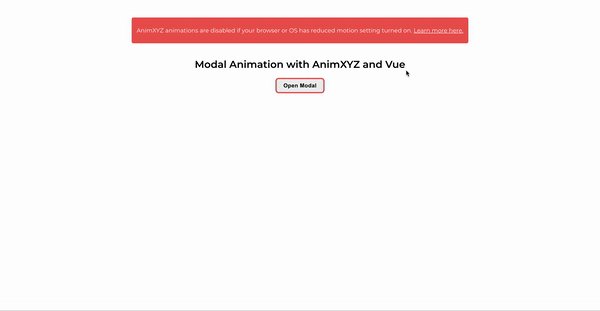
DOMに出入りするときにアニメーション化するモーダルコンポーネントを作成しましょう。
これが私たちが構築しようとしているもののデモです:

xyz="fade out-delay-5"プロパティをXyzTransitionコンポーネントに追加することにより、モーダルはフェードします。
モーダルコンポーネントのほぼすべての子要素に.xyz-nestedを追加していることに注意してください。 これは、モーダルコンポーネントの要素が開いているときにアニメーションをトリガーするためです。
ダイアログコンテナに追加したease-out-backプロパティは、ダイアログを開いたときと閉じたときにわずかなオーバーシュートを追加します。
モーダルコンポーネントの子要素にin-delayを追加すると、モーダルの他のコンテンツが次のようにアニメーション化されるまで要素が遅延するため、アニメーションがより自然に感じられます。
<section class="xyz-animate"> <div class="alerts__wrap copy-content"> <div class="alert reduced-motion-alert"> <p> AnimXYZ animations are disabled if your browser or OS has reduced-motion setting turned on. <a href="https://web.dev/prefers-reduced-motion/" target="_blank"> Learn more here. </a> </p> </div> </div> <h1>Modal Animation With AnimXYZ and Vue.js</h1> <button class="modal-toggle modal-btn-main" data-modal-text="Open Modal" data-modal-title="Title" data-modal-close-text="Close" aria-haspopup="dialog" ref="openButton" @click="open" autofocus > Open Modal </button> <span class="simple-modal-overlay" data-background-click="enabled" title="Close this window" v-if="isModal" @click="close" > <span class="invisible">Close this window</span> </span> <div role="dialog" class="simple-modal__wrapper" aria-labelledby="modal-title" > <XyzTransition duration="auto" xyz="fade out-delay-5"> <section aria-labelledby="modal1_label" aria-modal="true" class="modal xyz-nested" xyz="fade small stagger ease-out-back" v-if="isModal" tabindex="-1" ref="modal" @keydown.esc="close" > <div class="modal_top flex xyz-nested" xyz="up-100% in-delay-3"> <header class="modal_label xyz-nested" xyz="fade right in-delay-7" > Join our community on Slack </header> <button type="button" aria-label="Close" xyz="fade small in-delay-7" class="xyz-nested" @click="close" title="Close" > <svg viewBox="0 0 24 24" focusable="false" aria-hidden="true"> <path fill="currentColor" d="M.439,21.44a1.5,1.5,0,0,0,2.122,2.121L11.823,14.3a.25.25,0,0,1,.354,0l9.262,9.263a1.5,1.5,0,1,0,2.122-2.121L14.3,12.177a.25.25,0,0,1,0-.354l9.263-9.262A1.5,1.5,0,0,0,21.439.44L12.177,9.7a.25.25,0,0,1-.354,0L2.561.44A1.5,1.5,0,0,0,.439,2.561L9.7,11.823a.25.25,0,0,1,0,.354Z" ></path> </svg> </button> </div> <div class="modal_body xyz-nested" xyz="up-100% in-delay-3"> <div class="modal_body--top flex justify_center align_center"> <img src="../assets/slack.png" alt="slack logo" class="slack_logo" /> <img src="../assets/plus.png" alt="plus" class="plus" /> <img src="../assets/discord.png" alt="discord logo" class="discord_logo" /> </div> <p><span class="bold">929</span> users are registered so far.</p> </div> <form class="modal_form" autocomplete> <label for="email" ><span class="sr-only">Enter your email</span></label > <input type="email" placeholder="[email protected]" autocomplete="email" class="modal_input" required /> <button type="submit" class="modal_invite_btn"> Get my invite </button> <p>Already joined?</p> <button type="button" class=" modal_slack_btn flex align_center justify_center xyz-nested " xyz="fade in-right in-delay-7" > <span ><img src="../assets/slack.png" alt="slack logo" role="icon" /></span> Open Slack </button> </form> </section> </XyzTransition> </div> </section> 次に、モーダルで、 v-if="isModal"ディレクティブを使用して、モーダルをデフォルトでページから非表示にすることを指定します。 次に、ボタンがクリックされると、 open()メソッドを呼び出してモーダルを開きます。これにより、 isModalプロパティがtrueに設定されます。 これにより、ページにモーダルが表示され、AnimXYZの組み込みユーティリティを使用して指定したアニメーションプロパティも適用されます。
<script> export default { data() { return { isModal: false, }; }, methods: { open() { if (!this.isModal) { this.isModal = true; this.$nextTick(() => { const modalRef = this.$refs.modal; console.log(modalRef); modalRef.focus(); }); } }, close() { if (this.isModal) { this.isModal = false; this.$nextTick(() => { const openButtonRef = this.$refs.openButton; openButtonRef.focus(); }); } }, }, }; </script>ブラウザまたはオペレーティングシステムのモーション制限設定がオンになっている場合、AnimXYZのアニメーションは無効になります。 動きを減らすことを選択したユーザーにヘルパーメッセージを表示しましょう。
@media screen and (prefers-reduced-motion)メディアクエリを使用して、モーダルコンポーネントのアニメーション機能をオフにしたことをユーザーに通知するメッセージを表示します。 これを行うには、次のコードブロックをスタイルに追加します。
<style> @media (prefers-reduced-motion: reduce) { .alerts__wrap { display: block; } } </style> 
結論
AnimXYZの基本と、プレーンHTMLおよびVue.jsでの使用方法について説明しました。 また、このツールキットが提供する構成可能なユーティリティクラスを追加するだけで、CSSキーフレームを1行も記述せずに、作成できるCSSアニメーションの範囲を垣間見ることができるデモプロジェクトもいくつか実装しました。 うまくいけば、このチュートリアルによって、独自のプロジェクトに洗練されたCSSアニメーションを追加し、必要に応じてそれらを構築するための強固な基盤が得られます。
最後のデモはGitHubにあります。 自由にクローンを作成して、ツールキットを試してみてください。
それは今のところすべてです! この記事についてのあなたの考えを下のコメントセクションで知らせてください。 TwitterとGitHubで活動しています。 読んでいただきありがとうございます、そしてお楽しみに。
資力
- ドキュメント、AnimXYZ
- AnimXYZ、Chris Coyier、CSSトリック
