オートフィルダークパターン
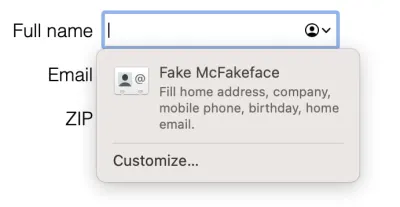
公開: 2022-03-10新聞の申し込みフォームには、名前、メールアドレス、パスワードのフィールドがありました。 それで、私は名前フィールドにタイプし始めました、そして、オートフィルは私のプロフィールを提案しました。 しかし、何かファンキーなものがありました。 オートコンプリートの提案には、私の郵送先住所が含まれていました。 言うまでもなく、それは不可解でした。アドレスはフォームのフィールドではありませんでした。 なぜそれが提案されたのですか?
この質問が頭に浮かび始めたとき、私の脳はすでに私の指に提案をクリックするように合図していて、それは完了しました。 次に、住所、電話番号、生年月日などの追加情報を要求する2番目のフォームページに移動しました。 また、これらのフィールドはすべて、自動入力機能によって事前に入力されていました。
私は安堵のため息をついた。 これは「多段階」の形式であり、Webサイトによるトリックではありませんでした。 結局のところ、それは評判の良い新聞でした。 2ページ目からすべてのオプション情報を削除し、サインアップを完了して、次に進みました。
その(問題のある)相互作用は、オートコンプリート機能を使用することのリスクの1つを浮き彫りにしました。
オートコンプリートとオートフィル
それらは似ているように聞こえるかもしれませんが、 autocompleteとオートフィルは同じものではありません。 それらは密接に関連していますが:
- オートフィルは、ユーザーが情報を(ブラウザーまたはOSに)保存してWebフォームで使用できるようにするブラウザー機能です。
-
autocompleteは、Webフォームのフィールドにオートフィルする方法(またはオートフィルしない方法)に関するガイドラインをブラウザーに提供するHTML属性です。
オートフィルは「何」であり、オートコンプリートは「方法」であると言えます。つまり、 autofillはデータを保存し、Webフォーム(フィールドのname 、 type 、またはidに基づいて)でデータを照合しようとし、 autocompleteはブラウザをガイドしますそれを行う方法(各フィールドでどのような情報が期待されるか)について。
オートコンプリートは、さまざまな種類の値を指定できる多くのオプションを備えた強力な機能です。
- 個人:名前、住所、電話番号、生年月日。
- 財務:クレジットカード番号、名前、有効期限;
- 人口統計:場所、年齢、性別、言語;
- プロフェッショナル:会社と役職。
オートフィルは、選択または偶然のいずれかで広く使用されている機能です。意図的または誤って、ブラウザにWebフォーム情報の保存/使用を許可しなかったのは誰ですか。 そして、それは問題になる可能性があります—特にautocompleteの不適切な使用(そして最近では法外な数のフィッシングメールとSMSメッセージの追加)と組み合わされています。
プライバシーリスク
これらの機能は両方とも、(少なくとも)ユーザーに2つの主なリスクをもたらします。どちらも、個人データとそのプライバシーに関連しています。
- 非表示のフィールドにデータが入力されます(これは、非表示のタイプのフィールドと同じではありません)。
- オートコンプリートされた情報は、ユーザーがフォームを送信する前でもJavaScriptを介して読み取ることができます。
これは、ユーザーが情報の自動入力を選択すると、開発者がすべてのフィールドを読み取ることができるようになることを意味します。 繰り返しますが、ユーザーがフォームを送信するかどうかに関係なく、ユーザーは実際にどのフィールドに入力されているかを知る必要はありません。
この最後の部分は相対的なものです。どのフィールドにデータが入力されているかを知ることは、ブラウザによって異なります。 SafariとFirefoxはこれでうまく機能します(すぐに以下で説明します)。 一方、現時点で最も人気のあるブラウザであるChromeは、最も知識のあるユーザーでさえ個人情報を共有するように仕向ける可能性のある悪いエクスペリエンスを提供します。
ユーザーが誤ってフィールドに入力することを選択した時間も考慮すると、この問題はより適切になります。 例を挙げて詳しく見ていきましょう。
ちょっとした実験
多くのフィールドを持つフォームを作成し、さまざまな値でautocomplete属性を付加する小さな実験を実行しました。 次に、フォームの構造を少し試してみました。
- ほとんどのフィールドを(
hiddenまたはtype="hidden"を使用する代わりに)画面外のコンテナーに配置して非表示にしました。 - タブオーダーから視覚的に非表示のフィールドを削除しました(キーボードユーザーが非表示のフィールドを見落とすように)。
