バウハウスがインフォグラフィックデザインについて教えてくれること
公開: 2017-07-17美術と比較して、デザインはその実用的な性質のために、常にインスピレーションが少ないと認識されてきました。 いくつかのパラダイムシフトするデザインの動きにより、前世紀以来、私たちはデザインの信じられないほどの力を実現するようになりました。
バウハウスは、デザインに人類のユニークな場所を与えたこれらの運動の1つでした。それは、芸術と職人技を哲学的アプローチと融合させたユニークな規律です。
ドイツ語で文字通り「建設家」を意味する「バウハウス」は、1919年に建築家ヴァルターグロピウスによって設立された美術学校でした。バウハウス学校が存在したとき、そのルーツはデッサウ(1925-1932)、ワイマール(1925-1932)の3つの都市にありました。 1919-1925)およびベルリン(1932-1933)。 ナチス政党のために短命で最終的に閉鎖されたが、運動としてのバウハウスは、今日まで続く芸術、デザイン、建築に大きな影響を与えた。 最も有名なバウハウスのアーティストやデザイナーには、パウルクレー、ヨハネスイッテン、ミースファンデルローエ、ワシリーカンディンスキー、ラズロモホリナジなどがあります。
バウハウスは、美術のエリート主義の理想に焦点を合わせるのではなく、当時、色彩理論、構成などの芸術とデザインの原則を、目的のある機能を絶え間なく追求して統合するのに十分なほど過激でした。 インフォグラフィックデザインの革新的なバウハウスの原則から学ぶべきことがたくさんあります。 ここでは、芸術的な才能とモダニズムの合理性の奇妙なブレンドで情報デザインについてのあなたの考えをリフレッシュするために彼らのレッスンを通過します。
バウハウスレガシー
バウハウスには6つの基本原則があります。 それらは、シンプルな色とすっきりとしたデザインによって定義されたミニマリストのアプローチに基づいています。 運動としてのバウハウスは、美術学校であるだけでなく、アートとデザインへのアプローチを形作る特定の信念を持っていました。
- 製品は大量生産される可能性がありますが、個性の芸術的精神を尊重し、人口の大多数にサービスを提供します。 同様のアイデアはドイツにもすでに存在していましたが、バウハウスの後に脚光を浴びました。
- バウハウス芸術学校はまた、学生は芸術的、社会的、経済的、技術的、精神的な根拠を十分に備えている必要があると信じていました。 これは彼らの中で最高のものを引き出し、彼らを社会の重要な参加者にするでしょう。
- バウハウス芸術学校は、学問的に資格のある学者よりも前向きな教員を好みました。 芸術的な創造性は彼らによって奨励されました。
- その原則のもう一つは、応用芸術と美術の融合を含んでいました。
- バウハウスの信者は、設計者は材料について十分な経験を持っている必要があると信じていました。
- 彼らは合理的なデザインを固く信じており、現代的な美意識に魅了されていました。
インフォグラフィックデザインのためのバウハウスのレッスン
グラフィックデザイナーは、芸術性、手頃な価格、実用性の組み合わせを捉えたモダンなデザインについて多くを学ぶことができます。 今日のインフォグラフィックデザインに適用できる教訓を見てみましょう。
1.形態は機能に従う
効果的な情報デザインは、コミュニケーションを最優先事項と考えています。 たまに、思い出に残るメッセージを伝えることができない美しいスタイルのインフォグラフィックを目にします。 インフォグラフィックの主な目的は情報を伝達することです。フォームとスタイルはこの目的を達成するために機能する必要があり、その逆ではありません。

