最高のオープンソースCSSおよびjQuery画像キャプション
公開: 2020-11-14HTML内での画像キャプションの使用は、Web開発者の間で長年の伝統です。 通常、これには<figure> >要素と<figcaption>要素に加えて、いくつかの追加のCSSスタイルが含まれます。 オープンソースの動きが大きいため、独自のプロジェクトでこれらの画像キャプションを作成するためのプラグインとスタータースクリプトのさらに優れた例を見つけることができます。
HTML画像のキャプションを作成するためのCSSおよびjQueryソリューションの小さなコレクションを紹介したいと思います。 これらのソリューションは、方法と目的が大きく異なりますが、すべて検討する価値があります。 スクリプトをWordPressまたはJoomla!に実装する必要がある開発者もいれば、静的HTMLを使用できる開発者もいます。 このコレクションが、トピックを調査し、自分のニーズに完全に対応する画像キャプションコードベースを選択するための出発点となることを願っています。
CSS画像キャプション
CSS効果を使用して独自の画像キャプションを作成するのは難しい場合があります。 場合によっては、ブラウザのハッキングや、認識できない追加の構文が必要になることがあります。 しかし、それはまた、現在のウェブデザイン業界がほんの短い期間でどれだけ進歩したかを示しています。

これらの例は、CSS2プロパティとCSSトランジションアニメーションで開発されたシームレスな画像キャプション効果を提供する、私が見つけた最良のソリューションにすぎません。
Label.css

最高のCSS画像キャプションライブラリの1つとしてlabel.cssを紹介することから始めたいと思います。 これにより、キャプション付きの画像にクラス名を追加して、HTMLで更新することができます。 キャプションを画像の隅にある場合でも、強制的に表示することができます。
さらに、label.cssライブラリを使用すると、ユーザーが画像にカーソルを合わせるまでキャプションを簡単に非表示にできます。 この手法は、キャプションをページ上に静的テキストとして表示したい場合もあれば、非表示のアニメーション効果がより重要な場合もあるため、優れています。
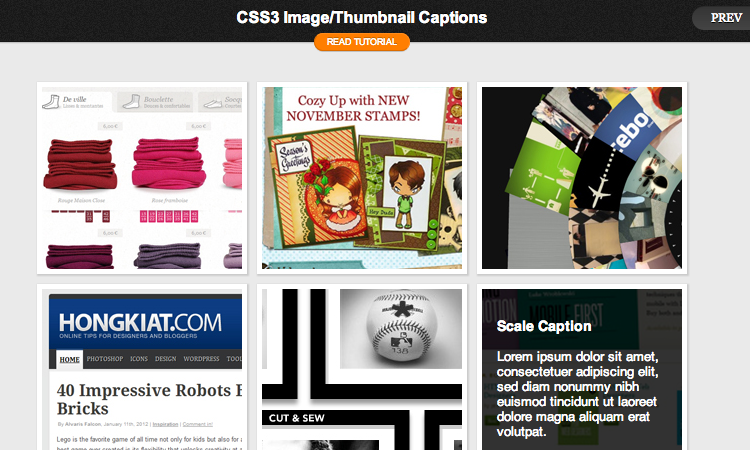
Hongkiat画像キャプション

