Figmaを使用したコンポーネントライブラリの構築
公開: 2022-03-10私は、デザインシステムのメインライブラリであるLexiconの作成と保守に取り組んできました。 最初の1年間はSketchアプリを使用し、その後、ライブラリ管理が特定の面で異なるFigmaに移動したため、変更は非常に困難でした。
正直なところ、他のライブラリの構築と同様に、時間、労力、および計画が必要ですが、チームに詳細なコンポーネントを提供するのに役立つため、努力する価値があります。 また、全体的な設計の一貫性を高め、長期的には保守を容易にします。 この記事で提供するヒントが、プロセスをスムーズにすることを願っています。
この記事では、スタイルとマスターコンポーネントを使用して、Figmaでコンポーネントライブラリを構築するために必要な手順の概要を説明します。 (マスターコンポーネントを使用すると、一度に複数の変更を適用できます。)コンポーネントの構成についても詳しく説明し、ライブラリに多数のアイコンがある場合に考えられる解決策を示します。
注:使用、更新、および保守を容易にするために、コンポーネントを個別に公開するのではなく、ライブラリに個別のFigmaファイルを使用してから、チームの「ライブラリ」として公開するのが最善であることがわかりました。
入門
このガイドは設計者の観点から作成されたものであり、Figma(またはSketch)の基本的な知識が少なくともある程度ある場合は、設計チームのコンポーネントライブラリの作成、整理、および保守を開始するのに役立ちます。
Figmaを初めて使用する場合は、記事を進める前に次のチュートリアルを確認してください。
- ベストプラクティス:コンポーネント、スタイル、共有ライブラリ
- Figmaの紹介:Figmaの基本の初心者向けガイド(ビデオ)
- 初心者のためのフィグマ
- フィグマ101
要件
始める前に、ライブラリのスタイルを定義するためにカバーしなければならないいくつかの要件があります。
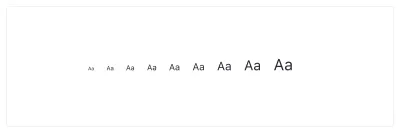
タイポグラフィスケール
最初に行うことは、タイポグラフィのスケールを定義することです。 システム内でテキストサイズと行の高さがどのように大きくなるかに焦点を当てることができ、テキストの視覚的な階層を定義できます。

スケールのタイプは、設計しているものによって異なります。 ウェブサイトのデザインには大きな比率を使用し、デジタル製品のデザインには小さな比率を使用するのが一般的です。
この理由は、デザインの目標の背後にあります。Webサイトは通常、通信と変換を行うように設計されているため、1つまたは2つの直接アクションを実行できます。 そのコンテキストでは、メインタイトルに36ピクセル、セカンダリタイトルに24ピクセル、説明テキストに16ピクセルを使用する方が簡単です。
関連リソース:Elliot Dahlによる「8ポイントグリッド:Web上のタイポグラフィ」。
一方、デジタル製品またはサービスは、特定の問題の解決策を提供するように設計されており、通常は複数のアクションと可能なフローがあります。 これは、より多くの情報、より多くのコンテンツ、より多くのコンポーネントがすべて同じスペースにあることを意味します。
この場合、私は個人的にテキストに24px以上を使用することはめったにないと思います。 コンポーネントには小さいサイズを使用するのが一般的です。通常、テキストの重要度に応じて12〜18ピクセルです。
デジタル製品を設計している場合は、最初に開発者に相談すると便利です。 実際のピクセルよりもEM / REMに基づくタイポグラフィスケールを維持する方が簡単です。 ピクセルをEM / REMの倍数に変換するルールを作成することを常にお勧めします。
関連リソース:KellyDernによる「WebUIのモジュラータイプスケールの定義」。
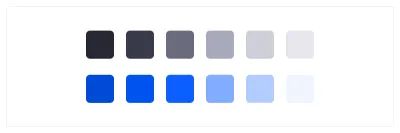
カラースキーム
次に、配色を定義する必要があります。 このタスクを2つの部分に分割するのが最善だと思います。
- まず、システムの主な色を定義する必要があります。 ここに含める色が多いほど、将来維持する必要のあるものが増えるため、シンプルに保ち、最大4色または5色(検証色を含む)を使用することをお勧めします。
- 次に、「Lighten」や「Darken」などのSass関数を使用して、より多くのカラー値を生成します。これは、ユーザーインターフェイスで非常にうまく機能します。 この手法の主な利点は、さまざまなバリアントに同じ色相を使用し、コードで自動化できる数学的ルールを取得することです。 Figmaで直接行うことはできませんが、Sassカラージェネレーターは問題なく機能します。たとえば、JimNielsenのSassMeです。 機能を1%増やして、色の選択を増やすのが好きです。

