WordPressWooCommerceストアを構築するための完全ガイド
公開: 2017-12-27あなたはオンラインストアを始めたいと思っていましたか? 多分それは数日、数ヶ月、あるいは数年の間あなたの心にありました。
私たちは、店を始めるという仕事が聞こえるか、または圧倒されるように見えるかもしれないことを知っています。 WooCommerceのようなプラットフォームのおかげで、WordPressWebサイトにeコマースストアを構築することがこれまでになく簡単になりました。
なぜWooCommerceなのか?
ご存知かもしれませんが、WordPressでeコマースサイトを構築するために使用できるプラグインはかなりたくさんあります。 WP eコマース、Jigoshop、およびEcwidは、多くのオプションのほんの一部です。 なぜWooCommerceを選ぶべきなのかまだ疑問がある場合は、次の理由があります。
- WooCommerceは無料です
- ストアに追加できる拡張機能は何百もあります
- テンプレートまたはカスタムデザインを使用できます
- セットアップと使用は非常に簡単です
- あなたはあなたのサイトを所有し、管理しています
- 開発者に優しい
- 好きなようにカスタマイズしてください
無料で比較的使いやすいという大きなメリットに加えて、WooCommerceでは非常に多くのカスタマイズオプションを利用できます。 非常に大きな市場シェアを持っているため、WooCommerceサイトに機能を追加するために、何百人もの開発者とさらに多くのプラグイン/拡張機能が開発されています。 通常のWordPressページと同様に、事前に作成されたテンプレートを使用するか、独自のカスタムコード化されたデザインを使用するかを選択できます。 WooCommerceが提供する制御の程度が気に入っています。特に、他のeコマースソリューションとは異なり、WooCommerceを使用すると、機能、データ、セキュリティを完全に制御できます。
さらに、あなたはほとんど何でも売ることができます! 含む:
- 本、ソフトウェア、コースなどのデジタル製品。
- サービス
- 物理的な製品
- 物理製品または仮想製品のサブスクリプション
- アフィリエイト製品
- ドロップシッピング製品
- 可変/カスタム製品
- 予約の予約
オプションは無限大です。 値札をつければ何でも売れます! 無料の製品を「販売」することもできます。 いくつかの簡単な手順の後、あなたはあなたのウェブサイトの現金化を始めることができます!
必要なもの:
- WordPressのウェブサイト
- WooCommerce(無料のオープンソースプラグイン)
- 販売する製品
- 製品タイプの税法に関する知識
- PayPalアカウント(推奨)
- ストライプアカウント(推奨)
どうやって始めるのか
WooCommerceを使用してeコマースストアを構築することを決定し、セットアップを開始すると、このプラグインがいかに簡単で直感的であるかがわかります。
ステップ1 :
プラグインページでWooCommerceを検索し、インストールしてアクティブ化します。

ステップ2 :
有効にすると、セットアップウィザードが画面にポップアップ表示され、WooCommerceストアをセットアップするためのいくつかの初期手順が案内されます。

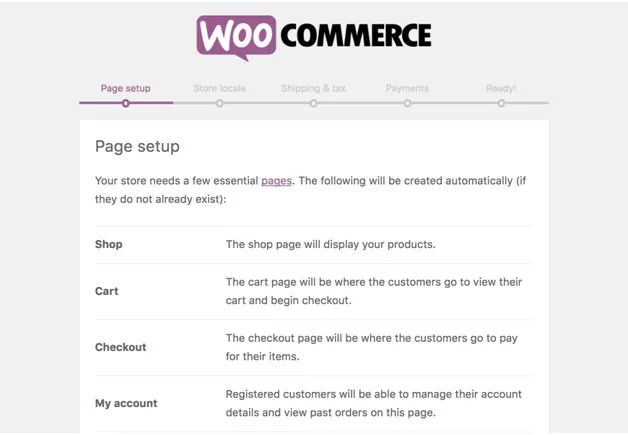
ページ設定
まず、WooCommerceがストアに必要ないくつかのデフォルトページを作成できるようにする必要があります。 これには、「マイアカウント」、「カート」、および「チェックアウト」ページが含まれます。 作成されると、これらはWordPress管理者の[ページ]タブに表示されます。
ストア設定
次に、ストアの拠点、ストアが販売する通貨、配送用の測定単位など、いくつかのストア設定を設定するように求められます。 物理的な製品を販売しない場合は、これらの測定単位についてあまり心配する必要はありません。標準に設定するだけです。

