アクセシビリティテストのレイヤーをプロセスに組み込む方法
公開: 2022-03-10ウェブサイトやアプリを構築する場合、アクセシビリティテストは、構築したものがすべてのユーザーに機能することを確認するために重要です。 これには、障害のあるユーザーだけでなく、一時的および状況的な制限のあるユーザーも含まれます(たとえば、腕のスキーを壊した同僚や、画面にまぶしさを感じて携帯電話で屋外にいる顧客など)。
デジタル製品ライフサイクルのさまざまな段階でさまざまなツールとアプローチを使用してアクセシビリティテストを「階層化」する方法を共有し、アクセシビリティの問題を早期に発見します。修正がより簡単で安価な場合です。 アクセシビリティについてサイトをテストするために階層化されたアプローチを採用すると、サイトのユーザビリティも向上します。これにより、顧客ベースが増加し、顧客サービスの問い合わせが減少します。 それはあなたにお金を稼ぐことと節約することの両方をすることができます。
レイヤードケーキのアナロジーを使用して、アクセシビリティテストのさまざまなレイヤーとそれらをいつ使用するかについて説明します。 食品の例えは、アクセシビリティの世界で非常に人気があります!

このアプローチは、私たち両方にとってうまく機能しました。 マイクは、政府のテクノロジー企業(CivicActions)の経験豊富なアクセシビリティ擁護者および上級ストラテジストであり、ケイトは、アクセシビリティテストプラットフォーム(Fable)のサービス責任者です。
マイクは開発段階の早い段階でアクセシビリティテストをより技術的な観点から見て、ライブサイトでのコンプライアンスをスキャンしていますが、ケイトはユーザーエクスペリエンスに焦点を当てています。 私たち二人は、製品開発のライフサイクル全体で多くの種類のアクセシビリティテストを組み合わせることは、製品全体のアクセシビリティを改善するための強力な方法であることに気づきました。 この記事では、私たちが学んだことのいくつかを共有します。
ほとんどの組織は、主に3つの方法でアクセシビリティに取り組んでいます。
- コードやユーザーインターフェイスをチェックするためのツールの実行。
これは、ソフトウェアを使用して多くのアクセシビリティの問題を一度に自動的にテストするため、「自動テスト」と呼ばれることがよくあります。 - 通常とは異なる方法でコンピューターを使用する。
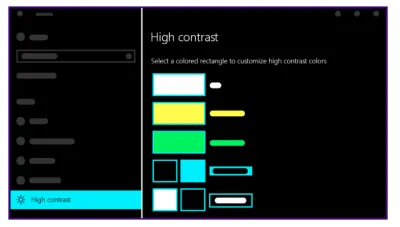
たとえば、マウスを使用しない、ブラウザを200%にズームする、またはWindowsの高コントラストモードに切り替えるなどです。
ハイコントラストモードでは、特定の色の長方形を選択して、ハイコントラストの色をカスタマイズするように求められます。 (画像クレジット:Microsoft)(大プレビュー) - 支援技術と障害を持つユーザーを使用して、ユーザビリティの問題をチェックします。
これは、アクセシビリティの問題を評価する必要があるため、「手動テスト」と呼ばれることがよくあります。
非常に多くの組織が、サイトを検証するために単一のアクセシビリティソリューションのみに依存しています。 1つのツールまたはプロセスで、組織が実際に可能な限り多くの人々のニーズを満たしているという確信を組織に与えることはできません。
アクセシビリティのためにバイインを確保する方法
多くの組織では、アクセシビリティテストを行うために、作業に優先順位を付けてサポートするエグゼクティブが必要になります。 アクセシビリティへの賛同を得ていない場合にそれを実現するためのヒントは次のとおりです。
- 組織にアクセスできるようにするための法的要件があるかどうかを確認します。
「アクセシビリティ法」と「障害法」は、ほとんどの国で関連する法律を引き上げる必要がある検索用語です。 法的リスクを共有することは、一部の組織にとって正しいインセンティブになる可能性があります。 - 競合他社が何をしているかを調べます。
彼らのウェブサイトでアクセシビリティステートメントを確認してください。 ほとんどの組織は競合他社に先んじることに熱心であり、他の組織がアクセシビリティを優先していることを知っていると、うまくいく可能性があります。 - カスタマーサービスに連絡して、アクセシビリティに関する苦情があるかどうかを確認してください。
