ボタンがボタンではないのはいつですか?
公開: 2022-03-10ユーザーがクリックして何かが発生するインターフェースの一部があるとします。 私にはボタンのように聞こえますが、今のところ「クリック感のあるもの」と呼びましょう。 私はあなたがそれがボタンでもあると確信していることを知っています:それは丸みを帯びており、素敵なトマトの色で際立っており、相互作用するように求めています。 しかし、少し考えてみましょう。 長期的には時間を節約できると私は約束します。

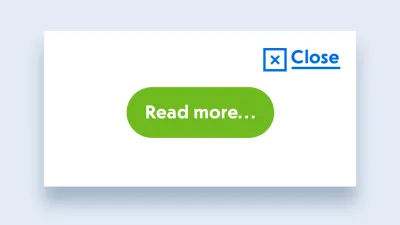
このクリック感のあるテキストが「続きを読む」で、クリックするとユーザーが別のページの記事に移動した場合はどうなりますか? うーん。 また、ポップアップダイアログを閉じる青い下線付きの単語「閉じる」があった場合はどうなりますか? 青くて下線が引かれているからといってリンクなのか? もちろん違います。

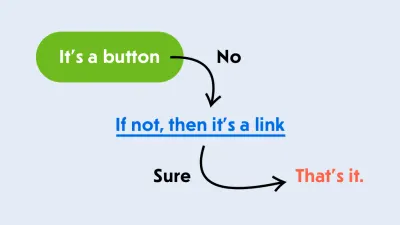
うわあ! 見ただけではリンクなのかボタンなのかわからないようです。 それはクレイジーです! 適切な要素を選択する前に、これが何をするのかを理解する必要があります。 しかし、それがまだ何をしているのかわからない場合、または単に混乱している場合はどうなりますか? さて、私たちにとって便利なフローチャートがあります:

- ボタンです。
- そうでない場合、それはリンクです。
- それでおしまい。
それで、すべてがボタンですか? いいえ。ただし、同様の方法でクリックまたは操作できるほとんどすべての要素のボタンからいつでも開始できます。 また、別のページへのナビゲーションなど、何かが足りない場合は、代わりにリンクを使用してください。 いいえ、ポインタはそれを<a href>にする理由ではありません。 cursor: pointer 。

了解しました。 <button>ボタンです—同意します。 テンプレートに入れて、デザインに応じてスタイルを設定しましょう。パディング、丸め、トマトの塗りつぶし、白いテキスト、さらにはフォーカススタイルもあります。 ああ、それはあなたのとてもいいです。
<button type="button" class="button"> Something </button> <style> .button { display: inline-block; padding: 10px 20px; border-radius: 20px; background-color: tomato; color: white; } .button:focus { outline: none; box-shadow: 0 0 0 5px #006AE3; } </style>それは長くはかからなかった。 お腹が空いたので、すぐに作って昼食を取りたいと思っていました。 さて、それがどのように見えるかを見て、始めましょう。

