CSSグリッドレイアウトのベストプラクティス
公開: 2022-03-10ますます一般的な質問—現在人々が本番環境でCSSグリッドレイアウトを使用している—は、「ベストプラクティスは何ですか?」であるように思われます。 この質問に対する簡単な答えは、仕様で定義されているレイアウト方法を使用することです。 使用することを選択した仕様の特定の部分、そして実際にグリッドをFlexboxなどの他のレイアウト方法と組み合わせる方法は、構築しようとしているパターンで機能するものと、あなたとあなたのチームがどのように機能したいかによって決まります。
深く見てみると、この「ベストプラクティス」の要求は、以前とは大きく異なるレイアウト方法を使用することに自信がないことを示しているのではないかと思います。 おそらく、設計されていないものにグリッドを使用しているのか、必要なときにグリッドを使用していないのかという懸念があります。 おそらく、古いブラウザをサポートすることや、Gridが開発ワークフローにどのように適合するかについての心配に帰着します。
この記事では、ベストプラクティスとして説明できるものと、おそらく心配する必要のないものについて説明します。
調査
この記事を知らせるために、他の人が本番環境でグリッドレイアウトをどのように使用しているか、彼らが直面した課題は何か、彼らはそれについて本当に何を楽しんだかを知りたいと思いました。 よくある質問、問題、または使用されている方法がありましたか。 調べるために、私は簡単な調査をまとめて、人々がグリッドレイアウトをどのように使用しているか、特に、何が最も好きで、何が難しいと感じたかについて質問しました。
次の記事では、それらの回答のいくつかを参照して直接引用します。 また、他の多くのリソースにもリンクします。ここでは、説明されている手法について詳しく知ることができます。 結局のところ、調査の回答には、興味深いものを展開する価値のある記事が1つ以上ありました。 将来の投稿で出てきた他のいくつかのことを取り上げます。
アクセシビリティ
グリッド仕様の使用時に注意が必要な部分がある場合、それはコンテンツの並べ替えを引き起こす可能性のあるものを使用する場合です。
「作成者は、コンテンツの論理的な並べ替えではなく、視覚的な並べ替えにのみorderプロパティとgrid-placementプロパティを使用する必要があります。 これらの機能を使用して論理的な並べ替えを実行するスタイルシートは不適合です。」
—グリッド仕様:並べ替えとアクセシビリティ
これはグリッドに固有のものではありませんが、コンテンツを2次元で簡単に再配置できるため、グリッドにとって大きな問題になります。 ただし、グリッド、フレックスボックス、または絶対位置など、コンテンツの並べ替えを可能にする方法を使用する場合は、ドキュメント内のコンテンツの構造から視覚的なエクスペリエンスを切り離さないように注意する必要があります。 スクリーンリーダー(およびキーボードのみを使用してドキュメント内を移動するユーザー)は、ソース内のアイテムの順序に従います。
特に注意が必要なのは、 flex-directionを使用してFlexboxで順序を逆にする場合です。 FlexboxまたはGridのorderプロパティ。 ドキュメント内の論理的な順序からアイテムを移動する場合は、任意の方法を使用したグリッドアイテムの配置。 grid-auto-flowの高密度パッキングモードを使用します。
この問題の詳細については、次のリソースを参照してください。
- グリッドのレイアウトとアクセシビリティ-MDN
- Flexboxとキーボードナビゲーションが切断されます
どのグリッドレイアウト方法を使用する必要がありますか?
グリッドには非常に多くの選択肢があるため、全体で維持できるように、一貫した記述方法(たとえば、グリッド線の命名、グリッドテンプレート領域の定義、フォールバック、メディアクエリ)に固執することは困難でした。チーム。"
—ミシェル・バーカー
グリッドを最初に見ると、レイアウトを作成するための非常に多くの異なる方法に圧倒されているように見えるかもしれません。 ただし、最終的には、グリッドの1つの線から別の線に配置されることになります。 達成しようとしているレイアウトの種類、およびチームと構築しているサイトに適したものに基づいて選択できます。
正しい方法も間違った方法もありません。 以下では、混乱の一般的なテーマのいくつかを取り上げます。 また、以前の記事「グリッドの落とし穴とつまずきのブロック」で、他の多くの潜在的な混乱の領域についても説明しました。
暗黙的または明示的なグリッドを使用する必要がありますか?
