Webデザインにおけるブルータリズム:何が人気を博しているのか?
公開: 2019-07-05すべてのデザイナーは、ウェブデザインに関しては、従来のすべてを上回るように努力しています。 魅力的で魅力的なものにするために、デザイナーはウェブデザインのベストプラクティスを捨てて、ウェブデザインの残虐行為と呼ばれるものに頼ることがあります。
比較的新しい設計原則には、直感的なUIのような従来の慣行を捨てて、完全に破壊的なものを優先することが含まれます。
ブルータリストのWebデザインの原則を解読する
ブルータリストのウェブデザインは、パスカルデビルがウェブデザインの分野でこのデザイントレンドを紹介したときに登場しました。 ブルータリストのウェブサイトのオンラインポートフォリオの創設者として、彼は簡単または快適に見えることへの懸念の欠如を描写するウェブデザインを文書化します。
実際、ウェブデザインの残忍さは、1970年代の建築運動に触発されて見ることができます。この運動では、建築家は建物のコンクリート構造物を露出させて、凹凸と粗雑さを表現しました。 ウェブデザインの同じ原則は、ブルータリズムのすべてであり、ミニマリズムと楽観的なデザインに対する次世代のウェブデザイナーの特徴的な反応として概説されているアプローチです。

Allanyu.nyc :一般的なブルータリストのウェブサイト
ウェブデザインにおけるブルータリズムは新しい慣習かもしれませんが、印刷グラフィック、アート、ポスターをデザインするのは50年代から60年代の一般的なスタイルでした。
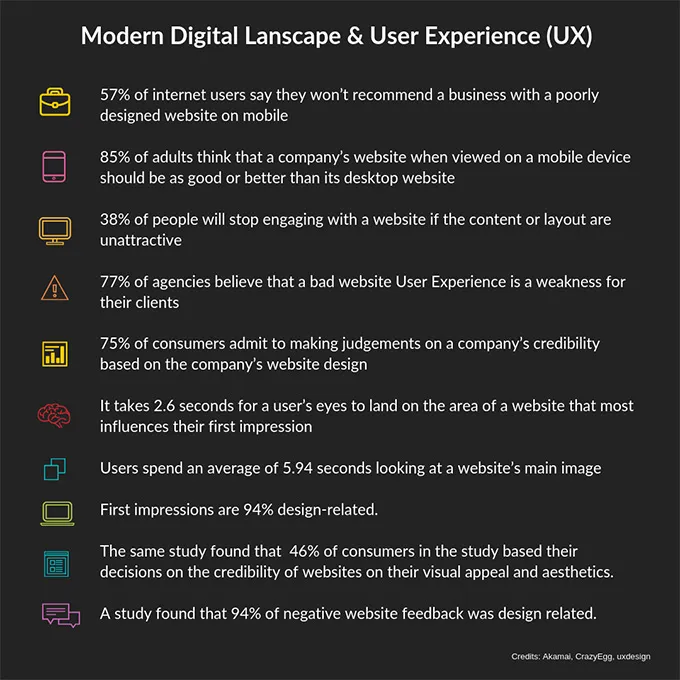
ブルータリズムと現代のデジタルランドスケープ
注目のスパンが減少する時代において、ブルータリズムは、顧客の注目を集めようとしているブランドにとってビジネスを意味する可能性があります。 ブルータリストのウェブサイトは必要最低限のものになっているため、このデザインは、ナビゲーションが簡単で、読み込みが速く、訪問者の気を散らすものが少ないことが知られています。

