WordPressを利用したWebサイト用のギャツビーテーマの構築
公開: 2022-03-10Gatsbyは、React上に構築されたオープンソースフレームワークです。 Gatsbyを使用すると、(ほぼ)どこからでもデータを取得し、それを使用して静的または動的なWebサイトを生成できます。 データはCMSから取得できるため、WordPressが確実にテーブルに登場します。 WordPressダッシュボードを介してコンテンツを管理し続けながら、静的Webサイトの利点(速度、セキュリティ、静的ホスティング)を利用できます。
Gatsbyフレームワークの特徴の1つは、カスタマイズツールとしてテーマを提案することです。 WordPressのバックグラウンドが強い人として、ギャツビーのテーマのコンセプトは特に魅力的だと思います。 私は以前、WordPressテーマを設計および開発していました。 しかし、Jamstackソリューションへの関心が高まるにつれ、私は徐々にWordPressをヘッドレスCMSとして使用するようになりました。 この記事では、この移行から学んだいくつかの概念を共有したいと思います。
注:先に進む前に、使用するツールに焦点を当てましょう。 Gatsbyは、公式のgatsby-source-wordpressプラグインを提供しています。 それを機能させるには、WordPressの終わりを準備する必要があります。 より正確には、GraphQLAPIを介してGatsbyフレーバーのWordPressデータを公開する必要があります。 実際には、これは2つのWordPressプラグインWPGraphQLとWPGatsbyをインストールすることを意味します。 どちらも公式のWordPressプラグインリポジトリから入手でき、設定は必要ありません。
ギャツビーのテーマとは何ですか?
Gatsbyテーマは、Node.jsパッケージ内に抽象化された一連の共有機能です。 したがって、テーマは(npmなどのレジストリに)公開され、インストール可能な依存関係として再利用される予定です。
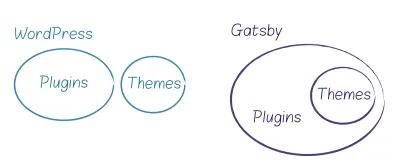
ここではGatsbyとWordPressについて話しているので、すぐに明確にします。WordPressテーマとの類似点はありますが、WordPressテーマの概念をGatsbyテーマと同一視するべきではありません。 WordPressのバックグラウンドを持つ人(私のように)にとって、分離は最初は難しいかもしれません。
WordPressテーマは、フロントエンドに表示されるものを定義するテンプレートの必須システムです。 良いWordPressテーマの責任はここで終わります。 機能はプラグインの領域であるため、機能を導入するべきではありません。 したがって、WordPressエコシステムではテーマとプラグインが厳密に分離されています。 テーマはプレゼンテーション層を処理する必要があり、プラグインは機能面を処理します。
Gatsbyの定義に従って、テーマは機能を担当します。 では、それらをプラグインと呼ぶべきではありませんか? 実際、Gatsbyには、WordPressと同様に、プラグインとテーマの両方があります。 プラグインは、テーマと同様に、GatsbyAPIを実装するインストール可能なNode.jsパッケージです。 実際、GatsbyテーマはGatsbyプラグインです。 プラグインがサイト上のセクション、ページ、またはページの一部を所有している場合、それをテーマと呼びます。

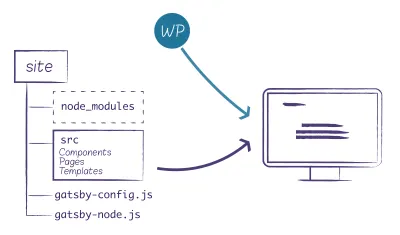
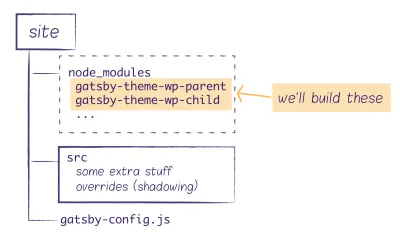
さらに、WordPressとは異なり、Gatsbyはサイトを構築するためにテーマを使用する必要はありません。 代わりに、次のように構成されたプロジェクトを設定して、サイトの作成を開始する可能性があります。

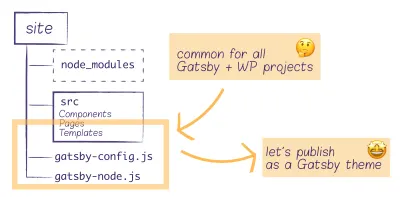
維持するサイトが複数あるまでは問題ありません。 その場合、プロセスの共通部分を抽象化し、それらを個別に管理(バージョン管理および更新)することをお勧めします。

Gatsbyテーマシステムのおかげで、共有パーツを1つのパッケージ(または複数のパッケージ)にバンドルし、パッケージを公開して、最終的に多数のアプリケーションにインストールできます。 複数形のパッケージを使用したことに注意してください。プロジェクト内で複数のテーマを組み合わせることができます。
子のテーマとシャドウイング
GatsbyとWordPressを使用する場合、すべてのプロジェクトに共通するいくつかのコア機能を特定します。 つまり、データを調達し、ページを動的に構築します。 データソーシングロジックとページの作成を処理するテーマを持つことは価値があるようです。 一方、ページの表示方法は、プロジェクトごとに異なる場合があります。 コアレベルで設定するものが何であれ、おそらくある時点でオーバーライドする必要があります。
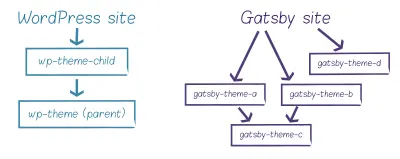
考えられるアプローチの1つは、コア(親)テーマを持ち、コアテーマの上に子テーマを構築することです。
ギャツビーの子テーマとはどういう意味ですか?
