スマッシングブック6の抜粋:パーソナリティをWebに戻す
公開: 2022-03-10最近のWebデザインをめぐる会話では、一般的なWebレイアウトは多少誤称になっています。 ほとんどのWebエクスペリエンスが予測可能で、刺激を受けていないことに、私たちは退屈して少しイライラしています。 しかし、理由がないわけではありません。 すべてのランディングページは、他のほとんどすべてのWebページの双子のようです。
ヘッダーでは、主な見出しが短い説得力のあるヒーロー画像の後に、小見出しが長くなっています。 それらの下で、メディアオブジェクトの均一なブロックが交互に配置されます—画像とテキストの数段落。 まず、左側にテキスト、右側に画像。 次に、左側に画像、右側にテキストを表示します。 すすぎ、繰り返します。 丸みを帯びたプロフィール写真とサムネイルの正方形グリッドが画像を完成させ、12列のグリッドに沿って完璧な形が完全に配置されます。 唯一のバリエーションは、ページの上部または下部、あるいはその両方に配置された、散発的な視差遷移と悪名高いカルーセルに由来します。
誰かが私たちのクリエイティブな出力にこれらのルールや制限を課したわけではありません。 通常、それらは良い動機と最善の意図から生じます。 結局のところ、Webデザインの主要な信条の1つは、常に微妙でほとんど目に見えない機能的なインターフェイスを作成することでした。これは、ユーザーに考えさせないインターフェイスであり、より少ないものが多く、形態は機能に従うものであり、シンプルさが優先されます。すべてがちょうどいい感じです。
しかし、すべてが予測可能な方法で構造化されている場合、実際に目立つものはありません。 非常によく似た名前、ロゴ、アイコン、タイポグラフィ、レイアウト、さらには召喚ボタンのグラデーションの色合いさえもよくあることを考えると、最近のユーザーがブランド、製品、サービスを区別するのが難しいと感じるのは当然のことです。
非常に実験的なレイアウトとあいまいな謎の肉のナビゲーションで、悪名高いフラッシュのゴールデンタイムを見逃す人はほとんどいません。 確かに、多くの場合、焦点はエクスペリエンスの作成から単に構造化された形式でコンテンツを提供することへとシフトしています。 しかし、ウェブサイトの素晴らしさや恐ろしさについて話し合った昔とは異なり、今日ではほとんどの体験がほとんど見えず、感情的につながることが非常に困難になっています。
最近訪れたウェブサイトに印象に残った印象を残したり、そのユニークなデザインを本当に愛し、賞賛しているウェブサイトや、本当に素晴らしい個性を持っているウェブサイトを考えてみてください。これらに答えることができますか?すぐに質問しますか? 1つまたは2つ以上の例を提供できますか? たぶんあなたはそうしないでしょう。
すべてのウェブサイトが忘れられないものである必要はありません。 記憶に残るWebサイトのパフォーマンスが自動的に向上したり、主要業績評価指標が向上したりするわけではありません。 ただし、競争が激しく困難な環境で製品やサービスを際立たせたい場合は、何らかの方法で異なる必要があります。 私たちの多くは、これをマーケティングチームの仕事だと考えています。 結局のところ、彼らは製品を適切な光の中で、適切な場所で、適切な聴衆のために、適切な価格で配置することになっています。 しかし、多くのデジタル製品がかなり使いやすく、機能が豊富な世界では、これは困難な作業であり、成功する結果を保証することなく、何ヶ月にもわたる広範な調査とテストが必要になることがよくあります。 そしてそれでも、次の輝く大きなものを予測して形作るのが非常に上手でない限り、それは十分ではないかもしれません。
顧客は、まともな体験に慣れており、期待しています。 それらは常に高速または単純であるとは限りませんが、単に提供物の数が非常に多いため、十分に優れた適切なツールやサービスが常に存在します。
私たちは自分たちの決定を極端に合理化し、最良の候補者を選ぶと信じがちですが、それは必ずしも真実ではありません。 よく知られているハーバートA.サイモンの満足のいく理論によると、より良いオプションを見つけることができるかどうか、またはそれがどれだけの労力を要するかわからないという理由だけで、許容しきい値を満たす最初のオプションを好む傾向があります。 オプションの全範囲を詳細に調査することはめったにありません(場合によってはほとんど不可能です)。その結果、私たちのニーズを満たす、またはほとんどのニーズに対応しているように見える候補者に満足しています。
聴衆の注意を引くには、「十分に良い」よりも優れている必要があります。 口コミに勝るものはありませんが、そこにたどり着くには、一見の価値のあるものを考え出す必要があります。 そこにたどり着くまでの近道があると言ったらどうしますか?
価格だけではありません。 機能だけではありません。 ボタンの適切な配置や、無限のA / Bテストでの適切な色合いの選択だけではありません。 そして、それはメールキャンペーンに現れるかわいいマスコットイラストを選ぶことではありません。 結局のところ、それは人々が恋に落ちたり、深くつながることができる体験を作り出すことです。もちろん、サイトの目的を推進するだけでなく、サイトの個性のように、サイトの人間的な側面も示す体験です。それを構築する人々、彼らの価値観と原則、彼らの選択と優先順位。
つまり、音声とトーン、インターフェイスコピーを設計し、ストーリーテリング、信頼性、包括性、および敬意を受け入れることを意味します。 そしてそのすべてが、オリジナルのレイアウト構成とインタラクションパターンによってサポートされる独自の視覚言語を確立します。 明確で正直なメッセージとともに、これらは独自の署名を作成し、一貫して使用されることで、製品を他の製品から際立たせます。 このタスクは、数か月のマーケティングリサーチと同じくらい困難に聞こえるかもしれませんが、必ずしも膨大な量の労力やリソースを必要としません。
この章では、あなたの性格を効率的に見つけ、形成し、表面化するのに役立つかもしれないいくつかの実用的なテクニックと戦略を調べます。 そうすることで、これを一貫して既存の設計ワークフローにどのように適合させることができるかを、良いスタートを切るための多くの例とともに探求します。 しかし、そこにたどり着く前に、遍在するデザインパターンとベストプラクティスが方程式にどのように適合するかを理解する必要があります。
侵入による侵入
創造的なプロセスは直線的ではありません。 色やタイプからレイアウトや双方向性に至るまで、すべての設計上の決定には、オプションを検討し、組み合わせを評価する必要があります。 創造的なプロセスは単純で反復的なプロセスと見なされることがよくありますが、実際には、一連の機能強化と調整によって、あるモックアップから別のモックアップにスムーズに移動することは非常にまれです。 多くの場合、私たちは浮き上がって発散し、行き止まりから別の行き止まりに向かい、対立を解決し、途中でクリエイティブディレクションを再ルーティングする傾向があります。
これらの行き詰まりは、デジタルキャンバスに結果が表示されて、実際にはどこにも到達していないことに気付いたときに発生します。 私たちは何度もそこに行ってきました。未知の領域を探索する方法と側面を操作する方法を知っています。そのため、アイデアを形作り続けながら、ゆっくりと、しかし着実に具体的な結果に向かって進んでいきます。 2歩前進、1歩後退、これまでに行ったことを再検討し、直感とランダムな実験に基づいて、…率直に言って、これらの貴重なピクセルを改良します。 やがて、行き来することで、私たちは穏やかで平和で美しい場所にたどり着きます。まさに私たちが解決策を見つけたと思う場所です。
もちろん、それがそうなる可能性は低いことはわかっていますが、そうではありませんか?
何もないところから何かへのこの旅は、相反する小さな決断に満ちているだけではありません。 それは、未知のもの、罠、摩擦、そして困難な制約でいっぱいです。それらは技術的な性質のものであろうと、時間に敏感なものであろうと。 そして、プロセスのあらゆる瞬間で、私たちの想像力の美しく無害な生き物は、ユーザーのインタビューやクライアントの改訂という厳しい現実に容赦なく打ち砕かれます。 ですから、私たちは肥沃でありながら非常に敵対的な場所で、ある方向から別の方向へと動き回ります。 その結果、通常、時間を失うという贅沢をする余裕はありません。その期限までの道のりは、遠い未来に無害に浮かんでいるため、驚きと予期せぬ好転に満ちていることを私たちは知っています。
時間を無駄にしないために、以前のプロジェクトでうまく機能したもの、つまり、キャンバス外のナビゲーション、アコーディオンパターン、丸みを帯びたプロファイル画像、聖なる12列のグリッドレイアウトに依存しています。 確立されたすべての慣行に頼るのは、知識、スキル、または熱意の欠如のためではありません。毎回異なるものを思い付くのは、非常に困難で時間がかかります。 また、時間がないため、これらのすばらしい、試行錯誤されたデザインパターンをすべて使用します。これらはすべて、特定の種類の問題に対する具体的で実行可能なソリューションです。 明らかに、このプロセスは人によって少し異なるかもしれませんが、その本質に分解されます。それは、私たちが設計を進めるときに舞台裏で起こっていることです。
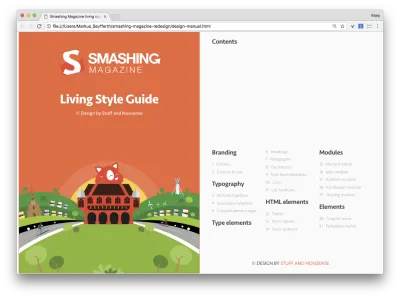
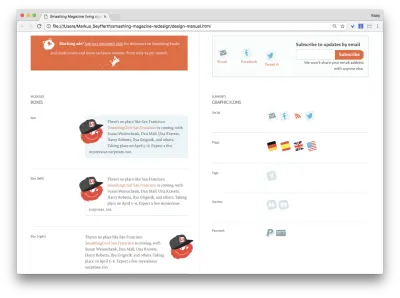
数年前にSmashingMagazineの再設計に取り組み始めたとき、私たちが最初に行ったステップの1つは、コンポーネントとマイクロインタラクションを一覧表示して調査することでした。 記事のレイアウトとスタイルガイド、レスポンシブテーブルとフォームを作成し、確立されたベストプラクティスの多くを使用して、アクセス可能、高速、応答性を維持しました。 しかし、これらすべての完璧なコンポーネントを組み合わせると、スタンドアロンソリューションとしてはうまく機能しているものの、全体としては機能していないことに気づきました。 システムの構成要素は、システムを維持およびサポートするのに十分ではありませんでした。 これまでに構築したものを再設計する必要があり、新しいアイデンティティの個性と声とトーンによって定義されるコンポーネント間に包括的な接続を導入する必要がありました。
インターフェイスにデザインパターンを適用する場合、基本的に、他のすべてとの接続がない緩いモジュールまたは相互作用のグループをまとめます。 特定のパターンがエクスペリエンスの目的を推進するのにどのように役立つかを尋ねるのではなく、マイクロソリューションを組み合わせて、マイクロ問題を分離して調査することがよくあります。 デザインパターンでは、視差効果、ゆっくりとしたインパクトのあるトランジション、フェードインなど、最近流行しているという理由だけでコンポーネントを追加するリスクがあります。 そうすることで、そのコンポーネントがより大きなスケールでどのような役割を果たし、他のすべてにどのように接続できるかについての全体像を失う可能性があります。 その結果、私たちは一般的な構成と一般的な視覚的処理を備えた、魂のない、鈍い、肥大化したデザインを生み出します。 それが私たちが他のすべてのように見える何かを作成する方法です。
ただし、デザインパターンとベストプラクティスが必ずしも悪であるとは限りません。 それらは視覚的な出力を助け、悩ませる両刃の剣にすぎません。それらを適用するとき、私たちは注意深くそして思慮深くそうする必要があります。 デザインパターンの問題を解決することを検討するときはいつでも、いくつかの質問を自問することをお勧めします。
- 正確にどのような問題を解決していますか?
- パターンは本当に問題の最良の解決策ですか?
- 人々はこの相互作用をどのように経験し、そうしている間にどのような問題点に遭遇しますか?
- このコンポーネントは、システムの包括的な目標を達成するのにどのように役立ちますか?
- 美学とインタラクションデザインの両方の観点から、そのコンポーネントをシステムの残りの部分にどのように接続しますか?
- ソリューションは本当に普遍的に理解されていますか、それともデザインをより明確にする必要がありますか(ラベル、より良いコピー、アフォーダンス、アイコンを単語に置き換える)?
- パターンを常にそのままにしておくのは良い考えですか? または、おそらくビューポートに基づいて、または顧客がページにアクセスした回数に基づいて、条件付きでロードまたは調整する方がよいでしょうか?
基本的に、私たちは、いつ、どのようにそれが有用または損害を与えるか、そしてそれが私たちの目標を達成するのにどのように役立つかを探求することによって、デザインパターンを分解しようとします。 私たちは、その性質に侵入し、実際にそれらを使用する理由を理解することによって、予測可能なパターンから抜け出します。 最初に、コンポーネントが通常使用される場所や通常の設計方法のコンテキストなしで、コンポーネントをその裸の抽象的な形式で調べます。 たとえば、キャンバス外のナビゲーションが左から右、または右から左にスライドすることを考えるのではなく、インタラクションパターンを独自に調べます。基本的に、コンテンツがデフォルトで非表示になり、クリックで表示される段階的開示です。タップします。 次に、すべてのパターンについて、ユーザビリティの問題と問題を調査し、それらを解決してから、他のすべてに接続されていると感じる方法でモジュールのスタイルと設計を行います。 その最後のステップは、一貫して使用されるトランジション、幾何学的パターン、またはレイアウト内の従来とは異なる位置のような単純なものである可能性があります。 最後に、すべてが整ったら、デザインパターンを再パッケージ化してライブラリに追加し、システムの残りの部分で使用できるようにします。
もちろん、ベストプラクティスとデザインパターンは、正しい軌道に乗るための素晴らしい近道です。 それらは、ほとんどのユーザーが持つであろう予測可能な相互作用と連続的な知識を利用することを可能にします。 実際、それらはこれまでと同じように今日も関連性があります。 重要なのは、サイト全体で使用されている視覚言語のコンテキスト内でそれらを意味のある形で適用する方法を見つけ、感情的なつながりを引き起こすために意図的にそれらを壊すタイミングを知ることです。
人間は人間とつながる
どこにでもある「私たち」を使って小さなウェブショップを実際よりも大きく見せた古き良き時代を覚えていますか? スリッパとバスローブを着て自宅からフリーランスをしているのはあなただけかもしれませんし、小さなデザインエージェンシーでは数少ない人の一人かもしれませんが、その深遠な「私たち」は会社をより真剣に、したがってより信頼できるものにしました。それ? 私たちは他の誰かになりすまして、他の方法では委託されないプロジェクトを手に入れました。そして、私が他の人と同じように罪を犯していることを最初に認めます。


