グーテンベルクワードプレスエディターの完全な構造
公開: 2022-03-10グーテンベルクは最近WordPressの世界で物議を醸しているようです。 今年のWordPress5.0への最も重要な変更として歓迎されたグーテンベルクの編集者は、Web開発者と一般の人々から同様にさまざまな反応を受け取りました。 この混乱のすべてが、グーテンベルクが実際に何であるかを理解することを困難にしています。 それで、私は混乱のいくらかを完全に休ませようとします。
この記事では、以下について説明します。
- グーテンベルクとは何ですか?
- 単なる編集者以上のもの
- グーテンベルクはWordPressで何を変えますか?
- グーテンベルクのインストール
- グーテンベルクを詳細に探索する
- 長所と短所
- 互換性の問題を理解する
- グーテンベルクは未来です
- 最新のニュースとその他のリソース
1.グーテンベルクとは何ですか?
機械式印刷機を発明したヨハネス・グーテンベルクにちなんで名付けられたグーテンベルクは、2017年にWordCampEuropeでMattMullenwegによって世界に紹介されました。本質的に、Gutenbergは数十の最先端機能を備えた新しいWordPressエディターです。 それは平均的な非技術的なユーザーのためのウェブサイトの作成と編集を簡素化します。
「WordPressの新しいパブリッシング体験」から「ウェブサイト作成の未来」まで、いくつかの称賛を獲得しています。 一部の懐疑論者は、それがWordPressの棺桶の中の釘だと考えています。 このすべてのせせらぎはさておき、グーテンベルクは単なるWordPressのエディター以上のものになるでしょう(これについては次に説明します)。
これにより、Webサイトの作成者は、小さなドラッグアンドドロップユニットであるブロックを使用してWebサイトを構築できます。 したがって、現在の一貫性のない、気が散るカスタマイズプロセスに取って代わります。 また、 sectionやfigureなどのHTMLタグを有効にして、ソリッドHTMLを出力します。 執筆時点では、グーテンベルクはまだプラグインです。 ただし、コミュニティは今年、WordPress5.0との統合を計画しています。
2.単なる編集者以上のもの
グーテンベルクは、カスタマイズ可能なチャンクまたはブロックでWebサイトのコンテンツを処理できるため、単なるエディターではありません。 HTMLに堪能である必要はなく、ショートコードを書く必要もありません。 単一のコンソールから、Webサイトのレイアウト全体(バックエンドとフロントエンドの両方)を制御できます。
この新しいエディターは、DiviやVisual Composerなどのページビルダープラグインと、Medium、Wix、Squarespaceなどの日曜大工のプラットフォームの両方の最高の機能を組み合わせようとします。 したがって、これらのページビルダープラグインと同様に、単一のインターフェイスを介して複数列のレイアウトを処理できます。
これは、DiviやBeaver Builderなどのプラグインの終わりを意味しますか? それは別の投稿のトピックですが、簡単な答えはノーです。 グーテンベルクがこれらのプラグインを完全に置き換える可能性は低いです。 グーテンベルクがデフォルトのエディターになった後も、引き続き使用できます。
3.グーテンベルクはWordPressで何を変えますか?
グーテンベルクエディターの唯一の目的は、アジャイルで視覚的なユーザーインターフェイス(UI)を備えた、覚えにくいショートコードは言うまでもなく、現在のオープンテキストエディターの代替手段を提供することです。 したがって、現在のWordPressエディターとは異なり、次のことを行う必要はありません。
- メディアライブラリから画像、マルチメディア、承認済みファイルをインポートするか、HTMLショートコードを追加します。
- 埋め込みのリンクをコピーして貼り付けます。
- さまざまなプラグインの特殊なアセットのショートコードを記述します。
- 投稿またはページの上部に追加する注目の画像を作成します。
- 小見出しの抜粋を追加します。
- ページの横にコンテンツのウィジェットを追加します。
つまり、グーテンベルクはWordPressの機能を変更しません。 ただし、Webサイトの所有者(または作成者)とのやり取りの方法は変わります。 たくさんのショートコードやメタボックスの代わりに、単純なブロックを使用します。
ブロックとは何ですか?
ブロックを、新しいエディターの最も基本的な(したがって最小の)単位と見なします。 それらはWordPress5.0の構成要素になります。 つまり、コンテンツ、画像、引用、ギャラリー、カバー画像、オーディオ、ビデオ、見出し、埋め込み、カスタムコード、段落、区切り文字、ボタンなど、すべてが個別のブロックになります。 各ブロックをドラッグアンドドロップできるため、これらのアイテムを識別してページに配置するのがはるかに簡単になります。
4.グーテンベルクのインストール
Gutenbergの最新バージョンはWordPressリポジトリから直接ダウンロードできます。 WordPressダッシュボードの「AddNew」プラグインで検索することもできます。 ステージング環境にインストールすることをお勧めします。 ただし、Gutenbergエディターをインストールするには、最新バージョンのWordPress(バージョン4.8以降)が必要です。
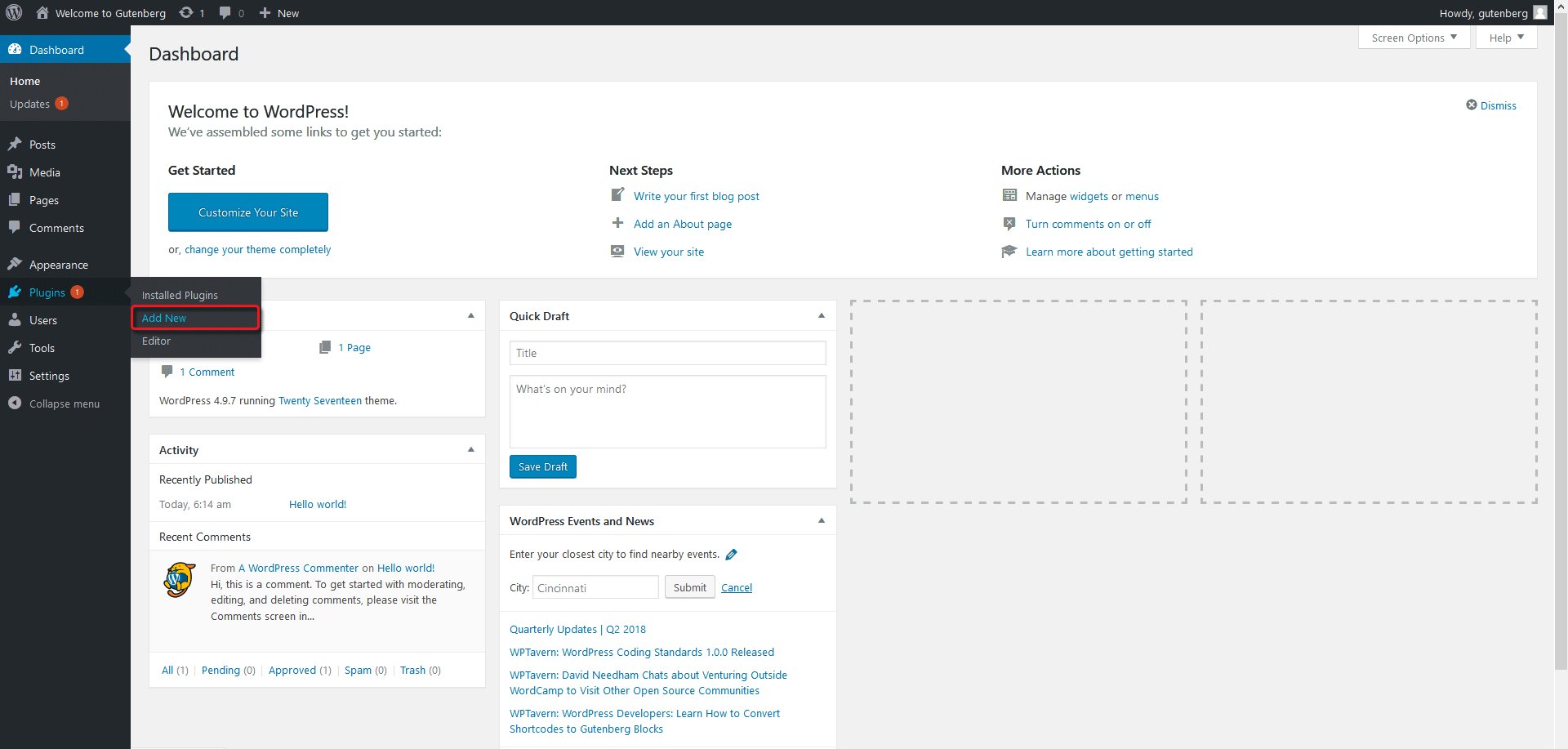
- WordPress管理ダッシュボードにサインインします。
- ダッシュボードの左側にある[プラグイン]メニューに移動します。
- 「プラグイン」をクリックして「新規追加」メニューを開きます。
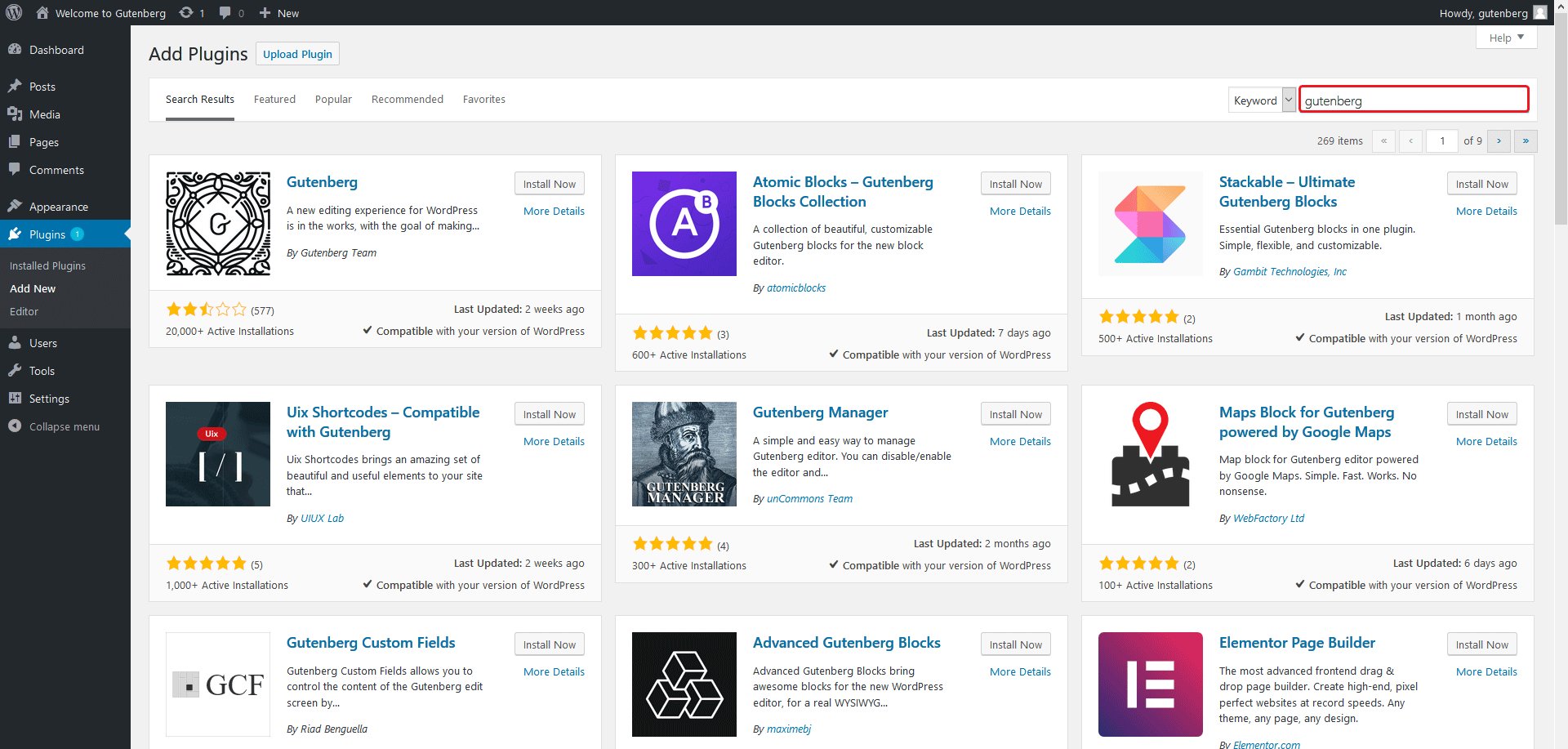
- 左上隅にある検索ボックスに「Gutenberg」と入力します。
- 結果にGutenbergプラグインが表示されます。
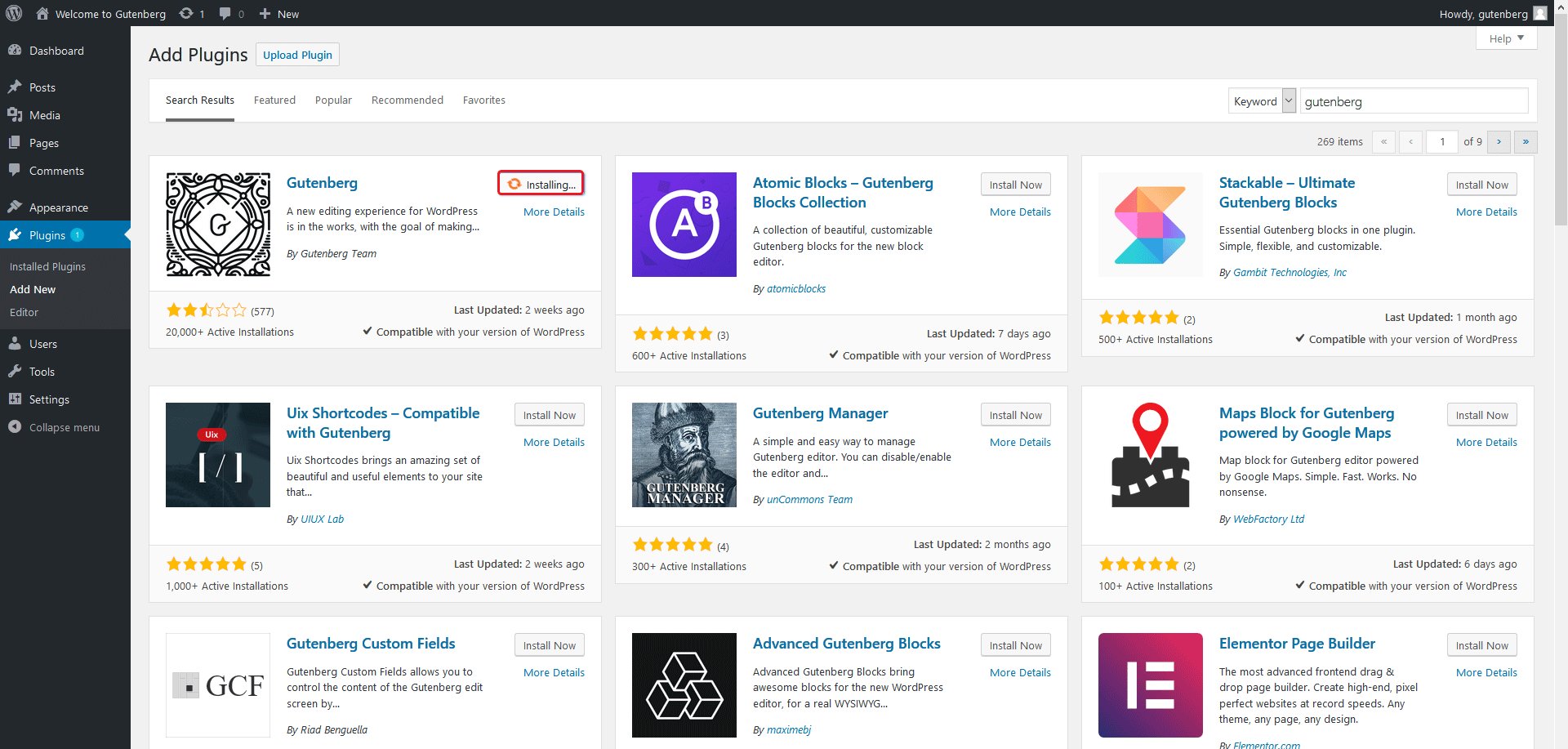
- 「今すぐインストール」ボタンをクリックします。
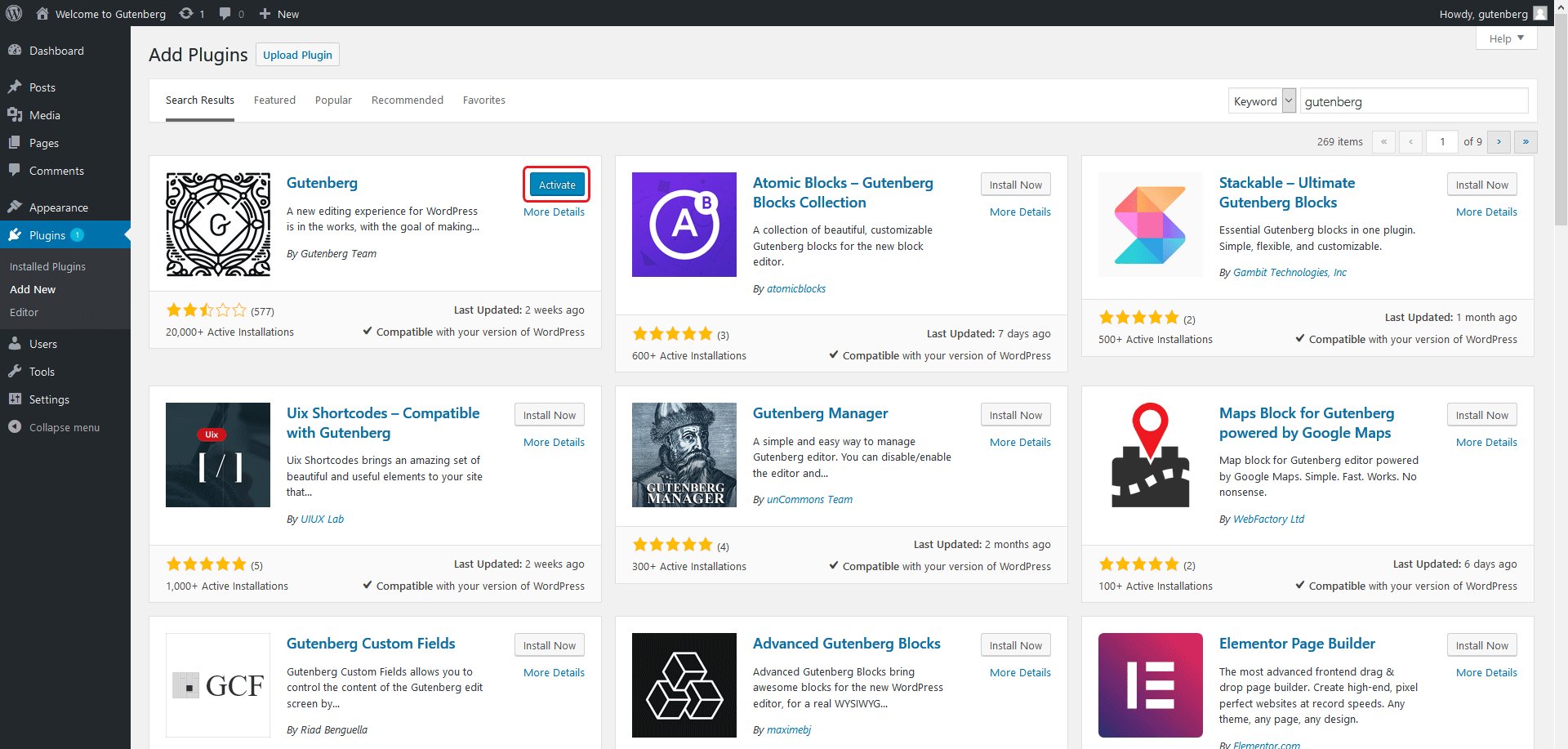
- 「アクティブ化」ボタンをクリックして、プラグインを開始します。