WordPressの子テーマの比較を進めましょう。 WordPressの子テーマを使用すると、機能を追加したり、テンプレートを上書きしたりできます。 これらは、既存のテーマを拡張および変更するための安全な方法を提供します。
Gatsbyの子テーマは、プラグインとして親テーマを使用します。 次に、子テーマに親テーマファイルをオーバーライドする機能を与えるシャドウイングの概念を使用できます。 これは、子テーマでWordPressテンプレートをオーバーライドするのと似ています。 シャドウイングとは、webpackバンドルに含まれているsrcディレクトリのファイルをオーバーライドできることを意味します。 プロジェクトレベル(テーマをパッケージとして使用する場合)でシャドウイングが可能であることを強調する価値があります。 この記事の後半で実際に動作することを確認します。
WordPressでは、親テーマは1つ、子テーマは1つに制限されており、それ以上の連鎖はできません。 Gatsbyテーマの柔軟性により、さらに先に進むことができます。 子-親チェーンのさまざまな構成を構築することが可能です。

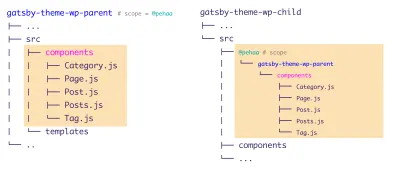
ギャツビーのテーマが実際に動作しているところを見てみましょう。 この例では、 gatsby-theme-wp-parentとその子テーマgatsby-theme-wp-child 2つのテーマを作成します。 簡単にするために、この設定を選択しました。 実際のシナリオでは、機能をより多くのテーマに分解し、それぞれに特定の責任を負わせることができます。
テーマを公開し、プロジェクトにインストールし、プロジェクトレベルのシャドウイングを介してさらにカスタマイズを追加します。

開発セットアップ
最後の図は、テーマが消費される最終ユーザーのプロジェクト(サイト)の構造を示しています。 それらはプロジェクトの依存関係としてインストールされます。 この設定は、テーマがいくつかのnpmリポジトリを介して利用可能であることを前提としています。つまり、テーマはすでに公開されています。 私たちはまだそこにいません。 最初に親と子のテーマを作成する必要があります。 しかし、開発セットアップはどのように見えますか? 私たちのテーマは2つの独立したパッケージですが、開発中に1つのプロジェクト内で並行して作業する必要があります。 さらに、テーマを直接実装する同じプロジェクト内にデモを設定したいと思います。
考えられる解決策の1つは、糸のワークスペースです。 ヤーンワークスペースでは、プロジェクトルートレベルで単一のロックファイルを使用して単一のモノリポジトリ内で作業します。 さらに、依存関係を相互にリンクすることができます。つまり、ワークスペースは相互に依存しており、開発中にローカルバージョンを使用します。
糸のワークスペースを設定するにはどうすればよいですか? まず、糸がグローバルにインストールされていることを確認してください。 次に、monorepoのルートに、ワークスペースを指定するpackage.jsonファイルを追加します。
{ "private": true, "workspaces": [ "packages/*", "demo" ] } 現在、各テーマは、独自のpackage.jsonファイルと空のメインエントリindex.jsを持つpackages内のサブフォルダーです。 追加する各テーマについて、このように進めます。
mkdir packages/gatsby-theme-wp-parent touch packages/gatsby-theme-wp-parent/package.json packages/gatsby-theme-wp-parent/index.js package.jsonを使用すると、次のようになります。
{ "name": "@pehaa/gatsby-theme-wp-parent", "version": "1.0.0", "license": "MIT", "main": "index.js" } テーマの公開についてもう少し詳しく説明します。 ただし、当面は、テーマをスコープ付きパッケージとして公開することに注意してください。 ここでは、ニックネーム@pehaaをスコープとして使用しています。 スコープパッケージをパブリックnpmレジストリhttps://registry.npmjs.orgに公開する場合は、パブリックアクセスを明示的に記述し、 package.jsonファイルに以下を追加する必要があることに注意してください。
"publishConfig": { "access": "public" } テーマに加えて、コードを試すためのdemoワークスペースも必要になります。 デモは公開されないため、 "private"パッケージである必要があります。
// demo/package.json { "private": true, "name": "demo", "version": "1.0.0", "scripts": { "build": "gatsby build", "develop": "gatsby develop", "clean": "gatsby clean" } }ワークスペースのセットアップでは、次のようにスクリプトとワークスペースを指定することで、monorepoのどこからでも開発またはビルドスクリプトを実行できます。
