インタラクティブなWebベースのクイズゲーム「ToppleTrump」の構築(ケーススタディ)
公開: 2022-03-10編集者注:選挙に関しては、私たち一人一人が自分の意見や信念をどのように表現するかを選択できます。 一部の設計者や開発者は、自分のスキルを使用して、1人で自分の選択をさらに明確にします。 インタラクティブなレスポンシブクイズゲームであるToppleTrump!がどのように設計および構築されたかを垣間見ることができます。これは、その過程で学んだいくつかの貴重な教訓と組み合わされています。 この記事はテクニックと戦略に関するものですので、コメントで政治的な炎を避けてください。
使いやすく、見栄えがよく、プレイするのが本当に楽しいオンラインクイズを作成することは1つのことです。 ドナルド・トランプの二極化した大統領選挙運動に基づくことは別です。
SmashingMagの詳細:リンク
- ゲーミフィケーションとUX:ユーザーが勝つか負けるか
- Swift3でSpriteKitゲームを構築する方法
- UXデザインと心理学を組み合わせてユーザーの行動を変える
パララックスのディレクター兼開発者であるアンディ・フィッチ、トップル・トランプの発案によるものです。 数々の賞を受賞しています。 しかし、ゲームを生き生きとさせたのは、実際のチームの努力でした。 ここでは、それがどのように起こったかを正確に垣間見ることができ、開発プロセス、設計上の考慮事項、およびその過程で学んだいくつかの貴重な教訓に触れます。

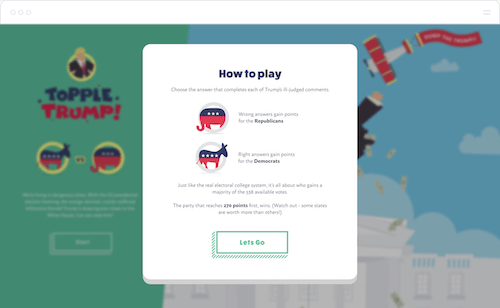
使い方
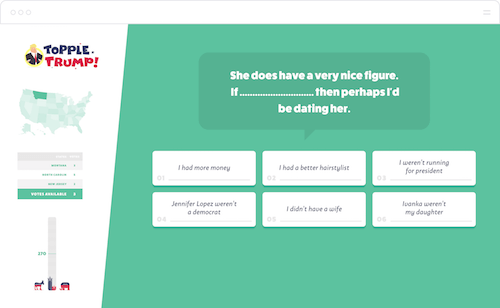
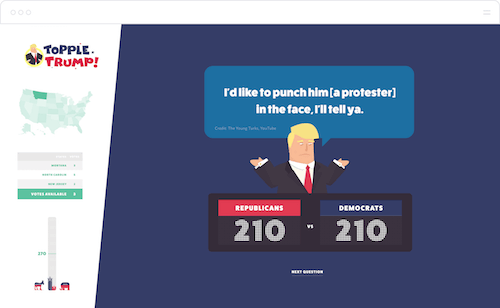
ゲームでは、プレーヤーは大統領選挙中にドナルド・トランプによって噴出された実際の声明を読むように招待されていますが、重要な言葉が欠けています。 彼らは6つの可能な答えから選択することによって空白を埋めなければなりません、そのうちの1つだけが真実です。 彼らが正しく推測したかどうかを示すために、プレーヤーは関連するサウンドバイトに扱われます。

ゲームのポイントは、トランプが票を獲得するのを阻止することです。 プレイヤーが正しい答えを得るたびに、つまり、本物のばかげた発言を特定するたびに、民主党員にポイントが与えられます。 プレーヤーが正しい炎症フレーズを特定できない場合、投票は共和党に送られます。 実際の大統領選挙に沿って、270票(米国の全州で可能な538票の過半数)に達した党が勝利します。 言い換えれば、プレイヤーが最初に民主党員を引き継ぐことができれば、彼らはトランプを倒します。