何てことだ! ブラウザに問題があります。 なぜこのボタンはとても醜いのですか? bodyを明示的に16pxに設定していても、テキストは小さく、 font-familyも間違っています。 愚かな疑似影のある丸みを帯びた境界線は非常にレトロなので、まだトレンドではありません。
ああ、それはブラウザのデフォルトのスタイルです。 慎重に元に戻すか、Normalize.cssまたはReset.cssを追加する必要があります…または、 <div>を使用して忘れることもできます。 問題を迅速に解決することは、彼らがあなたに支払うものではありませんか? あなたはお腹が空いていて、これはまったく役に立たない。 しかし、あなたはプロです。自分をまとめて考えてください。
とにかく<button>と<div>の違いは何ですか? 組み込みの<button>はインタラクティブな要素であり、対話できることを意味します。 それは深いです。 クリックしたり、キーボードを使用してフォーカスしたりできます。また、スクリーンリーダーにアクセス可能なbuttonの役割を伝え、ユーザーがボタンであることを理解できるようにします。
印象的! HTMLの<button>要素を知っているだけでなく、ARIAとスクリーンリーダーのサポートについても知っています。 VoiceOverまたはNVDAを試して、インターフェイスへのアクセスのしやすさをテストしたこともあります。
だから、あなたはトリックをすることにしました。 ブラウザのスタイルを台無しにすることはなく、要素を必要とする可能性のあるユーザーにとって適切なインタラクティブボタンのように見せることができます。 それは賢いです!
<div class="button" tabindex="0" role="button"> Something </div> これで、見た目が正しくなるだけでなく、 tabindex="0"属性のおかげでキーボードからフォーカスできるようになり、 role="button"を賢く追加したため、スクリーンリーダーは適切なボタンとして扱います。 Git commit && push then! このことにはいくつかの追加のタスクがありますが、スタイリングは完了です。 何がうまくいかない可能性がありますか? 昼食の時間。 よし、行こう!
1時間後…
素敵なランチでした! クリックの多いものに戻りましょう。 先に進む前に、いくつかのタスクを完了する必要があります。 見てみましょう…ボタンがクリックされたらdoSomething関数を呼び出す必要があり、クリックできないようにボタンを無効にする方法があるはずです。 簡単そうですね。 このボタンにイベントリスナーを追加しましょう。
<script> const buttons = document.querySelectorAll('.button'); [...buttons].forEach(button => { button.addEventListener('click', doSomething); }); function doSomething() { console.log('Something!'); } </script>終わり。 これで、ユーザーはデスクトップ上でマウスでクリックし、タッチスクリーン上で指でタップすることができます。 クリックイベントは確実に発生し、たくさんの何かが表示されます! コンソールで。 次のタスクは何ですか?

持続する! キーボードユーザーでも同じように機能することを確認する必要があります。 ボタンにこのtabindex="0"があるため、フォーカスを合わせることができます。フォーカスを合わせると、ユーザーはスペースバーまたは「Enter」キーを押して、アタッチしたものをトリガーできるようになります。
したがって、すべてのキーアップをキャッチするために別のイベントリスナーをアタッチする必要があり、特定のキーに対してのみ関数をトリガーします。 タッチデバイスはすべてのタップをクリックに変換するのに十分スマートであることを神に感謝します。 そうでなければ、たくさんのタッチイベントも添付する必要があります。
<script> const buttons = document.querySelectorAll('.button'); [...buttons].forEach(button => { button.addEventListener('click', doSomething); button.addEventListener('keyup', (event) => { if (event.key == 'Enter' || event.key == ' ') { doSomething(); } }); }); function doSomething() { console.log('Something!'); } </script>ふぅ! これで、クリック感のあるものにキーボードから完全にアクセスできるようになりました。 私はあなたをとても誇りに思っています! そしてJavaScriptは本当に魔法のようなものです—それなしで私たちは何をするでしょうか?
了解しました。最後のタスクは次のとおりです。「ボタンの外観と動作を無感覚に変更する無効状態にする必要があります。」 麻痺? それは灰色で相互作用に反応しないことを意味していると思います。 OK、BEM命名を使用してスタイルシートに状態を追加しましょう。
<div class="button button--disabled" tabindex="0" role="button"> Something </div> <style> .button--disabled { background-color: #9B9B9B; } </style> 
それは私には快適に無感覚に見えます。 ボタンを無効にする必要がある場合は常に、ボタンをbutton--disabledにする修飾子を追加して灰色にします。 しかし、それはまだ十分に無感覚ではありません。それでも、ポインターとキーボードの両方から焦点を合わせてトリガーすることができます。
くそー、これはトリッキーになっています。
それだけでなく、ボタンはタブ順でアクセスできないようにする必要があります。つまり、 tabindex属性がそこにあるべきではありません。 そして、ボタンが無効状態になっているかどうかを確認してから、機能のトリガーを停止する必要があります。 また、この修飾子は動的に適用できます。 CSSがその場で要素をセレクターと照合し、スタイルを適用することは問題ではありませんが、このボタンの他の変更をトリガーするために、ある種のミューテーションオブザーバーが必要になる場合があります。
私は当然知っている? これは、機能をトリガーし、無効状態になっている単純な小さなボタンだと思いました。 私たちはアクセシビリティなどすべてを正しく実現しようとしましたが、今ではこのうさぎの穴の奥深くにいます。
持ち帰り用の食べ物を手に入れましょう。 これを終えて適切にテストするまでに、私たちは夕食のために家に帰ることはありません。 血まみれのW3C! なぜ彼らは私たちの生活を楽にしてみませんか? 彼らが私たちを気にかけているかのように!
実際のところ、彼らは…
この混乱に飛び込む前に、少し前に戻りましょう。 <button>要素を使用してこれらのことを実行してみませんか? ブラウザの醜いスタイルだけでなく、いくつかの便利なトリックがあります。 ああ、 type="button"忘れないでください。type type="submit"がデフォルト値であるため、ポップアップの[閉じる]ボタンが誤ってフォームを送信しないようにする必要があります。
どうやら、 <button>にフォーカスがあり、スペースバーまたは「Enter」キーが押されると、モバイルデバイスがタップ、パット、リック、またはその他の受信可能なものを取得したときと同じように、 clickイベントがトリガーされます今日。 コード内のイベントリスナーが1つ少なくなっています。 良い。
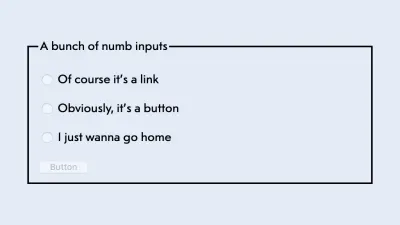
// A click is enough! button.addEventListener('click', doSomething); 無効状態の場合、 disabled属性は、 <button>要素、および<fieldset>を含むすべてのフォーム要素で使用できます。 冗談じゃない。 親の<fieldset>に単一の属性を適用するだけで、グループ化された一連の入力全体を無効にできることをご存知ですか?

