アテンションゲッター:明るい召喚ボタン
公開: 2020-04-09原則として、召喚ボタンが基本的な変更を受けることはめったにありません。 この分野で最後に大きなことは、ゴーストボタンが広く紹介されたときでした。 彼らの中空の形は少し不適切に感じましたが、誰もがその考えに夢中になりました。 ゴーストボタンは間違いなくウェブを席巻しましたが、それはずっと前のことです。
物事は根本的な方法で変わっていません。 CTAは依然として長方形の要素であり、他の小さな詳細と比較して比較的大きなサイズです。 しかし、これは彼らが最新のファッションに追いついていないという意味ではありません。 また、召喚ボタンの鮮やかな色は、そのことを明確に証明しています。
これは、最近のWebデザインに見られる鮮やかな配色のトレンドの予測可能な継続です。 ただし、1つの例外を除いて、ボタンはさまざまな実験が行われている場所です。 ピンクモビリティのディスコネオンブルーから始まり、TecExpertのクラシックなフォレストグリーンで終わると、さまざまなスタイルの選択肢に出くわすことができます。 さらに、使用するトーンを決定できない場合は、グラデーションを選択することをいつでも歓迎します。
実世界からのいくつかの素晴らしい例を考えてみましょう。
ピンクのモビリティ
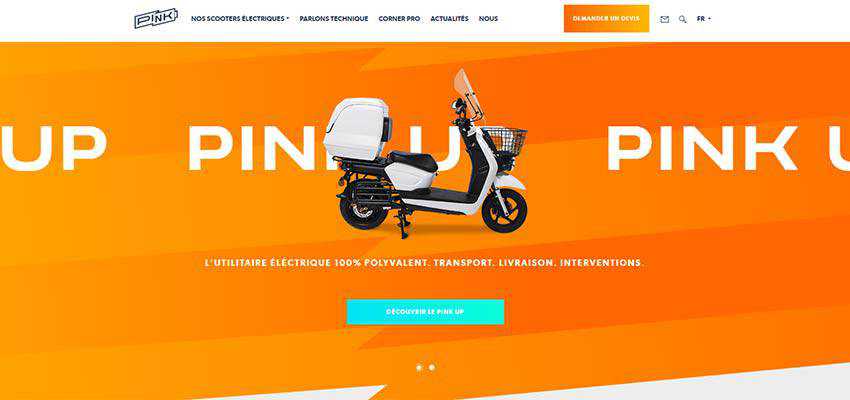
調べる最初のウェブサイトはピンクモビリティです。 すでに述べましたが、それには十分な理由があります。 チームは、一般的な目的で明るい色を巧みに採用し、全体的なデザインをエネルギッシュで華やかに感じさせるだけでなく、この傾向をアクションボタンなどの細部に適用しました。
いくつかの文体の選択は即座に目を引きます。 最初のものは、もちろん、ネオンブルーです。 それは人目を引くものであり、スライドの背景として設定された明るいオレンジ色と完璧に調和します。 2つ目は、一次色を反映したグラデーションスタイルのボタンです。 それは非常に魅力的に見えます。 他のものはネイビーブルーとホワイトで、この側近を巧みに完成させます。

5月の会社
メイファームの背後にあるチームは、明るい緑に固定しました。 これは、ロゴタイプから始まり、すでにお察しのとおり、CTAで終わる、デザインのさまざまな要素を強化します。 それはまさに医者がこの真面目なウェブサイトのために注文したものです。 それは、法律事務所のフォーマルでビジネスライクな雰囲気をより親しみやすく、より魅力的なものにします。

ハッピーオンライン
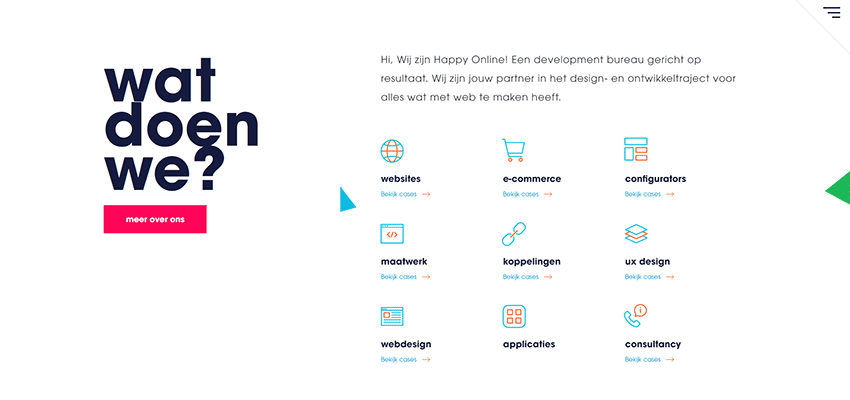
ピンクと深紅の女の子らしい、さらには少しモーキーだと考える人もいるかもしれませんが、HappyOnlineの背後にいるデザイナーはその理論が間違っていることを証明しています。 ここでは、CTAに使用されている美しいルビートーンがストレートなテーマを完全にサポートしています。 真っ白な背景に対して、それは見事に見えます。 また、緑や青など、完全に溶け込んでいる他のトーンもあります。