5.グーテンベルクを詳細に探索する
インストールしてアクティブ化すると、Gutenbergは左側のメニューバーにアイコンを表示します。 初めて起動すると、「GutenbergDemo」というタイトルの新しいサンプル投稿が表示されます。 自分で作成する前に、デモ投稿で練習することができます。

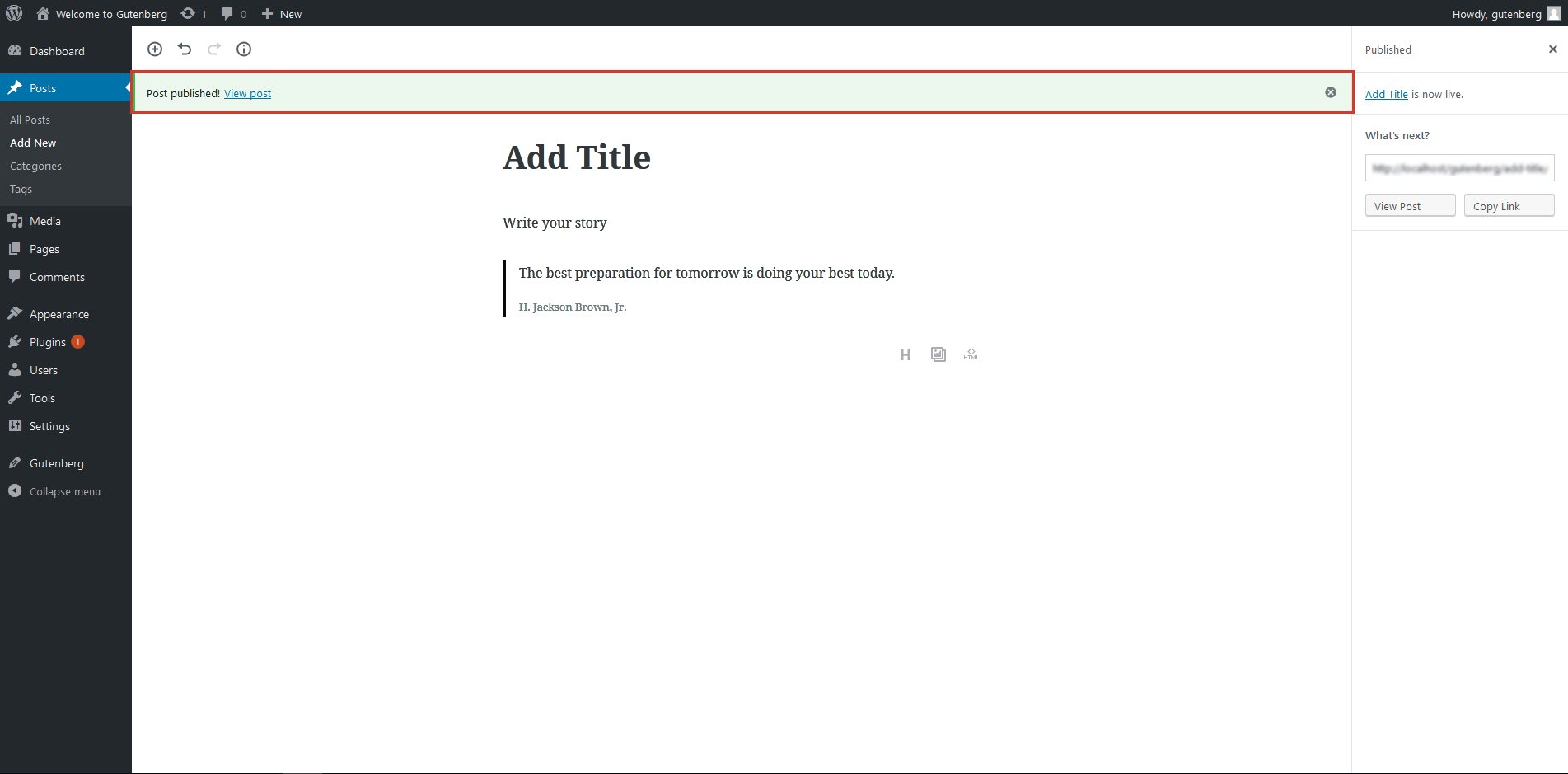
A.新規追加
WordPressダッシュボードの左側のメニューバーにある[投稿]に移動します。 新しいポストは最初にグーテンベルクで開始されます。 後でクラシックエディタとグーテンベルクの両方で編集できます。

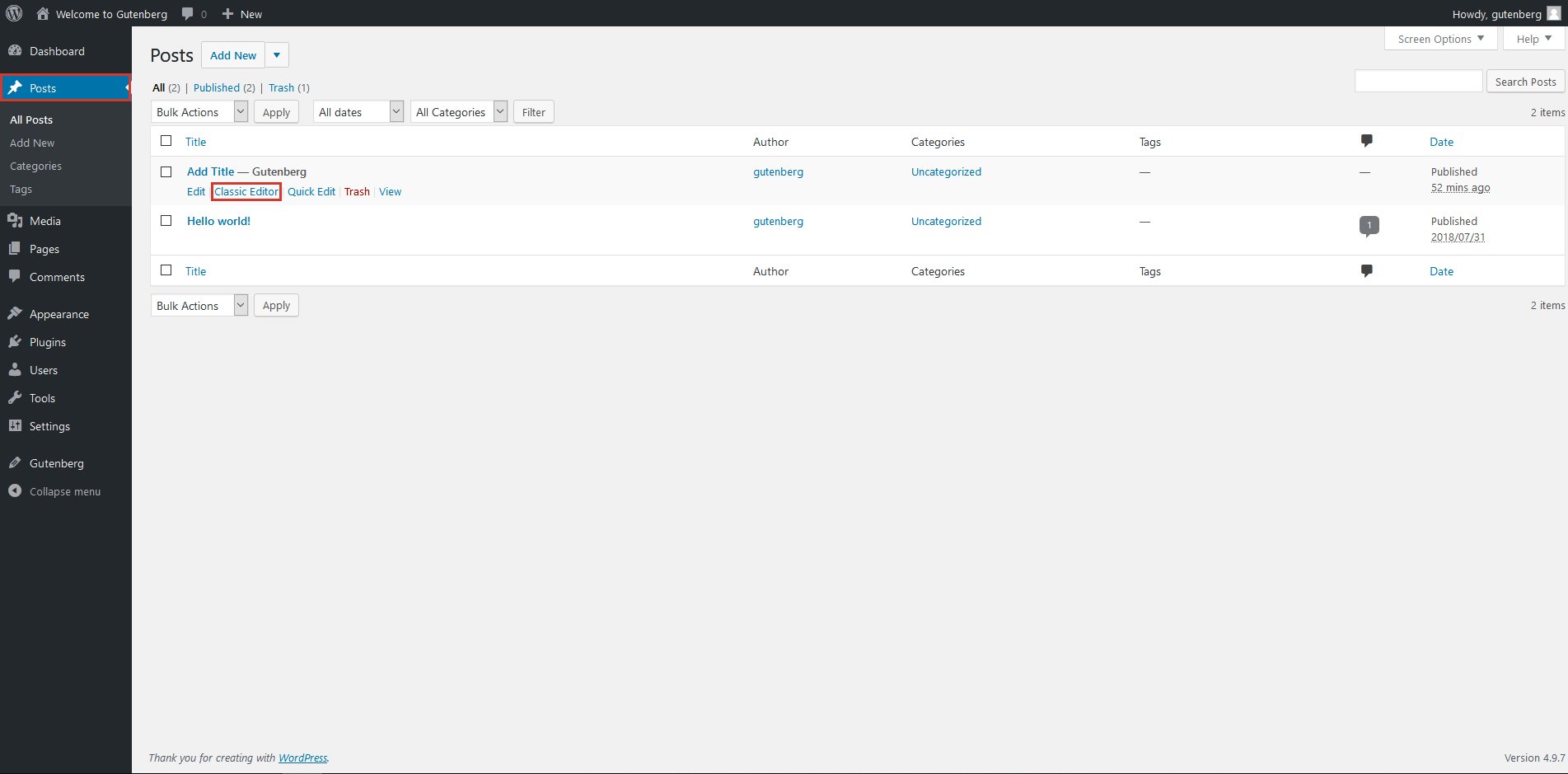
B.編集
[投稿]メニューに移動し、保存した投稿の上にマウスを置くと、2つのエディターから選択するオプションが表示されます。 クラシックエディタオプションは当面利用できますが、WordPress5.0のリリースで削除される可能性があります。

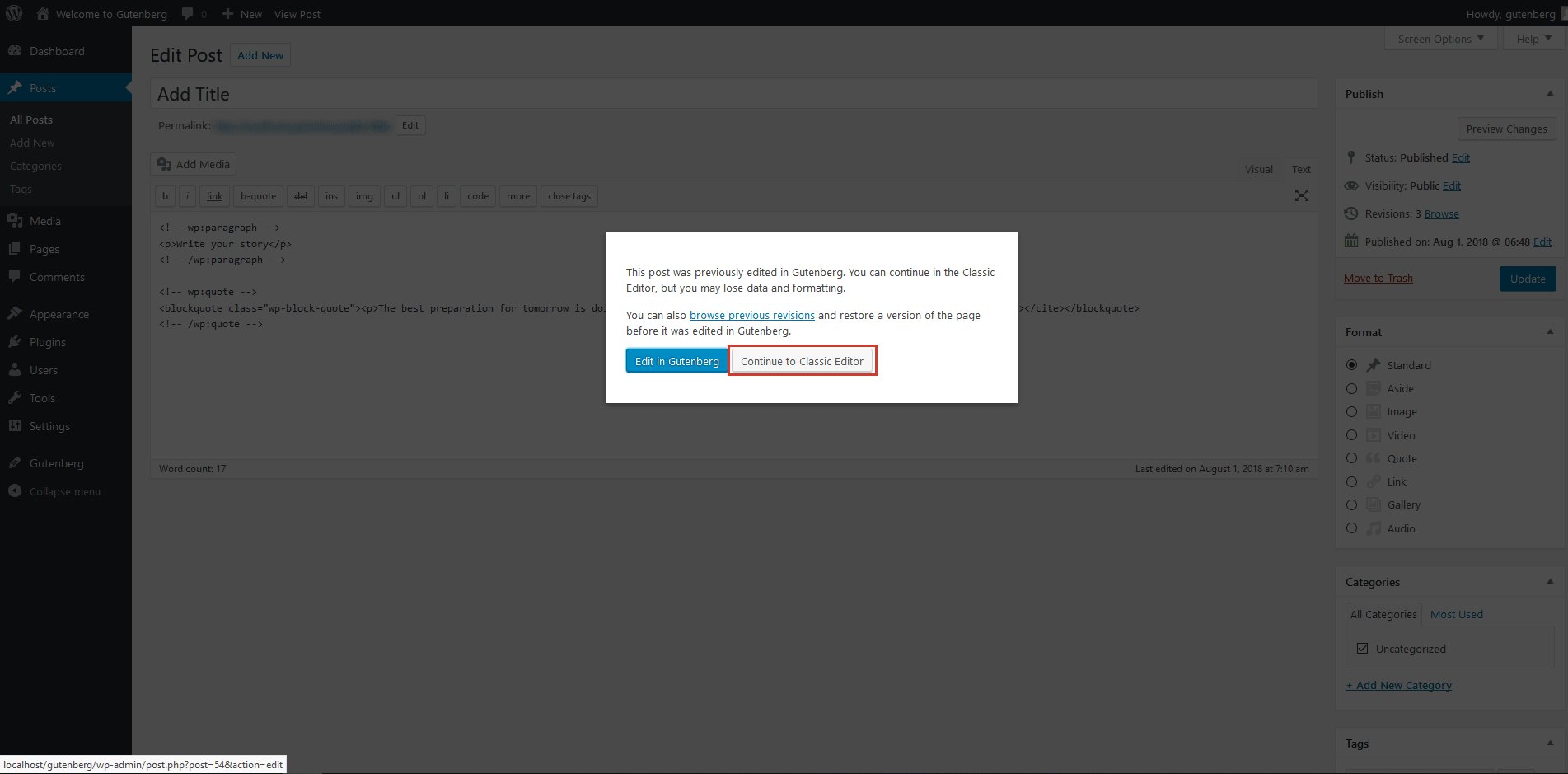
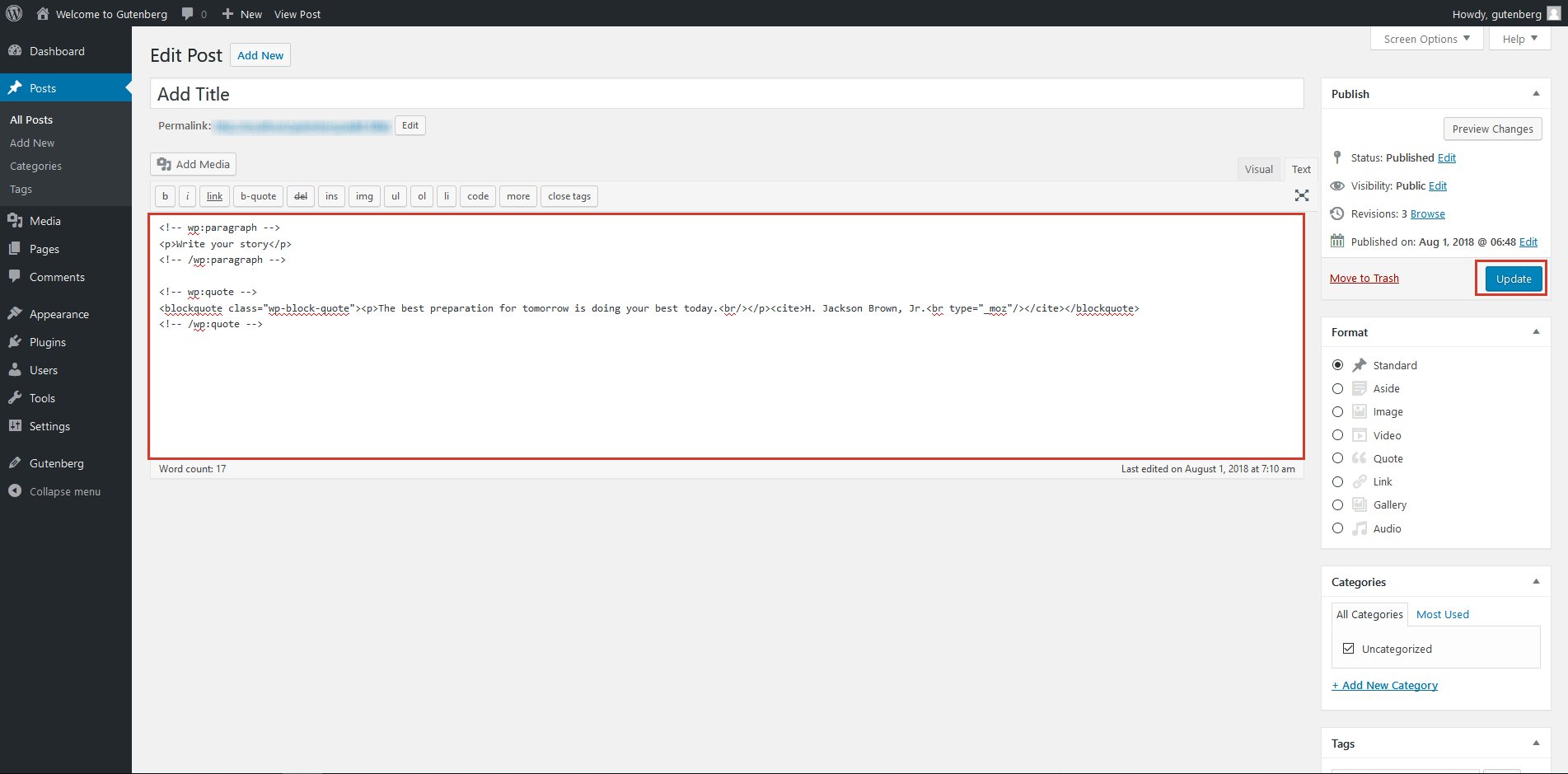
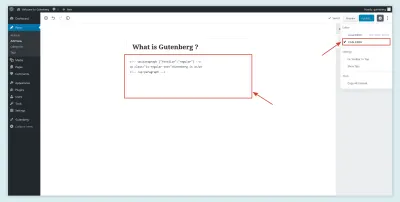
C.エディターを切り替える
投稿を編集するときに、2つのエディターを切り替えることもできます。 右上隅のドロップダウンメニューをクリックして、ビジュアルエディターモードとテキストエディター(コードなど)を切り替えます。 または、ショートカットCtrl + Shift + Alt + Mを使用してエディターを切り替えることもできます。
テキストエディタ:

ビジュアルエディター:

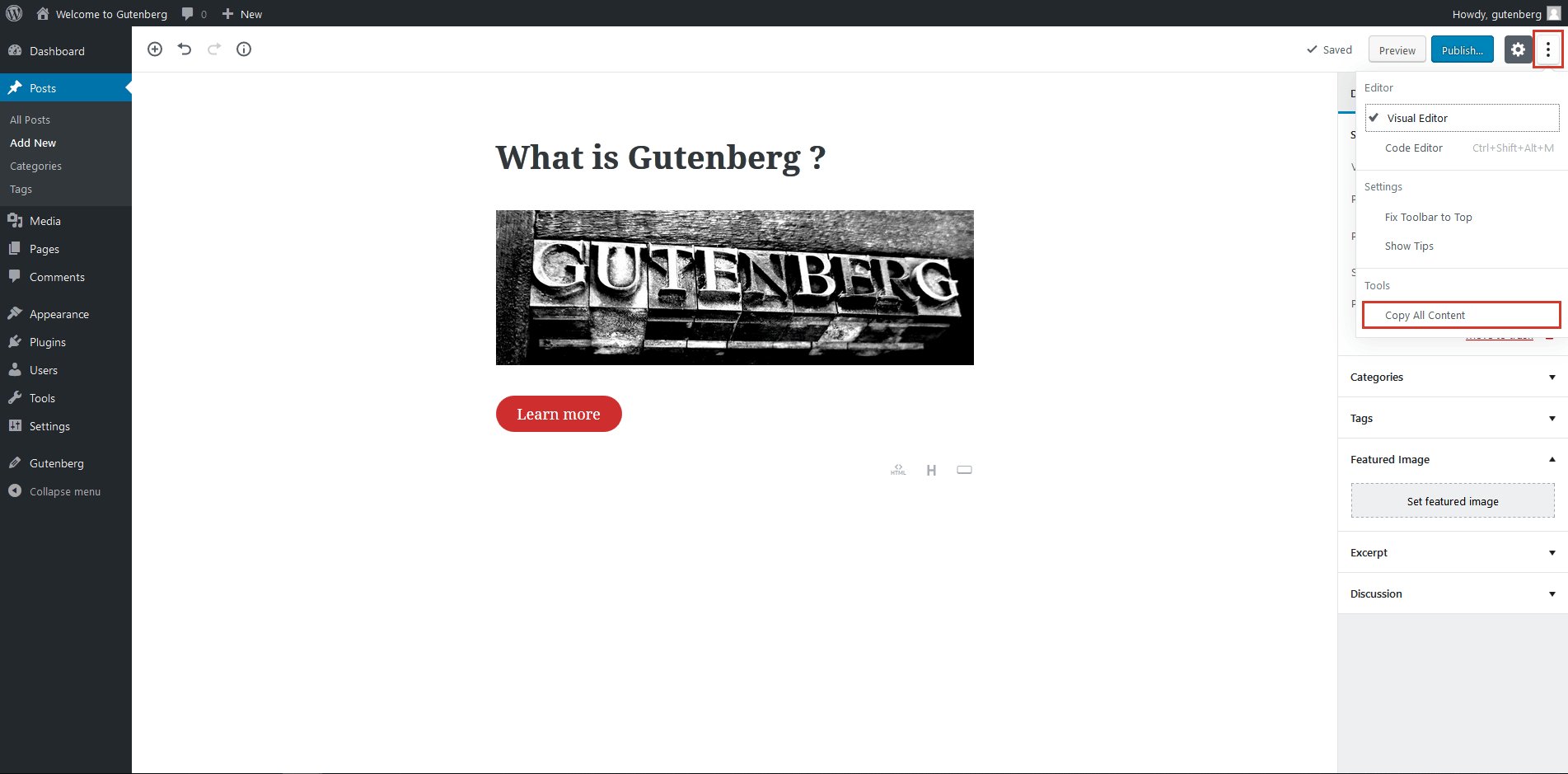
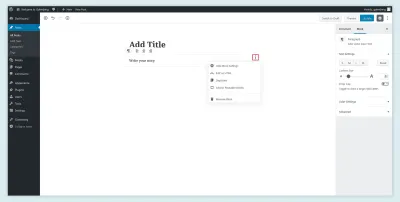
D.すべてのコンテンツをコピーする
この機能を使用すると、ワンクリックでHTMLバージョンのすべてのコンテンツをコピーできます。 ダッシュボードの右上隅にあるドロップダウンメニューをクリックすると、両方のエディターでこの機能を開くことができます。

E.コンテンツ構造
この機能を使用すると、投稿全体の単語数を数えることができます。 クリックするだけで、見出し、段落、ブロックの数を確認することもできます。 左上の情報アイコン(i)をクリックします。

F.やり直しと元に戻す
これらのオプションは、情報アイコン(i)の横にあります。 最後のコマンドを元に戻したり、やり直したりできます。

G.ページとドキュメントの設定
これにより、さまざまなページやドキュメントの設定を変更できます。 右側のメニューバーにあります。 次の調整を行うことができます。
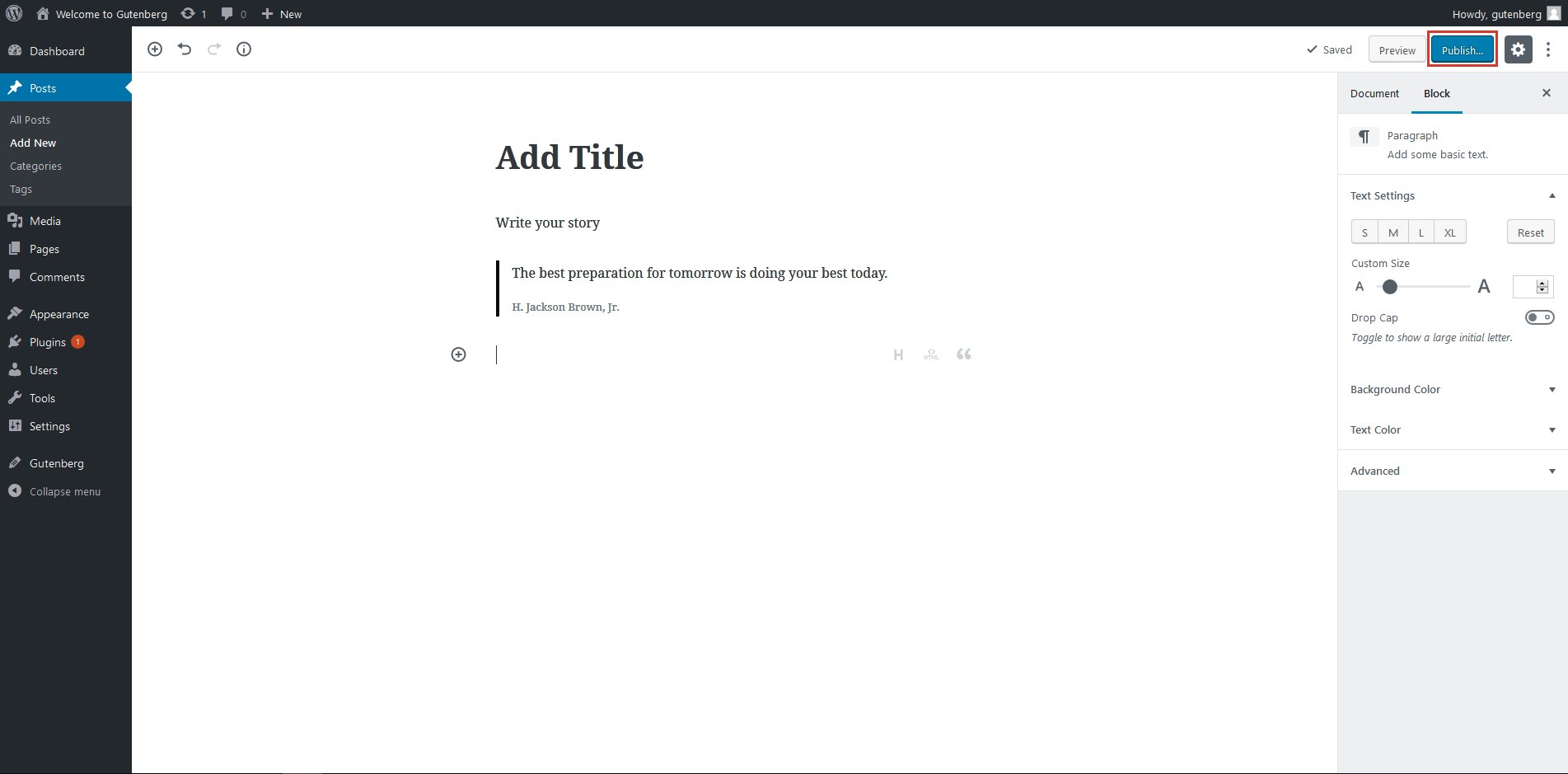
- 投稿を公開または非公開にします。
- 公開日を変更します。
- 投稿の形式を選択します。
- カテゴリとタグを追加または編集します。
- 注目の画像をアップロードします。
- 抜粋を書いてください。
- コメント、ピングバック、トラックバックを有効または無効にします。

