Next.jsでのスタイリング方法の比較
公開: 2022-03-10ご存知かもしれませんが、CSS-in-JSにはさまざまな見方があり、フレームワークの作成者の意見とはまったく異なる可能性のあるトピックについての意見があります。
Next.jsは、新しいReactアプリを作成するときに推奨されるツールチェーンの1つです。 Nextのようなツールには、Reactアプリを作成するときに、一般的に冗長なタスクを抽象化するという単純な目標があります。 これにより、開発者は車輪の再発明よりもコードの記述に集中できます。 これは通常は良いことですが、始めるのが少し面倒な場合もあります。 一つには、抽象化について学ぶことによって越えなければならないハードルがあり、Next(ルーティング、データフェッチ…)にはそれがたくさんありますが、見落とされがちなのはスタイリングです。
より多くのユーザーにサービスを提供するために、Next.jsはコンポーネントのスタイルを設定するための無数の方法をサポートしています。 ユーティリティファーストに所属するかCSS-in-JSパーティに所属するかは、Nextの関心事ではありませんが、その関心事は、APIに選択をどのように注入するかです。
この記事の目的は、Nextアプリでスタイリングを設定する方法を理解するのに役立つことです。 比較を処理するためにさまざまな方法を使用します。 私が設定した本のアプリケーションで、さまざまなタイプのスタイリングを実装します。 これから説明するスタイリング方法は次のとおりです。
- グローバルCSS、
- SASS / SCSS、
- コンポーネントレベルのSASS / SCSS、
- コンポーネントレベルのCSS(CSSモジュール)、
- スタイル付き-コンポーネント、
- スタイル付きJSX、
- 感情。
前提条件
スタイリングツアーを始める前に、知っておく必要のある次のニュアンスがいくつかあります。
-
_app.js
これは、pagesフォルダーにあるカスタムコンポーネントです。 Next.jsは、このコンポーネントを使用してページを初期化します。 -
_document.js
_app.jsと同様に、_document.jsは、Next.jsがアプリケーションの<html>>タグと<body>タグを拡張するために使用するカスタムコンポーネントです。 Next.jsページは周囲のドキュメントのマークアップの定義をスキップするため、これが必要です。 -
_.babelrc
存在する場合、Next.jsはこのファイルをいくつかの内部構成の信頼できる唯一の情報源として使用し、それを拡張する許可を与えます。
_app.jsファイルを追加する前にサーバーを実行している場合は、サーバーを再起動する必要があることに注意してください。
create-next-app次のアプリを作成する
create-next-appを使用したNextアプリの作成は、以下の手順に従うだけです。
-
create-next-appグローバルにインストールします。
yarn global add create-next-app // Installs create-next-app globally- styling-in-nextという名前の新しいNextアプリを作成します。
create-next-app styling-in-next // Creates a new Next app named styling-in-next- ディレクトリを新しいサイトに変更します。
cd styling-in-next // Switch directory into the new Next app- サイトを運営します。
yarn dev -p 3000 // Instruct Next to run on port 3000Nextアプリの作成と実行の詳細については、ドキュメントを参照してください。
これで、アプリはhttps://localhost:3000で実行されているはずです。

デモリポジトリ
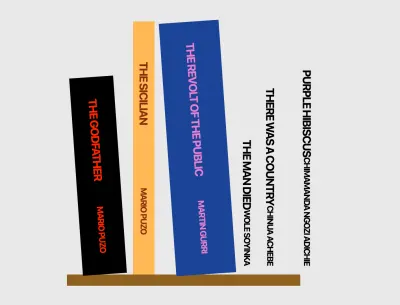
進むにつれて、各本に異なるスタイリング方法を適用することにより、工夫された本棚を構築します。 最終結果は次のようになります。

上の画像は6冊の本を示しています。 各ブックには独自のコンポーネントがあり、特定のスタイルタイプを各特定のブックに適用します。つまり、ブック1はグローバルスタイルを使用し、ブック2は別のスタイルを使用します。 このようにして、これらの各スタイルがどのように機能し、どのように使用できるかを確認します。 これは、選択するオプションをより適切に決定するのに役立ちます。
簡単にするために、GitHubリポジトリをスキャフォールディングしてフォローします。 ここで入手できます。
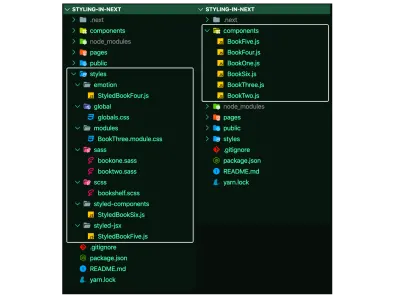
create-next-appによって生成されるデフォルトのスターターにもいくつかの変更が加えられました。 感情、グローバル、モジュール、スタイル付きコンポーネントなどのフォルダが、対応するスタイルファイルとともにstylesフォルダに追加され、複数のコンポーネントをcomponentsディレクトリも追加されました。

