Webデザインにおける単純さの複雑さ
公開: 2018-04-18シンプルで華麗なウェブデザインの体験はシームレスです。 ユーザーは、自信を持って快適に、あるコンテンツから次のコンテンツに簡単に移動できます。 結果は非常に認識しやすいものですが、Webデザインでシンプルで完全なユーザーエクスペリエンスを実現することは、デザイナーや開発者が直面する最も困難なタスクの1つです。
過去数年間の物事、アイデア、コンテンツの過剰は、シンプルさへの動きにつながっています。 法的な専門用語は、素人の条件で下取りされています。 作家は現在、花の散文ではなく、簡潔な概念を提供するよう努めています。 住宅所有者は、広々とした牧場を小さくて効率的な家と交換します。 シェフでさえ、メニューの提供を純粋でシンプルなフレーバープロファイルに減らすかもしれません。
今日、人々は非常に多くのものに過度にさらされているため、シンプルさの概念はエレガントで洗練され、羨ましいものとして際立っています。
ウェブデザインにおいても、シンプルさの概念が復活を楽しんでいます。 人々はデバイスやオンラインとの対話により多くの時間を費やすため、心理的に快適(直感的)で視覚的に落ち着いた、またはわかりやすい体験をますます切望しています。 シンプルさは、今日ほど人気があったり、達成するのが難しいことはありません。

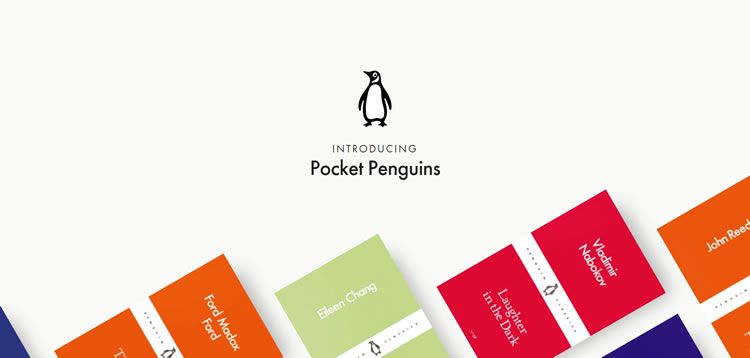
ポケットペンギン–Webデザインのシンプルさ
シンプルなWebデザインの定義
バレエダンサー、レーシングドライバー、または寿司職人について考えてみてください。 あなたがプロのパフォーマンスを見るために座っているとき、すべてが流動的で、理解しやすく、そして単純に見えます。 白鳥の湖、インディ500、またはお気に入りのハンドロールを再現しようとすると、最終製品にどれだけの作業がかかるかがすぐにわかります。 シンプルでユーザーフレンドリーでエレガントなウェブデザインは、他のプロのパフォーマンスと同じです。
ユーザーをカスタマージャーニーに簡単に移動させる完成品は、ユーザーの自信を内部に感じさせます。コンバージョンを促進するには、何時間もの調査、専門家によるコラボレーション、最適化が必要です。 1ページに3つのCTAが多すぎませんか? 追加の画像は、ページの目的に追加したり、ページの目的から注意をそらしたりしますか? 配色は、平均的なユーザーが到着したときにどのように感じますか? これらの質問と数十以上の質問が、完全にシンプルなWebサイトの作成を促進します。
シンプルなウェブデザインは、心理的な理解に大きく依存しています。 ユーザーの動機、デジタル能力、思考プロセスを理解しているデザイナーや開発者は、親しみやすく、使いやすく、アクションに刺激を与えるWebデザインを作成できます。

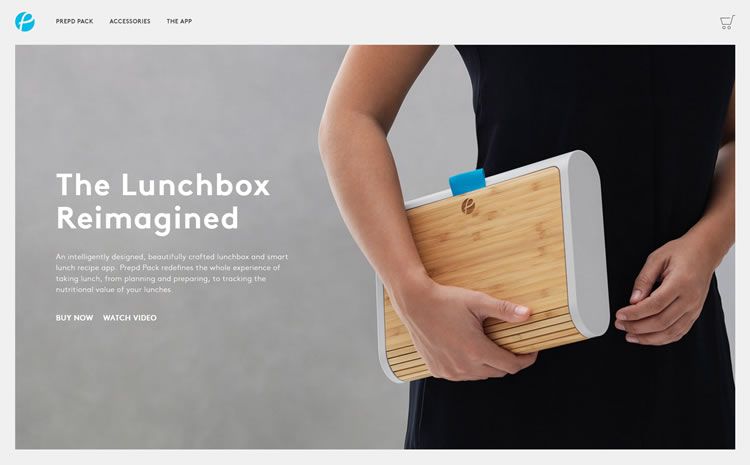
getprepd.comホームページのシンプルさ
シンプルなWebデザインの要素
シンプルなウェブデザインは、退屈でも、骨の折れるものでも、魅力的でもありません。 彼らはウェブサイトの最良の部分を取り、可能な限り最も強力で合理化されたフォーマットにそれらを凝縮します。 eコマースサイトを作成する場合でも、情報ブログを作成する場合でも、デザインのシンプルさは徹底性、美しさ、理解を表しています。

