あなたが避けるべき7つのひどいウェブサイトナビゲーションの間違い
公開: 2021-02-09Webサイトのナビゲーションは、サイトのデザインで最も重要な要素の1つです。 訪問者は、ナビゲーションを使用してWebサイトを移動し、探している情報をすばやく見つける必要があります。
ナビゲーションが混乱したり、何らかの形でユーザーをつまずかせたりすると、ユーザーがイライラしてサイトを完全に離れてしまうリスクがあります。 簡単に言えば、ウェブサイトのナビゲーションは明確で直感的でなければなりません。 これらの特性を達成するために、私はあなたがあなたのウェブサイトナビゲーションのデザインで本当に避ける必要がある7つの間違いを概説します。
1.オプションが多すぎます
選択できるオプションを15個与えると、8個のオプションしかない場合よりも選択に時間がかかります。 誰かが行うことができる可能な選択が少なければ少ないほど、彼らはそれらの選択を評価して決定を下すことができます。
残念ながら、Webサイトのナビゲーションに関しては、多くの企業が、訪問者がすべてのページオプションにすぐにアクセスできるように、サイトのプライマリナビゲーションバーに可能な限りすべてを詰め込もうとしています。

コンテンツに簡単にアクセスできるようにすることは価値のある目標であるため、これは良い考えのように聞こえるかもしれませんが、ナビゲーションリンクの過負荷は、実際にはバックファイアになります。 訪問者が利用可能なページを簡単に確認できるようにする代わりに、訪問者は選択肢の幅に圧倒され、次に何をすべきかをすばやく決定することができなくなります。

それらの人々が次に何をクリックすべきか疑問に思い始めた瞬間、あなたは彼らが実際にクリックするのはあなたのサイトとその紛らわしいナビゲーションスキームから彼らを遠ざける「戻る」ボタンであるというリスクを冒します。
サイトの主要なナビゲーションを計画および設計するときは、そのメニューを可能な限り少なく、最も重要なオプションに編集することに積極的に取り組んでください。 前もって提示するオプションを少なくすることで、実際に人々がより迅速な選択を行い、サイトに深く入り込むように促します。
2.間違ったオプション
サイトのナビゲーションを計画するときに、特にプライマリナビゲーションに何を残し、サブセクションナビゲーションに何を移動するかを決定し始めるときに、人々が犯すもう1つの間違いは、間違ったアイテムを切り取って、サイトの実際には重要ではないリンクを残すことです。観客。

ウェブサイトは、それを使用する人々のニーズに合わせて設計する必要があることを忘れないでください。 そのため、彼らにとって重要なコンテンツや機能は、焦点を当てるべきものです。
「社長からのメッセージ」のようなリンクは会社のCEOにとって重要かもしれませんが、その会社の顧客がそのコンテンツを探していない場合、特にそれがリンクの代わりにそこにある場合は、ナビゲーション行にそれを配置することは誤った方向に進みます。実際にサイトの顧客にとって重要です!
3.大きくするか家に帰る
今日のWebサイトは、さまざまなデバイスと画面サイズでアクセスされています。 Webコンテンツへのアクセスに巨大なデスクトップモニターしか使用されていなかった時代は過ぎ去りました。そのため、今日のWebで成功するには、サイトとそのナビゲーションがこの幅広い画面に対応する必要があります。
ナビゲーションスキームは、大画面モニター専用に設計されていることが多すぎます。 タブレットや携帯電話などの小さな画面では、そのナビゲーションが機能しなくなり、使用できなくなります。 これが、マルチデバイスサポートへのレスポンシブアプローチでWebサイトを構築する必要がある理由です。
レスポンシブサイトを使用すると、ナビゲーションをさまざまな画面サイズに合わせて再設計して、常に明確で使いやすいものにすることができます。 ピクセルパーフェクトなレスポンシブエディターを備えたWebydoのようなプラットフォームは、Webサイトが表示されるさまざまなサイズのさまざまなナビゲーションスキームを設計するための優れた方法です。Webydoのコードフリー開発プラットフォームを使用すると、ナビゲーションとページが設計されます。実用的なウェブページとして簡単に公開できます!
4.フライアウトメニューメイヘム
サイトのプライマリメニューのオプションの数を編集していくと、サブメニューとしてより適切に表示されるリンクとページが見つかり始めます。 たとえば、プライマリナビゲーションには「当社」のオプションがあり、このボタン/セクションの下には、サイトには必要ですが、プライマリナビゲーションの配置を保証するほど重要ではない他のオプションがあります。 これらには次のものが含まれます。
- 会社の歴史
- 首脳部
- お客様の声
- キャリア
これらのサブメニューを表示する方法の1つは、ドロップダウンまたはフライアウトメニューを使用することです。 これは、トップレベルのリンクにマウスカーソルを合わせるとメニューが表示される場所です。 この治療法は一般的ですが、いくつかの課題を防ぐことができます。

