グラフィックデザイナーのための11の基本的な設計原則
公開: 2019-01-15グラフィックデザイナーは、会社のブランド構築を支援します。 コンセプトやアイデアを効果的に形に変換するために、デザイナーはグラフィックデザインの基本を完全に理解している必要があります。 広告、バナー、ビデオ、Webコンテンツのいずれであっても、高品質のデザインが常に必要とされています。 デザイナーとして、何が視覚的にうまく機能したのか、そしてその理由を理解できるはずです。 この関係を探求するには、設計者はこれらの原則の学習と再学習に時間を費やす必要があります。
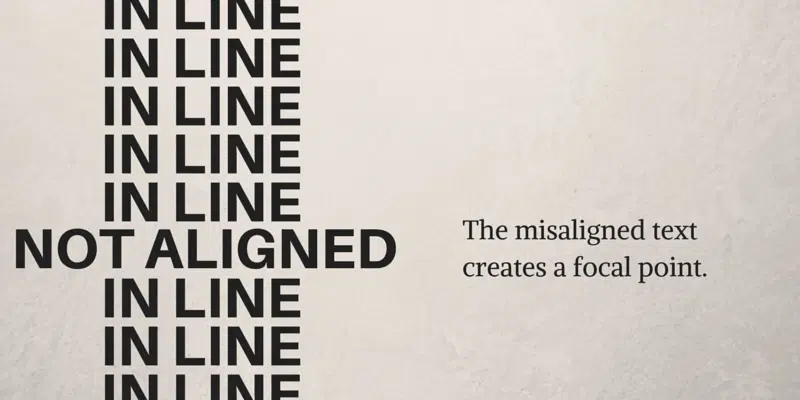
1.アライメント
ページに配置するすべての要素は、ページの全体的なデザインに影響します。 要素がランダムな順序で配置されている場合、デザインは乱雑またはずさんなように見えます。 複数の要素を相互にまたは背景と同期させることにより、デザインをクリーンアップし、全体的なレイアウトにより多くの秩序をもたらすシームレスな視覚的接続を作成することができます。
2.バランス
バランスは、デザイン全体に要素を均等に分散させることによって作成されます。 ページ上のすべての要素には重みがあります。 これを理解することにより、それらを配置する場所についてスマートな設計上の選択を行うことができます。 バランスは対称または非対称にすることができます。 対称バランスはページの両端で要素に均等に重みを付けますが、非対称デザインはページの片側だけでデザインに重みを付けます。 対称的なデザインは見た目が良くなる傾向がありますが、非対称的なデザインは構図により視覚的な興味をもたらします。
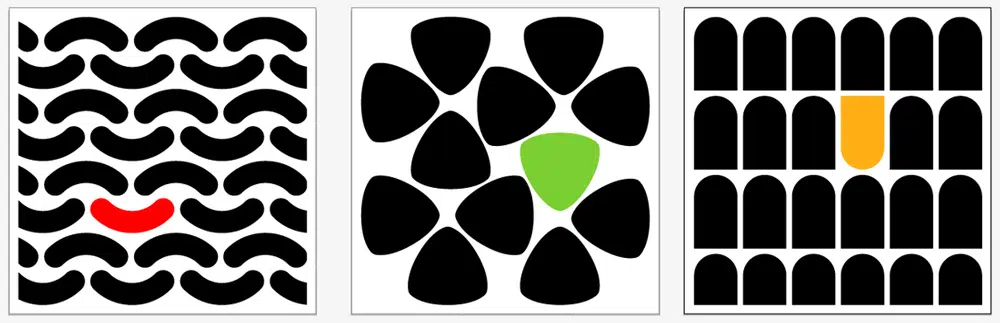
3.コントラスト
コントラストは強調を加えるのに役立ちます。 デザインスペクトルの反対側にある2つのデザイン要素がある場合、それらはコントラストを作成します。 デザイナーは、まったく異なる特性を持つ2つの書体を選択することにより、タイポグラフィのコントラストを作成します。 明るい色の背景に暗い色のテキストを配置することでコントラストを実現することもできます。その逆も可能です。 コントラストは、デザインの同じ要素間に違いを生み出す可能性があります。