可能であれば、顧客に直接連絡して、顧客の経験について聞き、それらの話を会社のリーダーと共有してください。 不満のある顧客について聞くことは、大きな動機となる可能性があります。 顧客から許可を得ることができる場合は、製品で課題に直面している顧客のデモを記録します。 そのようなビデオは非常に説得力があります。 - 経済的コストと報酬を説明します。
多くの企業は、アクセシビリティを実現する余裕はないと考えていますが、後から考えるのではなく、日常業務に統合すると、はるかに手頃な価格になります。 障害を持つ人々からの潜在的な収入もあります—世界的に彼らは可処分所得で3兆ドル以上を表しています。

- 適切なチャンピオンを見つけましょう。
組織の最高レベルに、人を気遣い、正しいことをしている人がすでにいる可能性があります。 これは、ダイバーシティとインクルージョンのリード、環境の持続可能性のために戦っている誰か、または他の問題である可能性があります。 おそらくそれは障害のある友人や家族がいる人です。 彼らにアクセシビリティを認識させることは、彼らの努力に新たな焦点を加えるために必要なすべてかもしれません。
あなたの材料を集める
アクセシビリティは、できるだけ早くプロセスに組み込む必要があります。 まず、調達プロセスから始めます。 購入または構築しているテクノロジーシステムのレビュープロセスの一部として、アクセシビリティを組み込むことができます。 DisabilityINには、アクセシブルなIT調達に関する優れたリソースがいくつかあります。
製品のベンダーアクセシビリティステートメントまたはVPATを探すことは役に立ちますが、以下のレシピに記載されているツールのいくつかを使用して簡単なレビューを行うこともできます。 すべてのソフトウェアが同じように作成されているわけではないため、最初からアクセシビリティの優先順位付けに役立つツールとプロセスに積極的に貢献しているベンダーと協力していることを確認する必要があります。
設計システムを作成または更新する場合に、アクセシビリティを早期に組み込むもう1つの方法は、アクセシビリティを念頭に置いて構築されたコンポーネントライブラリを選択することです。 明確なアクセシビリティステートメントと、問題を確認できる未解決の問題キューを備えたライブラリを探します。
例:
- Angularコンポーネントチームは、マテリアルUIライブラリにアクセシビリティを組み込んでいます。 たとえば、ラジオボタンコンポーネントは、aria-labelを持つラジオグループを使用します。 各ラジオボタンは、スクリーンリーダーのユーザーに対してチェックされているかチェックされていないかを読み取り、標準のHTMLラジオボタンのように矢印キーを使用してボタンを選択でき、フォーカスされた状態がはっきりと表示されます。
- Reakit for Reactは、ユーザー補助ページにユーザー補助機能の警告機能について説明しています。この機能は、aria-labelが必要なときに開発者に通知します。
- LionのアクセシブルなWebコンポーネントライブラリは、a11yラベルを使用して、GitHubのアクセシビリティの問題にタグを付けます。これにより、何が改善されているかを確認し、必要に応じて独自の問題を開くことができます。
アクセシビリティをプロセスに組み込むもう1つの方法は、チームが障害を含めるために使用するペルソナの1つを更新することです。 多くの人が複数の障害を持っているので、複数の障害を持つ少なくとも1人のペルソナを作成することで、初期のすべての設計作業でその聴衆を常に頭に入れておくことができます。

そのペルソナを具体化するには、一時的および状況的な制限を含む実際の障害を持つ人々と話をして、彼らが現実の世界でテクノロジー、サイト、アプリをどのように使用しているかを理解できるようにします。 5人に1人は永続的な障害を持っていますが、人口の100%は、人生のある時点で視覚、聴覚、運動、または認知障害に直面します。 私たちのペルソナは以下を反映することができます:
- アレルギー、不眠症、または骨折した人。
- 古いテクノロジーを使用している人、またはコンピューターを屋外で使用している人。 あるいは
- テクノロジーの使用を場所に応じて変更する人(たとえば、インターネット帯域幅を節約する必要があるときに画像を無効にする)。
このような小さな変更は、チームの考え方に大きな影響を与える可能性があります。 この変更をリーダーシップとチームに売り込む1つの方法は、ペルソナが実際のユーザーをより反映するようにする方法について話すことです。これがペルソナの要点です。 それらは現実的でなければなりません。