アイデアの開発
私たちのハックデーのブレインストームの1つで、ドナルド・トランプがニュースで言っている不快なことをすべて取り上げて、それらを永久に力に導くというアイデアを思いつきました。 Fibbage、Quiplash、Bomb CorpなどのWebゲームのファンとして、私たちはトランプの危険なレトリックを実際のクイズに変えることができるかどうか疑問に思いました。
トランプの最新の声明をすべて調査してまとめた後、私たちはアイデアを構築するための基盤を築きました。 クイズのロジックの多くは最初の数週間で作成されましたが、特別なものに発展させるには、より幅広いチームからの入力が必要でした。 これはクライアントプロジェクトではなかったため、可能な限り時間とリソースを見つける必要がありました。
初期の頃、トプルトランプ! カード・アゲンスト・ヒューマニティの一種の遠い従兄弟になり、プレイヤーはさまざまなカードのステートメントをつなぎ合わせていました。 しかし、物事を単純にするために、プロジェクトをより単純な穴埋めスタイルのクイズに減らしました。 プレイするのが楽しくなるのであれば、できるだけシンプルでわかりやすいものでなければならないと私たちは考えました。 そのためには、インターフェースが直感的である必要がありました。

ユーザーインターフェイス:プレイ可能なゲームの設計
物事を稼働させるために、私たちは非常にシンプルなインターフェースを構築することから始めました。左側にスコアと米国の地図、右側にいくつかのスタイルのない質問があります。 ワイヤーフレーミングは鉛筆で行われ、私たち全員が同じ波長にいることがすぐに明らかになりました。 いくつかの初期デザインをモックアップした結果、非常に高品質になり、結果に少し興奮し始めました。
ユーザージャーニーについて詳しく説明しました。 スイートスポットを見つける前に、驚くほど数回の反復を行いました。プレーヤーがWebサイトをどのように操作するかを理解すればするほど、クイズは本物のように感じられるようになりました。 質問と回答は、私たちが見つけることができるまともな音声引用の数によって決定されました。 幸いなことに、私たちは材料が不足していませんでした。 それはおそらく、私たちがこれまでに行った中で最も楽しい(もし邪魔な)研究のいくつかでした。

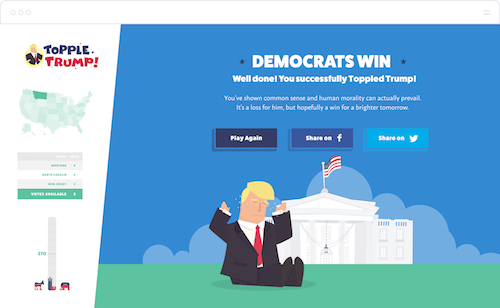
開発には数週間かかりましたが、ユーザージャーニーには満足のいく結末がありませんでした。 ゲームの初期のバージョンでは、最後にいくつかの基本的なメッセージがありました。1つは勝ったことをプレーヤーに通知し、もう1つは負けたことを通知します。 複雑なSVGアニメーションを使用して、これらを適切なゲーム終了画面に組み込むことで、ゲームの社会的共有の側面に活気を与えました。これは、人々がしばしば無視する領域ですが、意識を高めるために不可欠です。 共有グラフィックは、勝ち負けを明確に示すテーマで、トランプの適切な背景色と画像、およびプレーヤーのスコアを示しています。
ユーザーエクスペリエンス:美しいゲームのデザイン
ウェブサイトのすべての要素が慎重に検討され、コピー、音楽、効果音、ゲーム番組のホストのナレーションはすべて、ゲームのほのぼのとしたトーンを補完および強化するために選択または作成されました。 背景と米国の州の中間色(政治的に関連する赤と青と区別するために、それぞれ緑と黄色)から指示の注意深い言い回しまで、細部が見落とされていませんでした。

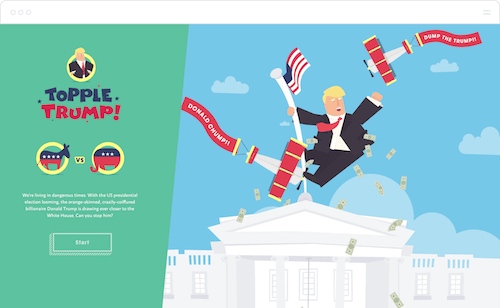
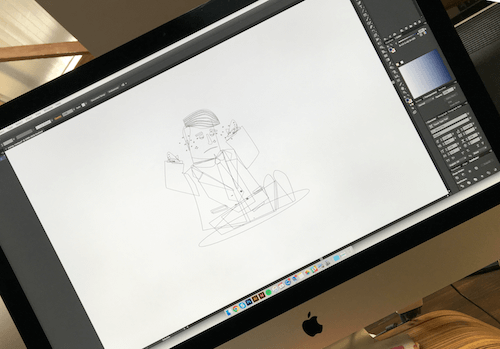
トランプはゲームの焦点であるため、私たちはかなり早い段階で彼を人生よりも大きく説明することにしました。 私たちは、彼の髪の毛、顔の特徴、独特のマニエリスムなどの重要な要素を調べることから始めました。これらすべてが彼を即座に認識できるようにします。 彼は小さな手を持っていることで知られていると聞いたので、これは最初のスケッチで考慮されました。