ヨーゼフアルバートの有名な入れ子テーブルは、ミニマリストの形と色の組み合わせの遊びです。
バウハウスの学校は、機能的な目的を果たさなかった不要な装飾を取り除くように生徒に教えました。 アメリカの建築家ルイス・サリバンによって造られた「形態は機能に従う」というフレーズは、バウハウスの時代精神を完璧に捉えています。 このルールに従うと、優れたインフォグラフィックは読みやすさを優先し、視覚的な混乱を減らして明確な視覚的焦点を作成する必要があります。 言い換えれば、私たちは過度の装飾の詳細に死を発表する必要があります。
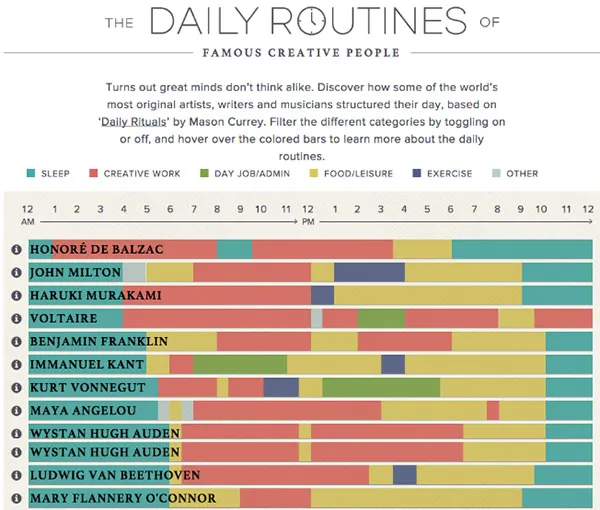
以下は、このルールに従ったインフォグラフィックです。 最小限の色と基本的な幾何学的形状を使用して、非常にすっきりとしたすっきりとしたデザインで複雑な情報を伝達します。

有名なクリエイティブな人々の日常
2.視覚的階層は王様です
バウハウス学校は、2つの反対者の間に形成された関係に特別な注意を払いました。 例えば、それは暗闇と光、左と右、または大と小の関係を説明しました。 そして、要素間のこの関係は視覚的な階層を作成します。
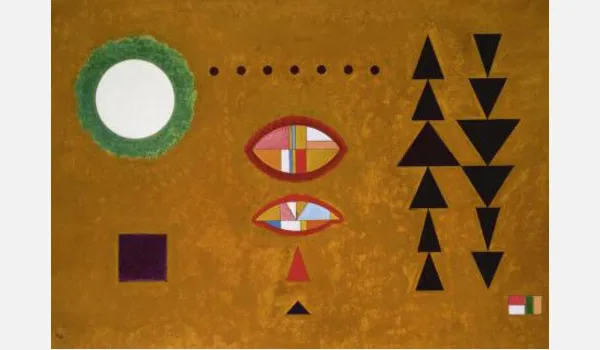
カンディンスキー(モンドリアン?)の象徴的な構図画を例にとってみましょう。 赤い長方形のサイズと位置は視覚的な焦点を作成し、隣接する対照的な色や形との関係を形成し、私たちの目が非常にわかりやすくなります。

カンディンスキーの絵画「白白」は、明確な視覚的階層を示しています。
ここでの教訓は、コントラスト、形状、および空間配置を使用して、インフォグラフィックデザインに明確な視覚的焦点を作成することです。 以下のインフォグラフィックの例では、赤と緑の色を使用すると、量的な違いを強調する強いコントラストが形成されますが、中央の重なり合うフォームは明確な視覚的焦点を作成します。

ニューヨークのインフォグラフィックの食品の年。
3.媒体としての色
ヨゼフアルバースという名前のバウハウス芸術学校の優秀な学生は、彼の象徴的な本「色の相互作用」のトピックについて詳しく説明しました。 Josefは、色は相対的であり、実際の物理的特性として見られることはめったにないことを教えてくれました。 媒体として、色は「欺瞞的」および「挑発的」である可能性があります。 したがって、色が互いにどのように相互作用するかを理解することで、メッセージを大きく決定できます。
以下の色の相対性を示す例では、同じ色の茶色の正方形は、コンテキストが異なるため、異なる色合いであると認識されます。カラーパレットの固有のプロパティを理解することが最初のステップです。 正しいメッセージを伝えるには、配色を選択するときに色間の相互作用も考慮する必要があります。

色の相対性理論についてのヨゼフ・アルバース。
現在、デザイナーはウェブサイトをカラフルにし、色合いの固有の特性に一致させるために最適なパレットを選択しています。
色がより深いつながりを保持するという教訓は、現代のデザイナーが採用しているものです。 そのため、彼らは慎重に最良の色の組み合わせを選択し、意味を完全に引き出します。

