PWAでブレッドクラムを使用する方法
公開: 2022-03-10PWAにブレッドクラムが必要かどうかについて多くの質問を見てきました。 なぜ問題が提起されるのかは理にかなっています。 結局のところ、PWAにはアプリシェルとスティッキーメニューがあるので、ユーザーがセカンダリナビゲーションなしで簡単に移動できるのではないでしょうか。
それほど単純ではありません。
PWAはウェブサイトとネイティブアプリの境界線にまたがることが多いため、特に大規模なeコマースストアやブログを構築している場合は、ナビゲーションが常に最小化されるとは限りません。 さらに、ブレッドクラムはナビゲーション専用ではないことを忘れないでください。 進捗状況を示すためによく使用されます。
そこで、今日は、PWAのブレッドクラムを設計する方法と、それらが役立ついくつかの興味深いユースケースを見ていきます。
PWAはネイティブモバイルアプリに取って代わりますか?
モバイルユーザーエクスペリエンスに関して言えば、モバイルWebサイトはそれほど悪いものですか? 専用のネイティブアプリを作成することのメリットについてはよく耳にしますが、ユーザーがそれを利用しないと、非常にコストのかかるギャンブルになる可能性があります。 関連記事を読む→
ウェブサイトの代わりにPWAを構築する理由の1つは、より優れたモバイルエクスペリエンスを提供するためです。 しかし、それはあなたがあなたの訪問者にナビゲーションを使って移動することを厳密に頼ることができるという意味ではありません。 場合によっては、少し手を握る必要があります。
ブレッドクラムは、一歩踏み込んで次のように言うのに最適な方法です。
行き過ぎましたか? 1、2ステップのバックトラックをお手伝いします。
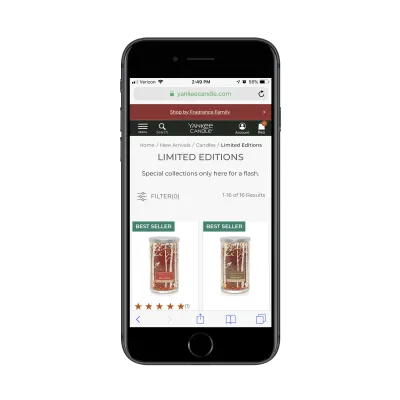
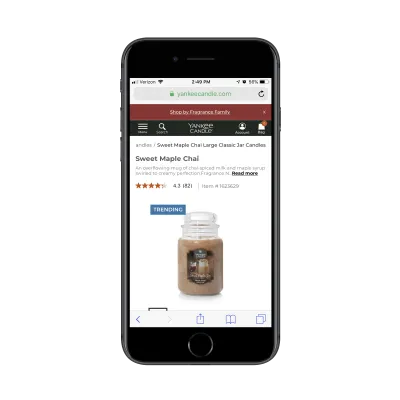
ヤンキーキャンドルは、これを行う1つの方法を示しています。

または、パンくずリストは次のように言っている可能性があります。
あなたがどれだけ先に行かなければならないか(またはあなたがどれだけ多く取ることができるか)わからない? 残りの手順は次のとおりです。
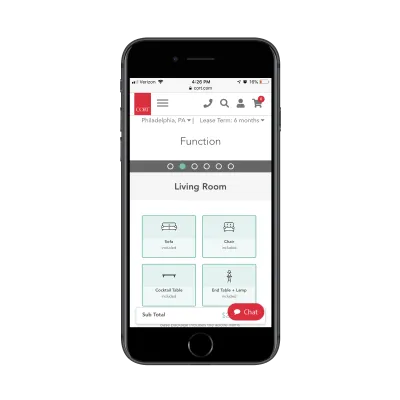
チェックアウトプロセスは、複数のステップに分かれている場合、モバイルでは確かに面倒になる可能性があります。 そのため、Cortが使用しているようなブレッドクラムのプログレスバーが非常に役立ちます。

