サイトに適したUXを作成するための18のユーザビリティのヒント
公開: 2017-09-30率直に言って、ユーザビリティとは、Webサイトを十分に簡単にすることです。これにより、訪問者は必要なときに必要なものすべてをできるだけ簡単に見つけることができます。
Web企業の間で一般的な意見は、ユーザビリティの実装にはかなりの費用がかかるというものです。
確かに、ユーザビリティの研究とテストに何千ドルも費やす企業や人々がいますが、日常の企業では、専門家に頼ることなく、高価なテスト機器にお金をかけることなく、優れたユーザビリティを得ることができます。
あなたがウェブデザイナーなら、物事はさらに簡単です。 ユーザビリティの記事を読むことができ、ユーザビリティの基本と、それらをWebサイトに組み込む方法について、後からではなく早く理解できるようになります。 以下はあなたが従うことができるいくつかのヒントです。
あなたがあなたの聴衆を知っていることを確認してください
優れたインターフェースを設計するための最も重要なヒントは、インターフェースを使用する人々から得られるべきです。 あなたがウェブサイトを始めることを計画しているならば、あなたはあなたが目標としている聴衆が何を望んでいるかについての考えを持っているべきです。 ただし、物事をレイアウトすることは、取り組むべきまったく異なる獣です。
あなたはどのような必要性が人々をあなたのウェブサイトに連れて行くのか、そしてデザインが彼らをさらに引き付ける方法について明確な考えを持っているべきです。 あなたが少し迷っているなら、ただ競争を見てください。 この分野で最高のウェブサイトを見て、それらに共通するものを確認してください。これは多くの場合、良い出発点です。
視聴者が快適に使用できるデザインパターンを使用すると、視聴者を歓迎し、サイトに簡単にアクセスできるようになります。 次に、要件に独自の見解を使用します。
ターゲットオーディエンスを特定したら、デザインアイデアがどのように機能するかを確認し、フィードバックを検討してください。 実用的なフィードバックは非常に価値があります。無視しないでください。
タグラインを追加する
タグラインは基本的にモットーまたはステートメントであり、ウェブサイトの使命と哲学を表しています。

これは、Webサイトのフロントページで最も明白な要素の1つであり、Webサイトの明確な説明を1つのフレーズで提供する必要があります。
調査によると、ユーザーがブラウジングを続けることを期待している場合、各Webサイトはユーザーの注意を引くのにわずか8秒しかありません。 明確なタグラインがないと、Webサイトは、訪問者がWebサイトを閲覧するのに十分な長さを維持するのに苦労します。
物事をシンプルかつ一貫性のあるものに保つ
優れたユーザーインターフェイスについて説明するときは、シンプルさが重要です。 これは、ボタンを1つか2つ置いて、面白いものにするためのアニメーションをいくつか追加するという意味ではありませんが、物事を簡単に操作して理解できるようにする必要があります。

ユーザーはナビゲーションに苦労する必要はありません。また、インターフェイスデザイナーとして、ユーザーを現在の観点から必要な場所に導くことができるはずです。 これを実現するには、タイポグラフィ、色、フィードバックメッセージなどの要素を使用する必要があります。
インターフェイスは、設計全体で一貫性を保つのが最適です。 これは、ウェブサイトの各部分で物事を完全に変更するべきではなく、あらゆる場面で主要なデザインファセットを強化する必要があることを意味します。
ユーザーがサイト内を移動するとき、いくつかの不快なデザインの選択によって没入感が損なわれることなく、自然な進歩を感じるはずです。
空白を利用する
多くの人が、その空白のすべてをより多くの広告に使用できると不満を言っていますが、適切に設計されたページに空白が実際に不可欠であることを理解することはめったにありません。

