HTMLメールの完全ガイド
公開: 2022-03-10目次
以下に、必要になる可能性のある特定のコンポーネントへのクイックジャンプを示します。 一般的な概要については、下にスクロールしてください。 または、目次をスキップします。
- アクセシビリティ
- バグ
- ダークモード
- エディターとIDE
- 機能のサポート
- フレームワーク
- 入門
- ガイドとリソース
- インラインCSS
- インスピレーション
- mailtoリンクジェネレータ
- mailto選択プロンプト
- マーケティング
- メタ言語
- プレビュー
- 生産性
- 未使用のCSSを削除する
- ターゲットの電子メールクライアント
- テンプレート
- トラッキングブロッカー
- HTMLを変換する
HTMLメール入門
HTMLメールの風変わりな世界の舞台裏で起こっていることをすべて理解しようとしているだけなら、CaityG.O'Connorがメールコーディングの開始方法に関するすばらしいガイドを公開しています。 この記事では、コース、チュートリアル、記事、および電子メールを作成および設計する際に留意すべき一般的なガイドラインをすべて、包括的な1ページのガイドで紹介しています。 Lee Munroeは、SmashingMagで、HTMLメールの作成と送信に関する詳細なガイドも公開しています。

または、任意のデバイスのHTMLメールをコーディングする方法は、信頼性の高いHTMLメールテンプレートを作成するための非常に徹底的なガイドであり、それをテストする方法と、ニュースレターテンプレートを最初から作成する実践的な例です。 一般的に、これは、正しい足で始めるために知っておく必要のあるすべてのことの非常に堅実な概要です。
Jason Rodriguezは、HTMLメール(無料ではありません)に関する詳細なビデオコースを用意しており、アクセシビリティからトラブルシューティング、ワークフロー、ツールに至るまで、HTMLメールについて知っておくべきことはほとんどすべて揃っています。
また、メールの問題に苦しんでいる場合や、コミュニティからの助けを探している場合は、#emailgeeksが出発点として最適です。 これは招待制のSlackコミュニティであり、コード、デザイン、求人、イベント、新しいツールやリソースについて話し合うためのチャネルがたくさんあります。 Twitterでハッシュタグ#emailgeeksと共有されている多くのリソースを見つけることもできます。
HTMLメールの言語とフレームワーク
すべての人気のある電子メールクライアントで確実なエクスペリエンスを提供する、クリーンで応答性の高い電子メールのコーディングは、時間のかかる課題になる可能性があります。 HEMLはそれを変えるためにここにあります。 オープンソースのマークアップ言語は、すべての電子メールの癖に対処する必要なしに、HTMLのネイティブパワーを提供します。 習得するための特別なルールやスタイル設定パラダイムはありません。したがって、HTMLとCSSを知っていれば、すぐに始めることができます。

MJMLは、レスポンシブメールを作成するプロセスを簡素化するという同じ考え方に基づいています。 マークアップ言語は、オープンソースエンジンが手間のかかる作業を行い、作成したMJMLをレスポンシブHTMLに変換する一方で、プロセスを単純化するセマンティック構文に基づいています。 MJMLを介したステップバイステップのチュートリアルから始めることができます。
標準コンポーネントのライブラリは、余分な時間を節約し、電子メールコードベースを軽量化します。 また、独自のテンプレートを作成する場合は、モジュラーテンプレートシステムガイドも役立つ場合があります。
時間の節約と言えば、HTMLメールでは、テーブルが正しく機能するためにテーブルが必要であり、テーブルを作成するのがどれほど面倒であるかは誰もが知っています。 そこでInkyが登場します。テンプレート言語は、 <row>や<columns>などの単純なHTMLタグを複雑なテーブルHTMLに変換するため、煩わしさを感じる必要はありません。
TailwindCSSに基づくHTMLメールフレームワーク
HTMLメールをメールクライアント間で機能させるのは簡単な作業ではありません。 幸いなことに、作業を簡単に行えるようにするための信頼できるツール、テンプレート、フレームワークがたくさんあります。 たとえば、Maizzleは、TailwindCSSと高度な電子メール固有の後処理を使用してHTML電子メールをすばやく作成するのに役立つフレームワークです。 また、すぐに開始できるいくつかの既成のプロジェクト(Maizzle Starters)も提供します。