ブレッドクラムを使用してPWAの訪問者エクスペリエンスを向上させる方法は、これらだけではありません。 利用できるその他のユースケースは次のとおりです。
1.eコマース検索を強化する
複数の階層または製品カテゴリを持つ大規模なeコマースPWAを構築している場合、ブレッドクラムは100%必要です。
モバイルには、買い物客を怒らせずにそのような深いナビゲーションを表示する余地はありません。
「「
ブレッドクラムを使用すると、買い物客は自分が行った手順を簡単に確認できるため、スキップする必要がある距離を判断できます。
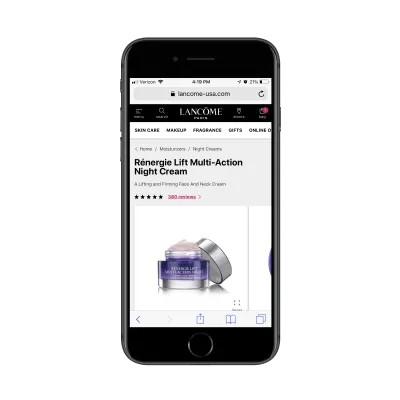
たとえば、誰かがランコムPWAで新しい保湿剤を購入していたとしましょう。

しかし、彼らが日中に着ることができるものを探していて、それをクリックする前に製品の名前に十分な注意を払っていなかったとしましょう。 次に、パンくずリストは、適切なカテゴリ(「デイクリーム」)を見つけるために、必要な正確な場所(つまり、「保湿剤」)に移動できるようにします。
このタイプのブレッドクラムナビゲーションは、ナビゲーションが深くなるほど特に重要になります。
ただ注意してください。
ヤンキーキャンドルには上記の方法の例がありますが、在庫を深く調べてみると、パンくずリストが多少損なわれていることがわかります。

上のスクリーンショットからはわからないかもしれませんが、ブレッドクラムは画面外に表示されます。 そして、あなたがそれを言うことができないならば、PWAの訪問者もそれを言うことができないでしょう。
余分なパンくずリストは存在します。 それらを見つけるには、訪問者が右にスクロールする必要があります。

現実的には、これはスクロールに精通している訪問者に問題を引き起こす可能性がありますが、パンくずナビゲーションのように個々の要素をスクロールする必要はありません。
この例でヤンキーキャンドルがうまくいったことの1つは、パンくずリストのサイズが保持されているため、読みやすくクリックしやすい状態を維持できることです。 これは、ナビゲーションに折り返し関数を追加した場合に常に発生するとは限りません。
この要素を設計するときにサイズの問題が発生する理由を説明します。
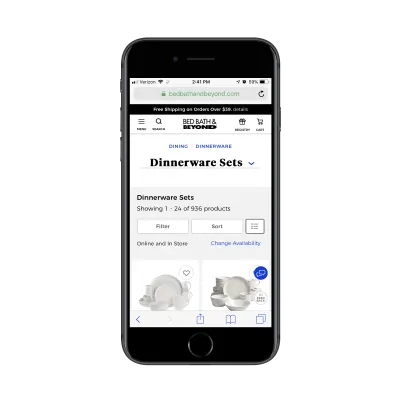
これはBedBath&BeyondのWebサイトです。