シンプルさを開発するために使用される最も重要な設計上の考慮事項には、次のものがあります。
カスタマージャーニーの簡素化。 すべてのウェブサイトは、読者から何らかの反応や行動を引き出すために存在します。 顧客/サイト訪問者の旅を理解することは、すべてのWebデザイン要素の基礎として役立ちます。 ウェブサイト作成の最初の目標は、認識からコンバージョンまでのパスを可能な限り最小化または簡素化することです。
バックエンドの最適化。 ユーザーインターフェイスに何が表示されるかは重要ですが、舞台裏で何が起こるかは、ユーザーエクスペリエンスのあらゆる側面に影響します。 適切に実行されたコーディングは、SEO、読み込み速度、サイトナビゲーションと使いやすさ、およびリアルタイム更新/分析ソフトウェアプラグインの精度に影響を与えます。
構造開発。 各ページのナビゲーション階層とレイアウトは、サイト訪問者の第一印象に貢献します。 グリッド、フルページナビゲーション、ミニマル、分割画面、およびその他のレイアウト構成はすべて、シンプルなWebデザインに貢献できます。 シンプルなデザインの鍵は、適切なレイアウトと適切なナビゲーションスタイル、フォント、コンテンツ、およびインタラクションを組み合わせることにあります。
ミニマリズムとシンプルさに関するメモ。 一部の人々は、単純さとミニマリズムを誤って同一視しています。 実際には、ミニマリズムは常にシンプルですが、シンプルなWebデザインは必ずしもミニマリズムではありません。 ミニマリズムは、デザイナーが強調するいくつかのデザイン要素を選択することを奨励します。 動きの値は、極端な方法でコントラストと空白を使用します。

3kvc.comホームページのシンプルさ
一方、シンプルなWebデザインとは、合理化された快適で魅力的なユーザーエクスペリエンスを作成するWebサイトの機能のみを指します。 Pinterestのようなグラフィックの多いウェブサイトはシンプルですが、ミニマルではありません。
細部へのこだわり。 デザインで使用される写真の部分、アイコンのテクスチャ、およびタイトル、見出し、コピー間のフォントサイズのコントラストは、すべて完成品に影響します。 Webサイトが成功したシンプルなデザインを実現するには、設計者は、各決定が完成品のユーザビリティとユーザーエクスペリエンスにどのように影響するかを考慮する必要があります。
主流の慣行の理解。 Webサイトは、競合他社のサイトのカーボンコピーのように感じるべきではありませんが、業界のベストプラクティスは、すべての設計者が考慮すべき貴重なレベルの一貫性を生み出します。 一般的に使用されるナビゲーションメニュー、コピーフォント、およびサイト構造は、サイト間のユーザーの快適さと理解のレベルに貢献します。
ブランディングの一貫性。 一部のデザイナーは、Webサイトのホームページを完成させるために一生懸命働き、後続のページで同じレベルの注意を払うことを怠っています。 ホームページはかなりの量の作業に値しますが、デザインテーマ、ブランド、およびレイアウトは、ホームページを補完するように見え、感じられる必要があります。
古いブログページに古いロゴを1つでも残し、間違った配色を選択し、サイト全体で一貫したフォントタイプとサイズを使用しないと、混乱を招くサイトエクスペリエンスが作成される可能性があります。
インターフェイスのリコール。 シンプルなウェブデザインが印象的です。 1回の訪問後、サイト訪問者は、その後の訪問時にサイトのフォームと機能を覚えておく必要があります。 インターフェースのリコールは、旅行代理店、配達サービス、専門サービスなどの予約サービスを提供するサイトにとって特に重要です。
最終的に、シンプルなWebサイトは、親しみやすさと直感性を提供します。 彼らは、ブランドがサイト訪問者と関わり、創造性と革新性のレベルを高めるために使用できる、知識のあるプラットフォームを作成します。 どのブランドも、これらの要素を適切に配置して、シンプルで効果的なWebサイトを作成できます。