今日、私たちの周りの非常に多くのことが誇張されて欺瞞的であるとき、信憑性は人々が真に接続する数少ない資質の1つであり続けます。 しかし、あまりにも多くの場合、それはWebサイトを通じてまったく表示されず、残念ながら、企業のストック写真と無意味な専門用語で覆われたさらに別のあいまいなエンティティの漠然としたイメージを作成します。 すべてのブランドが破壊的または異なることを約束するとき、何も本当に破壊的または異なると感じるものはなく、これは疎外感と懐疑論を引き起こします。
人間は信頼できるブランドと真につながることができますが、ブランドは最初にその信頼を獲得する必要があります。 明らかに、それは信頼できる推奨事項と前向きな経験から来ています。 しかし、企業を代表してコミュニケーションをとるデザイナーとして、ブランドをまだ知らない人々への信頼を効率的に引き出すにはどうすればよいのでしょうか。 結局のところ、信頼はブランドの外観からももたらされる可能性があり、それはその価値観、信念、原則、および活動によって影響を受ける可能性があります。 会社や組織に恋をするのは、それをほとんど伝染性に賞賛する誰かを知らずに簡単なことではありません。 あなたが支持する価値観を持っている人々や、彼らの信念や原則の背後に立っている人々とつながるのははるかに簡単です。
人間が人間と最もよくつながる場合、おそらく私たちのインターフェースがそれらを作成する人々の価値を反映している場合、私たちはその望ましい感情的なつながりを引き起こすことに一歩近づくかもしれません。 もちろん、私たちは以前にそこに行ったことがあります。そのため、会社で働いている人々を「チーム」ページまたはフロントページのフッターに表示します。 さて、少し違う視点から見ていきましょう。
ブランドの個性を説明するように求められた場合はどうなりますか? どんな形容詞を使いますか? 少し考えて、書き留めてください。
準備? 一般的で予測可能な答えを思いついた可能性が高いです。 おそらく、「シンプル」、「クリーン」、「ストロング」、「ダイナミック」、「フレキシブル」、「適切に構成された」などの言葉が思い浮かびます。 あるいは、「細部に気を配る」、「焦点を絞る」、「ユーザー中心」、「品質重視」かもしれません。
これらの答えに問題がありますか? これらの言葉は、私たちの性格ではなく、私たちの意図を表しています。 前者は通常非常に具体的で安定していますが、後者は通常非常にあいまいで常に変化します。 上で概説した資質は、私たちがどのように認識されたいかを説明しているため、質問に対する良い答えを提供しませんが、必ずしも私たちが実際にどのようであるかを示しているわけではありません。 実際、通常、私たちは自分が誰であるか、または自分がいる快適な会社のバブルの外でどのように認識されているかを実際には知りません。
代わりに、同僚や顧客に少し異なる質問をした場合はどうでしょうか。彼らが仕事で最も気にかけていることと、会社や製品について最も大切にしていることです。 知識が豊富で経験豊富でありながら、親しみやすく謙虚な才能と意欲のある同僚の多様性に関心があるのではないでしょうか。 たぶん、会社が世界に本当の違いをもたらす非営利団体のための無料プロジェクトに積極的に貢献しているという事実です。 毎年の奨学金を提供することで、学校や業界の新参者をサポートしているからかもしれません。 または、すべての従業員の公正な給与ボーナスと利益を結び付けるためです。 または、最新の高度なテクノロジーやクレイジーな実験を試して、作業時間の5%でオープンソースに貢献できるからです。 会社は、目立つために大きな野心、理想主義的な目標、または派手な職場環境を必要としません。
補足:人道的な体験をデザインするということは、親切で謙虚であり、会社とユーザーにとって重要な資質を強調することを意味します。 これは、プライバシー、尊重、倫理、透明性を強調するだけでなく、製品に取り組んでいる人々の個性を反映することを意味します。
これが例です。 あなたの会社は、多様性、データのプライバシー、アクセシビリティ、透明性のある価格設定に深く関心を持つことができます。 つまり、インターフェースはアクセス可能で正直であり、顧客データを第三者に提供することに公然と反対し、議題を端から端まで押し出すことなく価格比較をサポートする機能を組み込んでいます。 これらの値を競争力のある価格帯とともに目立つように強調し、結果を測定することができます。
さて、上記のすべてのステートメントの中で同様のスレッドを見つけることができますか? それらは個人的な経験から来ているので、あなたが最初に思いつくかもしれないより一般的で抽象的な用語よりもはるかに人間的で関連性があるように見えます。
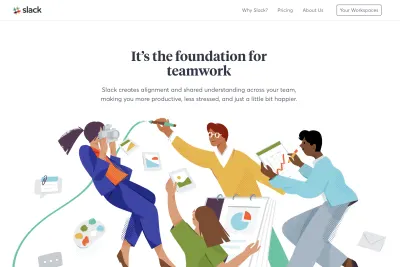
そのため、SlackやMailChimpのような企業は、UberやGeneralElectricのようなブランドよりもはるかに具体的だと感じています。 彼らは、彼らの人間的な側面を反映する風変わりで非公式なマイクロコピーとイラストを採用しています。 それらは、使命声明やプレスリリースではなく、インターフェースの癖や、公の場で、電子メールを介して、またはソーシャルチャネルでどのようにコミュニケーションするかによって輝いています。 これが、ユーザーエクスペリエンスに深く統合されたキャラクターの基盤です。



一般的な外観を避けるために、最初にあなたの性格を定義する必要があります。 つまり、正しい質問をし、正確な答えを見つけることを意味します。 読者にユーザーインタビューを行ったところ、Smashingブランドに対する見方が私たちとはまったく異なることにすぐに気付きました。 率直に言って、私たちは、あなたが最初に思いついたであろう資質である、すべての通常の容疑者をリストすることによって、自信を持ってブランドを説明しました。 しかし、真実は困惑していました。ブランドが実際にどのように認識されているかから、これ以上離れることはできませんでした。
私たちは常に、この雑誌が業界で強い声を上げ、コミュニティのメンバーによって行われた重要な仕事に焦点を当てた、専門的で立派な出版物であることを望んでいました。 ユーザーインタビューは、私たちが常に努力してきた方法でその目標を実際に説明していない品質をもたらしました。 代わりに、「非公式」、「風変わり」、「友好的」、「親しみやすい」、「支援的」、「コミュニティ」、そして最も重要なのは「猫」などの言葉を聞きました。
今、私たちは自分たちの遺産を猫にしたくはありませんでしたが、現時点ではそれは私たち次第ではありませんでした。 2012年、親愛なるイラストレーターのリカルドギメネスは、最初のスマッシングカンファレンスのマスコットとしてスマッシング猫を生き生きとさせることを選びました。 それに賛成か反対かという意識的な決定はありませんでした。 とにかく将来さらに会議を主催するかどうかわからなかったので、私たちはそれについて適切に議論することさえしませんでした。 この小さな決断は、何年も後には却下できなかった何かを動かしました。 会議は私たちの中心的な製品の1つであることが判明したため、私たちはメーリング、アナウンス、リリース投稿、ソーシャルメディアメッセージで会議を大々的に宣伝してきました。
時間が経つにつれて、すべての会議はそれ自身の猫のイラストに我慢しなければならず、これらの猫はすべて何年もの間何度も何度もお客様と向き合っていました。 猫のイラストは、私たちが積極的にブランドを育成したり指導したりすることなく、ブランドの認識に大きな影響を与えました。 ですから、私たちは決断を下さなければなりませんでした。猫をゆっくりと消えて忘却させるか、猫を新しいデザインに大きく統合するかです。 あなたはおそらく、私たちが解決したことを今までに発見したでしょう。 この時点で、70匹以上の風変わりでフレンドリーな猫が、新しいSmashingMagazineのWebサイト全体を自由に歩き回っています。