これは確かにパンくずリストをデザインするための優れた方法です。特に、最後のパンくずリストを使用すると、ユーザーは次のようなカテゴリをさらに深く掘り下げることができます。
- カジュアル食器、
- ファインチャイナ、
- 充電器プレート。
訪問者が製品の1つを選択すると、ページの上部に標準のプレーンテキストのパンくずリストが表示されます。 とは言うものの、この中間の「ダイニング| 食器| 食器セット」のパンくずリストは、ページのほぼ4分の1を占めています。 ショッピング体験を完全に損なうわけではありませんが、訪問者は現在利用可能な各食器セットを表示するために多くのスクロールを行う必要があるため、過度の苛立ちを引き起こす可能性があります。
あなたの最善の策は? 訪問者は、デスクトップ、モバイル、PWAのいずれであっても、eコマースでパンくずリストを探すことを知っています。 だから、それで創造的にしようとしないでください。 それらを属する場所(つまり、ヘッダーのすぐ下)に配置し、均一なタイポグラフィを使用します。 ブレッドクラムが長辺で動く傾向がある場合は、それらをラップするか、さらに良いことに、一度に表示される数を減らすことができます。
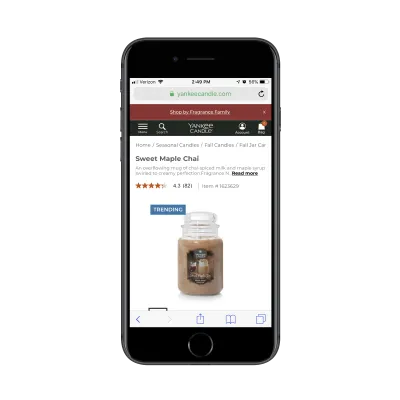
上記のヤンキーキャンドルの例では、これは訪問者がパンくずリストの全幅をスクロールしたときに表示されるものです。
ホーム/季節のキャンドル/秋のキャンドル/秋のジャーキャンドル/スウィートメープルチャイ大きな秋のジャーキャンドル
これが代わりになり得るものです:
季節のキャンドル/秋のキャンドル/秋のジャーキャンドル
誰もがそこにロゴポイントがあることを知っているので、「ホーム」属性を含める必要は実際にはありません。 また、パンくずリストのすぐ下にあるため、製品の名前を綴る必要はありません。 PWAに対してこれを行うときは、必需品だけが表示されるようにトリミングすることを忘れないでください。
2.ブログの閲覧性を向上させる
誰かがデスクトップやラップトップの快適さからブログを読むとき、彼らは通常、他の最近のまたは関連する記事を表示するサイドバーの便利さを持っています。 ただし、モバイルではそれは不可能です。 代わりに、次のことを行う必要があります。
- 投稿の一番下までスクロールして、関連するリンクがそこにあるかどうかを確認します。
- ブログの検索機能(ある場合)を使用し、
- または、ブレッドクラムを使用して関連するカテゴリまたは日付に移動します。
スクロールは理想的ではありません。特に、読者が投稿全体を理解できるとは限らない場合はなおさらです。 検索は問題ありませんが、何を探しているのかを非常に明確に把握する必要があります。 一方、ブレッドクラムは、読んでいるものについてのコンテキストと、他に何を見つけることができるかについてのガイダンスを提供します。
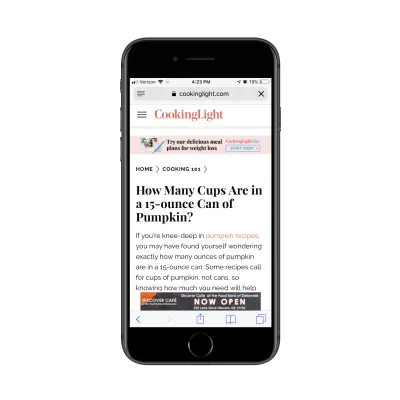
Cooking Lightブログは、これをうまく処理します。

訪問者がCookingLightのホームページにアクセスし、缶に入っているカボチャの量の測定に関するこの記事を見たとします。 彼らはそれをクリックして、それを読む価値があると思います。
さて、このような記事をクリックする人は初心者の料理人である可能性が高いので、彼らは他の初心者のヒントや洞察を拾うことに間違いなく興味があるでしょう。 そのため、CookingLightのブレッドクラムは非常に便利です。 これは、次のようなものになる可能性があります。
ホーム>料理>感謝祭>パイ>パンプキンパイ
代わりに、記事は適切かつ単純に分類されているため、魅力的な読者の種類が他の有用で関連性のあるコンテンツを見つけることができます。
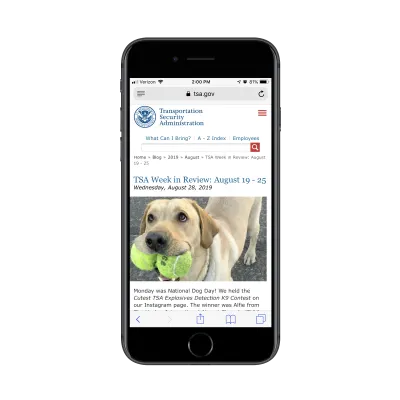
ブログの投稿を別の方法で分類したくなるかもしれませんが、それはブレッドクラムを過度に複雑にする可能性があります。 適切な例として、これは運輸保安局(TSA)が行う方法です。

