ウェブサイトのワイヤーフレームを作成するための9つの最高のツール
公開: 2019-12-18Webサイトのワイヤーフレームは、画面の青写真またはページの概略図とも呼ばれます。 これは、Webサイトの骨格フレームワークの要点を理解するための視覚的なガイドです。 目的を達成するために可能な限り最良の方法で要素を配置するのに役立ちます。 多くの場合、目的はビジネス目標または創造的なアイデアによって決まります。 これには、Webサイトのコンテンツからナビゲーションシステム、そしてそれらがどのように連携するかまで、Webサイトデザインのあらゆる側面が含まれます。 ワイヤーフレームの主な目的は機能の側面を理解することであるため、一般に、ワイヤーフレームの作成中は色、グラフィック、またはスタイルにあまり注意が払われません。 多くの無料のウェブサイトワイヤーフレームツールが市場ですぐに入手できます。
ワイヤーフレームは、アーキテクチャ階層とサイトの外観の視覚化を提供するため、Webサイトを直接設計するのではなく、Webサイトの設計に不可欠です。 ワイヤーフレームは、専門用語とそれらについてあまり知らないクライアントとの間のギャップを埋めることができます。 ヒーロー画像やGoogleマップの統合のための視覚的な参照ポイントがあると、口頭でのコミュニケーションよりもはるかによくあなたが話していることを理解するのに役立ちます。
ワイヤーフレームを作成すると、前面の使いやすさを優先することもできます。 ウェブサイトのデザイン全体を慎重に計画することにより、ウェブサイトのデザインの将来の変更に対応するのに役立ちます。 ワイヤーフレームを使用すると、Webサイトを作成するための時間と手順が追加されたように見えるかもしれませんが、全体として、後の段階で時間を節約できます。 基本的なスケルトンの準備ができたら、使用する代替案を計画していたので、その周りの変更をより簡単に行うことができます。
最高の無料のウェブサイトワイヤーフレームツールを使い始める前に、ソフトウェアを判断するためにチェックする必要がある基準をすばやく理解しましょう。
1.ユーザーインターフェイス:
ツールのユーザーインターフェイスがどれだけ優れているかを確認する必要があります。 ナビゲートするのはどれほど簡単か。 表示は明確で正確でなければなりません。
2.特徴と機能:
優れたウェブサイトワイヤーフレームツールが提供しなければならない重要な特定のウェブサイトとアプリのデザイン機能と機能があります。 このようなツールに信頼性を追加する特定の要素は次のとおりです。
1.ドラッグアンドドロップ:
ドラッグアンドドロップ機能を使用すると、デザイン要素を簡単に追加および移動できるはずです。
2.インタラクティブ要素:
この要素により、使用しているツールにインタラクティブなワイヤーフレームを作成できるようになります。 これは、クリック可能なプロトタイプの機能と効率をチェックするために不可欠です。
3.改訂履歴:
これは非常に重要です。 過去に戻って編集を使用する必要がある場合に備えて、改訂履歴にアクセスできるはずです。 これにより、現在の編集が手に負えなくなった場合に、一部の編集に戻すオプションを利用できます。 これにより、時間の経過とともにリアルタイムで保存されるため、同じジョブを繰り返す必要がある時間と労力も節約できます。
4.プレゼンテーションツール:
ワイヤーフレームは、ビジネスの初期段階で不可欠です。 したがって、ワイヤーフレームを美しくデザインされたプレゼンテーションにすばやく簡単に変換できる必要があります。
5.フィードバックおよびコラボレーションツール:
効果的なコミュニケーションのためのワイヤーフレームでは、フィードバックが非常に重要です。 したがって、コメントを残したり、ファイルを添付したり、その他のそのような機能を効率的なワイヤーフレームツールに組み込む必要があります。
