今年使用する14の最高の無料CSSリソース
公開: 2019-11-12CSSはCascadingStyleSheetsの略です。 これは、マークアップ言語で記述された、ドキュメントのフォーマットと外観を記述するために使用されるスタイルシート言語です。 これは、基本的なHTMLの追加機能として機能します。 CSSとHTMLは通常、ユーザーインターフェイスとWebページのスタイルを変更および変更するために一緒に使用されます。 使用できるさまざまな形式には、XML、SVG、XULなどがあります。
一般に、CSSはほとんどのWebサイトでHTMLおよびJavaScriptとブレンドされ、Webアプリケーションおよびモバイルアプリケーションのユーザーインターフェイスも作成します。 CSSは、見出し、リンク、段落、リスト、画像、表など、ページに視覚的な要素を与えるHTMLタグのスタイルを設定するのに役立ちます。 CSSを使用すると、テキストのサイズ、色、書体、配置、スタイルにスタイルを追加できます。 リンクのスタイルと色、画像のサイズと配置、テーブルサイズ、境界線の陰影、テーブルの配置を操作することもできます。 さらに、CSSを使用して箇条書きのスタイルとインデントのリストを追加することもできます。
CSSを使用してWeb開発者に人気のあるソリューションにすることの大きな利点は、CSSがより大きな問題を解決するという事実です。 HTMLを使用して、すべてのページにフォント、色、背景、配置などのタグのコードを追加するという面倒なプロセスを解決しました。
優れたWebサイトを作成する場合、各ページでコードを繰り返すのは面倒で負担になる可能性があります。 CSSは、このような重要な要素が事前にコード化された統一スタイルシートを作成することでこの問題を解決し、貴重な労力と時間を節約しました。 また、基本的なHTMLの機能を強化する多くの新しい属性を考案しました。
CSSはWebデザインの世界で非常に重要な役割を果たしているため、次のプロジェクトで作業するときに参照できる14の無料CSSリソースのリストを収集しました。
CSSリソース:
チュートリアルでは、日常のコーディング作業にCSSを使用する方法について実践的な知識が得られますが、既存のCSSファイルを簡単に編集するのに役立つ特定のエディターを使用する方が簡単な場合もあります。 CSSエディターには、オンラインエディター、ビジュアルスタイルエディター、オープンソースエディター、および商用エディターなど、さまざまな種類があります。 Visual Styleエディターは、コーディングの予備知識がなくてもCSSファイルを編集できるため、コーディングに慣れていない人に最適です。
1.コードパッド:
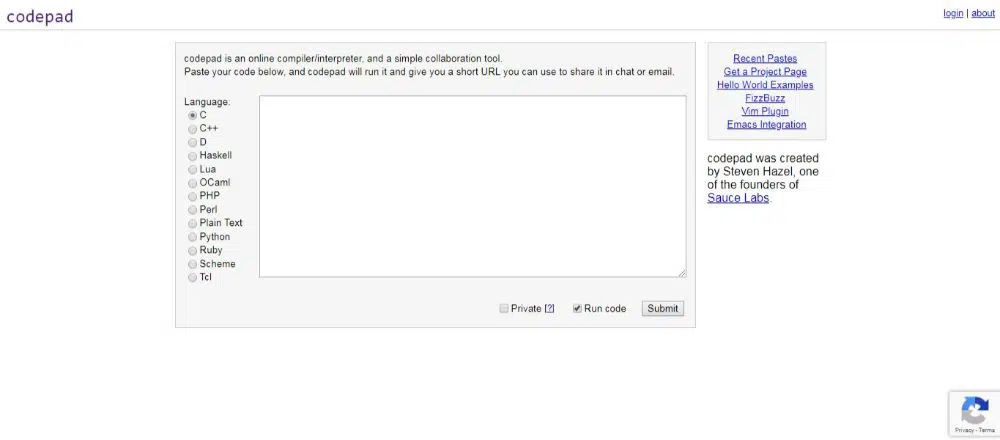
StevenHazelがCodepadを作成しました。 Codepadは、オンラインコンパイラ/インタプリタであり、シンプルなコラボレーションツールでもあります。 これは、Web全体でコード構文を共有できる独自のWebアプリです。 コードの重要な部分をコピーして貼り付け、オンラインで共有できます。