障害を持つ人々を巻き込む最も影響力のある方法の1つは、サービスや製品の共同設計を支援してもらうことです。 オーストラリアには、障害を持つ人々との共同設計を行う方法に関する無料のトレーニングツールキットがあります。 ある会社が英国政府に代わって学習障害を持つ人々と共同設計セッションをどのように実施したかについての素晴らしい事例研究もあります。


レガシーIT
好むと好まざるとにかかわらず、組織のITに関するほとんどの決定は、数か月前(数年ではないにしても)に行われました。 調達プロセスの最中にある場合でも、アクセシビリティは通常、多くの考慮事項の1つにすぎません。 これは、アクセシビリティに情熱を注ぐ組織でも予想されることです。
レガシーテクノロジーの場合、最初のステップは、アクセシビリティの重要性についてベンダーまたはチームの認識を高めることです。 自動化されたツールを使用して修正したいアクセシビリティの問題を詳しく説明できる場合は、ベンダーが問題キューをランク付けする方法を調整するのに役立ちます。 このような懸念事項を投稿するためのコミュニティポータルが常にあるとは限りませんが、TwitterやRedditに、問題を明らかにすることができるコミュニティがあるかもしれません。
さらに、いくつかの懸念に対処するために調整できるカスタマイズ可能なテーマがあるかもしれません。 一部のソリューションは、開発者がその周りにアクセス可能なユーザーインターフェイスを構築できるようにするアプリケーションプログラミングインターフェイス(API)を提供する場合があります。
ベンダーに競合他社がいる場合は、その製品に含まれているアクセシビリティ機能を強調すると便利です。 あなたには選択肢があることをベンダーに思い出させることは有益かもしれません。
レガシーITが社内で構築された製品である場合、それをすばやく評価するための良い方法は、キーボードのみを使用することです。 キーボードで製品を使用できない場合(たとえば、フォーカスが表示されない場合や、UIがマウスでクリックできる場合のみ)、製品のアクセシビリティを向上させるために多大な労力が必要になる可能性があります。
アクセシビリティの障壁のために製品にデジタルでアクセスできない人々が引き続き必要なものを入手できるように、サービスにアクセスするための代替方法(電話サポート、対面サービス、電子メールなど)を提供することを検討してください。
組織のロードマップと、製品をアップグレードまたは廃止することが可能な場合を考え、アクセシビリティのコストと労力をそれと比較検討します。 アクセスできない他の新しい製品がある場合、レガシーツールの寿命が近づいている場合は、それらの製品に注力する方が生産性が高い可能性があります。
レシピ
これは、非常においしいアクセシビリティテストケーキのための5つのレイヤーを備えた包括的なアクセシビリティテストアプローチの例です。 予算がどうなるかを把握してから、さまざまなテストアプローチすべての価格を設定します。 無料のものもあれば、お金がかかるものもあります。 次のセクションでは、これらすべてのテストレイヤーが予算に収まらない場合にどこから始めればよいかについてアドバイスを提供します。
リサーチユーザーのニーズ
潜在的な研究参加者をスクリーニングするために使用する質問票が、支援技術の使用について尋ねていることを確認してください。 これにより、障害を持つ人々を追加費用なしで既存の研究プロセスに簡単に統合できるようになります。 この方法で参加者を見つけることができない場合は、障害者団体に連絡してみてください。既存のユーザーペルソナを変更して、障害を持つユーザーを含めることもできます。 これを迅速かつ安価に行う必要がある場合は、Gov.UKからユーザープロファイルの側面を借りることができます。 予算がある場合は、障害を持つ人々をプロトタイプとデザインのレビューに追加します。 このタイプのサービスを提供するベンダーを雇う場合、これを行うのが最も簡単かもしれません。したがって、予算が必要です。 または、参加者に直接支払うこともできます。
プロセスを改善する
開発者、設計者、およびコンテンツ作成者に、プロセスの一部としてアクセシビリティチェックを含めるように促します。 無料の自動テストツールを使用してこれを行う方法は次のとおりです。- 無料のブラウザ拡張機能/プラグインをダウンロードして、デザインレビュー(WAVEまたはAccessibility Insights)のページ固有のテストを実行します