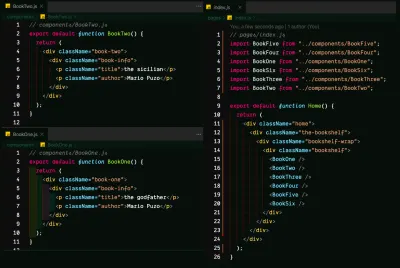
index.jsファイルは、必要なcomponentsをimportしてrenderに変更されており、各コンポーネントは、次の画像に示すように同様の構造になっています。

デモリポジトリのクローンを作成して実行した場合、ページは次のようになります。

それがすべて終わったら、スタイリングを始めましょう。
グローバルスタイル
新しいWebプロジェクトを開始するときに通常行う一般的なことの1つは、CSSをリセットまたは正規化して、ブラウザー間で開始位置が統一されるようにすることです。 これは、スコープを気にせずにグローバルCSSを使用する完璧な例です。
- この拡張された最小CSSリセットで
styles/global/globals.cssを更新します。
/* styles/global/globals.css */ html { box-sizing: border-box; font-size: 16px; font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; } *, *:before, *:after { box-sizing: inherit; } body, h1, h2, h3, h4, h5, h6, p, ol, ul { margin: 0; padding: 0; font-weight: normal; } h1, h2, h3, h4, h5, h6 { font-weight: bold; } ol, ul { list-style: none; } img { max-width: 100%; height: auto; } a { color: inherit; text-decoration: none; }- CSSリセット
styles/global/globals.css/global/globals.cssをpages/_app.jsにインポートします。
// pages/_app.js import "../styles/global/globals.css"; function MyApp({Component, pageProps}) { return <Component {...pageProps} />; } export default MyApp; グローバルスタイルは、 pages/_app.jsにのみインポートできます。 これらのスタイルは、インポートする場所に関係なく、アプリケーション内のすべてのpagesとcomponentsに適用されるため、これは直接論理的です。したがって、物事を単純に保つため、および/または何かが起こった場合に、[インポート]真実の単一のソースを使用することをお勧めします。違う。
この時点では、正規化の変更のみを行っているため、本棚に視覚的な変更はあまりありません。 あなたが気付くかもしれない一つのことは、フォントと間隔の変更です。

SASS / SCSS
Next.jsでは、拡張子が.sassまたは.scssのSASSを使用したスタイリングも可能です。 Sassのインストールは必須です。 グローバルスタイルと同様に、 pages/_app.jsにのみインポートできます。
- Sassパッケージをインストールします。
yarn add sass-
styles/scss/bookshelf.scss更新します。
// styles/scss/bookshelf.scss .the-bookshelf { width: 100vw; height: 100vh; background-color: #e3e3e3; display: flex; justify-content: center; align-items: center; .bookshelf-wrap { > .bookshelf { box-shadow: inset 0 -20px #7b5019; padding-bottom: 20px; display: flex; align-items: flex-end; } [class*="book"] { font-size: 32px; letter-spacing: -0.045em; display: flex; transition: 0.2s; &:hover { transform: none; } } .book-info { text-transform: uppercase; writing-mode: sideways-rl; display: flex; justify-content: space-around; flex: 1; align-items: center; font-weight: bold; padding: 16px 0; .title { font-weight: inherit; font-size: 20px; } .author { font-weight: inherit; font-size: 15px; } } } }- また、styles / sass
styles/sass/bookone.sassとstyles/sass/booktwo.sassを次のように更新します。
// styles/sass/bookone.sass .book-one color: #f00 width: 78px height: 350px transform: rotate(-4deg) margin-left: 16px margin-right: 23px background-color: black // styles/sass/booktwo.sass .book-two color: #781e0b width: 38px height: 448px margin-right: 23px background-color: #ffab44 SASS( .sass )はインデントに基づいています。 フォーマットを簡単にするために、このVSCode Extension for SASSファイルのサポート(フォーマット、構文の強調表示など)をインストールできます。
- 3つのスタイルファイル(
styles/scss/bookshelf.scss、styles/sass/bookone.sass、styles/sass/booktwo.sass)をpages/_app.jsにインポートします。
// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;
私たちの本棚は形になり始めています。 スタイルを適用したら、1冊目と2冊目の本を意図したとおりにスタイル設定して表示する必要があります。