3.使いやすさ:
一般的に、ワイヤーフレームツールは使いやすいものでなければなりません。 ただし、ソフトウェアが複雑であるが、学習する価値がある場合は、それを学習するための効率的で十分なチュートリアルが必要です。
4.統合:
ワイヤーフレームソフトウェアは、その効率と機能を向上させるために、一般的なWebサイトプラットフォームまたは他のプラグインとの統合をサポートする必要があります。
ウェブサイトのワイヤーフレームを作成するための最高のツール
そして、これがプロセスを容易にし、可能な限り効率的にそれを完了するためにウェブサイトのワイヤーフレームを作成するための9つの最高のツールです:
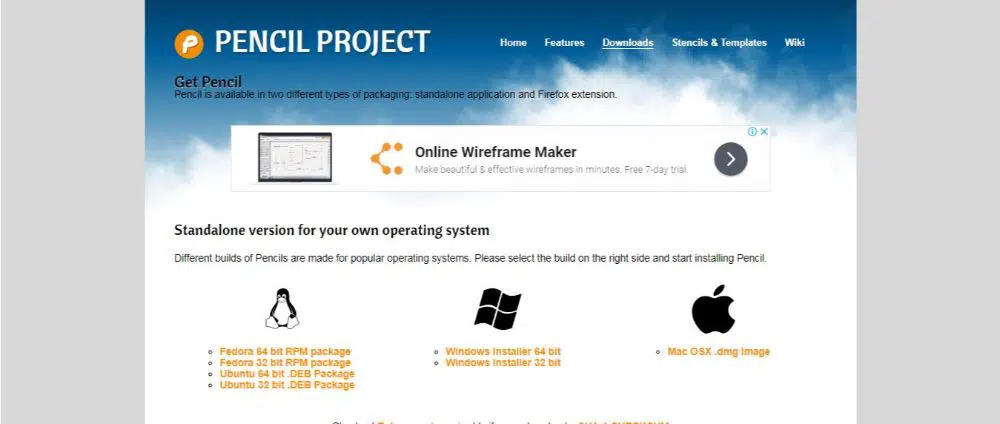
1.鉛筆プロジェクト:
Pencil Projectは、すばらしい無料のWebサイトワイヤーフレームツールです。 Firefoxの拡張機能として利用できます。 ただし、WindowsやLinuxなどの複数のプラットフォームでスタンドアロンアプリケーションとして使用することもできます。 スケッチのサポートがあります。 したがって、モックアップとして手描きをフィーチャーすることもできます。
プロセス:
まず、Pencil Projectのコネクタは、画像のすべての形状をすばやくリンクすることができます。 フローチャートでも機能します。 次に、ダイアグラムもサポートし、ユーザーがグラフィック要素へのリンクを追加できるようにします。 それはあなたがあなたのウェブサイトのレイアウトを素早くデザインすることを可能にし、さらにUIの観点からその機能をテストすることもできます。 Pencil Projectを使用すると、既存のプロジェクトを変更してスプライトを作成できます。 この無料のウェブサイトワイヤーフレームツールの主な利点は、Firefoxのアドオンとして利用できることです。 これにより、デスクトップに個別のソフトウェアとしてダウンロードしてインストールする必要がなくなります。
2.モックプラス:
Mockplusには、iDocとRPの2つのバリエーションがあります。 iDocはチームの共同作業用ですが、RPは同じソフトウェアのより一般的な考え方です。
1. iDoc:
iDocには、無料のWebサイトワイヤーフレームツール用の強力な機能がいくつかあります。 2つのバリエーションがあり、1つは無料で、もう1つは月額9ドルのProです。 優れたウェブサイトやアプリのデザインを他の開発者やデザイナーと簡単に共同で作成するために使用できます。 デザインのインポート、インタラクションの作成、デザインのダウンロードとハンドオフ、および効率的に作成されたワイヤーフレームへのコメントを行うことができます。
プロセス:
iDocを使用すると、XD、PS、スケッチなどのソフトウェアや形式からデザインをインポートできます。 このため、iDocには特別なプラグインがあります。 これにより、ユーザーは資産や仕様情報など、設計の詳細を正確に同期できます。 また、使いやすいドラッグアンドドロップインターフェイスを備えているため、ワイヤーフレームデザインをより明確かつ鮮明にテスト、共有、およびデモンストレーションできます。 多くのインタラクションコマンドは、デザインの改善に役立ちます。 このソフトウェアを使用すると、プロジェクトに取り組んでいるさまざまな設計者が、リアルタイムで設計にコメント、ディスカッション、テスト、および共有することが容易になります。
2. Mockplus RP:
Mockplusは、ユーザーが最初から設計を学ぶことなく、設計に集中できるようにするシンプルなツールです。 これは、設計プロセスをスピードアップし、よりスマートで快適にするために作成されています。 このソフトウェアは、簡単な無料のWebサイトワイヤーフレームツールです。 これにより、プロトタイプとインタラクティブなワイヤーフレームを最短時間で実行できます。 デスクトップおよびモバイルプラットフォーム用のモックアップを作成することもできます。 仕様が自動生成されるため、設計者と開発者は作業時間の半分を節約できます。
プロセス:
200以上のコンポーネントと3000以上のSVGアイコンがあります。 一部のプリインストールされたテンプレートとデモでは、ユーザーは膨大なリソースを利用できます。 また、Sketchから直接MPファイルをエクスポートすることもサポートしています。 Mockplusは、レイアウトが完全に視覚化されているため、インタラクティブなデザインに最適です。 コーディングを知り、トレーニングを受け、パラメータについて知る必要はありません。 ドラッグアンドドロップを使用して、素晴らしいモックアップワイヤーフレームを作成できます。 自動回復機能が付属しており、緊急時に重要になる可能性があります。
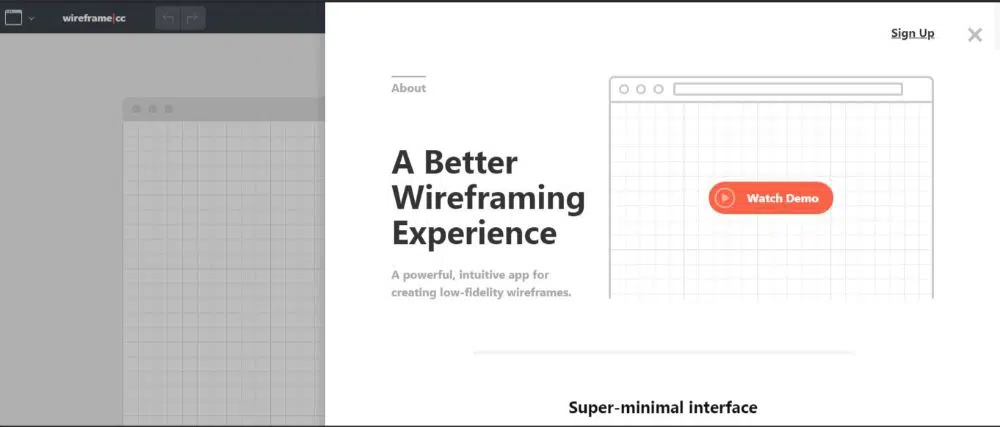
3.ワイヤーフレームCC:

Wireframe CCは、オンラインの無料Webサイトワイヤーフレームツールです。 シンプルなUIを備えているため、すべてのワイヤーフレームをすばやくスケッチできます。 ワイヤーフレームは、描画アプリの一般的なツールバーとアイコンを減らすこともできます。 このソフトウェアは、最小限のインターフェイスと簡単なクリックアンドドラッグプロセスで描画できます。 これは意図的にカラーパレットを制限するため、正確なカラー回路図から大きく逸脱することはありません。 したがって、これは利点として機能します。 最良の部分は、3つのテンプレートのWebサイトレイアウトを表示および設定できることです。 ブラウザ、携帯電話、タブレット。
プロセス:
マウスを使用して、必要なものを作成します。 紙にペンでスケッチするのと同じくらい近いです。 制限や障害はありません。 単純なURLを使用して共有できます。 最低限の基本にのみ焦点を当てているため、インタラクションやアニメーションは付属していません。 これにより、ソフトウェアの応答性は非常に高くなりますが、機能によって制限される場合があります。
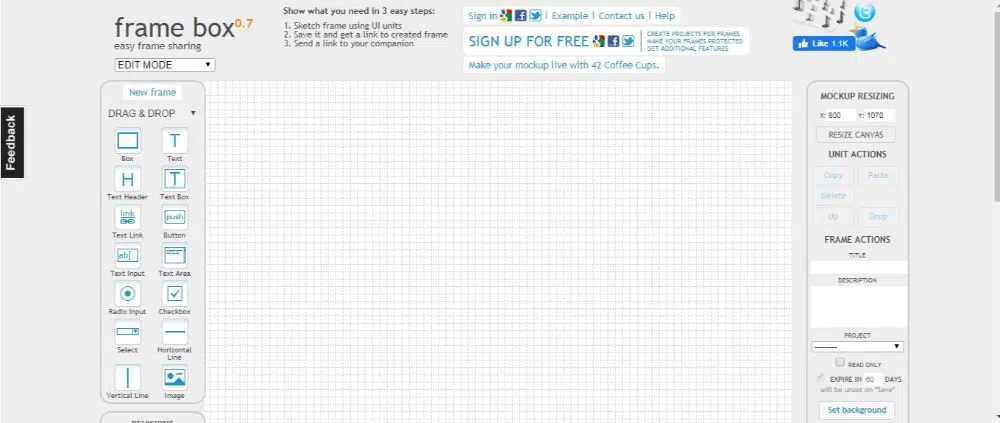
4.フレームボックス:
Frameboxは完全に無料のウェブサイトワイヤーフレームツールで、最小限の予算の人に最適です。 これは不可欠なツールですが、ディーセントワークを実行するための多くの機能オプションがあります。 シンプルで最小限のUIを備えています。 フレームボックスには、キャンバスをドラッグアンドドロップしてサイズを変更する機能があります。 3つのモードがあります。 編集、プレビュー、コメント。 プロジェクトのタイトルと説明を追加することもできます。
プロセス:
これは、最初にUIユニットを使用してフレームをスケッチする簡単な3ステップのプロセスに従います。 次に、それを保存して、作成されたフレームへのリンクを取得します。 最後に、パートナーまたはクライアントと共有できます。 これは、大規模なWebサイトに最適なソフトウェアではないかもしれませんが、小規模なプロジェクトや、Webサイトのワイヤーフレームを初めて紹介する人にとっても理想的です。
5. Wirefy:
このリストにあるほとんどのソフトウェアとは異なり、Wirefyはデスクトップにインストールする必要がある無料のWebサイトワイヤーフレームツールです。 Webでホストされていません。 ソフトウェアは開発者と設計者によって構築されており、理解するのは少し複雑です。 理解するのは少し複雑ですが、一度理解すると、機能の点でほとんどのツールよりもはるかにカスタマイズ可能で柔軟性があります。 Wirefyを使用すると、より多くの要素をより自由に制御できます。