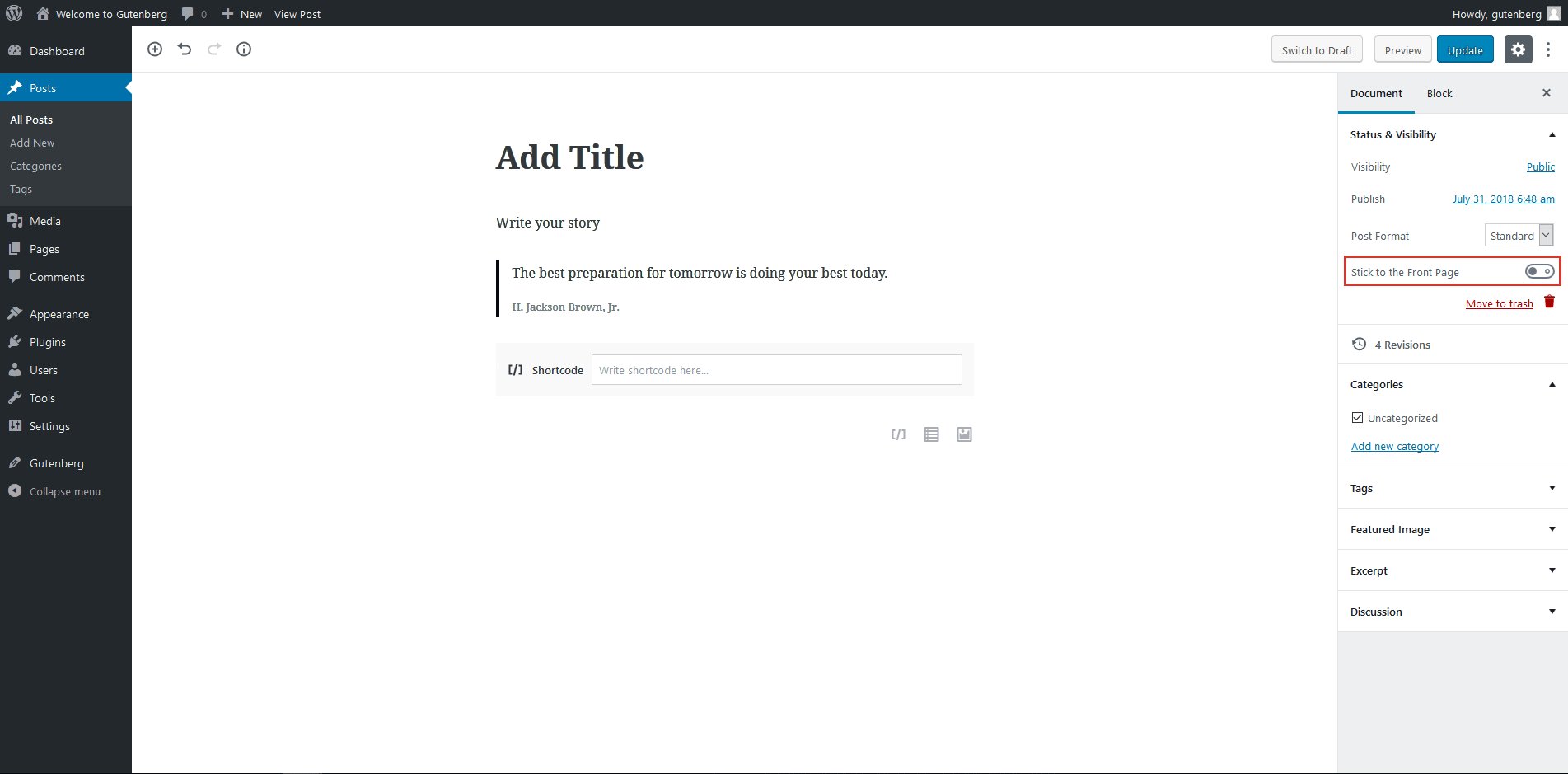
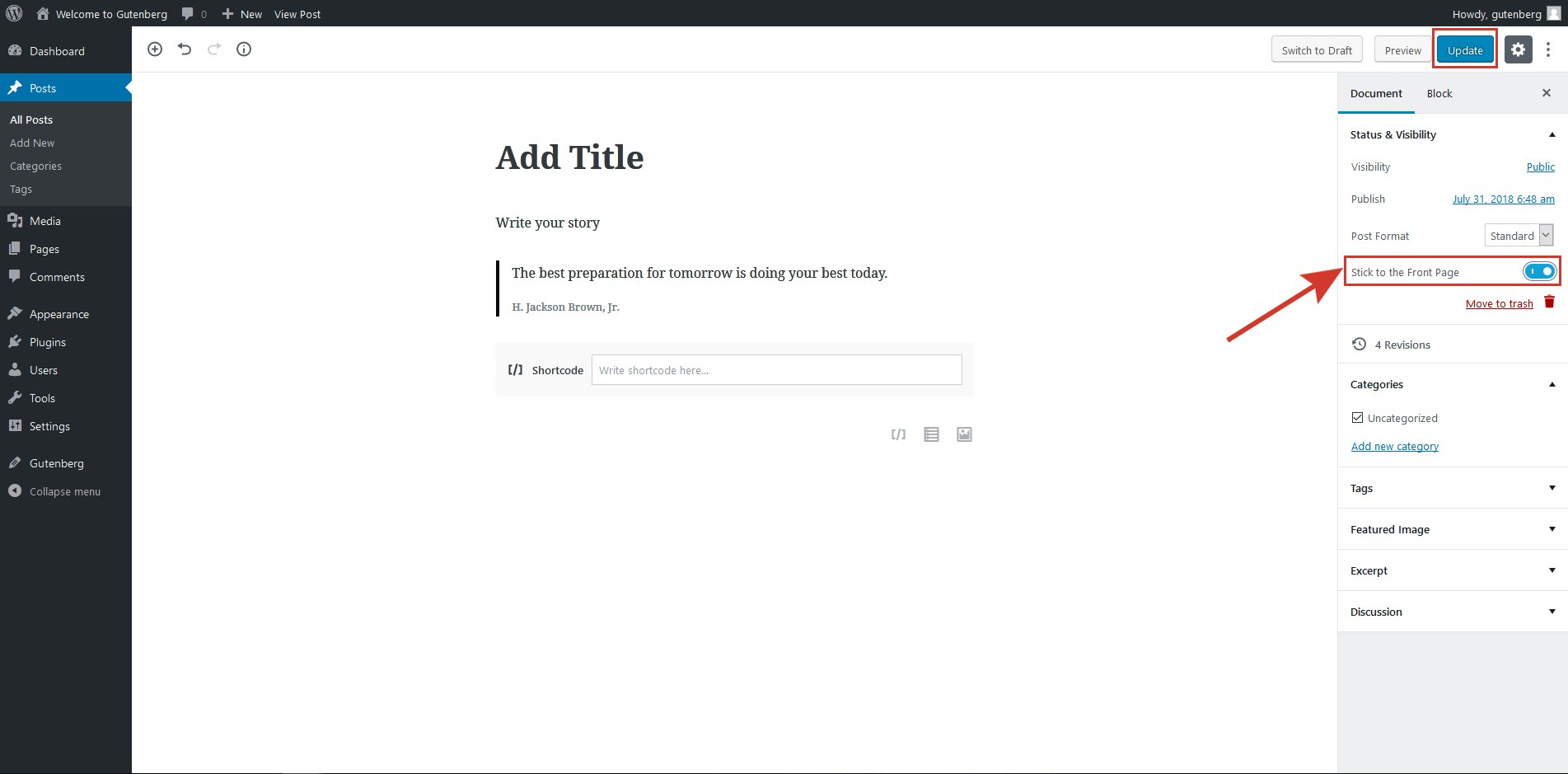
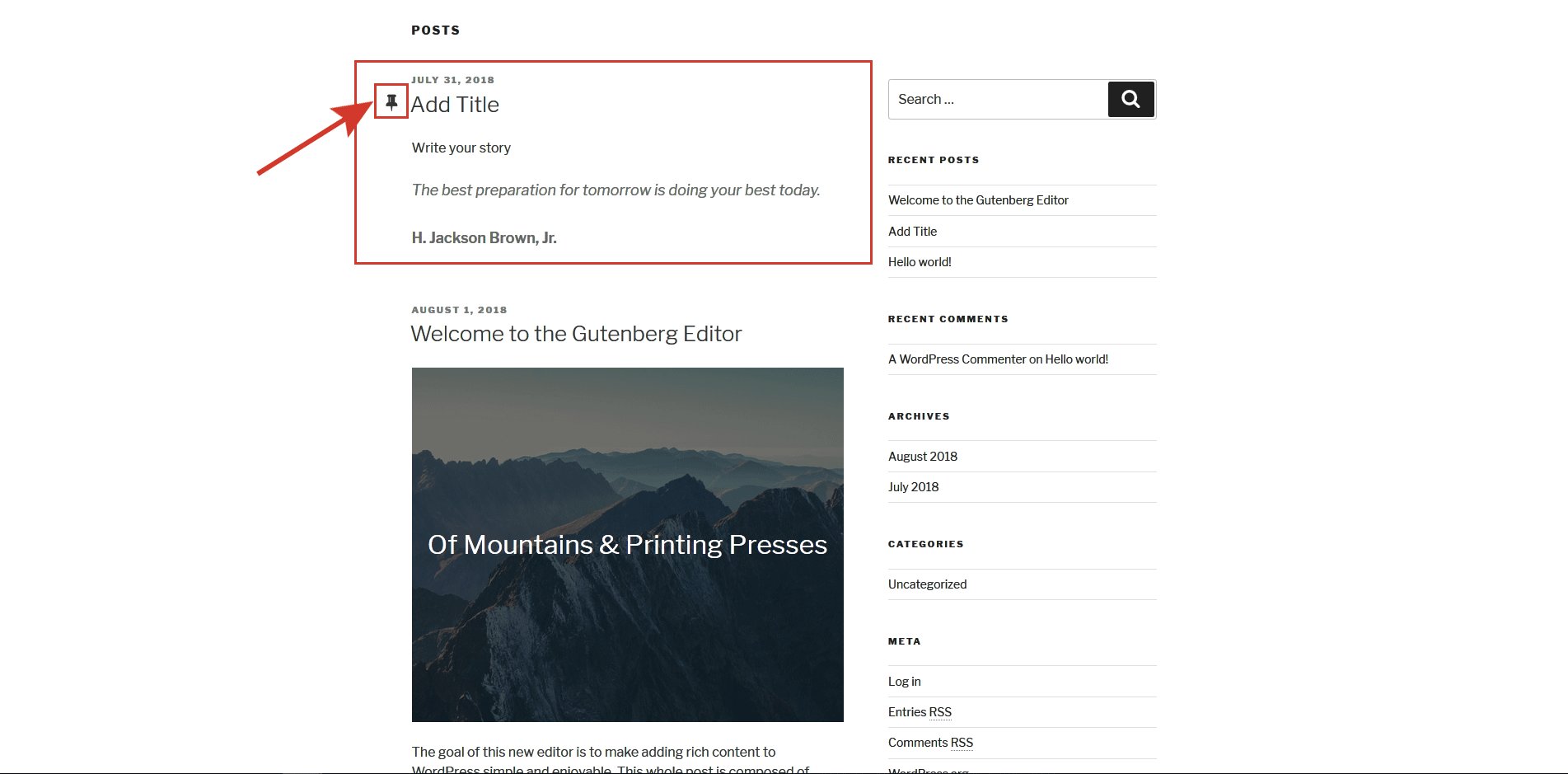
H.フロントページに固執する
この機能は、ブログを運営している場合に便利です。 ドキュメント設定でこれをオンにすると、その特定の投稿は常にブログのフロントページに表示されます。 そして、それをオフにしてフロントページから削除します。

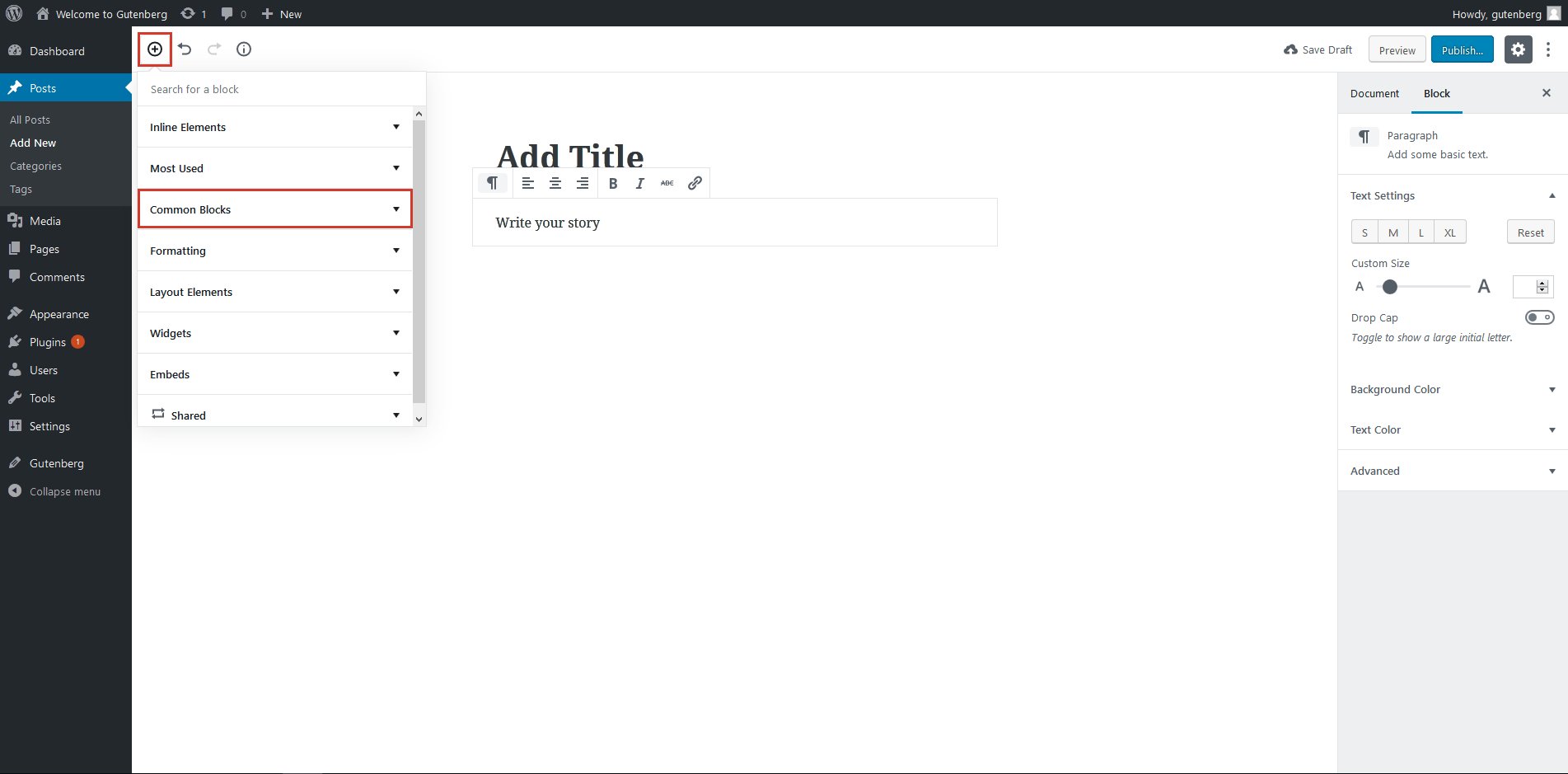
I.ブロックの使用
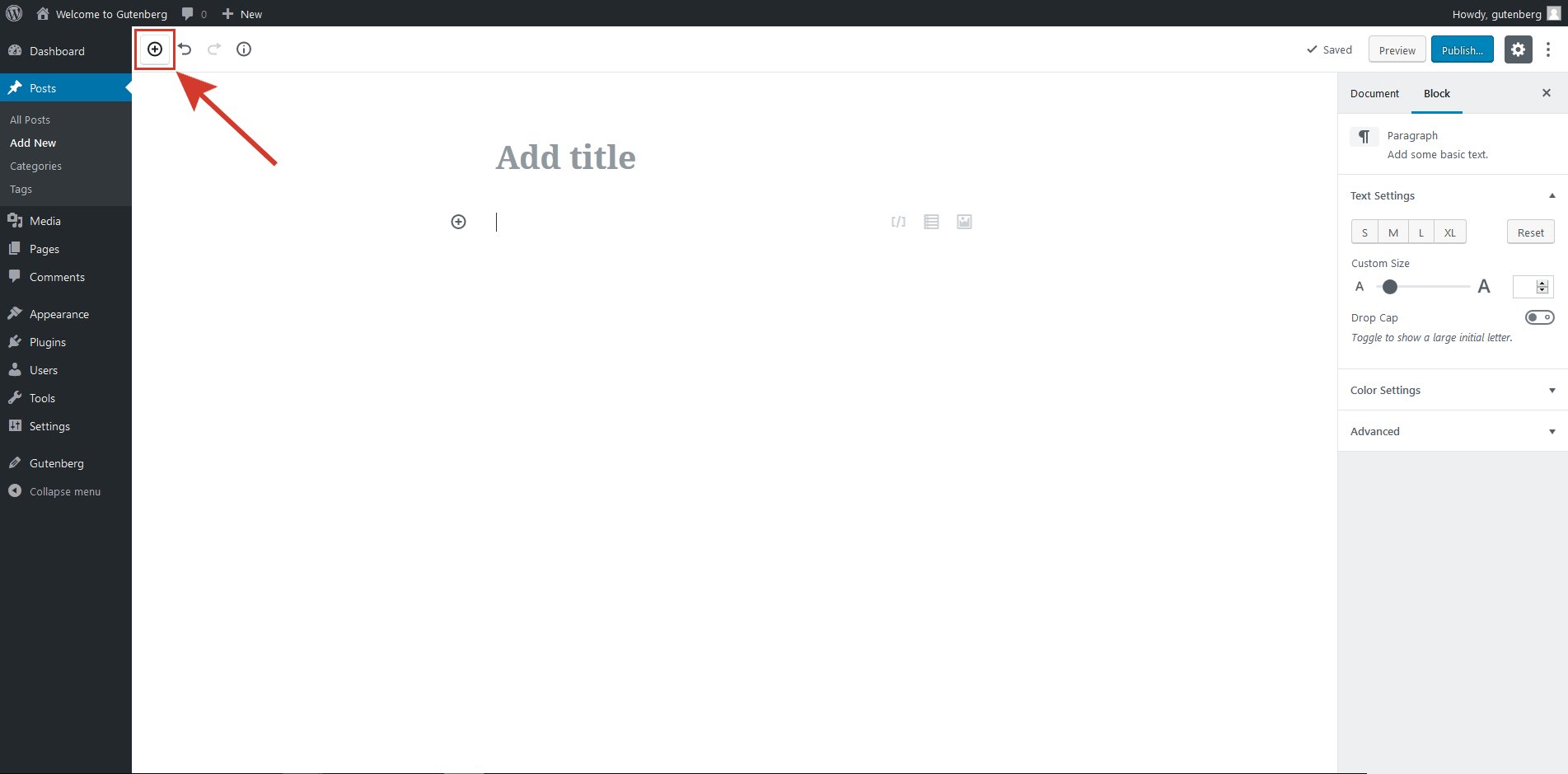
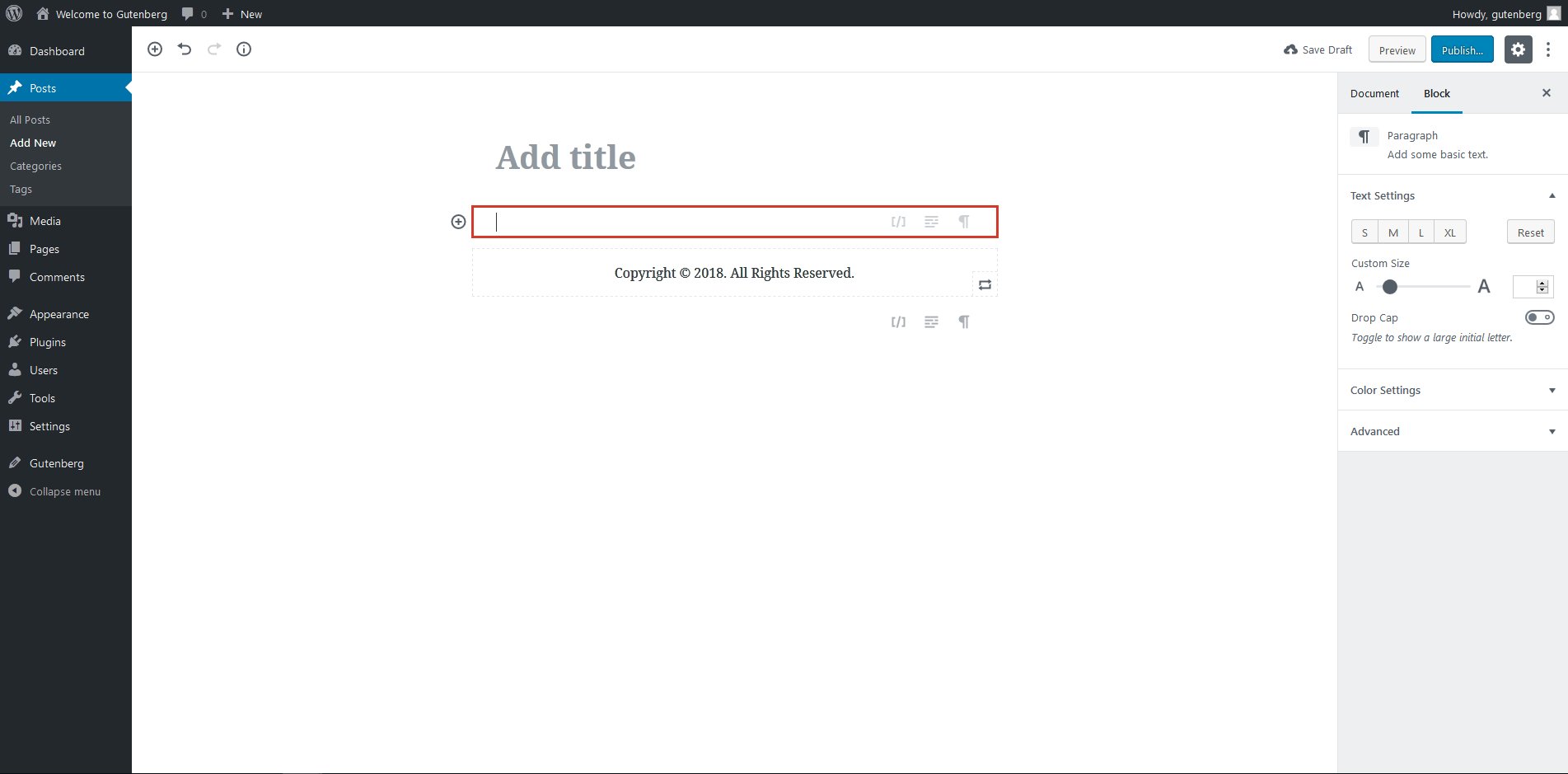
前述のように、ブロックは新しいグーテンベルクエディターの基本単位です。 グーテンベルクを効率的に使用するには、これらのブロックの使用方法を理解する必要があります。 メインブロックを1つずつ説明します。 [やり直し/元に戻す]オプションの横にあるプラス(+)ボタンをクリックして、ブロックメニューを開きます。
共通ブロック
共通ブロックを使用すると、リッチUIを作成するために必要な要素を追加できます。
- 段落
段落ブロックには、カスタムフォントサイズ、ドロップキャップ、背景色、テキスト色など、いくつかの優れた機能があります。 ここでCSSクラスを追加することもできます。

