20の最高のUXパターンチュートリアル
公開: 2017-03-26あなたはプロ並みのデザインを作成することを楽しみにしている、または単にユーザーエクスペリエンスについてもっと学びたいと思っているUXデザイナーですか? 最高のUXパターンチュートリアルのこの驚くべきコレクションはまさにあなたが必要とするものです。 ここでは、UXパターンを正常に作成する方法を説明するさまざまなUXチュートリアルを見つけることができます。 さらに、情報は適切に構成されており、段階的に追跡するのが簡単です。
これらのUXパターンのチュートリアルは、初心者向けに作成されており、UXデザインを開始します。 また、UXの知識をさらに向上させ、経験豊富なUXデザイナーになるためのUXチュートリアルもいくつかあります。 どちらのカテゴリに当てはまる場合でも、これらのチュートリアルは、全体的な設計パフォーマンスの向上に確実に役立ちます。
学び始めましょう!
もっとUXのものが欲しいですか? これらのEssentialUXアプリをチェックしてください。
製品ビルダー
この優れたUXチュートリアルでは、デザイナーが完全にカスタマイズ可能でレスポンシブな製品ビルダーを作成し、オンラインストアに挿入する方法を示します。
カートにすばやく追加
この手法は、非常に便利なコードスニペットを使用して、カートにすばやく追加する機能を作成する方法を示しています。 これは間違いなくあなたの顧客にもっとアピールする素晴らしい機能です。
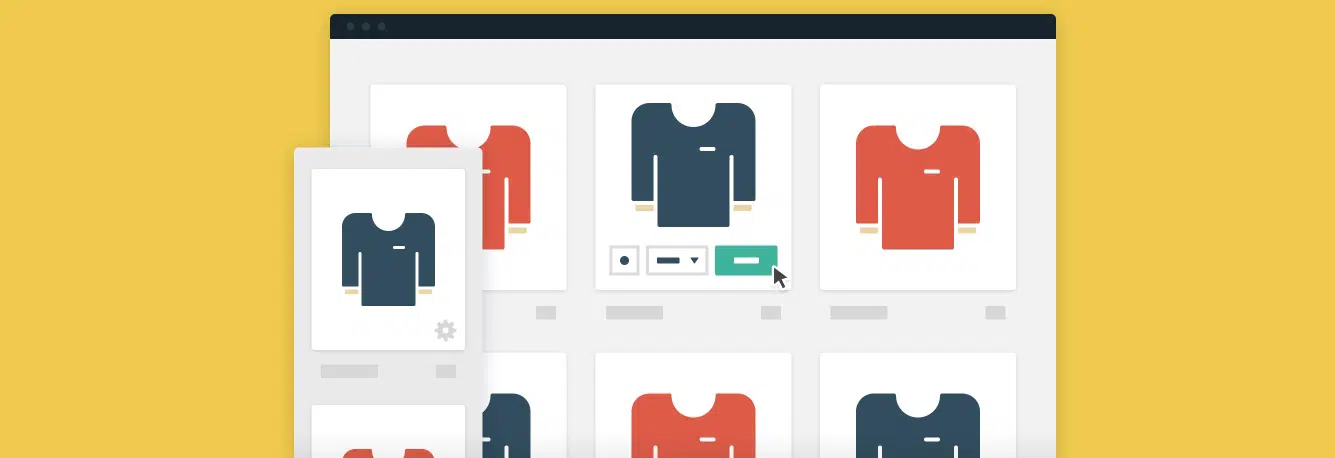
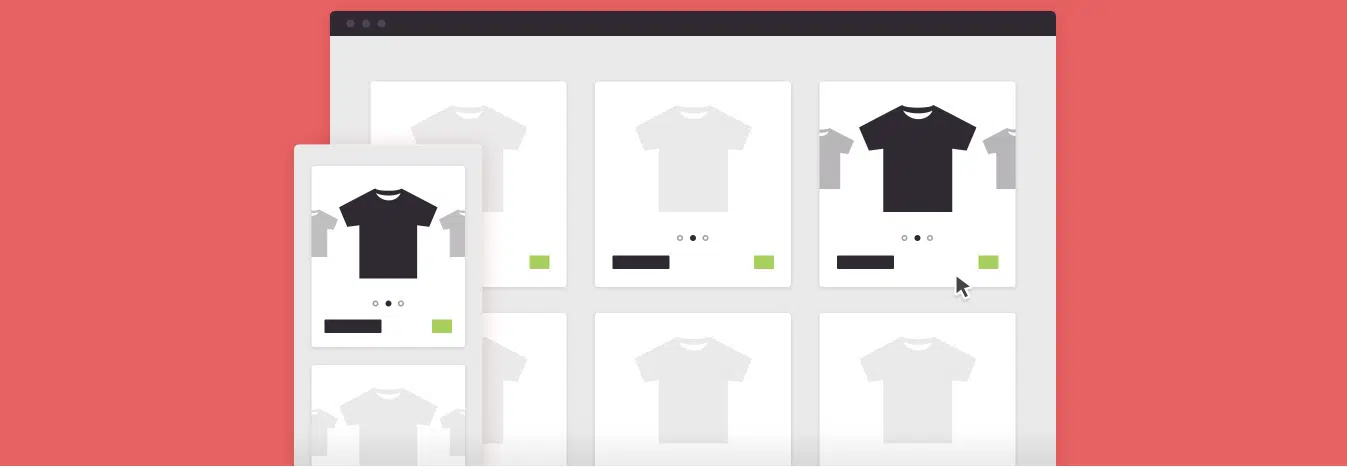
製品プレビュースライダー
これは、同じ商品のさまざまなバリエーションを商品ギャラリーで直接確認できる、便利で簡単な方法です。 これにより、別のページに移動しなくても、製品に関する詳細情報をすぐに確認できます。
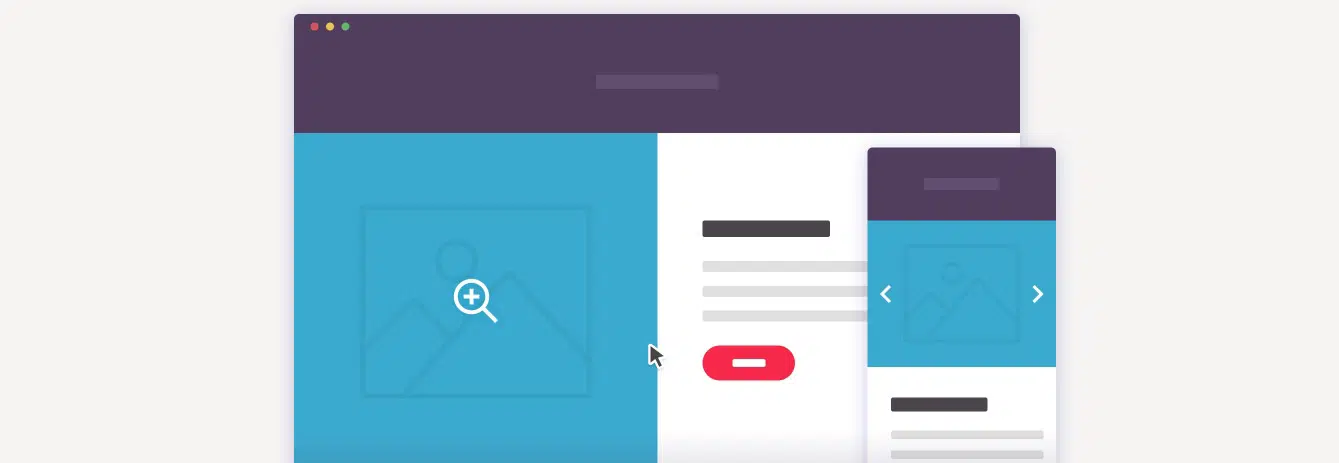
拡張可能な画像ギャラリー
ここには、適切と思われるときにいつでも拡張可能な画像ギャラリーを作成するために必要なすべての情報があります。 これにより、クリックすると画像が拡大し、ギャラリーに変換されます。
