クリックアラウンド:円形マウスカーソルの使用
公開: 2020-04-01つい最近、私たちはマウスカーソルの小さな傾向について話し合い、孤独であるが人目を引く効果の12の例を調査しました。 今日、それは再び脚光を浴びていますが、今回は別の興味深いアイデアがあります。
Webデザイナーは、画面上を移動するための唯一のデバイスをいじくり回す傾向があるようです。 間違いなく、カーソルは最近人気が高まっています。 この理由はさまざまです。通常のすべてから離れたいという単純な願望から始まり、ウェブをより良い場所にするという燃えるような野心で終わります。
私たちはインタラクティブなインターフェースの時代に足を踏み入れました。 マウスカーソルは、これらすべての壮大なソリューションの不可欠な部分です。 現在の要求を満たし、シームレスなエクスペリエンスの作成を支援するために、いくつかの変更が行われるのは当然のことです。
退屈な矢を捨てて、円など、よりエレガントで洗練されたものを選ぶことで、その形を実験する時が来たようです。 丸い形は、インタラクティブなキャンバスやアニメーションを備えた最新のインターフェースに理想的に溶け込みます。 それは自然で優雅な感じがします。 そして、それは常に迫っています–目立たないように注目を集めています。
ラストアートプロジェクト/マラカ
Last ArtProjectsとMarakaについて考えてみましょう。彼らのチームはこの小さなトレンドを活用しています。
Last Art Projectsには、ラインスタイルのイラストと中空の装飾が施された美しいツートンカラーのテーマがあります。 ここで、カーソルは概念と完全に一致しています。 2つの円で構成されています。 前面のリングはカーソルですが、背面のくまは尾です。 一緒にそれらは自然に画面に注意を向けるターゲットのように見えます。

マラカはカーソルの形を変更しましたが、装飾目的だけではありません。 ここでは、オンライン訪問者の視覚的な手がかりとして使用されます。 したがって、スライドを循環したいことを感知すると、左矢印または右矢印が表示されます。 また、リンク、キャプション、ナビゲーションなどのターゲット領域に到達すると、通常の実線の円(比較的大きな半透明の二次円)に変わります。

どちらの例も、単純な円形がどのように驚異的な効果をもたらすかを示しています。 それはその振る舞いにおいてとても自然でエレガントなので、それらの現代の贅沢のすべてにとって理想的なパートナーのように感じます。 他の素晴らしい例も考えてみましょう。
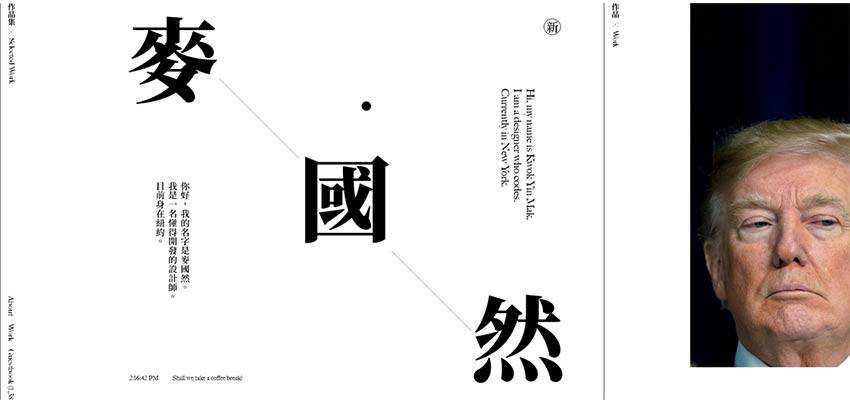
Kwok Yin Mak
Kwok Yin Makは、伝統的な白黒のカラーリングと垂直のリズムを備えた広々としたデザインです。 ここで日本のキャラクターがショーを盗みます。 洗練された本格的な雰囲気です。 認める必要があります。デフォルトの矢印の形はここでは原始的に見えますが、円形は別の問題です。 それはすべての細部とうまく遊び、家にいるように感じます。

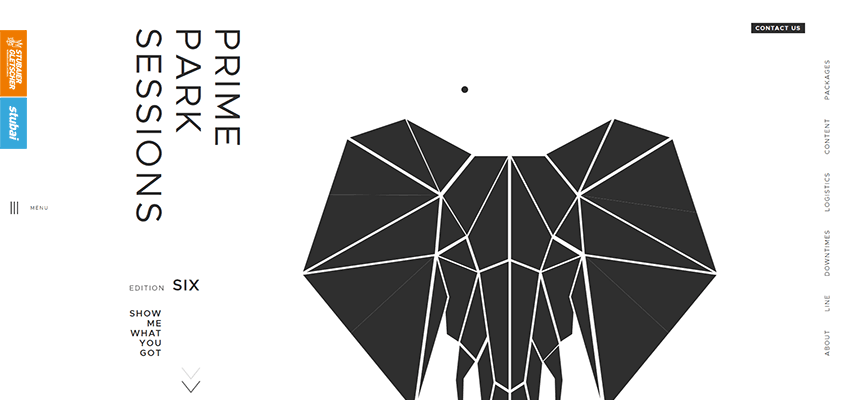
プライムパークセッション
プライムパークセッションのデザインは、美しい幾何学的な美学が特徴です。 複雑な多角形の象、側面に配置された垂直ナビゲーション、および大量の空白。 ここでは、カーソルの小さな黒い点が手袋のようにフィットし、テーマを巧みに満たしています。