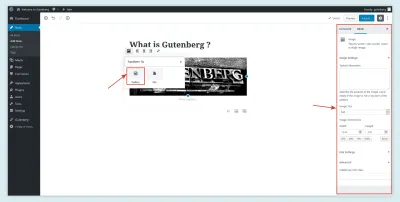
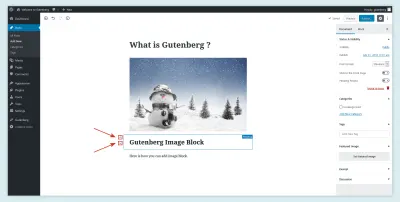
- 画像
この要素には、ギャラリーと画像のレイアウトを切り替えることができる新機能が付属しています。 また、特定のサイズのサイズ、パーセンテージサイズの比率、および各画像の代替テキストの説明を設定できるため、画像をより細かく制御できます。

- その他の要素は次のとおりです。
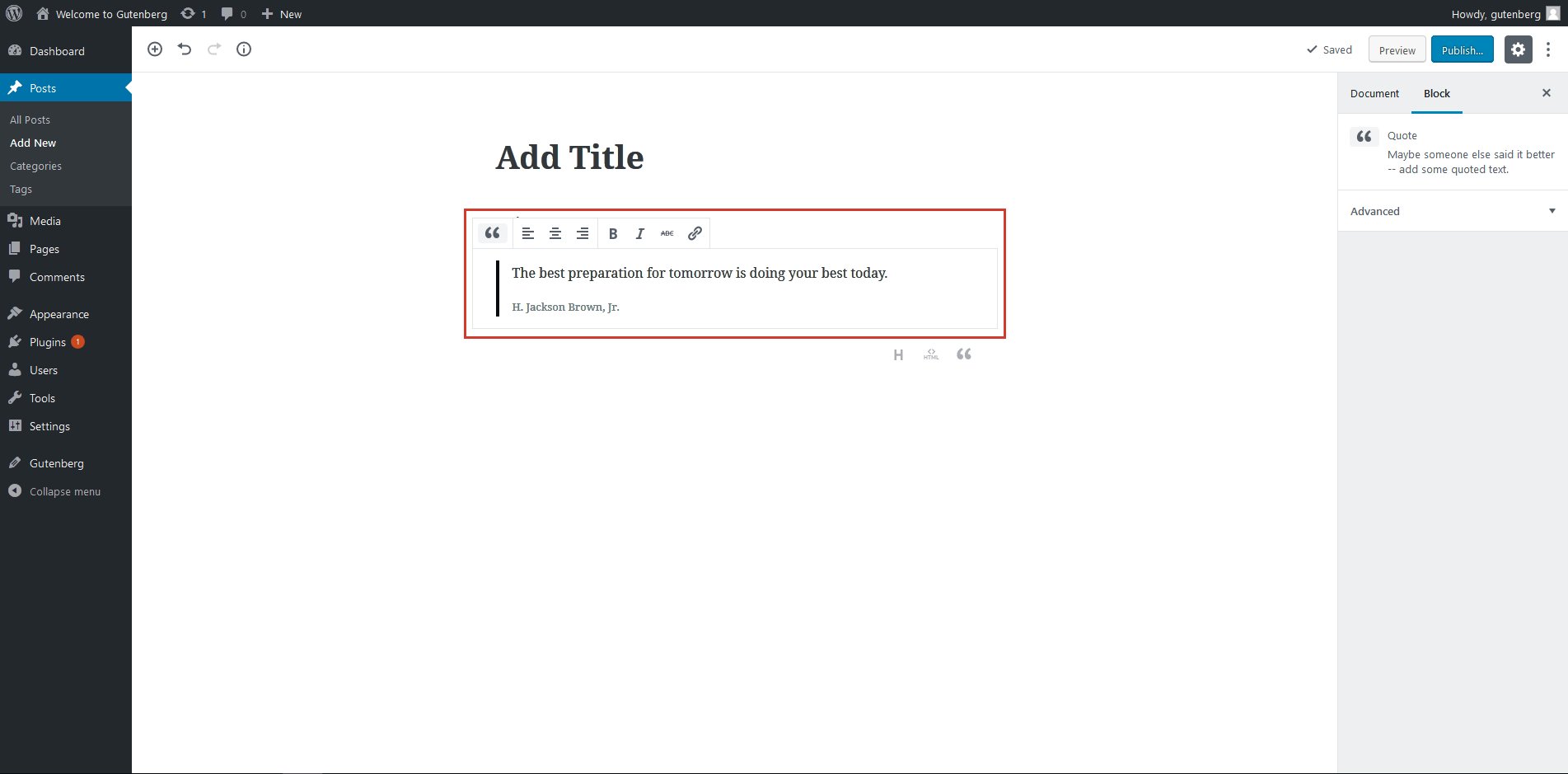
- 引用符、
- ギャラリー、
- カバー画像、
- 見出し、
- リスト、
- オーディオ、
- ファイル、
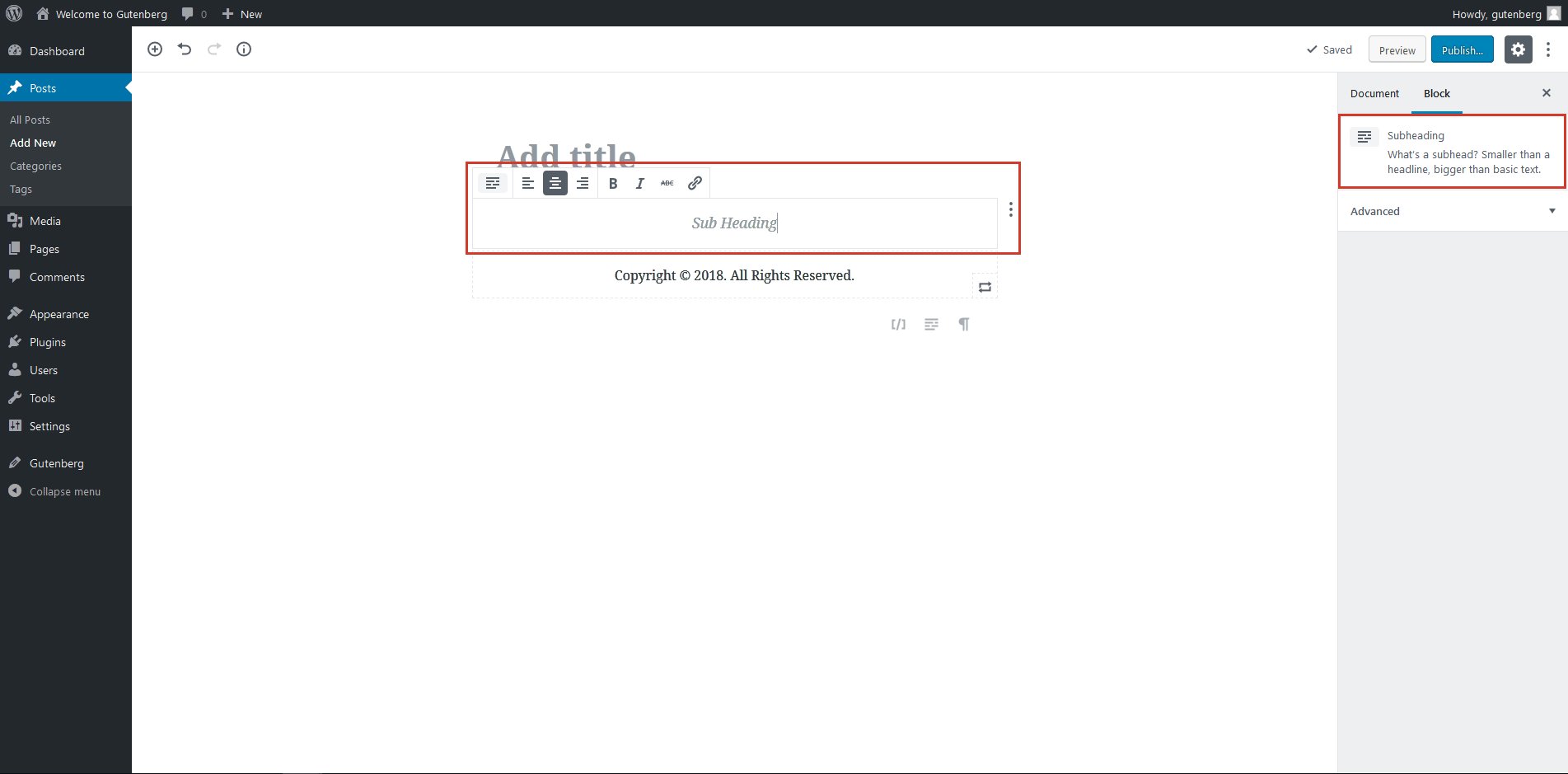
- 小見出し、
- ビデオ。
フォーマット
名前が示すように、これらのブロックはすべてのフォーマットツールを構成します。

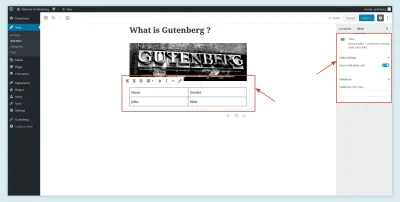
- テーブル
カスタムHTMLコードを使用してテーブルを追加するのは、面倒な作業でした。 ただし、テーブルブロックを使用すると、タスクがはるかに簡単になります。 コーディングせずにテーブルの行と列を追加および削除できます。

