IonicとReactを使用したモバイルアプリの構築
公開: 2022-03-10Ionicは最近Reactのサポートを追加しました。 そのため、React開発者は、Ionicの利点を活用して、ハイブリッドモバイルアプリとプログレッシブウェブアプリ(PWA)を構築できます。 この投稿では、簡単なデモアプリを最初から作成して、Ionic withReactの使用を開始する方法を紹介します。
前提条件
このチュートリアルを正しく実行するには、次の前提条件が必要です。
- システムにインストールされているNode.jsとnpmの最近のバージョン
- TypeScriptとReactの実用的な知識。
次のコマンドを実行して、最新のNode.jsバージョン(v10)がインストールされていることを確認できます。
$ node -vReactとIonicの紹介
ReactとIonicの両方の簡単な紹介から始めましょう。
公式サイトによると:
「Reactは、ユーザーインターフェイスを構築するための宣言型で効率的かつ柔軟なJavaScriptライブラリです。 「コンポーネント」と呼ばれる小さくて孤立したコードから複雑なUIを作成できます。」
ReactはUIの構築に重点を置いており、リモートデータのフェッチやルーティングなど、Web開発に必要な一般的なタスク用の組み込みツールを提供していないため、これらのタスクには既存のサードパーティライブラリを使用する必要があります。
Ionicのウェブサイトによると:
「IonicFrameworkは、ネイティブiOS、Android、およびWeb用の高品質のクロスプラットフォームアプリをすべて単一のコードベースから開発するための無料のオープンソースモバイルUIツールキットです。」
基本的に、これは、プレーンJavaScript、またはAngular、React、Vueなどの一般的なフロントエンドフレームワークまたはライブラリで使用して、ハイブリッドモバイルアプリとPWAを構築できるUIコンポーネントのセットです。
このチュートリアルでは、次のようないくつかのIonicUIコンポーネントを確認して使用します。
- IonMenu:これにより、ナビゲーションドロワーが現在のビューの横からスライドインします。
- IonToolbar:これらのトップバーはコンテンツの上または下に配置されます。
- IonHeader:この親コンポーネントはツールバーコンポーネントを保持します。
- IonContent:このコンポーネントは、スクロール可能な領域などを制御するメソッドを備えたコンテンツ領域を提供します。 1つのビュー内に必要なコンテンツコンポーネントは1つだけです。
- IonList:このコンポーネントには、画像やテキストなど、同様のデータコンテンツを持つアイテムが含まれています。 IonItemオブジェクトで構成されています。
- IonItem:このコンポーネントには、テキスト、アイコン、アバター、画像、入力、およびその他のネイティブ要素またはカスタム要素が含まれる場合があります。
- IonButton:このコンポーネントはクリック可能な要素を提供します。この要素は、フォームまたはシンプルで標準的なボタン機能を必要とする場所で使用できます。
Ionic CLIv5のインストール
Ionicのコマンドラインインターフェイス(CLI)バージョン5は、Reactに基づくIonicプロジェクトの作成をサポートしています。 それでは、npmからツールをインストールすることから始めましょう。
CLIを開き、次のコマンドを実行します。
$ npm install -g ionic執筆時点では、IonicのCLIv5.2.3が最新です。
注:*システムにNode.jsをインストールした方法によると、権限エラーが発生した場合は、macOSまたはLinuxでコマンドの前にsudoを追加するか、Windowsで管理者としてコマンドプロンプトを実行する必要があります。 npmの権限を修正するか、nvm。*などのツールを使用することもできます。
次に、 Cordova Resources (Cordovaリソースをローカルで生成するために使用)とNative Run (アプリバイナリをデバイスにデプロイするために使用)をインストールします。
$ npm install -g cordova-res native-runこれらは、実際のモバイルデバイスまたはエミュレーターでアプリケーションをテストする場合にのみ必要です。
Ionic AndReactプロジェクトの作成
それでは、Reactに基づいたプロジェクトを作成しましょう。 ターミナルに戻り、作業ディレクトリにいることを確認して、次のコマンドを実行します。
$ ionic start myApp --type=react --type=reactを使用して、Reactに基づくプロジェクトを生成します。 次に、利用可能なテンプレートからスターターテンプレートを選択する必要があります。 サイドメニューとナビゲーションを備えたスターターテンプレートのサイドメニューを選びsidemenuう。