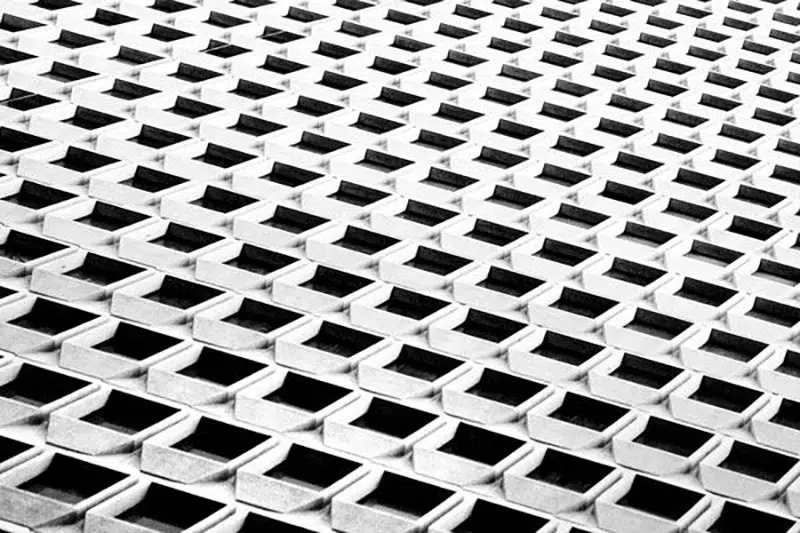
4.繰り返し
繰り返しは、リズムを生み出す基本的なデザイン要素です。 繰り返しパターンを作成することにより、設計者は一貫性をもたらすことができ、これにより、全体的な設計をより強力にすることができます。 一貫性があり反復的であることは、視覚的なアイデンティティを即座に認識できるようにするため、ブランドの作成に特に役立ちます。
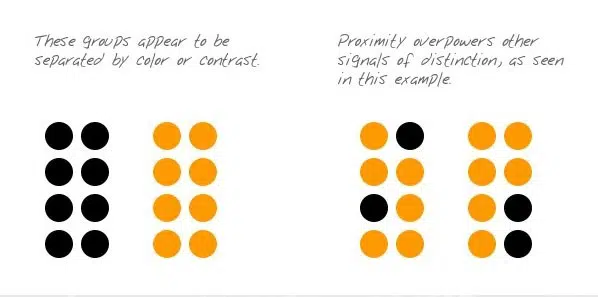
5.近接性
近接性は、Webページのさまざまな要素との関係を作成するのに役立ちます。 これにより、デザインの要素をより整理することもできます。 要素をクラスター化し、色やフォントサイズで視覚的に接続することで、デザインを近づけて遊ぶことができます。
6.視覚的階層
視覚的階層は、ページ上の個々の要素が作成される順序です。 デザインのさまざまな要素にさまざまな重みを割り当てることで、デザインのさまざまな要素を視聴者に案内するのに役立つ視覚的な階層を作成できます。 視覚的な階層は、いくつかの方法で作成できます。 最も重要な要素をWebページの上部に配置し、より大きな/太字のフォントを使用し、形状を使用して焦点を形成します。 最も重要なメッセージまたはグラフィックが何であるかを理解し、それのためのページ上の場所を見つけてください。 要素を中央に配置し、デザインの2次要素との視覚的な接続を作成することで、魅力的なレイアウトを作成するのに役立ちます。

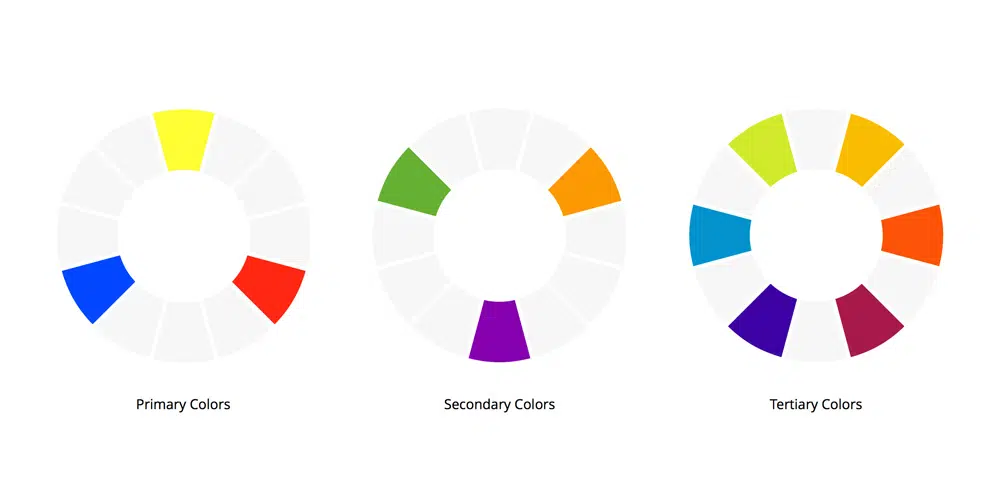
7.色
色はウェブデザインで大きな役割を果たし、通常はプロジェクトの全体的な雰囲気を決定します。 プロジェクトで作業するときは、色を慎重に選択することが重要です。 各色は重要な何かを表すことができ、これは次に、視聴者があなたのグラフィックをよりよく理解するのに役立ちます。 たとえば、緑色は落ち着きや平和に関連していることが多く、赤色は怒りを表し、黄色は幸福感を表します。 色彩理論とそれがデザインに与える影響についてさらに学ぶことで、デザインの選択をより明確にすることができます。
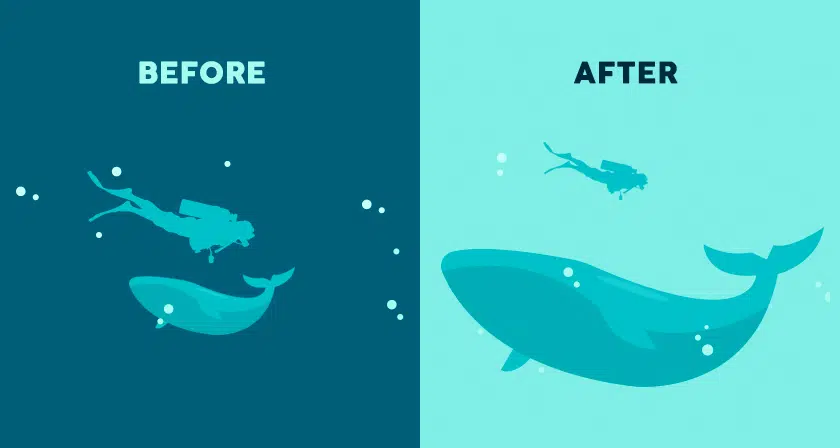