出力画面には、コードに関連するエラーメッセージが表示されます。 左側にはラジオボタンがあり、C / C ++、Python、Rubyなどの多数の利用可能なオプションから言語を変更できます。
2. Notepad ++:
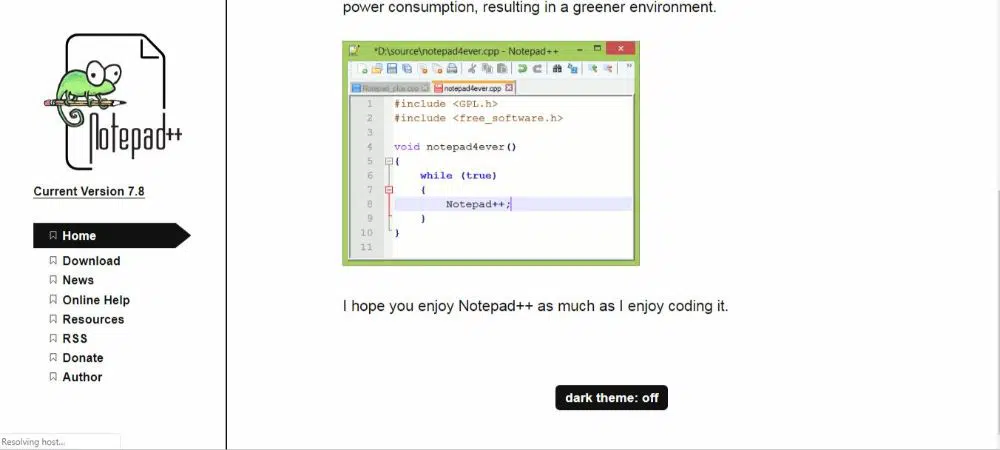
Notepad ++は、オープンソースのコードエディタであり、Notepadを多言語サポートに置き換えたものです。 無料のCSSエディターアプリケーションについて話すとき、これはWeb開発者にとって最良の選択の1つです。 それは窓の聴衆に最も適しています。
この製品には、構文の強調表示と折りたたみ、タブインターフェイスとマルチビュー、ドキュメントマップ、カスタマイズ可能なGUI、単語、関数、パラメーターのオートコンプリートのヒントなどの独自の機能があります。
3.単純なCSS:
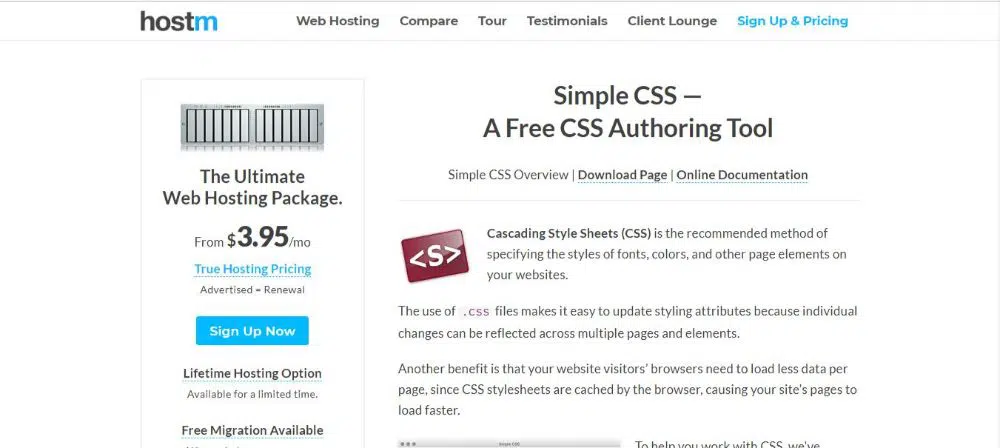
これは、MacOSとWindowsの両方で利用できる無料のCSSオーサリングツールです。 これは、カスケードスタイルシートを作成するプロセスを容易にすることを目的としています。
Webサイトの主な特徴を簡単に指定し、調和全体を破壊することを心配せずに更新し、そのようなタスクに直感的なインターフェイスを利用することもできます。 また、複数のプロジェクトを同時に処理し、単一のウィンドウ内でプロジェクト間を移動することもできます。
4.スタイライザー:
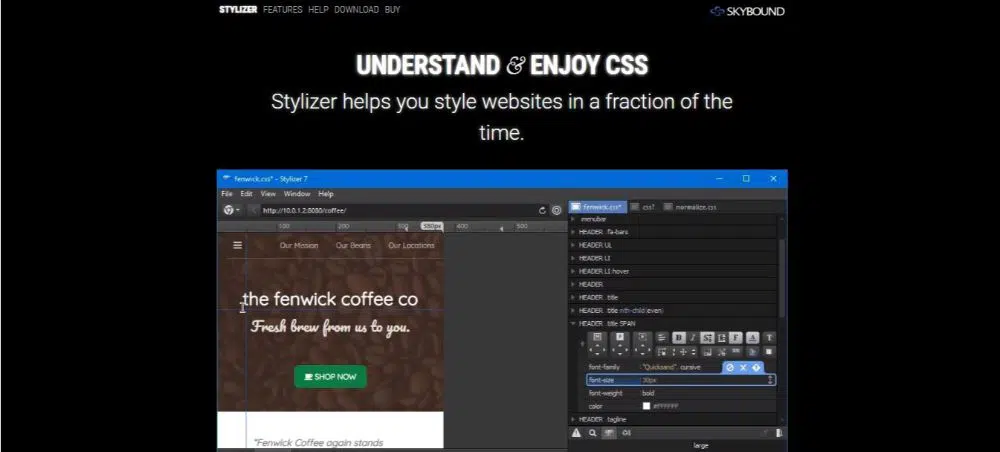
Stylizerは、WindowsとMacの両方で機能するCSSエディターです。 入力したコードのリアルタイム出力を表示するなどの多くの機能を備えているため、Webサイトのスタイルを設定するのに役立ちます。 人気のあるすべてのブラウザをサポートしており、結果はブラウザのプレビューパネルに並べて表示されます。
繰り返しのタスクをワンクリックで実行できるため、貴重な時間と労力を節約でき、どのWebサイトでも柔軟に操作できます。
5. Rapid CSS Editor:
Rapid CSS Editorには、さまざまなブラウザー間で入力を同時に表示できる組み込みのマルチブラウザープレビュー機能など、多くの高度な機能があります。 非常に便利で柔軟なインターフェイスを備えており、ダークテーマも付属しています。 プロジェクト内の任意のファイル、単語、記号、または行にジャンプしたり、数回のキーストロークで現在開いているファイルにジャンプしたりできる、GoToanythingを含む多くの機能があります。 HTML、ASP、JavaScript、Perl、CSSなどの複数の言語の構文強調表示として複数の機能があります。
スマートコピーと貼り付けのオプションが付属しており、FTP、FTPS、SFTPサーバーに直接保存できます。 プラグインを追加できるプラグインのサポートもあります。また、コードの変更や修正をはるかに簡単にする検索と置換の便利なオプションがあります。 このソフトウェアはWindowsでのみ使用できます。