基本的に、残忍なWebデザインは、ビデオ、高解像度グラフィック、低速読み込みCMSなどのWebページから不要な要素を取り除き、訪問者が必要とするものだけを提供する迅速なWebサイトを約束します。 ブルータリストデザインは、過剰なデザインファットをトリミングして、Webサイトのパフォーマンスを向上させ、ページの読み込み時間を短縮します。
ブルータリストのウェブデザインとアンチデザインの境界を定める
非対称性は、残忍な原則を反デザインと混同するように人々を説得しました。 しかし、顕著な違いがあり、残忍さは単に反デザインとして取り消すことはできません。
ブルータリズムとは、非常にパーソナライズされた非標準のIDをWebページに残すことです。これは、今日インターネットを支配しているテンプレートベースの標準化されたWebデザインからの移行です。 それは混沌だけではなく、過ぎ去った建築設計の原則に触発された独創性についてです。
これをアンチデザインと比較すると、アンチデザインとは、UIを削除して、方向感覚を失ったり、醜いインターフェイスを作成したりすることだけであることがわかります。 これらも粗い色と方向感覚を失うパターンを使用していますが、アンチデザインは、残忍とは正反対の気を散らすことを目的としています。
ブルータリズムは、遺産を伴う具体的な原則です。 それはデザインの欠如ではなく、不要なものをすべて削除することによってWebページのパフォーマンスを向上させるデザインへの異なるアプローチです。 初めて見る人には醜いように見えるかもしれませんが、ブルータリストのWebデザインは、Craigslistのような世界最大のWebサイトの中核を成しているものです。
ブルータリストのウェブデザインの急上昇
ブルータリストのWebデザイナーは、90年代のグラフィックと手書きのHTMLを使用してWebサイトフレームワークを作成します。 ブルータリストのデザインは正直さ、実用性、リアリズムを表現しているため、グラフィックが悪いにもかかわらず、ユーザーの間でますます人気が高まっています。 場違いのテキストや粘着性のあるグラフィックは、ミニマリストで合理化されたデザインよりも効率的に注目を集める傾向があります。 ブルータリズムの全体的な考え方は、慣習を破り、目立つことです。
さらに、前述のように、ブルータリストのデザインはWebサイトを高速化します。 現代の状況では、ページの読み込みタイミングが長いWebサイトは放棄率が高いため、これは非常に有益です。 したがって、順番に、より高いコンバージョンの可能性は、ウェブデザインにおける残忍な人気の増加につながります。

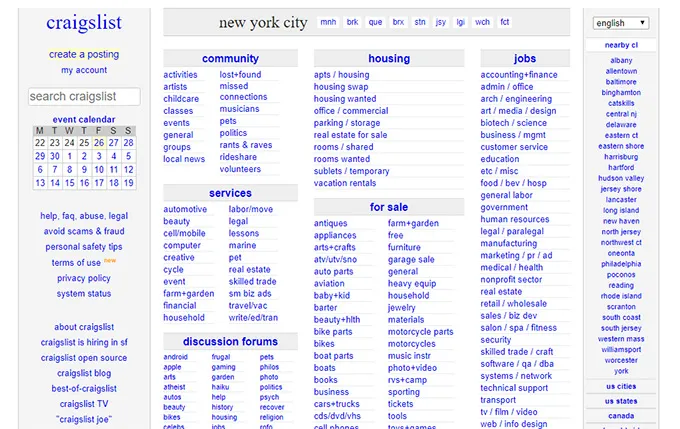
Craigslist :残忍なWebデザインで最も人気があり成功しているWebサイト
世界中で、ますます多くのブランドや企業がブルータリストのデザインを試すようになっています。 Craigslistは、コアサービスにブルータリズムを採用した人気のあるWebサイトの輝かしい例です。
ブルータリストのベストウェブデザインプラクティス
ブルータリストのウェブデザインの有効性について確信が持てないかもしれませんが、ウェブデザインのエコシステムには何千人もの愛好家やブルータリストの支持者がいます。 ブルータリストデザインの利点にも興味があり、次のプロジェクトでそれを使用したい場合は、ブルータリストデザインの原則に従うためのいくつかのベストプラクティスを次に示します。
- 陰影やテクスチャのない黒または白の目立つ独特の背景を使用する
- 影、グラデーション、パターンなどの洗練された溝のデザイン
- ウェブサイト全体または等幅タイポグラフィ全体で単一のフォントを使用する
- パッドなしの要素と近くに配置されたテキストを使用して、混雑したデザインパターンに従います
- コンテンツの配置に個別の階層を使用しないでください
- 意図しないように見える方法で要素をオーバーラップする
- 過ぎ去った時代のアナログスタイルのデザイン要素を使用する
- どこでも非対称のパターンとフレームワークに従う
- 緑と赤を際立たせる異種の一般的なカラーパレット
- アニメーションを避け、不適合なビジュアルを支持する
- シンプルまたはナビゲーションなしで1ページのデザインに従う
- 単調な色合いまたは白黒で明確な画像を使用する
- オーバープリントや非整列など、視覚的な不整合や間違いが多いと思われるWebサイトの設計に専念します。
ブルータリストのウェブデザイン入門:何をどのように行うか?
ベストプラクティスがわかったので、次のプロジェクトでこの設計コンセプトを実装することを考えることができます。 実用性の面から、クライアント/会社が同じものを好まないかもしれないので、プロジェクトのために粗雑なブルータリストのデザインに完全に行きたくないでしょう。 代わりに、さまざまなブルータリスト要素を試して、それらを専門家やビジネスのWebサイトに統合することを考えることができます。 ブルータリズムとは、パーソナライズと、不要な要素をすべて切り取ってWebページに個性を加えることです。 だから、あなたのキャンバスとしてウェブページを考えて、心から傑作を作り始めてください。

