自動的にアート指向のレスポンシブ画像? どうぞ。
公開: 2022-03-10 多くのプロジェクトでは、レスポンシブ画像は技術的な問題ではなく、戦略的な問題です。 srcsetとsizesを使用して、さまざまな画像をさまざまな画面に配信することは技術的に可能です。
多くのプロジェクトでは、レスポンシブ画像は技術的な問題ではなく、戦略的な問題です。 srcsetとsizes、<picture>要素とPicturefill(または同様の)polyfillを使用すると、さまざまな画像をさまざまな画面に配信できます。 ただし、これらのイメージのバリエーションはすべて、既存のCMSのロジックに合わせて作成、調整、およびベイクする必要があります。 そして、それは簡単ではありません。
さらに、レスポンシブ画像のマークアップを生成してHTMLに追加する必要があります。ある時点で新しい画像のバリエーションが登場した場合(たとえば、WebPのようなファイル形式や大きな横向き/縦向きのバリエーション)、マークアップには次のようなものがあります。更新されます。 多くの場合、余分な作業が必要になると問題が発生します。そのため、完璧な製品ショットがある場合は、モバイル、ポートレート、ランドスケープ、およびより大きなビューのバリエーションを手動で作成するか、プラグインと拡張機能を構築してプロセスを自動化する必要があります。

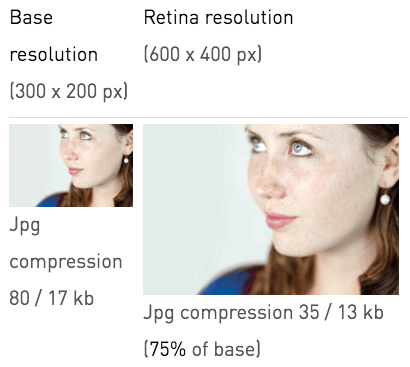
回避策もうまくいく場合があります。 それらの1つは圧縮画像です。これは、圧縮のレベルが物理的な寸法よりも大きな違いをもたらすことを示唆する巧妙な手法です。 したがって、Scott Jehlの言葉では、「Webサイトに同じサイズで表示される2つの同一の画像を考えると、ファイルサイズが高度に圧縮され、表示されるよりも大幅に大きい場合、一方は他方よりも大幅に小さくなる可能性があります。 」
SmashingMagの詳細:
- CSS背景画像を使用したシンプルなレスポンシブ画像
- Mobify.jsでレスポンシブ画像を自動化
- レスポンシブWebデザインでアダプティブ画像を解決する方法
- アートディレクション付きのWordPressのレスポンシブ画像
したがって、基本的には、特定の画像を拡大し、Photoshopで可能な限り最低の品質で保存し、ブラウザに再スケーリングを行わせることができます。平均して、ネットワークに送信される実際の画像のサイズは大きくなりますが、ファイルサイズ。 さて、それはかなりの違いです。 そしてそれは実際のプロジェクトで機能します。
欠点:作業をクライアントにオフロードし、ユーザーが画像を保存することを選択した場合、かなり最適ではないバージョンの画像を取得します。 また、アート指向の画像についても役に立ちません。 それは私たちが探している完全にクリーンなソリューションではありません。
悪魔は…バックエンドにいます!
一般的なシナリオは、ある種のバックエンドロジックをCMSに統合し、コンテンツマネージャーが画像をアップロードし、特定の画像ごとに焦点を定義し、各画像のトリミングされたバリアントをすべてオンザフライで生成できるようにすることです。