NSR
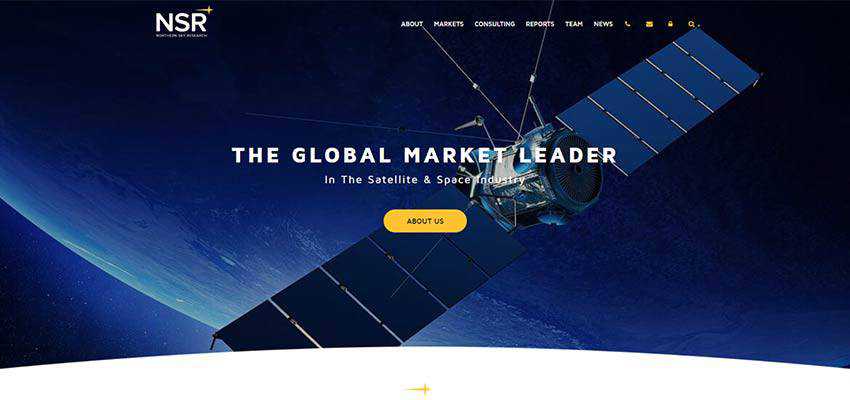
NSRの背後にいるチームは、誤って選択されなかった明るい黄色で私たちの目を喜ばせます。 宇宙からのシーンを示すヒーローセクションの美しい紺色の画像の背景に注意してください-それは私たちの空です。 一方、上部のバーにある黄色のCTAとアイコンは星の役割を果たします。 カリスマ性のある定番のコンビネーションです。

エズラ
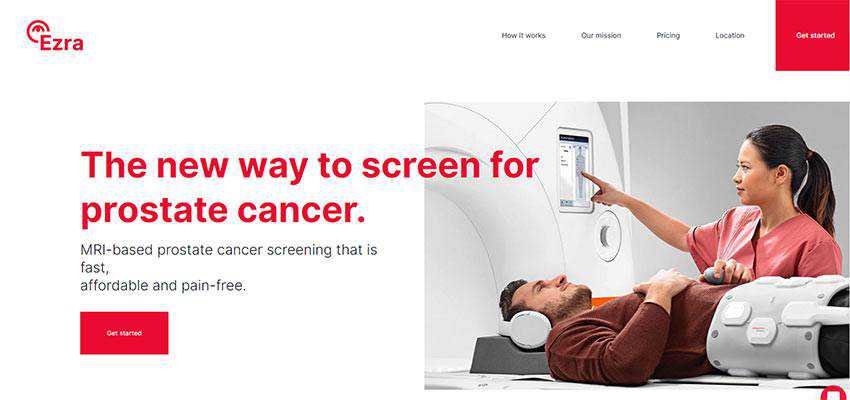
エズラのデザインはトレンディな赤い色を採用しており、少し圧倒されるかもしれませんが、この場合はそうではありません。 ここでは、このトーンの中に隠された力を感じることができます。 それは多くの努力なしでプロジェクトに深刻さを追加します。 きれいな白いデザインに貢献するだけでなく、ウェブサイトのアイデアを完全にサポートします。 インターフェイスには、最初から注目を集めるものがいくつかあり、CTAはその1つです。

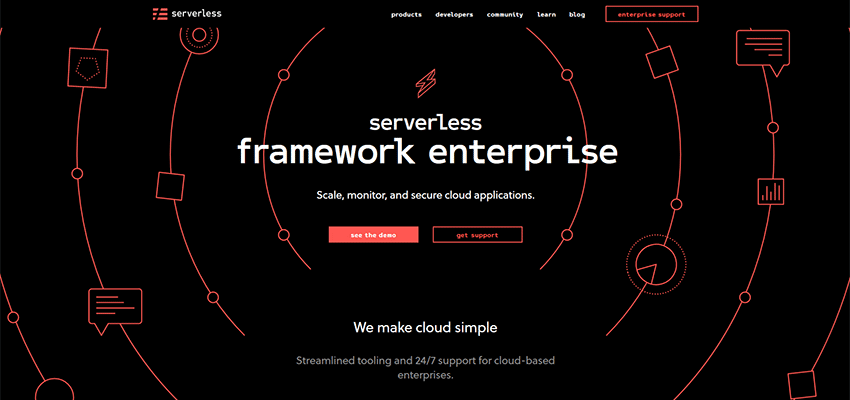
サーバーレスフレームワーク
Serverless Frameworkは、そのゴージャスなカラーリングであなたを驚かせます。 私たちは皆、白黒を一緒に見ることに慣れていますが、この美しい珊瑚の色調には、間違いなく、Pantoneの2019年のカラーの品質を備えた神聖なものがあります。 デザインは荘厳です。

