Autonomy Online:IndieWebの事例
公開: 2022-03-10Web 2.0は、技術的なスキルや知識に関係なく、誰もがWebに貢献できるというアイデアを称賛しました。 その主な機能には、自費出版プラットフォーム、ソーシャルネットワーキングWebサイト、「タグ付け」、「いいね」、ブックマークなどがあります。
多くの個人や企業がこれらのプラットフォームを作成し始めたのは、コーディングを学ぶ特権を持っている人だけでなく、誰もがWebに貢献できるようにするためです。 実際、ウェブへの貢献を認めるために、「私たち」は2006年のタイム誌のパーソンオブザイヤーでした。

今日では、Webでコンテンツを消費している場合でも共有している場合でも、大きなWebサイトを経由する可能性があります。 Twitter、Youtube、またはFacebookが所有するサービスが人気のある例です。 これにより、ほとんど金銭的コストをかけずに大規模な会話に参加できるという利点がありますが、過去に起こったように、会社が閉鎖された場合にすべてのコンテンツが失われる可能性があるという欠点もあります。
過去数年で、私はオンライン生活のコントロールを失っていることに気づき始めました。 以下は、IndieWebが個人的な開発、コンテンツの所有権の取得、および個人的なWebサイトの構築による学習のための絶好の機会である理由の事例です。
「企業Web」で学ぶ
一見無限の成長と買収の年月を経て、私たちはオンラインID、データ、プライバシー全体を管理する少数の大きなWebサイトにたどり着きました。 多くの人にとって、Webへの参加の主なモードは、広告主に販売するためにデータを所有する必要がある主要なWeb企業を介したものです。 これは、多くの人が企業Webと呼ぶものになり、ユーザーが製品であり、エンゲージメントが重要です。
企業のWebを使用すると、家族や友人、および技術の低いスキルを持つ人なら誰でも、Webプレゼンスを開発し、デジタルの世界にアクセスできます。 誰でも少数のソーシャルメディアWebサイトにサインアップして、特に物理的な距離のときに、人々が共有しているものを確認して対話することができます。
ただし、オンラインで本当に無料のものはありません。 これらのウェブサイトの多くは、収入を広告収入に依存しています。 したがって、これらのWebサイトは、ユーザーが離れないようにエンゲージメントを維持するために大幅に変更する必要があります。 これは、それを使用する人々の最善の利益になるとは限りません。
企業Webの探索
ソーシャルメディアのウェブサイトは、私が業界の仲間を見つけてつながることを可能にしました。 私が最初にWeb開発者として働き始めたとき、私が最初にしたことの1つは、人気のソーシャルメディアWebサイトにサインアップし、業界でも働いている人々の最新情報を購読することでした。 それらのいくつかは私が個人的に知っていましたが、他のものはアルゴリズム自体によって私に勧められ、何年にもわたって私はサブスクリプションリストを調整していました。
記事やソーシャルメディアの投稿で共有されたかどうかに関係なく、私が学んだことの多くは、誰かがそれについて書いていて、無料で読むことができたからです。 そして、私が婚約したとき、私は潜在的に私の家から専門家のネットワークを構築していました。 これはすべて無料です! それはどれくらいクールですか?