これにより、コンテンツがはるかに読みやすくなり、ユーザーはテキストを囲む要素に集中できます。
スクロールしなければ見えない位置に多くのコンテンツを取得したい場合は、貴重な情報の邪魔になる空白が多すぎる可能性があります。
最も大切なもの? 最初にユーザーに伝えたいことのバランスポイントを見つけ、それをコンテンツ自体を強調するのに十分な空白で囲みます。
ナビゲーションのしやすさ
人々が探しているものを確実に見つけられるようにしたい場合は、直感的なナビゲーションが重要です。
ポイントAからポイントBへの移動はできるだけ簡単で、次にクリックする場所を人々が考えすぎないようにする必要があります。これは直感的である必要があります。
これらの召喚ボタンを魅力的にする
顧客は通常、どのコンテンツが顧客にとって重要であるかを理解するために、視覚的なヒントに従うことに慣れています。

アクションワードで明確にマークされた行動の呼びかけにより、ユーザーはサイトをより簡単にナビゲートし、必要な場所にたどり着くことができます。
ボタンを作成するときは、色だけでなく、色の心理についても考慮する必要があります。 色が異なれば、メッセージも異なります。 伝えたいメッセージを考え、それに応じて色を選ぶ必要があります。
次に、言葉自体について考えます。 ユーザーに何かをさせるアクションワードまたは動詞を含める必要があります。
適切な単語を選択すると、それらはトリガーのように機能し、それらがトリガーするアクションの量は、単語が促す感情のレベルによって異なります。 感情的なつながりがなければ、行動はありません。 心に留めておきます。
見出しを適切に設計し、適切に記述してください
見出しとコンテンツは、潜在的な顧客が実際に探しているものによって決まります。 タイトルにキーワードを含める場合、メッセージを適切な対象者に伝えるためにも非常に重要です。
検索エンジンは通常、他のコンテンツよりも見出しに利点があるため、目立つ正しい見出しは実際に検索性を向上させます。
さらに重要なのは、見出しが実際にユーザーをWebサイトに案内することです。つまり、直感的な見出しを使用すると、ユーザーが必要なコンテンツを簡単に見つけることができます。
コントラストと色をうまく利用する
あらゆる種類のデザインに適切な色を選択することは、実際にはそれ自体が科学です。 あなたが今これを読んでいるなら、あなたは少なくとも色の心理学にある程度精通している可能性が高いので、ここでは詳細には触れません。

代わりに、色を最大限に活用して、最終的に見事なインターフェイスを実現する方法に焦点を当てます。
色は視覚的な階層を伝え、それらを使用してデザインを高め、要素間の良好な関係を確立し、ユーザーの注意を引くことができます。
インターフェースを使用する場合、視覚的なヒントを伝えるために、使用する色はある程度の均一性を維持する必要があり、配色は可能な限り最小限に抑える必要があります。
視覚的な階層を使用する
視覚的な階層は、ユーザーが最初に最も重要な要素に自然に到達できるように、Webサイトの要素を整理および配置する必要があることを示しています。
一般的にユーザーエクスペリエンスと使いやすさを最適化する場合、主な目標は訪問者に目的のアクションを完了させることです。 ただし、これは自然で楽しい方法で行う必要があります。
一部の要素の色、位置、またはサイズを調整するときは、最初に重要だと思う要素に訪問者を引き付けるようにサイトを構成する必要があります。
優れたWebサイトがヘッダーを設計する方法を見ると、すべてのWebサイトが視覚的な階層をうまく使用していることがわかります。
タイポグラフィはあなたの友達です