- フィールドを別の順序で並べ替えてみました(驚いたことに、これはオートフィルに影響を与えました!)。
最終的に、フォームのコードは次のようになりました。
<form method="post" action="javascript:alertData()"> <label for="name">Full name</label><input name="name" autocomplete="name" /><br/> <label for="email">Email</label><input name="email"/><br/> <label for="postal-code">ZIP</label><input name="postal-code" autocomplete="postal-code"/> <div class="hide-this"> <!-- Hidden --> <label for="firstname">First name</label><input tabindex="-1" type="hidden" name="firstname" autocomplete="given-name" /><br/> <label for="lastname">Last name</label><input tabindex="-1" name="lastname" autocomplete="family-name" /><br/> <label for="honorific-prefix">honorific-prefix</label><input tabindex="-1" name="honorific-prefix" autocomplete="honorific-prefix"/><br/> <label for="organization">Organization</label><input tabindex="-1" name="organization" /><br/> <label for="phone">Phone</label><input tabindex="-1" name="phone" autocomplete="tel" /><br/> <label for="address">address</label><input tabindex="-1" name="address" autocomplete="street-address" /><br/> <label for="city">City</label><input tabindex="-1" name="city" autocomplete="address-level2" /><br/> <label for="state">State</label><input tabindex="-1" name="state" autocomplete="address-level1" /><br/> <label for="level3">Level3</label><input tabindex="-1" name="state" autocomplete="address-level3" /><br/> <label for="level4">Level4</label><input tabindex="-1" name="state" autocomplete="address-level4" /><br/> <label for="country">Country</label><input tabindex="-1" name="country" autocomplete="country" /><br/> <label for="birthday">Birthday</label><input tabindex="-1" name="birthday" autocomplete="bday" /><br/> <label for="language">Language</label><input tabindex="-1" name="language" autocomplete="language" /><br/> <label for="sex">Sex</label><input tabindex="-1" name="sex" autocomplete="sex" /><br/> <label for="url">URL</label><input tabindex="-1" name="url" autocomplete="url" /><br/> <label for="photo">Photo</label><input tabindex="-1" name="photo" autocomplete="photo" /><br/> <label