上記の例では、ブレッドクラムは発行日の内訳にすぎないことがわかります。 訪問者が貴重なガイドではなく時間に敏感な情報を絶えず検索していない限り、このタイプのブレッドクラムはうまく機能しません。
もう1つ言及したいのは、パンくずリストにタイトルを含める必要がないということです。 そのすぐ下に表示されるのは、ブログ投稿のタイトルの複製にすぎません。 さらに、タイトルの長さにより、ブレッドクラムがラップされ、必要以上のスペースが必要になります。
特にブレッドクラムの目的が訪問者があなたのブログコンテンツをもっと読むのを助けることである場合は、シンプルな方が常に優れています。 この問題を解決するには、ブレッドクラムの短縮に関する#1のヒントを使用できます。

3.ヘルプを簡単に入手できるようにする
Web向けの製品を構築することの優れた点の1つは、実地棚卸を常に在庫している場合よりも指数関数的に販売できることです。 しかし、それは私たちの製品をサポートする責任から私たちを解放するものではありません。 ソフトウェアを作成するときは、顧客を支援するためにそこにいるほうがよいでしょう。
とはいえ、SaaSユーザーが遭遇する問題の多くはありふれたものであり、サポートポータルで簡単に答えることができます。 これにより、ユーザーが自分の問題に対する回答を検索し、サポートキューが詰まらないようにすることができます。 それは双方にとって双方にとって有利です。
現在、サポートポータルはブログによく似ており、サイドバーや検索バーを使用して道を案内できないと、移動が困難になる可能性があります。 これらの要素が存在する場合でも、サポートアーカイブをどんどん深く掘り下げていくにつれて、追加のコンテキストがあると便利です。
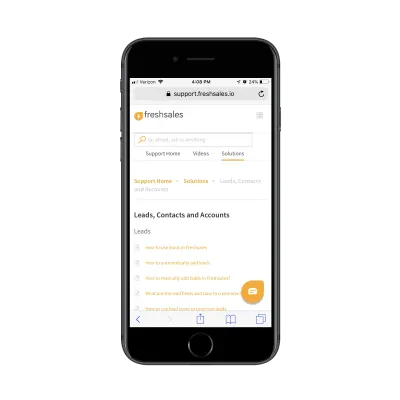
たとえば、これはFreshWorksのFreshsalesCRMサポートポータルです。

このサポートポータルには大量のドキュメントがあります。 ページの上部にパンくずナビゲーションを表示しないのはばかげています。 ブログのパンくずリストの例のように、これは2つの方法でユーザーを支援します。
たとえば、バックトラックに役立ちます。 また、同じテーマについてもっと多くのことを学ぼうとしているユーザーにも役立ちます。 このレベルのサポートを提供することにより、ユーザーは製品をより簡単に習得する方法を学び、期間の終了時にサブスクリプションを更新する可能性が高くなります。
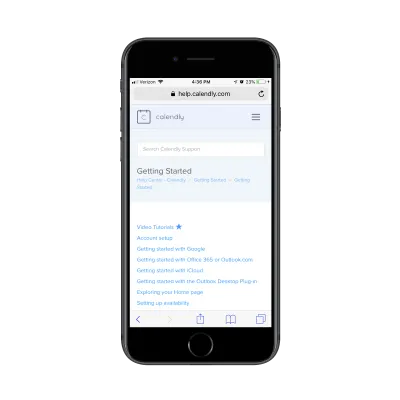
サポートセクションでブレッドクラムを使用する別のソフトウェアは、Calendlyです。