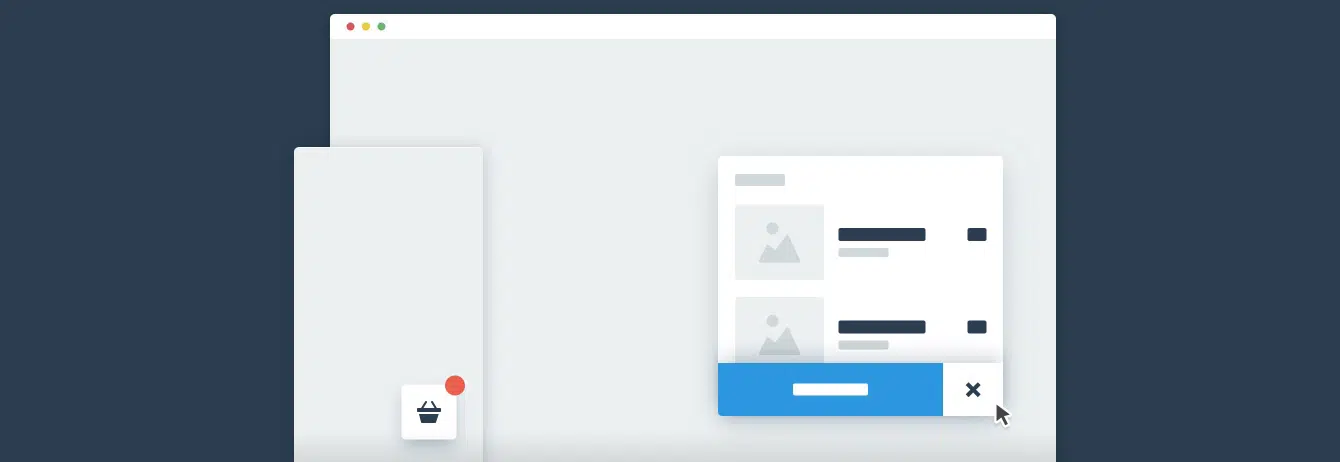
カートに追加インタラクション
このチュートリアルでは、インタラクティブなチャートへの追加アイコンを作成する方法を示します。 これは、ユーザーがアイテムの購入を選択するたびに表示されます。
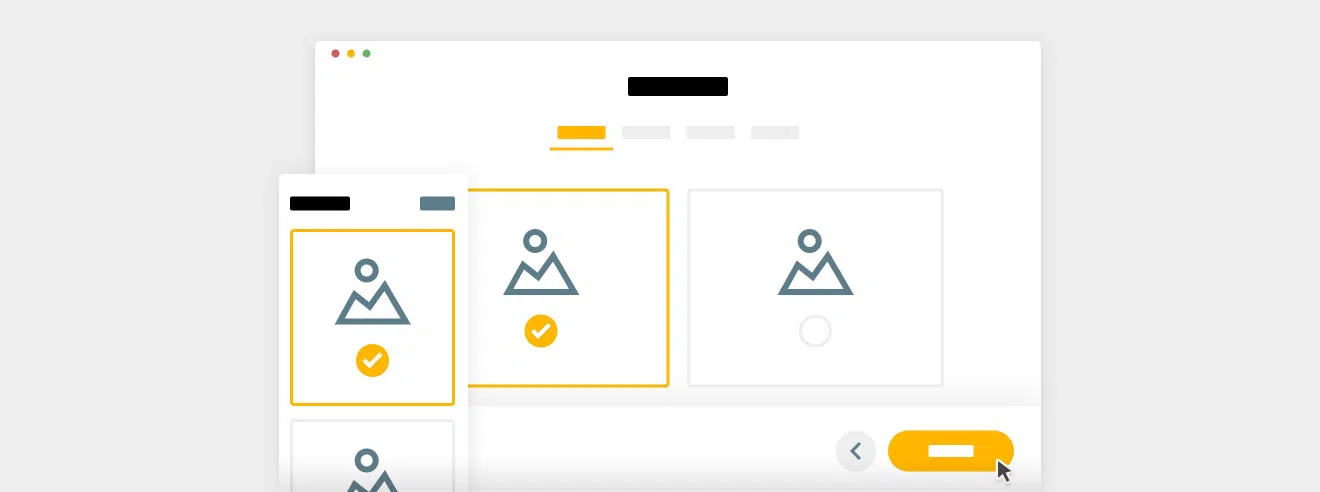
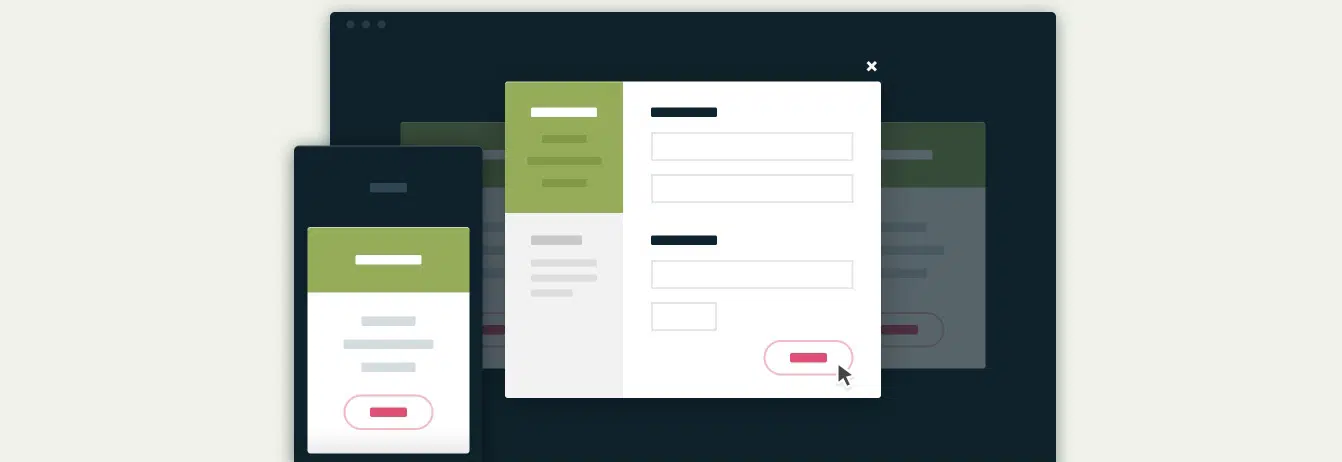
アニメーションのサインアップフロー
ユーザーがプランを選択したときに有効になるアニメーションのサインアップフローを設計する方法を学びます。 このアイテムは、あらゆる画面サイズに適応する完全にレスポンシブなレイアウトを備えています。
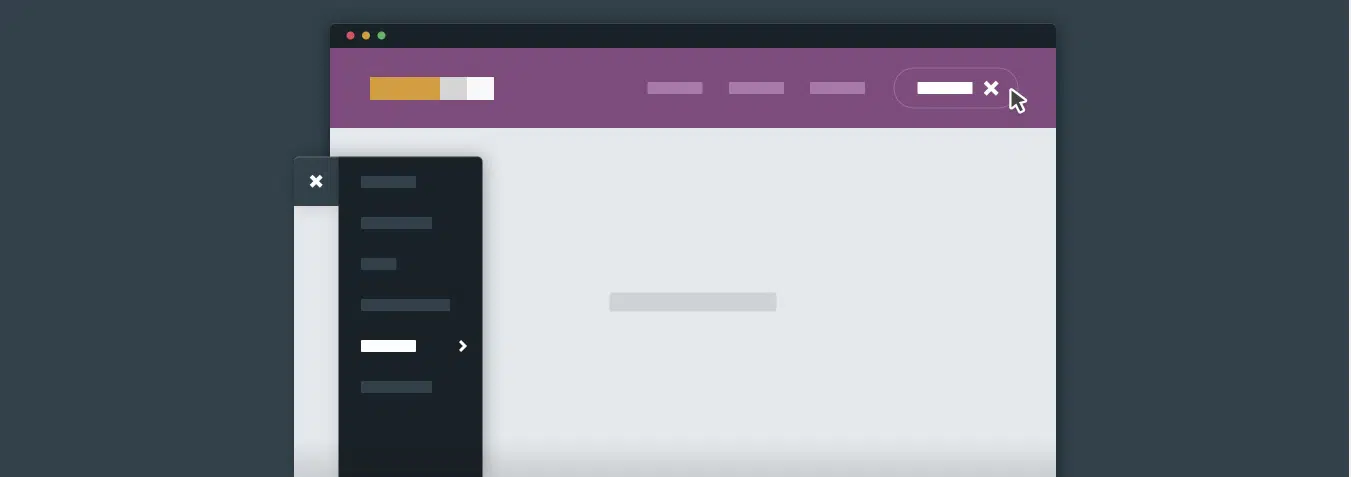
二次スライディングナビゲーション
なぜ2番目のナビゲーションが必要なのですか? 状況がこのタイプの要素を必要とする多くの状況があります。 その時点で、最初から構築する方法に関するこの情報が役立つ場合があります。