プロセス:
ソフトウェアをインストールし、インストールプロセスを実行して、ソフトウェアをダウンロードします。 ネット上ですぐに利用できるチュートリアルビデオを利用して、ソフトウェアの機能を理解し、ソフトウェアを活用してください。
6. inVisionフリーハンド:
これは、市場で不可欠な無料のWebサイトワイヤーフレームツールの1つです。 ただし、優れた機能を備えています。 inVisionは、すべてのメンバーが貢献してレイアウトを修正するワイヤーフレームを作成するのに特に最適です。 このソフトウェアを使用すると、いくつかの基本的な形状を描画したり、マウスカーソルを使用してワイヤーフレームを描画したりすることができます。 リアルタイムの表示と編集を容易にするクラウドストレージ機能を備えています。
プロセス:
これは、他のホワイトボードアプリと同じようにシンプルなワイヤーフレームツールです。 これに加えて、SketchやPhotoshopとのリアルタイム同期が可能です。 これにより、洗練されたプロトタイプを直接描画できます。 これにより、設計プロセスがはるかに快適になります。 スケッチと作業用プロトタイプは、すばやく参照できるようにムードボードと一緒に保存されます。 これは、事前に設計されたワイヤーフレームスケッチで、共同作業を求めている設計者に最適です。
7.ピドコ:
Pidocoは、ドラッグアンドドロップインターフェイス要素のライブラリを備えた無料のWebサイトワイヤーフレームツールです。 また、複数のページやレイヤーを追加することもできます。 プロトタイプをオンラインでクライアントと共有でき、コラボレーションとフィードバックのためのすべての機能も備えています。 このためのモバイルアプリもあり、電話ですべてのコンテンツを簡単に表示できます。
プロセス:
これは、クリック、タッチジェスチャ、キーボード入力、およびはるかに多くのトリガーを使用して、プロトタイプのリアクションを構成できるインタラクティブなツールです。 リアルタイムの編集が可能で、コメント履歴や問題追跡も確認できます。
8. Canva:
Canvaを使用すると、便利なWebワイヤーフレームを簡単に生成できます。 開発用の強力なツールと、ドラッグアンドドロップウィジェットの広範なコレクションがあります。 Canvaを使用すると、印象的なWebワイヤーフレームをできるだけ早く組み立てることができます。 これは無料版とプロ版の両方で利用できます。
プロセス:
それはあなたがすぐにフラットなデザインを作成することを可能にします。 ユーザーインターフェイスは非常に簡単に使用できるため、時間を節約できます。 また、他の人がワイヤーフレームを簡単に編集したりコメントしたりできるようにすることもできます。
9.フィグマ:
Figmaは使いやすい無料のウェブサイトワイヤーフレームツールです。 アイデアの伝達とフィードバックの取得が簡単になります。 これはブラウザベースのソフトウェアです。 Figmaは、Mac、Window、Linuxで動作します。 ソフトウェアは、リアルタイムの編集と保存を可能にします。 したがって、自分の作業を上書きすることを心配する必要はありません。
プロセス:
それはあなたがあなたのワークフローを変えることを可能にします。 使い方や習得はとても簡単で、一般的に初心者向けです。 コーディングの知識は必要なく、すべてを視覚的に編集できます。
これらはあなたが今日使うべきウェブサイトワイヤーフレームを作成するための9つの最高のツールです。 ニーズに合ったソフトウェアを最大限に活用し、すぐに強力なワイヤーフレームを作成します。