- 開発者向けのビルドパイプラインの一部として継続的インテグレーションテストを使用する場合は、アクセシビリティを評価していることを確認してください(Axe CoreやPa11yなどの無料のオープンソースツールがあります)
- WYSIWYGインターフェイスでコンテンツ作成者にツールを提供して、追加した障壁を特定します(HTMLコードスニファー)
- アクセシビリティの問題を見つけるために、サイトを定期的にクロールしていることを確認してください。 可能であれば、ステージング環境と本番環境の両方でクローラーを実行します(Purple Hatsは無料のオープンソースオプションです)
手動QA
QAを行うために人を追加する必要はなく、既存のプロセスに統合するだけです。 1つだけ行う場合は、通常のQA中にマウスの使用を停止します。 他の機能的なバグと一緒にアクセシビリティのバグをキャッチします。 さらに多くのことをしたい場合は、スクリーンリーダーと拡大鏡でテストしてください。ツールを購入せずに手動でアクセシビリティQAを行うためのさまざまな方法を次に示します。
- マウスなしでサイトにアクセスできますか? 簡単なキーボードのみの手動テストを使用して、新しいコンポーネントとコンテンツを評価します。
- ブラウザに組み込まれている拡大ツール( Ctrl + + )を使用して、倍率を200%以上に設定してサイトを閲覧します。
- ブラウザまたはOSをダークモードに切り替えて、サイトが光に敏感な人に適しているかどうかを確認します。
- 支援技術を使用して、開発者および設計者とスプリントレベルのテストを実行します(VoiceOver、Microsoft Narrator、およびNVDAは無料のオプションです)。
ユーザーテスト
アクセシビリティに専用の予算がある大規模な企業環境では、支援技術のユーザーに、起動前にステージング環境で機能をテストするための料金を支払うことができます。ユーザーに確認することほど、障害を持つ人々のために製品が機能するという確信を与えるものはありません。 完全なWCAGコンプライアンススコアでさえ、製品を使用している実際の人ができる方法でその保証を与えることはできません。
障害を持つ人々はしばしば無料で仕事をするように求められますが、障害を持つ多くの人々はすでに経済的に不利な立場にあるため、これは問題です。 あなたが個人的なプロジェクトに取り組んでいて、予算がない場合は、あなたのネットワークを見て、同等の恩恵と引き換えに支援することに興味がある人がいるかどうかを確認してください。
スペシャリストレビュー
組織にアクセシビリティチームがある場合は、プレリリースのユーザー受け入れテストを実施してもらいます。 ここで、前の手順で見逃した可能性のあるWCAGコンプライアンスに関する詳細なフィードバックを得ることができます。それを最終チェックと考えてください。 アクセシビリティチームがアクセシビリティに関するすべての作業を行っているわけではありません。誰もが果たすべき役割があります。 アクセシビリティチームは、基準を設定し、トレーニングを提供し、ガイダンスを提供し、コンプライアンスを評価するときに最も効果的です。 彼らはアクセシビリティの取り組みをサポートしていますが、アクセシビリティの仕事をしているのは彼らだけではありません。 そうすれば、1人の人やチームがボトルネックになることはありません。
チームがない場合は、リリース前にレビューを行うためにアクセシビリティの専門家を雇うことができます。
どこから始めれば
あなたがいるところから始めましょう。 目標は完璧ではなく、継続的な改善です。 すべてのレイヤーを一度に実装することが目標である必要はありません。 むしろ、それは1つまたは2つのレイヤーから始めて、チームがアクセシビリティテストで上手になるにつれて、徐々にレイヤーを追加することです。 ケーキの小さなスライスは、ケーキがないよりはましです。
個人
- アクセシビリティに不慣れな場合は、まず無料のブラウザ拡張機能を追加してアクセシビリティの問題を見つけ、表示されるエラーを修正する方法を学ぶことから始めます。 WebAIMのWAVEツールバーはこれに最適です。
