設計者をコードレビュープロセスに参加させることによるコラボレーションの向上
公開: 2022-03-10開発者とデザイナーの間のスムーズなコラボレーションは誰もが望んでいることですが、それは悪名高いほど難しいことです。 しかし、今日の高度なWebでは、分野を超えてコラボレーションすることなく、真に優れた製品を構築することは、不可能ではないにしても、困難です。 製品の構築にはさまざまなテクノロジーが必要であるため、プロジェクトの初期段階からすべての分野(開発者とデザイナー、コンテンツクリエーター、ユーザーエクスペリエンスストラテジスト)が深く関わっていなければ、製品は真に成功しません。 これが起こると、製品を構築するために必要なすべての終わりが自然に統合された全体になり、したがって素晴らしい製品になります。
このため、ウォーターフォールプロセスを実際に推進している人はもういません。 それにもかかわらず、早い段階で他の人々、特に他の分野の人々を巻き込むことは、恐ろしいと感じることがあります。 最悪のシナリオでは、「委員会による設計」につながります。
さらに、デザイナーとコンテンツストラテジストの両方が、唯一の創造的な天才が依然として理想的である分野のバックグラウンドを持っていることがよくあります。 他の誰かにあなたの仕事を証明してもらうことは、あなたの創造性に対する脅威のように感じるかもしれません。
では、滝を避けながら、委員会による設計のために自分自身を準備していないことを確認するために、どのように早い段階で人々を巻き込むことができますか? コードレビューについて学んだときに答えを見つけました。
あはは! 一瞬
2017年7月、私は2人の開発者と一緒にConfrereを設立し、すぐに最初のエンジニアを採用しました(私自身は開発者ではなく、UXまたはコンテンツデザイナーです)。 私たちのコラボレーションは驚くほどスムーズに進んでいたので、振り返りでは、繰り返しのテーマは、私たち全員が「正しくやっている」と感じたということでした。

私は同僚と一緒に座って、私たちが「正しくやっている」とは何かを正確に特定し、会社が成長し、チームが拡大してもその気持ちを維持できるようにしました。 私たちは、チーム全体が早い段階で関与していること、そしてお互いへのフィードバックに正直で明確であることに全員が感謝していることに気づきました。 CTOのDag-Ingeは、次のように述べています。 あなたは殴られているのではなく、ただ障害のリストを取得しているだけです。」
「ピア」という言葉は、私にああ瞬間を与えたものです。 UX、デザイン、コンテンツの分野で働く私たちには、コラボレーションに関して開発者から学ぶことがたくさんあることに気づきました。
コードレビューの形でのピアレビューは、ソフトウェアを構築する方法に不可欠です。 私にとって、コードレビューは、私たち自身の分野内でのコラボレーションを改善するためのインスピレーションを提供するだけでなく、分野や分野を超えてコラボレーションするためのモデルでもあります。
すでにコードレビューに精通している場合は、次のセクションをスキップしてください。
コードレビューとは何ですか?
コードレビューはさまざまな方法で実行できます。 今日、コードレビューの最も一般的な形式は、いわゆるプルリクエスト(gitと呼ばれるテクノロジーを使用)の方法で行われます。 以下に示すように、プルリクエストは、チームの他のメンバーに、開発者がメインコードベースとマージしたいコードを完了したことを知らせます。 また、チームはコードを確認できます。改善が必要な場合に備えて、コードがマージされる前にフィードバックを提供します。
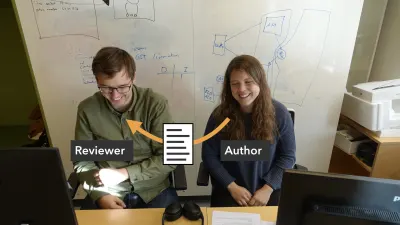
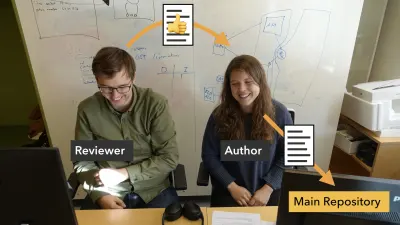
プルリクエストには明確に定義された役割があります。作成者とレビュー担当者がいます。