タイポグラフィは、1分前に話していた視覚的な階層を確立するための非常にエレガントな方法です。 ただし、これは、素敵なフォントを選択してデザイン全体で使用するほど簡単ではありません。
まず、すべてのフォントには独自の個性があります。 そして、あなたのピックが聴衆にも影響されるようにすることは非常に重要です。 大事なことを言い忘れましたが、フォントを使用して何かをデザインする場合、サイズも重要な要素です。
サイト検索を追加する
あなたはあなたのウェブサイトをナビゲートするのをできるだけ簡単にするかもしれません、しかしあなたは誰かが彼らが必要とするものをまだ見つけることができないというオプションを除外することはできません。 これは、ユーザーが検索フィールドを使用して必要なものを検索できるようにするため、サイト検索の出番です。
ここでの良い習慣は、検索ボックスの幅を27文字にすることです。 これは、テキストを使いやすく、はっきりと見えるようにするのに適した幅です。 検索テキストフィールドは、Webページの上部に配置する必要があります。
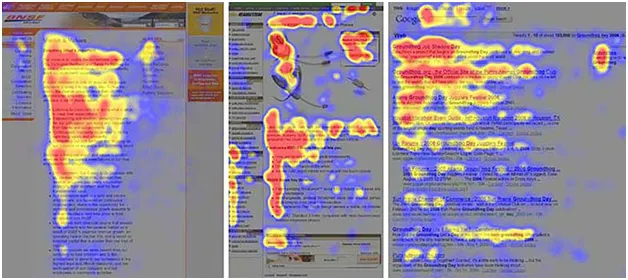
調査によると、ほとんどのユーザーは左上から右下に向かってFパターンを使用してウェブサイトを検索する傾向があり、上部の検索フィールドは非常に便利です。

テキストフィールドでは、「送信」や「実行」などの検索テキストを使用しないでください。誤解を招く可能性があり、明確に指定された検索テキストが理解しやすくなります。 検索ボタンも追加します。
404を避ける
ページが見つかりません(404)エラーが発生した場合、検索エンジンはあなたをそれほど厳しく罰しないかもしれませんが、ユーザーは確かにそうします。 彼らが画像やリンクをクリックすると、彼らはそれが彼らが行くべき次の場所に彼らを連れて行くことを期待します。

代わりに、404エラーが発生した場合、簡単にイライラします。 彼らはおそらく彼らがあなたのウェブサイトに時間を費やした理由を再考し、解決策を他のウェブサイトに頼るでしょう。
404は、ウェブサイトを閲覧しているユーザーにとってイライラする可能性のある一連のページの読み込み時間が遅いことのすぐ隣にあります。
レスポンシブでモバイルフレンドリーである必要があります
最近では、スマートフォンからウェブサイトにアクセスするユーザーが増えています。 技術の進歩により、今日ではこれが可能になりました。トレンドについていく必要があります。

ユーザーがスマートフォンからウェブサイトにアクセスしてエクスペリエンスを楽しむことができない場合、ユーザーがコンピューターでそれを再試行して別の場所に移動しない可能性があるため、ウェブサイトはスマートフォンを含むどの画面でも簡単にナビゲートできる必要があります。代わりにウェブサイト。
ワークフローを維持する
そして私がワークフローと言うとき、私は誰かがあなたのウェブサイトで行っている操作を意味します。 彼らがウェブサイトに登録しているのか、フォームに記入しているのか、カテゴリーを閲覧しているのかに関係なく、これらのワークフローは壊れてはいけません。
代わりに、操作をキャンセルするオプションをユーザーに提供します。 あなたが彼らにオプションを与えないならば、それはあなたが彼らにそれを終わらせることを強制しているように彼らに感じさせます、それはあまり快適ではありません。
すべての操作が明確であるとは限りません。説明的なヒントを使用すると、フォームへの入力など、特定のワークフローを簡単にガイドできます。 JavaScriptリンクは、ワークフローを簡単に壊してしまう良い例なので、避けてみてください。
訪問したリンクの色を変更しないことは別の間違いです。 これにより、ユーザーは自分がWebサイトのどこにいて、現在どこにいるのかを考えることができ、これを非常に簡単に気にすることができます。
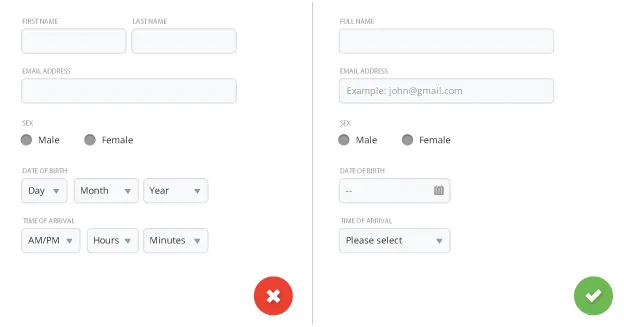
フォームをシンプルにする

