あなたのウェブサイトに最適なフォントを選択する方法
公開: 2021-03-26デジタルの世界では、すべてが目的のために設計されています。 デジタルデザインのあらゆる側面は、徹底的なブレインストーミングの後に決定されます。
ウェブサイトのデザインに関しては、通常、タイポグラフィの重要性を損ないます。 フォントは私たちの潜在意識に大きな影響を与えます。 影響は微妙ですが、私たちの行動に影響を与えるほど強力です。
さて、問題は、Webデザインに最適なWebサイトフォントをどのように選択するかということです。
ウェブサイトのコピーがメッセージである場合、タイポグラフィはそのメッセージを配信するトーンです。 カナダの有名なタイポグラファーであるRobertBringhurstは、著書The ElementsofTypographyで次のように述べています。
タイポグラフィは、人間の言語に耐久性のある視覚的形態を与える技術です。
ウェブサイトのデザインでは、フォントには3つの目的があります。
審美的に魅力的
フォントは常に全体的なデザインを補完します。 魅力的なフォントがないと、デザインレイアウトは輝きがなく、不完全に見えます。 タイポグラフィは、フッキングデザインのセンスでユーザーを感動させるツールです。 ユーザーがあなたの製品を読むためにウェブサイトにアクセスし、フォントの選択が適切であれば、あなたはデザイナーとしての仕事を終えています。
読みやすさ
フォントの基本的な機能は、シャープでクリアである必要があるということです。 デジタル対応のフォントを選択することが重要です。 専門家は、サンセリフフォントはデジタル対応フォントと見なされているため、使用することをお勧めします。 また、常に背景とは対照的な色を選択して、ポップアウトさせます。
トーンを表現する
フォントはあなたのウェブサイトに個性を与えます。 フォントを選択することにより、マーケティングメッセージを伝えるトーンを決定します。 タイポグラフィの真の意味を説明しながら、ケンタッキー大学のアートスタジオとデジタルデザインの助教授であるミアシネリは次のように述べています。
すべての書体は特定のことを言うように設計されているため、書体に何かを入力すると、その設定方法に影響されます。 私はこれを一種の視覚的変化と呼んでいます。
適切なフォントを選択することが非常に重要なのはなぜですか?
フォントはデザインの調和を増すと同時に、視聴者に明確なメッセージを伝えるために不可欠です。 言い換えれば、フォントはWebサイトの機能と美学にとって等しく重要です。
理由は次のとおりです。
フォントは階層を作成します

画面に表示されるすべての情報が同じように重要であるとは限りません。 マーケティング担当者として、あなたは一般の人々に一目でいくつかの情報に気づいてもらいたいと思っています。それは彼らの注意を引くでしょう。
フォントは、表示されたメッセージを視聴者に読んでもらう順序を確立するのに役立ちます。 サイズの増減、テキストをポップにするためのさまざまな色の使用、フォントの太さの調整などのさまざまな手法を使用することで、デザイナーはWebレイアウトに階層を簡単に作成できます。
テキストのフォーマットに役立ちます
画面に表示されるテキストには、別の部分があります。
- 見出し
- 段落
- 新しいオファー
- ボタン
- CTA
これらの要素はすべて、デザイン構造全体をバランスよく見るために適切にフォーマットする必要があります。 テキストの配置が不均一だと、ページ全体の美しさが損なわれ、ユーザーが混乱する可能性があります。
デザイナーはフォントを使用してこれらすべての問題に対処します。 魅力的なテキストはすべて、目立たせることでより見やすくなります。 人々は全部を読んでいないので、これも重要です。 彼らは通常、情報をざっと読みます。 20世紀の最高のコピーライターの1人であるDavidOgilvyは、次のように述べています。
平均して、本文を読むよりも5倍多くの人が見出しを読みます。 あなたがあなたの見出しを書いたとき、あなたはあなたのドルから80セントを使いました。
あなたはテキストの顕著な特徴に焦点を合わせて、それをさらに魅力的にする必要があります。 あなたがあなたの見出しで彼らを引き付けることができれば、ユーザーはもっと読むことになるかもしれません。
デザインアピールを強化
テキストは、ウェブサイトのデザインレイアウトの主要なコンポーネントです。 1つのWebページに数百の単語が含まれています。つまり、キャンバスに配置する文字は数千になります。