grid-template-columnsおよびgrid-template-rowsで定義するグリッドは、明示的グリッドと呼ばれます。 明示的グリッドを使用すると、グリッド上の線に名前を付けることができ、グリッドの終点を-1でターゲットにすることもできます。 明示的なグリッドを選択して、これらのいずれかを実行します。一般に、レイアウトがすべて設計されていて、グリッド線の配置場所とトラックのサイズが正確にわかっている場合は、このグリッドを選択します。
私は、行トラックにImplicitGridを最も頻繁に使用します。 列を定義したいのですが、行は自動サイズ設定され、コンテンツを含むように拡大されます。 暗黙グリッドは、 grid-auto-columnsとgrid-auto-rowsを使用してある程度制御できますが、すべてを定義する場合よりも制御が少なくなります。
コンテンツの量、つまり行と列の数を正確に把握しているかどうかを判断する必要があります。その場合は、明示的なグリッドを作成できます。 コンテンツの量がわからないが、行または列を作成してそこにあるものをすべて保持したい場合は、暗黙グリッドを使用します。
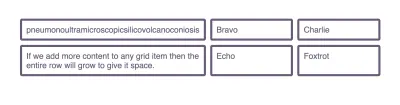
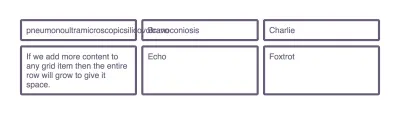
それにもかかわらず、2つを組み合わせることが可能です。 以下のCSSでは、明示的グリッドに3つの列と3つの行を定義したため、コンテンツの最初の3つの行は次のようになります。
- 高さが200px以上のトラックですが、コンテンツをより高くするために拡張され、
- 高さ400pxに固定されたトラック、
- 高さが少なくとも300pxのトラック(ただし拡張)。
それ以降のコンテンツは、Implicit Gridで作成された行に入ります。私は、 grid-auto-rowsプロパティを使用して、これらのトラックの高さを少なくとも300ピクセルにし、 autoに拡張しています。
.grid { display: grid; grid-template-columns: 1fr 3fr 1fr; grid-template-rows: minmax(200px auto) 400px minmax(300px, auto); grid-auto-rows: minmax(300px, auto); grid-gap: 20px; }柔軟な列数の柔軟なグリッド
リピート表記、オートフィル、ミニマックスを使用することで、コンテナに収まるだけの数のトラックのパターンを作成できるため、メディアクエリの必要性がある程度なくなります。 この手法は、このビデオチュートリアルに記載されており、最近の記事「2018年のレスポンシブデザインでのメディアクエリの使用」でも同様のアイデアとともに示されています。
スペースが少ないときにコンテンツが以前のコンテンツよりも下に落ちて満足し、サイズ設定に多くの柔軟性を持たせることができる場合は、この手法を選択してください。 最小サイズで列を表示し、自動入力するように特に要求しました。
調査には、列数が固定されたグリッドが本当に必要なときに、この方法を選択しているのではないかと思われるコメントがいくつかありました。 特定のブレークポイントで予測できない列数になる場合は、 auto-fillまたはauto-fitを使用するよりも、列数を設定し、必要に応じてメディアクエリで再定義する方がよい場合があります。
トラックサイジングのどの方法を使用する必要がありますか?