yarn workspace demo develop ちなみに、 demoは1つに限定されていません。 たとえば、 GatsbyWPThemes monorepoには、 examplesディレクトリに追加する複数のデモが含まれています。 この場合、ルートレベルのpackage.jsonファイルはワークスペースを次のように定義します。
"workspaces": [ "packages/*", "examples/*" ]ギャツビーテーマの構築
まず、 react 、 react-dom 、 gatsbyをインストールする必要があります。 これらの3つを、各テーマのピア依存関係( -P )として、およびデモの依存関係としてインストールする必要があります。 また、親テーマを子のテーマの依存関係としてインストールし、子のテーマをデモの依存関係としてインストールします。
yarn workspace @pehaa/gatsby-theme-wp-parent add -P react react-dom gatsby yarn workspace @pehaa/gatsby-theme-wp-child add -P react react-dom gatsby yarn workspace @pehaa/gatsby-theme-wp-child add "@pehaa/gatsby-theme-wp-parent@*" yarn workspace demo add react react-dom gatsby "@pehaa/gatsby-theme-wp-child@*" 注:バージョン番号なしで@pehaa/gatsby-theme-wp-parentまたは@pehaa/gatsby-theme-wp-childを追加することはできません。 @*または@1.0.0のいずれかとして指定する必要があります。 これがないと、npmはローカルパッケージを使用する代わりにリポジトリからパッケージをフェッチしようとします。 後でLernaでパッケージを公開すると、すべての*が現在のテーマバージョンに自動的に更新され、同期が維持されます。
親のテーマ
次に、親テーマとその依存関係に焦点を当てましょう。
yarn workspace @pehaa/gatsby-theme-wp-parent add gatsby-source-wordpress gatsby-plugin-image gatsby-plugin-sharp gatsby-transformer-sharp gatsby-awesome-pagination 親テーマの責任は、画像の処理と表示に必要なソースプラグインと3つのプラグインをロードすることです。 それらすべてをgatsby-config.jsファイルにロードします。
// gatsby-config.js module.exports = (options) => { return { plugins: [ 'gatsby-plugin-sharp', // must have for gatsby 'gatsby-transformer-sharp', // must have for gatsby images 'gatsby-plugin-image', { resolve: 'gatsby-source-wordpress', options: { url: `${options.wordPressUrl}/graphql`, }, }, ], } } コンテンツを調達するだけでなく、WordPressコンテンツのルートを動的に構築する必要があります。 WordPressの静的ページ、個々の投稿、ブログアーカイブ、カテゴリアーカイブ、タグアーカイブのルートを作成する必要があります。 Gatsbyは、GatsbyNodeAPIの一部としてcreatePagesを提供します。 個々の投稿の作成を担当するコードを見てみましょう。
exports.createPages = async ({ graphql, actions }) => { const { createPage } = actions const postsQuery = await graphql(` query GET_POSTS { allWpPost(sort: {order: DESC, fields: date}) { edges { node { uri id } } } } `) const posts = postsQuery.data.allWpPost.edges posts.forEach(({ node }) => { createPage({ path: node.uri, component: path.resolve('../src/templates/post-query.js'), context: { // Data passed to context is available in page queries as GraphQL variables // we need to add the post id here // so our blog post template knows which blog post it should display id: node.id }, }) }) }完全なコードは、このGitHubリポジトリにあります。 ページの種類によって異なる場合があります。 投稿、ページ、アーカイブでは、特に後者にページネーションが実装されている場合は異なります。 それでも、同じパターンに従います。
- 非同期
