使用を検討すべき素晴らしいUX/UIツール
公開: 2018-04-18ウェブサイトやアプリのデザインに関しては、コンテンツが依然として王様である可能性があります。 そもそも彼らが考えていた目的を達成するための手段を訪問者に提供することは依然として必要です。 これは、デザインのUIとUXが果たす役割であり、多くの場合、達成するのが難しい役割です。
UXデザイナーの需要は特に高く、増加しています。 あなたはすでにUXデザイナーになることを考えていますか、それとも考えていますか?
それは良い場所です。 特にあなたが適切なスキルセットを持っている場合。 ただし、最善を尽くすには、適切なツールが必要です。 これは、多くのWeb構築ツールが適切にカバーしていないか、まったく対処していない設計領域があるためです。
この投稿で説明する7つのUX/UIツールは、これらの領域をカバーし、それらを十分にカバーします。 彼らがあなたのために何ができるかを見るために彼らをチェックしてください。
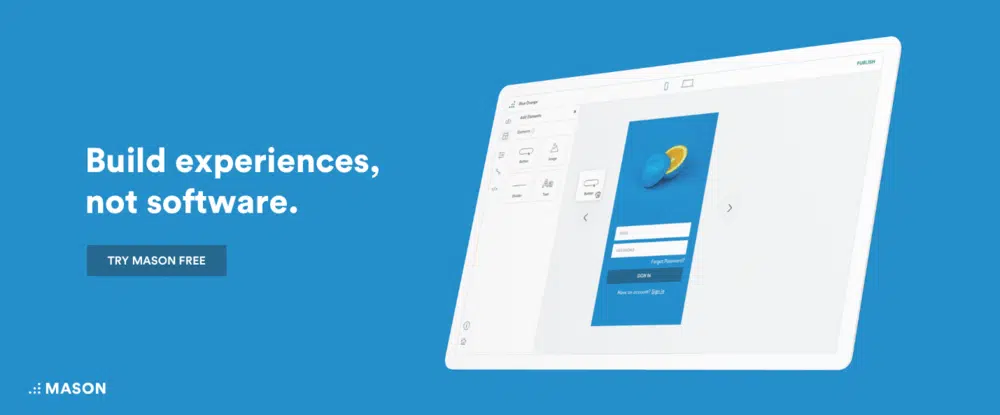
- 石工
プロトタイピングにはメリットがあり、間違いありません。 しかし、長い展開サイクルを待たずに、または開発が設計を実現するのを待たずに、新しいサインアップフォーム、新しいログインフロー、ニュースフィード機能など、Webサイトの機能を出荷できるとしたらどうでしょうか。
ビジュアルインターフェイスの助けを借りて、メイソンはコンポーネントレベルでデジタル機能を設計することを可能にします。 ログインフォーム、登録ユーザーフロー、ニュースフィードなどの完成したデザインは、数分で作成、デザイン、公開でき、1行のコーディングなしで実現できます。 さらに、チームメンバーの誰もがそれを行うことができます。
また、製品とデザインを完全に一致させるために、QA検査を行う必要はありません。 これは、メイソンを使用するときに発生する必要のないオーバーヘッドコストのもう1つです。 さらに、設計はコンポーネントレベルで行われるため、Mason Builderを使用して、製品の保守や展開後の変更を簡単に行うことができます。 編集を行い、[公開]をクリックすると、追加または変更されたテキストから変更された色や画像など、変更内容がアプリにすぐにライブで表示されます。
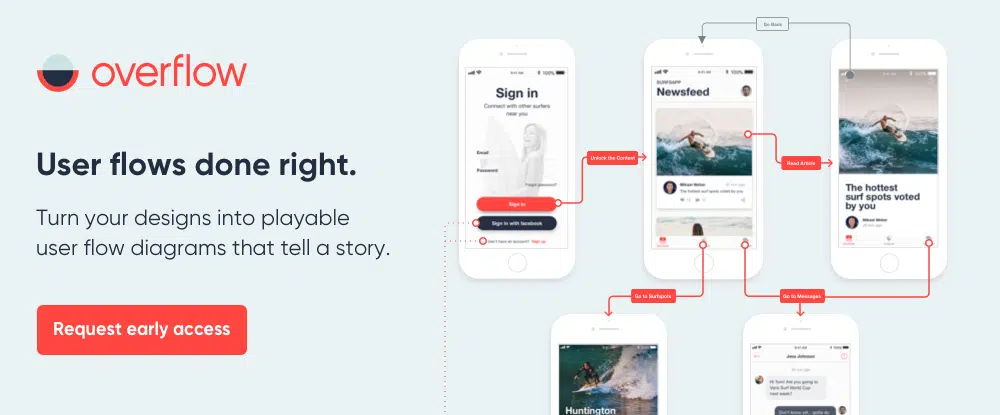
- オーバーフロー