for="impp">IMPP</label><input tabindex="-1" name="impp" autocomplete="impp" /><br/> <label for="username">Username</label><input tabindex="-1" name="username" autocomplete="username" /><br/> <label for="password">Password</label><input tabindex="-1" name="password" autocomplete="password" /><br/> <label for="new-password">Password New</label><input tabindex="-1" name="new-password" autocomplete="new-password" /><br/> <label for="current-password">Password Current</label><input tabindex="-1" name="current-password" autocomplete="current-password" /><br/> <label for="cc">CC#</label><input tabindex="-1" name="cc" autocomplete="cc-number" /><br/> <label for="cc-name">CC Name</label><input tabindex="-1" name="cc-name" autocomplete="cc-name" /><br/> <label for="cc-expiration">CC expiration</label><input tabindex="-1" name="cc-expiration" autocomplete="cc-expiration" /><br/> <label for="cc-zipcode">CC Zipcode</label><input tabindex="-1" name="cc-zipcode" autocomplete="cc-postalcode" /><br/> </div> <button>Submit</button> </form> 注:私はしばらく前にこのデモを作成しました。標準は生きたドキュメントです。 それ以降、オートコンプリート名の一部が変更されました。 たとえば、以前は利用できなかった住所やクレジットカードのnew-passwordとcurrent-passwordまたは詳細を指定できるようになりました。
そのフォームには、3つの表示フィールド( name 、 email 、 zipcode )がありました。 このフォームは保険会社、ケーブル、その他のサービスプロバイダーの間で一般的ですが、あまり普及していない可能性があるため、1つのメールフィールドでフォームをさらに縮小しました。 Webサイト、ニュースレター、または更新にサインアップするためにどこでもそれを見る。 ここで実行中のデモを見ることができます:
AlvaroMontoroによるペン[オートフィル/オートコンプリートダークパターン(II)の表示](https://codepen.io/smashingmag/pen/xxLKVga)を参照してください。
オートコンプリートを使用してフォームに入力した場合は、必要以上の情報をすでに共有しています(心配しないでください。すべてローカルであり、私とは共有されません)。 また、Chromeでは、完全に通常のサブスクリプションフォームのように見えたかもしれません。
オートフィルがない/使用していない場合でも、心配する必要はありません。 これは、3つの異なるブラウザーでのエクスペリエンスの概要です。
注:これらのテストはすべて、オートフィルの使用を前提としており、偽のプロファイルに基づいています。
サファリ
フォームコントロールをクリックすると、Safariはフィールドの右側にアイコンを表示します。 それをクリックすると、ブラウザがフォームと共有する情報を含むポップアップが表示されます。

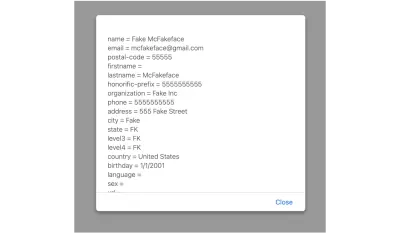
良いこと:フォームの一部として共有されるすべてのデータが表示されます。 表示フィールドのデータだけでなく、それらすべて。 この時点で、ユーザーは何かがうまくいかないのではないかと疑うかもしれません。 何か怪しいものがあります。

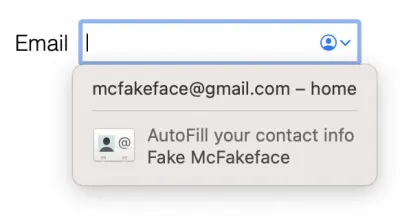
フォームをメールフィールドだけに縮小したとき、Safariは何か面白いことをしました。 オートフィルポップアップは異なっていました:

それはそれが電子メールだけを共有するであろうと述べています(そしてそれはその情報の一部だけを共有します)。 ただし、以下の連絡先情報は扱いにくい場合があります。 そのボタンをクリックすると、ブラウザにプロファイルの概要と共有データが表示されます。 しかし、それはどこにも明確に述べられていません。 いくつかの「共有/共有しない」オプションを備えた通常の連絡先カードのように見えます。 「自動入力」ボタンをクリックすると、フォームにすべてのデータが入力されます。 メールだけでなく:

そのため、ユーザーが誤ってフォームと情報を共有する方法があります。 トリッキーですが、2つの可能なオプションのうちのアイコンで「強調表示」されていることを考えると、それほど大げさではありません。
面白いことに、ブラウザは個人データをクレジットカードデータから分離しますが、Safariは個人データ(名前とZIP)に基づいてクレジットカード情報の一部を入力しました。
Firefox
Firefoxでオートフィルを使用するのは少し複雑です。 Chromeのように自動ではなく、Safariのようにアイコンはありません。 ユーザーは、入力を開始するか、もう一度クリックして自動入力ポップアップを表示する必要があります。このポップアップには、表示されているフィールドだけでなく、ブラウザが入力するすべてのカテゴリに関するメモが表示されます。

電子メールのみのフォームでテストしたところ、Firefoxは、入力するフィールドカテゴリを示す同じ自動入力ポップアップを表示しました。 何の違いもありません。
また、他のブラウザと同様に、オートフィルを実行した後、JavaScriptを使用してすべての値を読み取ることができました。

Firefoxは3つのうちで最高でした。フィールドやその順序に関係なく、フォームと共有される情報が明確に示されていました。 そして、2回目のユーザーインタラクションが発生したオートフィル機能を隠しました。
キーボードユーザーは、ポップアップバブル内に入り、Tabキーを押すことにより、気付かずにオートフィルを選択できます。
クロム
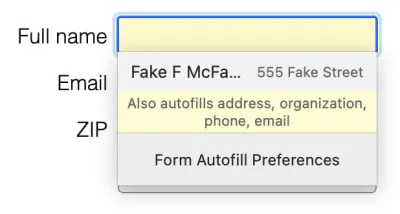
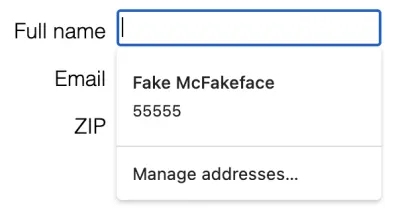
それからChromeの番になりました。 (ここでは「Chrome」を使用していますが、テストしたいくつかのChromiumベースのブラウザーで結果は同様でした。)フィールドをクリックすると、それ以上操作しなくても、オートフィルポップアップが表示されました。 FirefoxとSafariには多くの共通点がありましたが、Chromeはまったく異なります。2つの値しか表示されず、両方が表示されます。

このディスプレイは仕様によるものです。 表示されるコントロールとオートコンプリートの提案の特定の組み合わせを取得するために、意図的にフィールドの順序を選択しました。 ただし、Chromeは、2番目の値に対していくつかのオートコンプリートプロパティに「重み」を与えるようです。 そして、それはフォームのフィールドの順序に応じてポップアップを変更します。
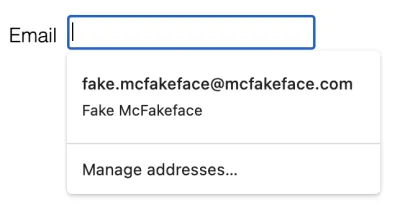
フォームの2番目のバージョンでのテストはそれほど良くありませんでした:

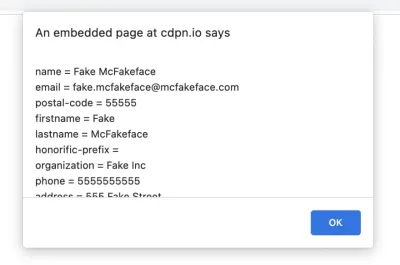
ポップアップには表示されていないフィールド(名前)が表示されますが、ポップアップに名前の目的が何であるかは不明です。 経験豊富なユーザーは、名前が共有されているためにこれが発生することを知っているかもしれませんが、平均的なユーザー(および経験豊富なユーザーでさえ)は、電子メールがその名前のプロファイルに関連付けられていると考えるかもしれません。 ブラウザがフォームと共有するデータの表示はありません。
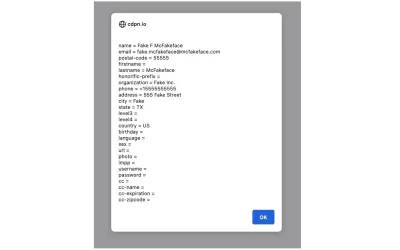
また、ユーザーが自動入力ボタンをクリックするとすぐに、開発者はJavaScriptでデータを読み取ることができます。

Chromeは最悪の犯罪者でした。情報を自動的に共有し、どのデータが関係しているかが不明であり、オートフィルの提案がコントロールの順序と属性に基づいて変更されました。
最初の2つの問題は、すべて/多くのブラウザーに共通しており、機能と見なされる場合もあります。 ただし、3番目の問題はChromiumブラウザー専用であり、大ざっぱなダークパターンを容易にします。
Chromeがオンラインのブラウザ(ChromeとChromiumベースを含む)のかなりの市場シェアを占めているため、この動作は逸話であり、問題がなければ問題にはなりません。
ダークパターン