graphql「getitems」クエリを実行します。 - 結果のアイテムをループし、アイテムごとに
createPageヘルパー関数を実行して、次のパスを渡します。- パス、
-
component—テンプレートファイル。 ギャツビーは、各ページに何を表示するかを知っている必要があります。 -
context—テンプレート(componentフィールドで提供)が必要とする可能性のあるデータ。
親テーマ内のUI部分について心配したくないので、子テーマでシャドウするコンポーネントにそれを委任します。
// src/templates/post-query.js import { graphql } from "gatsby" import Post from "../components/Post" export default Post export const pageQuery = graphql` query ($id: String!) { wpPost(id: { eq: $id }) { # query all usefull data } } ` Postコンポーネントは、テンプレートファイルで定義されたgraphqlページクエリからのデータにアクセスできます。 このコンポーネントは、 props.dataとしてpropsを介してクエリ結果を受け取ります。 コンポーネントファイルはテンプレートから分離されていますが、そのデータにアクセスできます。 この設定により、クエリを書き直すことなく、 Postコンポーネントをシャドウすることができます。

// src/components/Post.js import React from 'react' const Post = (props) => { return <pre>{JSON.stringify(props.data, null, 2)}</pre> } export default Post子供のテーマ
それでは、子テーマに移り、その依存関係を追加しましょう。
注:コンポーネントライブラリとしてChakra UIを使用することを選択しました。これは感情に基づいており、独自のGatsbyプラグインが付属しています。 また、 @wordpress/block-libraryからWordPressコンテンツ固有のスタイルをインストールする必要があります。
yarn workspace @pehaa/gatsby-theme-wp-child add @chakra-ui/gatsby-plugin @chakra-ui/react @emotion/react @emotion/styled @wordpress/block-library framer-motion gatsby-plugin-webfonts html-react-parser 子テーマの責任はUI部分であり、親テーマによって生成されたベアボーン出力をオーバーライドする必要があります。 シャドウイングを機能させるには、親テーマのファイル構造に従う必要があります。 たとえば、 gatsby-theme-wp-parent/src/components/Post.jsからPostコンポーネントをオーバーライドするには、 gatsby-theme-wp-child/src/@pehaa/gatsby-theme-wp-parent/componentsにPost.jsファイルを作成する必要があります。 gatsby-theme-wp-child/src/@pehaa/gatsby-theme-wp-parent/components 。 @pehaa中間フォルダーは、 gatsby-theme-wp-parentパッケージのスコープに対応します。

テーマへのオプションの受け渡し
gatsbyプラグインをgatsby-config.jsファイルにロードして構成します。 セットアップには、各レベルに1つずつ、親テーマ、子テーマ、およびデモの3つの構成ファイルがあります。
├── demo │ └── gatsby-config.js ├── packages │ ├── gatsby-theme-wp-child │ │ └── gatsby-config.js │ └── gatsby-theme-wp-parent │ └── gatsby-config.js └── ...デモレベルでは、構成は次のように子テーマをロードします。
// demo/gatsby-config.js module.exports = { plugins: [ { resolve: '@pehaa/gatsby-theme-wp-child', options: { wordPressUrl: process.env.GATSBY_WP_URL, /* other options */ }, }, ], }上記のように、子テーマにオプションを渡します。 これらは、子テーマのレベルの構成ファイル内で利用できます。 Gatsbyプラグインには関数としてエクスポートされた構成があるため、これは可能です。 したがって、いくつかのオプションを提供するプラグインをロードすると、プラグインはそれらを構成関数の引数として受け取ります。 特に、テーマに渡すオプションは、次のように親レベルのテーマに「転送」できます。