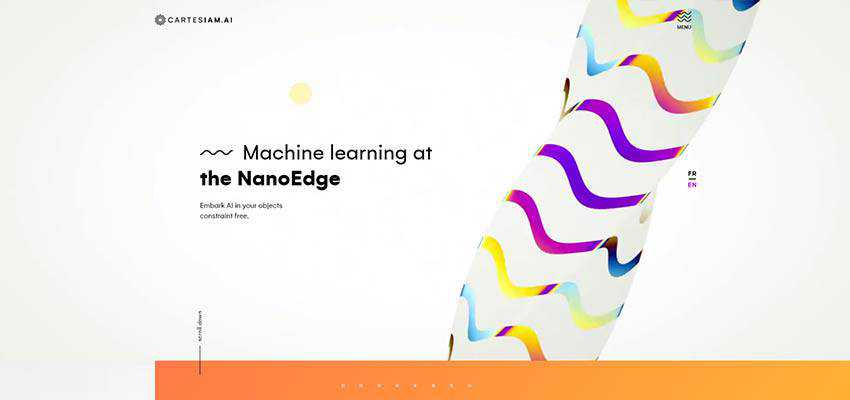
カルテシアム
雄大な波の形は、カルテシアムのトーンを設定します。 ヒーローエリアは、明るく流れるような美しい抽象的なアニメーションが特徴です。 ここで、マウスカーソルは、中程度の透明度を持つ比較的大きな円です。 その神聖な曲線と滑らかな振る舞いのおかげで、それは自然に目を引くと同時に、気の利いた側近に完全にフィットします。

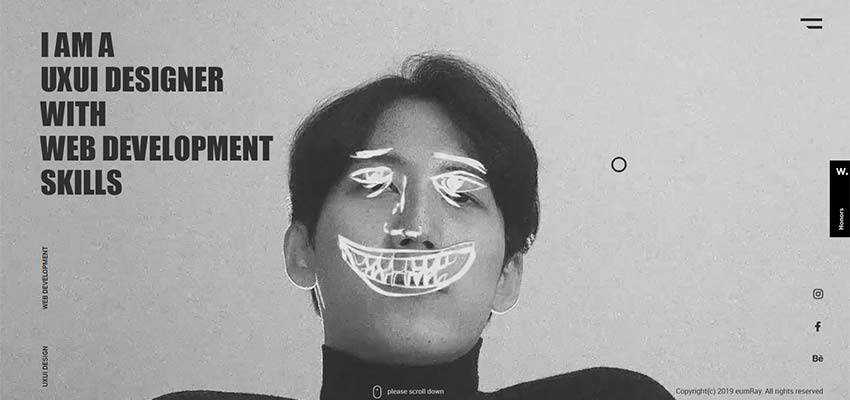
ウムレイ
Eum Rayのポートフォリオには、ある程度の個性があります。 アーティストは彼の内なる天才を見せたがっています。 したがって、ここのすべてがよく考えられていることは驚くべきことではありません。 マウスカーソルでさえ、その中空のスタイルと円形で群衆から際立っています。

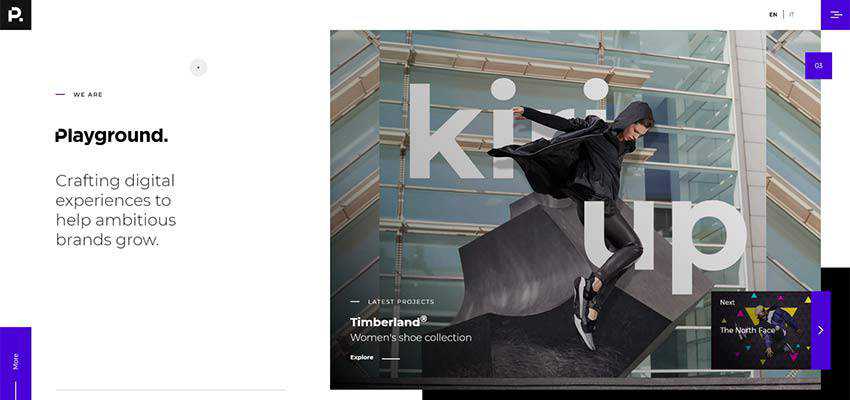
遊び場
この傾向は、優先順位を特定するためにも使用され、重要な詳細に視覚的な重みを追加します。 遊び場を見てください。
Playgroundの背後にあるチームは2つのサークルを採用しています。 小さな円はカーソルとして使用され、大きな円は「フォロワー」として機能します。 これらを組み合わせることで、画面全体の動きがより目立つようになります。 それだけではありません。ポインタには2種類の動作があります。 カーソルがスライダー、ハンバーガーボタン、またはリンクに当たると、カーソルが大きくなり、これらの要素の重要性を示唆します。 それらの領域を離れると、通常のサイズに縮小され、訪問者はそれほど面倒なことなくインターフェイスを探索できます。