ページの名前とサポートトピックのカテゴリが検索バーのすぐ下に表示されていることに注目してください。 次に、ブレッドクラムに含まれている属性を確認します。
ヘルプセンター>カレンダー>はじめに>はじめに
「ヘルプセンター」を除いて、これらはどれもここに属していません。 このページにたどり着いた人なら誰でも、サポートトピックが製品に関係していることを知っています(Calendly)。 また、ページタイトルが「GettingStarted」であることがわかるので、ここで複製しても意味がありません。
実際、パンくずリストは、ナビゲーションを深く掘り下げるまでは機能しません。 それでも、タイトルは常にページの上部にあるので、それが必要かどうかはわかりません。
独自のSaaSサポートポータルを構築するときは、ブレッドクラムに含まれるものと含まれないものを実際に検討してください。 十分に単純な自立型システムであれば、まったく必要ないかもしれません。
4.プログレスバーでコンバージョンを改善する
PWAの訪問者に、eコマースのチェックアウト、クイズ、アンケートなど、さまざまな手順で作業を行う場合は、終了する価値があるかどうか疑問に思わないでください。
さて、それはあなたが一度に現れる長い形で彼らを圧倒する必要があるという意味ではありません—それはあなたのコンバージョン率を同様に傷つけるかもしれません。 長いプロセスを複数のステップに分割することはまったく問題ありません。 プログレスバーのブレッドクラムを使用して分割することを忘れないでください。
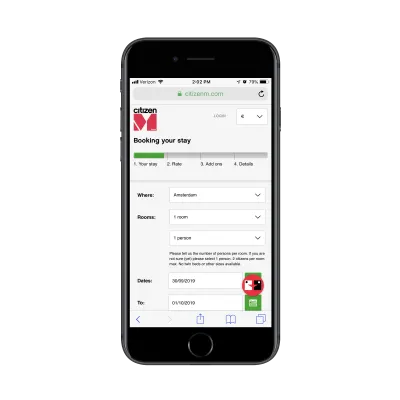
これは、CitizenM予約フォームが示すように、ホスピタリティで特に役立つものです。

これらのブレッドクラムには2つの目的があります。
- 訪問者は、プロセスに実際にどの程度の作業が含まれているかを確認できます。
- 応答を変更する必要がある場合は、それらを使用してバックトラックできます。
これにより、他の方法では終わりのない予約プロセスのように見えるかもしれないものをより管理しやすくすることができます。 しかし、それは、ブレッドクラムが全体として、常により高いコンバージョンに貢献するという意味ではありません。
上記のブレッドクラムの例が非常にうまく機能する理由の1つは、ラベルが適切で単純化されているためです。 ただし、ブレッドクラムのプログレスバーから透明性とロジックを削除すると、コンバージョン率が低下する可能性があります。
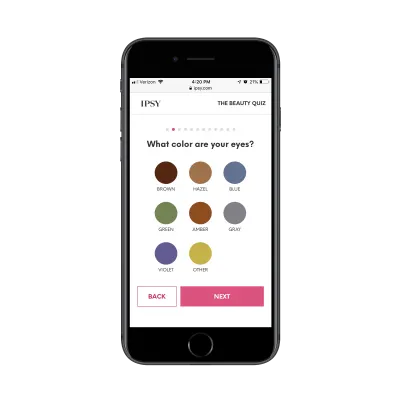
たとえば、Ipsyは毎月のメイクアップサブスクリプションサービスです。 開始するには、PWAへの訪問者は次のクイズに記入する必要があります。