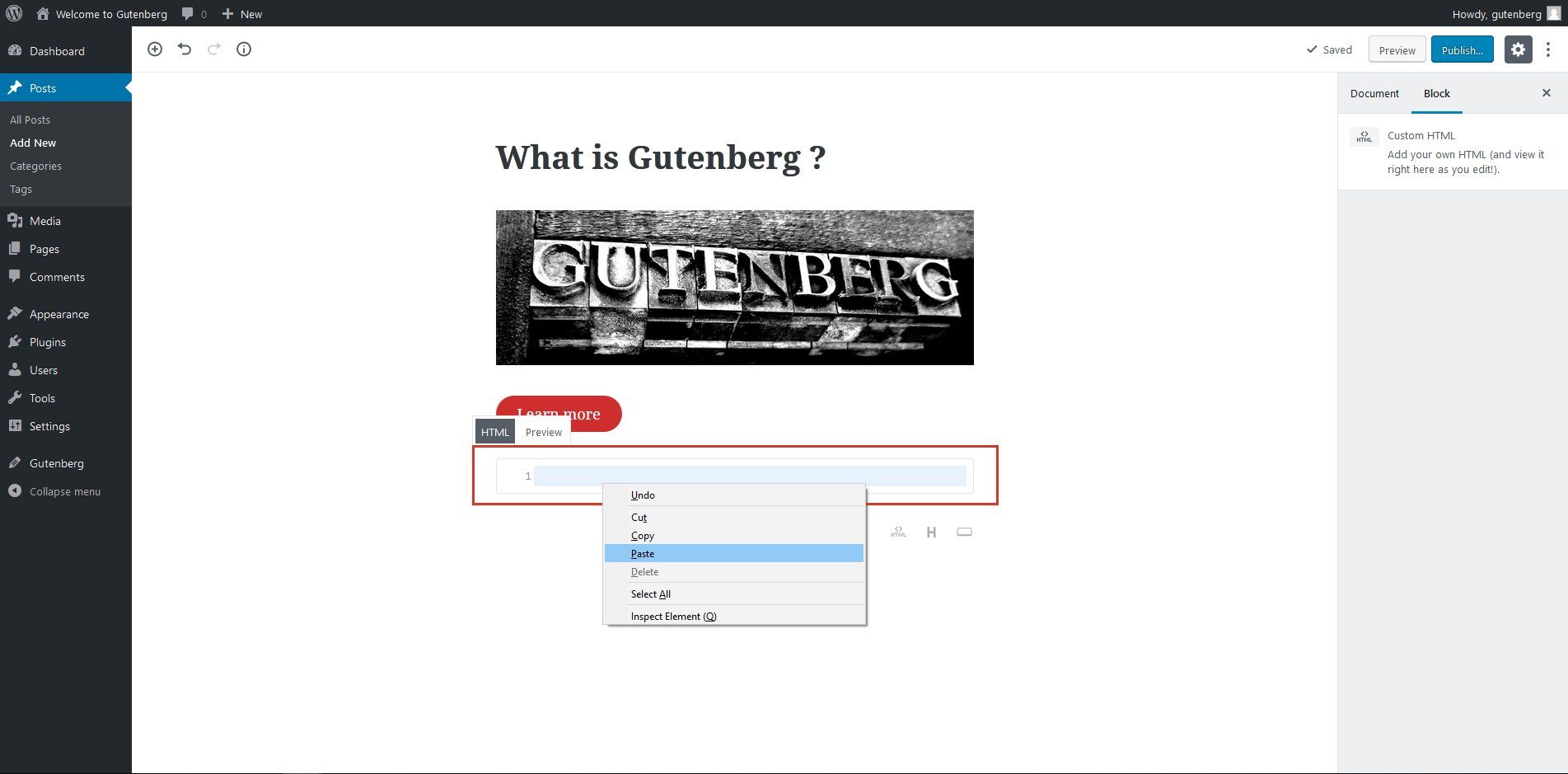
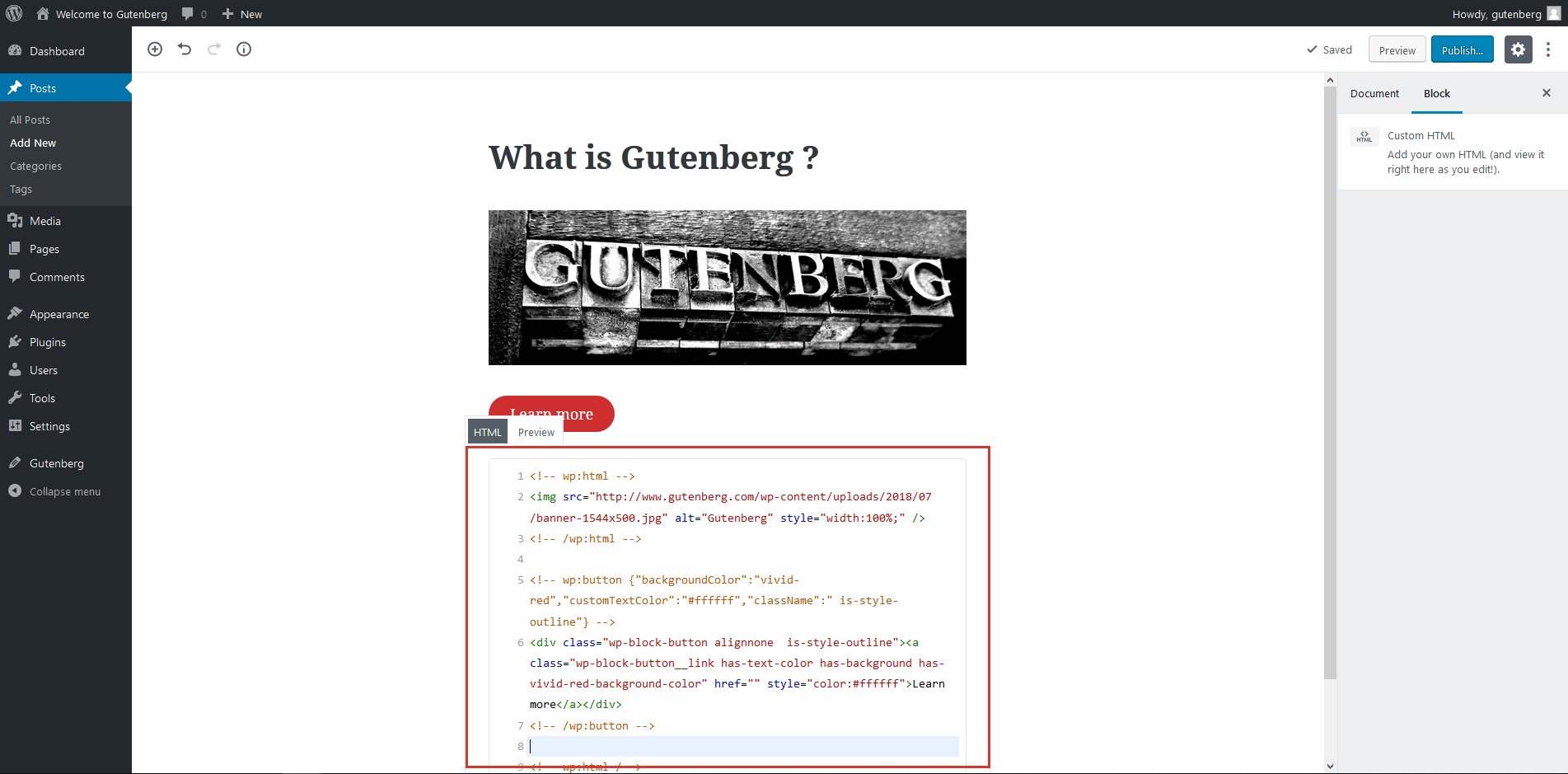
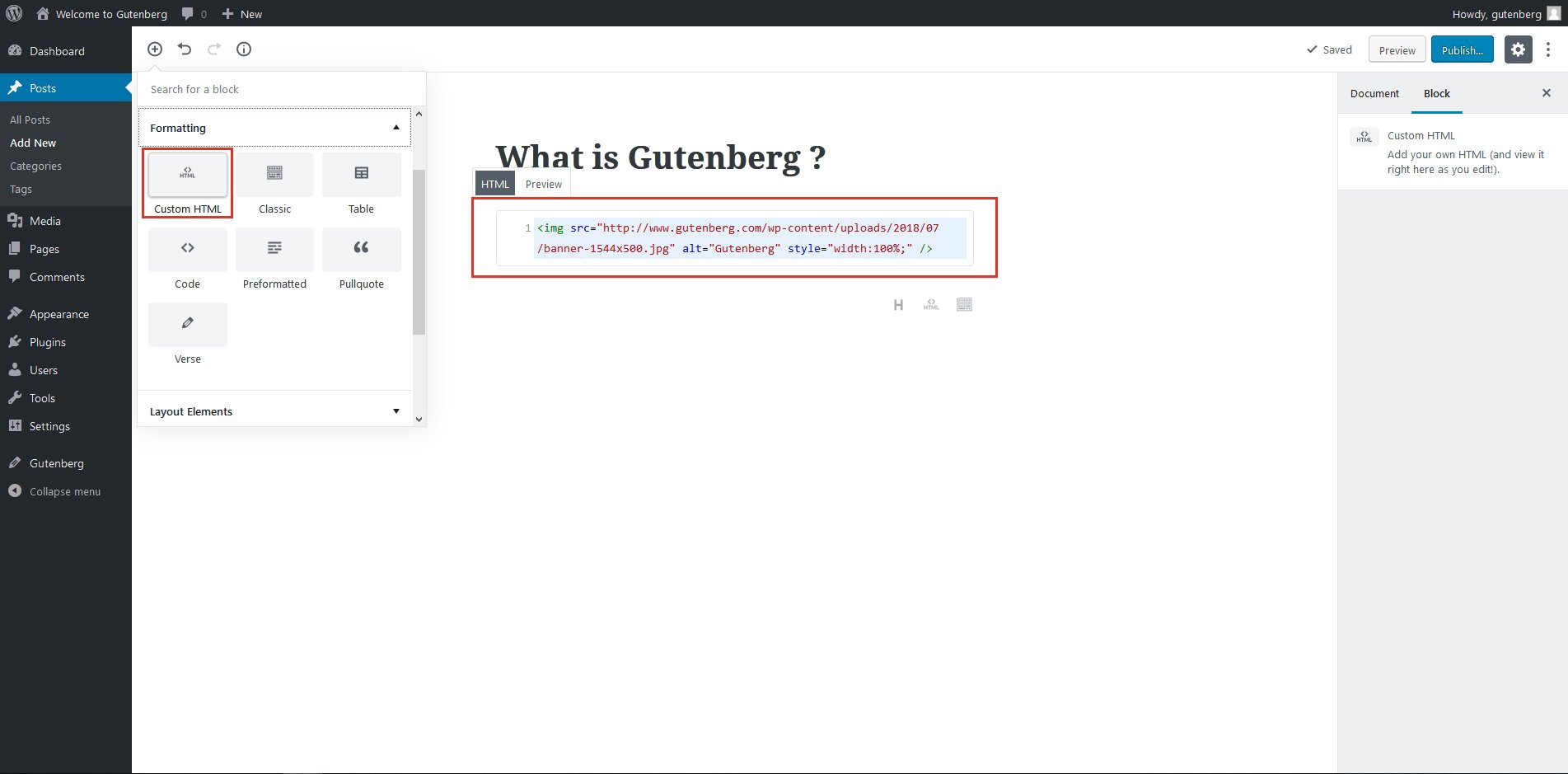
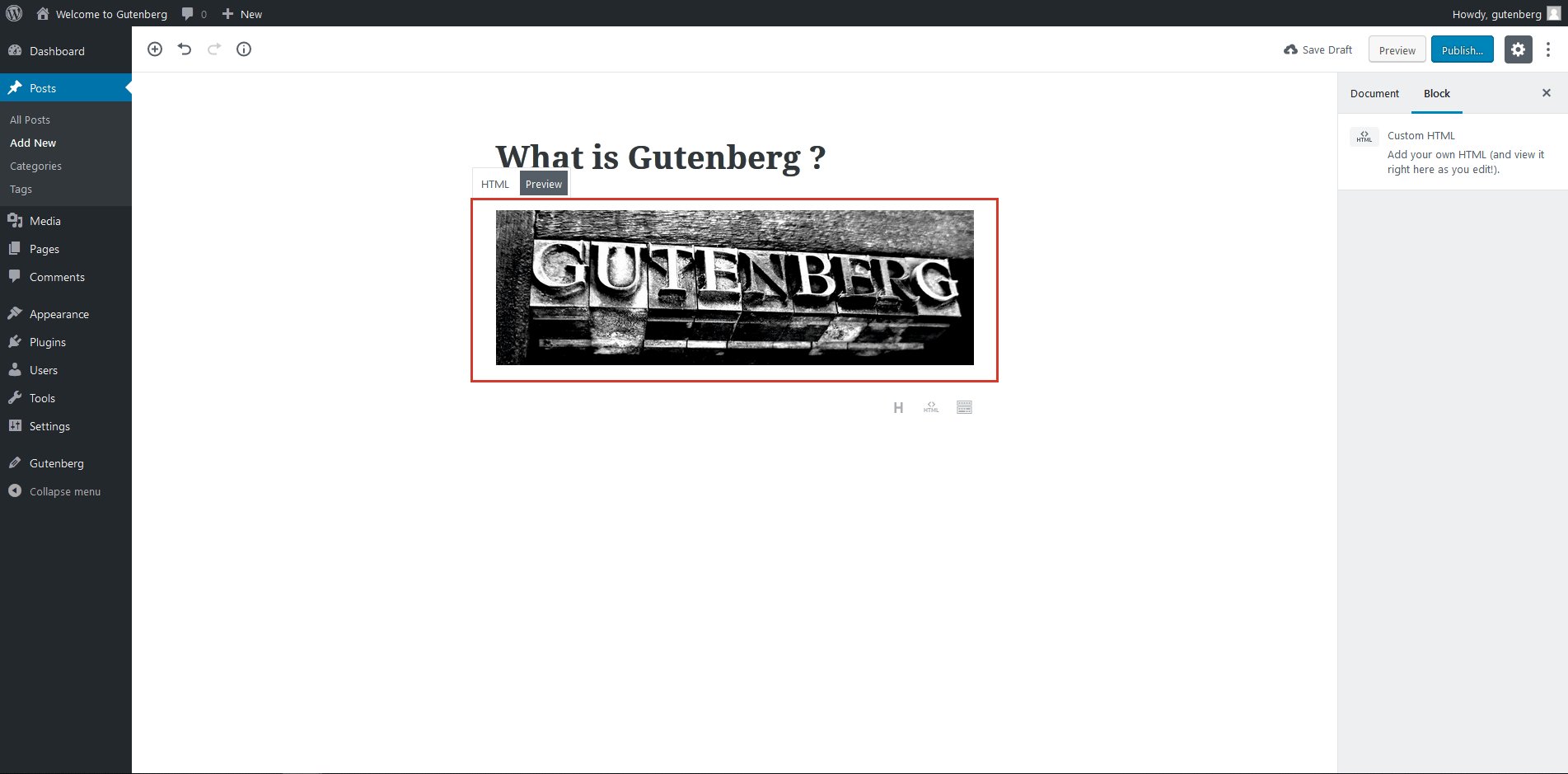
- カスタムHTML
グーテンベルクではカスタムHTMLコードを使用できます。 そして素晴らしい部分は、コードを挿入してブロック自体にプレビューを表示できることです。

- その他の要素は次のとおりです。
- コード、
- クラシック、
- 事前フォーマット済み、
- 引用符を引く、
- 詩。
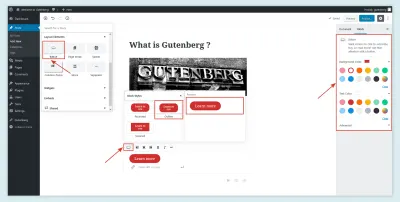
レイアウト
想像力を駆使して、このブロックを使用して見事なレイアウトを作成してください。 このブロックの各要素には、優れた機能が備わっています。
- ボタン
このブロックを使用して、「今すぐ購読」や「今すぐ購入」などのボタンを追加できます。 配置やフォントスタイルなど、さまざまなオプションがあります。 ボタンの背景色や形を設定することもできます。

- カラム(ベータ版)
コードベースのエディターで列を作成するのは、時間と手間がかかります。 このブロックを使用すると、テキスト列を追加できます。 1行に1〜6列を追加できます。

- その他の要素は次のとおりです。
- 続きを読む、
- ページ分割、
- セパレータ、
- スペーサー。
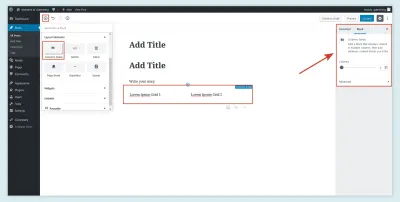
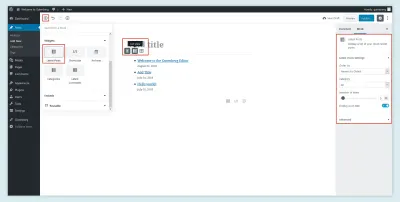
ウィジェット
これらのブロックを使用すると、ページの任意の場所をクリックするだけで、アーカイブ、カテゴリ、最新の投稿、最新のコメントを追加できます。 コーディングせずにこれらの要素を調整することもできます。
- 最新の投稿
このブロック要素を使用すると、投稿をグリッドビューまたはリストビューで表示し、カテゴリに整理して、アルファベット順または公開日に従って並べ替えることができます。 公開日を表示することもできます。