プロジェクトを生成して依存関係をインストールした後、次のコマンドを使用してアプリをローカルで提供できます。
$ cd ./myApp $ ionic serveアプリはhttps:// localhost:8100アドレスから利用可能になり、実際にWebブラウザーを使用してアプリの再生を開始できます。
Ionicは、ネイティブコンテナ(CordovaまたはCapacitor)とともにWebアプリを作成するために元々設計されたWebテクノロジーを利用して、Javaなどのターゲットプラットフォームのネイティブテクノロジーを使用せずにモバイルアプリを構築するため、ハイブリッドモバイルフレームワークと呼ばれます。または、Androidの場合はKotlin、iOSの場合はSwift。
モバイルアプリは実際にはWebアプリケーションであるため、エミュレーターや実際のモバイルデバイスを使用せずに、Webブラウザーでテストすることでほとんどの開発を行うことができます。ただし、カメラやSQLiteストレージなどのネイティブデバイス機能をテストする場合を除きます。あなたのアプリでそれらを使用しました。 実際、特定の手法を使用して、ネイティブ機能を提供するプラグインを模倣し、Webブラウザーでの開発中にテスト全体を実行することも可能です。
私たちのプロジェクトを掃除する
アプリの基本構造は2ページ(ホームとリスト)とメニューです。 単なる定型コードなので、リストページを削除しましょう。
まず、 src/pages/List.tsxファイルを削除してから、 src/App.tsxファイルを開き、 appPages配列からリストページのエントリを削除します。
const appPages: AppPage[] = [ { title: 'Home', url: '/home', icon: home } ];また、ファイルからリストページのインポートを削除します。
import List from './pages/List'; 次に、 Appコンポーネントから<Route path="/:tab(home)/list" component={List} exact={true} />を削除します。
const App: React.FunctionComponent = () => ( <IonApp> <IonReactRouter> <IonSplitPane content> <Menu appPages={appPages} /> <IonPage> <IonRouterOutlet> <Route path="/:tab(home)" component={Home} exact={true} /> <Route exact path="/" render={() => <Redirect to="/home" />} /> </IonRouterOutlet> </IonPage> </IonSplitPane> </IonReactRouter> </IonApp> ); export default App; Appコンポーネントは、アプリケーションによってレンダリングされるルートコンポーネントです。 src/index.tsxファイルを開くと、次のコードが見つかります。
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App'; ReactDOM.render(<App />, document.getElementById('root')); render()メソッドは、React要素を提供されたroot要素のDOMにレンダリングするために使用されます。
アプリのテーマ
Ionicプロジェクトを作成、提供、およびクリーンアップした後、UIの色を変更して、よりプロフェッショナルに見えるようにする方法を見てみましょう。
サイドメニューから始めましょう。 src/components/Menu.tsxファイルを開き、 primary値を持つcolor属性をIonToolbar 、 IonContent 、 IonList 、およびIonItemコンポーネントに追加します。