UXを正しく行うには、UXに特定のフローが必要です。 ユーザーが簡単にフォローして関連付けることができるフロー。 ユーザーフローが正しく行われると、ストーリーがわかります。 良い話とは、わかりやすい話です。
それがオーバーフローのすべてです。 これは、特にデジタルデザイナー向けに調整された世界初のユーザーフローダイアグラムツールであり、その作成者は基本的にフローダイアグラムの実行方法を再発明しました。 その結果、ストーリーを語り、パンチを詰め込むユーザーエクスペリエンスを設計する上で非常に役立つツールになります。 オーバーフローは、フロー図を使用してアイデアを伝えたり、他の人とコラボレーションしたりする場合にも最適です。
オーバーフローはまだプライベートベータテスト中ですが、早期アクセスをご希望の場合は、overflow.ioのWebサイトにアクセスしてください。 TwitterまたはFacebook@overflowappでオーバーフローをフォローすることもできます。
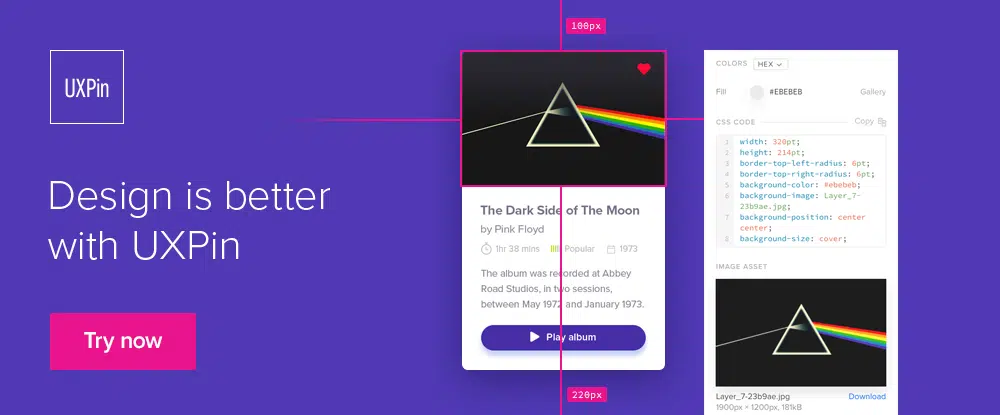
- UXPin
UXPinは、多くの設計者を悩ませている問題を解決します。設計が本番環境に対応していると見なされるまで、設計者と開発者の間を行き来します。 このツールの強力なデザインエディターを使用すると、開発可能なWebサイト、アプリ、およびデザインコンポーネントを作成できます。
開発者が必要とするデータは自動的に生成され、デザインの各要素に添付されるため、手動のドキュメントを提供することについても心配する必要はありません。 製品全体で設計の一貫性を確保し、望ましくない変更や修正が発生しないようにする制御を配置することもできます。
UXPinは、完全にインタラクティブなプロトタイプを作成し、それらをチームや顧客と共有し、各設計について有意義なフィードバックをコメントできるようにすることで、コラボレーションのための優れたプラットフォームも提供します。
- 創造的に

Createlyは、UXデザインへの別のアプローチを提供します—新しくて異なるアプローチです。 Createlyの専門的に設計されたテンプレートの1つから始め、マインドマッピング、フローチャート、およびコラボレーションツールを使用して設計を作成します。 ダイアグラム作成およびワイヤーフレーミングアクティビティをサポートするスマートシェイプの包括的なライブラリがパッケージに付属しています。
- PowerMockup