<fieldset disabled> <legend>A bunch of numb inputs</legend> <p> <label> <input type="radio" name="option"> Of course it's a link </label> </p> <p> <label> <input type="radio" name="option"> Obviously, it's a button </label> </p> <p> <label> <input type="radio" name="option"> I just wanna go home </label> </p> <button type="button">Button</button> </fieldset>今、あなたは知っています! この属性は、フォーム要素のすべてのイベントを無効にするだけでなく、タブオーダーからそれらを削除します。 問題が解決しました!
<button disabled type="button" class="button"> Something </button> しかし、待ってください、もっとあります! また、CSSで:disabled疑似クラスをトリガーします。つまり、BEM修飾子を削除してスタイルを宣言し、代わりに組み込みの動的修飾子を使用できます。
.button:disabled { background-color: #9B9B9B; } ブラウザの醜いスタイルに関しては、1つのボタンを修正するためにすべてのNormalize.cssを使用する必要はありません。 知恵の源としてそれを使用してください:以下の3つの余分な行は、 <div>との厄介な違いのほとんどを修正します。 さらに必要な場合は、そこから関連する部分をコピーできます。
.button { font-size: 100%; font-family: inherit; border: none; }終わり。 結局のところ、HTMLはそれほど悪くはありません!
しかし、それが時々あなたを驚かせるならば、答えのためにHTML仕様をチェックすることを忘れないでください。 それは何年にもわたってずっと友好的になりました、そしてそれは良い使用法とアクセシビリティの例でいっぱいです。 そしてもちろん、古き良きHTML5 Doctorは、 <section> >要素と<article>要素の違いを理解し、ドキュメントのアウトラインがまだ重要であるかどうかを確認するための信頼できる場所です(実際にはそうではありません)。 また、MozillaによるHTMLドキュメントを読むことになる可能性が高く、後悔することもありません。
これでこのタスクは完了です。 次は何ですか? 検索フィールド付きのドロップダウンカルーセルカレンダー? ああ、私の! それで頑張ってください。 ただし、覚えておいてください。 <button>はあなたの友達です!
SmashingMagの詳細:
- より良いボタンをデザインする方法
- 包括的なトグルボタンの構築
- ゴーストボタンのデザイン:これは本当にまだ物ですか(そしてなぜ)?
- デザインパターン:ルールを破るときはOK