ご存知かもしれませんが、ダークパターンは、ユーザーをだまして、実際にはやりたくないことを実行させる、欺瞞的なUXパターンです。
「ウェブサイトやアプリを使用する場合、すべてのページのすべての単語を読むのではなく、速読して推測します。 会社があなたをだまして何かをさせたい場合、実際には別のことを言っているのに、あることを言っているように見えるようにすることで、これを利用できます。」
— Harry Brignull、darkpatterns.org
前のポイントで説明した動作は、明らかに欺瞞的なユーザーエクスペリエンスです。 経験の浅いユーザーは、自分の個人データを共有していることに気付かないでしょう。 Chromeは、共有されている情報を明確に示すのではなく、選択したオプションがプロファイルに属しているように見せるため、さらに多くの技術に精通した人々がそれにだまされる可能性があります。
ブラウザの実装によりこの動作が発生しますが、開発者はそれを悪用するために設定する必要があります。 残念ながら、リードを獲得するための機能として販売し、それを悪用することをいとわない企業がすでに存在します。
暗いパターンが続く限り、それは違法なものである可能性もあります。 これは、欧州一般データ保護規則(GDPR)の第5条で指定されている個人データの処理に関連する多くの原則に違反しているためです。
- 合法性、公平性、透明性
プロセスはほとんど透過的です。 - 目的の制限
データは、当初の目的と互換性のない方法で処理されます。 - データの最小化
それはまったく逆です。 データの最大化:できるだけ多くの情報を取得します。
たとえば、ニュースレターに登録したり、製品に関する情報を要求したりする場合、電子メールを提供すると、Webサイトには、名前、住所、生年月日、電話番号、またはその他の情報を取得する法的権利がありません。同意または知識。 ユーザーが自動入力をクリックするときに許可を与えたと考えても、取得したデータの目的はフォームの本来の目的と一致しません。
可能な解決策
この問題を回避するには、すべてのアクターが貢献し、問題の修正を支援する必要があります。
- ユーザー
- 開発者とデザイナー
- ブラウザ
1.ユーザー
ユーザー側の唯一のことは、自動入力ポップアップに表示されるデータが正しいことを確認することです。
ただし、ここではユーザーが被害者であることを覚えておく必要があります。 オートフィルをクリックするときに十分な注意を払っていなかったと非難することもできますが、それは不公平です。 さらに、人が誤ってボタンをクリックし、誤ってデータを共有する可能性がある理由はたくさんあります。 そのため、善意のある知識豊富なユーザーでさえ、それにふさわしいかもしれません。
2.開発者とデザイナー
正直に言いましょう。 開発者は問題の根本的な原因ではありませんが、ダークパターンを悪用する上で重要な役割を果たします。 偶然または悪意を持って。
そして、責任を持って正直になりましょう(今回は文字通りの方法で)。これは、開発者と設計者が信頼を築き、オートフィルとオートコンプリート機能をうまく利用するためにできることだからです。
- 必要なデータのみをオートコンプリートします。
- どのデータが収集されるかを明確に述べてください。
- 後で送信されるフォームフィールドを非表示にしないでください。
- ユーザーを誤解させたり、だましてより多くのデータを送信させたりしないでください。
極端な対策として、特定のフィールドの自動入力を避けるようにしてください。 ただし、もちろん、これによりフォームの使用性とアクセス性が低下するため、他の問題が発生します。 したがって、バランスを見つけるのは難しいかもしれません。
これはすべて、ダークパターンを悪用する可能性のあるXSSの脆弱性の可能性を考慮していません。 もちろん、それはまったく別の話であり、さらに重大な問題です。
3.ブラウザ
作業の多くは、ブラウザー側(特にChromium側)から実行する必要があります。 しかし、Webブラウザがオートフィル/オートコンプリートを処理する方法にすべてが悪いわけではないことを述べることから始めましょう。 多くのことが良いです。 例えば:
- 共有できるデータを制限します
ブラウザにはオートコンプリート用のフィールドのリストがあり、HTML標準で説明されているすべての値が含まれているとは限りません。 - データをカプセル化してグループ化します
ブラウザは、クレジットカードなどの重要な価値を保護するために、個人情報と財務情報を分離します。 Safariにはこれに関していくつかの問題がありましたが、それはマイナーでした。 - 彼らは共有されるデータについて警告します
これは不完全(Chrome)またはクリアではない(Safari)場合がありますが、ユーザーに警告します。