MaizzleはTailwindCSSフレームワークを使用して、デザイナーと開発者がHTMLとCSSを使用して電子メールのプロトタイプを簡単に作成できるようにします。 すべてのメールを最初から作成したくない場合は、美しいテンプレートも付属しています。 または、MJMLも検討することをお勧めします。
Sassに基づくHTMLメールフレームワーク
Foundation for Emailsは、Outlookを含むすべての主要な電子メールクライアントでうまく機能するレスポンシブHTML電子メールを作成するのに役立ちます。 グリッドベースのアプローチにより、どのデバイスでもメールが機能し、UIパターンとCSSインラインがメールをすばやく形にし、Sassを使用して一般的なスタイルを制御できます。 何を作成していても、トランザクションメールからドリップキャンペーンやニュースレターまで、レスポンシブテンプレートを選択することで、代わりにコピーやコンバージョンファネルに費やす時間を節約できます。

防弾HTMLメールテンプレート
CerberusとHTMLEmailは、Gmail、Outlook、Yahoo、AOLなどの50以上の電子メールクライアントで十分にテストされた、応答性の高いHTML電子メール用の信頼性の高い堅実なテンプレートの小さなコレクションを提供します。 EmailFrame.workを使用すると、60を超える電子メールクライアントでサポートされている、事前に構築されたグリッドオプションと基本コンポーネントを備えたレスポンシブHTML電子メールテンプレートを構築できます。

Codedmailsには、60の電子メールテンプレートとテーマが含まれており、すべてMJMLで記述され、互換性がテストされています。 コードはすべてGithubで入手でき、テンプレートは非営利プロジェクトに無料で使用できますが、MJMLソースファイルは追加料金で提供されます。
Stripo、Chamaileon、Postcards、Topol.io、GoodEmailCode、Pixelbuddha、Bee Freeはすべて、無料のHTMLメールテンプレートを豊富に備えています。Litmusはニュースレター、製品の更新、領収書用のレスポンシブメールテンプレートを提供し、CampaignMonitorにはドラッグ付きの無料のHTMLメールテンプレートビルダーがあります。 n'ドロップ機能。 検討する価値のあるもう1つのドラッグアンドドロップエディタはUnlayerです。 数回クリックするだけでモバイル対応のHTMLメールテンプレートを作成できます。コーディングは必要ありません。
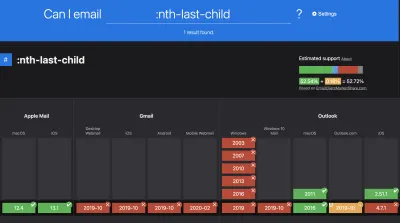
HTMLメール機能のサポート:メールを送信できますか?
時々または定期的にHTMLメールをラングリングしていることに気付くすべてのツールセットに属する便利なツールはcaniemail.comです。 caniuse.comの成功したコンセプトに触発された、 Can I emailを使用すると、31の電子メールクライアントで179のHTMLおよびCSS機能のサポートを確認できます。

機能を入力して、サポートの程度を確認したり、機能インデックスを確認したり、電子メールクライアントを比較したり、サポートに基づいて電子メールクライアントをランク付けする電子メールクライアントサポートスコアボードを表示したりできます。 完全なデータはJSONファイルとしても利用できます。
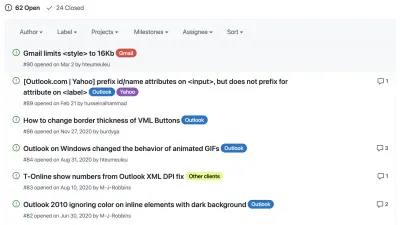
メールバグのリポジトリ
Apple Mailが埋め込まれたSVGを表示しない、Gmailが全幅でメールを表示しない、Outlookがアニメーション化されたGifの動作を変更する—メールクライアントが時々奇妙に動作することは誰もが知っています。

このようなバグに遭遇したときに何が起こっているのかを理解するのに役立つように、Remi Parmentierは、奇妙な電子メールクライアントの動作用のGitHubリポジトリであるEmailBugsを管理しています。 バグについて話し合う場所を提供することで、電子メールデザイナーの生活を楽にするだけでなく、各バグを関係会社に報告し、永久に修正しようとします。 ただし、それが不可能な場合に備えて、「電子メールクライアントをターゲットにする方法」では、特定の電子メールクライアントをターゲットにするための回避策の概要を説明しています。
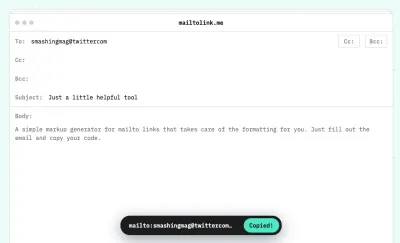
Mailto Link Generator
古き良きHTMLリンクは、私たちが通常彼らに認めている以上のことをすることができます。 mailto:プレフィックスに慣れているかもしれませんが、実際にコードを生成するのは非常に面倒です。 Mailtolink.meは1つのことを実行しますが、それはうまく機能します。CC、BCC、件名、本文などのmailtoリンクのスニペットを生成します。