あなたは2つの方法でブルータリストのウェブデザインに行くことができます。 WebサイトのブルータリストWordPressテーマを基盤として選択するか、ページビルダーツールを使用してWebサイトを最初から手動でコーディングすることができます。 どちらのアプローチにも、それぞれ長所と短所があります。
ブルータリストのWordPressテーマの使用
WordPressテーマは、Webデザインプロセスを開始するための既製の要素を提供するため、デザイナーや企業の時間、労力、投資を節約できます。 それは良い考えかもしれませんが、ブルータリストのテーマに関しては多くの選択肢はありません。 あなたが試すことができるいくつかのテーマは、 FlowMag 、 Brutal 、 Glitchです。
しかし、あなた自身のブルータリストのウェブデザインを彫る方が良いです。 このようにして、各要素をカスタマイズできるようになります。 ミニマリストのテーマをベースとして、内部でコーディングしてデザインを手彫りし始めます。
ウェブサイトを最初から手作業でコーディングする
ウェブサイトを手作業でコーディングするのは時間がかかるかもしれませんが、ブルータリストのウェブデザインを使いたいのであれば、これが最善の策かもしれません。 あるいは、多大な労力をかけたくない場合は、 Elementorのような強力なページビルダーツールを使用して、ブルータリストのWebデザインを完成させることができます。 この選択には複数の理由があります。
まず、最初からデザインをカスタマイズして完成させる力を与える白紙の状態のデフォルトテーマを提示します。 次に、さまざまなページ要素を自由に試すことができる多くのカスタマイズオプションを提供します。
Webデザイナーのための有用なブルータリズムのヒント
あなたの聴衆を知っている
ブルータリズムに関しては厳格なルールはありませんが、聴衆を深く理解し、知る必要があります。 ブルータリズムはすべてのビジネスやブランドに当てはまるわけではありません。 設計戦略がビジネス目標に一致していると確信できる場合にのみ、ブルータリズムアプローチを採用する必要があります。 そのようなデザインがあなたの聴衆を遠ざけているなら、あなたはブルータリストのデザインへのあなたの愛を捨てるべきです。
不均衡。 不均衡。 アンバランス!
おそらく、最初に学んだことは、空白のバランスを取り、エンドユーザー向けの落ち着いた直感的なWebデザインを作成することです。 しかし、実際の残虐行為を試してみたい場合は、異なる大きなカラーブロックを使用して、Webページの空白のバランスを崩す必要があります。 審美的な快適さに関しては、すべての慣習を忘れる必要があります。
実用性よりも美しさを捨てる
ブルータリズムとは、実用的であることです。 あなたが完璧なブルータリストのウェブデザインを作成しようとしているなら、あなたはデザインの決まり文句を避けて、ただ一つのこと-変換に集中する必要があります。 Webページで見栄えの良い要素を使用することは避け、代わりにすべてをシンプルかつ的確に保ちます。
異なる形状を使用する
ブルータリストのウェブデザインは、あらゆるサイズの風変わりで抽象的な形を利用した20世紀の建築トレンドに触発されています。 20世紀半ばには、建物に関しては、単色の色調の異なる形状が人気でした。 同じことが現代のブルータリストのウェブデザインにも当てはまります。 ブルータリストのアプローチに従うときは、不一致の形状を使用してください。
興味をそそる現実のブルータリストのWebデザインの例
ブルータリストのデザインは、標準のWebデザインの原則に適合しません。 ただし、一部の企業、Webサイト、および人気のあるプラットフォームでは、この概念を使用して大きな成功を収めています。 上記の例とは別に、ここにいくつかの実際の例があります。 これらは魅力的ではないように思われるかもしれませんが、これらはすべて、絶対的な完璧さでブルータリストの原則を実装しています。
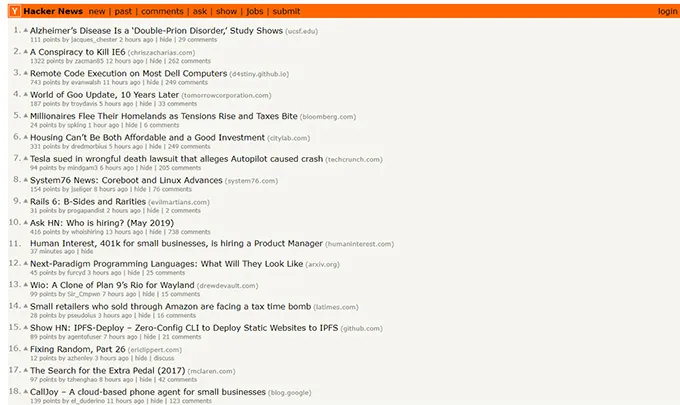
1.ハッカーニュース