それでも、いくつかの点は、多くまたはすべてのWebブラウザーによって改善できます。
オートコンプリートされるすべてのフィールドを表示
ブラウザは、オートフィルポップアップ内にオートコンプリートされるすべてのフィールドのリストを常に表示する必要があります(一部のリストではありません)。また、情報は、通常の連絡先カードとして表示されるのではなく、共有されるデータとして明確に識別される必要があります。誤解を招く可能性があります。
Firefoxはこの時点で素晴らしい仕事をし、Safariは一般的に素晴らしい仕事をし、Chromeは他の2つと比べて劣っていました。
オートフィルでonChangeイベントをトリガーしないでください
この動作はHTML標準のオートフィル定義の一部であるため、これは問題のあるリクエストになります。
「オートコンプリートメカニズムは、ユーザーがコントロールのデータを変更したかのように動作するユーザーエージェントによって実装される必要があります[...]。」
つまり、ブラウザはオートコンプリートされたデータをユーザーが入力したかのように扱い、すべてのイベントをトリガーし、値などを表示する必要があります。視覚的に利用できないフィールドでも同様です。
表示されていない要素でこの動作を防止すると、問題を解決できる可能性があります。 ただし、フォームコントロールが表示されているかどうかを検証することは、ブラウザにとってコストがかかる可能性があります。 また、開発者は入力がイベントをトリガーしなくても値を読み取ることができるため、このソリューションは部分的なものにすぎません。
開発者が送信前にオートコンプリートされたフィールドを読み取れないようにする
多くの開発者は、送信前にフィールド値を読み取って値を検証することが多いため(たとえば、ユーザーが入力から離れたとき)、これも問題になります。しかし、それは理にかなっています。ユーザーは情報を共有したくないのです。彼らがフォームを提出するまで、ブラウザもそうすべきではありません。
これに代わる方法は、オートコンプリートされた値を読み取るときに偽のデータを提供することです。 Webブラウザーは、アクセスしたリンクですでにこのようなことを行っています。オートコンプリートされたフォームフィールドで同じことをしてみませんか? 名前としてジブリッシュ、ユーザーの住所の代わりに地方自治体と一致する有効な住所、偽の電話番号を提供しますか? これにより、ユーザーの個人情報を保護しながら、開発者による検証のニーズを解決できます。
ブラウザがフォームと明確に共有するフィールド/値の完全なリストを表示することは、大きな前進となるでしょう。 他の2つは理想的ですが、より多くのストレッチゴールです。 それでも、それらはプライバシーを大幅に改善するイニシアチブです。
オートフィルのダークパターンはまだ利用できますか? 残念ながらそうです。 しかし、それはもっと複雑になるでしょう。 そしてこの時点で、そのような状況を回避するのはユーザーの責任であり、開発者の義務です。
結論
オートコンプリートは、情報を選択するためにユーザーの操作が必要になるため、(Chromeでも)大きなセキュリティ問題ではないと主張できます。 ただし、データが失われる可能性があることは、適切な措置を正当化するものであると主張することもできます。 また、Chromeは、重要な個人情報を保護するために実行できるよりも、(比較的)重要性の低いセキュリティ/ユーザビリティの懸念に対してより多くの変更を加えました( alert() 、 prompt() 、 confirm()を参照)。
次に、ダークパターンの問題があります。 全員が自分の役割を果たす場合、それは回避できます。
- ユーザーは、自動入力するフォーム/データに注意する必要があります。
- 開発者はそのデータを悪用しないようにする必要があります。
- ブラウザは、人々のデータを保護する上でより良い仕事をする必要があります。
根本的に、このダークパターンはブラウザの問題(そして主にChromeの問題)であり、小さな問題ではありません(プライバシーはオンラインで重要です)。 しかし、選択肢があります。 結局、ダークパターンを利用するかどうかは開発者次第です。 それでは、賢明に選んで正しいことをしましょう。
スマッシングマガジンのさらなる読み物
- より良いフォームデザイン:ページごとに1つのもの(ケーススタディ)、Adam Silver
- Webフォームの一般的な懸念事項とプライバシー、Vitaly Friedman
-
accent-colorでフォームスタイルをシンプル化、ミシェルバーカー - HTML5入力タイプ:それらは今どこにありますか?、Drew McLellan
- Ionic Reactのフォームと検証、Jerry Navi
- モバイルフォームデザインのベストプラクティス、Nick Babich