ただし、マスコットがブランドをより親しみやすくするのに役立つ限り、完全なストーリーを伝えるのに十分なことはめったにありません。 インタビューはまた、SmashingMagazineのコミュニティの側面が実際にどれほど重要であるかを理解するのに役立ちました。 「コミュニティ」と「人々」という言葉は、ユーザーのインタビューに多く登場しましたが、理由がないわけではありません。この雑誌は、舞台裏の人々からの謙虚で寛大なオープンソースの貢献なしには存在しませんでした。 しかし、私たちのデザインはそれを実際には反映していませんでした。 そこで、著者、編集者、コミュニティのメンバーなど、舞台裏の人々を強調することに焦点を少し移すことにしました。 人々を目立つように表示することは、私たちのデザインの署名を定義するもう1つの属性になりました。これが、著者のサムネイルがデザインでそのような目立つ位置を占める理由と、自分のブログや他のプラットフォームで公開している著者をフロントページで強調する理由を説明しています。
それはあなたにとってどういう意味ですか? 最初に会社の中心にある人道的な資質を明らかにするために質問をします。 これにより、視覚言語を構築するための基盤が提供されます。これは、品質をインターフェイスデザインに変換する言語です。 すべての会社には何らかの形で独自の署名があり、多くの場合、そこで働く人々に反映されています。 究極的には、それを探求する時間と勇気を見つけること、そして私たちの欠点や癖が私たちの大きな野心や善意と同じくらいその一部であるという事実を受け入れることです。
性格は決して完璧ではありません
デザイナーとして、私たちはしばしば完璧主義者であることに誇りを持っています。 すべてのピクセルを研磨し、すべての角度を適切に調整し、すべてのコンポーネントをグリッドに揃える必要があります。 召喚ボタンの完璧なborder-radiusについての終わりのない議論を覚えていますか? 雄弁で長い議論の末、デザインチームは最終的に11pxに落ち着き、数か月後に13pxに切り替え、年末までに12pxに戻しました。 多くの企業では、これらの変更は、偶然に何も残されていない多数の進行中のA / Bテストによって促され、仮定から設計上の決定まで、すべてを最初にテストして証明する必要があります。
私たちは、最も効果的で最高のパフォーマンスを発揮するソリューション、つまり適切なソリューションに到達するために絶え間なく努力しています。 しかし、私たちは馬に乗って死ぬまで同じ小さなコンポーネントを何度も何度も改善しようとしているのではありませんか?
ノルウェーのグラフィックデザインエージェンシーのクリエイティブリードであるEspenBrunborgは、 A / Bテストを単独で実施しないことを提案しています。 1 Espenによると、A / Bテストは、ユーザーエクスペリエンスの極大値に到達するのに役立ちますが、全体像を網羅するほど広範囲に及んでいないことが多く、事実上、グローバルな最大値に到達するのを妨げています。 2そのため、A / Bテスト(マイクロコピーとレイアウト内の色と位置をテストする)に加えて、いわゆるA / Zテストを実行し、既存の「ベースライン」デザインを完全に異なるデザインに対してテストします。 それらの違いは、ボタンやコピーの色合いだけでなく、まったく異なるレイアウトや視覚的処理にもあります。 ブランディングとコア原則は同じままですが、他のほとんどすべてが進化し続けています。 これにより、Espenと彼のチームは、数か月ごとにコンバージョンとKPIの点で新しい絶対最大値に到達することができます。
1 Jakob Nielsenは、2005年に「A / Bテストをその場所に置く」という記事を書きました。この記事は、A / Bテストの制限と欠点のいくつかを強調しています。 最も注目すべきは、プロジェクトで使用される唯一の方法であってはならないということです。ユーザーの行動を観察することで、より深い洞察が得られることがよくあります。
2 Bill Buxtonは、おそらく2007年に彼の著書Sketching User Experiencesでこの問題を最初に議論しました。BillBuxtonによると、設計が局所的な最大値で頭打ちになると、設計者はしばしば局所的な山登り問題に陥ります。
数年前の私たちの会話の1つで、SmashingMagazineの2012年の再設計に携わったElliotJay Stocksは、かなり長い間私に残っていた彼の設計プロセスの詳細について簡単に述べました。 彼は、優れたデザインには2つの品質のいずれかがあると述べました。それは、すべての点で完全であり、完全な配置、サイズ設定、および階層(通常は達成するのが非常に難しい)であるか、いくつかの一貫した方法で意図的に不完全である(これは達成するのがはるかに簡単です)。 エリオットによると、良いデザインでは、間に何もあってはなりません。 つまり、ボタンはグリッドに完全に位置合わせされるか、まったく位置合わせされないようにする必要があります— 20〜30ピクセル以上オフセットされます。 わずか数ピクセルずれていると違和感がありますが、20〜30ピクセルずれていると意図的に見えるため、破損が少なくなります。
では、すべてのコンポーネントに最適なソリューションを追いかける代わりに、私たちの個性のさまざまな表現を実行してテストしたとしたらどうでしょうか。 インターフェイスデザインでは、それはまったく異なる創造的な方向性を意味します。 おそらく、単一のアクセントカラーを使用した幾何学的なレイアウトに対して、大胆なタイポグラフィを使用した複数列のレイアウトですか? ボタンの完全な丸みを求めるのではなく、意図的にわずかな矛盾を導入した場合はどうなりますか? 召喚ボタンの1つにカスタムアニメーションを表示したり、通常は配置されるはずのボックスの外側に画像を動的に配置したりしますか? または、小見出しを90度回転させますか? 性格はさまざまな方法で表現できるため、テストに十分な可能性のあるバリエーションを見つけることが課題です。
性格は決して完璧ではないので、おそらく私たちのウェブサイトも完璧であってはなりません。 磁石が一方の側に品質を表し、磁石がもう一方の側にコンポーネントまたは視覚的処理を表す、公に見えるアートボードを会社に設置し、次にランダムに互いに衝突させて、視覚的な方向を作成した場合はどうなりますか?次のA / Zテスト? 意図的に不完全なデザインを作成するために必要な詳細レベルに完璧主義を適用します。
このアプローチが常に成功するとは限りませんが、A / Bテストで補完されると、他の方法では達成できない新しい高みに到達する可能性があります。 最終的には、お客様が自分の経験とその結果としてのブランドに恋をし、永続的な絆を形成することを望んでいます。 意図的に不完全でありながら人道的なインターフェースは、そこに到達するのに役立ちます。 それはあなたが他の誰も持っていないただ一つの識別可能な品質を見つけてそれを後押しすることをあなたに要求します。
1つを選択し、それを後押しします
私たちのインターフェースでは、繰り返しの視覚的処理、コピーの声とトーン、またはページ間で一貫して使用されるインタラクションパターンなど、デザインの署名を通じて個性を表現できます。 マウスカーソルから数マイル離れたインターフェイスで見られる、洗練された非従来型の処理の多様な組み合わせを探求したくなるかもしれません。 しかし、それはユーザーの意図よりもデザイナーの表現を優先する悲惨な体験のレシピです。 個性がどんなに大胆であっても、そのデザインの特徴は微妙なままでなければなりません。
スマッシングの再設計でダンモールと協力したとき、プロジェクトの最初にダンが提起した興味深い詳細の1つは、最終結果における署名の役割でした。 ダンによれば、個性のいくつかの明確で競合する表現を選択することは、しばしば多すぎます。ほんの少しの詳細を選択して、それをずっと高めるだけで十分です。 より実用的な言葉で言えば、それは1つのパターンを選び、それをどこでも、すべてのページで、そしてすべてのユーザーインタラクションで一貫して使用することを意味します。 その神聖な詳細をどのように見つけますか? あなたは会社のルーツに戻ります。
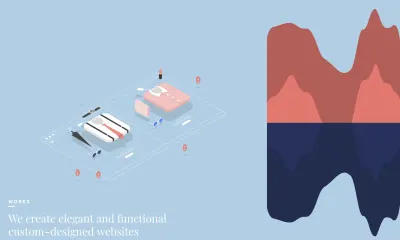
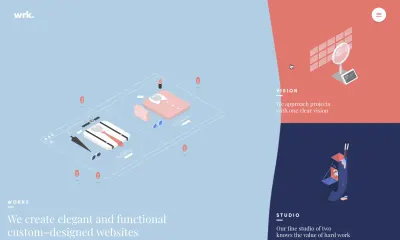
Smashing Magazineのごく初期の頃は、ブランディングはまったくありませんでした。 かなりランダムなWordPressテーマを選択し、その名前をArialに配置しました。それだけです。 最終的に、2007年の初めに、南アフリカのRyanDenzelがSmashingMagazineのロゴをデザインしました。このロゴには、11.6度傾いた文字Sが含まれていました。 ロゴの色合いや色を少し変更しましたが、10年以上デザインに忠実であり、最近の再設計により、変更を検討していませんでした。 しかし、ブランドと深く結びつくデザインのシグネチャーを探すとき、私たちは実際に最初からロゴの傾きを私たちの心に非常に近づけました。
Andy Clarkeによる初期の設計調査では、サイト上のすべての視覚要素に一貫して傾斜を使用していました。 この署名は、最終的なデザインにも引き継がれました。 現在、すべてのアイコン、著者の画像、会議の旗、求人掲示板のロゴ、製品パネルのイラスト、製品ページの本の表紙はすべて一貫して傾斜しています。 その小さなディテールは体験を損なうことはありませんが、結果として他のすべてのものと明確に区別できるユニークな視覚的処理をデザインに与えます。


確かに、プロセスを通じて傾斜を再設計し、11.6度から11度に移動し、すべてのコンポーネントに11pxの真円度を追加しました。 大胆な色とタイポグラフィとレイアウトが登場し、傾斜した要素の奇抜さと非公式なスタイルをサポートするようになったのは数か月後のことでした。最終的にはすべてがゆっくりとデザインのモックアップに這い上がりました。
この時点で、署名に昇格できる特徴的な要素が実際にはないのではないかと少し心配するかもしれません。 傾斜や目立つ特定のカラーパレットがない場合があります。 結局のところ、何でもデザインの署名になることができます。 次のセクションでは、特定の状況に使用できるいくつかの例とアイデアについて説明します。
カスタムイラストがストックフォトよりもうまく機能する理由
性格の特質が特定されたら、次のステップはこれらの特質を明確な視覚言語に翻訳することです。 最初は色とタイポグラフィを介して発生するため、視覚スタイルを定義するときは、色の組み合わせと型族でこれらの品質に注意してください。
おそらく、独自のデザイン署名を思い付く最も簡単な方法は、ブランドのために特別にデザインされたカスタムイラストを使用することです。 すべてのアーティストには独自のスタイルがあり、レイアウトに一般的な外観をほとんど強制するストック画像やストックフォトとは異なり、カスタムイラストはブランドに独自の声とトーンを与えます。 船外に出て何十ものイラストを作成する必要はありません。 たぶんほんの数人で十分でしょう。 購入したすべてのストックフォトをカスタムイラストに置き換えることを検討してください。これにより、最初から十分なベースラインが得られるはずです。

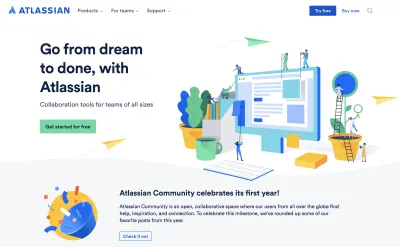
Atlassianは、エクスペリエンスのすべてのタッチポイントで徹底的かつ美しく適用された例示的なスタイルの素晴らしい例です。 イラストはストックフォトよりも親しみやすいです。 ただし、これらが無地の背景に表示されることはめったにないことに注意してください。これらは、イラストスタイルを補完するカラーパレットと活版印刷の選択によってサポートされています。
カスタムイラストが目立たないのはなぜですか? Web上の他の多くの属性と同様に、説明的なスタイルもトレンドに従います。 AtlassianのスタイルをSlackの視覚言語と比較してください。 はい、細部は異なりますが、パステルカラーの組み合わせは似ています。 これらのさまざまなプロジェクトのイラストは、1つのWebサイト内でうまく共存でき、多くの顧客は違いに気付かないでしょう。

明確な視覚スタイルでは、ページ上の他の要素、主に背景、タイポグラフィ、形状、およびレイアウトにさらに注意を払う必要があります。 これらすべての要素がBondでどのように連携しているかに注目してください。 イラストは、空白の白いキャンバスに追加されるだけでなく、背景、テキストの色、およびレイアウトと相互作用します。


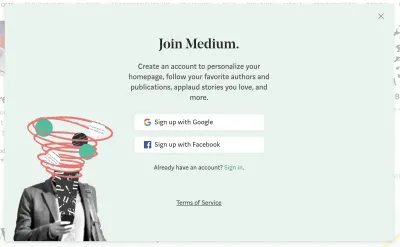
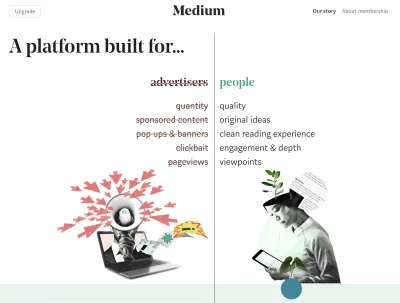
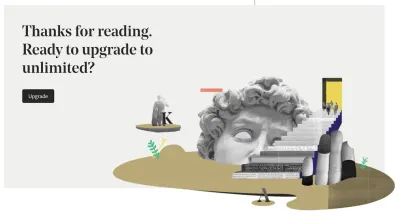
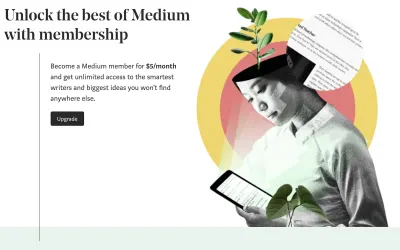
Mediumは、ランディングページとヘルプページのすべてのイラストにコラージュのようなスタイルを使用しています。 重要なのは、イラストがページ間で一貫して使用されていることです。 すべての訪問者にとって意味があるとは限りませんが、ブランドのユニークな視覚的外観に貢献します。




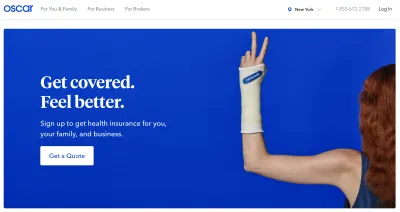
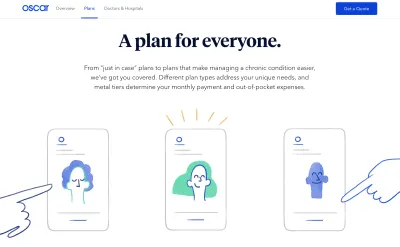
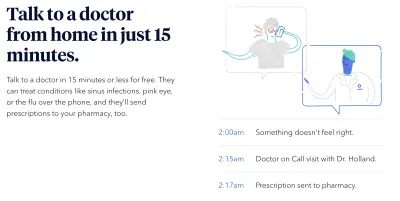
健康保険は非常に競争が激しく、市民や企業にとって特に友好的でも透明性のある環境でもありません。 カスタムイラスト、微妙なアニメーションGIF、および簡単なコピーライティングにより、業界の新参者であるオスカーは、より親しみやすく、親しみやすいように見えます。




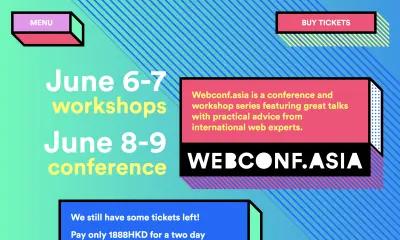
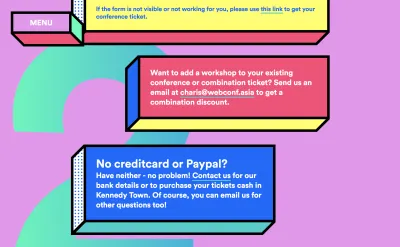
WebConf.Asiaは、鮮やかな色の組み合わせと背景、および立体的なように設計された箱型のコンポーネントを備えた会議Webサイトです。 これは、デザインを際立たせるのに十分です。 視覚的な処理により奥行きが生まれ、スピーカー、トーク、メインナビゲーションに使用されます。