// gatsby-theme-wp-child/gatsby-config.js const defaultFonts = ... module.exports = (options) => { // destructure option to extract fonts const {fonts, ...rest} = options return { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-parent`, options: { // "forward" the options gatsby-theme-wp-child options to its parent theme ...rest } }, '@chakra-ui/gatsby-plugin', { resolve: `gatsby-plugin-webfonts`, options: { fonts: fonts || defaultFonts }, }, ], } }上記のコードをもう一度見てみましょう。 子テーマレベルでフォント面を定義しますが、テーマオプションを使用してフォント面を変更する可能性があることに注意してください。
// demo/gatsby-config.js module.exports = { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-child`, options: { wordPressUrl: process.env.GATSBY_WP_URL, fonts: { google: [{family: "Rubik"}], }, }, }, ], }テーマを構成するときは、テーマは単なるパッケージであり、エンドユーザーはそのコードに直接アクセスしないことを覚えておく必要があります。 したがって、事前に考えて適切な設定を公開することをお勧めします。 テーマが構成を必要とするプラグインをロードする場合、おそらくプロジェクト(デモ)レベルからプラグインオプションを最後まで渡す必要があります。
例を見てみましょう。 親テーマは、WordPressからデータをフェッチするgatsby-source-wordpressプラグインを使用します。 このプラグインには多数のオプションが付属しており、 schema.requestConcurrencyやschema.timeoutなど、ビルドプロセスにとって重要なオプションもあります。 ただし、ここでも、親テーマは単なるパッケージであり、エンドユーザーはそのgatsby-configファイルを編集できません。 当たり前のように思えるかもしれませんが、GatsbyWPThemesの最初のリリースではどういうわけかそれを見逃していました。 ただし、簡単な修正により、ユーザーはプロジェクトの構成からgatsby-plugin-source-wordpressオプションを渡すことができます…
// user's project gatsby-config.js module.exports = { plugins: [ { resolve: `@pehaa/gatsby-theme-wp-child`, options: { wordPressUrl: process.env.GATSBY_WP_URL, gatsbySourceWordPressOptions: {}, // ... }, }, ], }…子と親のテーマを介して宛先プラグインに:
// packages/gatsby-theme-wp-parent/gatsby-config.js module.exports = (options) => { return { plugins: [ // ... { resolve: `gatsby-plugin-source-wordpress`, options: { url: `${options.wordPressUrl}/graphql`, ...options.gatsbySourceWordPressOptions }, }, ], } }CSSテーマ
テーマをサポートするCSS-in-JSソリューションは、Gatsbyテーマに適しているようです。 Gatsbyの子テーマはChakraUIフレームワークを使用し、CSSテーマを少しカスタマイズします。 はい、チャクラUIも「テーマ」の概念を使用しています。 このコンテキストでは、テーマは、デザインシステムのスタイル値、スケール、および/またはデザイントークンを格納するJavaScriptオブジェクトです。 混乱を避けるために、これを「CSSテーマ」と呼びます。 必要な@chakra-uiパッケージをGatsbyプラグイン@chakra-ui/gatsby-pluginと一緒にすでにインストールしています。 プラグインのコードを調べて、プラグインがどのように機能するかを調べてみましょう。 これは実際にGatsbyアプリケーションをChakraProviderにラップし、シャドウイング用にsrc/theme.jsファイルを公開するため、次のように進めることができます。