ヒント:変数の名前を変更せずに将来の変更を適用できるようにするには、色を色名の一部として使用しないでください。 たとえば、 $blueの代わりに、 $primaryを使用します。
推奨読書: 「色変数の名前は何ですか?」 クリス・コイエ
フィグマスタイル
タイポグラフィのスケールと配色を設定したら、それらを使用してライブラリスタイルを定義できます。
これは、ライブラリ作成の最初の実際のステップです。 この機能を使用すると、複数の要素で単一のプロパティセットを使用できます。

具体例
ブランドカラーをスタイルとして定義し、それがソフトブルーであり、元々500の異なる要素に適用したとします。 後でコントラストの強い濃い青に変更する必要があると判断された場合は、スタイルのおかげで500のスタイル要素すべてを一度に更新できるため、要素ごとに手動で更新する必要はありません。
次のスタイルを定義できます。
- 文章
- 色
- 効果
- グリッド
同じスタイルのバリエーションがある場合は、後で見つけやすくするために、単一のスタイルに名前を付けて、パネル内にグループとして配置できます。 これを行うには、次の式を使用します。
グループ名/スタイル名
以下に、テキストと色のスタイルに名前を付ける方法の提案を含めました。
テキストスタイル
テキストスタイル内で定義できるプロパティ:
- フォントサイズ
- フォントの太さ
- 行の高さ
- 文字間隔
ヒント:配置と色はスタイルに依存しないため、Figmaはライブラリで定義する必要のあるスタイルの数を大幅に減らします。 同じテキスト要素でテキストスタイルとカラースタイルを組み合わせることができます。

テキストスタイルの命名
「サイズ/重量」などの命名規則を使用することをお勧めします
(例:16 /レギュラー、16 /セミボールド、16 /ボールド)。
Figmaでは1レベルのインデントしか許可されていません。フォントを含める必要がある場合は、サイズの前にいつでもプレフィックスを追加できます。
FontFamilyサイズ/ウェイトまたはFFサイズ/ウェイト
*(例: SourceSansPro 16 / RegularまたはSSP16 / Regular )*
カラースタイル
カラースタイルは、その16進値( #FFF )と不透明度をプロパティとして使用します。
ヒント: Figmaを使用すると、同じ要素内の塗りつぶしの色スタイルと境界線の色スタイルを設定して、互いに独立させることができます。

カラースタイルの命名
より良い組織のために、このルール「色/バリエーション」を使用することをお勧めします。 カラースタイルには、スターターカラーに「Primary / Default」、明るいバリエーションに「Primary / L1」、「Primary / L2」、暗いバリエーションに「Primary / D1」、「Primary / D2」という名前を付けました。
効果
インターフェイスを設計するときは、ドロップシャドウなどのいくつかの効果を使用する要素を作成する必要がある場合もあります(ドラッグアンドドロップは、ドロップシャドウ効果を使用するパターンの例である可能性があります)。 これらのグラフィックの詳細を制御するために、シャドウやレイヤーブラーなどのエフェクトスタイルをライブラリに含めたり、必要に応じてグループごとに分割したりすることもできます。

グリッド
チームに非常に役立つものを提供するには、グリッドスタイルを含めます。 チームがそれらを再作成する必要がないように、8pxグリッド、12列グリッド、フレキシブルグリッドを定義できます。

ヒント:この機能を利用して、すべての異なるブレークポイントを「グリッドスタイル」として提供できます。
マスターコンポーネント
Figmaを使用すると、同じコンポーネントの複数のインスタンスを生成し、単一のマスターコンポーネントを介してそれらを更新できます。 想像以上に簡単です。いくつかの小さな要素から始めて、それらを使用してライブラリを進化させることができます。