CSSモジュール
CSS ModulesはコンポーネントレベルのCSSであり、Nextに組み込まれており、 .module.css拡張子を付けてスタイルファイルに名前を付けることでアクティブ化できます。 拡張子が.module.sassまたは.module.scssのSASS / SCSSでCSSモジュールを使用することもできます。
それを使ってcomponents/BookThree.jsコンポーネントのスタイルを設定しましょう。
-
styles/modules/BookThree.module.css更新します。
/* styles/modules/BookThree.module.css */ .book-three { color: #df66c3; width: 106px; height: 448px; margin-right: 23px; background-color: #153086; transform: rotate(-4deg); }-
styles/modules/BookThree.module.cssをcomponents/BookThree.jsにインポートし、.book-threeクラスを適用します。
// components/BookThree.js import BookThreeStyles from "../styles/modules/BookThree.module.css"; export default function BookThree() { return ( <div className={BookThreeStyles["book-three"]}> <div className="book-info"> <p className="title">the revolt of the public</p> <p className="author">Martin Gurri</p> </div> </div> ); } CSSモジュールでのクラス名へのアクセスは、JavaScriptのプロパティアクセサーに似ていますが、ドットまたはブラケットの表記があります。 ここでは、 BookThreeStylesをインポートし、角かっこ表記を使用して、 styles/modules/BookThree.module.cssファイルにあるスタイルを適用します。
セレクター(この場合はクラス名)が適切にアクセスされていれば、3番目の本のスタイルを設定する必要があります。

感情
EmotionはCSS-in-JSライブラリであり、他のCSS-in-JSと同様に、JavaScriptを使用してCSSスタイルを記述できます。
それを使ってcomponents/BookFour.jsコンポーネントのスタイルを設定しましょう。
- パッケージをインストールします:
@emotion/core、@emotion/styled、emotion、emotion-server。
yarn add @emotion/core @emotion/styled emotion emotion-server-
styles/emotion/StyledBookFour.js更新します。
// styles/emotion/StyledBookFour.js import styled from "@emotion/styled"; export const StyledBookFour = styled.div` color: white; width: 38px; height: 400px; margin-left: 20px; margin-right: 10px; background-color: #2faad2; transform: rotate(4deg); `; @emotion/styled styledをインポートした後、 StyledBookFourスタイルコンポーネントをエクスポートします—他のCSS-in-JSスタイルコンポーネントと混同しないでくださいstyled.divのようにstyled感情メソッドで拡張されます。 次に、次の手順のように<StyledBookFour/>を使用できます。
感情のスタイル付き機能の詳細をご覧ください。
-
<StyledBookFour/>の使用は、他のReactコンポーネントの使用方法と似ています。styles/emotion/StyledBookFour.jsをcomponents/BookFour.jsにインポートし、StyledBookFourコンポーネントを適用します。
// components/BookFour.js import {StyledBookFour} from "../styles/emotion/StyledBookFour"; export default function BookFour() { return ( <StyledBookFour className="book-four"> <div className="book-info"> <p className="title">the man died</p> <p className="author">wole soyinka</p> </div> </StyledBookFour> ); }十分な感情を持って、4冊目の本をこのようにスタイリングする必要があります。

スタイル付きJSX
Global CSSやCSS-Modulesと同様に、Styled-JSXは追加のセットアップを必要とせずにNext.jsで動作します。 それが役立つ場合、Styled-JSXは、Next.jsの同じ作成者であるコンポーネントベースのCSSをVercelが提供しているものでもあります。
それを使ってcomponents/BookFive.jsコンポーネントのスタイルを設定しましょう。
簡単にするために、ここではstyled-jsxの内部モードを使用します。 jsxプロップを<style/>コンポーネントに渡すことで、 .book-fiveで行ったのと同じくらい多くのCSSを記述でき、スタイルが<BookFive/>コンポーネントにローカライズされるという追加の利点もあります。
// components/BookFive.js export default function BookFive() { return ( <div className="book-five"> <div className="book-info"> <p className="title">there was a country</p> <p className="author">Chinua Achebe</p> </div> <style jsx>{` .book-five { color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: #000; transform: rotate(4deg); } `}</style> </div> ); }そして、ちょうどそのように、5冊目の本はそのスタイリングを取ります。