しかし、時が経つにつれ、私は自分が何を見たいのか、いつ見たいのかをコントロールできなくなり始めました。 エンゲージメントを高めるために、多くのソーシャルメディアWebサイトは、アルゴリズムを使用して私が見たいと思ったものを指示し始め、実際には購読していないものも表示し始めました。 今は合理化できますが、業界に入ったばかりだったので、すべてに追いつく必要があるのは自分だと思いました。
ソーシャルメディアは休憩を取りませんが、私の人生のある時点で、休憩が必要でした。それにより、自分の成長が損なわれることに気づきました。 オフラインのときに共有されたすべてのものを表示するためにタイムライン全体をスクロールできないことも知っていたので、私は逃すという奇妙な不安を経験し始めました。 数週間前に私が垣間見たものを検索して見つけるのは本当に難しくなりました。
企業のWebで何かを作る
これまでコンテンツの消費について話してきましたが、共有したいとも思いました。 常に技術の向上に熱心な方もいらっしゃるかもしれませんが、今まで出会ったことのない人を雇用し、感動させるために、トレンドを追い、最新の光沢のあるものを使って物を作るという強いプレッシャーを感じていました。 すぐに多くの人に届くものを共有することでさえ、私が自分で構築していないプラットフォームを使用するので、それ自体の制限があります。
最も重要なことは、彼らが住んでいる場所の地政学的な制限のために、特定の企業のWebサイトにさえ参加できない人々のグループ全体に不利益をもたらしていたことです。 あなたが規則に違反していると企業が判断した場合、いつでもあなたのアカウント(およびあなたのコンテンツ)が削除される可能性があります。
アクセシビリティ、キャラクターの制限、モデレート、あるいはフィードバックを受け取らないオプションでさえ、多くの場合、それは歓迎されない、恐ろしいと感じました。 多くの場合、私はなりすましのように感じ、終わりのないマラソンを実行しているように感じました。
「私は誰のためにこれをしているのか」と自問し始めました。 「企業のウェブ」は、自己啓発の妨げとなる「企業の価値観」を表面化させているのでしょうか。
IndieWebとは何ですか?
あなたの社会的アイデンティティが企業によって盗まれたり、他の誰かに再割り当てされたりした場合、どうなるのだろうと思ったことはありませんか? または、前に述べたように、これらの大きなWebサイトが閉鎖され、作成したすべてのコンテンツが失われた場合はどうでしょうか。 企業のWebサイトは、ユーザーが作成したコンテンツに誰が、いつ、どこで、どこからアクセスできるかを制御します。
私は2017年までこれらのことについて不思議に思っていませんでした。「IndieWebのビルディングブロック」と呼ばれるIndieWebを紹介したJeremyKeithの講演を見たのはViewSourceでした。 IndieWebは、企業Webの代替手段につながる原則によって接続された個々の個人Webサイトのコミュニティです。

IndieWebCampsは、私の個人的なWebサイトのブログで作業し、助けを求める機会です。 ジュリーアンNoyingurceによる写真。
IndieWebコミュニティは、個人のWebサイトを作成または改善すると同時に、ツールを文書化または作成することにより、他のWebサイトの構築を支援することを目的としています。 企業のWebに代わるものを作成するために、IndieWebコミュニティのメンバーは、個人のWebサイトで誰でも使用できるツールを作成しました。これは、個人のWebサイト間の相互作用とコミュニティの構築に役立ちます。
IndieWebの原則の1つは、コンテンツを所有することであり、その原則だけで、上記の主要な問題の1つを解決します。 その他の信条は次のとおりです。
- あなたのアイデンティティの所有権。
この時点まで、多くのWebサイトに複数のアカウントを分散させるのではなく、自分の「1つの真のバージョン」をオンラインにすることがどれほど理にかなっているのかわかりませんでした。 - 自分で作成したツールを使用します。
ある時点で、自分が作ったものの価値は、それを使える人の数に関係していると思いました。 IndieWebは、私のために何かを構築し、それを積極的に使用するというアイデアを推進しています。 - あなたの旅を記録します。
私は以前アクティブなブロガーでしたが、開発者として働き始めたときに立ち止まりました。 当時、私は初心者向けのコンテンツを書くことを恐れていました。この原則は、私が共有したいすべてのビットを受け入れるのに役立ちました。 - オープンソースへの貢献。
IndieWebコミュニティに参加する前は、どこにも貢献できるものは何もないと感じていました。 生まれて初めて、Wikiページの編集、GitHubでの問題の作成、ミートアップの開催、講演を始めました。 オープンソースに貢献するだけでなく、コミュニティにも貢献する例はすべてあります。