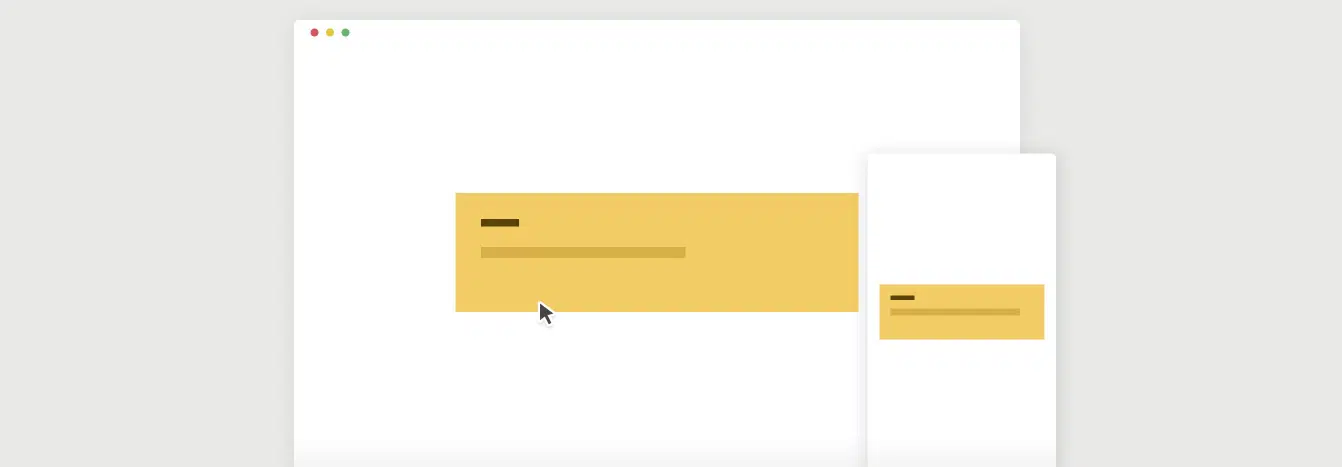
レスポンシブニュースレターフォーム
CSS3アニメーションを使用して、この美しいニュースレターフォームを作成します。 このアイテムは、あらゆる画面サイズに自動的に適応する完全なレスポンシブデザインを備えています。
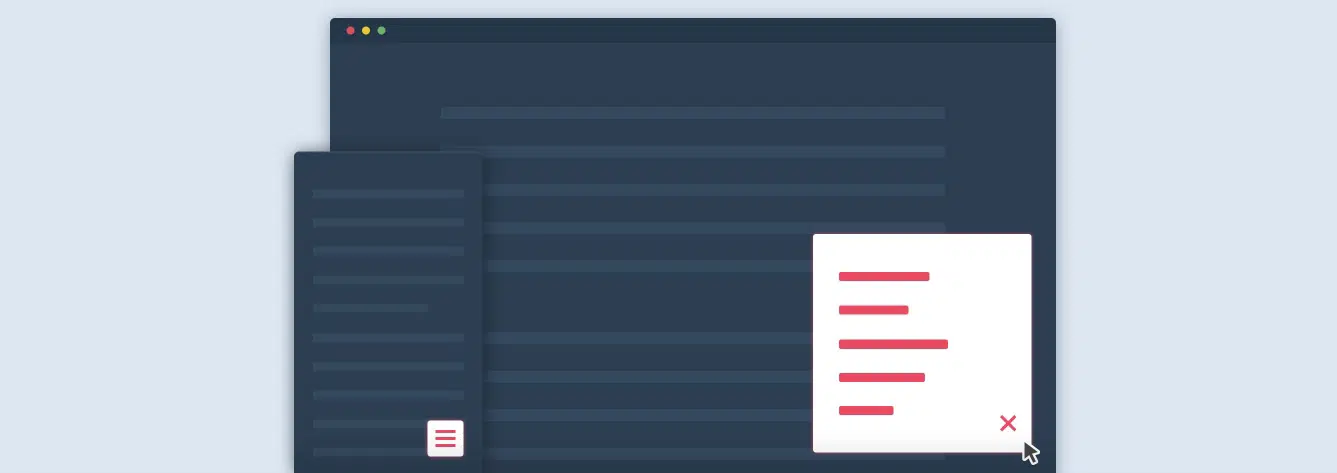
スマート固定ナビゲーション
この固定ナビゲーションを作成して、Webサイトをよりアクセスしやすくする方法を学びます。 指示に従い、コードスニペットをチェックして、プロジェクトで使用します。

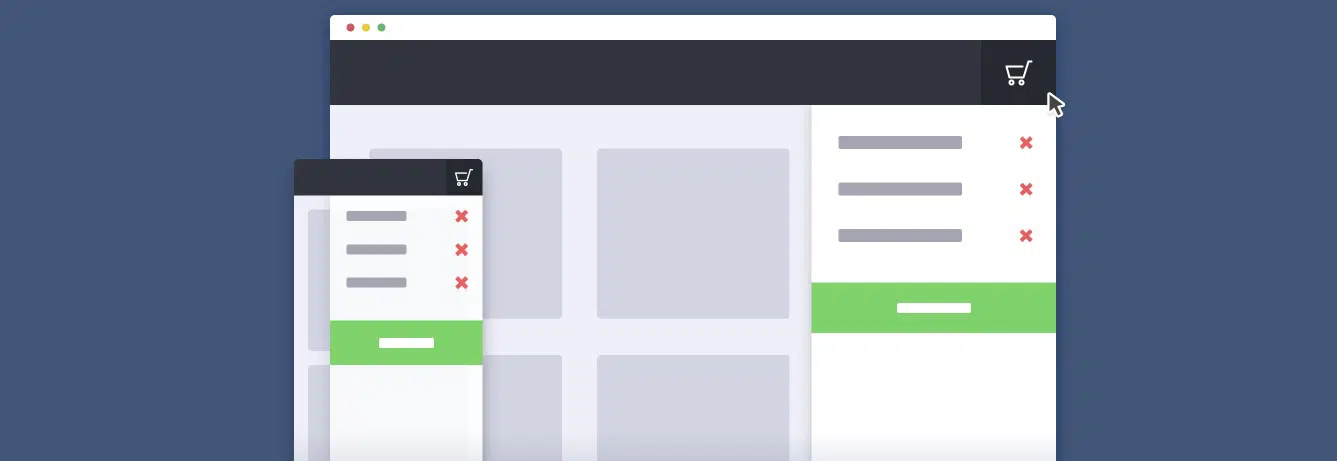
サイドショッピングカート
美しくアニメーション化されたサイドショッピングカートをすばやく作成できます。 これにより、ユーザーはページを更新しなくても、いつでもカートを確認できます。
UXとは何ですか?