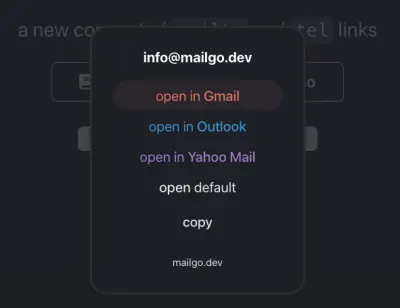
Mailto選択プロンプト
メールアドレスをクリックすると、顧客が実際に使用していないアプリケーションが開く場合があります。 そのため、リンクを直接クリックするのではなく、メールアドレスをコピーして貼り付けるのが一般的です。 もう一方の端でのフラストレーションを避けるために、MailgoとMailtoUIを使用できます。

ネイティブの電子メールクライアントを開く代わりに、両方のツールでモーダルウィンドウが表示され、ユーザーは優先サービスの1つを選択するか、リンクをコピーして貼り付けることができます。 さらに、Mailgoはすべてのtelリンクにも対応できるため、Telegram、WhatsApp、Skypeを開いたり、デフォルトで電話をかけたり、電話番号をコピーしたりできます。また、ダークモードもサポートしています。
メールのインスピレーション
HTMLメールがかなり古くて時代遅れだと感じているからといって、HTMLメールでできることの可能性もあるように思えるかもしれません。 ただし、新しい電子メール技術を特徴とするリソース、ブログ、ポッドキャストはたくさんあります。それらのいくつかは、物事の非常に創造的な側面にあることがよくあります。

Litmusブログ、CampaignMonitorブログ、およびHTMLメールには、ベストプラクティス、ヒント、リソース、さらにはHTMLメールのポッドキャストを含む多数の記事とポッドキャストがあります。 また、業界別に並べ替えた最近の電子メールに少しインスピレーションが必要な場合は、ReallyGoodEmailsとEmailLoveも戻ってきます。
- HTMLメールデザインのインスピレーションを見つけるために、自分のメール受信ボックスをくまなく探す必要はありません。 Email Loveは、トップ企業からの刺激的なメールの素晴らしいセレクションをまとめました。
- Really Good Emailsを使用すると、HTMLメールのインスピレーションを簡単に検索できます。 コレクションを時系列で調べるか、メールの種類(クーポン、無料トライアルなど)、目標(顧客への報酬、ありがとうなど)、会社名またはカテゴリに基づいて結果を絞り込むことができます。等々。
- 十分ではない? HTMLメールデザインとHTMLメールギャラリーもあります。

アクセシブルなメール
電子メールの場合、アクセシビリティの観点から私たちはどこに立っていますか? スクリーンリーダーにメールを適切にアナウンスしますか? ダークモードはどうですか? アクセシブルな電子メールリポジトリは、アクセシビリティに関する多くの記事、ツール、プレゼンテーション、およびリソースを強調しています—電子メールだけでなく、最も具体的にはそれのために。


Accessible-Email.orgを使用すると、送信されたキャンペーンを分析し、アクセシビリティの改善を確認できます。 メールシミュレータ用のダークモードを使用すると、ダークモードでメールがどのように表示されるかを確認できます。
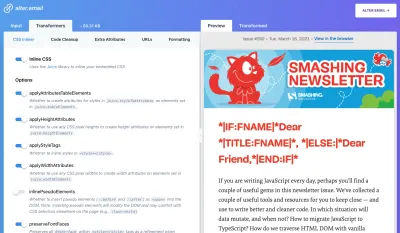
インラインCSSとHTMLメールの変換
HTMLとCSSを変換するためのクリーンなスペースだけが必要な場合は、Alter.Emailが信頼できるオプションです。 このツールを使用すると、いくつかの「トランスフォーマー」を選択できます。たとえば、インラインCSSとコードのクリーンアップ、未使用のCSSの削除、HTMLのフォーマット、さらには未亡人の単語の防止などです。 または、Postdropを使用して、CSSを縮小およびインライン化し、テストメールを送信することもできます。