/* packages/gatsby-theme-wp-child/src/@chakra-ui/gatsby-plugin/theme.js */ import { extendTheme } from "@chakra-ui/react" const theme = { fonts: { body: "Karma, sans-serif", heading: "Poppins, sans-serif", }, styles: { global: { body: { color: "gray.700", fontSize: "xl", }, }, }, components: { Button: { baseStyle: { borderRadius: "3xl", }, defaultProps: { colorScheme: "red", }, }, }, } export default extendTheme(theme) ここでも、シャドウイングの概念を使用しました。 ここで重要なのは、 theme.jsファイルを作成した場所です。
後で、ユーザーのプロジェクトレベルでCSSテーマをシャドウイングする方法を説明します。
Lernaでテーマを公開する
テーマの準備ができたら、それらを公開する必要があります。 コードを公開して共有したい場合は、おそらく公開npmレジストリに公開します。 また、これまでパッケージを公開したことがない場合は、ローカルマシンでVerdaccioを試して、プロセスに慣れることができます。
Gatsby WP Themesでは、Cloudsmithのプレミアムサービスを使用しています。 Cloudsmithは、プライベートレジストリ用のプレミアムオプションとパブリックレジストリ用の無料ソリューションを備えたnpmパッケージ用のフル機能のレジストリをサポートしています。 無料のCloudsmithソリューションを続行します。 アカウントを作成したら、新しいリポジトリを作成します。 私のはpehaa/gatsby-wp-themingです。

コマンドラインからCloudsmithレジストリに変更を加えるには、このレジストリのログインクレデンシャルを提供する必要があります。 次のように入力するだけです。
npm login --registry=https://npm.cloudsmith.io/organistion/repository_name/ユーザー名、パスワード(API KEY)、および電子メールの入力を求められます。
マルチパッケージのgitリポジトリでは、公開を容易にするためにLernaを使用することをお勧めします。 Lernaは糸のワークスペースとよく一致します。 npm install --global lernaを使用して、LernaCLIをグローバルにインストールできます。 プロジェクト内で開始するには、次のコマンドを実行します。
lerna init --independent 上記のコマンドは、monorepoのルートにlerna.jsonファイルを作成します。 "useWorkspaces" : trueおよび"npmClient": "yarn"を手動で追加する必要があります。 デフォルトのpublicnpmでない場合は、 command.publish.registryを指定する必要がある場合もあります。
{ "npmClient": "yarn", "useWorkspaces": true, "version": "independent", "command": { "publish": { "registry": "https://cloudsmith.io/organisation/repository_name" } } } 次に、 lerna publishコマンドは、前回のリリース以降に変更されたパッケージを公開します。 デフォルトでは、Lernaは更新される各パッケージのバージョン変更のプロンプトを実行します。 次のコマンドを実行すると、プロンプトをスキップできます。
lerna publish [major|minor|patch|premajor|preminor|prepatch|prerelease] --yesまた、従来のコミット仕様を使用してバージョンバンプを決定し、CHANGELOG.mdファイルを生成するようにLernaを構成することもできます。 利用可能なすべてのオプションを使用すると、Lernaの使用方法をワークフローに適合させることができるはずです。
プロジェクトでのテーマの使用
それでは、開発サーバーを停止して、ユーザーの視点から見てみましょう。 npmリポジトリからインストールされたパッケージとしてgatsby-theme-wp-childを実装する新しいプロジェクトgatsby-wp-siteを作成します。 プロジェクトフォルダー内に、 gatsby 、 react 、 react-dom 、およびテーマ自体の4つの依存関係をインストールします。 Cloudsmithを使用して@pehaaスコープのパッケージを公開したため、次のように@pehaaスコープのリポジトリを指定する.npmrcファイルを追加する必要があります。
mkdir gatsby-wp-site cd gatsby-wp-site echo "@pehaa:registry=https://npm.cloudsmith.io/pehaa/gatsby-wp-theming/" >> .npmrc yarn init -yp yarn add react react-dom gatsby @pehaa/gatsby-theme-wp-child 私たちのサイトはほぼ準備ができています。 テーマをロードしてWordPressURLを提供するには、 gatsby-config.fileを作成するだけです。 完了すると、 gatsby buildを実行する準備が整います。