税金
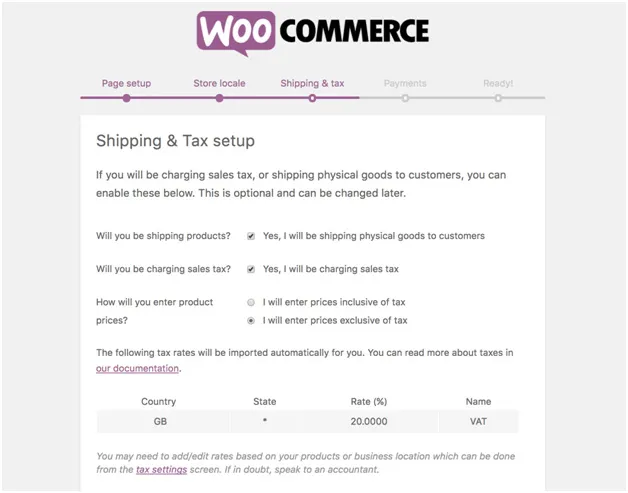
次に、税金を設定するように求められます。 このステップは非常に重要なので、急いで実行しないでください。 WooCommerceは、提供された事前情報を使用して税金を計算しますが、計算が正しいことを常に確認し、必要な変更を加える必要があります。 税の設定についてよくわからない場合は、それらをスキップして、調査を行うか、税の専門家に相談するまで先に進んでください。 製品の性質に合った正しい税設定がわかったら、いつでもWooCommerce設定ページに戻って入力できます。 これらを正しく設定しないと、後で対処するのが面倒になる可能性があります。

まず、商品を発送するかどうかを選択できます。 チェックボックスをオンにすると、WooCommerceは残りの配送オプションを入力します。
次に、税金を請求するかどうかを選択できます。 幸い、WooCommerceは、以前に設定した店舗の場所に基づいてこれらを設定するのに役立ちます。
税金を請求する予定の場合は、[はい、消費税を請求します]の横のチェックボックスをオンにします。 次に、新しいボックスのセットが表示され、WooCommerceが税の設定を入力します。
注:WooCommerceは税の設定を事前に入力しますが、税の専門家に確認する必要があります。 前に述べたように、ここでの小さな間違いは、後で多くの頭痛の種をもたらす可能性があります。
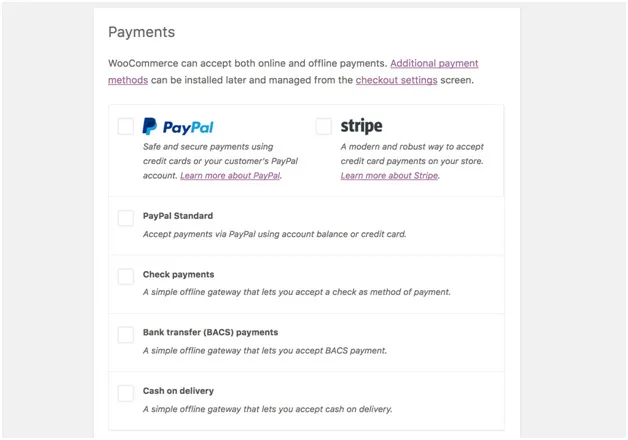
支払い
最後の設定手順は、支払いを設定することです。 WooCommerceには、代金引換、PayPal標準、小切手、銀行振込、Stripeの5種類の支払い方法のオプションがあります。

