Sprint 0を超えて:チームを統合するための代替手段
公開: 2022-03-10スクラムは世界で最も人気のあるプロジェクト管理方法であり、チームの72%以上がスクラムまたはスクラムハイブリッドを使用しています。 Web開発で作業している場合は、何らかの形でスクラムを使用している可能性があります。
スクラムの現在の傾向は、「Sprint0」またはそのより芸術的ないとこである「DesignSprint」です。 これらが真のスプリントであるかどうか(そうではない)については多くのことが書かれていますが、そもそもなぜ存在するのか、なぜ頑固に固執するのか、そしてどのような選択肢が存在するのかについてはあまり語られていません。
私は個人的にスクラムが大好きで、スクラムの実装方法を段階的に改善する方法を常に探しています。 この記事では、ワークフローに組み込んだ方法と、UX / UIと開発を統合し、より強力なプロジェクトビジョンを作成するときに役立つ方法を共有したいと思います。
始める前のいくつかの簡単な定義:
- スプリント0
スクラムプロジェクトに必要なガイドドキュメントを作成するためのチームの最初の取り組み:ビジョン、製品バックログ、および製品リリースの見積もり。 - デザインスプリント
リリースの残りの部分のガイドデザインを作成するためのチームの最初の取り組み。
スプリント0とデザインスプリントが存在する理由
「スプリント0は本当のスプリントではないので、やらないでください」と言うのは良いことです。 しかし、これらのスプリントっぽい適応には理由があります。 彼らのプロジェクトにはスクラムの直接の範囲を超えた満たされていないニーズがあるため、多くのチームがそれらを採用しています。 私の観察では、スプリント0とデザインスプリントは、次の状況に対処するために最も頻繁に使用されます。
- 強力な指導ビジョンの欠如。
- 開発ワークフローへの設計統合の欠如。
スクラムプロセスは、明確なビジョンが製品所有者によって開発され、伝達されていることを前提としています。 ただし、ビジョンが弱い、間違っている、または見えないプロジェクトに取り組んだ場合は、手を挙げてください。 私も! Sprint 0は、ビジョンのギャップを埋めるための開発チームによる試みです。 それは最悪の考えではないので、何が問題なのでしょうか。 アジャイルの観点から、Sprint 0は反復的ではなく、チーム全体の才能を活用せず、あいまいな結果をもたらします。 そして、「ねえ、ここでの本当の問題は、スクラムチームがプロダクトオーナーの仕事をする必要がないということです」と指摘する前に、私は実際、学際的なアジャイルチームが強力で現実的な開発に最適な環境の1つであると信じていますビジョンと目標。
ハンドオフなしのプロジェクトで成功裏に使用した、より機敏なビジョン構築方法を提案します。 これらのスプリントのような適応が使用される両方の状況を調査し、この代替の最初のスプリントがアジャイルワークフローをより適切にサポートする方法について説明します。
ビジョンとプロトタイプスプリント
強力なビジョンが欠如している最初の状況では、ガイドドキュメントまたはアイデアが弱すぎて、スクラムプロジェクトを真に開始できません。 どのプロセス(スクラムを含む)でも、旅を始める前に指示が必要です。 アジャイルは、目標を達成するための最良の方法を見つけるのに最適ですが、最初のビジョンを生成することはその範囲内ではありません。 実際、スクラムから完全に欠落しているのは、開発プロセスを開始するために必要なビジョンの説明です。 それが本当にスクラムであるかどうかにかかわらず、Sprint 0は最前線の単なるウェブチームであり、彼らが持っているツールを使用して、彼らがそれを始める前に彼らが何をする必要があるかを理解しようとしています。
Sprint 0の本当の欠点は、情報が最も少ないときにプロジェクトのガイドドキュメントを作成すると、その後の開発プロセスの価値が低くなることです。

繰り返し出現する現実と一致しないプロジェクトのビジョンを導くには、別のSprint 0の高価なプロセスを経る必要があるか、または単に無視されることがよくあります。
より良い代替案は、プロトタイプスプリントです。これは、最初のプロトタイプ自体を実際に構築しながら、チーム全体を関与させる最初のスプリントです。
プロトタイプスプリントビジョンプロセス