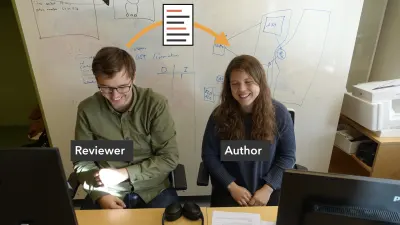
例として、シニアエンジニアのIngvildがConfrereのサインアップフローに変更を加えたとします。 メインコードベースにマージされて出荷される前に、彼女(作成者)はプルリクエストを作成して、CTO Dag-Inge(レビュー担当者)にレビューをリクエストします。 彼は彼女のコードに変更を加えることはなく、コメントを追加するだけです。

レビューで受け取ったフィードバックにどのように対応したいかは、Ingvild次第です。 彼女は、適切と思われる変更でプルリクエストを更新します。

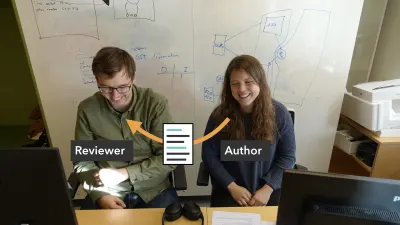
レビュー担当者がプルリクエストを承認すると、Ingvildは変更をメインコードベースとマージできます。

なぜわざわざコードレビューを行うのですか?
コードレビューを行ったことがない場合、上記のプロセスは官僚的に聞こえるかもしれません。 疑問がある場合は、コードレビューの利点に関する大量のブログ投稿と学術研究をご覧ください。
コードレビューは、私たちが行うことはすべて他の人からの精査に開かれているべきであり、そのような精査は脅威と見なされるのではなく、ワークフローの歓迎すべき部分であるべきであるという会社全体のトーンを設定します。
—フルストーリーの共同創設者、ブルースジョンソン
コードレビューはリスクを軽減します。 誰かにあなたの仕事を証明してもらうこと、そして誰かがあなたの仕事を証明することを知っていることは、エラーを取り除き、品質を高めるのに役立ちます。 さらに、一貫性を確保し、すべてのチームメンバーがより多くのコードベースに精通するのに役立ちます。
正しく行われると、コードレビューはコラボレーションとオープン性の文化も構築します。 他の人の作品を理解して批評しようとすることは、学ぶための優れた方法であり、あなたの作品について正直なフィードバックを得ることができます。
常に少なくとも2人でコードを確認することで、「私の」コードと「あなたの」コードのアイデアも削減されます。 それは私たちのコードです。
これらの利点を考慮すると、レビューはコードだけのものではありません。
コードだけでなく、すべての分野の原則を確認する
レビューでは、常に1人の著者と1人以上のレビューアがいます。 つまり、委員会による設計に陥ることなく、早い段階で人々を巻き込むことができます。
まず、有益なレビューを行うチームの能力に影響を与える2つの重要な要素について言及する必要があります。 必ずしもそれらを習得している必要はありませんが、少なくとも、次のことを目指す必要があります。
- あなたとあなたの同僚はお互いとお互いの規律を尊重します。
- あなたは自分の役割に十分な自信を持っているので、批判を与えたり受けたりすることができるように感じます(これはチームの心理的安全性にも関係しています)。
コードをレビューしていない場合でも、コードレビューの既存のベストプラクティスから学ぶことはたくさんあります。
私たちのチーム内では、レビューを行う際に次の原則を遵守するよう努めています。
- 著者ではなく、作品を批評します。
- 批判的であるが、好奇心と好奇心を持ち続ける。
- a)提案b)要件、c)議論または明確化が必要なポイントを区別します。
- ディスカッションをテキストから対面に移動します。 (ビデオカウント)
- 良い部分を賞賛することを忘れないでください! 賢く、創造的で、堅実で、独創的で、面白くて、素敵なものなどは何ですか?
これらの原則は、コラボレーションが非常にうまく機能している理由について話し合うまで、実際には書き留められていませんでした。 私たちは皆、すでに質問をしたり改善を提案したりすることが許され、期待されていると感じていました。私たちの動機は常に、他の人を批判することではなく、一緒に素晴らしいものを構築することでした。