このステップでは、希望する支払い方法を有効にすることができます。
ほとんどのオンライン買い物客はPayPalまたはクレジットカードを使用して購入の支払いを行うため、 PayPalとStripe(クレジットカードプロセッサ)を有効にすることをお勧めします。
注:PayPalとStripeをオンにすると、WooCommerce管理者に両方のアカウントオプションが入力されるため、アカウントを接続するには、支払い設定ページにアクセスする必要があります。 PayPalとStripeを受け入れるには、これらのそれぞれにアカウントが必要です。 良いニュースは、どちらもセットアップが非常に簡単なことです。 まだ行っていない場合は、それぞれのサイトにアクセスしてアカウントを作成してください。 次に、指示に従って、各アカウントをWooCommerceストアに接続します。
設定の完了
WooCommerceセットアップウィザードが初期セットアップをガイドしますが、販売の準備をするために完了する必要のある設定がまだいくつかあります。 設定ページを見つけるには、WooCommerce→設定に移動します。 追加の設定がいくつかあることに気付くかもしれませんが、税金、送料、支払い、メールなど、最も重要な設定について説明します。
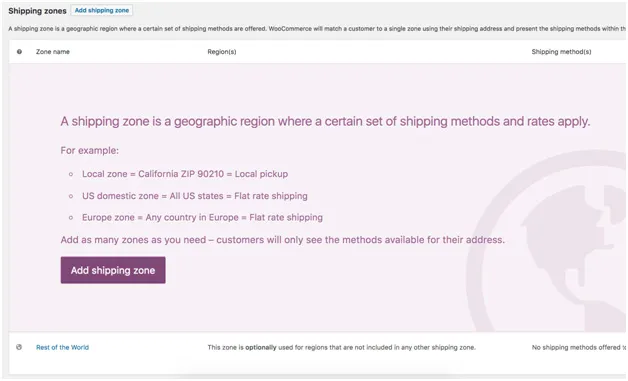
配送ゾーン
このページは、商品の発送を計画している場合に重要です。 このページでは、配送ゾーンごとに異なる配送設定を設定できます。 異なる配送ゾーン/設定がある場合は、ここでゾーン、オプション、およびクラスを定義します。

お支払い方法
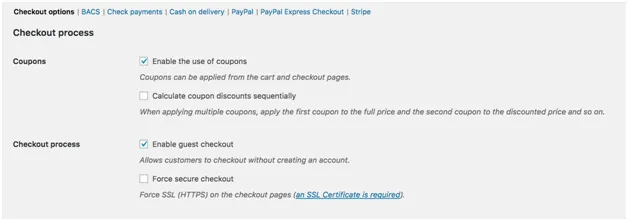
次に、支払い処理業者を構成してテストします。 最初の手順を実行した後でもセットアップする支払い処理業者がまだある場合は、WooCommerce→設定→チェックアウトに移動して支払い方法を編集します。

ここでは、支払い方法のリストが上部の横線に表示されます。 下にスクロールすると、同じリストが表示され、右側にそれらが有効になっているかどうかを示す記号が表示されます。 これらのいずれかをクリックして展開し、オプションを表示できます。オプションは、お支払い方法ごとに若干異なります。
サイトでPayPal支払いを受け入れる場合は、[PayPal]タブをクリックし、チェックボックスがオンになっていることを確認して有効にします。 まだ行っていない場合は、ページのフィールドに入力してAPIアクセスを提供します。 また、テストモードとライブモードのどちらを使用するかを決定する必要があります。 テストモードでは、テスト支払いアカウントを使用してチェックアウトプロセスをテストできます。これにより、実際の製品を購入しなくても、すべてが正しく機能していることを確認できます。
Stripeについても同じことを行い、必要な情報はすべてStripeアカウント内にあることに注意してください。 チェックアウトをテストするには、テストモードに設定します。 (サイトを公開する準備ができたら、公開に変更することを忘れないでください!)
製品の作成
初期設定が完了したら、製品をセットアップします。 新しい製品を追加するには、管理サイドバーの[製品]タブに移動し、[新規追加]をクリックします(または、セットアップウィザードの[次のステップ]の下にあるボタンをクリックします。そのボタンをクリックすると、WooCommerceがガイドします。最初の製品を作成します。)
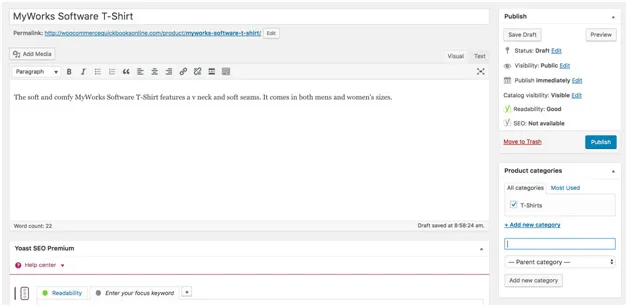
WooCommerceのレイアウトはWordPressのレイアウトと非常に似ているため、WordPressに精通している場合は、このページもおそらくおなじみのように見えます。