ブレーンストーミングのアイデアは、視覚的忠実度が低く、プロトタイプができるだけ早く機能するように変換されます。 プロトタイプは、機能的なフロントエンドHTMLおよびCSSフレームワーク、つまりチームの共有言語で記述されています。 誰もがスペックシートやビジョンステートメントを理解できるわけではありません。 誰もがウェブサイトを理解することができ、コミュニケーションはより簡単で、より幅広い分野が組み込まれています。
最初のスプリントの終わりまでに、プロトタイプは、一般的なユーザビリティ、アクセシビリティ、モバイルの応答性など、いくつかの面で初期テストの準備ができています。 私のチームでは、これは有効で重要な増分です。 プロトタイプのスプリントは、初期の製品バックログも生成します。 バックログアイテムが将来のスプリントで完了すると、プロトタイプの忠実度が向上します。 プロトタイプは使い捨てコードではなく、基本的なものです。
一部のプロジェクトでは、プロトタイプの作成時に書面によるビジョンが生成されます。 しかし、多くのプロジェクトでは、プロトタイプがビジョンです。 チームの共有言語で話し、もちろん、製品と歩調を合わせることはありません。
例
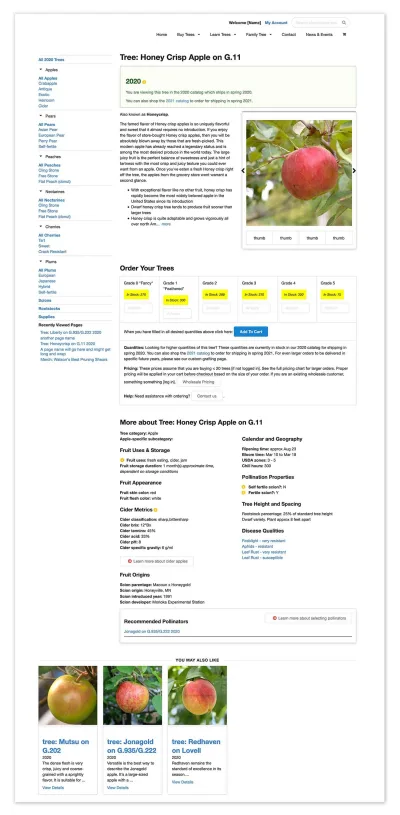
以下の例は、最初のRFPの大まかな概要から完成した、eコマースアプリの実用的なプロトタイプです。 大まかに言って、それはチームのエネルギーを生産的な方向に集中させるのに役立ち、機能的な基準に集中するために多くの潜在的な気晴らしや落とし穴を飛び越えました。

初期のプロトタイプでは、多くの場合、要件が変更されます。これは、ユーザーエクスペリエンスに照らして保持されるまでは、単純に推測するのが最適です。 例として、上記のプロトタイプスプリントから得られた洞察の1つは、価格設定と「購入」ボタンが元々ページ上で低すぎたということです。 最初の要求は、それらを製品情報の下と推奨事項の上に配置することでしたが、関数プロトタイプは、階層があまり機能していないことをすぐに示しました。
明らかになったもう1つの機能は、ギャラリーの画像が元々大きく、ページの幅全体に拡大するように要求されていたことです。 利害関係者に仮説的な理由を提示するのではなく、プロトタイプが機能しない理由を、チーム全体が理解できる共有言語で問題を示すことができました。 利害関係者とのパワーセッションで、私たちはこのページを普遍的に合意された階層にすばやく再編成しました。
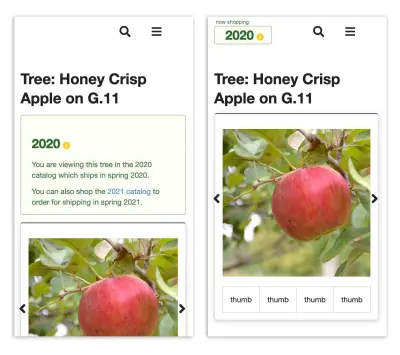
プロトタイプはアクセス可能で応答性が高いため、すぐに複数のデバイスやテクノロジーでテストを開始できます。 デザイン(この初期段階でそれと呼べる場合でも)は意図的に忠実度を低く保っていますが、デスクトップでの年スイッチャーメッセージングがモバイルでは大きすぎて、使いやすさを妨げていることがすぐにわかりました(左)。 プロトタイプをすばやく更新して、ヘッダーで小さいスイッチャーを使用しました(右)。

このプロトタイプスプリント中に、他のいくつかの問題がすぐに明らかになりました。
- クライアントは、機能ナビゲーションをクリックした後、すぐに仕様の主要な機能コンポーネントであるブログを見逃していることに気付きました。 これは見積もりとタイミングに影響しましたが、迅速に調整することができました。
- 価格表示が非常に複雑で混乱していることは、UIチームにとって明らかでした。 クライアントと一緒に他の可能性を探り、プロトタイプのスプリント中にいくつかのソリューションを迅速にプロトタイプ化してユーザーテストすることができました。
ビジョンが潜在的に障害になるか、開発が始まるとすぐに時代遅れになる代わりに、プロトタイプスプリントでは、ビジョンと機能基準が一緒に開発され、相互にサポートします。 また、ビジョンはチームによって生成されるため、チームへの引き継ぎはなく、開発プロセスにおけるその危険な期間を簡単に回避できます。
デザインとプロトタイプスプリント
2番目の状況(設計と開発の統合の欠如)では、「デザインスプリント」が使用されているのを目にすることがよくあります。 この方向性は、Sprint 0よりもさらに逆効果だと思います。複雑な開発プロセスに設計を統合するという課題は現実的ですが、設計スプリントは自滅的なアプローチです。 デザインスプリントは、症状(統合されたチームを構築するという課題)のバンドエイドですが、根本的な問題であるユーザーのニーズを理解して満たすという課題には対処していません。 デザインを1つのスプリントにフロントローディングすることで、統合の課題を回避できますが、統合されたインクリメンタルなデザインプロセスの利点と、ユーザーを理解して到達するために開くウィンドウは完全に失われます。