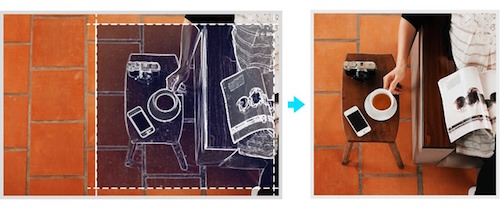
crop=entropyパラメーターを使用した、imgixによる自動スポットトリミング。「トリミング」ビットはトリッキーなものです。アートの方向性を指定せずに画像のサイズを変更し、ブラウザが最適と思われる画像を選択できるようにすれば、大きな手間はかかりません。再スケーリングにはImageMagickまたはその他の画像編集ツールを使用します。そうしないと、CMSプラグインがそれを処理します。たとえば、Mobify.js API、WordPressコアのレスポンシブ画像、Drupalのソリューションもあります。
ただし、アートディレクションが重要な場合(たとえば、非常に具体的な製品ショットをさまざまな種類の画面に送信する場合)は、より高度なオプションを検討する必要があります。 狭いビューポート用に縮小された広い風景写真は特に役立ちません。また、ワイドスクリーンでビューポート全体を埋めるために縮小された狭い画像も役に立ちません。 そこで、より優れた、よりスマートなソリューションが必要になります。
では、オプションは何ですか?
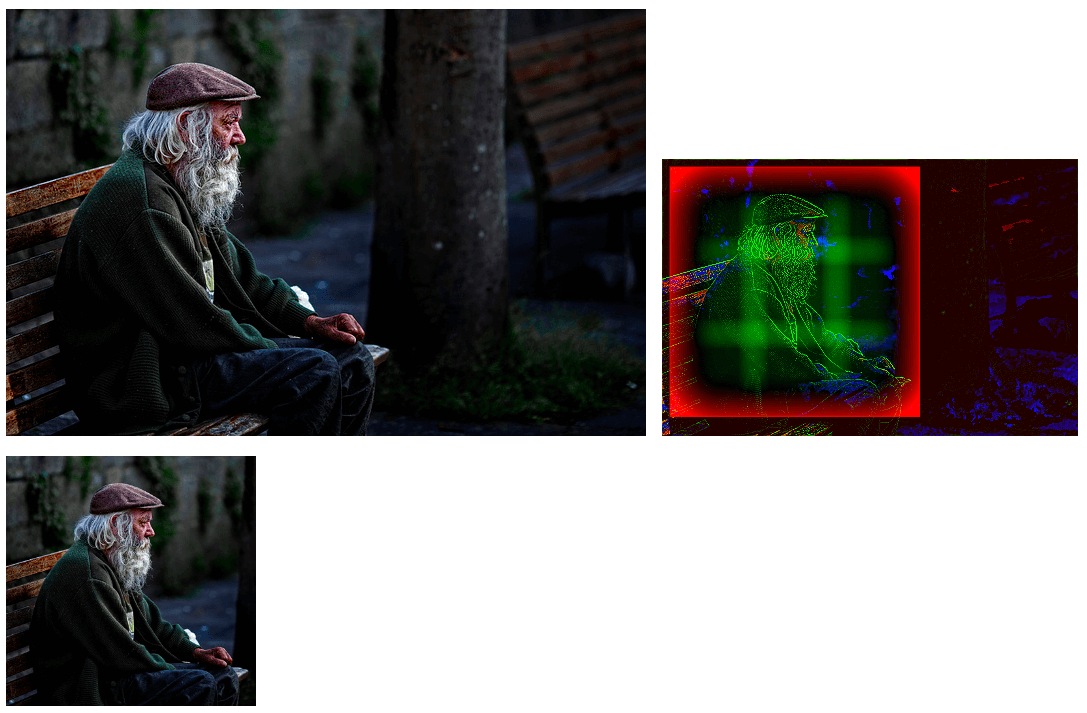
Photoshopでコンテンツ対応の塗りつぶしを使用してバッチ処理を実行することも、JavaScriptを使用したコンテンツ対応の画像トリミングのかなり単純な実装であるSmartcrop.jsなどのツールを使用することもできます。 潜在的には、smartcrop-cliを(ImageOptim-CLIとともに)GruntおよびGulp構築プロセスに統合し、その場で画像をトリミングすることもできます。 また、自動スポットトリミングでimgixを使用することもできます。 これはすでに素晴らしいスタートですが、これらすべてのバリアントのマークアップを手動で作成する必要があります。

良いニュース:ブロックの周りに新しい子供がいます。 ほんの数日前に、Responsive Image Breakpoints Generatorについて書きました。これは、画像のブレークポイントをインタラクティブに計算できる小さなオープンソースツールです。 基本的に、画像をアップロードできます。ツールは適切なブレークポイントを検出し、画像を再スケーリングし、レスポンシブ画像のマークアップを生成して、HTMLにコピー/貼り付けできます。 ツールのAPIを使用して、さらに進んで、ダイレクトレスポンシブ画像を自動的にアート化できます。

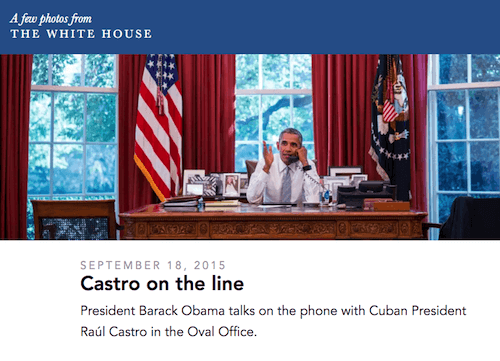
Eric Portisが彼の記事で説明しているように、Cloudinary APIを使用する場合、CSSでbackground-size: coverを模倣できるcrop_modeを指定できます。 高さと幅を提供することに加えて、 gravityパラメータ、ズーム率、および供給アスペクト比を使用して焦点を指定することもできます。これにより、URLが少し読みやすくなります。 実際、APIは顔検出をサポートしているため、画像に人間の顔が含まれている場合は、アートディレクションを自動化して、かなり適切なトリミングを行うことができます。
画像の焦点を明示的に定義できるようにしたい場合は、GoogleドライブおよびDropboxと統合でき、トリミングを変更できるブラウザ内画像バッチ処理ツールであるSizzlepig(無料ではありません)を調べることをお勧めします。各画像のスケーリング。
概要
理想的には、「十分にスマートな」クロップを生成してレスポンシブ画像のマークアップをビルドに自動的にプラグインするツール、または画像の焦点を視覚的に調整して「すぐに使える」出力を提供する1つのインターフェイスを提供するツールが必要です。行く」マークアップ。 まだそこにはいませんが、もうすぐ来るかもしれません。
それまでの間、上記のツールは、手動で、またはカスタムCMSプラグインを作成することによって、アート指向の画像のバリエーションを作成するという非常に困難なタスクに取り組むときに検討するのに十分なオプションになる可能性があります。