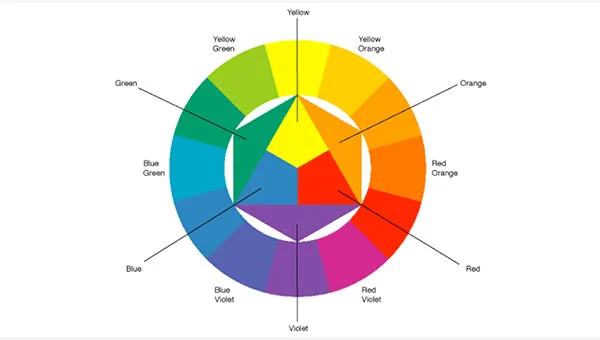
ヨハネス・イッテンや彼の色球など、ヨゼフ・アルバースの他に、他のバウハウスの芸術家が色彩理論に貢献しています。 今日でも、色を一次色、二次色、三次色に分類することは、グラフィックデザインに広く使用されています。 イッテンの色彩理論は、インフォグラフィックデザイナーが自分のデザインに最適な配色を選択するように導くことができます。

ヨハネスイッテンの12色のカラーサークル。
この色彩理論を念頭に置くと、一貫性とシンプルさの原則に基づいて、インフォグラフィックに最適な配色を選択するのがはるかに簡単になります。 優れたインフォグラフィックは、色の組み合わせをシンプルに保ちながら、一貫したカラーパレットを使用します。 あなたはあなたの色があなたの読者を重要なメッセージから妨害したり気をそらしたりするのではなく、情報の伝達をサポートすることを望みます。
たとえば、コーヒーの製造に関するインフォグラフィックをデザインする場合は、カラーパレット全体をシンプルに保ちながら、コーヒー豆に関連する色である茶色を主な色として使用するのが最適です。 このネスプレッソのインフォグラフィックでは、デザインは全体に茶色を使用してテーマを伝えています。
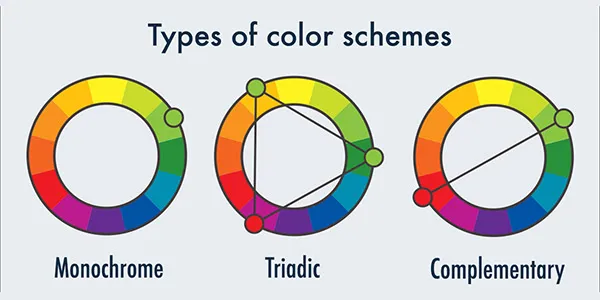
インフォグラフィックデザインに一貫してシンプルに色を使用するために、単色、トライアド、補完の3つの配色を検討できます。 単色の配色では、同じ色相で彩度の異なる色を使用するため、くすみすぎないように色を設定するように注意してください。 初心者の場合、カラーホイール上で色が等距離にあるトライアドカラースキームから始める方が簡単です。 補色はカラーホイールの両端にあり、コントラストを作成するのに最適です。

インフォグラフィックの3種類の配色。
最後に、インフォグラフィックのコンテキストを常に考慮して、適切な関連付けを想起させる色を選択してください。 たとえば、クリスマスシーズンのインフォグラフィックをデザインする場合は、赤と緑の配色に固執するのが最善です。
4.タイポグラフィの問題、たくさん
バウハウス美術学校の最大の遺産の1つは、タイポグラフィです。 バウハウスの指導者たちは、タイポグラフィはグラフィックスの不可欠な部分であり、言葉は鋭い角度で設定する必要があると信じていました。 しかし、言葉の意味はそのデザインよりも優先されました。
この信念は、現代のデザイナーに大きな教訓を与えました。 それは彼らがフォントスタイルで創造的であることを奨励しましたが、彼らが表現したい実際のメッセージから逸脱しないように彼らに警告しました。 バウハウスによれば、タイポグラフィの主な機能はコミュニケーションであり、コミュニケーションは「最短、最も単純、最も浸透的な形」で表示される必要があります。

