あなたのクライアントがデザインを通してより多くの被リンクを得るのを助ける方法
公開: 2022-03-10ウェブサイトが検索でランク付けされるのに役立つものに関しては、特定の真実があります。 Googleが見たいのは:
- モバイルファーストのデザイン
- 速いページ速度
- 一流のセキュリティ
- ユーザーフレンドリーなナビゲーション
- 信頼性と専門知識
… とりわけ。 また、権限の高いWebサイトがWebサイトにリンクしていることも確認したいと考えています。
そして、あなたのクライアントが今バックリンクを取得することに夢中になっていないなら、ただ待って見てください。 それらは非常に切望されており、一部の企業はそれらを取得するために多大な努力をします。
明らかに、共有に値するものになるためには、コンテンツの品質がそこになければなりません。 ただし、ページの外観は、誰かがそのページへのリンクを共有することを決定したかどうかを左右する可能性もあります。
これがWebデザイナーとして役立つとは思わないかもしれませんが、間違いなくできます。 そして、この投稿は、バックリンクのこの素晴らしい探求に貢献する方法に関するいくつかのヒントを提供します。
権威のある情報源がリンクしたいサイトを設計する方法
バックリンクされたページの品質は、リンクしているWebサイトの品質と評判に反映される可能性があるため、信頼できるサイトは、バックリンクを誰に提供するかについて非常に慎重に選択する必要があります。
コンテンツは評判が良く、価値のあるものである必要があります。 それは交渉の余地がありません。 しかし、デザインも最高級でなければなりません。
あなたのクライアントのウェブサイトがリンクする価値のある信頼できる情報源として見られるのを助けることができるいくつかの方法を見てみましょう。
ヒント1:可能な限りデータを視覚化する
私の仕事の中で、他のWebサイトにリンクする最も一般的な理由の1つは、他のWebサイトが発見または所有しているデータを引用することです。 私は自分の主張を強化し、私が行っている議論に信頼を与えるためにこれを行います。
とはいえ、私が興味のあるトピックについて調査している組織は通常1つだけではありません。つまり、どのサイトにリンクする価値があるかを把握する必要があります。 そして、それは多くの場合、彼らがデータを視覚的にどれだけうまく描写しているかに帰着します。
明確にするために、私は単に統計データを参照しているのではありません。 これは、プロセスの内訳などにも関係します。 さまざまな企業が特定のタスクをどのように処理するかを調査していて、Webサイトにワークフローの優れた視覚的描写がある場合のように、そのページの方が価値があるため、そのページにリンクする傾向があります。
例を示しましょう。
人々がモバイルアプリをアンインストールする理由についての記事を書いているとしましょう。 私は、このようなものの理由であると私が考えるもののランダムなリストを引用したくありません。 私は証拠が存在することを知っているので、私を裏付けることができる情報源を探しに行きます。
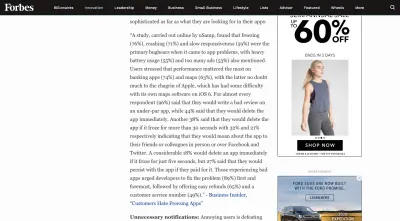
このテーマに関する私の調査では、同様の一連の調査結果を提示する2つの信頼できる情報源を見つけました。 この記事はフォーブスに掲載されました:

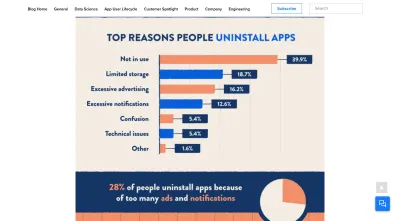
そして、このブログ投稿とインフォグラフィックはCleverTapによって公開されました:

2つの調査の両方に回答者のプールが多く、調査が最近行われたとしましょう。 その場合、私は調査結果が提示される方法に注意を向けます。
いつでもフォーブスよりもCleverTapを選ぶ理由はたくさんあります。
1つは、CleverTapが調査結果をユーザーフレンドリーな形式に変換したことです。 インフォグラフィックはプレーンテキストコンテンツよりも多くのエンゲージメントとシェアを獲得することを長年知っていました。 共有とリンクは2種類のエンゲージメントですが、通常は同じ理由で行います。
私たちはソースを信頼するか、コンテンツに何らかの価値を見出し、他の人にもそれを発見してもらいたいと考えています。
したがって、CleverTapはその調査結果のこの美しい内訳を提示したため、Forbesサイトの連続した段落よりも、探している事実をより迅速かつ効果的に特定することができました。 Forbesによるデータの表示では、基本的にコンテンツをコピーして自分のドキュメントに貼り付け、自分でフォーマットして何が起こっているのかを把握する必要があります。
誰もウェブサイトを通過するために働く必要がないのと同じように、誰も彼らのデータのために働く必要はありません。
「「
だから、それが一番の理由です。 CleverTapは、提示されているデータに対する特別な注意と配慮、およびそれを読む必要のある聴衆の理解を示しています。
2番目の理由は、フォーブスのページに広告が散らばっているからです。 1つが消えると、その場所に別の2つが表示されます。 それは気が散るし、コンテンツよりも利益を露骨に優先するウェブサイトに人々を送ることを私は信じていません。 繰り返しになりますが、リンク先のWebサイトは、リンク先のWebサイトの評判に影響を与える可能性があるため、独自に設計する際にはこれを考慮する必要があります。
フォーブスでCleverTapのページにリンクする最後の理由は、視覚的にデザインされたデータによって、自分でグラフィックを作成する手間が省けるからです。 データをそのまま引用できないわけではありませんが、なぜそうすべきなのですか? 読者が重要なデータポイントを見つけて、視覚的に呼び出すと理解しやすくなることを私は知っています。
さらに、私はすでにリンクされたWebサイトに彼らの作品のクレジットを与えているので、コンパニオンブランドのイメージを提供できることを嬉しく思います。 それは私の情報源にさらに信頼性を与えます。
ヒント2:長いページをスキャンしやすくする
「Googleで1位になるためには、2,000語の記事を書いてほしい」と絶えずやってくるクライアントがいます。
これは、一部が事実で一部がフィクションであるSEOの神話の1つです。 理由は次のとおりです。
GoogleのJohnMuellerは、TwitterでSEOについてのさまざまな仮定を確認するように求められることがよくあります(Google自体がSEOについて非常に厳しいため)。 そして、それは私たちがこのような有用な宝石を手に入れるときです:

それは私が私のクライアントに言うことですが、明らかにスナークはありません。 それは魔法のようにウェブページをランク付けする目標数の単語を打つことではありません。 検索インテントを一致させてから、必要に応じてトピックを完全に解凍するだけです。
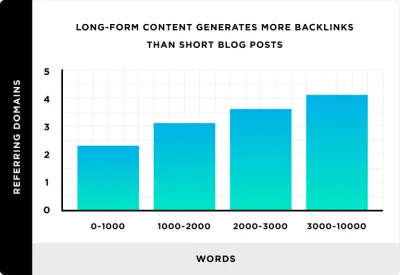
そうは言っても、Backlinkoからのデータは、長いページが検索で上位にランク付けされることを確認しています…

しかし、長いWebページのランクに役立つのは、膨大な量の単語ではありません。 これは、コンテンツが長いほど信頼性が高くなり、リンクに値するようになるためです。
おもしろいですよね?
したがって、これを知っていると、長いコンテンツ(リンク可能なページ、実際には情報ページやホームページを含む)をスキャン、読み取り、リンクするのが非常に簡単になるように、あらゆることを行う必要があります。 なぜなら、最も熱心な読者でさえ、ページを正しい方法でデザインしないと、重要な詳細を見逃したり、途中で諦めたりする傾向があるからです。
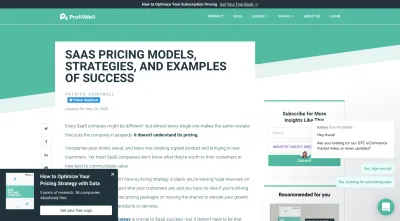
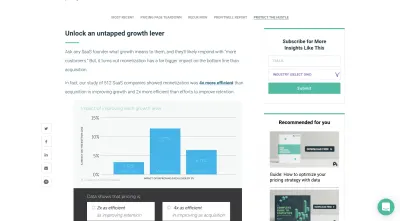
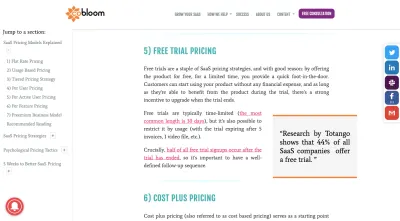
この例では、「SaaS製品の価格設定方法」で上位にランクされている長いブログ投稿の例を2つ紹介します。
MozBarによると、ProfitWellはそれを十分に処理し、93の外部フォローリンクを表示します。 これらは、SEOの価値をGoogleに渡すバックリンクです。これは、バックリンクプロファイルのおかげでウェブサイトが上位にランク付けされる方法です。
私がおそらくする必要があるのは、この記事が競合他社の1つとほぼ同じくらいリンクされていない理由を示すために、上記の折り畳みがどのように見えるかを示すことです。 ここにあります:

全体的なデザインに関して、ProfitWellは素晴らしいウェブサイトを持っています。 投稿のレイアウトも素晴らしい仕事をしているので、スキャンして読むのは簡単です。


このスクリーンショットだけで、次のようなテキストの機能強化を含め、デザイナーがページ上でどれほど効果的に魔法を使ったかを確認できます。
- ヘッダータグ、
- 太字および強調表示されたハイパーリンク、
- データの視覚化、
- 短い文と段落の構造、
- 箇条書きと番号付きのリスト。
しかし、それには多くの問題があり、それがバックリンクのコストになっていると私は信じています。
1つは、気を散らすものの圧倒的な量です。面倒なサイドバー、粘着性のあるソーシャル共有バー、却下する必要のあるチャットウィジェット、そして時々左下隅に付着する潜在顧客のポップアップです。 第二に、これは長い記事です。 人々がそれを完全に読みたい場合、特にモバイルで、それを完全に読み通すには多くのスクロールが必要になります。
ここで、Cobloomのページデザインが159の外部フォローリンクを持っている理由をお見せしましょう。

これは素晴らしく見えますよね? 常に存在する3つの粘着性の要素があります:
- 左側の粘着性のある目次、
- ToCバーの一部であるチャットウィジェット、
- ソーシャル共有ウィジェット。
しかし、ページの粘着性のある部分がコンテンツを危険にさらすことはありません。

実際、左側の目次は、ページを読みやすくします(これまでに行われた他のデザインの選択の中でも)。 読者は、ページを下にスクロールすることを気にせずに、興味のあるセクションをクリックできます。
このページでは不十分だと思うのは、モバイルエクスペリエンスだけです。 目次が表示されておらず、水平方向のサイズが適切に設定されていないかのように、ページが少しぐらついているように感じます。 したがって、これがモバイルでリンクに値するページであるという点では、ProfitWellの非常にモバイルフレンドリーな投稿と比較した場合はそうではないと思います。
しかし、それはあなたがこれから取り除くための良い教訓です。 粘着性のある要素をモバイルで賢く使用してください。 チャットウィジェットや潜在顧客のプロモーションバーで投稿を中断するのではなく、目次をその下に配置して、長いページのセカンダリ「ナビゲーション」として機能させます。
ヒント3:各ページのメタデータを「設計」する
ライターとして、私は自分のコンテンツ内に配置する適切なリンクを探すことに多くの時間を費やしています。 つまり、私の1日のかなりの部分が、Google、ソーシャルメディア、Feedlyが完璧な情報源を探し出すことに費やされているということです。
ウェブサイトの訪問者やソーシャルコネクションに最適なコンテンツを常に共有またはリンクできるように、オプションを絞り込む方法を推測できますか? ページのメタデータを使用して決定します。
Webページの外部の「イメージ」を気にするのは私だけではありません。 魅力的なソーシャルメディアコンテンツがそうでないものよりも多くのシェアを獲得していることを指摘する研究はたくさんあります。
したがって、より信頼性が高くユーザーフレンドリーに見えるようにページを設計することに加えて、より注意深く手入れされたように見えるようにメタデータを設計することをお勧めします。 ボタンを押したページのマイクロイメージを作成するのに時間をかけた場合、信頼できるWebサイトのソースを探している人は、あなたのWebサイトを詳しく見る可能性が高くなります。
そのため、これが発生する可能性を高めるために、いくつかのことをお勧めします。
まず、ページのメタデータが検索で完全に表示されるようにすることです。
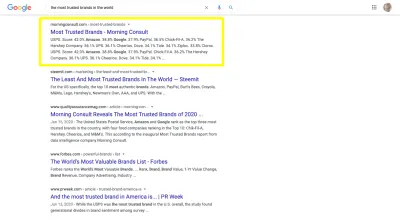
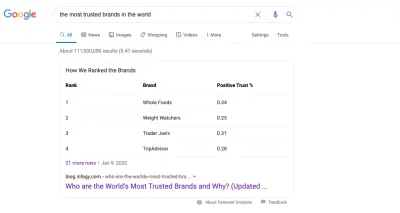
たとえば、Googleで「世界で最も信頼されているブランド」を検索すると次のようになります。