これはあなたの中の専用のPowerPointユーザーのためのものです。 PowerMockupをすぐに使用できるので、他の人と共有するワイヤーフレームやモックアップを作成するために別のプラットフォームに依存する必要はありません。 PowerMockupライブラリには、インタラクティブなプロトタイプを作成するために必要な形状とアイコンが含まれています。
それらをPowerPoint画面にドラッグアンドドロップし、アニメーションとスライダー機能を呼び出すだけで、プロトタイプを他の人と共有する準備が整います。
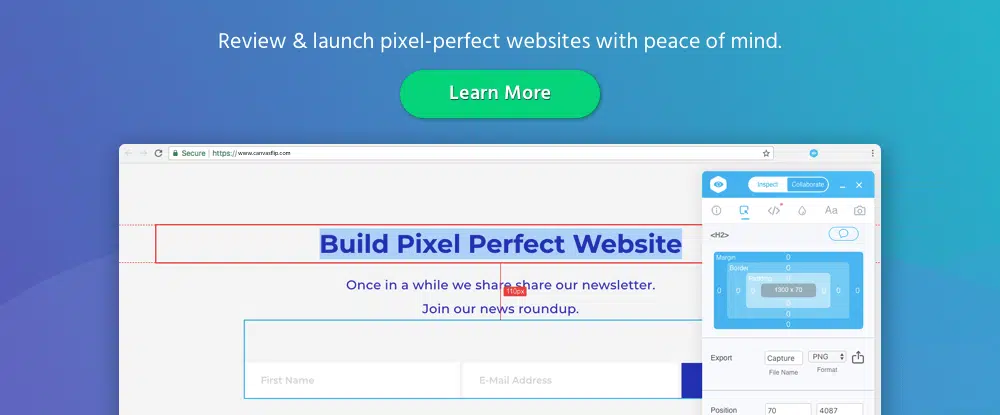
- ビジュアルインスペクター
Visual Inspectorを使用すると、ライブWebサイトのサイトページのUIの問題をリアルタイムで検査して解決できます。 コメントはページの上部に注釈を付けることができ、変更はリアルタイムで他の人と共有することができます。
その他のVisualInspector機能には、色、タイポグラフィ、およびその他のWebページアセットの表示、一覧表示、およびダウンロードが含まれます。 このツールは、WordPressやほとんどのコミュニケーションプラットフォームと簡単に統合できます。 VisualInspectorへの生涯アクセスは49ドルであなたのものです。
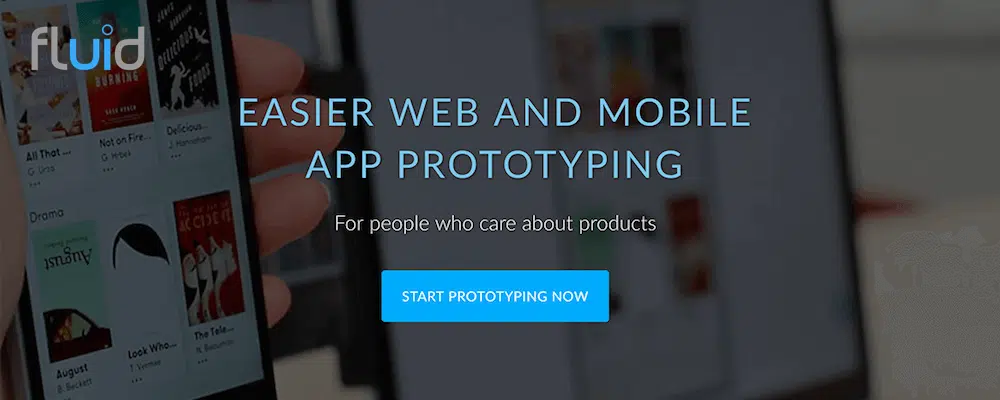
- 流動的なUI
指先でFluidUIを使用すると、メッセージング、インタラクティブなビデオプレゼンテーション、またはライブチャットを介して、インタラクティブなプロトタイプ、コメント、および注釈を作成および共有できます。 このUIプロトタイピングツールの組み込みコンポーネントライブラリには、デスクトップ、iOS、およびAndroidWebアプリケーションに必要なすべてのデザイン要素が含まれています。
設計者、分散設計チーム、および製品マネージャーは、FluidUIがツールキットに追加するための非常に便利で価値のあるツールであることを発見しました。
結論
これらの製品は、一流のUIおよびUXデザインを作成するためのいくつかの異なるアプローチを提供します。 ワークロードを軽減するためにすぐに使用できるものを見つけるのにほとんど問題はないはずです。 同時に、それはあなたがより良い製品を作るのを助けることができます。
それがあなたが好むものであるならば、あなたはラピッドプロトタイピングアプローチに従うことを続けることができます。 または、要素ごとに設計作業を行うことができます。
ユーザーフロー図を試してみてください! 手動のドキュメントを必要とせずに、設計を開発者に提供します。
それはすべてそこにあります。