IndieWebについてさらに学ぶにつれて、特に複数の原則について読み、1つが作るものを使用するときに、サポートと励ましを見つけました。 その時、私は自分のために何かを作る自由と許可を見つけました。たとえそれが私だけに役立つとしても、そしてそれがすでに他の誰かによって作られたとしても。

個人のウェブサイトを作成し、そこから学ぶ
仕事でゼロからウェブサイトを構築する機会は何回ありますか? あなたが本当に大きな会社で仕事をしているとき、私たちが「ベースコード」と考えるもの、特にフレームワークの特定のフレーバーを選択する方法を変更することは、信じられないほど官僚的なプロセスです。 <head>タグの中にすべてのクールなものを書くことにとても興奮しているなんて信じられませんでした! 私が実際に構築する「製品」を持っていたときに、私が作成してビニングした「Helloworlds」の数を数え切れませんでした。
IndieWebブログを作成するための探求を始めたとき、私はほとんどすべてをゼロから構築することを選択しましたが、それが必ずしも唯一の選択肢ではありません。 コーディングなしで本格的なIndieWebサイトが必要な場合は、IndieWeb(Micro.blogなど)やWordPressなどの既知のCMSをサポートするサービスがあります。
当時、私は日常の仕事でJavaScriptを書いていたので、少し違うことをする機会だと感じました。 私は静的なWebサイトジェネレーターを使用していたいくつかのIndieWebWebサイトをフォローし始め、現在はEleventyを使用しています。 私の決定は、この特定の静的Webサイトジェネレーターも使用していて、Githubでコードを検索している、気に入ったIndieWebブログにアクセスすることに基づいていました。 ここに正しい答えも間違った答えもありません。
個人のWebサイトとブログを最初から作成することで、HTML、アクセシビリティ、およびCSSの知識を更新する必要がありました(最新のCSSのクールなものを使用することは許可されていないと誰も言わないというボーナスがあります)。 IndieWebifyを始めたとき、たくさんの新しいことを学びました。 例えば:
- Jamstack(Webサーバーに依存しない静的コードを生成するスタック);
- Microformats(HTMLの拡張機能は、人、場所、ブログ投稿などの一般的に公開されているものを表します。これらは、Webサイト上の情報にAPIを提供します)。
- Micropub(Webサイトでコンテンツを作成するための標準API)。
- Microsub(リーダーアプリがフィードと対話するための標準化された方法を提供します);
- Webmentions(他のサイトとやり取りしたことを別のサイトに通知できるようにする標準)。
- Webサインイン/ IndieAuth(独自のドメインを使用して他のサイトやサービスにサインインできるWebサインイン用のフェデレーションログインプロトコル)。
コンテンツを所有していると、既存の「企業Webサイト」のAPIに接続したいと思いました。また、可能であれば、何かを共有するときにそれらにシンジケートするプロセスを自動化しました(POSSEとも呼ばれます)。
現在、IndieWebでは、このプロセスを自動化する必要はありません。 自分のドメインで公開し、元のドメインへのリンクを手動で共有することで、たとえばTwitterで、すでにこのアイデアを順守しています。 しかし、このプロセスを自動化する可能性も存在し、それは素晴らしい実験です。 「あなた自身のウェブサイトを構築するために何を使うべきか」と同様に、それが機能する限り、正しい答えはありません。
これがどのように機能するかを探り、IFTTTなどのサービスを使用してRSSフィードをTwitterアカウントに接続する実験をしました。 また、GitHubを何時間もナビゲートして、他の人が自分のWebサイトからソーシャルメディアに自動的に公開する独自のサービスを構築した方法を確認することもありました。
私が作り、学びたいことはまだたくさんあります。 たとえば、企業のWebサイトからサーバーにコンテンツを取り込むことができたとき、その出力を最適化する必要性が高まったため、展開ビルドに変更を加え始めました。 これは、職場では起こりそうにないことであるか、インスピレーションを見つけられないか、他の何かのために構築する必要がないかもしれません。

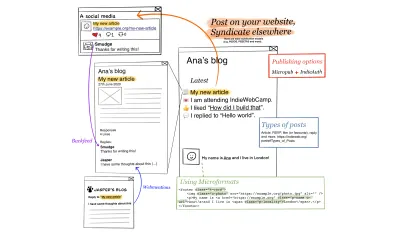
POSSEとIndieWebの投稿のスナップショット。 フローは個人のWebサイトから始まり、ソーシャルメディアにシンジケートされ、インタラクションが元のブログ投稿にバックフィードされます。 元のブログ投稿は、Webmentionsを介して他のブログからのインタラクションを受信して表示することもできます。