このHongkiatの記事で私が最も気に入っているのは、さまざまな画像のキャプションがすべて異なるCSS手法を使用して実装されることです。 それらはすべて1つの大きなキャプションギャラリーに結合されており、お気に入りのアニメーションを選択して、まったく新しいインターフェイスを構築できます。 コードはすべて最新のブラウザでテストされており、主要なCSSプレフィックスをすべてサポートしています。
ただし、一部のユーザーがこのスクリプトで抱える最大の問題は、figure / figcaptionHTML構造に従わないことです。 すべてのキャプションコンテンツは、コンテナdiv内のスパン内に保持されます。 これは明らかに完全にうまくレンダリングされますが、正確なタイプのコンテンツをマークアップするわけではありません。 ただし、要素を更新して、よりフォーマットされた構造で機能させるには、5〜10分しかかかりません。 ライブデモをチェックして、これらのキャプションの動作を確認してください。
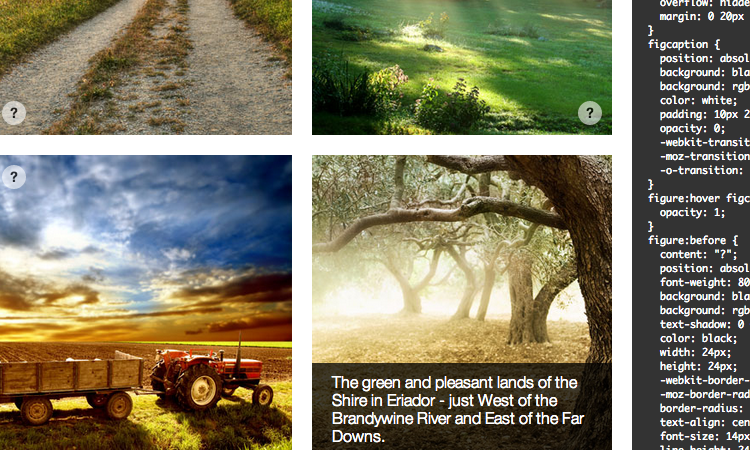
アニメーション化されたHTML5キャプション
CoalmarchのHTML5figcaptionの例は、美しくシンプルなCSS画像キャプションチュートリアルです。 わずか数分で手順を実行でき、ホバーすると非表示のキャプションを表示する見事なレイアウトになります。 スクリプト自体には少量のjQueryが含まれていますが、これを置き換えて代わりにCSS遷移効果を使用することは完全に妥当です。
スライドイン画像キャプション

CSS-Tricksブログは、Webデザインコミュニティの間で非常によく知られています。 スライド画像のキャプションの作成に関する彼らのチュートリアルは、多くのブラウザでテストされており、問題なく機能します。 このデモンストレーションには、効果だけでなく、標準のHTML構文にも感銘を受けました。 図とfigcaptionの要素は、適切な測定のために暗示されているだけではありません。 これは、ブラウザがさまざまなページ要素間でコンテキストを区別するのに役立ちます。 ライブデモをチェックして、この効果を自分で確認してください。
jQueryの画像キャプション
jQueryを使用する最大の利点は、ブラウザーサポートの割合がはるかに高いことです。 JavaScriptを有効にしている人は、他のブラウザとまったく同じように画像のキャプションを表示する必要があります。 一部の開発者はスクリプトを使いたくないので、CSSの方が簡単です。 しかし、これらのソリューションも同様に重要であり、フロントエンドエクスペリエンスに大きく貢献します。
Caption.js

少し前にCaption.jsを見つけましたが、このライブラリはWeb開発者にとって優れたソースとして際立っています。 スクリプトは、独自のjQueryセレクター(クラス、IDなど)に基づいて画像をターゲットにし、figure要素とfigcaption要素を自動的に含めます。 最終的なページのレンダリングは、CSSの配置の助けを借りて適切に表示されるため、これは非常に重要です。 Caption.jsはオープンソースであり、Githubから無料で投稿またはダウンロードできます。
jQuery.imageCaption
jQuery.imageCaptionは、CMSエンジンを実行している開発者にとって完璧なソリューションだと思います。 このプラグインはカスタマイズが非常に簡単で、画像の代替テキストに基づいてキャプションをすばやく引き出すことができます。 同様に、これは図とfigcaption要素をレンダリングします。これはSEOの利点に最適です。
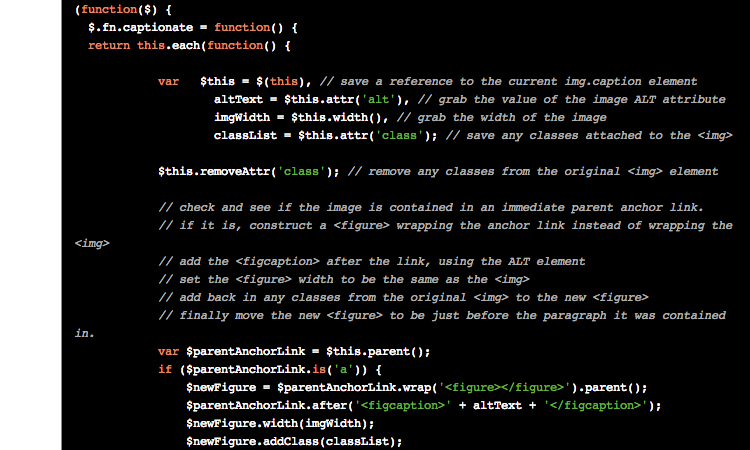
関数imageCaption()を呼び出すことにより、呼び出しにパラメーターを渡す必要はありません。 これは引き続きページ上で適切にレンダリングされ、WordPressのブログ投稿に適用できます。 同様に、img要素に追加されたクラスは、含まれている<figure>要素に転送されます。これは、CSSを介してより多くの制御ができることを意味します。
キャプション