- 役立つと思ったアクセシビリティ情報の共有を開始します。 これはTwitterやRedditだけの場合もありますが、認知度を高めるためにニュースレターを開始することもできます。
- 詳細を学ぶことができるように、アクセシビリティに焦点を当てたウェビナーやイベントにサインアップしてください。
チーム
- 強力なユーザー中心設計アプローチを採用しているチームは、レイヤー1から始めたいと思うかもしれません。それは、ユーザー調査の一環として障害を持つ人々にインタビューすることです。
- 強力なITコンプライアンスプロセスを持つチームは、継続的インテグレーションプロセスでの自動テストのより緊密な統合、または最初にサイト全体のクローラーに投資する可能性があります。
- 設計/開発プロセスの早い段階でアクセシビリティを組み込む方法を見つけます。
組織
- 障害を持つ人々への障壁を取り除くという組織の取り組みを反映した、意味のあるアクセシビリティステートメントがあることを確認してください。
- 実践共同体が成長し、お互いから学ぶことを可能にするチャンピオンネットワークを構築します。
自動ツールの制限
すべてのパン屋は、信頼できるツールの武器を持っている必要があります。 検討する価値のある独自のアクセシビリティツールがありますが、上記の「レシピ」で説明したものを含め、無料で利用できる優れたオープンソースツールもあります。
最新の動的サイトでは、自動化されたツールを使用して、ライブサイトに公開される前にアクセシビリティエラーを早期にキャッチすることが重要です。 また、サイトをクロールして、すべてのページが公開され、継続的に更新された後も準拠していることを確認することも重要です。
課題は、設計者と開発者が、テストでエラーが報告されない場合、サイトは適切であると想定することが多いことです。 あなたが人々にテストを与えるとき、人々はそれに向かって書く傾向があります。 残念ながら、多くの設計者や開発者は、WAVEまたはAxeで発生するエラーを排除すると停止します。
明確にするために、これを行うのはチームのごく一部ですが、さまざまな種類のテクノロジーを使用するより多くの人々が認識でき、操作可能で、理解しやすいサイトを作成したい場合は、より良い方法をとる必要があります。
自動化されたツールは素晴らしいですが、制限があります。 利用可能な最高の自動化ツールでさえ、WCAGコンプライアンスアクセシビリティエラーの約30〜40%しかキャッチしません。 自動化されたツールは、画像に代替の説明がないかどうかを教えてくれますが、説明が完全に不正確であるか、間違ったコンテキストで使用されているために役に立たないかどうかはわかりません。 それでも、人が評価する必要があります。
これらの制限を乗り越えるには、アクセシビリティが障害を持つ人々のユーザビリティを自動的に意味するわけではないことを認識することが重要です。 アクセシビリティを最低の基準と考えてください。 支援技術で動作しますが、「動作する」を超えて「楽しくて使いやすい」には、実際のユーザーでテストする必要があります。
多くの組織はすでにユーザビリティテストを行っていますが、ほとんどの組織には障害者は含まれていません。 より多様な参加者を募集するのに問題がある場合は、支援技術ユーザーのコミュニティとプラットフォームを備えた組織と協力して、テストを迅速かつ簡単にすることを検討してください。
焼きましょう!
包括的なWebサイトの構築に取り組んでいる場合は、階層化されたアクセシビリティテストアプローチを使用してください。 障害を持つ人々の障壁を見つけるために、1つのタイプのテストだけに頼らないでください。
- プロセスの早い段階で支援技術ユーザーとアイデアをテストします
- 定期的な自動コードチェックをサイト構築プロセスに統合します
- QAの一部として支援技術を使用して手動テストを実行します
- 発売前に障害者とテストする
- ステージングに関する包括的なアクセシビリティレビューを実行する

目標は、テストツールで高得点を獲得することではなく、WCAGガイドラインを満たすことではなく、支援技術のユーザーを含め、コンテンツをより広く利用できるようにすることです。
結局のところ、アクセシビリティステートメントはケーキのアイシングです。 フィードバックループを提供するために、サイトの連絡先情報を含むアクセシビリティステートメントを含めます。 あなたのユーザーは専門家であり、誰もが時間の経過とともにサイトをより良くすることに参加する必要があります。