// gatsby-config.js module.exports = { plugins: [ { resolve: "@pehaa/gatsby-theme-wp-child", options: { wordPressUrl: "https://yourwordpress.website" } } ] }当サイトの準備が整いました。

カスタマイズはどうですか? シャドウイングを引き続き利用できます。 さらに、シャドウイングに関しては、プロジェクトレベルが常に優先されます。 フッターコンポーネントをオーバーライドして、実際の動作を見てみましょう。 現在、フッターは@pehaa/gatsby-theme-wp-child/src/components/Footer.jsで定義されています。 srcフォルダーを作成し、次のファイル構造を再作成する必要があります。
gatsby-wp-site ├── src │ └── @pehaa │ └── gatsby-theme-wp-child │ └── components │ └── Footer.js上記のファイル構造により、新しいバージョンのサイトフッターを提供する準備が整いました。 例えば:
import React from "react" import { useStaticQuery, graphql } from "gatsby" import { Box } from "@chakra-ui/react" const Footer = () => { const data = useStaticQuery(graphql` query { wp { generalSettings { title } } } `) return ( <Box as="footer" p="6" fontSize="sm" bg="gray.700" color="white" mt="auto" textAlign="center" > <b>{data.wp.generalSettings.title}</b> - Built with WordPress and GatsbyJS </Box> ) } export default Footer 最後に、CSSテーマをどのように操作できるかを見てみましょう。 以下のコードを使用して、 src/@chakra-ui/gatsby-plugin/theme.jsに適切に配置すると、プロジェクト内のデフォルトのテーマを拡張できます。
// src/@chakra-ui/gatsby-plugin/theme.js import { extendTheme } from "@chakra-ui/react" const theme = { /* ... */ } export default extendTheme(theme) ほとんどの場合、これは正確に必要なものではありません。 新しいCSSテーマはgatsby-theme-wp-childテーマを無視しますが、代わりにGatsby子テーマで設定されたCSSテーマを拡張する必要があります。 extendTheme関数を使用すると複数のオブジェクトを渡すことができるため、後者が可能です。 これを機能させるには、 gatsby-theme-wp-childからCSSテーマをインポートし、それを2番目の引数としてextendTheme関数に渡す必要があります。
// src/@chakra-ui/gatsby-plugin/theme.js import theme from "@pehaa/gatsby-theme-wp-child/src/@chakra-ui/gatsby-plugin/theme" import { extendTheme } from "@chakra-ui/react" const extendedTheme = { fonts: { body: "Rubik, sans-serif", heading: "Rubik, sans-serif", }, /* ... */ } export default extendTheme(extendedTheme, theme) 
このサイトはここでライブで見ることができます。このサイトは、このGitHubリポジトリのメインブランチからデプロイされています。
まとめ
ギャツビーのテーマが実際に動作しているのを見たところです。 テーマアプローチを使用すると、コードのほとんどをテーマパッケージ内に維持して、複数のGatsbyサイトをすばやく設定できます。 また、プロジェクトの一部をパッケージに分割する方法と、シャドウイングを利用する方法についても説明しました。
この例では、テーマ間の親子関係を使用して2つのテーマの設定に従いました。 これは必ずしも理想的な選択ではないかもしれません。
場合によっては、UIのカスタマイズをかなりやりたいと思うかもしれません。 その場合、子テーマを使用する代わりに、親テーマを直接ロードしてシャドウイングすることを検討してください。 実際のシナリオでは、UIのさまざまな再利用可能な部分(コメント、フォーム、検索など)を担当するいくつかの子レベルのテーマを選択する可能性があります。
スマッシングマガジンのさらなる読み物
- Gatsby関数を使用したAPIの構築
- ギャツビーサーバーレス機能と国際宇宙ステーション
- Gatsby関数とStripeを使用してオープンソースソフトウェアを収益化する
- マーシーサットンとポッドキャストエピソード20を壊す:ギャツビーとは何ですか?