ここにはかなりの数のフィールドが表示されます。
1.製品名
これはかなり簡単です。
2.製品の説明
このフィールドは通常のWordPressフィールドと同じように機能するため、HTMLを自由に使用したり、テキスト、画像、見出し、その他のメディアを追加したりできます。
3.製品データセクション
このセクションでは、価格、寸法、配送情報、製品タイプ、在庫などを追加します。 このセクションは、いくつかのサブセクションに分かれています。

製品データセクション内で、最初に、製品タイプを指定する必要があります。 オプションは、単純な製品、グループ化された製品、外部/アフィリエイト製品、および可変製品です。
シンプルな商品:バリエーションや属性のない通常の商品。 物理的、仮想的、またはダウンロード可能です。 このオプションを選択して、仮想またはダウンロード可能のチェックボックスをオンにするか、物理的な製品の場合はチェックボックスをオフのままにします。
グループ化された製品:関連製品のグループ。
外部/アフィリエイト製品:他の場所で販売されている製品で、購入者にそのサイトを紹介することでコミッションを獲得します。
可変製品:いくつかの異なるバリエーション/仕様を持つ製品。 たとえば、さまざまな色、サイズ、またはその両方のTシャツです。
以下のオプションは、製品タイプに基づいているため、すべて表示される場合と表示されない場合があります。
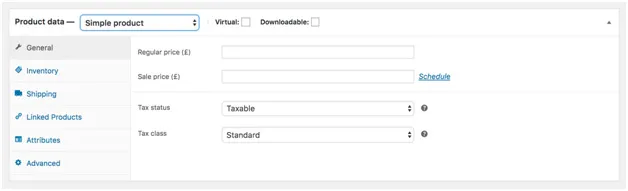
一般:価格と税金を設定します。 税金についてよくわからない場合は、専門家に確認してください。

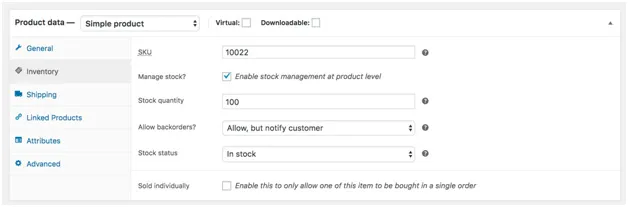
在庫:在庫レベルを管理する場合は、SKUと在庫数量を設定します。 すべての在庫を販売すると、アイテムは自動的に「在庫切れ」に設定されます。

配送:このセクションを使用して、製品の寸法と配送情報を設定します。 配送オプションが表示されない場合は、WooCommerce設定でこれらを構成する必要があります。
リンクされた製品:「これが好きかもしれない」または「これを購入した顧客も購入した…」というセクションが表示されたら、ご存知ですか? ここで、これらのリンクされた/関連する製品を設定します。 アップセルとクロスセルを追加できます。
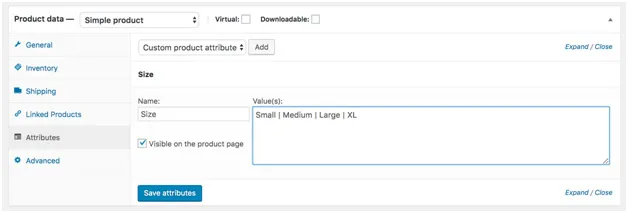
属性:ここで製品属性を設定できます。 たとえば、さまざまなサイズのTシャツやさまざまな色のシャツを販売している場合は、それらの属性をそこにリストします。
新しい属性を追加するには、[追加]ボタンをクリックします。 新しいフィールドが表示され、属性の名前とさまざまなバリエーション/オプションを指定できます。 この例では、属性はsizeです。

値/オプションは、次の記号で区切る必要があります:|。 入力したら、[属性を保存]をクリックします。
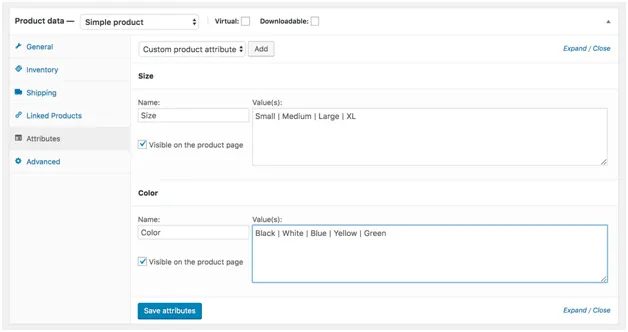
必要に応じて、第2レベルの属性を追加できます。