クイズのデザインは確かに魅力的ですが、特に各ページで2回以上クリックする必要がある12ページがあるため、このように作成する必要がありますか? これは、合計で少なくとも24回のクリックになります(回答用に1回以上、[次へ]ボタン用に1回)。
これには、サブスクリプションフォームへの記入も含まれていません。
とは言うものの、ブレッドクラムのプログレスバーは、潜在的な顧客にさらに多くの作業を行う必要があることを示すためにあります。 ただし、これらの各ページの内容については透明性がありません。 実際、それらのほとんどはこの最初のものよりもはるかに長く、好きな名前のブランド、好きなメイクの種類、どれくらいの頻度でそれを着るかなどを尋ねます。
結局、クイズを完了するのに5分以上かかるでしょうし、プログレスバーがその事実を示すのに何の役にも立たないと思います。
結論:訪問者をより迅速にコンバージョンポイントに到達させたい場合は、そのように設計します。 そして、それが彼らの側でいくらかの仕事を必要とするならば、どれくらいの仕事があるかについて正直に言ってください。 ブレッドクラムでマスクしないでください。
5.ディレクトリの探索を容易にする
ありがたいことに、ディレクトリはもはや巨大な電話帳や旅行ガイドの中には存在しません。 これらのディレクトリをデジタル化して、より迅速かつ便利に使用できるようになりました。
とはいえ、オンラインディレクトリはビッグデータによく似ています。 彼らがウェブ上にいるので、ふるいにかけるにはほとんど情報が多すぎます。 ほとんどのPWAは、訪問者に結果をフィルタリングして並べ替える機能を提供しますが、それは必ずしもPWA自体を移動するのに役立つとは限りません。
そのために必要なのはパンくずです。
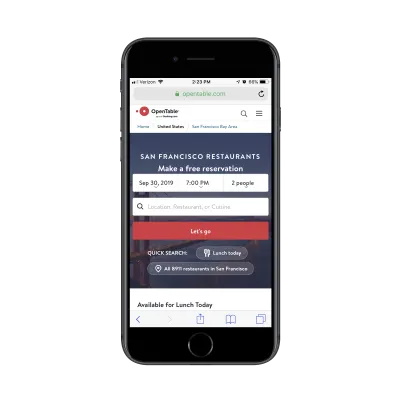
この良い例は、OpenTablePWAにあります。

OpenTableを予約システムとして使用しているレストランは数十万あり、世界中のさまざまな場所にあります。
パンくずリストを表示する必要はまったくないかもしれませんが、特にユーザーがどの都市で食事をしたいかを正確に知っている場合は、それはいい感じです。 これは、これが検索している場所であることをユーザーにすばやく思い出させるのに役立ちます。気が変わって次の町を試してみたい場合は、クリックして州または県に戻って応答を変更するだけです。
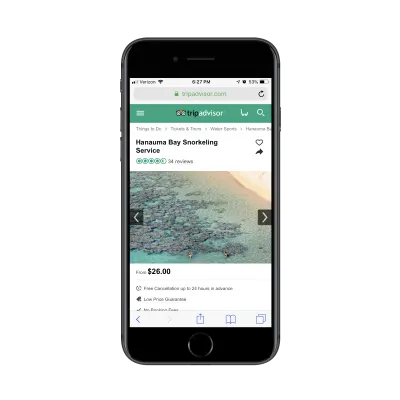
トリップアドバイザーはもう1つの大規模なディレクトリサイトであり、場所、滞在場所、やることなどに関する大量のデータを保存しています。このPWA内では非常に多くのことが行われているため、パンくずリストなしでは解決できません。

この例では、ブレッドクラム属性がどれほど深く具体的になるかを確認できます。
やること>チケットとツアー>ウォータースポーツ>ハナウマ湾シュノーケリングサービス
これは、特定のアクティビティや場所に出くわした可能性のある訪問者にとっては便利ですが、パンくずリストを調べてみると、別の方法があることに気づきます。
たとえば、誰かがこのページにアクセスして、ハワイで他にどのようなツアーができるのか疑問に思い始めたとします。 したがって、検索を再開するのではなく(ホームページからページにアクセスした場合に実行する必要があります)、ブレッドクラムを使用してバックトラックできます。
とは言うものの、これはパンくずリストに入れすぎた例の1つです。 その下にサブカテゴリがない限り、アクティビティの名前や場所を含める必要はありません。 ブレッドクラムがページの幅を超えて実行されるだけで、気が散る(そして煩わしい)可能性があります。
繰り返しになりますが、できる限りブレッドクラムをできるだけシンプルに保つことをお勧めします。
6.アンカータグをブレッドクラムに変換します
以前、ブレッドクラムをPWAのプログレスバーとして使用する方法について説明しました。 同様の目的でそれらを使用する場合はどうなりますが、今回はページ上のアンカータグを表すために使用しますか?
これは、開発者が単一ページのWebサイトの上部にナビゲーションを構築するときに行うこととまったく同じです。 唯一の違いは、ページのアンカータグがセカンダリナビゲーションとしてブレッドクラムで表されることです。
また、PWAで長い記事やガイドを公開している場合、これは真剣に考える必要があります。
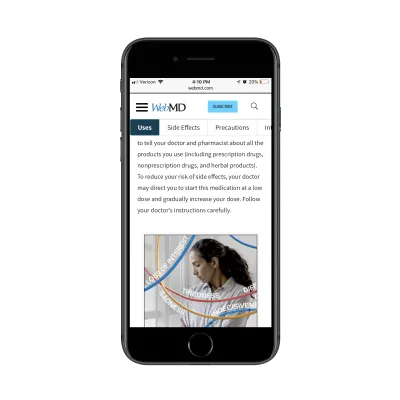
WebMDのWebサイトからの1つの例を次に示します。