たとえば、技術的に「ホバー」状態がないタッチスクリーンデバイスでは、ユーザーがリンクにアクセスできることを確認する必要があります。 また、3つ以上のレベルがあるフライアウトメニューは避けたいと思います。 他のフライアウトからのフライアウトがあるメニューシステムをナビゲートするのは難しい場合が多いため、設計するサイトではこれらの扱いにくいメニューを避けてください。
どのナビゲーションタイプがサイトに最も適しているかについて詳しく知りたい場合は、ナビゲーションデザインパターンの重要性について、最も人気のあるWebサイトやWebアプリの例を使用してさまざまなタイプのナビゲーションシステムについて説明します。
5.矛盾
ナビゲーションメニューの使用方法を理解し、すべてがどこにあるかを理解したら、それを変更しないでください。 Webサイトは、メニューの反復ごとに、デバイス間で、どのページにあるかに関係なく、エクスペリエンス全体を通じて一貫したナビゲーションを行う必要があります。 サブメニューはページごとに変わる可能性がありますが、プライマリナビゲーションまたはコントロールは石で設定する必要があります。

6.長すぎる
サイトのナビゲーションオプションを編集して選択肢を少なくすることは重要ですが、残っている選択肢のテキストラベルが短くて甘いことも確認する必要があります。
「OurCompany」、「Company」、「About Us」、または「About」だけで問題がない場合は、「AllAboutOurCompany」というリンクは不要です。 これは大きな編集のようには思えないかもしれませんが、4語から1または2語に変更しました。
ナビゲーションバー全体でこのように編集すると、それらのリンクに適切なコンテンツを伝えながら、人々が処理しなければならないテキストの量を効果的に半分に減らすことができます。
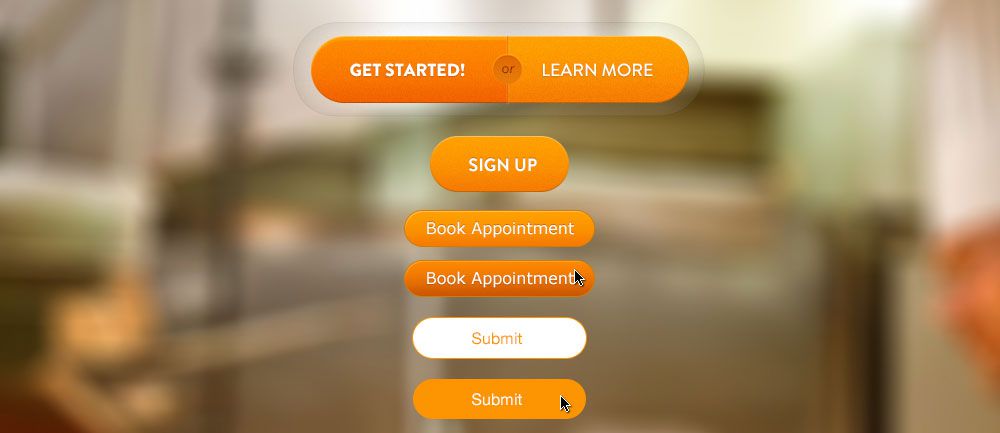
7.間違ったトーン
すべてのウェブサイトにはトーンがあります。 その口調はゆるくて親しみやすいものである可能性があり、専門的で率直なものである可能性があります。 サイトのトーンが何であれ、ナビゲーションの言語はそれを反映する必要があります。
ウェブサイトが親しみやすく役立つことを目的としている場合は、単に「サービス」と書かれているリンクよりも、「どのように役立つか」というリンクの方が適している場合があります。 サイトのメッセージのトーンを理解することで、そのトーンと一致するナビゲーションを設計できます。

はい、この場合、最初のテキストは2番目のテキストよりもはるかに長く、この記事で提示されている他のヒントとは反対のようですが、目標は必ずしもテキストをできるだけ短くすることではなく、全体的に正しい選択をすることであることを忘れないでください。 これには適切なテキストの長さが含まれますが、適切なトーン、オプションなども含まれます。
自分のサイトのナビゲーションの設計ソリューションやアイデアを探している場合は、この投稿をご覧ください。
最後に
Webサイトのナビゲーションのデザインは、エクスペリエンスを左右する可能性があります。 ナビゲーション構造が明確で使いやすいことを確認することで、訪問者がサイトにしばらく滞在することを奨励し、訪問者にとって重要でビジネスにとって重要なコンテンツや機能にアクセスできるようにします。