ハンドオフなしのプロジェクトで使用するプロトタイプのスプリントは、デザインスプリントの生産的で完全に機敏な代替手段です。 これは協調的であり、プロジェクトの初期段階からUI / UXと開発の両方を統合します。 最も経験豊富な設計チームでさえ、他の分野の関与から利益を得ることができ、重要なことに、コードと設計の目標が目的を超えないようにします。

多くの場合、デザインスプリントはビジョンを具体化することも期待されています。 これは、設計プロセスが開発よりもビジョンを生成するための設備が整っているという漠然とした、しかし洞察に満ちた理解に基づく必死の動きです。 ただし、設計によって生成されたビジョンは、実際の共同作業のチーム全体の取り組みに代わるものではありません。

貧しい設計者は、その努力を真に価値あるものにするために必要な学際的な情報なしに、開発を開始するための最終製品を生成することに苦しんでいます。 技術的な知識と経験が豊富な設計者は、これを正しく行う可能性が高くなりますが、それでも非常に危険です。 フェーズの終わりに、当て推量に対してテストするための潜在的に出荷可能な製品がないため、開発が続けられています。 設計が目標を達成しなかった場合、または仕様が変更された場合、設計チームに戻るときに長い遅延が発生する可能性があります。 アジャイルはその中核となるリスク管理プロセスであり、本質的にリスクの高い設計スプリントでアジャイルプロジェクトを開始するよりもうまくいくことができます。
プロトタイプスプリントデザインプロセス
従来のデザインスプリントからの最も重要な変更は、プロトタイプスプリント中に、チームが紙からプロトタイプに直接移動し、Sketch、InVision、Photoshop、またはその他のデジタルレイアウトプログラムの使用をスキップすることです。 これらはこの段階で視覚的な松葉杖として機能し、非常に迅速に価値を導入するように見えます(優れたデザイナーは見栄えの良いものを作成するため)が、この初期の忠実度の高いモックアップの真の価値は非常に低く、潜在的な危険性があります—間違った解決策への利害関係者の結婚式—高い。
これらのツールは忠実度の高いフラットモックアップに最適ですが、最初のプロトタイプは忠実度もフラットでもありません。 ホワイトボードと鉛筆と紙を使用すると、チームはアイデアに縛られることなく、アイデアをすばやく処理できます。 次に、その考えをできるだけ早く関数プロトタイプに取り入れます。
設計者を含むすべてのチームメンバーは、ローファイフェーズ中にプロトタイプに精通し、直接作業できるようにする必要があります。 しかし、それが不可能な場合(または、それが長期的な目標であり、今すぐ前進する必要がある場合)、設計者と開発者が並行して作業するペアのアプローチが適しています。 スケッチは、設計者が記述し、開発者が一緒に解釈できるため、各視点についての共通の理解が広がります。
例
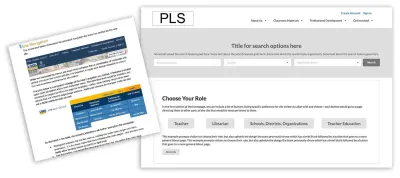
以下の例は、既存のWebサイトの詳細な分析を機能的なプロトタイプに直接抽出するプロセスを示しています。 これにより、レポートの結果をネイティブWeb設定で評価できるようになりました。これは、印刷ドキュメントの推奨事項を知的に分析する場合とは非常に異なるエクスペリエンスです。

また、詳細な分析ドキュメントとは異なり(以前と同じように役立ちます)、機能プロトタイプは専門用語がなく、誰もが理解できる共有の言語と視覚言語を使用します。 それはすべてのチームメンバーと分野に視覚的な表示で会話を開きます。
このテンプレートを作成する際の主な質問は、含めるデザインの詳細の量でした。 分析に満ちた豊富なドキュメントがあったので、プロトタイプをさらに進めることができました。 しかし、ビジュアルはアイデアの領域から事実の領域にすばやく(そして意図せずに)移動する可能性があることを念頭に置いて、レイアウトを非コミットに保ち、ドキュメントをその本質的な要素と意味だけに蒸留しました。