これは、UXに関する多くの有用な情報を示すきちんとしたプレゼンテーションです。 これは基本に焦点を合わせているので、初心者に最適です。
あなたの会社にとってUXを重要視する
この素晴らしいプレゼンテーションを見て、UXを会社の重要な部分にするために必要なことについてさらに学ぶためにそれを使用してください。
UXデザインを教える方法は?
これは、UXデザインを教えるさまざまな方法に関するいくつかの重要な指針を提供する素敵なSlideshareです。 これがあなたが探しているものであるならば、この情報はあなたにとって完璧です。
タイポグラフィとユーザーエクスペリエンス– WCSF
このプレゼンテーションには、タイポグラフィとユーザーエクスペリエンスの間の複雑な関係を説明する有用な情報が含まれています。
コンテンツファーストのUXデザイン:どのビデオゲームがUXについて教えてくれますか?
美しいUXデザインは、ビデオゲームから着想を得ることもできます。 このSlideshareには、ビデオゲームとUXデザインの間のさまざまな接続と類似点に関する有用な情報が含まれています。
UXとデザインの神話
これは、すべてのUXデザイナーが聞いたことがあるかもしれない神話をまとめたものです。 それらのほとんどは、創造的なプロセスと効果に向けられています。
モバイル向けの設計
ユーザーを本当に感動させるモバイルユーザーエクスペリエンスを正常に作成する方法を学びます。
ユーザーを設計プロセスに参加させる
ユーザーは設計プロセスに積極的に関与できますが、コワーキングの最も効果的な方法は何ですか。 ユーザー中心の手法を使用して、設計を評価できます。
UXの未来:データエクスペリエンスの設計
重要なUXトピックについて議論するためにこれをチェックしてください。 非常に多くのデバイスが存在するため、UXタスクは1つのデバイスから始まり、複数のデバイスのさまざまなインターフェイスを介して続行されます。その後、…すべてはどこに向かっているのでしょうか。
UXデザイン+UIデザイン:ブランドペルソナの注入!
この情報は、UXとUIの両方に焦点を当てており、それらの類似点と難しさを説明しようとしています。 これは、これら2つの概念が混乱しないようにするのに役立ちます。