const Menu: React.FunctionComponent = ({ appPages }) => ( <IonMenu content> <IonHeader> <IonToolbar color="primary"> <IonTitle>Menu</IonTitle> </IonToolbar> </IonHeader> <IonContent color="primary"> <IonList style= {{ background : '#3880ff'}} color="primary"> {appPages.map((appPage, index) => { return ( <IonMenuToggle key={index} auto-hide="false"> <IonItem color="primary" href={appPage.url}> <IonIcon slot="start" icon={appPage.icon} /> <IonLabel>{appPage.title}</IonLabel> </IonItem> </IonMenuToggle> ); })} </IonList> </IonContent> </IonMenu> );const Menu: React.FunctionComponent = ({ appPages }) => ( <IonMenu content> <IonHeader> <IonToolbar color="primary"> <IonTitle>Menu</IonTitle> </IonToolbar> </IonHeader> <IonContent color="primary"> <IonList style= {{ background : '#3880ff'}} color="primary"> {appPages.map((appPage, index) => { return ( <IonMenuToggle key={index} auto-hide="false"> <IonItem color="primary" href={appPage.url}> <IonIcon slot="start" icon={appPage.icon} /> <IonLabel>{appPage.title}</IonLabel> </IonItem> </IonMenuToggle> ); })} </IonList> </IonContent> </IonMenu> );
Ionicは、UIコンポーネントの色を変更するために使用できるいくつかのデフォルトの色(一次、二次、三次、成功、警告、危険、明るい、中程度、暗い)を提供します。 color属性を使用してデフォルトの色を変更するために、色をIonicコンポーネントに適用できます。 詳細については、「色」を参照してください。

これらの色にはデフォルト値がありますが、事前定義されたCSS変数を使用してカスタマイズできます。 「色の変更」を参照してください。
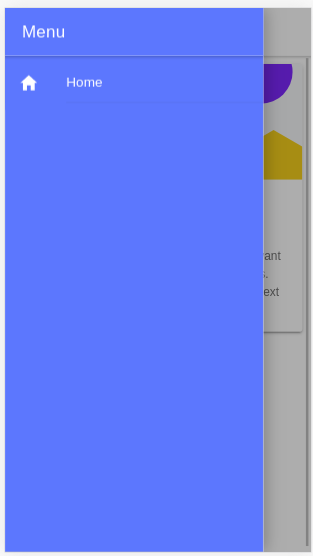
これは私たちのメニューのスクリーンショットです:

次に、ホームページの色を変えてみましょう。 src/pages/Home.tsxファイルを開き、 IonToolbarおよびIonContentコンポーネントのcolor属性をprimaryに設定します。
const HomePage: React.FunctionComponent = () => { return ( <> <IonHeader> <IonToolbar color="primary"> <IonButtons slot="start"> <IonMenuButton /> </IonButtons> <IonTitle>Home</IonTitle> </IonToolbar> </IonHeader> <IonContent color="primary" > </IonContent> </> ); };これはページのスクリーンショットです:

AxiosのインストールとRESTAPIの使用
Axiosをインストールし、アプリケーションでサードパーティのRESTful APIを使用する方法と、Ionicカードとリストコンポーネントを使用してフェッチされたデータを表示する方法についても説明します。
アプリケーションをテーマにしたので、Axiosを使用してデータをフェッチする方法を見てみましょう。 NewsAPI.orgから入手できるサードパーティのAPIを使用します。
まず、APIと通信できるように、APIキーを取得する必要があります。 登録ページに移動し、情報を入力して、アカウントを登録します。 APIキーが提供されます。 それに注意して、続けましょう。
ターミナルに戻り、次のコマンドを実行してAxiosをインストールします。
$ npm install axios --save 次に、 src/pages/Home.tsxファイルを開き、AxiosとIonButtonをインポートすることから始めます。
import { IonButton } from '@ionic/react'; import axios from 'axios'; 次に、 API_KEY変数とURL定数変数を定義します。
const API_KEY = "<YOUR_API_KEY_HERE>"; const URL = `https://newsapi.org/v2/top-headlines?sources=techcrunch&apiKey=${API_KEY}`;URL変数にエンドポイントを追加して、ソースであるTechCrunchからトップヘッドラインを取得します。 利用可能なソースから任意のソースを使用できます。