内部テストにより、よりユーザーに焦点を合わせたソリューションの球場に入り、多くの潜在的な問題を飛び越えましたが、プロセスの早い段階で洗練された設計上の決定を行うことを意識的に避けました。 クライアントを含むすべてのアイデアと提案を既知のデータと継続的に比較検討し、この時点での知識のプールはプロジェクトの他のどの段階よりも少ないことを覚えておくことが重要です。
最初のプロトタイプをローファイに保ち、「デザイン」要素を含めないことが重要なもう1つの理由は、意図しない内臓反応を誘発する無関係な視覚要素によってチームの賛同が失われる可能性があるためです。 色を避け、クライアントのロゴも含めません(代わりに、プレースホルダーとして空白または薄い灰色のボックスを使用します)。 会話は、コンテンツ階層、アクセシビリティ、ユーザビリティ、言語、意味などの機能基準に向けて継続的に導かれる必要があります。 「楽しいもの」が来るが、この初期段階ではないことをチームに安心させます。
実際、プロトタイプスプリントを成功させるための重要な目標は、事前の設計上の決定をできるだけ少なくすることです。 成功する設計はユーザーエクスペリエンスによってもたらされるため、新しいプロジェクトの知識がUIに通知するための時間を確保してください。
プロトタイプスプリントはいつ完了しますか
プロトタイプとそれに付随するアーティファクトがチーム全体(クライアントを含む)によって承認されると、スプリントは完了し、プロトタイプは最初のユーザビリティとアクセシビリティのテストの準備ができていると見なされます。
初期の関数プロトタイプは、スケール(ページ数、ナビゲーションの範囲、その他の主要なUI要素)、将来の複雑さ(有用な記述子を含むプレースホルダーコンテンツ、場合によっては初期の機能がコード化されている)、およびニーズの特定(必要な特定のテクノロジー)を通じてプロジェクトのビジョンを実現します。 、それらが展開される場所、依存関係)。 ツール、作業環境、およびコードスタックに関する決定は、チーム全体の意見に基づいて行われます。
この完了した増分に到達するには、応答性の高いクライアントを持つベテランのチームでは1日ほどかかる場合がありますが、通常は約1週間から2週間以内です。 プロトタイプのスプリントは速いペースで動く必要があり、2週間の時間枠を超えることは危険信号になる可能性があります。 他の問題が発生している可能性があります。
プロトタイプスプリント中に注意すべきいくつかの一般的な問題
プロトタイプスプリントを実装するときに注意すべきいくつかの一般的な問題は次のとおりです。
- 低忠実度の価値を受け入れ、ビジュアルを強調しないようにします。 このアプローチに不慣れなチームは、「ロゴはどこにあるか」を超えて機能と階層のより深い質問に集中するため、支援と安心が必要になる可能性があるため、この点に注意してください。
- 上記の別の側面も、自分のデザイン/レイアウトのアイデアに執着しないように注意してください。 プロトタイプのスプリント中に、貴重なものは何も生成されていないことを覚えておいて、最終結果から切り離されたままにしておくと便利です。 また、プロトタイプを最小限に抑え、率直に言って、かなり醜いものにするもう1つの理由もあります。 これは、ユーザーを切り離しておくという目的を果たします。
- リーダーシップからの早期のプロセスの賛同は重要です。 チーム全体がクライアント、上司、および開発者に関与しているため、すべての開発者は、彼らの関与、創造性、および時間でプロセスをサポートおよび育成する必要があります。 孤独なチアリーダーにならないでください。チーム全体がポンポンを振る必要があります。
- コミュニケーション不足は、すべてのチームワークのアキレス腱です。 プロトタイプのスプリントは、永続的なコミュニケーションの問題を解決しませんが、チーム全体がほぼ即座にコラボレーションワークフローに飛び込むため、より早く問題を前面に押し出します。 コンセンサスと最初に行われた増分に向けて作業するときに、既存のコミュニケーションの問題は早期に発生し、多くの場合、プロトタイプスプリントで発生します。 コミュニケーションを改善する機会を受け入れ、解決策を見つけることにチーム全体を関与させます。
- 適切なフロントエンドフレームワークを選択します。 まだ持っていない場合は、チームのワークフローでクリックするフレームワークを見つける前に、さまざまなフロントエンドフレームワークを試す必要があるかもしれません。 FomanticやBulmaのような最小限のフレームワークを調べて、ベルやホイッスルにとらわれないようにすることをお勧めします。 ただし、適切なフレームワークは常にチームで機能するものです。
