設計システムを作成する利点
公開: 2017-09-06スタイルガイドは何年も前から存在しており、企業の視覚的アイデンティティにとって常に重要でしたが、用語のブランド変更により、コンセプト全体に新しい次元が加わりました。
昔は、UIデザイナーは基本の大まかな解釈を作成していました。 色、フォント、ボタン、そして場合によってはアイコンのスタイルの概要とそれはハードドライブに保存され、今後の視覚的な方向性を一瞥する必要がある外部機関に送信されたときにのみ開かれますプロジェクト、または設計チームの新しいスターターですが、それを使用する実際の社内設計者にとって重要になることはめったにありません。
主な豊富な知識は、一般的にデザイナーの頭脳の最前線にしっかりと置かれていました。 これは、特定の視覚的パターンがどこかで以前に使用されたかどうかを思い出そうとすることに関する問題の絶え間ない弾幕を意味します。 これは、10回のうち9回、矛盾の混沌とした混乱に終わるでしょう。

近年、スタイルガイドが刷新され、デザインシステムまたはデザイン言語の概念が導入されました。 これにより、製品チームが全体として設計にアプローチする方法に叙事詩的に影響を与えることができるまったく新しいアプローチが登場します。
堅実で一貫性があり、よく説明され、考え抜かれたシステムにより、デザイン作成の視覚的側面は完全にモジュール化されます。 Craft by InvisionやBrand.aiなどの製品は、ビジュアルデザインフェーズをある程度ドラッグアンドドロップしました。
使用している要素がチームの他のすべての設計者と一致しているという知識で安全を作成します。 彼らは、視覚的なデザイン段階から敵意を取り除き、忠実度の低いプロトタイプの作成が過去のものになるレベルに近づきます。
「スタイルは行き来します。 優れたデザインは言語であり、スタイルではありません。」 –マッシモ・ヴィネッリ
この記事は、設計システムを正確に作成する方法を説明する方法としては使用しません。 私はすでにそれに関する記事を書いています:デザインシステム言語の作成。 これは、設計チームが設計システムに投資することでどのように利益を得ることができるかについての、より一方向の議論です。

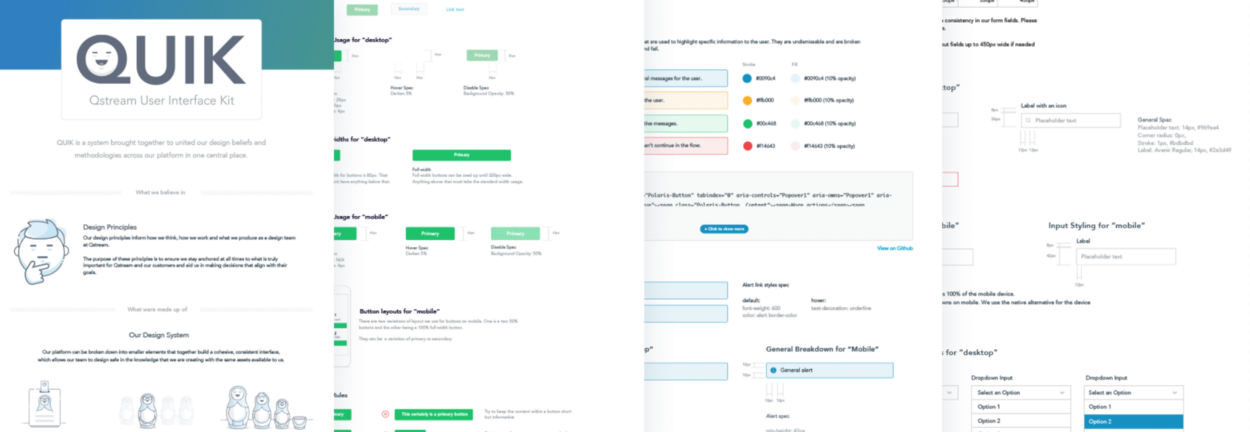
私たちのデザインシステムの紹介– QUIK
過去数年間、私はスタートアップから定評のある組織まで、さまざまな企業にわたる設計システムの作成に深く関わってきました。 私の最近のベンチャーは、Qstreamの設計システムを作成することです。
Qstreamでの非常に早い段階から、設計チームにできるだけ早く新しい実用的なシステムを導入することがいかに重要であるかを理解しました。 矛盾と貧弱な設計の選択が製品を悩ませ、製品と設計チームが拡大するにつれて、船を安定させ、各設計者が完全に理解できる言語を作成することが不可欠でした。
そしてそれとともに、 QUIK – Q stream U ser I nterface Kitという名前の新しい設計システムの作成を開始しました。