Hachem
Hachemの召喚ボタンは、圧倒されたり贅沢になったりすることなく、焦点となります。 その美しい紫色のトーンはとても心地よく、目が離せません。 ここでは、暗い背景は微妙な役割を果たしていません。 それは色の全体の美しさを巧みに強調します。 また、見出しに使用される暖かいグラデーションは、インパクトを強化します。 確かに、このチームは詳細に目を向けています。

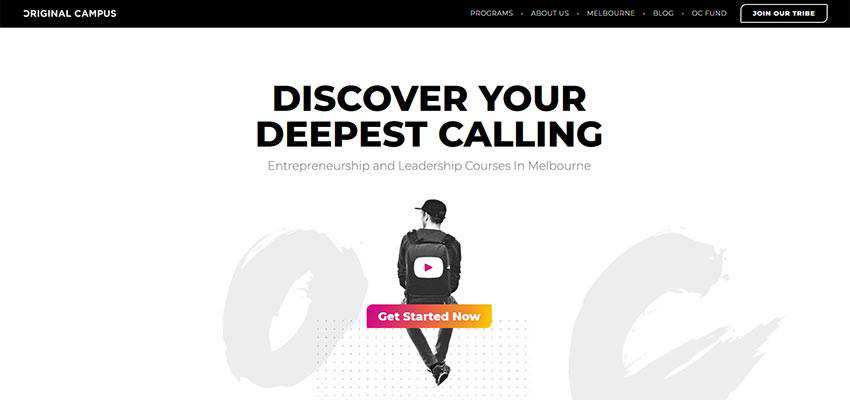
オリジナルキャンパス
グラデーションと言えば、Original Campusは、強力なインパクトを生み出すには1つの色では不十分な場合があることをすべての人に示しています。 色とりどりのグラデーションのおかげで、彼らの召喚ボタンはヒーローエリアの中心になります。 時代遅れになったり、時代遅れに見えたりすることはありません。 代わりに、それは現代的で熱狂的に見えます。 比較的ニュートラルなデザインとは対照的で、読者にとって自然な焦点を設定します。

ドローンVR
ドローンVRの背後にあるチームは、カラフルなボタンについて別の興味深い見解を持っています。 彼らはまた、勾配を求めました。 しかし今回は、立体的なフォルムではなく、ラインスタイルでデザインに贅沢さをプラスしました。 結果は興味深く、少し物議を醸しています。 それは確かに生きる権利を持っており、特にそのような活気のある側近に置かれています。

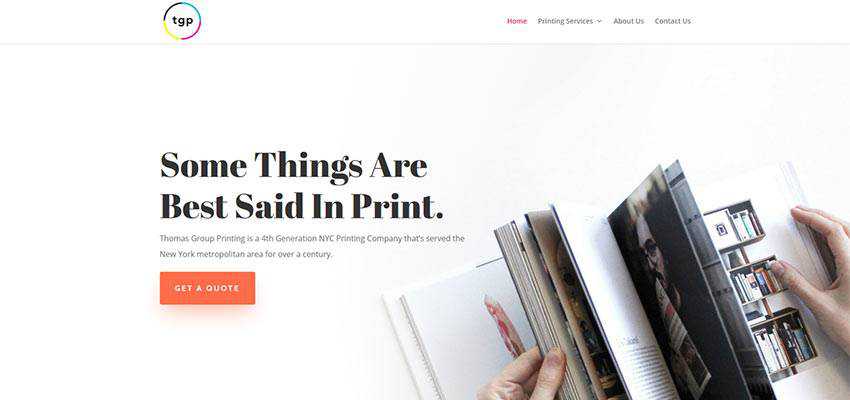
TGP
TGPは、すっきりとした美しさを維持し、非常にビジネスライクな感じがしますが、退屈で些細なことではありません。 チームは、CTAの主要なトーンとしてタイガーオレンジを使用して、重要なことに自然に注意を向けるだけでなく、ポジティブなムードのスプラッシュを追加して、視覚的に魅力的なものにしました。

RTXによるSheerlink
RTXのSheerlinkは、明るいボタンが飽和したデザインに最適であることを証明するWebサイトの例です。 そして、それはまったくやり過ぎを感じません。 手袋のようにここに収まります。 結局のところ、鋭いエッジを持つ明るい黄色のCTAは、絵のように美しい背景とうまく相互作用します。 同時に、それは表面にとどまります–当然の注意を引きます。

あなたの一日を明るくするのに十分な色
明るい色は常に明るい個性を持っています。 彼らはプロジェクトにさまざまな感情をもたらすことができ、全体的な美学を豊かにするための有効なツールとして機能します。
それは自然にコンテンツフローから要素を区別し、それらをアリーナで有効なプレーヤーにします。 そして、それは大胆な配色に特に傾倒しているモダンなデザインへの素晴らしい仕上げです。