- UI / UXチームは、フロントエンドフレームワークを使用して快適なレベルを開発し、アクセスできるようにする必要があります。 理想的には、プロトタイプで直接動作し、不要なハンドオフや、あるメディアから別のメディアへの変換(つまり、Sketchからプロトタイプへの変換)の必要性を回避します。 フロントエンドチームがCSSとHTMLに精通していない場合は、ペアのアプローチ(1人のデザイナーと1人のプログラマーがフレームワークで一緒に作業する)もうまく機能します。
- 最後になりましたが、チームとしてより良く、より速くなることを忘れないでください! 生産的なプロトタイプスプリントを実行することは、練習とともに成長するスキルです。
次は何が起こる
最初のスプリント(機能的で忠実度の低いプロトタイプ)の完了した増分は、後続のすべてのスプリントのステージを設定します。 実用的なプロトタイプを使用すると、ユーザビリティ、アクセシビリティ、応答性のテストをすぐに開始でき、将来のスプリントがUXから通知されるようになります。
プロトタイプスプリントはあらゆるスクラムプロセスの素晴らしいスタートですが、私のプロジェクトでは、次のステップは、UI / UXが開発の半分または全体のスプリントを実行して発見を行い、プロトタイプを視覚的に更新するデュアルトラックワークフローに移行することです。新しい洞察を反映します。

プロトタイプは有機的に開発され、UXの研究と現実的な機能のニーズに支えられて、ますます洗練されてきています。 その情報は、プロトタイプのスプリントでは利用できませんが、プロジェクトが進行するにつれて徐々に明らかになります。 UI / UXと開発は、デュアルトラックのアジャイルプロセスを通じて互いのワークフローに反映されます。
構築する開発への設計の引き継ぎや、スキンへの設計への開発済みアプリはありません。 代わりに、プロトタイプのスプリントは最初からグループ全体に関与し、プロジェクト全体での協調的なアジャイルワークフローの強力な基盤を形成します。
プロトタイプのスプリントから得られる指針となるビジョンは完全ではなく、学習が進むにつれて変化する可能性がありますが、プロジェクトの他のどのフェーズよりも最初の段階での知識が少ないという認識は、アジャイルワークフローの中心です。 これと同じ哲学をプロトタイプスプリントを通じてプロジェクトのビジョンとデザインの出現に適用すると、実行可能な増分、真に有用なアーティファクト、共有された賛同、およびプロジェクト全体で維持できるチームワークとコラボレーションのパターンがどのような結果になりますか。
代理店設定に関する注意
あなたが代理店で働いているなら、あなたはこのアプローチが売れ行きが悪いと思うかもしれません。 残念ながら、あなたはおそらく正しいです。 多くのエージェンシーは本質的にアジャイルではなく、プロジェクト全体の引き継ぎに積極的に取り組んでおり、多くの場合、公式の承認と、将来の変更を行うための注意深く文書化された影響があります。 アジャイルでない組織でプロトタイプスプリントを提唱することは、初心者ではありません。それは彼らのDNAにはありません。 組織がアジャイルで学際的なチームを採用すると、ハンドオフなしのプロトタイプスプリントがプロセスを強化するかどうかを簡単に検討できます。
結論
スプリント0とデザインスプリントは、多くのスクラムチームが直面する実際の課題、つまりビジョンの欠如、統合されたデザインの欠如、またはその両方に対処します。 それらは理解可能で論理的な応答ですが、高い価値を提供したり、強力なアジャイルチームに貢献したりすることはありません。
それらをプロトタイプのスプリントに置き換えることは、スプリント0の欠点に対処し、スプリントを設計すると同時に、将来のスプリントでより強力なアジャイルコラボレーションの基礎を築くための実用的な方法です。
プロトタイプスプリントは、チーム全体の才能を活用し、必要なビジョンを生成し、チームの最初の増分をもたらし、プロジェクトの引き継ぎを回避します。 このプロセスを通じて、チームはプロジェクトビジョンの共有所有権と、アジャイル精神における学際的な協力のためのより強力な基盤を構築します。
SmashingMagの詳細:
- より良いファシリテーターになる
- パートタイムチームにアジャイルを適応させる
- プロジェクトの回顧の重要性
- より良い設計プロセスを組織にもたらす