6. Visual Studio:
Visual Studio Codeは、ソースコードのシンプルさと、IntelliSenseコード補完やデバッグなどの強力な開発者コーディングの利点を兼ね備えています。 Windows、macOS、Linuxなどの複数のプラットフォームで利用できるため、さまざまなプラットフォームの開発者がその機能を利用できます。 Visual Studioを使用すると、編集、ビルド、およびデバッグを簡単に行うことができます。 何百もの言語をサポートしています。
したがって、ブラケットマッチング、構文の強調表示、ボックスの選択、スニペットなどを使用して、即座に生産性を高めることができます。 簡単にカスタマイズできる直感的なキーボードショートカットと、コードを簡単にナビゲートするのに役立つコミュニティ主導のキーボードショートカットマッピングがあります。 より本格的なコーディングのために、IntelliSenseコード補完の組み込みサポートと、多くのエディターに欠けているデバッグオプションがあります。 オープンソースプロジェクトであるため、サードパーティの拡張機能を追加できるため、優れたカスタマイズオプションがあります。
7. CodePen:

CodePenは、ユーザーが作成したHTML、CSS、およびJavaScriptコードスニペットを紹介およびテストするためのオンラインコミュニティです。 また、オンラインコードエディタであり、開発者が「ペン」を作成してテストできるオープンソースの学習環境でもあります。 CodePenは、人々がコードを学ぶことを可能にします。
これはおそらく、美しいユーザーインターフェイスを使用することを躊躇しない数少ないCSS編集Webサイトの1つです。 基本的なラジオボタンをクリックすることで、CSSのnormalize.cssとreset.cssから選択できます。 -prefix-freeまたはautoprefixもサポートされています。 Emmetを使用して、開発をより迅速かつスムーズにします。 CodePenエディターでは、コマンドラインキーボードショートカットであるVinBindingsを使用することもできます。
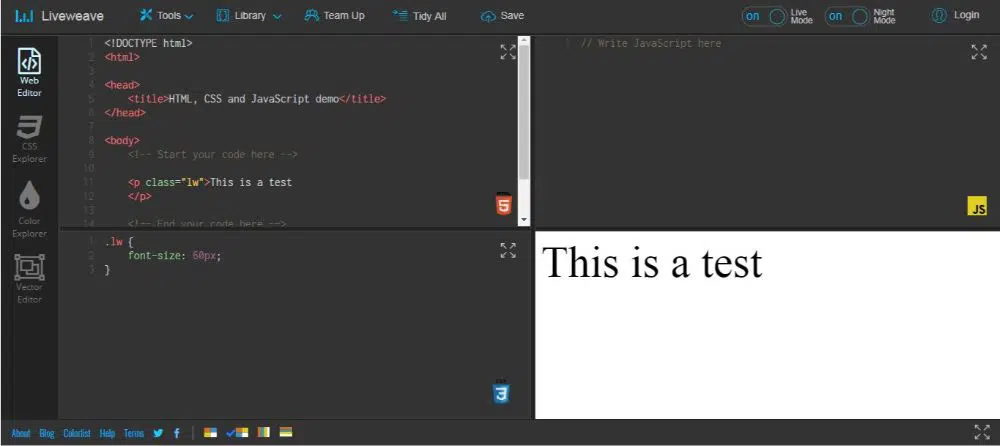
8. LiveWeave:
LiveWeaveは、ライブプレビューと呼ばれる独自の機能を備えたオンラインのHTML5、CSS3、JavaScriptエディターです。 HTML5、CSS3、JavaScript、jQueryのコードヒントがあります。 プロジェクトをzip形式でダウンロードできます。 Angular JS、Bootstrapなどの外部ライブラリをワークスペースに簡単に追加することもできます。