上級:購入後に顧客にメモを送信したり、メニューの順序を変更したり、レビューを無効にしたりする場合を除いて、このセクションへの入力について心配する必要はありません。
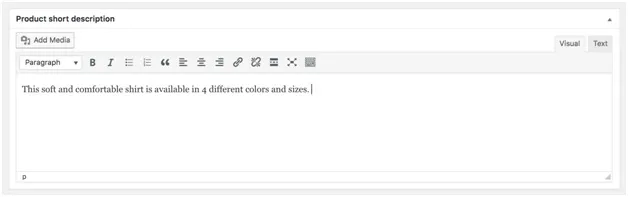
4.製品の簡単な説明
このフィールドは、製品の簡単な要約/説明用です。 商品ページの商品名の下に表示されます。 このフィールドは一般的なWordPressページのフィールドのように見えるので、必要な要素を追加できます。

5.製品カテゴリー
投稿のWordPressカテゴリと同様に、商品のカテゴリを設定して、類似したアイテムをグループ化できます。 ここから新しいカテゴリを作成することもできます。
6.製品タグ
これは、WordPressタグオプションのようなものです。アイテムをグループ化し、顧客が見つけやすくするためのオプションの追加方法です。
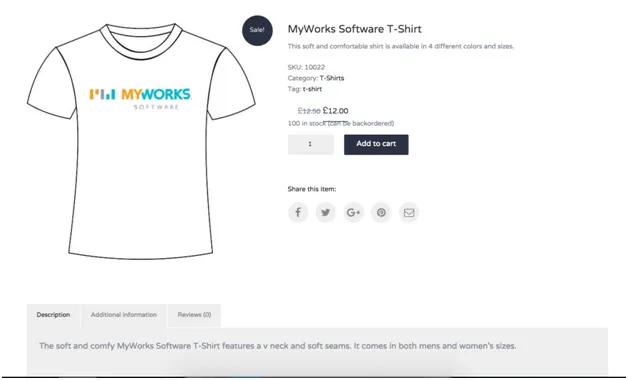
7.製品画像
これは、ページに表示される主要な製品画像であり、ショップページのプレビュー画像でもあります。 垂直方向の写真はトリミング/サイズ変更されるため、可能であれば、水平方向の写真を使用してください。
8.製品ギャラリー
このセクションを使用して、商品画像を追加します。
注:前述のように、ほぼすべてのものを販売できます。セットアップは、販売する製品の種類によって異なります。 これらのフィールドの一部は、製品タイプに関連しない場合があります。 たとえば、サイズの寸法はダウンロード可能な商品や仮想商品には関係ないため、これらのフィールドは空のままにしておくことができます。
上記のすべての設定が完了したら、[公開]と[出来上がり]をクリックするだけで、最初の製品が完成します。

公開したら、ページを表示して、フロントエンドですべてがどのように表示されるかを確認します。 ページ要素のスタイルの多くはWordPressテーマと一致しますが、気に入らないものがある場合は、それをメモして管理者に戻り、単に変更してください。 サイトに機能を追加するためのプラグインは何百もあることに注意してください。WooCommerceストアのセットアップの基本について説明した後で、それらについて説明します。
最初の商品を投稿して確認した後、すべての商品がリストされるまで、これらの手順を必要な回数繰り返します。
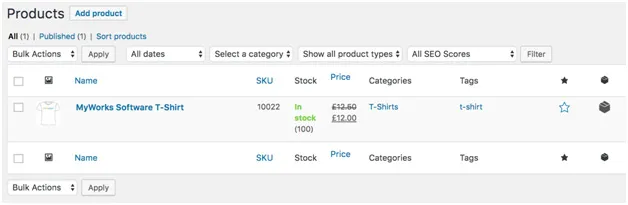
戻ってダッシュボードの[製品]タブをクリックすると、製品ダッシュボードに製品情報の概要が表示されます。 WordPressページや投稿と同じように、このダッシュボードページから「クイック編集」できます。

メール
販売を行う前に、メールを設定する必要があります。 WooCommerce→設定→Eメールで、顧客向けのEメール/通知を編集および構成できます。
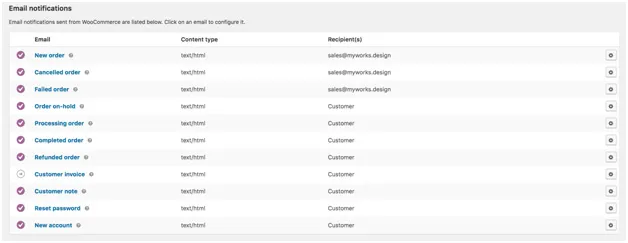
最初に表示されるのは、WooCommerceが作成した事前に作成された電子メール通知のリストです。 「受信者」列に表示されているように、これらの一部は顧客に送信されますが、その他は内部のものです。