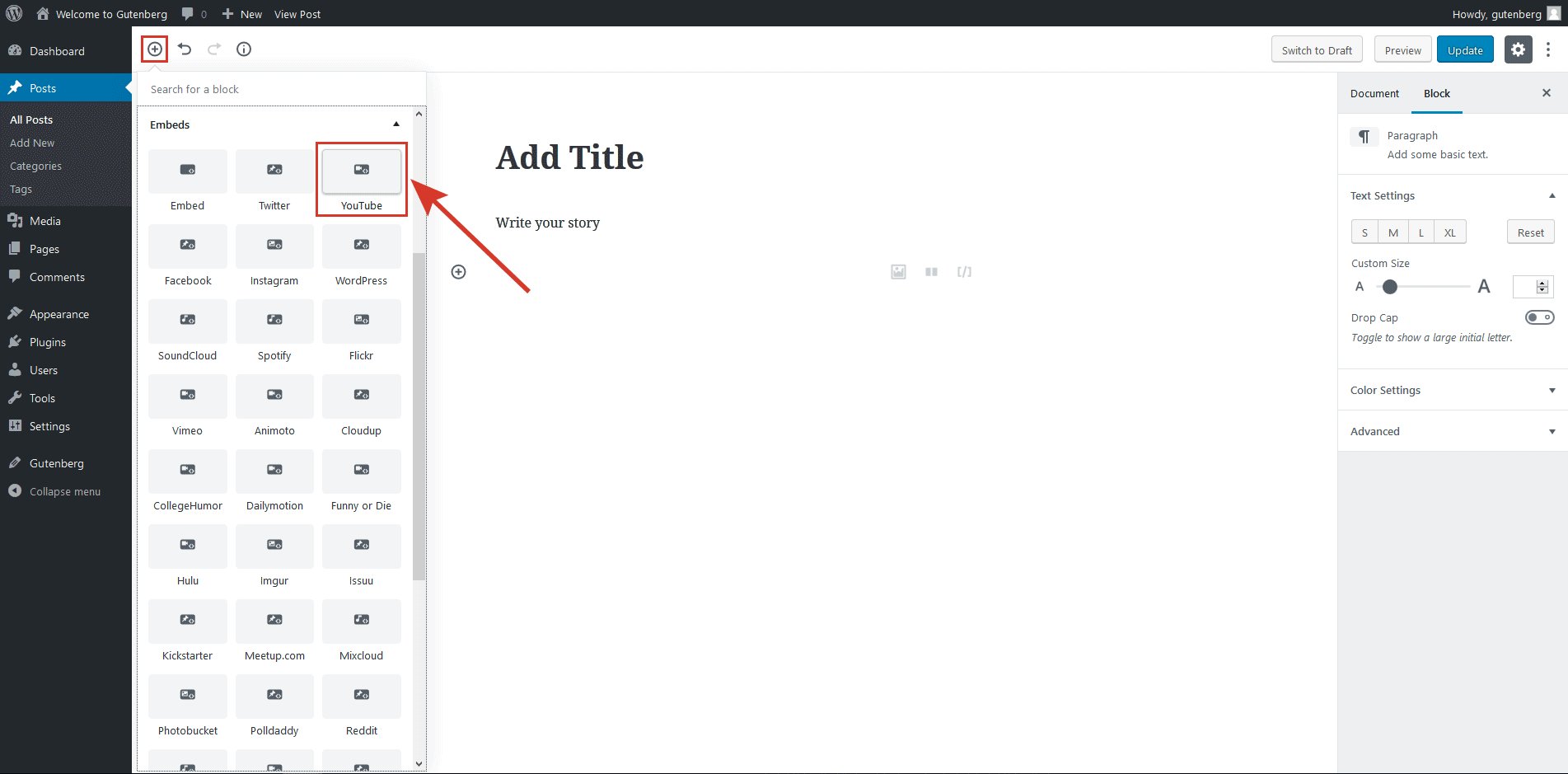
埋め込み
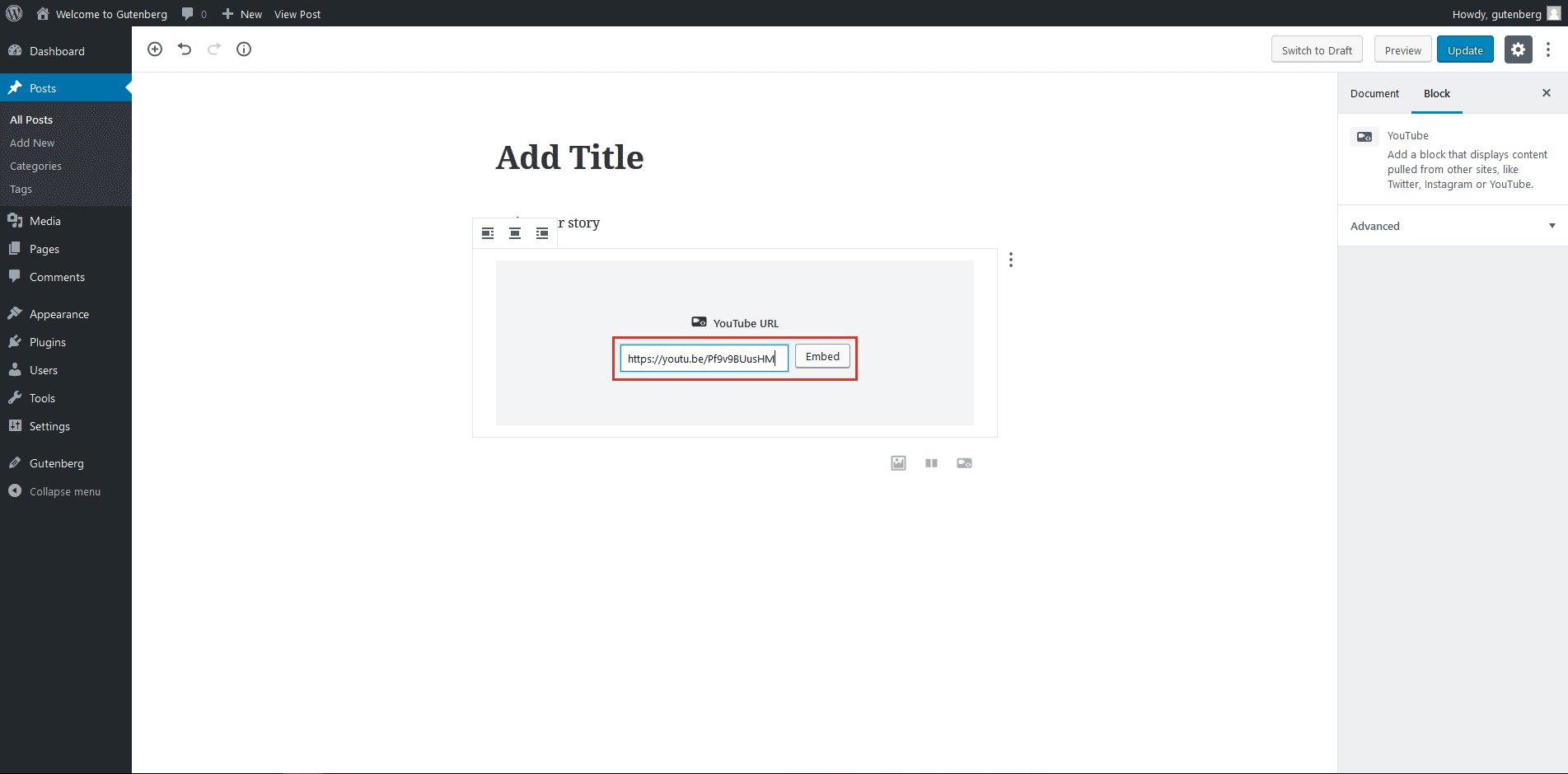
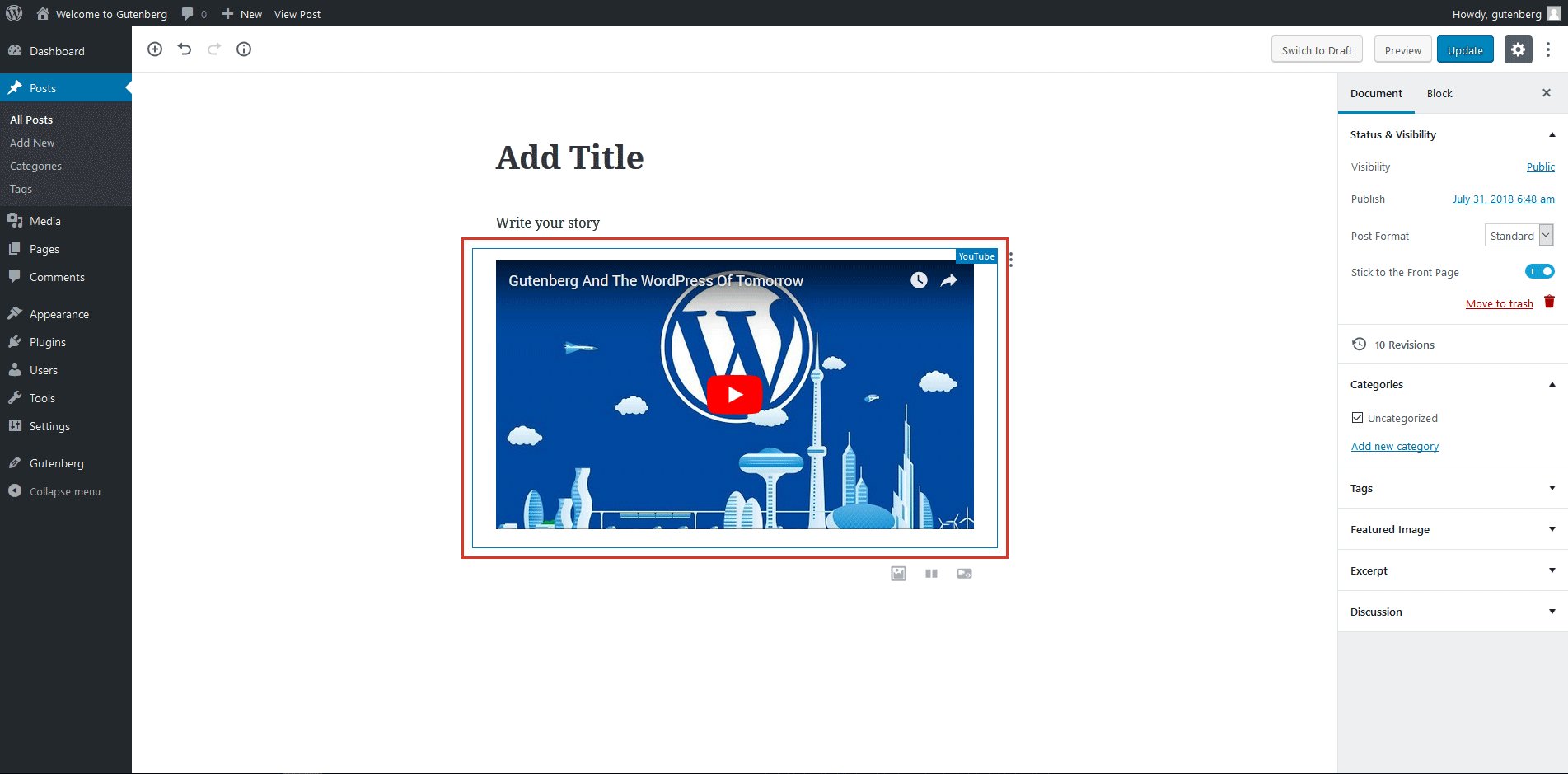
これらのブロックを使用して、任意の埋め込みに簡単にアクセスできます。 YouTubeまたはTwitterのリンクを追加するかどうかにかかわらず、それは非常に簡単で迅速です。 指定された空白スペースにURLを貼り付けるだけで、Gutenbergがコードを埋め込みます。 YouTubeリンクを挿入する例を次に示します。

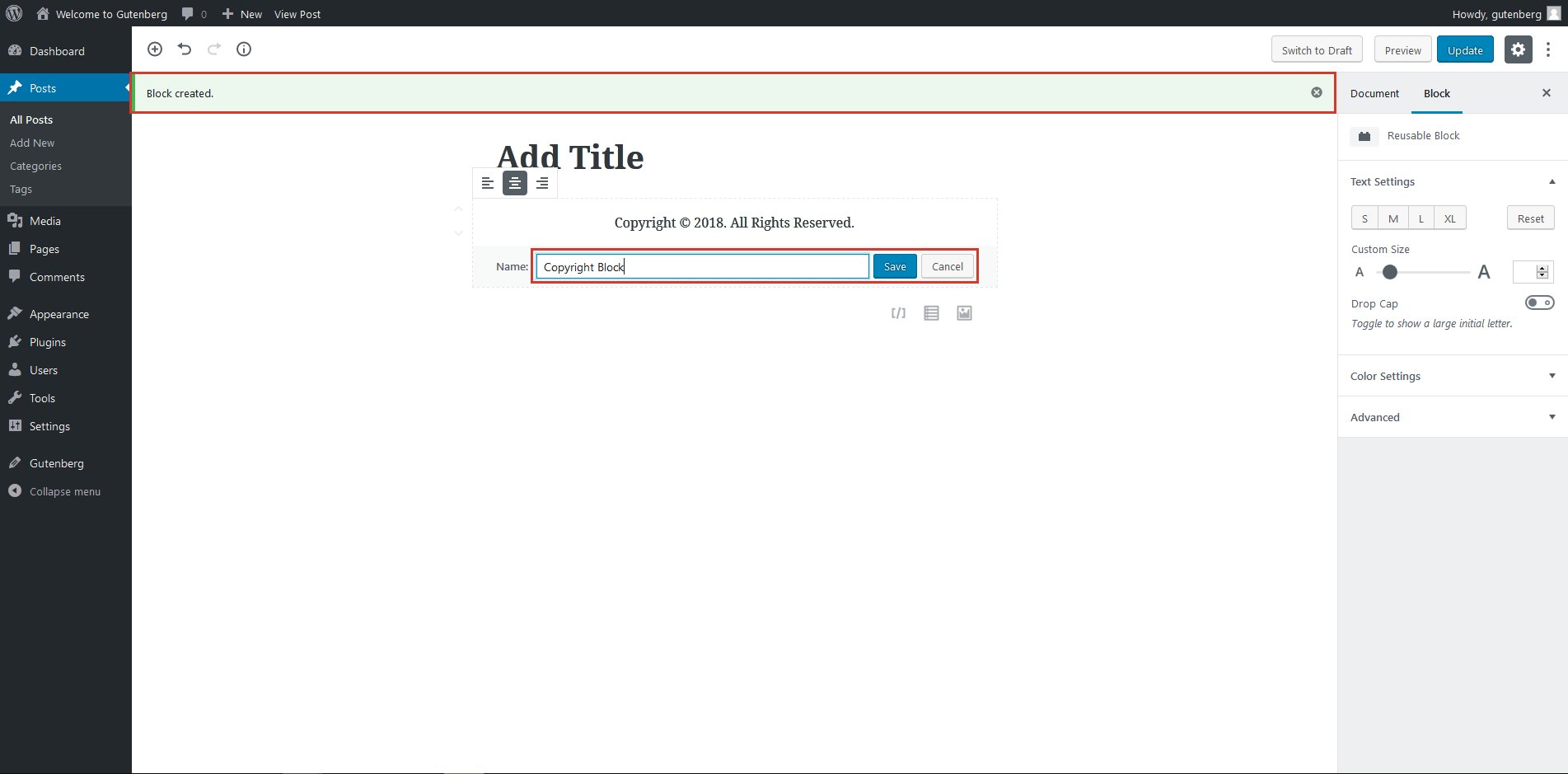
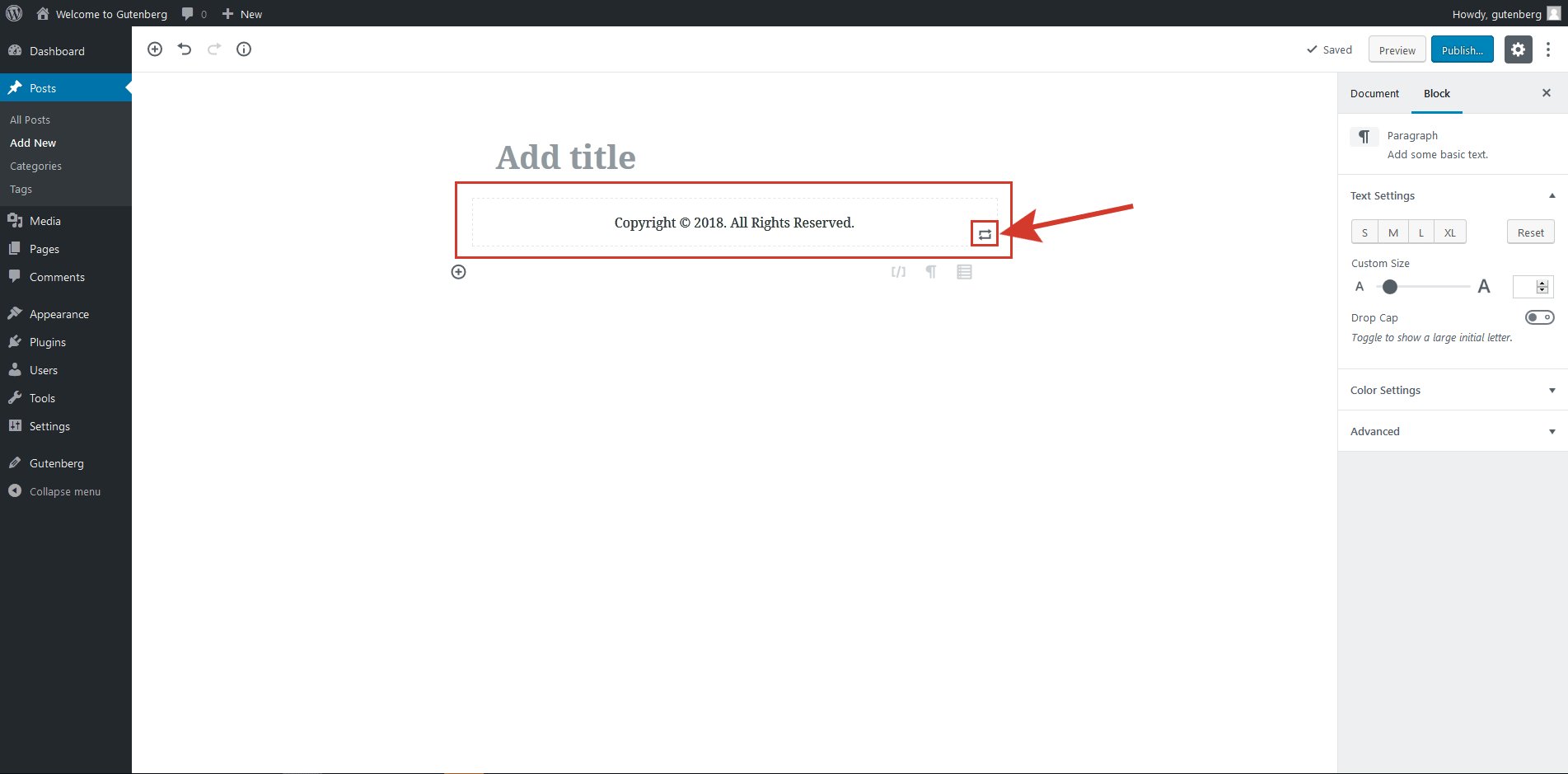
再利用可能なブロック
再利用可能なブロックにより、開発者は使いやすさが向上します。 任意のブロックを再利用可能なブロックに変換して、別の場所で使用できるようにすることができます。 同じものを編集して、新しい再利用可能なブロックとして再度保存できます。
再利用可能なブロックのプレビューも表示されます。 すべての再利用可能なブロックは、「共有ブロック」オプションで利用できます。 最も重要なことは、いつでも1つを通常のブロックに戻すことができることです。