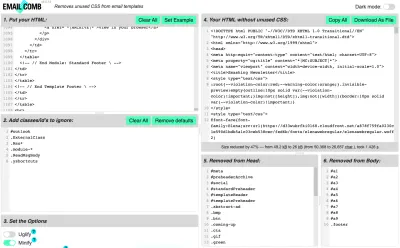
メールテンプレートから未使用のCSSを削除する
CSSの作成は、HTMLメールでは特にエキサイティングな作業ではなく、 !importantおよびinlineスタイルがいたるところに散在しています。 メールテンプレートから未使用のCSSを削除するには、EmailCombがあります。 このツールを使用すると、無視するクラスとIDを追加したり、縮小してコメントを削除したりするかどうかを選択したり、削除した内容を正確に表示したりできます。

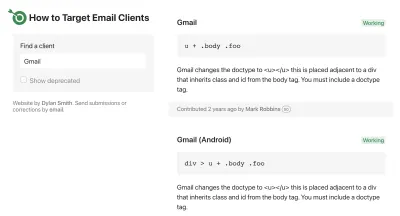
電子メールクライアントを対象とするためのチートシート
電子メールクライアントは、多くの場合容赦なく、HTMLとCSSの一部を変更および削除します。 電子メールクライアントの1つが期待どおりに動作しない場合は、個別に処理することをお勧めします。 電子メールクライアントをターゲットにするためのチートシートを使用すると、ターゲットの電子メールクライアントを選択して、少なくとも直接アドレス指定を試みることができます。 電子メールクライアントは常に変化するため、常に機能するとは限りませんが、試してみる価値はあります。

すべてのHTMLメールリソース
Thebetter.emailは、人、学習サイト、ツール、電子メールサービスプロバイダーの詳細、ニュースレター、コード、インタラクティブな電子メールリソースなど、有用な電子メールマーケティングリソースのリポジトリを提供します。 何年も業界に携わっており、良いものを見つけるために泥の中を歩いて多くの時間を費やしてきたジェイソン・ロドリゲスによって厳選されました。

メールマーケティングリソース
HTMLメール、ベストプラクティス、メールマーケティングの溝を深く掘り下げる必要がある場合は、CampaignMonitorガイドとMailchimpガイドに開始するための十分なリソースがあります。 確かに、それらのいくつかは製品固有ですが、電子メールを送信するためのベストプラクティス、設計ガイド、配信のヒント、スパム対策の要件、およびこれらの方針に沿った他の多くのトピックに関するより一般的なガイドでもあります。

また、Eメールマーケティングの継続的なトレンドをお探しの場合、OracleのEメールマーケティングトレンドには、Eメールの配信可能性、モジュラーEメールアーキテクチャ、Eメールのアクセシビリティ、およびEメールマーケティングに関するビデオが多数含まれています。
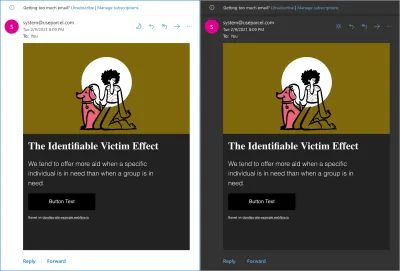
GmailとOutlookのダークモード
多くのアプリやウェブサイトでダークモードに慣れていますが、HTMLメールクライアントでのダークモードのサポートについてはどうでしょうか。 もちろん、すべてのサブスクライバーに同じ電子メールを配信することもできますが、オペレーティングシステムでダークモードに慣れている場合は、明るい電子メールはむしろ不快感を与え、放棄を促す可能性があります。
電子メールのダークモードの開発者ガイドでは、HTML電子メールのダークモードバージョンを作成するときに覚えておくべき重要なガイドラインのいくつかを強調しています。 ダークモードをターゲットにする方法、画像の処理方法、および一般的なブラウザサポート(これはかなり良いです!)について説明します。

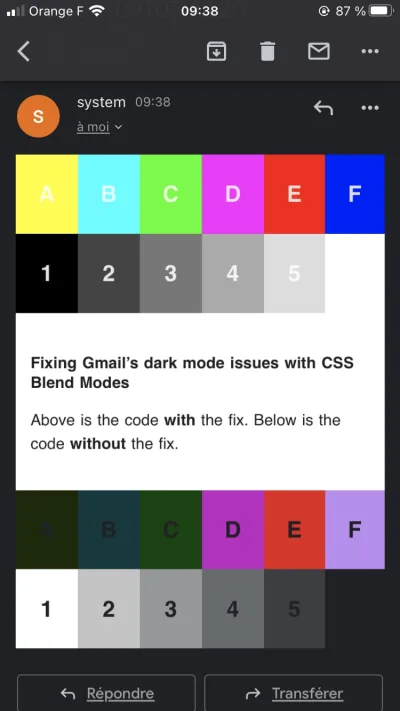
Remi Parmentierはもう少し深く掘り下げて、CSSブレンドモードでGmailのダークモードの問題を修正する方法を示します。 Gmailでは、明るいテキストの色から暗いテキストの色への変更が強制されます。 修正が必要な場合、Remiは、必要に応じて明るいテキストの色を維持するために、 mix-blend-mode (Gmailでサポート)のクリエイティブな使用法を考案しました。 また、メールがOutlook.comのダークモードに確実に応答するようにする必要がある場合は、Remiが対応します。