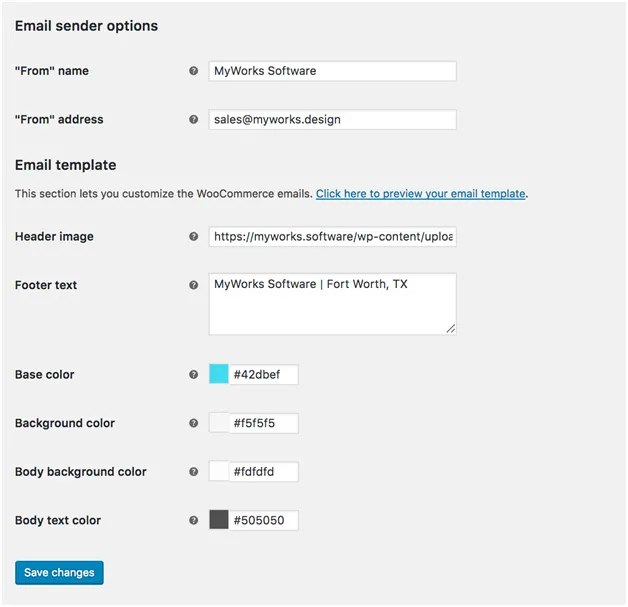
このリストの下に、一般的なオプションがあります。 上位2つの設定は、すべてのメール/通知に適用されます。 メールテンプレートの設定により、デフォルトのテンプレートが作成されますが、各メールの個別のテンプレートを編集することもできます。
各メールの送信者として表示される「差出人」名と、送信元の「差出人」アドレスを設定します(これが返信の送信先であることに注意してください)。
メールテンプレートには、会社のロゴをヘッダー画像としてアップロードし、カスタムフッターテキストを追加し、ブランドカラーを使用することをお勧めします。

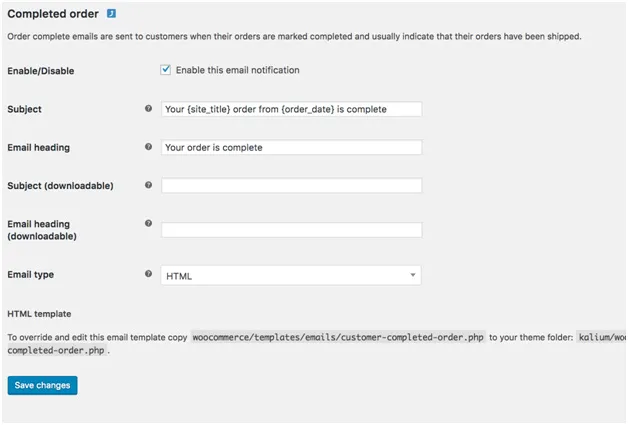
次に、先に進んで個々の電子メールを構成できます。 電子メールを有効または無効にしたり、件名と見出し、ダウンロード可能な件名と見出しを変更したり、電子メールテンプレートをアップロードしたりできます。 より多くの売り上げを伸ばしたい場合は、メール内でアップセルまたはクロスセルを送信するオプションを調査することをお勧めします。 または、このガイドの最後にあるフォローアップメールの推奨事項を確認してください。