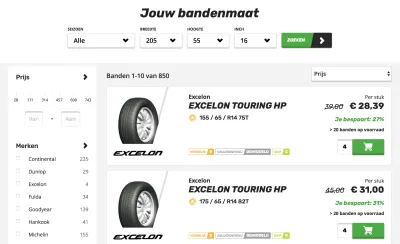
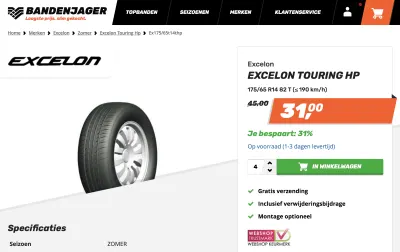
Bandenjagerは、召喚ボタン、ナビゲーション、さらには製品ページの数量セレクターでも、一貫して傾斜した形状と構成を使用しています。 それが彼らのデザインの特徴です。 製品ラベルなどのマイクロコンポーネントでさえ同じパターンを使用していることに注目してください。


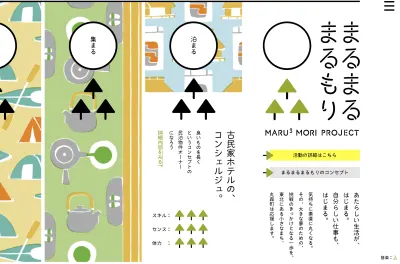
マル・モリ・プロジェクトは、木の形を使用しています…どこでも、財団の進行中の活動を強調するカスタムイラストを添えています。

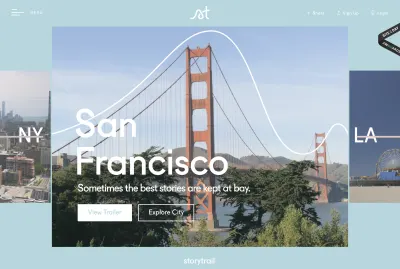
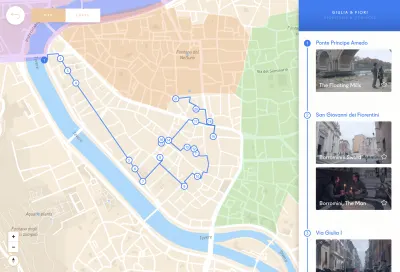
Storytrailを使用すると、訪問者はビデオや写真で補完されたインタラクティブなガイドで都市を探索できます。 すべての都市には、その都市の最も重要なランドマークの輪郭を描く波状の水平線である独自の署名があります。 都市は線の曲線が異なり、デザインでは、アニメーション、トランジション、およびレイアウト内のアイテムの配置の署名として線を使用しています。


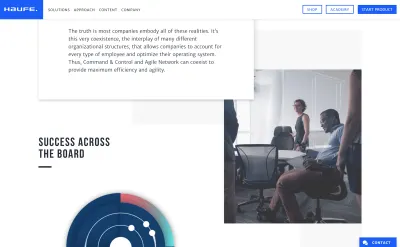
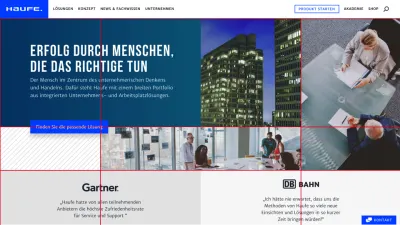
Haufeは、重なり合う背景を使用して、デザインにダイナミクスを追加します。 グリッドの主な構造は、会社のアイデンティティの主人公である文字Hから派生しています。 すべてのコンポーネントは、その性格特性をサポートするためにグリッド上に配置されます。 写真、オリジナルの構図、さまざまな幾何学的な背景を一度にうまく再生できます。






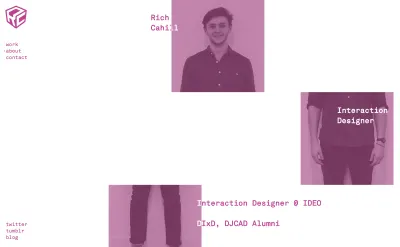
注目を集めるもう1つの方法は、構図にランダム性を追加することです。 Rich Cahillのポートフォリオには、3つの垂直部分に分割され、水平方向にランダムにオフセットされ、事前定義された色のセットで色付けされたイラストが含まれています。 目立つように少し個性を加えることは本当に難しいことではありません。 これは、システムの予測可能な部分を一見ランダムで予測不可能な方法で組み合わせることにより、設計言語に混乱をもたらす良い例です。

リンフィッシャーはまた、彼女のポートフォリオにいくつかのランダム性を追加します。 レイアウトは異なるブレークポイント間で完全に変更され、モバイルデバイスとデスクトップデバイスでまったく異なるエクスペリエンスを作成します。 ファビコンも動的に変化します。

サイトの視覚的な方向を検討するときは、カスタムのイラストスタイル、背景、タイポグラフィ、および形状を検討することをお勧めします。 色や間隔の選択などの設計上の決定を再利用することにより、これらすべての属性間に強力な接続を確立します。 もちろん、そうしている間は、他の場所で広く使用されている予測可能なオプションを回避しても問題はありません。 これを達成するための効果的な方法の1つは、進行中の設計トレンドを把握し、最も普及しているものを選択して…それを細かく砕くことです。
トレンドを選び、それを細かく砕く
素晴らしいデザインについて話すとき、有名なフランスのファッションデザイナーであるイヴサンローランはかつて次のように述べています。 スタイルは永遠です。」 サンローランによると、時代を超越したデザインを作成するには、トレンドに注意を払いながら、自分のスタイルのレンズを通してトレンドの解釈を提供することが重要です。 それは私たちが通常ウェブ上で見るものではありません。
最近トレンドを嫌うことがトレンドになっているのはほとんど皮肉なことですが、それには正当な理由があります。通常、その主な目的はデザイナーの意図を駆り立てるのではなく、視覚的な装飾であり、多くの場合、摩擦、混乱、派手な笛と鐘。 それなら、デザイナーが「ブルータリストデザイン」、つまりウェブサイトの本質を構造化されていない形で表現し、ウェブサイトの機能を極端にさらすことを目的としたウェブサイトで反撃し始めたのも不思議ではありません。 3
3建築における残虐行為は、意図的に破壊された美学ではなく、無関心な美学によって特徴付けられることに注意する価値があります。 Webデザインに適用する場合、このスタイルは、意図的に破られたデザインの慣習や指針と一致することがよくあります。
そうしている間、設計者はしばしば意図的にデザインパターン、ユーザビリティプラクティス、およびデザイントレンドを破ります。 一見違うだけのデザインに見えるかもしれませんが、個性が印象的で注目を集めています。 確かに、確立された設計原則に故意に背を向ける方法に、彼らは行き過ぎているように見えることがあります。 誰もがそれを買う余裕があるわけではなく、誰もがそのような型にはまらない美学を自分たちのブランドに結び付けることに抵抗を感じないでしょう。


もちろん、もう少し実用的な戦略は、一般的なデザインとブルータリストのデザインの間のどこかにあります。 そこにたどり着くには、トレンドを選び、独自の視点を見つけて、それにあなたの個性を適用することができます。 たとえば、滑らかで滑らかなアニメーションを使用している多くのWebサイトを目にした場合、それらがストーリーにどのように適合するかを考え、ストーリーを豊かにするひねりを見つけて、より個人的なものにします。 トレンドを細かく分割して、そのメカニズムと舞台裏で何が起こっているかを理解してから、その一部をひねり、再パッケージ化して、デザインに統合します。



弾むアニメーションを使用する代わりに、人為的な遅延を導入して、ページ上のアイテムの表示を効果的に遅くすることができます。 表示されるほとんどのプロフィール画像が完全な円形である場合は、アバターを表示するのに適した別の形状を考えてみてください。 ほとんどの写真が長方形の場合は、うまくいく可能性のある別の形を考えてください。


キャンバス外のトランジションを使用する代わりに、ブランドを最もよく反映する特定の種類のトランジションまたはアニメーションについて考えてください。 より多くの企業体の場合、ペースの速い移行が最も効果的かもしれません。 クリエイティブなプロジェクトの場合は、少し遊び心のあるゆっくりとした移行の方が適している可能性があります。 Waaarkは後者の素晴らしい例です。 すべてのトランジションが削除された場合、ポートフォリオWebサイトは他のすべてのポートフォリオとほとんど同じように見えます。



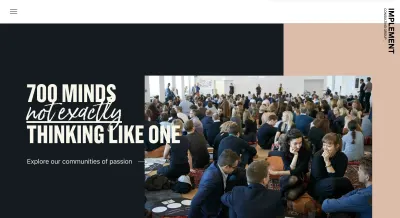
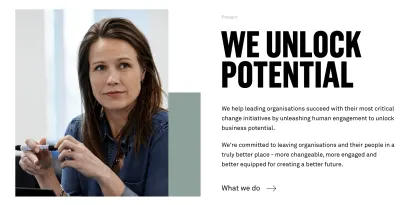
実装コンサルティンググループは、短くて微妙な幾何学的アニメーションを使用して、サイトの注目の記事を強調しています。 前景と背景の画像は少しオフセットされてアニメーション化されており、背景には幾何学的な形があり、前景にはストーリーのプレビューがあります。 それは経験にいくらかの個性を与えるのに十分です。



進行中のプロジェクトを再設計する必要があるが、円、長方形、三角形などの基本的な形状を使用できないことを少し想像してみてください。 何を選びますか? 選択肢が無限にあることは誰もが知っていますが、なぜそれでは、非常に予測可能で頻繁に使用される選択肢に制約されることが多いのでしょうか。 円でも長方形でも三角形でもないのは何ですか? まあ、傾斜した要素や傾斜した要素はそうではありません。 文字や大きなタイポグラフィもありません。 また、カスタムレスポンシブイラストや図像もありません。 空白、オーディオ、およびビデオもありません。 トランジションやアニメーションもありません。 SVGマスクを介してコンテンツが埋め込まれた、ポリゴンを介して作成された他の形状もほとんどありません。




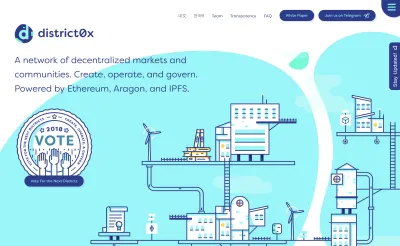
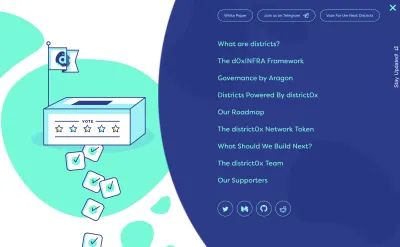
District0xは、分散型の市場とコミュニティのネットワークです。 このサイトでは、カスタムシェイプ、スムーズなトランジション、アニメーションを使用して、独特のエクスペリエンスを提供しています。 長方形や円はありません。 また、サイトで色、背景画像、タイポグラフィがどのように連携しているかに注目してください。


もちろん、これからすべての基本的な形を無視して却下する必要があるわけではありません。 基本的な形を意図的に避けることは、もう少し独創的なアートディレクションを考え出すときに行う最初の演習の1つです。 基本的な形のないまともなアイデアを思いついたら、必要に応じて控えめにそれらを戻すことができます。 ただし、それらがなくても完全に逃げることができる可能性は高いです。
人々に考えさせる
異国の街をぶらぶらしていて、お土産屋さんが必死に路上で注目を集めて売りに出そうとしていると、急いで通りかかってしまうのはなぜですか。 それでも、角を曲がったところにある静かで謙虚な、美しくデザインされた土産物店にゆっくりと足を踏み入れますか? おそらくそれは、私たちが本物の、正直で、敬意のある経験を求めており、法案に合わないものはすべて無視する傾向があるためです。 マルコム・グラッドウェルは、彼の素晴らしい本「ブリンク」で、人間が自分の経験をどのように評価しているかに関連する興味深い現象について概説しています。
グラッドウェルによれば、私たちが大切にされ、耳を傾け、理解されたと感じるとき、私たちは自分の経験にもっと満足する傾向があります。 耳を傾け、質問をし、患者とメモを取るのに不釣り合いな時間を費やす医師は、他の医師が同じくらい熟練していて知識があるかもしれないという事実にもかかわらず、かなり良いレビューと高い評価を得る傾向があります。 彼らはより早く結論を正すためにジャンプするかもしれません、それでも彼らの効率は彼らの患者の信頼とつながりを引き出しません。 もちろん、私たちは主に問題を解決したいと思っていますが、魅力的な性格、知恵、専門知識、そして人間の優しさに恋をすることも大好きです。
私たちは今では、私たちのインターフェースに思いやりを組み込むことによって人間のつながりを可能にすることができることを知っています。 ただし、これらの接続は一晩で発生するだけでなく、時間がかかります。 しかし、中断や気晴らしを避け、顧客がシームレスにたどる明確な道を作ることが私たちの仕事の本質となったとき、それは即座の満足と目に見えないインターフェースの時代に私たちをどこに残しますか? 私たちが人々に考えさせることになっていないのなら、そもそもどうやって感情的なつながりを確立する機会を得ることができるでしょうか?
私たちは減速することによってそうします。 故意に。 人々に考えさせることによって。 あまりない。 少しだけ。 彼らが大切にされていると感じたり、笑顔になったり、好奇心をそそられたりするのに十分です。 私たちは摩擦を加えることによってそうします。 私たちのインターフェースに注入された個性に直接直面するチャンスを提供するのに十分な、あちこちのいくつかのバンプ。 それは、顧客を時々混乱させることを意味するかもしれません。それは、彼らの目に少しの前向きな感情を持って、その混乱からの迅速な回復を可能にするためです。 それが思い出に残る体験を生み出す方法です。
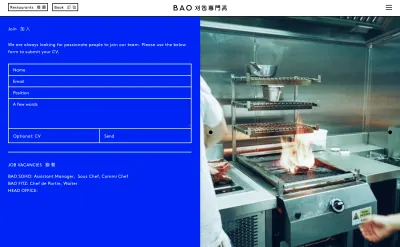
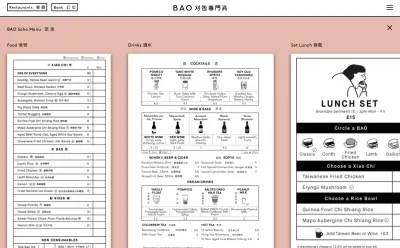
BAO Londonでは、間隔、色の組み合わせ、フォームレイアウト、階層、ボタン、カーソル、ライトボックス、イラストなど、すべてが少しずれています。 予測可能なパターンのこの一貫した破壊は、ウェブサイトを面白くて魅力的に見せます。 一度に1つのコンポーネントで、ゆっくりと意図的に物事を壊します。 それは通常のレストランのウェブサイトではありません。