スタイル付きコンポーネント
Styled-Componentは、Emotionと同様に、JavaScriptを使用してCSSスタイルを記述できるCSS-in-JSライブラリでもあります。 セットアップには少し手間がかかります。
- まず、
babel-plugin-styled-componentsとstyled-componentscomponentsをインストールします。
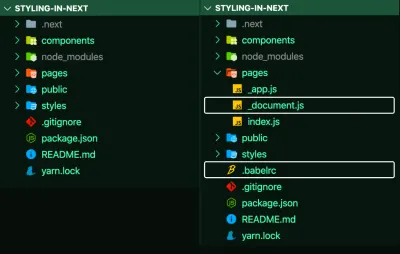
yarn add babel-plugin-styled-components styled-components- 以下の前(左)と後(右)の画像に示すように、アプリのルートに.babelrcファイルと
pages/_document.js.babelrcファイルを作成します。

_document.jsおよび.babelrc 。 (大プレビュー)-
.babelrcファイルを更新してnext/babelプリセットを含め、サーバー側レンダリング(ssr)を有効にしてstyled-componentsプラグインを含めます。
// .babelrc { "presets": ["next/babel"], "plugins": [ [ "styled-components", { "ssr": true } ] ] }- サーバー側でレンダリングされたスタイルを
<head>に挿入して、pages/_document.jsを更新します。
以下のスニペット( pages/_document.js )は、スタイル付きコンポーネントがNext.jsで機能するために必要なロジックであることに注意してください。 スタイル付きコンポーネントのドキュメントで指摘されているように、ロジックをコピーする以外にほとんど何もする必要はありません。
// pages/_document.js import Document from "next/document"; import {ServerStyleSheet} from "styled-components"; export default class MyDocument extends Document { static async getInitialProps(ctx) { const sheet = new ServerStyleSheet(); const originalRenderPage = ctx.renderPage; try { ctx.renderPage = () => originalRenderPage({ enhanceApp: (App) => (props) => sheet.collectStyles(<App {...props} />), }); const initialProps = await Document.getInitialProps(ctx); return { ...initialProps, styles: ( <> {initialProps.styles} {sheet.getStyleElement()} </> ), }; } finally { sheet.seal(); } } } .babelrcとpages/_document.jsを更新した後、styled-componentsの使用を開始できます。
-
styles/styled-components/StyledBookSix.js更新します。
styledは、JavaScriptから実際のCSSにスタイリングを変換する内部ユーティリティメソッドです。 <StyledBookSix/>は、他のReactコンポーネントと同じように使用できます。
// styles/StyledBookSix.js import styled from "styled-components"; const StyledBookSix = styled.div` color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: rebeccapurple; `; export default StyledBookSix;ReactでStyled-Componentsを使用する方法の詳細をご覧ください。
- インポートされたstyled-components
<StyledBookSix/>を使用して、components/BookSix.jsstyles/styled-components/StyledBookSix.jsをインポートします。
// components/BookSix.js import StyledBookSix from "../styles/styled-components/StyledBookSix"; export default function BookSix() { return ( <StyledBookSix className="book-six"> <div className="book-info"> <p className="title">purple hibiscus</p> <p className="author">chimamanda ngozi adichie</p> </div> </StyledBookSix> ); }最初のステップから6番目のステップが完了したら、6番目のステップをスタイリングし、本棚を完成させます。

それでおしまい。
すべてがうまくいけば、本が読まれるのを待っている完全な本棚ができているはずです。
- GitHubで完全なコードを取得できます→
結論
Next.jsでの私自身の使用法では、グローバルスタイルとスタイル付きコンポーネントで十分なことがよくあります。 しかし、これらすべての方法に長所と短所があることは間違いありません。 そして、どの方法を使用するかを決めるときは、覚えておいてください。結局、それはすべてCSSです。 この時点で、次のプロジェクトでどのパターンが最も役立つかを理解できると思います。
資力
Next.jsを使用したスタイリング方法の設定について学ぶには、公式ドキュメントよりも優れた場所はありません。
ただし、さまざまなスタイリング方法用の特定のリポジトリもあります。 シークレットモードで変更される可能性があるため、さまざまなリポジトリを調べて詳細を確認したり、更新を確認したりできます。
- テールウィンドCSS
- CSSモジュール
- 以下
- スタイラス
- 感情を伴う追い風CSS
- スタイルトロン
- グラマー
- CXS
- アフロディーテ
- フェラ
- スタイル付き-JSX