私たちはどのようなフィードバックを提供しているかを明確にしており、お互いの良い仕事を称賛することも覚えていたので、レビューを行うことは意欲をそそるものではなく前向きな力でした。
例
私たちのチームが分野間およびプロセス全体でレビューをどのように使用しているかを理解するために、サインアップフローを作成したときに、チームのさまざまなメンバーが著者とレビュー担当者の役割をどのように切り替えたかを見てみましょう。
ステップ1:要件の収集
著者:井田(UX)
レビュアー: Svein(戦略)、Dag-Inge(エンジニアリング)、Ingvild(エンジニアリング)。

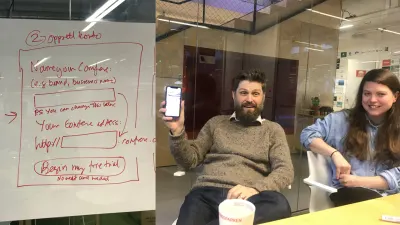
ホワイトボードセッションは、構造がない場合、疲れ果ててしまう可能性があります。 生産性と創造性を維持するために、ホワイトボードでのブレーンストーミングのように一見基本的なものであっても、作成者/レビュー担当者の構造を使用します。 この場合、サインアップフローの要件を考え出していたので、私が作成者になり、チームの他のメンバーがフィードバックを提供し、レビュー担当者として行動しました。 彼らはまた、私がステップ2で思いついたものを確認できることを知っていたので(調整、提案、改善の機会がたくさんあります)、私たちは迅速に作業し、2時間以内に要件に同意することができました。
ステップ2:マイクロコピーによるモックアップ
著者:井田(UX)
レビュアー: Ingvild(エンジニアリング)、Eivind(デザイン)、Svein(戦略)。

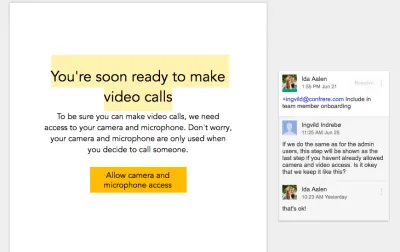
著者として、私はマイクロコピーを使用してサインアップフローのモックアップを作成しました。 サインアップフローは、ユーザーとエンジニアリングの両方の観点から意味がありましたか? そして、設計とフロントエンドの観点からフローをどのように改善できるでしょうか。 この段階では、すべての分野がフィードバックを提供しやすい形式で作業することが不可欠でした(Google Docsを選択しましたが、InvisionAppなどのツールを使用して行うこともできました)。
ステップ3:サインアップフローを実装する
著者: Ingvild(エンジニアリング)
レビュアー: Ida(UX)とDag-Inge(エンジニアリング)。
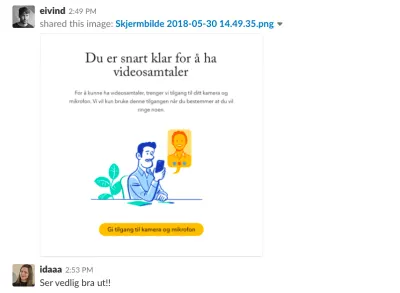
フロー、入力フィールド、およびマイクロコピーについて合意したので、それを実装するのはIngvild次第でした。 Surgeのおかげで、変更のプレビューURLを自動的に作成できるため、コードを読み取れない人もこの段階でフィードバックを提供できます。
ステップ4:ユーザーテスト
著者:井田(UX)
レビューア:ユーザー。

はい、ユーザーテストをレビューの形式と見なします。 新しく構築したサインアップフローを実際のユーザーと対面させました。 このステップにより、多くの洞察が得られ、その結果、サインアップフローの最も重要な変更が行われました。
ステップ5:設計
著者: Eivind(デザイン)
レビュアー: Ingvild(エンジニアリング)とIda(UX)。