Captionateは、他のすべてのソリューションがあるため、間違いなく過小評価されているオープンソースプロジェクトです。 これは、さまざまなCMSエンジンで使用するためにNorthKrimslyによって開発されました。 Captionateを実装するプロセスを説明するチュートリアルガイドを自分のWebサイトに見つけることができます。
基本的に、クラス.captionを使用してHTML5 img要素を記述します。これは、jQueryスクリプトによって取得されます。 次に、alt属性テキストがfigcaption要素に転送され、HTMLに書き込まれます。 サンプルページをざっと見てみると、Captionate構文が他のソリューションと比較してかなりミニマリストであることがわかります。
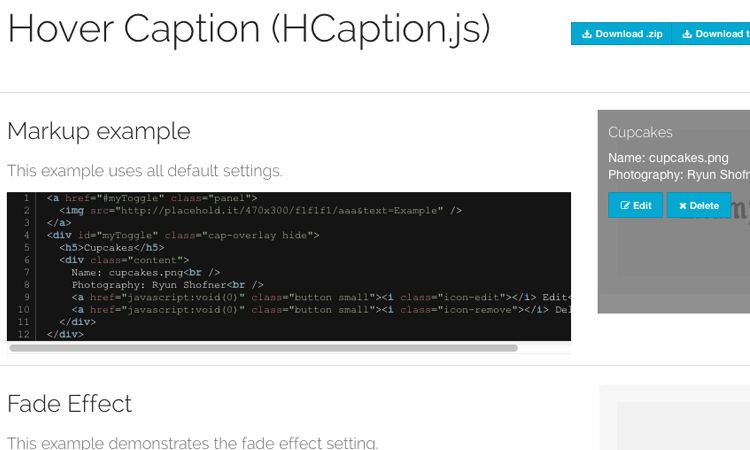
HCaptions

この最後の例を掘り下げてみると、HCaptionsは単なる画像よりも広いスペクトルを保持している可能性があると思います。 このjQueryプラグインは、HTMLにレンダリングできるすべてのキャプションコンテンツを処理するために開発されました。 ライブデモページをチェックすると、素晴らしい例のコレクションが表示されます。 同様に、さまざまなオプションを使用すると、各キャプションの速度と位置を制御できます。 HTML画像のみを管理するためのより良いソリューションがいくつかありますが、HCaptionsプラグインは、他の標準的なWebページ要素にキャプションを付けるための素晴らしい目的を果たします。
閉鎖
これらのスクリプトがどれほど機知に富んでいるかに驚かれるかもしれません。 また、有効なHTML5コードを使用している場合は、Googleがページをクロールして、関連するコンテキストにインデックスを付けるさらに良い機会を提供します。 画像のキャプション用の素晴らしいスクリプトを読んだことがある場合は、投稿ディスカッションエリアで共有してください。