トラックのサイズについては、記事「そのボックスの大きさはどれくらいですか?」で詳しく説明しました。 ただし、グリッドレイアウトでのサイズ設定について」と、どのトラックサイズ設定方法を使用するかについてよく質問があります。 特に、パーセンテージサイジングとfr単位の違いについて質問されます。
仕様どおりにfrユニットを使用する場合は、使用可能なスペースが分散されるため、パーセンテージを使用する場合とは異なります。 より大きなアイテムをトラックに配置する場合、 frまでの方法は、そのトラックがより多くのスペースを占有し、残っているものを分散できるようにすることです。
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 20px; } 
frユニットにグリッドコンテナ内のすべてのスペースを分散させるには、 minmax()を使用して最小サイズを0にする必要があります。
.grid { display: grid; grid-template-columns: minmax(0,1fr) minmax(0,1fr) minmax(0,1fr); grid-gap: 20px; } 
したがって、これらのシナリオのいずれかでfrを使用することを選択できます。自動ベース(デフォルトの動作)からのスペース分散が必要なシナリオと、均等分散が必要なシナリオです。 私は通常、 frユニットを使用してサイズを決定し、固定幅のトラックまたはギャップを使用できるようにします。 代わりにパーセンテージを使用するのは、他のレイアウト方法も使用する既存のレイアウトにグリッドコンポーネントを追加する場合のみです。 グリッドコンポーネントを、パーセンテージを使用するフロートベースまたはフレックスベースのレイアウトに揃えたい場合、グリッドレイアウトでそれらを使用すると、すべてが同じサイズ設定方法を使用することになります。

アイテムを自動配置しますか、それとも位置を設定しますか?
多くの場合、レイアウトに配置する必要があるのは1つまたは2つのアイテムだけで、残りはコンテンツの順序に基づいて配置されます。 実際、これは、ソースとビジュアルディスプレイを切断していないという非常に優れたテストです。 自動配置に基づいて物事がほぼ適切な位置に落ちた場合、それらはおそらく適切な順序になっています。
しかし、すべてがどこに行くかを決めたら、私はすべてにポジションを割り当てる傾向があります。 これは、誰かがドキュメントに何かを追加し、グリッドがそれを予期しない場所に自動配置してレイアウトを破棄しても、奇妙なことが起こらないことを意味します。 すべてが配置されると、グリッドはそのアイテムを次に使用可能な空のグリッドセルに配置します。 それはあなたが望む場所ではないかもしれませんが、レイアウトの最後に座った方が、真ん中に飛び込んで他のものを押し出すよりもおそらく良いでしょう。
どのポジショニング方法を使用しますか?
グリッドレイアウトを使用する場合、最終的には、ある行から別の行にアイテムを配置することになります。 他のすべては本質的にそのためのヘルパーです。
線に名前を付けるか、グリッドテンプレート領域を使用するか、またはさまざまなタイプのレイアウトを組み合わせて使用するかをチームで決定します。 特に小さなコンポーネントにはグリッドテンプレートエリアを使用するのが好きだと思います。 しかし、正しいことも悪いこともありません。 あなたに最適なものを見つけてください。
他のレイアウトメカニズムと組み合わせたグリッド
グリッドレイアウトは、それらすべてを支配する唯一の真のレイアウト方法ではなく、特定のタイプのレイアウト、つまり2次元レイアウト用に設計されていることを忘れないでください。 他のレイアウト方法はまだ存在しているので、各パターンとそれに最も適したものを検討する必要があります。
レイアウトメソッドをハッキングして、実際には設計されていないことを実行させることに慣れている私たちにとって、これは実際には非常に難しいことだと思います。 一歩下がって、それらが設計されたタスクのレイアウト方法を見て、それらのタスクにそれらを使用することを忘れないでください。
特に、GridとFlexboxについて何度書いても、どちらを使うべきか尋ねられます。 どちらのレイアウト方法も完全に理にかなっている多くのパターンがあり、それは本当にあなた次第です。 Flexbox overGridまたはGridoverFlexboxを選択するために誰もあなたに叫ぶつもりはありません。
私自身の仕事では、アイテムの自然なサイズでレイアウトを強力に制御し、基本的に他のアイテムを押しのけるコンポーネントにFlexboxを使用する傾向があります。 Box AlignmentプロパティはFlexboxとGridでのみ使用できるため、位置合わせが必要なため、Flexboxもよく使用します。 子を整列させるために、子アイテムが1つあるFlexコンテナがある場合があります。