フォントの選択には、Webサイトのデザインインターフェイスを作成または破壊する力があります。 美的に魅力的なフォントを使用するのは簡単な作業ではないため、デザイナーは十分な露出を持っている必要があります。
デザイナーがテキストを使用するだけで魅力的な構成を考え出すために使用するトリックのいくつかを次に示します。
サイズ:階層を作るだけでなく、デザインに魅力を加えるために必要な要素でもあります。 サイズは、デザインをより見やすく、支配的で、思い出深いものにします。 テキストのサイズで遊ぶと、視聴者にとってより魅力的で魅力的なものになります。
間隔は、タイポグラフィに魅力を加えるもう1つの手法です。 デザイン構造全体にバランス感覚を与えます。 ただし、注意してください。そうしないと、Webレイアウトが非対称に見える可能性があります。 間隔を空けて遊ぶこともできますが、テキストの異なる部分の間のギャップは慎重に設定する必要があります。
- 密度:サイズと同様に、太字のフォントもテキストからポップアップ表示され、見やすくなります。 太字のテキストは、表示されるメッセージも強制します。 それはマーケティングメッセージに信頼と強さの感覚を追加します。
- 配置:テキストが画面にどのように表示されるかによって、デザインの魅力も高まります。 ただし、専門家である場合にのみ試してください。 そうしないと、やり過ぎてしまう可能性があります。
- 色:色はすべてのデザインの魂です。 彼らが言うように、異なる色の花が付いた花瓶はより魅力的に見えます。 同様に、あなたはあなたのウェブサイトのカラーパレットを決定し、それに固執する必要があります。
ページ間の一貫性を提供する
最高のウェブサイトフォントはあなたのウェブデザインに個性を与え、異なるページ間の調和を追加します。 フォントテーマは、Webサイト全体で一貫している必要があります。そうしないと、見た目に魅力がなくなります。

テキストのさまざまな要素に固定フォントサイズを設定する必要があります。 たとえば、見出しテキストに24pxを設定している場合は、Webサイト全体で引き続き使用します。 これは、ユーザーが読んでいるコンテンツの種類を識別するのに役立ちます。
フォント操作の技術を理解する
有名な英国の書体デザイナー、マシュー・カーターは次のように述べています。

タイプは美しい文字のグループであり、美しい文字のグループではありません。
フォントの選択は、魅力的な書体を選択するだけではありません。 完璧なフォントを厳選するプロセスであり、組み合わせるとユニークなキャラクターになります。

デザイナーは多くの場合、フォントのデフォルト設定を操作して、Webサイトのコンテンツに応じてさらにパーソナライズします。 デザイナーが自分の作品をより魅力的で表現力豊かに見せるためにツールボックスに保持しているテクニックは複数あります。
字詰め
2つの特定の文字間のスペースを調整するプロセスは、カーニングと呼ばれます。 慎重に調整されており、キャラクターによって異なる場合があります。 テキストに文字を追加するために、デザイナーはデフォルト設定を変更して、ビジネスの性質に応じてデザインを調整できます。 たとえば、「スペース」という名前の倉庫施設を開設するとします。 これで、デザイナーはカーニング値を増やしてテキストにボリュームを追加できます。 それはブランドメッセージを強化します。
追跡
トラッキングは、文字間隔とも呼ばれ、文字間の全体的な間隔です。 Photoshopなどのほとんどのデザインソフトウェアにはこのオプションがあり、グラフィックデザイナーがテキストのスタイルを設定するために広く使用されています。 ほとんどの場合、この効果は空間とボリューム感を追加するために使用されます。
この手法は、短い形式のコピーにのみ適用できます。 長いボディコピーに適用すると、デザインレイアウトが判読できなくなります。
リーディング
行間のスペースはリーディングと呼ばれます。 この用語は、リードストリップを使用してライン間のギャップを手動で調整した時代に造られました。 トラッキングと同様に、リーディングは設計ソフトウェアで調整できます。
リーディングの正しい値を設定することは非常に重要です。 そうしないと、テキストの行が交差してしまい、全体が読めなくなる可能性があります。 行間のスペースが大きすぎると、フォーマット全体が妨げられるため、読者を混乱させる可能性もあります。
階層
前に説明したように、階層によって視聴者の焦点が決まります。 これは、テキストの重要な部分を強調するために広く使用されている方法です。 言い換えれば、それは視聴者の目をナビゲートする地図のようなものです。
階層の設定は簡単です。 選択したテキストを他のテキストより目立たせる必要があります。 この偉業は次の方法で達成できます。
- テキストのサイズを大きくする
- 大胆にする
- 別の色を与えることによって
- 一番上に置くことで
- それを強調する
スケーリング
スケーリングはデザインブックの中で最も古いトリックであり、現代のデジタル世界で今でも使用されています。 設計者は、デザイン要素を優勢または小さく見せたいときにスケーリングを使用します。 これは、テキストの明瞭さを高めるために使用されます。 多くのデザイナーは、フォントサイズを拡大して、デザインの魅力を高めることを好みます。
構成
テキストの構成はあなたのウェブデザインを輝かせる決定的な要因です。 魅力的なフォントを選択しても、常に魅力的なレイアウトが保証されるわけではありません。 全体の構成の調和はそうするものです。 したがって、タイポグラフィの本当のMVPは、全体的なフォント構成です。 ブランドアイデンティティと完全に一致するテキストレイアウトを考え出すのはデザイナー次第です。
美学の縮図と見なされる構成は、調和して整列、配置、およびコンパイルされたものです。
テキスト操作
現代のデザインの世界では、グラフィックデザイナーはミニマリズムに目を向けています。 アートフォームが進歩するにつれて、デジタルアーティストは時々イノベーションを考え出します。 テキスト操作は、デザイナーがロゴ、ビジュアルメッセージ、その他のデジタルコンテンツを、モノの機能や表現しているアイデアと共鳴するように操作することで作成する、これらの興味深いユニークな方法の1つです。
フォントのさまざまなカテゴリを見てみましょう
デジタルデザイン業界は進化してきました。 フォントが限られていた時代もありましたが、今では何千ものフォントから選ぶことができます。