タッペッツェリアノヴェチェント
Tappezzeria Novecentoには、大きな画像とたくさんのコンテンツを備えたコンテンツの多いヒーローエリアがあります。 デザインの背後にあるチームがカーソルをより目立たせることを決定したのは当然のことです。 Playgroundの場合と同じように、2つの円があります。1つはカーソル自体で、もう1つはその尾です。 また、同様のカラーリングが施されているため、完璧な仕上げになります。

マラードとクラレット
マラードとクラレットは、最も一般的なタイプのWebサイトでも、円形のマウスカーソルがその場所を見つけることができることを証明しています。 実際には、2つの丸い形があります。 1つ目はフッターセクションへのリンクで、これもある種のロゴタイプです。 もう1つはマウスカーソルです。 小さくて元気です。 これにより、このブログのユーザーエクスペリエンスは通常よりも少し面白くなります。

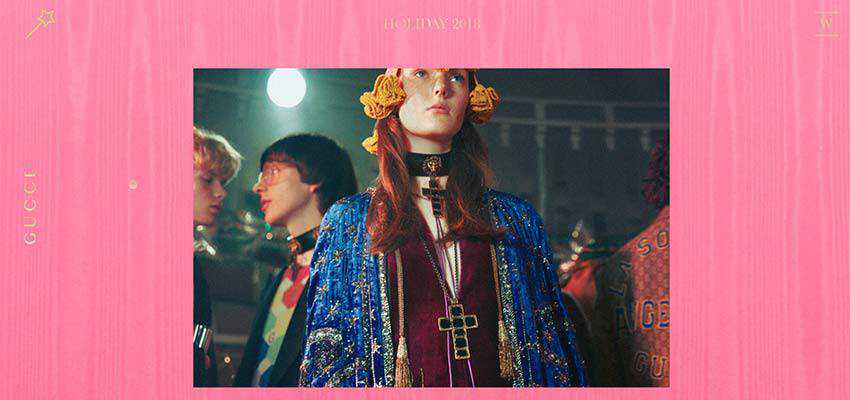
グッチからの贈り物
ここでのビッグネームですが、残念ながら従うべき良い例ではありません。 グッチによるギフトにも円形のマウスカーソルがあります。 それは確かにここにその魅力を追加し、ダイナミックなキャンバスとの相互作用はより自然に感じます。 ただし、背景と前景のコントラストが低いと、ユーザーエクスペリエンスが損なわれます。 金色の円は、ピンクの背景に対してかろうじて知覚できます。 それは残念です。

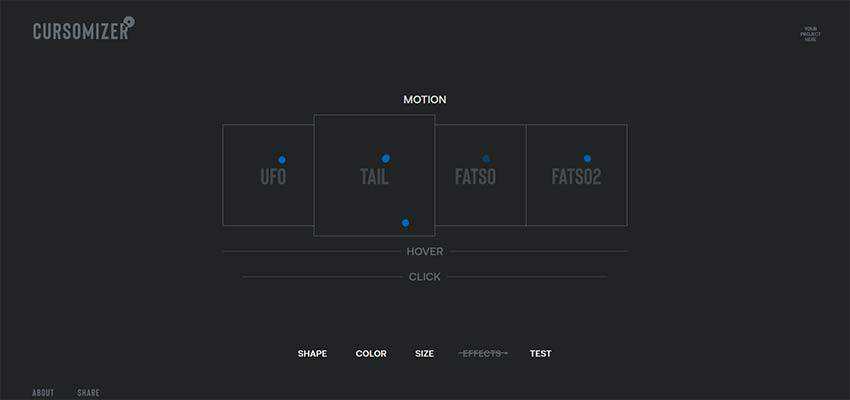
ボーナスツール:カーソマイザー
一般的な矢印の形をしたカーソルを捨てる準備ができている場合は、1つのエキサイティングなプロジェクトをチェックしてください。 それはCursomizerと呼ばれます。 そしてそれはそれが言うことをします–あなたがカーソルをカスタマイズすることを可能にします。 カーソルのサイズ、色、ホバー効果、クリック効果を設定し、ライブプレビューで最終的な外観と動作を楽しむことができる小さな遊び場です。 とても便利です。

サークルについて何かがあります
私たちが適切な信用を与えないことがある些細なことを見るのは常に楽しみです。
もちろん、多くのカスタマイズされたカーソルを見てきました。 ただし、円形のポインターには神聖なものがあります。 まるで彼らが舞い上がり、画面全体を優しく動くように感じます。 別の小さなトレンド、別名円形のマウストレイルと並行して、それらはさらに洗練されたように見えます。