news.ycombinator.com
Hacker Newsは人気のあるプラットフォームであり、ウェブサイトのかさばる要素をうまく取り除き、粗く、鮮明で、明確にしました。 相互作用とエンゲージメントレベルを見ると、ブルータリストのデザインがどのように機能するかがわかります。
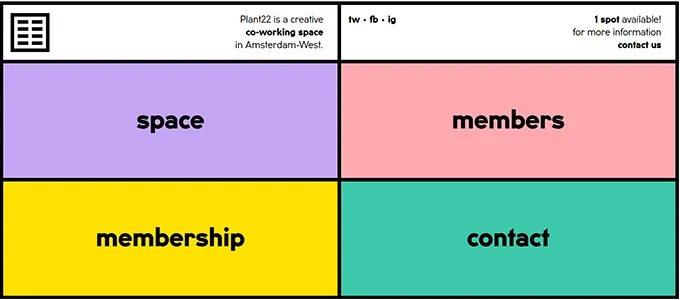
2. Plant22

plant22.co
Plant22は、カラフルなモジュラーブリックを使用することにより、ブルータリズムへの代替アプローチを採用することに成功しました。 グリッドベースのブルータリストデザインはトレンドであり、応答性に驚かされます。 目を厳しくせずにウェブサイトをスピードアップするこのような残忍さは、採用する価値のあるものです。
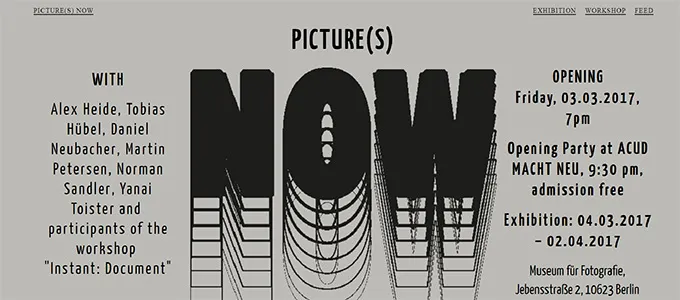
3.今の写真

picturesnow.org
Pictures NowのWebサイトでは、無地の背景色、非階層的な好み、Webページの中央にある特大のテキストなど、残忍な要素がいくつか見られます。 これらはすべて、中核的な残虐行為の原則を表しています。
ブルータリストのウェブデザイン:結論
ブルータリストのウェブデザインは、その鋭い影響のために、より多くのコンバージョンを約束しますが、すべてのビジネスやブランドに適しているわけではありません。 ブルータリストのウェブデザインに賛成か反対かを決定する際の重要な要素は、賛否両論の詳細な分析を実施し、残虐行為があなたのブランドイメージ、あなたが働いている業界、そしてあなたのターゲットオーディエンスの願望と一致するかどうかを確認することです。
多くのカスタムWebアプリケーションの設計および開発会社が残忍なアプローチを広めていますが、最新のWeb設計要件に関連するすべての側面を評価して賢明な決定を下すことが重要です。 また、流動的である場合は、十分な情報に基づいた意思決定を支援できる専門家に必ず連絡してください。 誇大広告に突入しないでください。 賢明にとどまり、あなたのビジネスのオンラインフットプリントに価値を追加するものを選択してください。 何を求めている? 今日からブルータリストのデザインについて考え始め、それがあなたのウェブサイトに本当に役立つかどうかを確認してください。