ステップ1:矛盾
繰り返しになりますが、システムの作成方法についてはあまり深く掘り下げるつもりはありませんが、雑草から抜け出す方法について簡単に説明します。
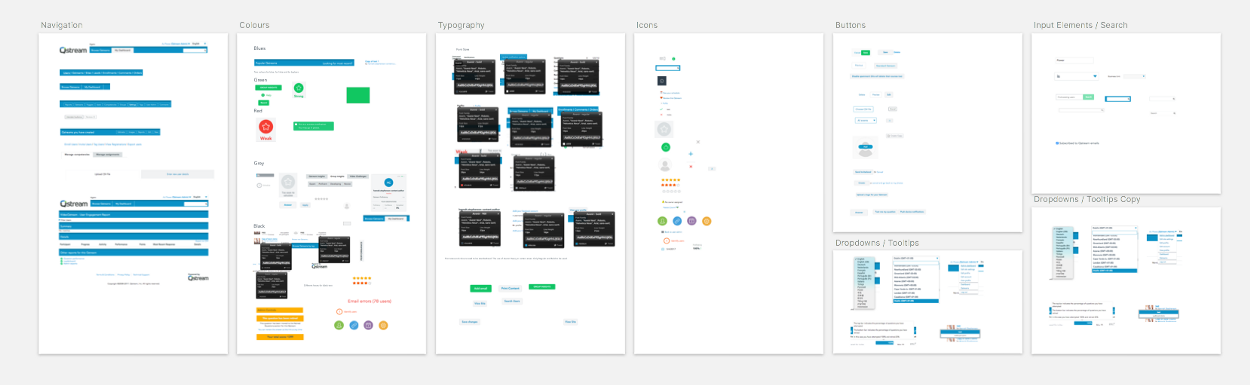
最初に行うことは、製品内のビジュアルコンポーネントの全体的な監査を行うことでした。 Brad Frostは、興味がある場合にUI監査を行う方法に関するすばらしい記事をまとめました。
これは、ひどく、時間がかかり、単調な作業になる可能性がありますが、非常に有益です。 a )主な不整合がどこにあるかを完全に理解することができますb)重要であり、製品全体で一貫して使用されている要素の非常に優れた概要を示しますc)製品がどのように正確に機能するかについての短期集中コースを提供しますd )は、既存のビジュアルシステムの弱点をより広いビジネスに示し、新しい一貫したデザインシステムが必要な理由を正確に示すことができます。

プラットフォームUI全体の不整合を支出するUI監査のスニペット。
ステップ2:要素を作成する
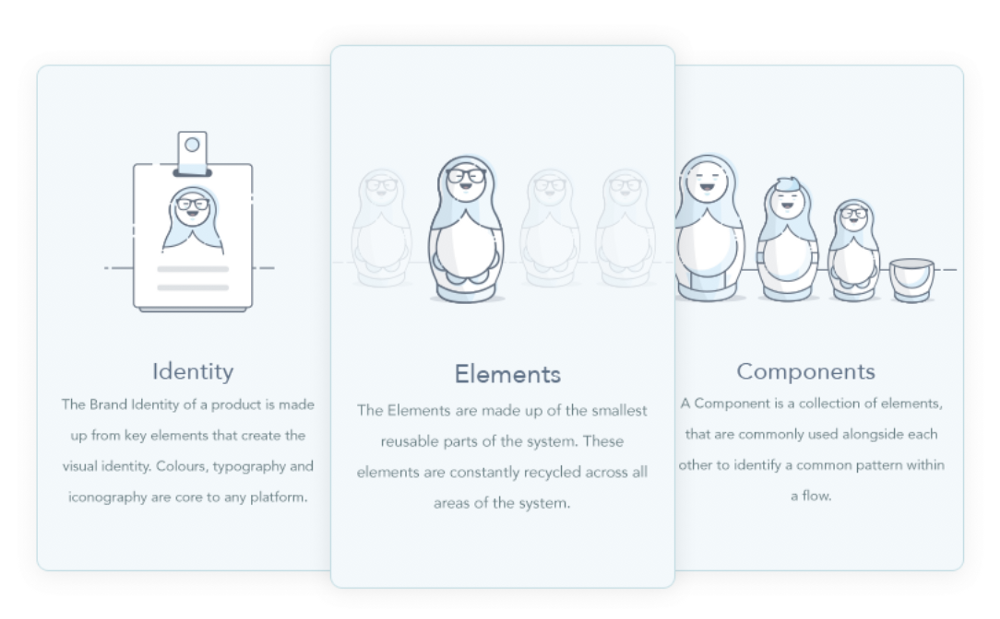
システムを3つの異なるエンティティに分割しました。
- ブランド–製品のブランドアイデンティティは、視覚的なアイデンティティを生み出す重要な要素で構成されています。 色、タイポグラフィ、図像は、あらゆるプラットフォームの中核です。
- 要素–要素は、システムの再利用可能な最小の部分で構成されています。 これらの要素は、システムのすべての領域で常にリサイクルされます。 (ボタン、入力)
- コンポーネント–コンポーネントは要素のコレクションであり、フロー内の共通のパターンを識別するために互いに並べて使用されるのが一般的です。 (アラート、テーブル、カードなど)