このワークフローをよりよく説明するために、すべてのライブラリにある基本コンポーネントの1つであるボタンを使用します。
ボタン!
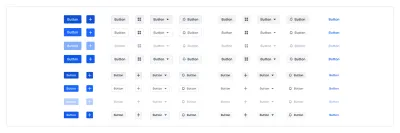
すべてのシステムには、アクションの重要性を表すさまざまなタイプのボタンがあります。 テキストと1つのサイズのみでプライマリボタンとセカンダリボタンの両方を使用できるようになりますが、実際には、次のようなものを維持する必要があります。
- 2色タイプ(プライマリ|セカンダリ)
- 2サイズのボタン(レギュラー|スモール)
- 4つのコンテンツタイプ(テキストのみ|アイコンのみ|テキスト+アイコン右|アイコン左+テキスト)
- 5つの状態(デフォルト|ホバー|アクティブ|無効|フォーカス)
これにより、上記のボタンのセットだけで維持できる最大88の異なるコンポーネントが得られます。


ステップバイステップで始めましょう
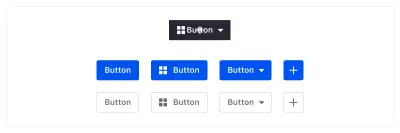
最初のステップは、すべてのバリエーションを同じ場所にまとめることです。 使用するボタンの場合:
- ボタンの背景の単一の形状。これにより、塗りつぶしと境界線のカラースタイルを配置できます。
- テキストとカラーの両方のスタイルを持つ単一のテキスト。
- カラースタイルで塗りつぶされた3つのアイコンコンポーネント(右、中央、左に配置)(アイコンを簡単に交換できます)。

2番目のステップは、すべてのバリエーションをインスタンスとして使用して、マスターコンポーネントを作成することです(MacではショートカットCmd + Alt + K 、WindowsではCtrl + Alt + Kを使用)。 マスターコンポーネント内の要素に別のニュートラルなスタイルを使用し、サブコンポーネントで実際のスタイルを使用することをお勧めします。このトリックは、チームがサブコンポーネントのみを使用するのに役立ちます。
次のステップで、マスターコンポーネントとサブコンポーネントの視覚的な違いを確認できます。

3番目のステップでは、マスターコンポーネントを複製してインスタンスを生成する必要があります。これで、そのインスタンスを使用してサブコンポーネントを作成できます。これ以降、マスターコンポーネントに加えるすべての変更により、サブコンポーネントも変更されます。作成しました。
これで、これまでに見たさまざまなスタイルをサブコンポーネント内の要素に適用し始めることができます。もちろん、そのサブコンポーネントで不要な要素を非表示にすることもできます。

テキストの配置
スタイルで示したように、配置はスタイルに依存しません。 したがって、テキストの配置を変更する場合は、 Cmd / Ctrlを押して変更するだけで選択できます。 左、中央、または右:すべて機能し、ボタンで行ったようにさまざまなサブコンポーネントを定義できます。
ヒント:正確な要素レイヤーを見つけなくても作業を高速化するために、インスタンス内の要素を削除すると、実際に要素を削除するのではなく、要素が非表示になります。
コンポーネント構成
Sketchを使用している場合、これら2つのツールにはいくつかの重要な違いがあるため、Figmaのコンポーネントの編成に問題がある可能性があります。 これは、インスタンスメニューがチームの有効性に悪影響を与えないように、コンポーネントを適切に整理するのに役立つ簡単なガイドです。


私たちは皆そこにいました、解決策はあなたが思っているよりも簡単です!
コンポーネントを整理する方法について私が学んだことは次のとおりです。
フィグマネーミング
Sketchでは、すべての編成は単一のコンポーネント名のみに依存しますが、Figmaでは、ページ名、フレーム名、および単一のコンポーネント名に正確にこの順序で依存します。
よく整理されたライブラリを提供するには、それを視覚的な整理と考える必要があります。 順序を尊重する限り、ニーズに合わせて名前をカスタマイズできます。
これが私がそれを分割した方法です:
- ファイル名=ライブラリ名(例:レキシコン);
- ページ名=コンポーネントグループ(例:カード);
- フレーム名=コンポーネントタイプ(例:画像カード、ユーザーカード、フォルダカードなど);
- コンポーネント名=コンポーネントの状態(例:デフォルト、ホバー、アクティブ、選択済みなど)。