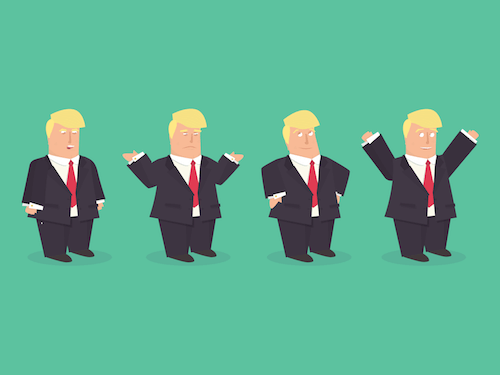
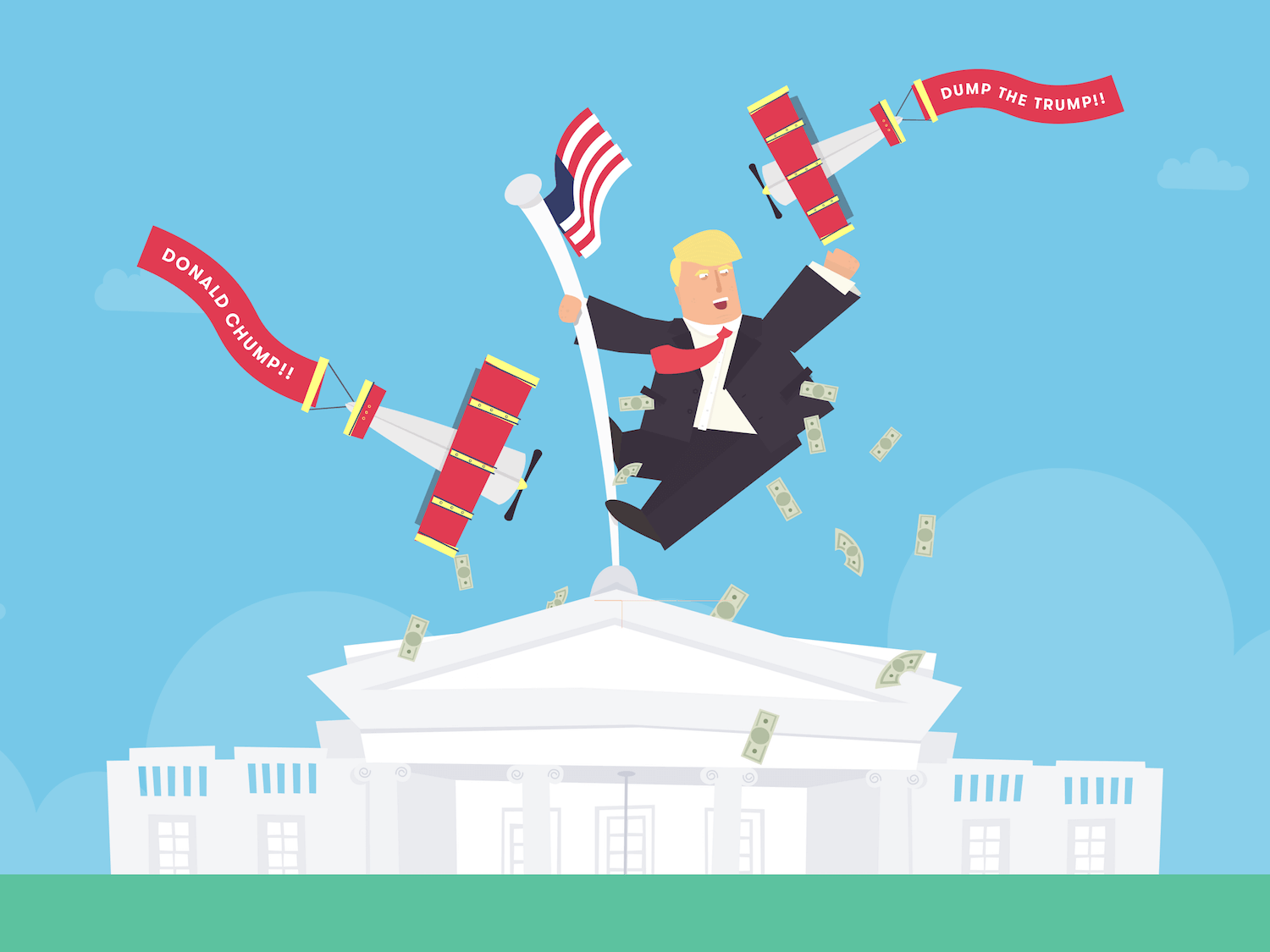
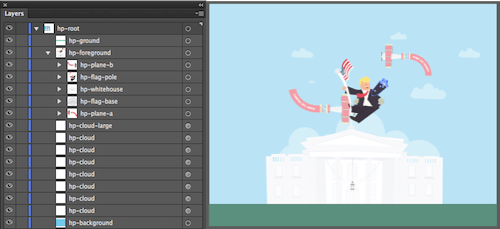
全体的なスタイルを気楽に保ちたいと思って、私たちはすべてを基本的に保ちました。 私たちは、正確なレプリカではなく、幅広い似顔絵を目指しました。彼のペルソナを極端に誇張することで、彼がどのように自分を配置し、どこに立つことができるかを検討しました。 ランディングページについては、ホワイトハウスの頂上でトランプが飛行機を打つというアイデアを思いつきました。 それはToppleTrumpのアイデアと完全に結びついています! —結局のところ、ゲームはプレイヤーに彼のとまり木をノックアウトする機会を与えます。