次のステップは、UI監査に基づいて、製品全体で最も一般的に使用されている要素に優先順位を付けることです。 これらは、最初に取り組む最初の領域になります。
システムの重要な要素を特定したら、各領域のスタイルとルールの作成を開始します。 ボタンや入力などのより形成された要素に移る前に、まず色、タイポグラフィ、間隔、一般的な図像に取り組みました。

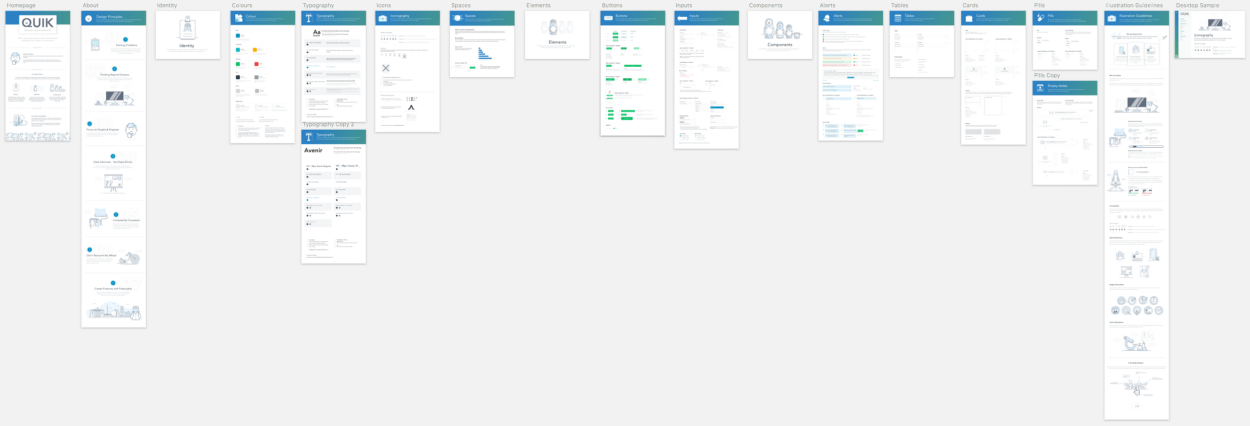
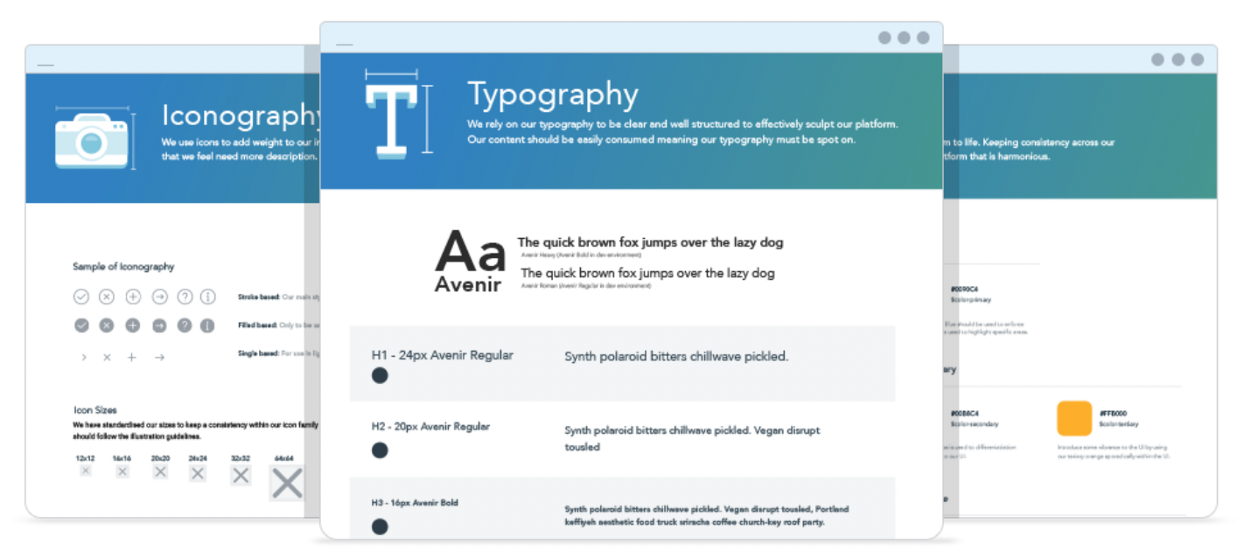
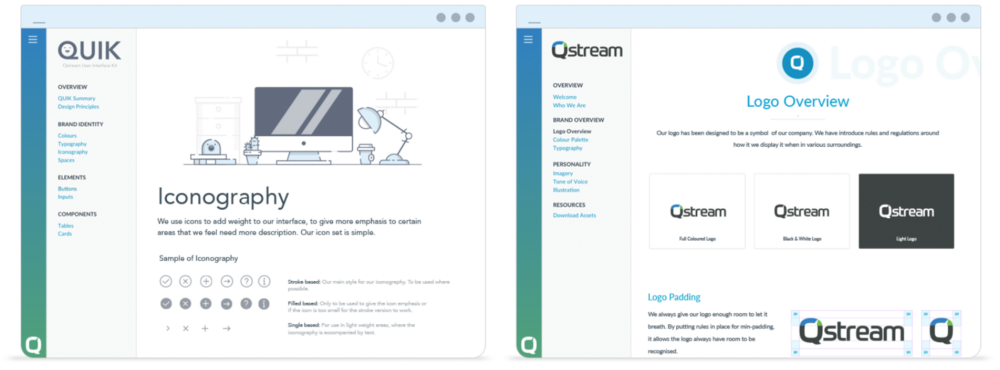
これまでのシステム全体の概要。
明らかに、システムが深くなるほど、要素が使用される頻度は低くなりますが、それはすべて、システムを成長させ、製品のすべての側面で言語全体を可能な限り一貫させることの一部です。
(イラストスタイルを中心に進行中の別のプロジェクトもありますが、別の記事のためにそれを保存します。ここで詳細を確認できます)