ステップ5でデザインが突然ここに表示されると、ウォーターフォールプロセスのように見える場合があります。 ただし、デザイナーのEivindは、ステップ2からすでにレビュー担当者として関わっていました。彼はその段階で多くの有益なフィードバックを提供し、既存のモジュールを超えてサインアップフローの設計を改善する方法についても考え始めることができました。私たちの設計システムで。 このステップで、Eivindは、ユーザーテストで特定した問題のいくつかを解決するのにも役立つ可能性があります。
ステップ6:実装
著者: Ingvild(エンジニアリング)
レビュアー: Eivind(デザイン)、Ida(UX)、Dag-Inge(エンジニアリング)。
そして、実装に戻ります。
レビューが機能する理由
要約すると、作成者は常に1人だけなので、委員会による設計は避けられます。 早い段階でレビュー担当者としてさまざまな分野を関与させることで、ウォーターフォールプロセスを回避します。
人々は自分の懸念に早期にフラグを立てることができ、また後でどのように貢献できるかについて考え始めることができます。 明確に定義された役割は、プロセスを順調に進めます。
定期的なレビューのウォークスルー
コードウォークスルーからインスピレーションを得て、次の原則に基づいて、さまざまな焦点で定期的にレビューウォークスルーを実行します。
- ウォークスルーは一緒に行われます。
- 1人がレビューと文書化を担当します。
- アイデアは問題を特定することであり、必ずしもそれらを解決することではありません。
- 後で調査結果に簡単に対応できるように、できるだけ多くのコンテキストを提供する形式を選択してください(たとえば、視覚的なレビュー用のInvisionApp、テキスト用のGoogleドキュメントなど)。
アクセシビリティ監査、機能リクエストのレビュー、設計の実装の監査、ヒューリスティックなユーザビリティ評価の実行などのレビューウォークスルーを実行しました。
四半期ごとのアクセシビリティレビューを行う場合、アクセシビリティコンサルタントのJoakimは、最初にインターフェースとドキュメントを確認し、共有のGoogleスプレッドシートで見つかった問題に優先順位を付けます。 次に、Joakimは、彼が特定した最も重要な問題について説明します。
問題を解決するために顔を合わせて(または少なくともビデオで)会うことは、監督されている、または細かく管理されているという感覚ではなく、学習のための環境を作成するのに役立ちます。

リリースが予定されているものに常に縛られている場合、または受信トレイの上部にあるものを修正している場合は、レビューがそれを改善するのに役立ちます。 すでに行った作業を確認するために通常の半日を取っておけば、緊急になる前に問題を特定できます。 また、焦点を合わせ直して、優先順位が正しい方向に進んでいることを確認するのにも役立ちます。 あなたのチームは、既存の機能があなたの基準を満たしていると確信する前に、その新しい機能の構築を始めるべきではないかもしれません。
ユーザーテストはレビューの一形態です
コードレビューの重要な動機は、リスクを減らすことです。 変更を導入したり、製品に新しいものを追加したりするたびにそれを行うことで、何かが標準に達していない可能性があると思われる場合だけでなく、バグや標準以下の機能を出荷する可能性を減らします。 同じ観点からユーザーテストを見るべきだと思います。
ご覧のとおり、ユーザビリティに大きな問題がある出荷のリスクを減らしたい場合は、ユーザーテストをプロセスの一部にする必要があります。 UXデザイナーにインターフェースをレビューしてもらうだけでは十分ではありません。 いくつかの研究では、ユーザビリティの専門家でさえ、実際のユーザビリティの問題をすべて特定できないことがわかっています。 平均して、専門家によって特定された問題の3分の1は誤警報であり、実際のユーザーにとっては問題ではありませんでした。 しかしさらに悪いことに、ユーザーが実際に抱えていた問題の2分の1は、専門家によって見落とされていました。
ユーザーテストをスキップすることは、コードレビューをスキップすることと同じくらい大きなリスクです。
レビューは創造性への死を意味しますか?
デザイン、ユーザーエクスペリエンス、コンテンツの分野で働く人々は、多くの場合、美術学校や文学の学歴を持っており、唯一の創造者または創造的な芸術の天才が理想として歓迎されています。 歴史を振り返ると、これは開発者にも当てはまります。 時間の経過とともに、Web開発がより複雑になるにつれて、これは必然的に変化しました。
自分の奥深くから生まれる創造性のアイデアに固執する場合、レビューのアイデアは脅迫的または恐ろしいと感じるかもしれません。 誰かがあなたの半分完成した仕事に干渉しますか? 痛い。 しかし、創造性を、対話、コラボレーション、またはあらゆる形式のインスピレーション(外部からまたは内部のどこかから)を含む多くのソースから生まれる可能性があるものと考える場合、レビューは単なる資産であり機会です。
私たちがウェブのために何かを構築している限り、それが私たち自身の分野内であろうと他の人であろうと、他の人々と協力する方法はありません。 そして、良いアイデアはレビューを乗り切るでしょう。
一緒に素晴らしいものを作りましょう。