最も使用
このオプションの下に、すばやくアクセスできるように、最も使用されているブロックが表示されます。 または、検索ボックスを使用して名前でブロックを検索することもできます。
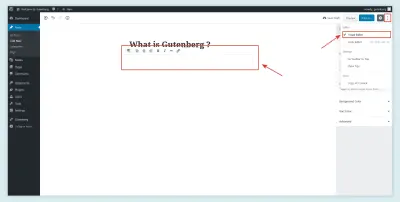
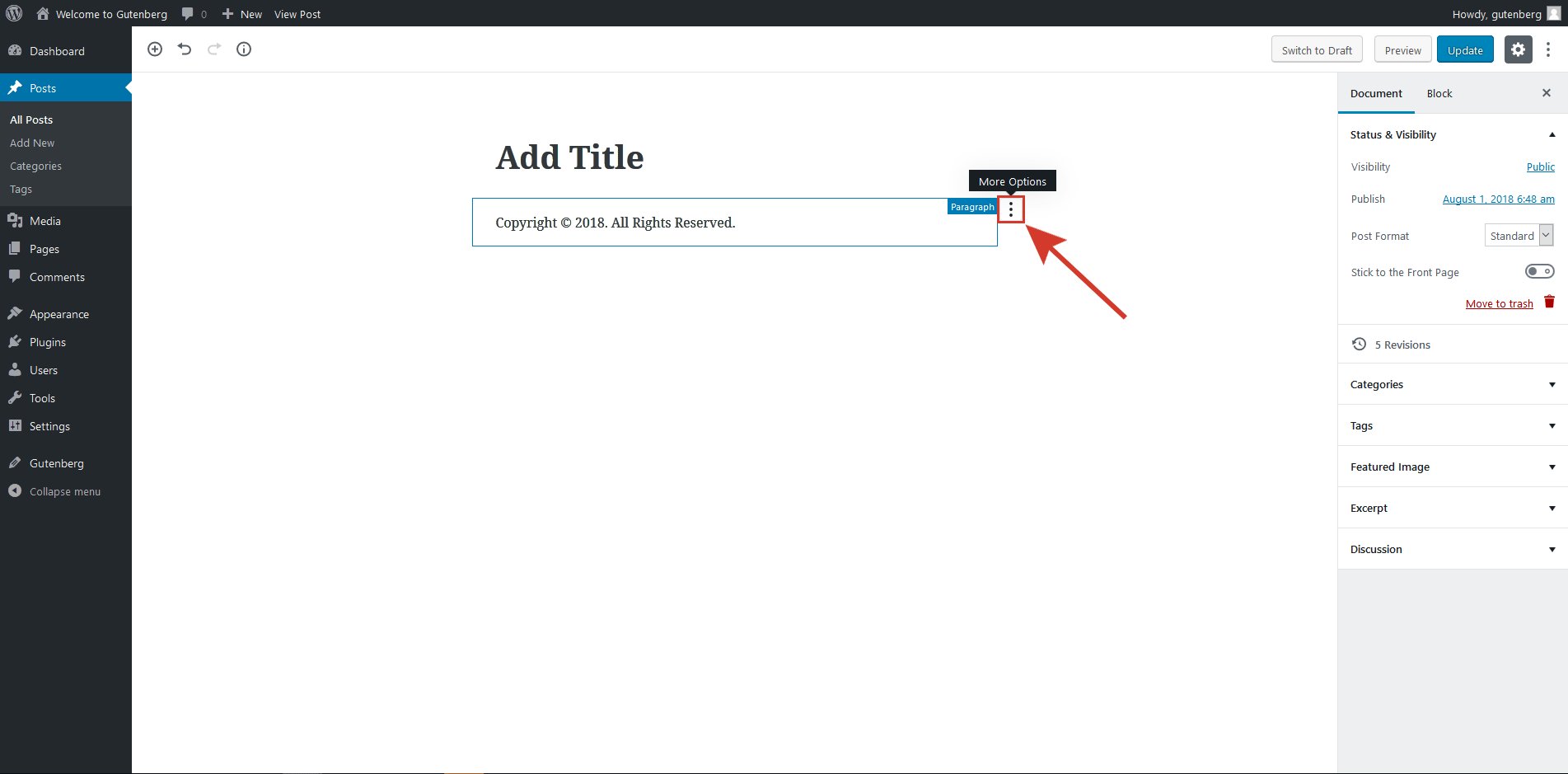
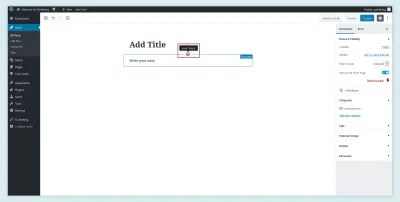
J.ブロックの編集
ブロックを編集するには、ブロックの右上隅をクリックしてドロップダウンメニューを開きます。 HTMLとして編集したり、複製して再利用可能なブロックに追加したりするなど、さまざまなオプションが表示されます。

K.ブロックを挿入
この機能を使用すると、いつでも新しいブロックを挿入できます。 マウスをブロックの上に置くと、プラスアイコン(+)が表示されます。 それをクリックして、新しいブロックを挿入します。

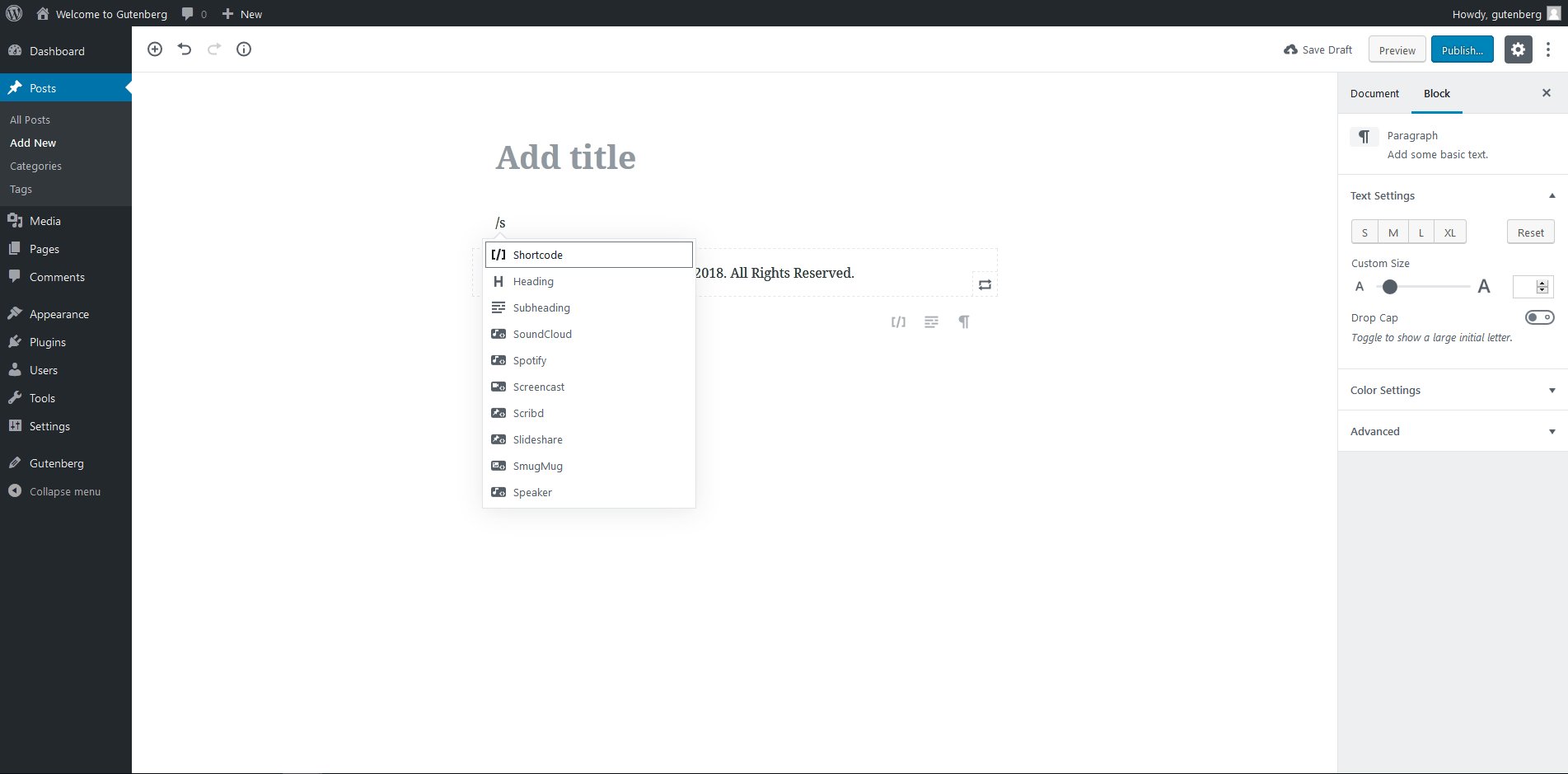
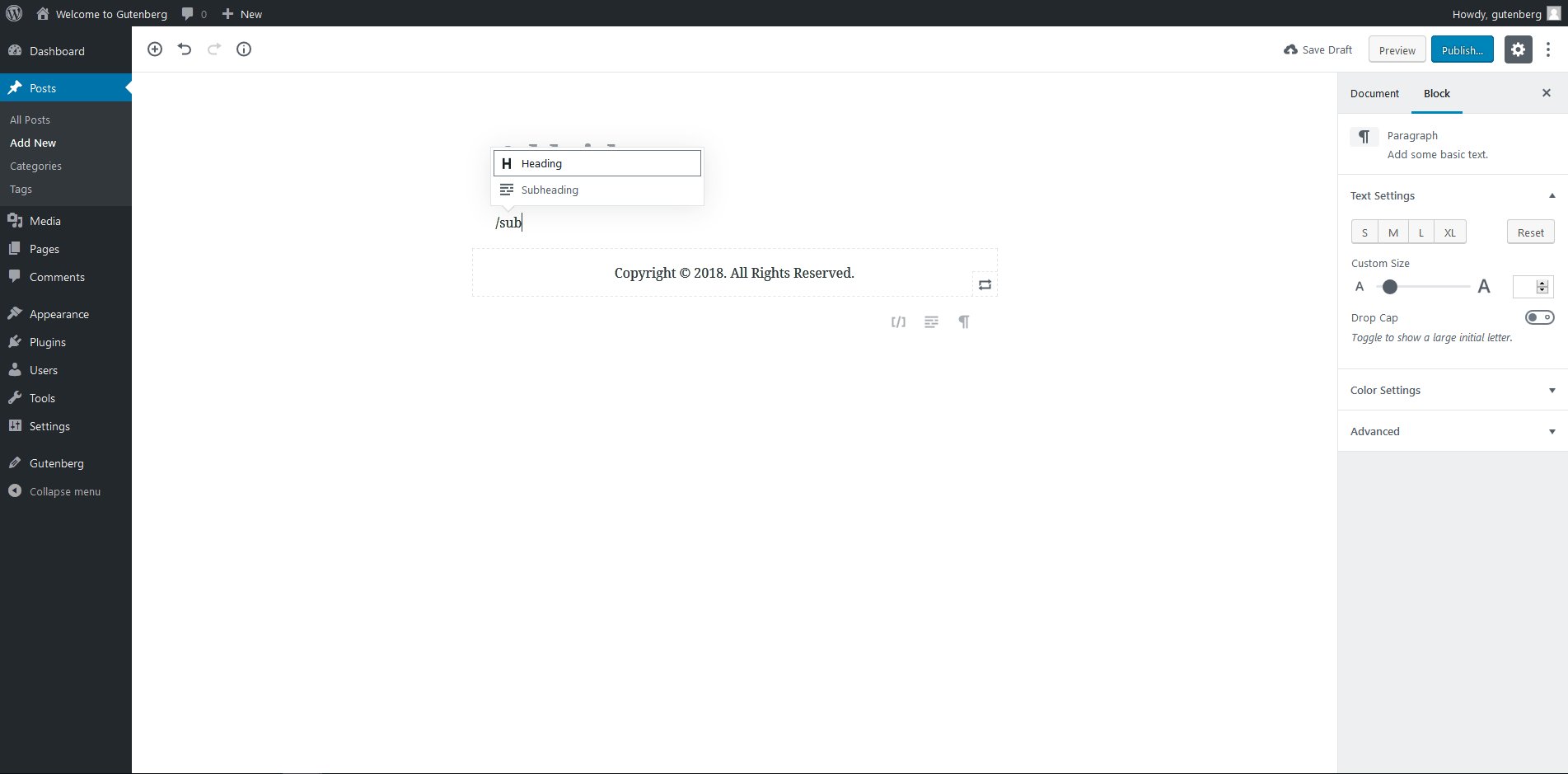
L.スラッシュオートコンプリート
スラッシュオートコンプリート機能は、Gutenberg1.1.0以降のバージョンで使用できます。 Slackの同様の機能に既に精通している可能性があります。 これは、新しいブロックを作成するために必要なポインティングとクリックの量を減らすために追加されました。
新しいブロックを開くときは、キーボードの/ (スラッシュキー)を押すだけで、オートコンプリートオプションのいずれかを選択できます。 デフォルトの段落ブロックでのみ機能しますが、将来的には他のタイプのブロックの一部になる可能性があります。

M.ブロックを移動する
グーテンベルクでは、各ブロックを上下に移動できます。 (各ブロックの左側にある)矢印を使用して、矢印を垂直に移動できます。

6.グーテンベルクの長所と短所
長所
- ブログ投稿やウェブサイトのカスタムレイアウトを作成するのに技術的なスキルは必要ありません。 ミディアムのように機能するので、そのようなスタイルとユーザーフレンドリーな編集体験を探している人はそれを気に入るはずです。
- TinyMCEにあまり依存せずに、一貫性のある高度なデザインを作成できます。
- さらに、ブロックは優れたコンセプトです。 開発者以外の人が複雑なレイアウトを直感的に作成できるようにします。 WordPressを初めて使用する場合、またはWordPressの知識がまったくない場合でも、WordPressを気に入るはずです。
- グーテンベルクエディタ自体はモバイルでうまく機能します(レスポンシブです)。 前任者とは異なり、外出先ですばやく編集できます。 実際、モバイルに精通した開発者は、ほんの数回の簡単な編集以上のことを何とか行うことができます。
- 画面スペースの増加は、多くの開発者にとって邪魔にならないユーザーエクスペリエンスであることが証明されています。
- ハードコア開発者は、HTML5を使用してカスタマイズされた再利用可能なブロックを作成できます。 したがって、オタクと技術者以外のユーザーの両方にとって、それは双方にとってメリットがあるように思われます。
短所
- 現時点では、WordPressエディターのベータ版ではMarkdownのサポートはありません。
- レスポンシブ列はまだサポートされていません。 この機能をレスポンシブにするには、カスタムコーディングを行う必要があります。 したがって、モバイルでこの機能を使用することは、現時点ではオプションではありません。
- 現在、デザインレイアウトオプションは不十分です。
- 互換性の問題は、一部のWordPressユーザーにとって重大な懸念事項になる可能性があります。
- メタボックスのサポートは部分的にしか得られませんが、開発者はメタボックスのサポートを拡張するために懸命に取り組んでいます。
- ほとんどの開発者にとって、下位互換性が主な関心事になります。 現在のプラグインとテーマ、特にTinyMCEとの統合が必要なものは破壊されます。
7.互換性の問題を理解する
そのシンプルさと敏捷性にもかかわらず、グーテンベルクはみんなのお茶ではないかもしれません。 ほとんどのWordPress開発者は、特に最初は、作業が難しいと感じるかもしれません。 新しいUXに慣れるには、反射神経を再訓練する必要があります。
- 下位互換性の問題があるため、多くのプラグインとテーマを更新して、新しいエディターと完全に互換性があることを確認する必要があります。
- 当面、ブロックはコンテンツにより重点を置いています。 その結果、グーテンベルクはカスタムWebサイトのレイアウトの精度と制御に欠けています。
- ショートコードはショートコードブロックに置き換えられます。 ただし、ウィジェットブロックからショートコードを追加することはできます。
- メタボックスは、新しい名前と新しいUIで利用できるようになります。 競合するメタボックスは、アラートを伴うグーテンベルクではなく、クラシックエディターにつながる可能性があります。 このシステムは役立つかもしれませんが、一部のメタボックスはグーテンベルクではサポートされません。
- カスタム投稿タイプがサポートされており、Gutenbergでは下位互換性が維持されています。
- WordPressコアに統合されると、Gutenbergをオフにすることはできなくなります。 ただし、公式プラグインを使用していつでも無効にすることができます。
8.グーテンベルクは未来です
世論に反して、グーテンベルクは現在のテキストエディタに代わるものではありません。 これは、Webサイトを構築するための新しい方法です。 私はそれをWordPress用のFacebookと考えるのが好きです。
Facebookやその他のソーシャルメディアプラットフォームで物事を公開するのに、コンピューターオタクである必要はありません。 グーテンベルクは、このシンプルさと柔軟性をWordPressにもたらすための単なる方法であり、Webサイトを作成して公開するためにコーディングする必要はありません。 だからこそ、WordPressだけでなく、Web全般にとっても未来になると思います。
確かに、グーテンベルクにはまだ長い道のりがあります。 人々(私を含む)はその実装に問題を抱えていましたが、まもなくグーテンベルク対応のテーマ、プラグイン、ツールがいたるところに登場するでしょう。 それにもかかわらず、あなたはどこかから始めなければなりません。 ですから、あなたは最初からこの変化の一部である方がよいでしょう。
9.最新ニュースとその他のリソース
最初からグーテンベルクの電車に乗ることに興味がある場合は、最新の話題を見つけるためのいくつかのリンクがあります。 これらのWebサイトはいずれもWordPressによって公式に承認されていないことに注意してください。
- グーテンベルクニュース
- グーテンベルクハブ
- グーテンベルクタイムズ
公式の更新とニュースについては、次のことを試すことができます。
- 「グーテンベルク、またはテサスの船」マティアスベンチュラバウセロ
- 「エディターの技術概要」、Matias Ventura Bausero、WordPress.org
- 「設計原則」、WordPress.org
- 「wp-post-grammar」、Dennis Snell
- 「#gutenberg(開発チャットの概要:6月27日)」、Jeffrey Paul
- 「グーテンベルク入門」、WordPress.org
まとめ
好むと好まざるとにかかわらず、GutenbergはWordPress5.0に登場します。 ウェブ上で進行中の議論に参加してみてください。 それは確かに役立ちます。 実際、あなたがそれに取り組んでいる間、あなたのスキルで開発プロセスをスピードアップするようにしてください。 その間、この投稿がこのトピックに光を当てているかどうかを教えてください。 コメントセクションに質問や提案をドロップします。 会話を続けていきたいです。
