WordPress ウェブサイトを再設計する際のよくある落とし穴
公開: 2022-09-28ウェブサイトを再設計することは、新しい外観を作成することだけではありません。 ほぼすべてのサイトには、注意が必要な癖やカスタマイズがあります。 そして、新しい機能を追加し、既存のものと連携させるというタスクがあります。
これは、経験豊富な Web デザイナーにとっても難しい課題です。 また、プロジェクトの複雑さが増すにつれて、問題が発生したり、重要な詳細が 1 つまたは 2 つ欠けたりする可能性も高くなります。
それがWordPressにつながります。 コンテンツ管理システム (CMS) で構築された比較的単純な Web サイトでさえ、いくつかの可動部分で構成されています。 管理するデータベース、テーマ、および複数のプラグインがあります。ほぼ無限のカスタマイズの可能性は言うまでもありません。 したがって、再設計には、単に新しいテーマをアクティブ化するだけでは不十分です。
実際、WordPress Web サイトを再設計する際には、いくつかの一般的な落とし穴があります。 今日は、最もやっかいなものをいくつか特定し、よりスムーズな移行プロセスを期待して準備する方法を紹介します.
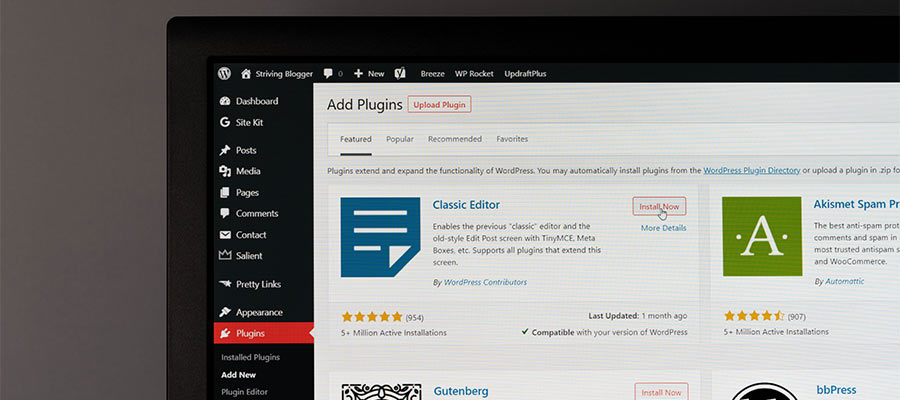
プラグインのニーズを確認する
新鮮な外観に加えて、再設計は、使用するプラグインの変更を意味する場合もあります. たとえば、SEO プラグインを切り替えることにしたとします。 または、メンバーシップ機能を追加する必要があるかもしれません。

場合によっては、特定のプラグインが不要になることがあります。 サポートされなくなったレガシー製品や、機能が今後サイトに含まれないプラグインを検討してください。
WordPress Web サイトは、あなたやクライアントの組織とともに進化します。 したがって、インストールしたプラグインを確認する価値があります。 再設計は、そのための絶好の機会です。
深く掘り下げて、まだ有用なプラグインと安全に削除できるプラグインを判断してください。 同時に、ミックスに追加する予定の新しいプラグインを書き留めます。
追加または削除した場合の影響を考慮することも重要です。 よくわからない場合は、ステージング環境でのテストが大きな助けになります。