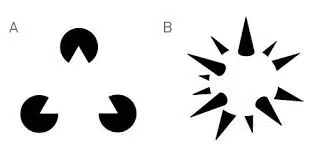
8.ネガティブスペース
デザイン内で空白のままになることが多いスペースは、ネガティブスペースと呼ばれます。 クリエイティブに使用すると、デザインの重要な領域を形作り、強調するのに役立ちます。 要素内および要素の周囲に空白またはネガティブスペースを追加すると、コンポジションに呼吸する余地を与えることができます。
9.動き
あなたのデザインを通して物語を語ることができるために、デザイナーはあなたのデザインの様々な要素を通して視聴者を導くことができなければなりません。 動きが物語を生み出します。 視聴者の目がデザインの要素にとらわれている場合、それはデザインのすべての要素が調和して機能していないことを意味します。 位置合わせ、コントラスト、バランスが連携して動きを生み出します。 したがって、すべてが調和をもたらすのに役立つように、要素を調整するようにしてください。
10.強調/レイアウト
視覚的なコンセプトに取り組んでいるときは、常に最終的なレイアウトの精神的なアウトラインを作成することから始めます。 これは、デザインの選択を理解し、熟考するのに役立ちます。 デザインの中で最も重要な要素やグラフィックを配置する場所など。 レイアウトの感覚を持つことは、美しいレイアウトを作成するために必要な明快さと秩序をもたらすことができます。
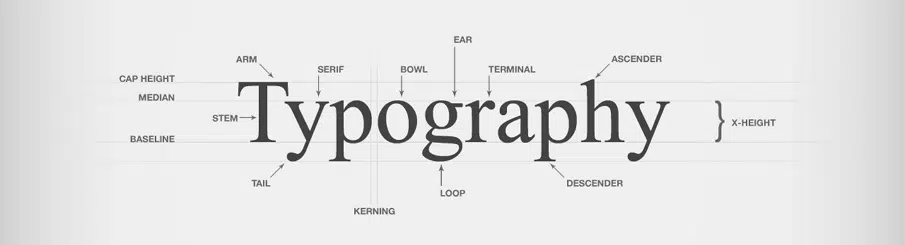
11.タイポグラフィ
Webデザインのタイポグラフィに関しては、フォントの選択がページの全体的なトーンを設定する上で大きな役割を果たします。 フォントサイズ、コントラスト、スタイルを試すことで、デザイナーは聴衆に強い感情的な反応を呼び起こすことができます。
これらの原則を設計で使用する方法
次に、これらのルールをデザインに適用します。これにより、作業がより効果的で人目を引くようになります。 独自のスタイルを作成できるようにするためには、ルールを破ることも進んで行う必要があります。 これらのヒントが、クライアントと協力するときに素晴らしい印象を与えるのに役立つ人目を引く構成を作成するのに役立つことを願っています。 この情報が役に立った場合は、私たちに書いて、その理由を教えてください。