WebMD PWAを使用すると、訪問者は自分の症状を確認したり、服用している薬を調べたりすることができます。 ご想像のとおり、これらのページはしばらく続く可能性があります。
WebMDは、訪問者にスクロールを強制するのではなく、このセカンダリナビゲーションをヘッダーの下部に添付します。 訪問者が対応するアンカータグとセクションをスクロールすると、ブレッドクラムで強調表示されます。 ユーザーは、ブレッドクラムを使用して、スクロールせずにページ内をすばやく移動することもできます。
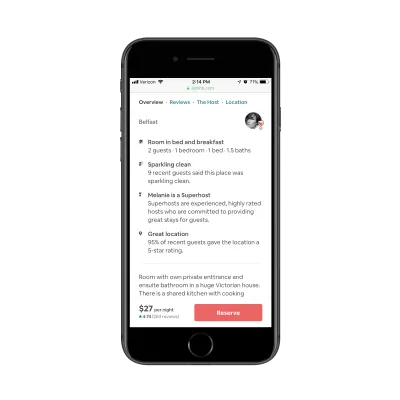
Airbnbは似たようなことをします:

Airbnbは、訪問者にページをスクロールさせて、訪問者に最も関連性のある詳細を引き出すことを簡単に任せることができます。 代わりに、ブレッドクラムナビゲーション(ページのアンカータグから作成)を表示するように選択されています。
これにより、彼らは自分がどのセクションにいるのかを簡単に確認し、決定を下すために必要な詳細を知りたいときに跳ね回ることができます。
ブレッドクラムの一般的な使用法である必要はないことはわかっていますが、WebがPWAに移行するにつれて、これがますます表示されるようになると思います。
まとめ
良いパンくずと悪いパンくずがどのように見えるかを知るために、PWAの多くの例を見てきました。 基本的なルールをまとめましょう。
- ブレッドクラムは常にページの上部にできるだけ近づけて配置してください。 ヘッダーが存在する場合は、そのすぐ下に表示されます。 そうでない場合は、トップの座を占めるはずです。
- 独自のセパレータを使用してください。 最も一般的なものは、ギユメ(>)、スラッシュ(/)、パイプ(|)です。
- 属性の開始位置と終了位置が明確になるように、セパレータの周囲に十分なパディングを作成します。
- ブレッドクラムのクリック可能なリンクがタップするのに十分な大きさであることを確認してください。 少なくとも、1 cm x 1cmである必要があります。
- 色に注意してください。 ブレッドクラムがページのコンテンツの邪魔にならないようにします。 とはいえ、ホバーすると少なくとも色が変わるか、下線が引かれるようになるはずです。
- 属性ラベルを可能な限り単純化します。
- ページにはっきりと表示されている場合は、パンくずリストに投稿、ページ、製品などの名前を含めないでください。 「家」もおそらくそこにある必要はありません。
- ブレッドクラムがページの幅を超えて実行される傾向がある場合は、クリック可能性が損なわれない場合にのみテキストを折り返します。 最後のいくつかの属性/リンクのみを表示するのが本当に最善です。
PWAのブレッドクラムでできることはたくさんあり、うまく処理すれば、コンバージョン率を上げるのに役立ちます。 ただ注意してください。 それらが正当な理由なしに含まれている場合、または訪問者により多くの作業を提示する場合は、それらなしで行うのが最善です。