ほとんどの場合、メタタイトルは完全に表示されるか、少なくともページの内容と検索の意図にどのように答えるかの要点を理解できるため、すべて問題ありません。
ただし、無意味なものもあれば不完全なものもあるため、説明はそれほど素晴らしいものではありません。 両方の資質は、サイトの背後にいる人々がそれについて役立つ説明を書くのに十分気にかけていなかったことを示しています。 権威ある人物はこのようなことを気にかけます。
その理由の1つは、どのサイトを詳しく調べるかを彼らが理解するのが難しくなるためです。 偉大なものからまあまあを取り除くのに役立つ詳細が提供されていないので、すべてのトップランクのページを確認しなければならないのは苦痛です。 また、メタデータが入力されていない場合、ソーシャルメディアで共有したときにページの見栄えが悪くなる可能性があり、共有者はさらに作業を行ってクリーンアップする必要があります。
例を示しましょう:
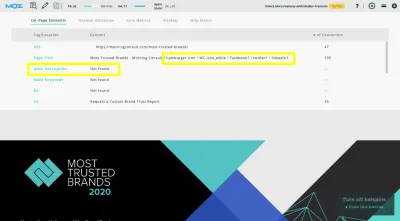
これは、MozBarがこの検索クエリで2位にランク付けされているモーニングコンサルトページから私に報告したものです。

ページタイトルには、ありがたいことに検索結果に表示されないアイコンが多数含まれています。 ただし、メタディスクリプションは存在しません。 これが、Googleがページに関する説明を取得しようとしたときに、レポートの結果からこの混乱を引き起こした理由です。
「USPS。 スコア:42.0%アマゾン。 38.8%グーグル。 37.9%PayPal。 36.5%チックフィレイ-A。 36.2%ハーシーカンパニー。 36.1%UPS。 36.1%チェリオス。 鳩。 34.1%潮汐。 34.1%Ziploc。 33.8%クロロックス。 USPS。 スコア:42.0%アマゾン。 38.8%グーグル。 37.9%PayPal。 チックフィレイ-A。 36.2%ハーシーカンパニー。 36.1%UPS。 36.1%チェリオス。 鳩。 34.1%潮汐。 34.1%...」
メタデータがこれほど乱雑である場合、ページも乱雑であると信じて、誰かがサイトをクリックするのを防ぐのに十分かもしれません。
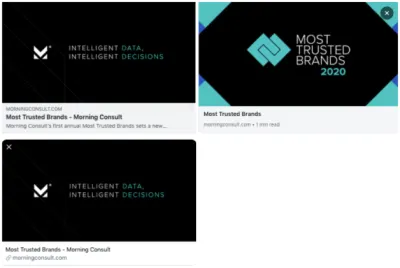
共有可能性については、メタデータの欠如も問題を引き起こします。 Facebook、LinkedIn、Twitterでこのページが(この順序で)どのように表示されるかを次に示します。

共有のうちの2つは、ブランドのロゴとタグラインを引き込みますが、ページの注目の画像は引き込みません。 共有のうちの2つは説明をまったく表示しませんが、もう1つはページの最初の文の抜粋を表示します。
繰り返しになりますが、この細部への注意の欠如は、共有者にとってより多くの作業を生み出すことになり、それは彼らがそれを共有しないのに十分な理由かもしれません。 または、そのWebサイトから何も共有しないでください。
ページを検索でリンクに適したものに見せるために最後にできることは、スキーママークアップを使用することです。 「世界で最も信頼されているブランド」の(Infegyからの)#1ページは、(メタデータの記述に加えて)これをうまく処理しました。 結果は素晴らしく見えます:

今日書いている記事にこのデータが必要な場合、ページとそのメタデータが作成者によって非常に注意深く作成されていることは明らかなので、おそらくこの作品にほとんどの努力を集中することになります。
要約すると、検索用にサイトのリンクに値するページを設定するときに注意する必要がある3つのことがあります。
- 完全なSEOメタデータを含めます。
- 関連性が高く説明的なページに注目の画像を添付します。
- 可能な限りスキーママークアップを使用してください。
まとめ
あなたはバックリンクにあまり関心がないかもしれませんが、あなたのウェブサイトの所有者は確かに彼らがグーグルで行使する力の風を捕らえるとそうなるでしょう。 ページのリンク可能性の多くはコンテンツの品質に依存しますが、特定のデザインの選択もコンテンツに影響を与える可能性があります。 したがって、これらの戦略をSEOに適した設計プロセスに追加し、クライアントがこれらの非常に切望されているトップランクのスポットを主張できるようにします。