インデントレベルの追加
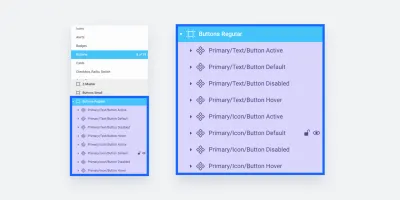
Lexiconライブラリを作成するときに、前に見たボタンなど、一部のコンポーネントに3レベルを超えるインデントが実際に必要であることがわかりました。
このような場合、ネストされたシンボルのSketchと同じ方法を使用して(「コンポーネント/サブコンポーネント」などのコンポーネント名にスラッシュを使用して)名前を拡張できます。前のポイントで説明したように、最初の3つのレベルの構造的な順序を尊重するインデント。
これが私がボタンを整理した方法です:
- ページ名=コンポーネントグループ(例:ボタン);
- フレーム名=コンポーネントサイズ(例:通常または小);
- コンポーネント名=スタイル/タイプ/状態(例:プライマリ/テキスト/ホバー)。

ヒント:最後のレベルにコンポーネント名(または名前のプレフィックス)を含めることができます。これにより、チームがライブラリからコンポーネントをインポートするときに、レイヤーをより適切に識別できるようになります。
アイコンの整理
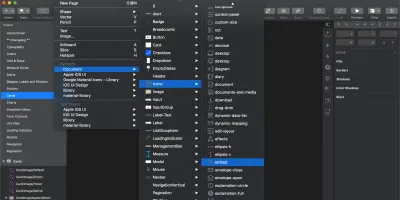
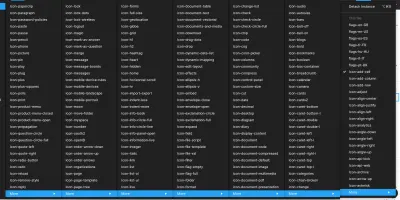
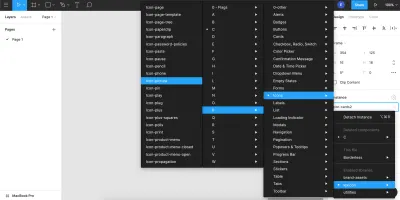
多数のアイコンを含める場合、Figmaでアイコンを整理するのは難しい場合があります。
スクロール機能を使用するSketchとは対照的に、Figmaはサブメニューを使用してコンポーネントを分割します。 問題は、サブメニューに多数のアイコンがグループ化されている場合、ある時点でそれらが画面から消える可能性があることです(MacBook ProでのFigmaの私の経験)。


考えられる解決策は次の2つです。
- 解決策1
「アイコン」という名前のページを作成し、アルファベットの各文字のフレームを作成してから、アイコンの名前に基づいて各アイコンをフレームに配置します。 たとえば、「プラス」という名前のアイコンがある場合、そのアイコンは「P」フレームに入ります。 - 解決策2
「アイコン」という名前のページを作成し、アイコンのカテゴリに基づいてフレームで分割します。 たとえば、ボート、車、オートバイを表すアイコンがある場合、それらを「車両」という名前のフレーム内に配置できます。

結論
Figmaでのチームのライブラリ構築の背後にあるものが正確にわかったので、自分でライブラリの構築を開始できます。 Figmaには、この方法論を1つのファイルで開始して実験するのに役立つ無料のサブスクリプションプランがあります(ただし、チームライブラリを共有する場合は、「Professional」オプションにサブスクライブする必要があります)。
試してみて、いくつかの高度なコンポーネントを作成して整理してから、ライブラリをチームメンバーに提示して、驚かせることができます。あるいは、ツールセットにFigmaを追加するように説得することもできます。
最後に、ここLiferayでは、オープンソースプロジェクトが大好きなので、Lexiconライブラリのコピーを他のリソースと一緒に共有しています。 Lexiconライブラリコンポーネントやその他のリソースは無料で使用でき、フィードバックはいつでも歓迎します(必要に応じて、Figmaのコメントを含む)。
- 'Lexicon'ライブラリをダウンロードする

Figmaの最初のコンポーネントライブラリについて質問がある場合、またはサポートが必要な場合は、以下のコメントで質問するか、Twitterに連絡してください。
その他のリソース
- 「8ポイントグリッド:Web上のタイポグラフィ」、Elliot Dahl、freeCodeCamp
- Web UIのモジュラータイプスケールの定義」、Kelly Dern、Medium
- 「Sassを使用した相対カラーパレット」、Ethan Muller、Sparkbox
- SassMe(SassHSLカラー関数をリアルタイムで視覚化できるJimNielsenによって作成されたツール)
- 「色変数の名前は何ですか?」、CSS-Tricks、Chris Coyier
- 「ベストプラクティス:コンポーネント、スタイル、共有ライブラリ」、Thomas Lowry、Figma
- FigmaYouTubeチャンネル
- Figmaヘルプ記事