キャラクターイラストが完成したら、アニメーションの種類について話し合いました。 ベクターファイルを構成要素に分割し、後でJavaScriptで選択できるように、それぞれに一意の名前を付けるように細心の注意を払っています。 アニメーション化されると、ファイルはSVGとしてエクスポートされました。 GreenSockアニメーションライブラリを使用したのは、その高性能、ブラウザ間の互換性、および使いやすいAPIのためです。 Webサイトの各アニメーションは、一時停止して一緒に再生できる複数のネストされたタイムラインで構成される関数です。

// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
ビジュアルはすぐにまとめられ、気まぐれなバックグラウンドミュージックが配置された直後に。 しかし、それでも何かが足りないように感じました。 私たちのお気に入りのゲームのいくつかからヒントを得て、私たちはゲーム番組の司会者またはナレーターのキャラクターのアイデアを思いつきました。私たちと同じようにトランプの引用に困惑している人です。 スクリプトを作成してVoiceBunnyにアップロードしました。
知らない人にとって、VoiceBunnyはナレーションアーティストを見つけるための素晴らしいサービスです。 ニーズに最適なダルセットトーンを検索し、納品時のメモを添えてスクリプトを送信するだけで、数時間以内にMP3ファイルとWAVファイルが返送されます。 これにより、ファイルを編集してゲームにドロップするのが非常に簡単になりました。
ビルドについて
このWebサイトは、独自のコンテンツ管理システム(CMS)であるExposeに設定されており、信頼性が高く用途の広い基盤を提供します。 CakePHPの上に構築されており、クイズデータを管理するための強固なフレームワークを提供します。 Webサイトの大部分はJavaScriptであり、個別のモジュール(クイズ、質問、Cookie、読み込み、マップ、サウンド、タイマー、アニメーション、ナレーション)がすべて相互に作用しています。
途中で、サウンドバイトに合わせて答えを強調するためのHTML5 Audio Read-Alongのフォークバージョンなど、いくつかの非常に優れたテクノロジーを実装しました。これを、ゲーム全体のすべての引用のすべての単語と丹念に結び付けました。 Service WorkerAPIとGoogleの優れたServiceWorker Precacheモジュールの助けを借りて、ウェブサイトがオフラインで実行されるようにしました。つまり、Wi-Fiが届かない場所でもプレイできます。
クイズのすべての回答を管理するカスタムデータベースを構築しました。 各質問には正解が1つと不正解が8つあり、一度に6つの回答が表示されるため、質問が選択されるたびに、正解と一緒に5つの不正解がランダムに選択されます。
このゲームは、AmazonCloudFrontの最近のHTTP / 2サポートを最大限に活用しており、単一のTCP接続でリソースを配信できます。 これは、特に遅延が常に高いモバイルネットワークでのパフォーマンスにとって大きなメリットです。 そしてもちろん、それは完全に応答性が高く、すべてのタイプのデバイスでうまく機能しますが、それには独自の課題が伴いました。
ゲームプレイ中の任意の時点で画面に表示されるものは複雑であるため、必要なレベルの応答性を得るには、本当に一生懸命努力する必要がありました。 たとえば、左側のスコアリング(または進行状況)パネルと右側のメインゲームプレイエリアの間の傾斜したパーティションには、いくつかの実際の課題がありました。 コンテンツを詰め込んだり、フォントを判読できないサイズに縮小したりせずに、画面上にできるだけ多くの情報を保持するUIが必要でした。
私たちが取った最初のステップは明らかなものでした—物事を小さくすることです。 ただし、これには制限があるため、ゲームに厳密に不可欠ではない要素であるベルやホイッスルも削除する必要がありました。 たとえば、スコアリングパネルには、ロゴ、状態マップ、現在の質問の投票表、スコアバーの4つの部分が含まれています。 大きな画面では、これらは1つの列に積み重ねられ、少し小さい画面では、スコアバーを縮小して、投票テーブルに合わせて表示する必要がありました。 また、必須ではないと見なされたパーティーのマスコットを削除する必要がありました。バーの色は、どのスコアが誰のものかを示すことにしました。
デスクトップ以外のユーザーの場合、情報ペインは非表示になり、「進行状況の表示」ボタンがフッターに表示されます。 ユーザーがこのボタンをクリックし続けることは期待できないため、常に現在のスコアをユーザーに提供する方法が必要でした。 これを行うために、画面の上部に特別に設計されたスコアボードをモバイルユーザーに表示します。
繰り返しになりますが、小さな画面では、余分な装飾を廃止することにしました。 画面サイズが大きくなると、これらの要素がより見やすくなります。 モバイルでは、メインの質問画面、スコア、投票が画面の上部に固定され、重要なゲームボタンが下部に固定されています。 どちらのデバイスを使用する場合でも、ゲームのプレイ体験を可能な限り充実させるために、できる限りのことをしたいと考えていました。