プラットフォーム全体で使用されている例示的なスタイルのサンプル。
ステップ3:実装
現在、この段階にあります。 正直なところ、このフェーズから抜け出すことはおそらくないでしょう。 このような挑戦をする前に気づかなければならないことの一つは、それが決して終わらないということです。 あなたは製品を開発しています、それは最終的に終了するプロジェクトではありません。 それは絶えず進化し、成長します。

あなたがしなければならないのは、製品チームが設計システムチームに対応するためにどのように再構築されたかを確認することです。多くの人は、設計システムに直接取り組むことに専念する設計者を選びます。 このシステムは、製品コアの不可欠な部分になっています。 適切に作成されると、設計システムは焦点、明快さ、自信を生み出し、製品全体に一貫性をもたらし、製品開発のターンアラウンドをスピードアップします。 愛してはいけないこと!
「設計システムはプロジェクトではありません。 製品を提供する製品です。」 –ネイサンカーティス
システムのタイアップ
製品全体で機能する設計システムを作成することは1つのことです。 また、ブランドガイドラインを作成し、設計原則の概要を説明している最中です。 (繰り返しますが、私たちのプロセスに関して従うべきより多くの記事)。
適切な足場が設置されていないと、問題が発生するため、先に進む前に、設計のすべての側面にわたって強固な基盤を構築することが重要であると考えています。 ガイドラインと原則の堅実なセットを作成することは、スケールアップを開始するときに正しい方向に私たちを導くのに役立ちます。
消耗品と思われるレベルまでQUIKを取得したら、製品のコアパーソナリティとエンティティの主要な機能を収容するプレイブックを作成する計画です。
- ブランドガイドライン–ブランドの個性を紹介し、声のトーン、色、ロゴの制約などの主要な特性を概説する一連のガイドライン。
- QUIK –プラットフォーム全体で設計の信念と方法論を1つの中心的な場所に統合するために統合されたシステム。
- 設計原則–原則の目的は、Qstreamとお客様にとって本当に重要なことを常に把握することです。 彼らは私たちが彼らの目標に沿った決定を下すのを助けてくれます。

今後
プラットフォーム全体で一貫性を保つよう努めます。 まだ長い道のりです。 製品チームのあらゆる角度から、誰もがこれが巨大な課題であることを十分に認識していますが、製品のスケーラビリティに対するその重要性も同様に認識しています。