フォームは、ユーザーがWebプロジェクトを操作するために使用する主な方法の1つです。 それはクリックのすぐ隣にあり、時々、何かが実際に正しく機能していないためにデバイスを罵倒します。
主な問題は、多くのユーザーが、多くのユーザーのために、燃えるような情熱を持っているフォームを嫌うということです。 したがって、ユーザーがコンピューターに腹を立てないように、フォームをできるだけ簡単に統合する必要があります。
最初に自問する質問は、「本当にこのフォームが必要ですか?」です。 サインアップが実際には必要ない状況はたくさんあるので、それを回避できれば、ユーザーはより幸せになり、追加のユーザーインターフェイスを設計する必要がなくなるため、二人とも。 ただし、サインアップが本当に必要な場合は、フォームをできるだけシンプルにしてください。
スキャンしやすいWebページを作成する
あなたがあなたのウェブサイトに訪問者を維持したいのであれば、ウェブサイトが読みやすく、そのページを閲覧しやすいことが重要な要素です。

ユーザビリティテストによると、ほとんどのユーザーは実際にはWebページ全体を読んでおらず、代わりにWebページをスキャンして、タイトルなどの太字で強調されたテキストを探し、リストを探しています。
アイトラッキングの調査によると、ユーザーは文字Fのようなコンテンツを読み、左上から始めて少し下に移動し、再び左から始めます。
伝統的な印刷された新聞から学ぶことができる重要な方法は、キャッチーな見出しとキャッチーな最初の段落があなたに記事全体を読みたくなるということです。 コンテンツは逆ピラミッド形式で編成されており、幅広いベースが最も重要な情報を提供し、下に移動するにつれて情報の重要性が低下します。
テキストの書式設定と箇条書きを利用する
太字または斜体のテキスト、および箇条書きを使用すると、ユーザーは長期間そこに固執することになります。 これらのスタイルツールは独特の外観を持っており、情報を分解し、スタイル機能で重要なことを強調することで、注目を集め、読書をスピードアップします。
段落を箇条書きに分割すると、処理が簡単になります。 イタリックと太字のテキストで情報を強調表示することで、それを合計できます。
有意義なフィードバックが不可欠です
意味のあるフィードバックは、サイトとそのユーザー間の主要なコミュニケーションチャネルです。 フィードバックを使用して、サイトで何が起こっているかをユーザーに知らせます。
エラーの場合は、一般的なエラーではなく、意味のあるメッセージをユーザーに提供します。 メッセージは、何がうまくいかなかったのか、その時点で何ができるのかをユーザーに伝える必要があります。
フィードバックは双方向です。 ユーザーがウェブサイトであなたのフォームの1つに記入するとき、彼は基本的にあなたにフィードバックを与えています。 したがって、彼に同じことを2回以上記入させるべきではありません。
たとえば、彼がすでに登録していて、後でフォームに記入する必要がある場合は、名前など、すでに提供されている情報を尋ねないでください。 これらは、彼が以前に登録したことを考えるとすでに存在しており、データベースからフェッチして、ユーザーが簡単に操作できるようにすることができます。
まとめ
それは恐ろしい分野のように思えるかもしれませんが、ウェブデザインはあなたにあなたのゲームを向上させる絶好の機会を与えることができます。
あなたのウェブサイトは使いやすく、ナビゲートして適切な色を利用するのが簡単でなければなりません。
適切なフォントも重要であり、フィードバックメッセージにより、ユーザーを押しのけるのではなく、戻ってくることができます。 そして、最後になりましたが、物事の一貫性を保ちます。 それは役に立ちます。