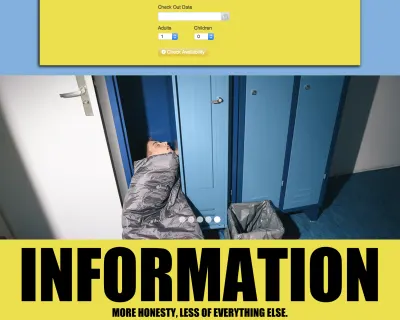
ハンスブリンカーバジェットホステルのウェブサイトではすべてが途方に暮れており、それも意図的に行われています。 アムステルダムでの競争は非常に厳しかったため、ホステルは部屋の販売に苦労していました。 彼らは、デザインを改善するのではなく、ストーリーにうまく収まるように悪化させました。 あなたがそれを良くすることができないならば、それを悪くしてください。 販売する素晴らしい製品がなくても、ストーリーを包み込み、より面白くすることはいつでも可能です。 ページ上のほとんどすべての要素が、色の組み合わせからタイポグラフィ、インタラクションまで、人々を積極的に混乱させます。 それはうまくいきました—彼らは今リスボンに拡大しています。



もちろん、誰もがそれを好きになるわけではなく、一部の人々はそれが迷惑、混乱、誤解を招く、子供っぽい、またはちょうど上にあると感じるでしょう。 一部の人とつながるのが難しいのと同じように、人間的な側面を見せようとするインターフェースでも同じ問題が発生する可能性があります。 しかし、それだけの価値はありませんか? おそらく、すべてが非常に似ていて、実際には何の意味も持たないときは、何の感情も引き起こさないのではなく、一部の人々に真に嫌われるという代償を払って、多くの人々に真に愛されるように努力する価値があります。
NPRに関する彼の「HowIBuilt This」インタビューで、Instagramの共同創設者でありクリエイティブマインドであるMike Kriegerは、人々がサービスを放棄した理由を理解するためにかなりの時間を費やすのではなく、成長を促進するのは、あなたの製品を深く愛し、何年も滞在している顧客に焦点を当てています。 既存の顧客と彼らがあなたの製品について本当に愛しているものに優先順位を付けることによって、あなたは彼らをあなたの製品に付けるだけでなく、従来のランディングページよりも無限に効果的な口コミマーケティングを後押しするかもしれません。
しかし、それは、顧客が製品を放棄するときに経験することを十分に気にかけるべきではないという意味ではありません。さらに悪いことに、顧客が離れにくくする必要があるという意味でもありません。 インターフェースの人道的な品質は、エクスペリエンスのすべてのタッチポイントを通じて一貫して輝いている必要があります。これは、オフボーディングと同様にオンボーディングにも当てはまります。 実際、後者はそれほど重要であるとは見なされていないため、しばしば無視されます。結局のところ、顧客がそれに直面する時点で、彼らは製品をほとんど放棄しているのです。
オフボーディング事項
人間関係が突然、ひどく終わり、永続的な否定的な余波を残すのと同じように、デジタル製品との関係も同様です。 キャンセルリダイレクトを介して不思議なほど長い道のりで製品を放棄した人が、友人や同僚に製品を賞賛する可能性はほとんどありません。 人々は非常に異なる理由で去ります、そして時々それはサービスや経験とは文字通り何の関係もありません。 彼らは先に進んだか、もっと重要な何かのためにお金を節約したいと思っているかもしれません。あるいは、おそらく彼らは自分たちのニーズにより適した代替案を見つけたのかもしれません。


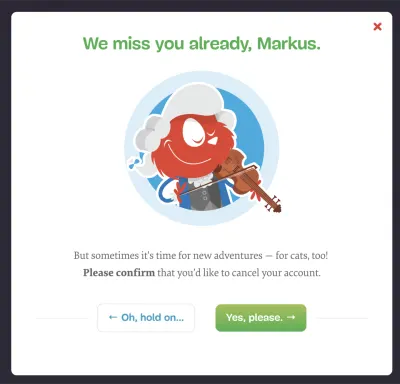
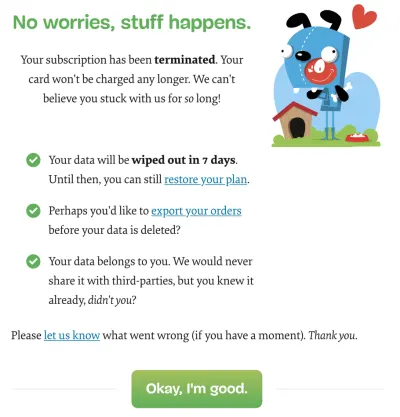
出発の瞬間に、彼らに深く評価され、理解されていると感じさせたらどうなるでしょうか。 確かに、Smashing Magazineの再設計により、オフボーディングUXの設計にあまり時間をかけませんでしたが、エクスペリエンスがインターフェイスの全体的な個性にうまく適合することが重要でした。 お客様がメンバーシップのサブスクリプションをキャンセルする場合、私たちは敬意を持って励ましの通知でお客様を迎え、長い間私たちと一緒にいて、個人データがどうなるかを説明するためのちょっとした贈り物を提供します。
結果は驚くべきものでした。サブスクリプションをキャンセルしてオフボーディングUXを利用する顧客は、長い間固執している忠実なメンバーよりも、友人や見知らぬ人に私たちを勧めたがる傾向があることがわかりました。 彼らは、私たちが彼らの決定にどれほど敬意を持って思慮深く対処するか、そして私たちが塹壕からすべての怪しげなトリックを引っ張って彼らが去ることを困難にするわけではないことを賞賛しています。
退屈なものを面白くする
遊び心のある要素を、他の方法では非常に企業的でフォーマルな体験に導入することは困難です。 ただし、特定のインタラクションを設計するときはいつでも、ボタンをホバーしたり、あるセクションから別のセクションに移動したり、フォームに入力したりするだけで、エクスペリエンスを少し面白くする余地が常にあります。

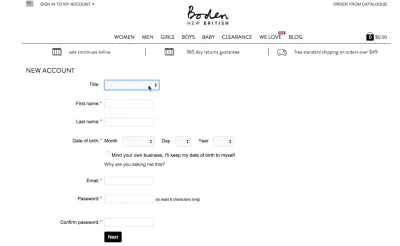
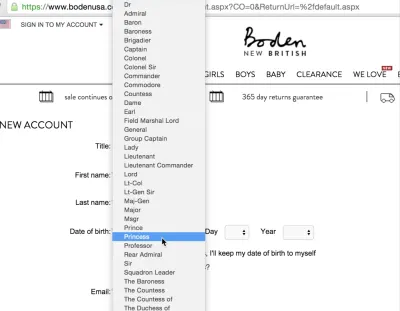
たとえば、特定のページのすべてのすばらしいフォーム要素のうち、「タイトル」入力よりも刺激的でないものは何でしょうか。 ラジオボタンの対応物やドロップダウンと一緒に表示されることがあり、明確な理由もなく、結婚状況に関する非常に個人的な情報を顧客に厳密に求めます。 そして、それはまさに私たちがそれを美しく輝かせることができる瞬間です。 思い出に残る体験を生み出すための優れた方法は、それが最も予想外の時点で少し驚きを加えることです。 経験の中で最も退屈で目立たない部分を選び、それを面白くするようにしてください。 さて、この相互作用をより面白くする方法はありますか?
ボーデンで新しいアカウントを作成するとき、顧客は提督から空軍少佐や男爵夫人に至るまで、非常に珍しいオプションの選択肢に目がくらむでしょう。 人生のある時点で、誰が空軍少佐になりたくなかったのですか? この小さなデザインの決定は笑顔を引き出し、顧客にこの宝石を友人や同僚と共有するよう促します。 ちなみに、オプションのリストはかなり長いです。

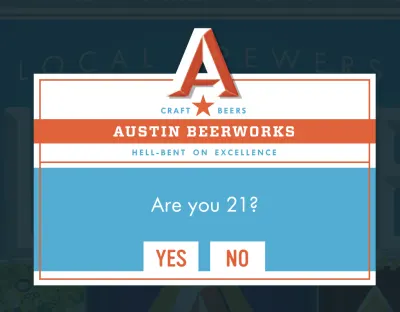
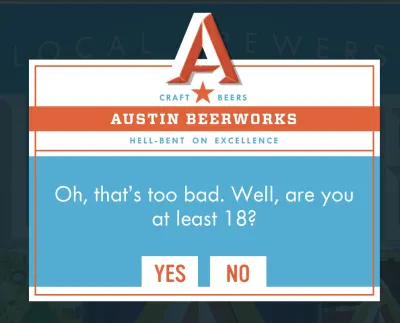
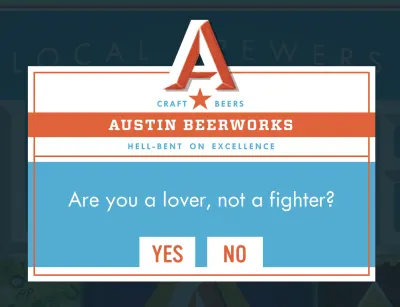
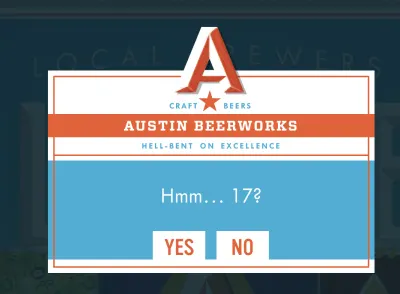
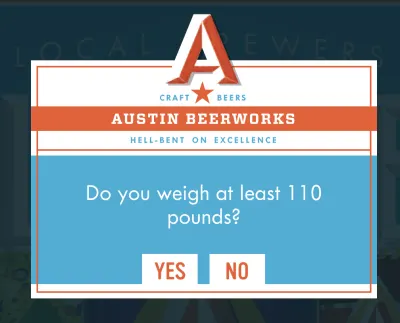
Austin Beerworksは、米国にある多くの地元の醸造所の1つにすぎません。 顧客がサイトに入ると、いつものように、特定の年齢制限を超えていることを確認するための年齢チェックが表示されます。 ほとんどの人は、正直または不正直に「はい」をクリックして先に進みますが、顧客が「いいえ」をクリックすることを選択した場合、「きみならどうする?」の旅行に乗り出し、次のようなビデオに誘導されます。彼らの性格を最もよく表します。






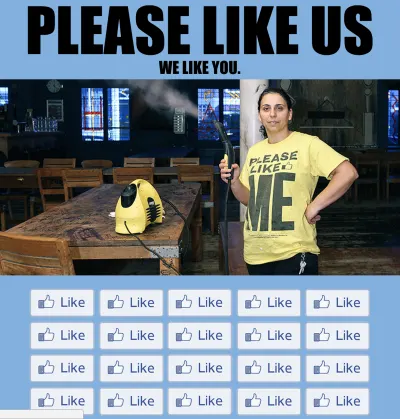
ポップアップを嫌うのが嫌いな人はいますか? ただし、ポップアップも面白くすることができます。 フォルクスホテルは、ウェブサイトの前に看板を持っている人として美しく描かれた、そこにある最も迷惑な楽しいポップアップを使用しています。 訪問者がそれを閉じるためにホバーすると、ポップアップが少しこっそりと移動し、閉じるのが少し難しくなります。 個人的には、すべてのWebサイトにそのようなポップアップが表示されることを望みます。

Tympanus 3D Room Exhibitionは、訪問者がそれと対話することを選択するまで、特に例外的に見えません。 展示会の詳細ページから別のページに移動する場合、ユーザーは3Dスペース内で、別のページをロードするだけでなく、ある部屋から別の部屋に移動します。 思いがけない思い出深い。