その独自のインターフェースにより、開発者は複雑なコード例を簡単にテストできます。 チームアップと呼ばれる革新的なソリューションが付属しており、世界中の他のコーダーとコラボレーションできます。 特定の設定を非常に簡単に試すことができるCSSエクスプローラーが付属しています。 スライダーをドラッグして、グラデーションの位置の値など、ほとんどの設定を調整できます。 色を簡単に見つけることができるカラーエクスプローラーがサポートされています。
9. CodeAnywhere:
Codeanywhereは、Codeanywhere Incによって開発されたクロスプラットフォームのクラウド統合開発環境です。完全にJavaScriptで記述されており、Webアプリケーション開発のための健全なツールセットとして機能します。 また、ユーザーは任意のデバイスからWeb開発プロジェクトを編集、共同作業、および実行できます。
次のHTMLCSS、PHP、または72のそのような言語用にWeb開発環境を効率的にセットアップするか、より重要な側面、つまりコーディングに集中できるようにする既成のIDEを使用できます。 コード機能の共有、禅コーディングのサポート、コードの美化、複数のブラウザーとデバイスのサポートなど、多くの機能が付属しています。 FTP、FTPS、SFTP、Googleドライブ、Dropboxにも接続できます。
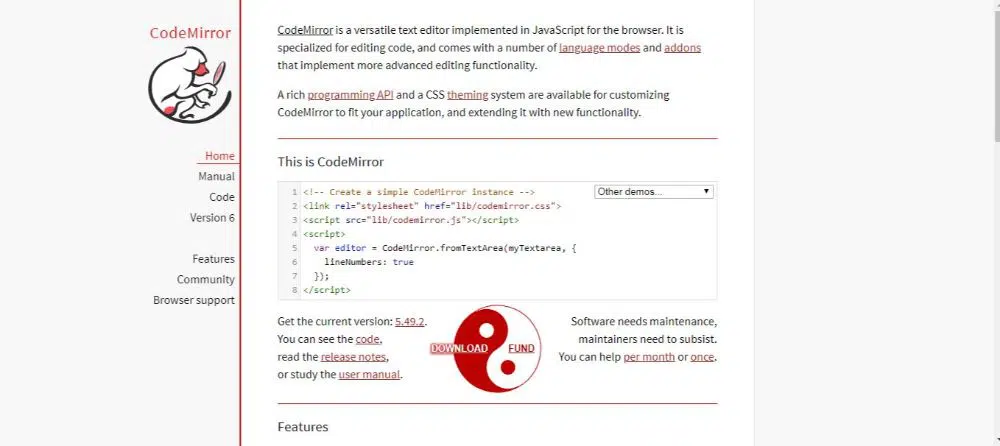
10.コードミラー:
コードミラーは、Webブラウザ用のJavaScriptで実装されている柔軟なコードエディタです。 コードの編集を専門とし、編集機能を強化する言語とアドオン機能およびプラグインのプールを備えています。
豊富なプログラミングAPIと優れたCSSテーマフレームワークを備えており、CodeMirrorをWebアプリケーションに合わせて変更し、その機能をさらに拡張します。 100の言語と強力な構成可能な言語モードシステムがサポートされています。 オートコンプリート、コードフォールディング、インターフェイスの検索と置換、直接統合、分割ビューのサポートをサポートします。 コンテンツに合わせてサイズを変更することもできます。
11. 34グリッド:
このCSSリソースは、ユーザーが列レイアウトの均等な分散に基づくレスポンシブグリッドシステムを取得するのに役立ちます。 34Gridが競合他社と異なる点は、各行に均等に分散された列を提供することです。34Gridを使用すると、カスタマイズオプションを使用してバンドルを作成できます。 これは、dividableBy、margin、rowMargin、transitionsの4つのオプションをユーザーに提供します。 34グリッドは、視覚的なバランスとガイドラインを提供することにより、ページに要素を配置するのを容易にします。
12. Animate.css:
Animate.cssは、さまざまなアニメーションを試すための最も速くて簡単な方法を提供します。 ダンエデンはそれを作成しました。 このWebサイトでは、特定のスタイルをクリックすると、各アニメーションスタイルがサイト上でどのように表示されるかが示されます。 これは、ユーザーがサイトで使用する前に視覚的な参照を提供するのに役立ちます。 アニメーションCSS効果のライブラリとして機能します。