HTMLメール開発IDE
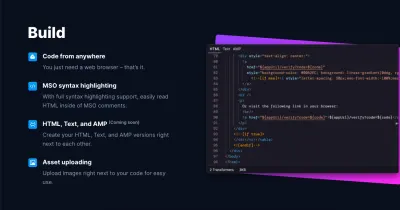
HTMLメールにかなりの時間を費やしている場合は、専用のHTMLメールエディタを使用することをお勧めします。 パーセルはまさにそれです。電子メールのコーディングと設計のために特別に構築されたコードエディタです。 ライブプレビューを提供するため、作成中の内容をリアルタイムで確認できます。また、すぐに使用できるユーザー補助機能も備えているため、メールの作成中またはデザイン中にユーザー補助の問題を確認できます。 さらに、このツールを使用すると、チームと共同で作業したり、ツールから直接電子メールテストを実行したりすることもできます。

または、ビジュアル編集とコード編集を1つの電子メールIDEに組み合わせた洗練されたデスクトップアプリケーション(Windows、macOS、Linux用)であるMailStudioもご覧ください。
このアプリには、見出しからナビゲーションバーやアコーディオンまで、いくつかのレスポンシブメールテンプレート、Google Fonts統合、組み込みのSassサポート、コマンドパレット、コラボレーションツール、メールプレビュー、さらには次のようなメールサービスプロバイダーとの統合まで、コンポーネントのライブラリが付属しています。 MailChimp、キャンペーンモニター、Sendgrid。 Figmaの統合は間もなく行われる予定です。
フルページの電子メールプレビューを生成する
HTMLメールの全ページプレビューが必要な場合は、Emailpreview.ioがまさに必要なものかもしれません。 HTMLをコピーして貼り付けるか、受信したばかりのEMLファイルをインポートすると、ツールは完全にレンダリングされた電子メールの画像を出力します。 デバイスの幅も選択できます。 近くに置いておくのに役立つ小さなツール。

メールトラッカーブロッカー
ほとんどのマーケティングメールにはHTMLメールにトラッカーが含まれているため、顧客がメールを開く頻度、時間、場所を追跡できます。 MailTrackerBlockerは、ブラウザの広告ブロッカーとして機能しますが、電子メールクライアントで機能します。 ツールは、顧客を追跡しているユーザーにラベルを付け、表示する前に追跡ピクセルを削除するため、すべてのリモートコンテンツをロードして、行動を非公開にすることができます。 現在、 macOS10.11-11.xのAppleMailでのみ利用可能です(Jeremy Keithに叫びます! )。

メールをより良くする
受信トレイのオーバーフロー、バックリンクリクエストを伴うスパム、金曜日の午後にメールを送信し、月曜日の朝にフォローアップする人々—メールの処理を不快にするものはたくさんあります。 ただし、電子メールを回避する方法がないため、解決策は1つだけです。一緒に状況を改善しましょう。 そのことを念頭に置いて、ChrisCoyierはメールの生産性に関するサイト「EmailisGood」を運営しています。

「EmailisGood」では、Eメールを煩わしくするもの、私たちがより良くできる方法に関するヒントやアイデア、そして誰もが関係することができる小さな逸話を見ていきます。 私たち一人一人が電子メールをどのように扱っているか、そして私たちの電子メールの習慣が受信者側で引き起こす可能性のある反応について考える絶好の機会です。
まとめ
私たちはおそらくいくつかの重要で価値のある技術とリソースを逃しました! コメントを残して参照してください。この投稿を更新して最新の状態に保ち、すべての人がこの投稿に戻ってHTMLメールをより適切かつ迅速に作成できるようにしたいと考えています。
スマッシングを続けてください!
参考文献
- CSS監査ツール
- CSSジェネレーター
- SVGジェネレーター
- Web開発者向けのHTMLメールの作成と送信の概要
- また、次のニュースレターを見逃さないように、ニュースレターを購読してください。