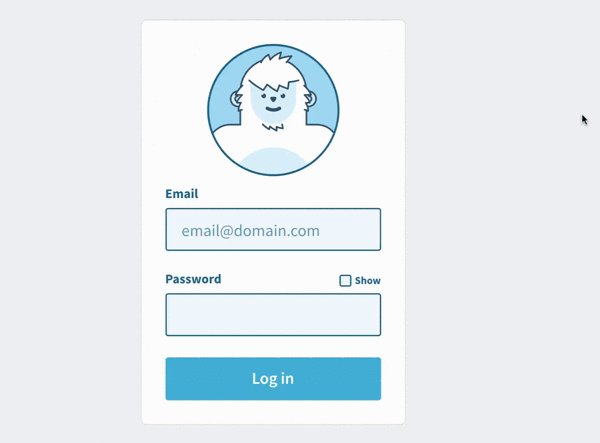
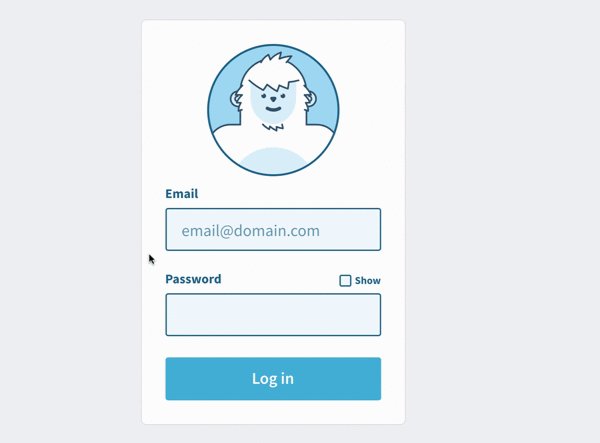
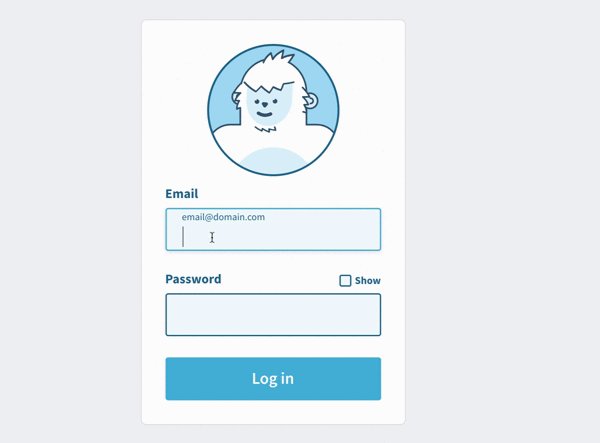
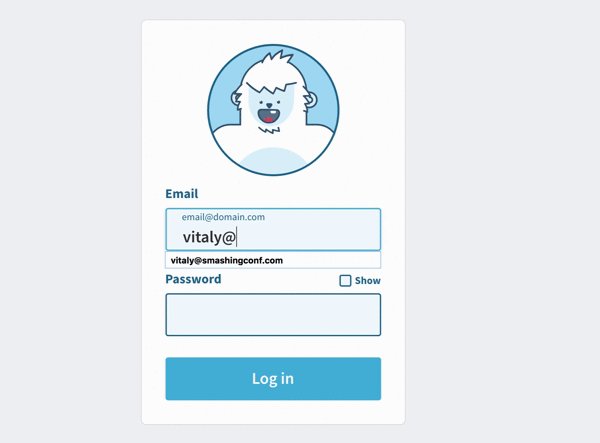
Web上でもう少し一般的なインタラクションは何ですか? さまざまなフレーバーと外観のフォーム。 実際、サイトに何らかのログインとパスワードの入力がある可能性が高く、もちろん、それはかなり退屈なやりとりです。 ユーザーの入力に応答する文字を追加すると、少しスパイスが効く場合があります。 その結果、人々はサインインする前にフォームを操作するためにより多くの時間を費やす可能性があります。それは手元のより良いエンゲージメントです。 ダリン・セネフのイエティのキャラクターはまさにそれをします。

戦略は単純です。予測可能な退屈なパターンを1つ選択し、ユーザーの期待を調査し、予期しない何かを追加して容赦なくそれらを破ります。 使いやすさを壊すためだけに使いやすさを壊すことを意味するのではないことに注意してください。 むしろ、デザインに型破りな処理を加えることで、いくつかの退屈な要素をより面白くすることです。
課題を見つけて解決する
部屋の隅から懐疑論の落ち着きのない声がささやくのが聞こえますか? すべての企業環境が、ファンキーなカスタムイラスト、風変わりなアニメーション、または型破りな相互作用を維持するわけではありません。 印象的なビジュアルアイデンティティは、デジタルプレゼンスに実際には適合しない可能性があり、カスタムイラストは予算内に収まらない可能性があり、とにかく顧客の期待を破りたくない場合があります。
このような場合は、少し異なるルートを探索することをお勧めします。 型にはまらない美学や相互作用によって自分の個性を伝えることができない場合は、優れた問題解決を通じてそれを伝えることもできます。 つまり、同様のサイトで、顧客がイライラしたり、失望したり、混乱したりするときの苦痛なやり取りの瞬間を明らかにし、実験的で一見遠慮のないソリューションを一掃して、競合他社が提供するエクスペリエンスを打ち負かす必要があります。 問題に取り組み、細心の注意を払って取り組んでください。
驚いたことに、ほとんどの場合、これらの問題点は特定の機能ではありません。 それは、相互作用の知覚された複雑さと透明性の欠如です。 フォームフィールドが多すぎます。 時間の投資が多すぎる。 相互作用が遅すぎる。 繰り返される質問が多すぎます。 不要な要件が多すぎます。 角度は、一見複雑な相互作用を一見簡単に見えるようにする方法を見つけることです。したがって、期待を上回ります。
言うまでもなく、基本が適切にカバーされていなければ、特定の問題点を解決してもあまり役に立ちません。 アクセシビリティ、パフォーマンス、適切な視覚的階層、および応答性の高い動作は、すべてのエクスペリエンスの基礎となる柱であり、最初に検討する必要があります。
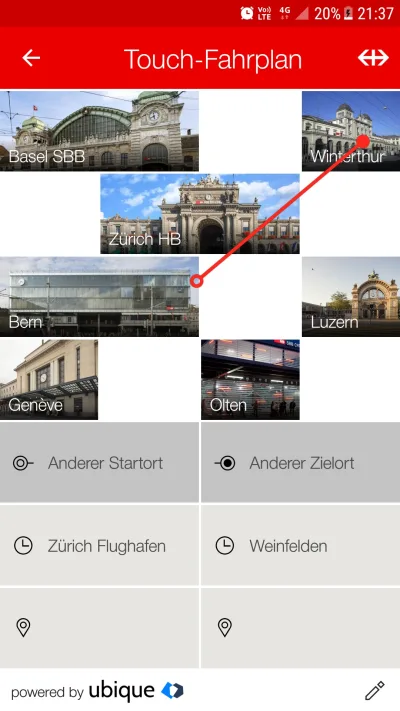
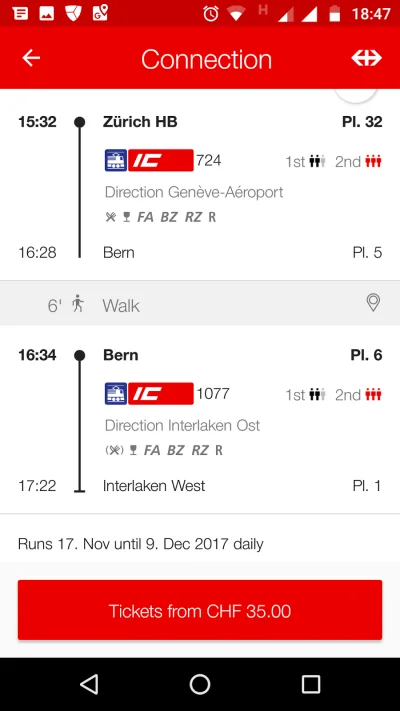
SBB Mobileはスイスの旅行プランナーアプリで、顧客は列車のスケジュールを確認したり、列車のチケットを購入したりできます。 それ自体は、1つのことを除いて、そこにあるすべての同様のアプリのような旅行プランナーです。 このアプリは「タッチ時刻表」を提供します。 顧客は、共通の目的地を定義し、それらをグリッド上に配置できます。 たとえば、チューリッヒからローザンヌへのチケットを購入するには、チューリッヒとローザンヌを結ぶグリッド上に線を引き、選択を確認するだけで十分です。 チケットの予約はこれほど速くて簡単ではありませんでした。 これは、特に頻繁に通勤する人々にとって、従来の複雑なやり取りを簡単にする良い例です。 また、それは他の誰も(まだ)持っていないユニークなデザインの署名です。


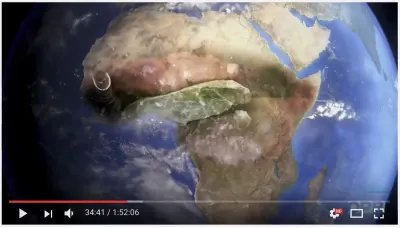
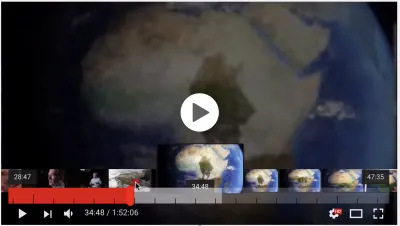
素晴らしいビデオ再生体験を提供するには何が必要ですか? トラックをデザインするのと同じくらい簡単に聞こえるかもしれませんが、トラックに数ティックの親指を置いてすばやくジャンプすることができます。 ただし、ユーザーが頻繁に経験する一般的な問題を調査すると、目立つ特定の問題が1つ見つかります。 人々はビデオを一時停止して後で視聴し続ける傾向がありますが、多くのビデオプレーヤーUIでは、中断された場所の状態を復元することは不必要に複雑です。
実際、後で別のデバイスでビデオに戻るために、ビデオを一時停止したときに正確なタイムスタンプを書き留めている人に遭遇する可能性がありますが、ほとんどのUIでは、特定の秒に正確にジャンプすることは不可能であり、トラック上の親指の位置を正しく推測してタップする必要があります。 同様に、ほとんどのインターフェースはその特定のケースを中心に設計されていないため、特にモバイルでは、30秒または数分で前後にジャンプすることは非常に困難な場合があります。
YouTubeは、ナビゲーションのための完全にアクセス可能なコントロールを提供するだけでなく、ホバーにサムネイルが表示されるキーフレームプレビュー、およびキーボードを介したナビゲーションも含みます。また、ビデオの現在の状態を保存し、顧客が一意のURLで特定のタイムスタンプを保存できるようにします。後で見続けるために。 YouTubeには、ドキュメンタリーやチュートリアルなどの長いビデオも多数含まれているため、ユーザーは親指を垂直に上にスライドしてトラックのスケールを調整し、目的の場所に正確にジャンプできます。 残念ながら、この機能を知っているユーザーはごくわずかであり、対話は特に自明ではありませんが、それを知っているユーザーは頻繁に使用します。 1つの問題点は、うまく解決しました。


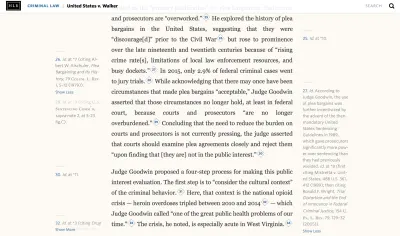
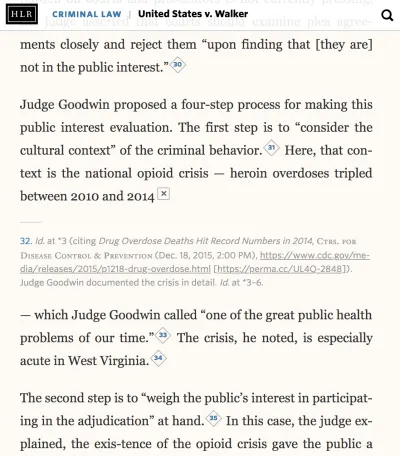
ほとんどの学術出版物には、出現順にリストされた数十の文末脚注、脚注、および参考文献が含まれています。 読者が特定の脚注に興味を持っている場合は、記事の最後にジャンプしてそれを読み、次に戻って記事を読み続ける必要があります。 このエクスペリエンスは、頻繁に使用するには少し面倒かもしれませんが、私たち全員が慣れているデフォルトのエクスペリエンスです。
ハーバード・ロー・レビューは、この問題を別の方法で解決します。 参照は常に、言及されているポイントのすぐ隣にあります。 すべてのサイドノートと脚注は、大きな画面のサイドに表示されるか、アコーディオンを介してインラインで表示されます。 ユーザーが脚注をタップすると、脚注全体が展開され、脚注は「閉じる」ボタンに変わります。 単純な問題はうまく解決しました。