私の個人的なウェブサイトとブログを私の遊び場に組み込むことは、私が最も学んだ場所です。 それは私が検閲や制限なしに実験し、書き、構築し、試し、そして学ぶことができる場所です。
予想外の結果は、ソーシャルメディアと比較して自分のブログに書くことに自信を持ったことです。 ソーシャルメディアは、私のブログと比較して、大勢の観客がいる小さなステージのように感じます。これにより、大規模なステージプロダクションを行うことができますが、そこに行きたい人にのみパフォーマンスを行うことができます。 私は誰がそれと対話できるか(コメントを利用できないことによって)を制御でき、自分の行動を検閲することなく自分自身を表現するための十分な余地があります。
それで私ももっとブログを書き始めました、そして私がブログを書いた後、私はソーシャルメディアで共有します。そうすれば私たちは両方の世界の長所を手に入れることができるからです。 私のコンテンツはソーシャルメディアのアルゴリズムによって埋められているかもしれませんが、それは私自身の個人的なウェブサイトでは決して起こり得ません。
Webmentionsとパブリッシャーサービスを使用すると、ブログ投稿がいくつかのソーシャルメディアWebサイトでどのような相互作用をしたかを確認できます。 Webmentionsを受信するには、Webmentionエンドポイントが必要です。 幸いなことに、多くの人があなたがそれを構築する方法を共有しています。 私はまだ最初から自分の物を作成することを敢えてしていませんが、Webmentio.ioというサービスを使用してエンドポイントを作成およびホストし、Webmentionsを受信できるようにしています。 送信に関しては、Telegraphを使用して手動で行うこともありますが、最近、Webmention.appを使用してそのプロセスを自動化することも試みました。
Bridgyのような他の優れたサービスは、コメント/返信、いいね、TwitterなどのソーシャルメディアWebサイトでの再投稿のために、Webmentionsを送信します。これは、インタラクションを元の投稿に「バックフィード」するプロセスにも役立ちます。 すべてを最初から構築するのは少し大変かもしれないので、既存のサービスを試してみることをお勧めします。
企業のWebに代わるものをゆっくりと作成することで、ドキュメントを作成して共有する場所を1つにすることができます。これは、いつでも誰でも必要なときに戻ることができる固定された場所です。 非常にパーソナライズされたタッチのボーナスで企業のウェブが提供するすべての良いものへの扉を開いたままにしながら、これらすべて。
私の現在のウェブサイトは常に進行中ですが、アーカイブをスクロールするときはとても嬉しいです。 私は常にそれを改善し、新しいことを試みることに興奮しています。私はそれを壊して自分のペースで修正することができ、期限はありません。 それは私の安全な空間です。
どこから始めるか
IndieWebコミュニティは誰でも利用できます。 あなたは今日あなたのドメイン名を購入してホームページを構築することから始めることができます。 この1つのステップだけで、世界中の誰もがあなたと連絡を取るために訪れることができる1つの場所がすでにあります。
コミュニティに参加して以来、私はイベントに参加して組織し、優れたクリエイターに会い、コードだけでなくプライバシーや倫理などのトピックにも挑戦しました。 私は、ソーシャルメディアではおそらく見つけられないであろう、新しくて素晴らしい個人のWebサイトやブログを発見し、私たちの業界でのこの絶え間ない学習の旅の中で孤独を感じませんでした。
私が上で言ったことに関連していて、始めたいと思うなら、より詳細に入るページがあります。 オンラインチャットルームと毎週のコミュニティミートアップがあり、IndieWebコミュニティの他のメンバーと交流して、経験を共有したり質問に答えたりすることができます。
IndieWebify.meやIndieWebGuidesなどのコミュニティメンバー(誰でも投稿できる)によって作成されたいくつかの歓迎ガイドに直接飛び込んでください。 また、個人のWebサイトでIndieWebの紹介が掲載されているブログ投稿を探すことをお勧めします。これらはすべて、学習方法に一致する可能性のある異なる声を持っているためです。
IndieWebコミュニティの素晴らしい点は、自分に合った方法を自由に実行できることです。 それはトレンドに従うことではなく、物事を構築するための「正しい方法」は1つだけではなく、あなたの方法だけです。
便利なフロントエンドとUXビット。週に1回配信されます。
あなたがあなたの仕事をより良くするのを助けるためのツールで。 購読して、VitalyのスマートインターフェイスデザインチェックリストPDFを電子メールで入手してください。
フロントエンドとUX。 190.000人から信頼されています。