Flexboxが選択すべきレイアウト方法ではない可能性があるという兆候は、フレックスアイテムにパーセンテージ幅を追加し、 flex-growを0に設定し始めたときです。フレックスアイテムにパーセンテージ幅を追加する理由は、多くの場合、線を引こうとしているためです。それらを2次元で並べます(2次元で並べることは、まさにグリッドの目的です)。 ただし、両方を試して、どちらがコンテンツまたはデザインパターンに最も適しているかを確認してください。 そうすることで問題が発生する可能性はほとんどありません。
グリッドとフレックスアイテムのネスト
これも多く発生します。グリッドアイテムをグリッドコンテナにして、あるグリッドを別のグリッド内にネストしても問題はありません。 Flexboxでも同じことができ、FlexアイテムとFlexコンテナを作成できます。 グリッドアイテムとフレックスコンテナ、またはフレックスアイテムをグリッドコンテナにすることもできます。これらはいずれも問題ありません。
現在できないことは、あるグリッドを別のグリッド内にネストし、ネストされたグリッドに親全体で定義されたグリッドトラックを使用させることです。 これは非常に便利であり、グリッド仕様のレベル2のサブグリッド提案が解決したいと考えているものです。 ネストされたグリッドは現在新しいグリッドになるため、親トラックと整列するようにサイズ設定に注意する必要があります。
1ページに多くのグリッドを含めることができます
アンケートで何度かコメントが出てびっくりしましたが、グリッドはメインレイアウトに限定するべきだという考えがあり、1ページにたくさんのグリッドがあるのは良くないかもしれません。 グリッドはいくつでも持つことができます! 大きなものと小さなものにはグリッドを使用します。グリッドとしてレイアウトするのが理にかなっている場合は、グリッドを使用します。
フォールバックと古いブラウザのサポート
「グリッドを@supportsと組み合わせて使用することで、予想されるレイアウトバリエーションの数をより適切に制御できるようになりました。 また、プログレッシブエンハンスメントアプローチでも非常にうまく機能しました。つまり、最新のテクノロジーを使用していないユーザーへのコンテンツへのアクセスを妨げることなく、最新のブラウザーを使用しているユーザーに報酬を与えることができます。」
—rareloop.comで作業しているJoeLambert
調査では、多くの人が古いブラウザについて言及しましたが、機能クエリとグリッドが他のレイアウト方法を上書きするという事実により、古いブラウザのサポートは難しいと感じた人と簡単だと感じた人の間でかなり均等に分かれていました。 これらのフォールバックを作成するメカニズムについては、「CSSグリッドの使用:グリッドなしのブラウザーのサポート」で詳しく説明しました。
一般に、最新のブラウザは、以前のブラウザよりもはるかに相互運用性があります。 実際の「ブラウザのバグ」ははるかに少ない傾向があり、HTMLとCSSを正しく使用すると、通常、あるブラウザで表示されるものは別のブラウザで表示されるものと同じであることがわかります。
もちろん、1つのブラウザが特定の仕様または仕様の一部のサポートをまだ出荷していない状況もあります。 グリッドを使用すると、ブラウザがグリッドレイアウトを非常に完全で相互運用可能な方法で、互いに短時間で出荷できるという点で非常に幸運でした。 したがって、テストに関する考慮事項は、グリッドありとグリッドなしのブラウザーをテストする必要がある傾向があります。 IE10およびIE11で-msプレフィックス付きバージョンを使用することを選択した場合もあります。これには、3番目のタイプのブラウザーとしてテストする必要があります。
最新のグリッドレイアウト(IEバージョンではない)をサポートするブラウザーは、機能クエリもサポートします。 これは、グリッドサポートを使用する前にテストできることを意味します。
グリッドをサポートしないブラウザのテスト
グリッドレイアウトをサポートしていないブラウザーでフォールバックを使用する場合(またはIE10および11ではプレフィックスが-msのバージョンを使用する場合)、これらのブラウザーがグリッドレイアウトをどのようにレンダリングするかをテストする必要があります。 これを行うには、サンプルブラウザでサイトを表示する方法が必要です。