ユーザーテストとフィードバック
立ち上げる前に、実際のユーザーからフィードバックを得るために、WebサイトをUserTestingに配置しました。 最初のコメントの多くは、特にゲームのルックアンドフィールについて肯定的であり、特に政治的に関与していない人でも、プレイするのは楽しいと感じました。 しかし、いくつかの問題にもフラグが立てられました。
何よりもまず、人々は時間内に質問を完了するのに苦労していました。 切迫感を与えるために、かなり遅くタイマーを追加しました。 ナレーターが話し始めたときに最初に開始され、20秒しか続きませんでした。 ナレーターが話しているときに人々が質問を読み、9つの可能な答えを消化し、選択するのに苦労していることはすぐに明らかになりました。 これを改善するために、タイマーを30秒に増やし、可能な回答の数を6に減らし、ナレーターがラインを終了するまでタイマーが開始しないようにしました。
終了画面のサウンドミックスに別の問題がありました。 大音量の音楽がナレーターを溺死させた。 簡単な再編集でこれを並べ替えました。 また、特定の画面サイズでの表示にも大きな問題がありました。 ゲームは完全にレスポンシブになるように構築されていますが、低解像度の画面では、プレーヤーは下にスクロールして[次の質問]ボタンを見つける必要がありましたが、これは理想からはほど遠いものでした。 これに対する私たちの答えは、ゲームコントロールと共有ボタンを含むフッターバーのすぐ上にある画面下部の固定位置にボタンを配置することでした。これにより、ネイティブモバイルエクスペリエンスの感覚が増し、UIが確実になります。ゲームに不可欠な要素は、折り目の上に表示されるだけでなく、期待どおりの場所に正確に配置されます。
最後の仕上げ
どんなゲームでも本当に輝かせるには、どんなに冗談を言っても、磨きをかける必要があります。 発売前の最後の数日間、私たちはすべてが可能な限り洗練されていることを確認するために多くの時間を費やしました。 これには、チームの全員による厳密なテスト、バグの発見、スコアリング数学の問題や市場シェアの小さいデバイスでのWebサイトの表示方法などのエラーの修正が含まれます。 また、「遊び方」の説明を洗練および簡素化し、「グッドエンディング」のアニメーションを更新して、トランプが泣いて足を蹴るのを含めました。
プレイヤーが回答タイルをクリックして次の質問に進むときのために、追加の効果音と新しい色を追加しました。 ゲームの以前のバージョンには、本物のトランプが彼の発言をしていることを示す埋め込みYouTubeビデオが含まれていました。 ゲームの実例となるスタイルで、これらは痛い親指のように際立っていました。 漫画のトランプを回答画面に表示することで、彼の存在感を維持し、ゲームを実際に結び付けることができました。
私たちが発見したこと
話題性のあるものに基づいてゲームを作ることは、非常に楽しくてやりがいがあります。 私たちが一般的に構築しているタイプのウェブサイトでは、ゲームに挑戦することはめったにありません(私たちは知っていますが)ので、まったく新しい角度から物事を見る必要があったのは新鮮な経験でした。