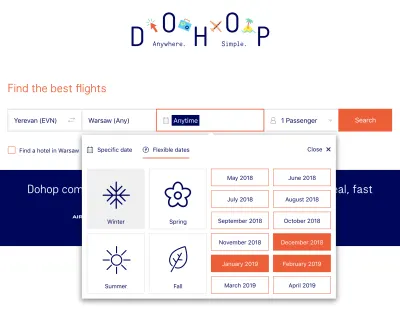
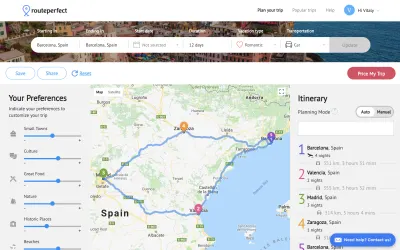
家族と一緒に素晴らしい休暇を予約したいが、まだ日付を選択していないと想像してみてください。 あなたはいつ行きたいかについての考えを持っており、あなたはあなたの次の休暇の日付に関してある程度の柔軟性を持っています。 DoHopを使用すると、ユーザーは旅行の日付を柔軟に選択できます。 たとえば、1年の特定の月、または特定の季節(おそらく冬または秋)。 次に、最良の価格で日付と期間を提案します。 また、数週間以内に祝日の週末が近づいていて、計画を立てたい場合は、RoutePerfectが好みに基づいてルートを提案します。 それはうまく解決された本当の問題のケースです。 ほとんどの旅行ウェブサイトは、インバウンドとアウトバウンドのフライトの特定の日付を要求します。


優れたソリューションには時間と集中力が必要です。 ユーザーが最初に経験する問題点を本当に理解する必要があります。 ユーザーはこれらのペイントポイントを明確に表現するのが苦手な場合があるため、問題の根本を突き止めるのに役立つ簡単な手法を開発しました。
テスターには、競合他社のWebサイトで特定のタスクを完了し、慣れ親しんだデバイスを使用して、Webカメラと一緒にセッションをビデオに記録するように依頼します。 カタログでアイテムを検索したり、小売店でチェックアウトしたり、ナビゲーションで特定のセクションを検索したりするのと同じくらい簡単です。 もちろん、私たちは彼らの行動を観察し、何かが異常に見えるかどうか質問しますが、セッション中に発生する多くのことが見過ごされがちです。すぐに見つけるのは非常に困難です。 そのため、記録されたユーザーセッションをスローモーションで再視聴し、再生速度を5〜6倍遅くすることがよくあります。
繰り返しの動きや不正確なヒット、ネガティブな表情やジェスチャーを探します。 より具体的には、私たちは絶望の小さな瞬間を探します—動きやジェスチャーが意味をなさないときのつかの間の混乱の瞬間:ボタンやリンクを何度も何度も回る。 あまりにも長い間、特定のインタラクティブな要素に焦点を当てています。 同じテキストを数回続けて選択し、それに基づいて操作せずにナビゲートを続けます。 再生セッションは通常、テストの直後に行われるため、テスターで質問をしたり、仮定を検証したりする機会があります。 いくつかの録音でさえ、通常、実用的な洞察を提供します—そしてそれは多くのリソースや多くの投資を必要としません。 カスタマーサポートログを調べて、一般的な苦情についてサポートチームに尋ねることもお勧めします。
いくつかの問題を特定したら、特定の視覚言語を考慮せずに設計することで、より明確になり、対話を容易にするソリューションを検討します。 重要なのは、競合他社のサイトで顧客が経験したものよりもはるかに優れたインタラクションパターンを見つけることです。 次に、デジタルモックアップを作成し、同じ顧客を招待して、両方のインターフェイスをまだ見たことがない新しいテスターのグループとともに、同じタスクを解決しようとします。 インタラクションを完了するために必要な時間を測定し、どのインタラクションがより簡単で有用であるか、そしてその理由を選択するように依頼します。 驚くべきことに、より速い相互作用は必ずしもより速いと認識されるわけではなく、より遅い相互作用は必ずしもより遅いと認識されるわけではありません。 これに基づいて、これらのプロトタイプを繰り返し進化させます。 多くの点で、これらの問題点は、私たちが最初に取り組み、経験全体を放射する私たちの経験の中心になります。 そのため、競合他社のWebサイトでテストを実行する代わりに、同じ方法で独自のソリューションをテストする場合があります。
良い解決策は、型にはまらない美学や相互作用の有無にかかわらず、感情的な愛着を引き起こします。 インターフェイス内で適切に対処できる問題点が多いほど、エクスペリエンスの違いに気付く可能性が高くなります。 顧客のブラウザツールバーにアクセスできるWebサイトはごくわずかなので、その1つの問題点とそれを実現する1つのソリューションについて考えてみてください。
デフォルトで期待を超える
ここにあなたへのもう一つの質問があります:あなたが今までに経験したすべてのホテルの経験の中で、どれが最も記憶に残るですか? ちょっと考えてみてください。 何が彼らを特別なものにしたのか、そしてなぜ彼らがとても記憶に残るのかを考えてください。 それは、並外れた自然の背景、または非常に気配りのある人員、または豪華なビュッフェ式朝食だったのかもしれません。 またはまったく異なる何か。 実際、私たちの多くにとって、それはスイスアルプスの絶妙な5つ星のシャレーと同じくらいかなり平均的な寮であった可能性があります。 環境は重要ですが、重要なのは環境だけではありません。
これらの経験が記憶に残る理由は、それらが平均的ではないからです。 4実際、それらについては*何か*が例外的であったため、それらは*何らかの*方法で平均とは正反対です。 それは必ずしもホテル自体ではありません—それは私たちがこれらの経験を一緒に過ごすタイミングと人々です。 優れたホテルは素晴らしい体験を可能にする環境を提供し、優れたWebサイトインターフェイスも提供します。 *思い出に残る*ホテルは、私たちの期待を超える細部を体験に追加します。それは、事前に私たちに告げることなくそうします。 そして、思い出に残るウェブサイトもそうです。
4ダニエル・カーネマンのピークエンドの法則によれば、経験は、経験。 効果は、経験が楽しいか不快かに関わらず発生します。 エクスペリエンスのピークと終了以外のその他の情報は失われませんが、使用されません。 つまり、体験の非常にネガティブな部分と非常にポジティブな部分を利用し、それらを微調整して感情的なつながりを作り出すことができるということです。
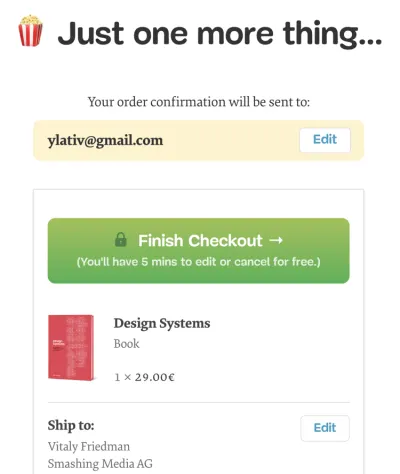
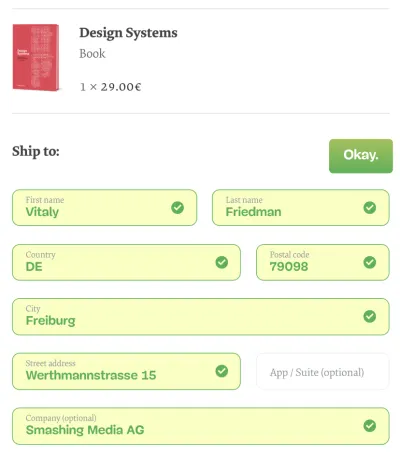
ヒューストン大学の研究教授であるBreneBrownは、共感に関する本の中で非常に美しく表現されているように、「優れたデザインは共感の機能であり、非共感的なデザインは自己寛容で自己中心的です」。 したがって、重要なのは、自分のアジェンダを推進するのではなく、ネガティブな体験とポジティブな体験の両方で顧客に共感することです。 お客様にとって、細部に細心の注意を払うことで、世界にすべての違いをもたらすことができます。 ですから、私たちはあちこちに人間の優しさを少し振りかけ、それについて言及することなく、静かに付加価値を加えることができました。 その細かいディテールは、顧客がアップロードした写真に基づいて、カスタムデザインのプロフィールイラストのように単純なものにすることができます。 それは手書きの礼状であり、チーム全体によって署名され、古き良きカタツムリの郵便で送られます。 また、間違いを犯した後の問題の予想外に簡単な解決策になる可能性もあります。
eコマースの設定では、チェックアウトが成功してから5分以内に完了した注文を変更またはキャンセルできることを意味する場合があります。 一方では、顧客がサポートチームとの時間のかかるやり取りを回避するのに役立つ可能性があります。 反対に、予約の日付が間違っていることに気付いたときの顧客の顔を想像してみてください。それでも、ボタンをクリックするだけで予約をキャンセルできます。料金はかかりません。

同様に、インターフェースは、サインインした顧客に、保存されたクーポンコードを使用するように提案したり、しばらく前に行われた同様の、つまり重複する可能性のある予約について通知したりできます。 ブランドの個性は、お客様がミスを防ぐのに役立つほんの少しの瞬間に最も輝いています。 時々ビジネスではなく経験のために行動することによって、インターフェースは顧客に真に価値があり、尊敬され、助けられたと感じさせ、それはこれまでのどんな独創的なインターフェースコピーよりもはるかにうまく機能します。

間違いを防ぐ1つの方法は、適応性のある役立つエラーメッセージを書くことです。 これは、顧客にとって最も明白なフラストレーションのポイントの1つであり、回復エクスペリエンスにほとんど労力が費やされておらず、一般的で抽象的なメッセージにフォールバックすることが多いことは注目に値します。 おそらく彼らは販売に費用をかけませんが、ブランドの長期的な認識を損なう可能性があります。 サイトでの主要なインタラクションの1つで回復不能な問題が発生した場合、他のインタラクションでも問題が発生することが予想されるため、今後はまったく使用しない傾向があります。
全体として、エラーメッセージは、通常表示されるよりもわずかに多くのクレジットに値します。 本質的に、それらは顧客の進捗がブロックされた時点で表示されます。 それはまた、顧客が問題を解決するために減速し、十分な注意を払わなければならないポイントでもあります。 これは、サイトでのすべてのエクスペリエンスにとって非常に珍しいことであり、この状況を利用して、エクスペリエンスに少し個性を吹き込むことができます。 私たちのインターフェースが期待に応えられないときはいつでも、それを迅速な回復の過程で記憶に残る影響を生み出す機会と見なすべきです。 煩わしさを途中で評価されたり理解されたりする感覚に変えることができれば、正しい方向に進んでいる可能性があります。
再設計に着手したときに私が最初に取り組み始めたものの1つは、精巧なスプレッドシートにチェックアウトエラーメッセージの代替文を記入することでした。 ただし、「最高のパフォーマンス」のエラーメッセージをA / Bテストすることを目的として行われたわけではありません。 それは主に、インターフェースを通じて個性のより良い表現を発見するために行われました。 それ自体では、エラーメッセージは実際には意味がありませんが、サイト全体で語られているストーリーにうまく適合します。 もちろん、そもそも間違いを犯さないように心がけていますが、エラーが発生した場合は、アダプティブコピーライティングと遊び心のあるコピーライティングの両方を使って問題に対処し、時折笑顔を上げるようにしています。