無意味なもののサポートをチェックしたり、値gridのスペルを間違えたりして、機能クエリを壊すというアプローチは取りません。 このアプローチは、スタイルシートが非常に単純であり、グリッドレイアウトに関連するすべてのものを機能クエリ内に配置している場合にのみ機能します。 これは、特にグリッドを広範囲に使用している場合、非常に壊れやすく時間のかかる作業方法です。 さらに、古いブラウザではグリッドレイアウトがサポートされていないだけでなく、サポートされていない他のCSSプロパティもあります。 「ベストプラクティス」を探している場合は、自分の作業をテストするのに適した位置にいるように自分自身を設定してください。
フォールバックをテストする適切な方法を設定するには、いくつかの簡単な方法があります。 最も簡単な方法は、インターネット接続が適度に高速で、サブスクリプション料金を支払ってもかまわない場合、BrowserStackなどのサービスを使用することです。 これは、実際のブラウザーのホスト全体でWebサイト(コンピューターで開発中のものも含む)を表示できるようにするサービスです。 BrowserStackは、オープンソースプロジェクト用の無料アカウントを提供しています。

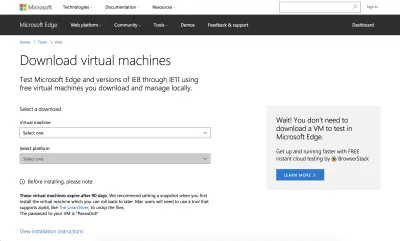
ローカルでテストするには、ターゲットブラウザがインストールされた仮想マシンを使用することをお勧めします。 Microsoftは、IEのバージョンをIE8に戻し、Edgeを含む無料の仮想マシンのダウンロードを提供しています。 グリッドをまったくサポートしていない古いバージョンのブラウザをVMにインストールすることもできます。 たとえば、Firefox51以下のコピーを入手します。 古いFirefoxをインストールした後は、ここで説明されているように自動更新を必ずオフにしてください。オフにしないと、静かに更新されます。
次に、IE11とサポートされていないFirefoxの1つのVMでサイトをテストできます(値のつづりを間違えるよりもはるかに脆弱なソリューションです)。 セットアップには1時間ほどかかる場合がありますが、フォールバックをテストするのに非常に適した場所になります。
古い習慣を学ぶこと
「グリッドレイアウトを使用するのは初めてだったので、学ぶべき概念がたくさんあり、プロパティが理解していました。 概念的には、フロートを片付けたり、すべてをコンテナdivに梱包したりするなど、私が何年にもわたって行ってきたすべてのことを学ぶのが最も難しいことを見つけました。」
—hiddedevries.nl/enで作業しているHidde
調査に回答した多くの人々は、古い習慣を学ぶ必要がないことと、CSSにまったく慣れていない人々にとってレイアウトの学習がどのように簡単になるかについて言及しました。 私は同意する傾向があります。 完全な初心者がグリッドを使用することはほとんど問題ありませんが、経験豊富な開発者はグリッドを1次元のレイアウト方法に戻そうと努力します。 フロートまたはフレックスベースのグリッドに必要な行ラッパーを追加するCSSグリッドを使用した「グリッドシステム」の試みを見てきました。
新しいテクニックを試すことを恐れないでください。 いくつかのブラウザでテストする能力があり、アクセシビリティの潜在的な問題に注意を払うことができれば、間違いを犯すことはできません。 また、特定のパターンを作成するための優れた方法を見つけた場合は、他のすべての人にそのことを知らせてください。 私たちは皆、本番環境でグリッドを使用するのは初めてなので、発見して共有することは確かにたくさんあります。
「グリッドレイアウトは、メディアクエリ以来最もエキサイティングなCSS開発です。 これは、実際の開発者のニーズに対して非常によく考えられており、設計者と開発者の両方にとって、本番環境で使用することは絶対的な喜びです。」
—trysmudford.comで作業しているMudfordを試してください
最後に、現在のベストプラクティスの非常に短いリストを示します。 自分の状況でうまくいく、またはうまくいかないことを発見した場合は、コメントに追加してください。
- コンテンツの並べ替えの可能性に十分注意してください。 ビジュアルディスプレイをドキュメントオーダーから切り離していないことを確認してください。
- ローカルまたはリモートの仮想マシンで実際のターゲットブラウザを使用してテストします。
- 古いレイアウト方法はまだ有効で便利であることを忘れないでください。 パターンを実現するためにさまざまな方法を試してください。 グリッドを使用する必要があることにこだわる必要はありません。
- 経験豊富なフロントエンド開発者として、レイアウトがどのように機能するかについて、一連の先入観を持っている可能性が高いことを知っておいてください。 これらの新しいメソッドを強制的に古いパターンに戻すのではなく、新たに検討してみてください。
- 試してみてください。 私たちは皆これに不慣れです。 あなたの仕事をテストし、あなたが発見したものを共有してください。