これはクライアントプロジェクトではありませんでしたが、私たちはかなり厳しい締め切りを設けました。 最終的には、11月の大統領選挙に先立ってゲームを終了する必要がありましたが、主要な議論に先立って、夏の終わりまでにゲームを終了することを望んでいました。 また、トランプがレースから失格となるような発言や行動をとる可能性があり、それが全努力を膨大な時間の浪費に変えてしまうのではないかと懸念していました。
この短い時間枠のために、私たちはかなりの数のスタッフがビルドにジャンプすることを許可しました—おそらくハックデイプロジェクトでこれまでで最も多いでしょう。 私たちは本当に分岐ワークフローでゲームを強化し、お互いのつま先を踏まないようにこれまで以上に注意する必要がありました。つまり、全員が同じ目標に向かって取り組んでいることを確認し続ける必要がありました。
このようなプロジェクトは、チームの限界をテストし、改善すべき領域を特定するための優れた方法です。 プロセス全体を通して、私たちはサービスワーカーとHTTP / 2について多くのことを学びましたが、これはあまり経験がありませんでした。
立ち上げ、表彰、賞
打ち上げの計画には多大な労力を費やしました。 ゲームを宣伝し、着信クエリを処理するためにアドホックTwitterアカウントを設定しました。これにより、メインアカウントを通常のメッセージング用に無料で維持できました。 私たちは、ライブ討論中または新たな論争が展開されたときに、カスタムソーシャルメディアアセットとスケジュールされた投稿の選択を設計しました。
一貫性は、マーケティングフェーズ全体で重要でした。 たとえば、ゲーム終了時の共有関数はハッシュタグ#ToppleTrumpを生成し、可能な限りそれを使用しました。 また、「これはあなたが嫌いになるゲームです!」というフレーズを使い続けるようにしました。 —ランディングページが読み込まれるとすぐにナレーターが発声した行。

#ToppleTrumpを使用して認知度を高めることを推奨しています。 (大プレビュー)私たちは自分のブログにゲームについて書き、そのストーリーをMediumに公開しました。 私たちはメディアの連絡先の膨大なリストをまとめ、最も適切な賞を調査し、デザイン、開発、政治の分野全体で関連する企業や個人を対象としました。 それを超えて、私たちは人々がゲームをプレイするのが楽しいと思ってくれることを願っていました!
発売以来、ゲームはいくつかの信じられないほどのフィードバックを受け取りました。 これは150か国以上の人々によってプレイされており、このWebサイトはこれまでのところ25万回以上のヒットを記録しています。 Twitterで素敵な反応があったほか、The Creators Project、Prolific North、AVClubからの素晴らしい記事もありました。 また、比類のないAwwwardsからのSite of the Day(および名誉ある言及)は言うまでもなく、CSS DesignAwardsからWebsiteof theDayを獲得することができました。 最近では、ゲームは今月のサイトにノミネートされ、SpotifyやGoogleなどと対戦しました。