[animate.cssのダウンロード]リンクをクリックするだけで、Webサイトにリストされているアニメーションをダウンロードできます。 これにより、使用するWebページにコピーして貼り付けることができるコードが含まれるWebページにリダイレクトされます。 または、CSSGitHubページで利用可能なライブラリ全体をダウンロードすることもできます。
13. CSSDeck:
CSSDeckは、オンラインのJavascript、HTML、CSSツールボックス、およびソーシャルツールとコラボレーションツールを提供します。 テストケースを作成し、フォーラム、IRC、StackOverflowなどの人々と共有するのに役立ちます。 これらすべてのプラットフォームには、コーディングの問題の解決を喜んで支援してくれる人々がいます。 また、さまざまなモードを使用して、多くのコーダーでリアルタイムにコーディングすることもできます。 それはすべてに適しています。 問題のあるプロジェクトに取り組んでいるWebデザイナーを進歩させるためにスキルを磨こうとしている初心者のWebデザイナーから始めて、すべての人がCSSDeckを利用できます。
これは、他のWebデザイナーがあなたの作品を見たり、その逆を行ったりすることで、問題が発生したことを学ぶのにも役立ちます。 これは、誰もが恩恵を受ける優れたコミュニティプラットフォームとして機能します。
14. SpritePad:
SpritePadを使用すると、CSSスプライトを数秒で作成できます。 必要な画像をドラッグアンドドロップします。 CSSコードと一緒にPNGスプライトとしてすぐに利用できるようになります。 これにより、Photoshopファイルに変更を加えたり、CSSスタイルを手動で割り当てたりする時間を節約できます。
これが機能する方法は、インターフェイスに画像を追加するたびに、SpritePadがその画像のCSSコードスニペットを作成することです。 空白のキャンバス上の画像を移動して希望の位置に移動すると、それに応じてコードがリアルタイムで変化し続けます。 完了したら、このリソースを保存して使用できます。
これらを使用して、今年使用するのに最適な14の無料CSSリソースをまとめます。 CSSは、ユーザーインターフェイスとWebページのスタイルを変更および変更するための優れたツールです。 見出し、リンク、段落、リスト、画像、表など、ページに視覚的な要素を与えるHTMLタグのスタイルを設定できます。 これにより、テキストのサイズ、色、書体、配置、スタイルにスタイルを自由に追加できます。 また、リンクのスタイルと色、画像のサイズと配置、テーブルサイズ、境界線の陰影、テーブルの配置を操作することもできます。 CSSを使用して、箇条書きのスタイルとインデントのリストを追加することもできます。 CSSについて学ぶための最良の情報源と、CSSに関連するさまざまな問題の解決に役立ついくつかの最良のツールがわかったので、練習と一貫性を備えた優れたWebサイトを作成できます。