注: API_KEY変数には必ず独自のAPIキーを入れてください。
次に、 fetchArticles()メソッドを次のように定義します。
const fetchArticles = () => { return axios({ url: URL, method: 'get' }).then(response => { console.log(response); return response.data; }) }; axios()メソッドを呼び出して、ニュースエンドポイントにGETリクエストを送信するだけです。このメソッドの結果は、ニュースデータを取得するために解決する必要があるpromiseです。
次に、 HomePageコンポーネントを次のように更新して、 fetchArticles()メソッドを呼び出し、返されたPromiseを解決します。
const HomePage: React.FunctionComponent = () => { const [articles, setArticles] = React.useState([]); const items: any[] = []; React.useEffect(() => { fetchArticles().then(data => setArticles(data.articles)); }, []); return ( <> <IonHeader> <IonToolbar color="primary"> <IonButtons slot="start"> <IonMenuButton /> </IonButtons> <IonTitle>Home</IonTitle> </IonToolbar> </IonHeader> <IonContent color="primary" > <IonList color="primary"> { articles.map(a => { return ( <IonItem> {a['title']} <IonButton href={a['url']} color="primary" slot="end">Read</IonButton> </IonItem> ); }) } </IonList> </IonContent> </> ); }; 関数コンポーネントでは、最初にReactのuseState()フックを呼び出して、 articlesの状態変数を作成します。この変数は、APIからニュース記事を取得した後にニュース記事を保持します。
useState()は、初期値として空の配列と、変数の値を変更するために使用できる関数を持つ状態変数を返します。 破棄割り当てを使用して、返されたペアから個別の変数(つまり、 articlesとsetArticles() )に値を解凍します。
次に、 useEffect()フックを呼び出して、コンポーネントで副作用を実行します。 この場合の副作用は、promiseを返すfetchArticles()メソッドを使用してニュースAPIからデータをフェッチすることです。 約束が解決されたら、 setArticles()メソッドを呼び出して、ニュースデータをarticles変数に割り当てます。
useState()とuseEffect()はどちらも、React16.8で導入された組み込みのReactフックです。 クラスを作成しなくても、状態やその他のReact機能を使用できるようになります。 useEffect()フックは、クラスベースのコンポーネントで組み合わされたcomponentDidMount 、 componentDidUpdate 、およびcomponentWillUnmountライフサイクルメソッドを呼び出すことと同じです。
最後に、ビューテンプレートで、 map()メソッドを使用してarticles配列を反復処理し、 IonListコンポーネントのIonItem要素内の各ニュース記事のタイトルと、ページに移動するボタンを表示します。完全な記事。
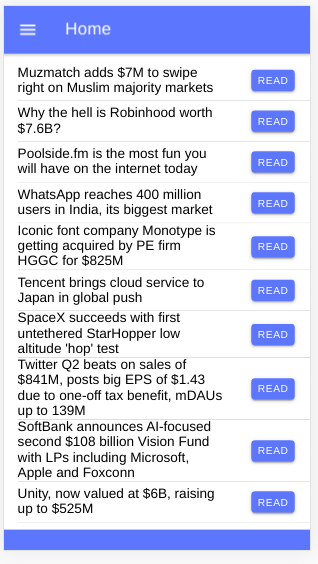
これはページのスクリーンショットです:

ソースコードはこのGitHubリポジトリにあります。
結論
このチュートリアルでは、IonicとReactの両方の使用を開始し、それらを使用して、Axiosクライアントを使用してサードパーティのAPIからニュースデータを取得して表示するシンプルなモバイルアプリケーションを構築しました。 また、Reactでフック(つまり、 useState() ()フックとuseEffect()フック)を使用して、状態を作成し、React関数コンポーネント内で副作用を実行する方法も確認しました。 Ionicを使用すると、Reactに基づいてプロジェクトを生成するのがいかに簡単であるか、コンポーネントの色属性を使用してアプリケーションにテーマを設定する方法を確認しました。