Seek critical pain points that customers often experience on the site by looking into customer support logs and user interviews, and design these experiences with extra care and attention. It goes without saying that a quirky personality won't help much if the customer isn't able to solve a problem, so take care of the basics first. Ultimately, it doesn't take that much effort to turn negative experiences into positive ones — it's just a matter of having it on your to-do list when designing an interface.
The Two Sides Of Personality
As much as we love sharing our experiences and showing our better side to people around us, we can't stand that one person spending the entire evening talking about themselves. In our interfaces, every time we add yet another parallax transition or a slow bouncy animation to people who have seen it a dozen times already, we are essentially letting the interface highlight its fanciness without helping the user along the way. Eventually, after a few visits, all those whistles and bells that achieve a strong first impact become annoying as they add too much friction.
自己中心的なキャラクターを愛する人は誰もいないので、Webサイトも自己中心的であってはなりません。 デザインの署名は、ユーザーがWebサイトにアクセスする主な理由ではないため、ユーザーエクスペリエンスで主導的な役割を果たすことはありません。 それは謙虚で影にとどまり、目立つが、頻繁な訪問者が慣れているスムーズな流れを妨げないようにする必要があります。
アニメーションのデザインに関する彼女の見事な講演で、米国ピッツバーグのデザイナーであるVal Headは、非常に特別な機会のために予約する必要があるため、目立つアニメーションの使用は非常に控えめにすることを提案しました。 Valは、マーケティングキャンペーンの送信、アイテムのお気に入り付け、購入ページの成功など、ストーリーの主要な構成にのみアニメーションを使用することを提案していますが、他のすべては落ち着いて通常どおりに行う必要があります。 このアイデアを念頭に置いて、2種類のインタラクションを使用してインターフェイスを設計することを考えることができます。 頻繁に使用される微妙な「働き者」のもの。
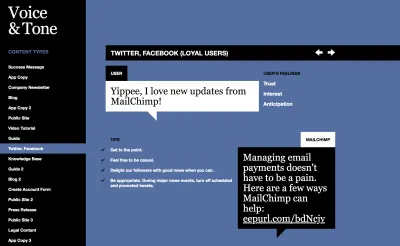
特別な機会のために特別な視覚的治療と相互作用を予約するだけでなく、サイト全体で一貫して使用される微妙な治療を埋め込みます。 たとえば、Twitterは、ユーザーがツイートを「ハート」するときに、手の込んだアニメーションを使用します。 Facebookは、友達の誕生日や結婚式を祝福すると、紙吹雪のアニメーションを表示します。 Smashingの場合、ショールームの署名として鮮やかな色と猫のイラストを使用し、その下の傾斜、ホバーアニメーション、影が主力の署名を構成しています。
ビューポートやネットワークの状態に合わせてデザインを調整するというアイデアには慣れていますが、使用頻度に基づいてデザインを調整することも検討する価値があるかもしれません。 この手法は、プログレッシブリダクションと呼ばれることが多く、ユーザーが慣れてくると、基本的にインターフェイスが動的に単純化されます。 考え方は単純です。インターフェイスの主要な機能を特定し、これらの機能にレベルを割り当てます。 次に、特定の期間内の使用頻度を監視してユーザーの使用状況を追跡し、ユーザーの習熟度プロファイルを作成します。 次に、現在のレベルに基づいて、インターフェイスのコンポーネントを調整して、手持ちを減らすことができます。
Allan Grinshteinが気付いたように、この時点で、特定の製品に対するユーザーの習熟度は、使用せずに時間の経過とともに低下する(エクスペリエンスの低下とも呼ばれます)ため、ユーザーの使用頻度と使用量が低下した場合、ユーザーのインターフェイスは低下するはずです。数がどれだけ下がったかに応じて、レベルを1つまたは2つ下げます。 この自動回帰は、進行のバランスを取るために必要です。 これがないと、ユーザーの行動の動的な変化に完全に対応することができなくなります、とDanBirmanは彼の記事に付け加えています。

顧客がサイトにアクセスする頻度が高いほど、顧客のペースを落とすようなものに直面する可能性は低くなります。 したがって、使用頻度が高くなるにつれてショールームの署名をゆっくりとフェードアウトして、視差効果を削除したり、リピーターの移行を高速化したりすることをお勧めします。 結局のところ、それは振り付けがすべてです。ディナーパーティーで、彼らの人生の広範な物語で部屋を埋め尽くすその人にならないでください。
デザインの中心にある署名デザインプロセスは神話上の生き物です。 誰もがどういうわけか独自のワークフロー、ツール、およびプロセスを思い付くことができますが、誰もがそれに本当に満足していることは非常にまれです。 デザインに個性を吹き込むことになると、それをデザインプロセスに含めるのに適切なポイントはいつどこにありますか?
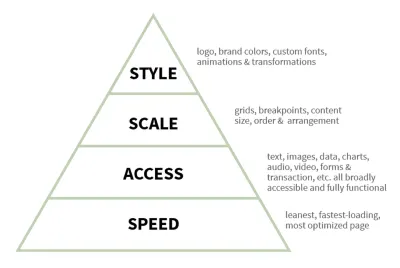
2014年の講演の1つで、ボストンのFilamentGroupのシニアUXデザイナーであるPattyTolandは、レスポンシブエクスペリエンスを設計および構築する際にチームが使用する優先順位の階層について言及しました。 このプロセスの主な目標は、「最もスリムで、読み込みが最も速く、最も最適化されたページ」を作成することです。 主な基盤は、テキスト、画像、データ、チャート、オーディオ、ビデオ、フォームなどがすべて広くアクセス可能であり、デフォルトの形式で完全に機能する、完全にアクセス可能なエクスペリエンスです。 設計プロセスのコンテキストに適用されると、意味のあるマークアップとコンポーネント間の適切に定義された関係を意味します。

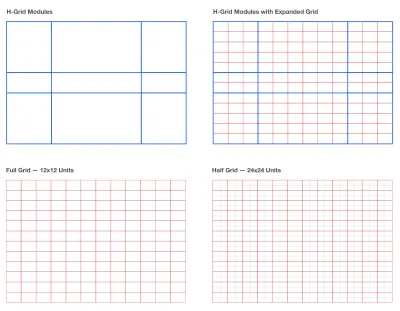
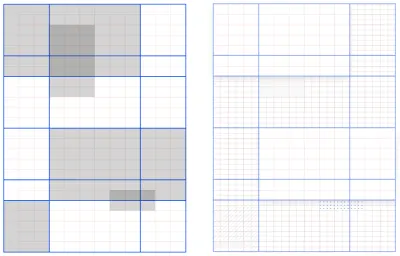
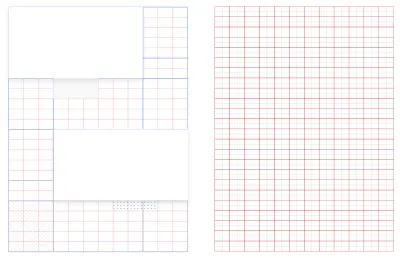
アクセシブルなコンポーネントを提供する準備ができたら、次のステップは設計の規模に注意を払うことです。 ここで、グリッド、コンテンツサイズ、順序、配置、およびブレークポイントに関する決定が重要になります。 多くの場合、比率はコンテンツのワイヤーフレームを使用して定義されます。灰色のボックスを使用した忠実度の低いモックアップ。 他のボックスに比例する各ボックスの高さは、レイアウトでの重量を定義します。 コンテンツブロック全体に個性についてのメモを追加し、ビジュアルデザインに関してはそれらを反映することがあります。




忠実度の低いプロトタイプを配置したら、デザインの次のステップは、ロゴ、ブランドカラー、カスタムフォント、トランジション、およびアニメーションをミックスに追加して、スタイルを獲得することです。 この階層は、SassでReactコンポーネントとCSSプロパティを作成する順序で完全にマッピングされる場合があります。 クラスのBEM命名のように、一見無関係に見えるタスクでさえ、この順序で発生します。 プロトタイプは最初に抽象的なユーティリティクラスを取得し、プロセス全体を通じて、より複雑な関係がより具体的なクラス名に反映されます。 このプロセスにより、モジュールの責任が明確に分離されます。
このプロセスは最初はもっともらしいように見えますが、非常に重要な問題が発生します。最初にどのページを設計してプロトタイプを作成するのでしょうか。 設計を開始するときは、最初にエクスペリエンスの中心を設計します。これは、エクスペリエンスの最も重要で影響力のある部分です。 より具体的には、主要な相互作用を調査することで体験の本質を捉え、それを再利用可能なコンポーネントに分解し、その本質から外側に放射することを試みます。 オンラインマガジンの場合、最初に読書体験とタイポグラフィになります。 ランディングページの場合、最初に価格プランと機能の比較を行います。
eコマースサイトの場合、それは最初に非常に関連性があり有用な製品ページを構成するコンポーネントを調べることを意味します。 つまり、大きな画像のサムネイル、簡潔なコピーライティング、透明性のある価格設定、公開された評価と紹介文、心理的なアンカー、行動を促すボタンがあります。 そこで行われた視覚的なデザインの決定は、インターフェイスの他の部分、具体的にはチェックアウトのフォームとラベル、およびエラーメッセージに変換されます。 そうして初めて、最終的に、エクスペリエンススペクトルのはるか外側にあるカテゴリページとFAQページに到達します。 その間のどこかでフロントページを探索しますが、通常はプロセスの早い段階ではなく、遅い段階で設計します。すでに強力なアイデンティティを確立した時点で、フロントページを使用して、フロントページを拡大し、目立つように探索します。個性の主な特質を発揮する大胆なデザイン。
この章で前述した包括的な接続を覚えていますか? 設計プロセスの重要な部分はモジュールを接続することです。そのため、モジュールをインターフェイスにまとめたときにスタンドアロンソリューションとして表示されません。 最初のプロトタイプを作成するのに十分なモジュールができたら、ブラウザーにジャンプしてモバイルファーストで作成します。 このプロセスで、最終的にグリッドとレイアウトおよび構造を決定し、モジュール間の接続を実装します。 実際、私たちにとっての署名は、物事を結びつける魔法の絆です。
そのため、エクスペリエンスの中心をデザインし始めるとき、時にはその前に、デザインの署名について考え始めます。 エラーメッセージを調査するスプレッドシート、形状、色、タイプに関する視覚的な実験、およびユーザーインタビューは、そこに到達するのに役立ちます。 最終的に、最初のプロトタイプで行われた決定は他のページで再利用できますが、ランディングページやフロントページなど、一部のページは明らかに1回限りであるため、プロセスを最初からやり直す必要がある場合があります。 彼らは、この時点で固められた個性の特徴を使用して設計および構築されているため、他のすべてとの関係を引き続き示します。
これらの関係が、使用中のインターフェースのコンポーネントと例とともに、設計システムの主要な基盤を築きます。 多くの場合、スタイルガイドでは、Sassクラス名とコードスニペットとともに、そのコンポーネントがページ上の他のモジュールとの関係でどのように表示され、動作するかを含めずに、コンポーネントを分離して表示します。 例は、設計者と開発者の両方にとって重要であり、設計システムを訪問して長期的に最新の状態に保つための十分な理由を提供します。





ユーザーがタスクを実行するために通過するフローを理解するために、ユーザージャーニーマップを作成することがよくあります。また、パーソナリティの特性を念頭に置いて、ストーリーボードでそれらを補完し、ユーザーエクスペリエンスのさまざまなポイントでパーソナリティのハイライトを追加することもできます。 さらに、設計システムのコンテキストでは、コンポーネントを分離するだけでなく、設計言語がコンポーネントを使用してエクスペリエンスを遅くしたり速くしたり、影響を大きくしたり小さくしたりする方法や、動的および静的なレイアウトについても調べることができます。作曲—ショールームと主力のインタラクションで行うのと非常によく似ています。
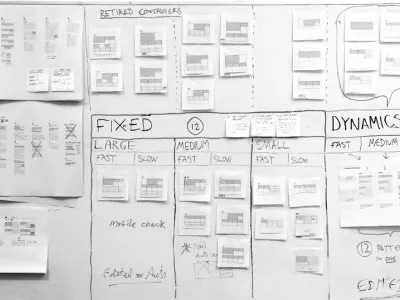
それらを印刷してストーリーボードに磁石として配置することもできるので、デザイナーはそれらを自由に動かして、予測可能なコンポーネントを予測できない方法で組み合わせる方法を探ることができます。 これは、アンドリュークラークがアートディレクションとストーリーテリングをデザインに組み込むときに行うことです。コミックストリップのデザイナーが、コミックストーリーをレイアウトするときに、物語のダイナミクスとインパクトに従ってフレームを配置するのと非常によく似ています。
デザインの特徴は、デザインの中心にあります。 これは、インターフェイス内のコンポーネントを接続するストランドであり、設計者が設計言語を維持または進化させるときに軌道に乗るのに役立ちます。 性格特性を最初に決定することは、デザインの方向性を推進するのに役立ち、最初の意図と目標を、最終的には経験の中心となる可能性のある具体的で識別可能な属性に分解するのに十分な制約になります。
まとめ
ウェブサイトの魅力に魅了される可能性がある限り、結局のところ、ウェブサイトの主な目的は自己満足であってはなりません。 サイトの個性を表現することで、顧客や訪問者との感情的なつながりが可能になります。また、彼らは本質的に人間であるため、本物の、正直で、敬意のあるインターフェースへの道を示しています。 その道と私たちの前にある結果をどのように形作るかを理解するのは私たち次第です。
さて、それはすべての人のためではないかもしれません、そしておそらくすべてのサイトがそもそも個性を必要としないかもしれません、あるいはおそらくそれは微妙で、あちこちで小さなニュアンスでそれ自身を表現するべきです。 どちらの場合でも、この本の最後のページをめくると、ユニークで人道的な体験、つまり人々が恋に落ちる可能性のある体験を生み出すのに十分なアイデアとテクニックのツールベルトが手に入ると思います。
ジェン・シモンズ、レイチェル・アンドリュー、アンドリュー・クラーク、ダン・モール、エスペン・ブランボルグ、エリオット・ジェイ・ストックスに、刺激的な作品、貢献、そしてウェブ上でのアートディレクションのアイデアについての議論、そしてウェブはより多様で実験的です。 また、この章をレビューしてくれたMarko Dugonjic(この章の主なレビュー担当者)、Alberta Soranzo、Sashka Maximova、Lilia Zinchenko、Stefan Bucher、Benoit Henry、Nils Mielke、Thord D. Hedengren、BertrandLiretteにも感謝します。また、私たちの素晴らしいコミュニティは、その仕事から学んだ技術と教訓を誰もが使用できるように共有しています。 あなたは本当に粉砕しています!
真新しいSmashingBook6が予約注文可能になりました。 それはあなたがウェブデザインと開発がもたらしている新しい冒険に取り組む方法について知る必要があるすべてを含んでいます。 理論はありません—実際に機能したものだけです。