コンテンツはどのように変化しますか?
Web サイトのコンテンツは、再設計中に大幅に変更される可能性があります。これはテキストだけではありません。 これらのタイプの編集は比較的簡単に行うことができますが、他の面では計画が必要です。
組織と体制
WordPress は、コンテンツ構造に関しては十分な柔軟性を提供します。 ページは複数の階層レベルに編成できますが、投稿とカスタム投稿タイプは複数の分類法に属することができます。
再設計中の変更は、かなり簡単なプロセスです。 ただし、メニューと内部リンクが適切に更新されていないと、問題が発生する可能性があります。 WordPress は通常、場所が変更されたコンテンツを指すことができますが、リンクが引き続き期待どおりに機能することを確認する価値はあります。
レイアウトとカスタム テンプレート
WordPress でカスタム ページ レイアウトを作成するには、いくつかの方法があります。 また、再設計の目標によっては、いくつかの調整が必要になる場合があります。
クラシック エディターを念頭に置いて Web サイトを構築した場合、再設計は切り替えを検討する良い機会です。 既存のコンテンツを Gutenberg ブロック エディターに変換するプロセスは、一般的にスムーズです。 変更したいコンテンツに触れるだけです。 他のすべてはそのまま動作するはずです。
以前にブロック エディターで作成されたレイアウトについては、同じままである必要があります。 古いテーマの一部として含まれていたカスタム ブロックがあることに注意してください。 インストールから削除しようと考えているブロック プラグインについても同じことが言えます。 そこでの変更は、意図しない結果をもたらす可能性があります。
Elementor またはその他のページ ビルダー プラグインで構築されたレイアウトも、プラグインを保持している限り、引き続き機能するはずです。 ブロック エディターへの移行を検討している場合は、追加の作業が必要になります。
最後に、カスタム テンプレートやカスタム フィールドに依存するレイアウトも考慮する必要があります。 カスタム フィールド データは、多くの場合、テーマ テンプレートの一部である必要があります。 その場合、必要なコードを新しいテーマに移動するか、カスタム ブロック内のフィールドを使用する必要があります。
コンテンツの編集と追加の追跡
常に更新される Web サイトでは、特定の課題が生じます。 再設計作業が別の WordPress インストールで行われている場合、本番サイトのコンテンツと矛盾する可能性があります。
ここでの危険は、再設計されたサイトの新しいコンテンツや最近編集されたコンテンツが失われる可能性があることです。 これにより、サイトの立ち上げ後に多くの追加作業が発生する可能性があります。何が欠けているかがわかれば.
コンテンツの多いサイトで作業する場合は、これを念頭に置いておく必要があります。 ありがたいことに、環境間のコンテンツ同期を管理する方法がいくつかあります。 データベースのエクスポート、プラグイン、Git などのバージョン管理システムが思い浮かびます。

散らばったデータのビット
良くも悪くも、多くの WordPress テーマにはテーマ固有のデータが含まれています。 また、技術者以外のユーザーにとっては少し便利ですが、移植性はあまり高くありません。 そのため、Web サイトを再設計するときに見落としやすくなります。
WordPress カスタマイザーを使用するテーマや、カスタム設定パネルを持つテーマが代表的な例です。 レプリケートするアイテムやアクセスする必要があるデータを書き留めます。 そこから、新しいサイトに移動するための計画を作成します。
これは、古いテーマのfunctions.phpファイル内にあるカスタム コード スニペットにも当てはまります。 内部にいくつかの重要な機能が隠されている可能性があります。 コピーして新しいテーマに貼り付けるのは簡単ですが、このコードをカスタム プラグインに追加することは、より将来性のあるソリューションです。
カスタム テーマを作成する場合、プラグイン関連の CSS をテーマのスタイルシートに追加することも一般的な方法です。 たとえば、カレンダー プラグインをブランディングに一致させるスタイルを作成できます。 それらを引き続き使用する場合は、新しいテーマ内で複製する必要があります。

ドラマなしで WordPress ウェブサイトを再設計する
WordPress Web サイトは多くのコンポーネントで構成されていますが、そのすべてがすぐに見えるわけではありません。 そのため、再設計中に 1 つまたは 2 つのことを簡単に見逃してしまいます。 しかし、これらの潜在的な落とし穴のほとんどは回避できます。
ドラマのない再設計への道は、既存の Web サイトを詳細に調べることから始まります。 サイトのプラグイン、テンプレート、および設定を参照します。 保持する必要があるテーマ固有のデータとコード スニペットを探します。
現在のコンテンツ構造を調べて、それがどのように変化するかを考えてください。 最後に、その過程で新しいコンテンツや編集されたコンテンツが失われないように計画を立てます。
上記の手順が、再設計プロジェクトのストレスを少し取り除くのに役立つことを願っています。 そうすれば、可能な限り最高の Web サイトの構築に集中できます。