デザイナーは、膨大な書体のコレクションから最高のWebサイトフォントを選択するという創造的な自由を楽しんでいます。 ただし、これらのフォントはすべて、次の3つの主要なフォントグループに属しています。
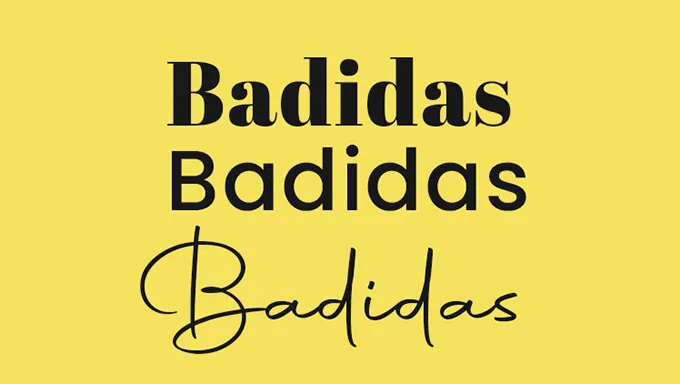
セリフ
セリフは、Webレイアウトにクラシックな外観を与える従来のフォントです。 多くのニュースWebサイトでは、このフォントが正式なトーンであると見なされているため、このフォントを使用しています。 専門家のタイポグラファーはまた、このフォントがあなたのウェブサイトを信頼できて信頼できるように見せることを提案します。 これらのフォントに関連する感情のいくつかは次のとおりです。
- 尊敬する
- 権限
- 信頼性
- 形式
サンセリフ
サンセリフは、セリフフォントの現代のいとこです。 それらは、モダンで洗練されたシャープな外観のため、テクノロジー業界で人気があります。 また、デジタルフレンドリーと見なされます。 これらのフォントに関連する感情のいくつかは次のとおりです。
- 信頼
- 洗練された
- 技術に精通している
- モダン
脚本
スクリプトフォントは、人間の手書きを模倣しているため、デザインレイアウトの優雅さを高めることが知られています。 これらのフォントは、メッセージをパーソナライズする場合に推奨されます。 これらのフォントは、ライフスタイル関連の業界で人気があります。 スクリプトフォントは次のことを表現します。
- 優雅
- グレース
- 幸福
- 創造性
- 個人的
まとめ!
一言で言えば、フォントは現代のウェブサイトのデザインを刺激します。 それらを真剣に受け止めてください。 魅力的なフォントは、プロのWebサイトとアマチュアのWebサイトを区別します。 したがって、デジタル資産を目立たせるために、常に最適なWebサイトフォントを選択してください。
Webサイト開発者は、フォントがWebサイトに個性、一貫性、および明快さを与えることを理解する必要があります。 トーンのないフォントは、ターゲットオーディエンス全体にメッセージを伝えることができなくなります。
常に覚えておいてください。適切なフォントは、感情的なタッチを失うことなく、人間の感情をテキストに翻訳することができます。 どのフォントがウェブサイトにより適しているかを知る技術は、異なる方言で同じ言語を話すようなものです。
この現代では、消費者は進化し、簡単に感動することはできません。 あなたが大衆を引き付けたいならば、あなたは努力をして、そしてそれが他から目立つために必要なことは何でもする必要があるならば、オンラインで利用可能な何百万ものオプションがあります。 あなたはデジタル美学を通して消費者を誘惑する必要があります。 そして、消費者の魂に触れる唯一の方法は、フォント選択の技術を習得することです。