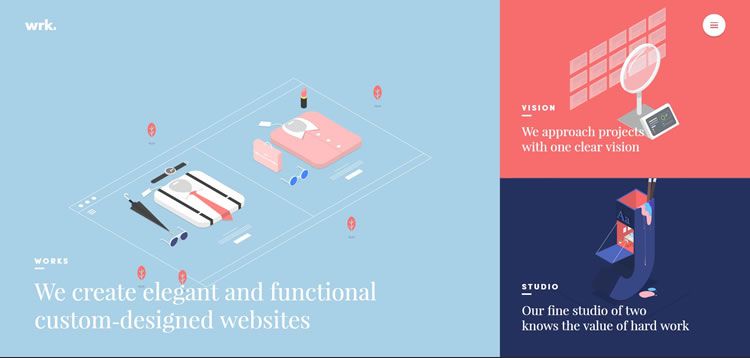
waaarkホームページのシンプルさ
ウェブサイトのシンプルさの検索を複雑にする可能性のある要因
多くのデザイン要素は、シンプルなWebデザインに適しています。 設計者が新しい、驚くべき、または直感的でない方法で要素を組み合わせ始めると、ユーザーは設計に対して同じ感覚を持たない可能性があります。
Webデザイナーや開発者は、世界でその地位を確立しようとすると、Webサイトの形式や機能を複雑にしたり過度に単純化したりする可能性があります。 単純さを実現しようとするときに設計者が犯す最も一般的な間違いには、次のようなものがあります。
ミニマリズムを極限まで追求します。 ミニマルなデザインは、退屈で過度に単純化されていない、印象的で記憶に残るように見える必要があります。 バランスは、ウェブデザインのミニマリズムとシンプルさの両方を達成するための鍵です。
基本を忘れる。 グラフィック、サイトレイアウト、および構造は第一印象に貢献しますが、基本的な情報の可用性はデザインを左右する可能性があります。 戦略的な召喚状、完全な連絡先情報、および貴重な指示は、カスタマージャーニーを直接サポートします。 設計者は、サイトの危険にさらされているこれらの要素を忘れています。
ビジュアルを自動再生します。 コンテンツの制御を排除することは、間違った種類の設計の単純化です。 自動的に発生する邪魔なビジュアルは、ユーザーエクスペリエンスを損なう可能性があります。 ビジュアルを最小限に抑えるか、ユーザーが表示されるビデオ、ディスプレイ、その他のインタラクティブコンテンツをより細かく制御できるようにします。
情報の統合が多すぎます。 単純なWebページは簡単に消化できますが、ユーザーにとってナビゲーションのハードルを作成することもできます。 トピックまたはディスカッションでテキストのブロックを長くする必要がある場合、または複数の画像が必要な場合は、単純さよりもアクセシビリティに重点を置いてください。 ユーザーがスライドショーをめくったり、小見出しごとに新しいランディングページをクリックしたりすることは避けてください。
ウェブサイトの簡素化とは、ポイントA(認識)からポイントB(コンバージョン)までの直線を作成することであり、ポイントAの見栄えを良くすることではありません。
誤植。 サイトの常緑のコンテンツにエラーが含まれていてはなりません。 シンプルさは、基本的なことを意味するものではなく、最後の最後にまとめられます。 明らかなエラーは、ユーザーをサイトの主な目的からそらし、デザイナーがグラフィックの最適化とレイアウト構成に費やすすべてのハードワークを元に戻す可能性があります。
ウェブデザインのエレガントなシンプルさを認識するのは簡単です。 簡単な流れ、アクセス可能な情報、およびカスタマージャーニーに沿った穏やかな微調整は、ブランドに対するユーザーの信頼を刺激します。 エレガントなシンプルさを作成するには、サイト訪問者の行動、ブランドメッセージング、およびデザインのベストプラクティスに関する詳細な知識が必要です。
不適切に配置されたポップアップの召喚状、オフセットページのコピー、または紛らわしいナビゲーションキューはすべて、ユーザーエクスペリエンスの低下につながり、効果的なシンプルさの概念を消去する可能性があります。

シンプルなWebデザインの要素は、ユーザーがパーソナライズ、直感性、およびアクセシビリティを切望するにつれて、ますます重要になります。 シンプルでユーザーエクスペリエンスに最適化されたWebデザインは、ブランドの信頼性を高め、コンバージョンを促進します。 シンプルさのコアコンセプトを使用して、独自のWebサイトプロジェクトを時間の経過とともにシンプルなエレガンスと使いやすさの場所に近づけます。
また、シンプルでクリーンなデザインの10のゴールデンルールについても学びたいと思うかもしれません。