最高のバウハウス書体は、明快さとシンプルさを追求しています。
インフォグラフィックデザインの場合、経験則として、明確に伝達するために、読みやすくシンプルなフォントを使用する必要があります。 コピーテキスト用の過度に装飾的なフォントは、テキストがデザインの焦点になることはめったにないため、読みにくく、見づらいものになります。
5.グリッドレイアウト
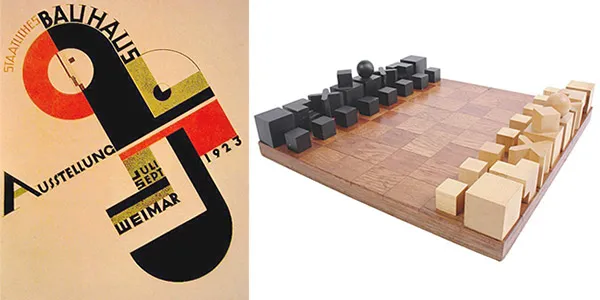
良い配置は、グラフィックデザインの違いの全世界を作ります。 バウハウスの先駆者たちは、すべてが長方形と正方形にしっかりと押し込まれている視覚的組織へのミニマリストアプローチを信じていました。 グリッドは、実用志向のバウハウスデザイナーにとって完璧な意味を持っています。 バウハウスのデザイン要素の多くは、本の表紙や下のチェス盤など、厳密なグリッドに準拠しています。

グリッドの設計。
現在、グリッドシステムは、グラフィックデザイナーやWebデザイナーがページレイアウトに一般的に使用している配置システムです。 コンテンツセクション全体で視覚的な階層を維持するための効果的なシステムであり続けます。 インフォグラフィックデザインの場合、明確な視覚的階層を作成するには、複数の要素を配置、整理、構造化する必要があるため、グリッドシステムに従う必要があります。

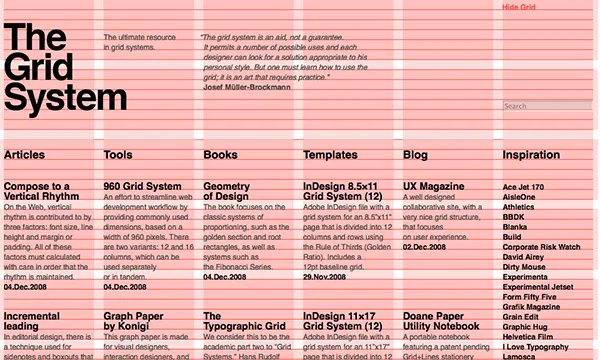
グラフィックデザインでグリッドシステムがどのように使用されるか。
上記の6列グリッドのような列ベースのグリッドシステムを使用して、デザイン要素がそれぞれとどのように相互作用するかについてのガイドラインを設定できます。 これにより、デザインにおける強力な視覚的関係の基盤が確立されます。 また、グリッドシステムを使用してリズムと動きを作成することもできます。 上記のバウハウスマガジンのカラーデザインでは、斜めに配置されたグリッドが動きの感覚を生み出し、グリッドの中心に密集した要素が重力の感覚を生み出します。
列ベースのグリッドシステムがコンテンツをまとめる接着剤である場合、マージンを使用すると、情報の密な表示を整理するのに役立ちます。 バウハウスのデザインで余白と広い余白を多用することで、すっきりとしたすっきりとした外観が生まれることにお気づきかもしれません。
最後に、グリッドシステムがあると、グリッドを壊すのに役立ちます。 意図的にルールを破ると、デザインはすぐにインパクトを与えます。 これにより、多くのクッキーカッターのインフォグラフィックレイアウトの中で、インフォグラフィックがすぐに思い出深いものになります。 以下のインフォグラフィックを例にとると、上部の長方形グリッドを壊すと、印象的な視覚的インパクトが生まれますが、ページグリッドの残りの部分は、デザイン全体の視覚的な調和を維持するためにそのまま維持されます。

グリッドを壊す良い例。
あなたの番
これが、次のインフォグラフィックデザインで使用できるバウハウスからの5つの重要なレッスンです。 それらは理解しやすく、従うのが実用的だと思いますか? インフォグラフィックデザインに適した他のバウハウスの原則を発見しましたか?
そして、飛躍する準備ができたら、テンプレートに付属しているVismeなどのインフォグラフィックメーカーでこれらのデザイン原則を試してみてください。そうすれば、適切なフォント、色、視覚的なレイアウトの選択に集中できます。