テーマ
ストアに商品が表示されたので、サイト全体とその外観、および現在のテーマがWooCommerceとどのように統合されているかを確認できます。 WooCommerceは、どのWordPressテーマでも機能するように作られていますが、eコマースを念頭に置いて開発されたテーマの方が見栄えがします。
すでにテーマがあり、それに満足していて、WooCommerceで問題が発生していない場合は、おそらくそれを使い続けたいと思うでしょう。
テーマがない場合、または外観に満足できない場合は、WooCommerce互換のテーマを検索することをお勧めします。 はい、すべてのテーマは技術的に互換性がありますが、WooCommerceを念頭に置いて作成されたテーマははるかにうまく統合されます。
デフォルト/公式のWooCommerceテーマであるStorefrontは無料で、基本的なストアのセットアップに必要なすべての機能を備えています。
Themeforestには、購入可能なテーマの膨大なライブラリもあります。 彼らのeコマースセクションに行き、好きなテーマが見つかるまで閲覧してください。
設計のヒント
あなたの目標があなたの訪問者を引き付けて製品を売ることであるならば、あなたのサイトと店のデザインは非常に重要です。
- ナビゲートしやすい–理想的なナビゲーションと製品ショップのセットアップは、製品の種類と量によって異なるため、購入者とその旅について考えてください。次に、サイトとストアのデザインによって、訪問者ができるだけ簡単に移動できるようにしてください。製品だけでなく、必要な情報も検索します。
- レスポンシブ–最近では、ほとんどの人が携帯電話からページを表示して買い物をしているので、選択したテーマがモバイルでも同じように見えるようにしてください。
- 直感的なメニュー構造–すべてのデバイスでサイトを簡単にナビゲートできることが不可欠です。そのため、モバイルとデスクトップの両方で、テーマのメニューが明確でわかりやすいものであることを確認してください。
ショップページ
次に、ページをパーソナライズして、ストアを完成させるために必要なデザインやコピーを追加します。
サイトのデザインとコピーに取り組む前に、理想的な顧客について考えてください。 彼らの問題点は何ですか? どんな問題を解決していますか? 彼らは何が好きですか? 彼らは何に関係することができますか?
ここから、サイトをデザインするときに使用する色、要素、言語を決定します。 あなたが好きなものはあなたの聴衆が好きなものと正確に一致しないかもしれません-それであなたがするすべてで、彼らについて考えてください。 それらに仕えるために最善を尽くします。
あなたの店はあなたの顧客を「驚かせる」チャンスです、それであなたのデザインとコピーが売れるように作られていることを確認してください!
いつでも情報や説明を追加することが理にかなっている場合は、それを実行してください。
推奨される拡張機能
- WooCommerceの追加製品オプション–この拡張機能は、WooCommerce製品ページに機能とオプションを追加します。 フォーム、ラジオボックス、フィールドを追加したり、価格を非表示にしたりすることができます。 箱から出してすぐにWooCommerceで必要なオプションを提供できない場合は、この拡張機能を試してみてください。
- WooCommerce Shipment Tracking –注文を発送するすべての店舗に必要です。 注文が発送されたらすぐにメールで顧客に通知し、サイトのアカウントで注文を追跡できるようにします。 上級者向けのヒント:Ordoroを使用して配送/フルフィルメントを管理してください! Ordoroとのカスタム統合を使用して、追跡情報をWooCommerce Orderに自動的に追加し、Ordoroでラベルを作成するとすぐに顧客に通知できます。
- QuickBooks用のWooCommerceSync– QuickBooks Online用のWooCommerceSyncは、時間を節約し、エラーを最小限に抑え、書籍を管理し、会計とデータの同期を維持したい場合に必須です。 このプラグインは、WooCommerceからQuickBooksに、またはその逆にすべてのデータを直接同期します。 これがないと、すべての販売データと顧客を手動で書籍に入力する必要があります。また、プラットフォーム間で在庫レベルを一致させておく必要があります…面倒です。 QuickBooks Desktop Pro、Premier&Enterprise、およびQuickBooks Onlineのすべてのバージョンで利用できるこのプラグインは、リアルタイムの節約になります。
- ソーシャルログイン–このプラグインは、顧客がソーシャルメディアを使用してアカウントを作成できるようにすることで、アカウントの作成とログインのプロセスを簡素化します。 チェックアウトページに簡単に統合でき、アカウントの詳細をユーザーに送信し、ログイン時にカスタムリダイレクトURLを設定できます。 このプラグインは、チェックアウトプロセスが簡単であるほど、カートの放棄率が低くなるため、すべてカスタマーエクスペリエンスに関するものです。
- Sequential Order Numbers Pro – WooCommerceは通常、ランダムな注文番号を作成するため、名前から推測できるように、このプラグインを使用すると、連続番号を設定できます。 注文番号の接頭辞または接尾辞を設定したり、日付を含めたり、必要に応じて長くしたり短くしたりすることができます。
注:WooCommerceには何百もの優れた拡張機能がありますが、必要なものだけに固執するようにしてください。 なぜだろうか? WordPressサイトでのプラグインの数が多すぎる場合の影響についてお読みください。
