Auth0を使用したReactアプリの認証
公開: 2022-03-10この記事では、Auth0を使用してReactアプリを認証する方法を学習します。 また、アプリでソーシャルログインを設定する方法についても学習します。 この記事は、アプリに何らかの形式の認証を追加したい、またはAuth0に慣れたい読者にとって有益です。
開発者は、作成するアプリが安全であり、確認済みのユーザーのみがアクセスできることを確認する必要があるため、認証はほとんどのアプリの重要な側面です。 カスタム認証ソリューションを構築することはできますが、それらを構築、維持、ホスト、および保護するために必要なコストとリソースは高額になる可能性があります。 これがAuth0の出番です。
Auth0は、人気のあるすべてのWeb、モバイル、およびネイティブプラットフォームにSDKを提供し、好みの言語およびスタックとの緊密な統合を可能にします。 また、さまざまなログインオプションを設定して、ユーザーが好みの方法でアプリにログインできるようにすることもできます。
この記事では、認証が内部でどのように機能するかについての詳細な説明はカバーしていません。 Auth0にはそれをカバーするリソースがあります。
注:従うには、ReactとReactフックの基本的な理解が必要です。
Auth0とは何ですか?
Auth0は、アプリに認証と承認を追加するための柔軟なソリューションです。 任意のアプリをAuth0に接続し、Google、Facebook、Githubなど、使用するIDプロバイダーを定義できます。 ユーザーがアプリにログインするたびに、Auth0はユーザーのIDを確認し、認証データをアプリに送り返します。
Auth0にはさまざまなログインフォームが付属していますが、ユニバーサルログインは最も安全で迅速に開始できます。 Auth0でもこれを使用することをお勧めします。 ユニバーサルログインを使用すると、ユーザーはログインページにリダイレクトされ、Auth0のサーバーによって認証されてから、アプリにリダイレクトされます。 ユニバーサルログインを使用する場合は、単純なユーザー名とパスワードを使用して開始し、後でアプリの要件に基づいて他のログイン方法を追加できます。
ユニバーサルログインを使用するもう1つの利点は、カスタムログインページを設定する必要がないことです。 ただし、必要に応じてユニバーサルログインをカスタマイズできます。
Auth0はどのように機能しますか?
Auth0のサーバーがユーザーをアプリにリダイレクトすると、リダイレクトURLに認証されたユーザーに関する情報が入力されます。 これにより、IDプロバイダーから取得した情報からユーザーに関するデータにアクセスできます。 Auth0のユーザープロファイルは、IDプロバイダーから取得した情報です。 返されるユーザーデータは、IDプロバイダーごとに異なります。
ユーザーがアプリにリダイレクトされると、リダイレクトURLで送信される情報は次のようになります。
- アクセストークン
これは、トークンの所有者がAPIにアクセスして何らかのアクションを実行することを許可されていることをAPIに通知するために使用されます。 アクセストークンは、ユーザーに関する情報を伝達することを目的としたものではありません。 これらは、リソースへのアクセスを承認するためにのみ使用されます。 - idトークン
これは、OpenIDプロバイダーによって付与されたセキュリティトークンであり、ユーザーに関する情報が含まれています。 この情報は、ユーザーが認証されていることをクライアントアプリに通知し、ユーザー名などの情報を提供することもできます。 JSON Web Token(JWT)形式で提供されます。 - で期限切れ
これにより、アクセストークンが無効になるまでの秒数がわかります。 デフォルトでは、これは1200秒(20分)です。 アクセストークンの有効期限が切れると、アプリはユーザーに再度サインインさせるように強制されます。 - 範囲
OpenID Connect(OIDC)スコープは、認証中にアプリが名前や写真などのユーザーの詳細へのアクセスを承認するために使用します。 各スコープは、クレームと呼ばれるユーザー属性のセットを返します。 アプリが要求するスコープは、アプリが必要とするユーザー属性によって異なります。 ユーザーが要求されたスコープを承認すると、クレームはIDトークンで返され、/ userinfoエンドポイントからも利用できます。
Auth0認証方法
Auth0は、いくつかのプラットフォーム統合を提供します。 この記事では、JavaScriptSDKとReactSDKを見ていきます。
- JavaScript SDK:これはAuth0API用のクライアント側のJavaScriptツールキットです。
- React SDK:Auth0 React SDK(auth0-react.js)は、Auth0を使用してReactアプリで認証と承認を実装するためのJavaScriptライブラリです。
Auth0アプリの構成
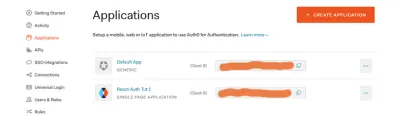
- ダッシュボードにAuth0アプリを作成します。

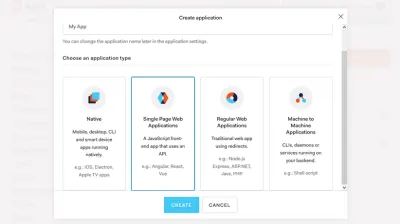
- アプリの種類を選択します。 私たちのスパです。

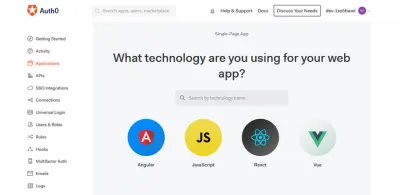
- テクノロジーを選択します。

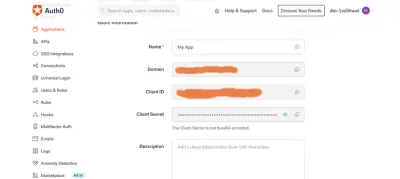
- アプリのクレデンシャルをメモします。 Auth0をreactアプリに統合するためにそれらが必要になります。

ログインおよびログアウト機能が正しく機能するように、アプリの設定でアプリのURLを構成します。
コールバックURLは、認証後にAuth0がユーザーをリダイレクトするアプリ内のURLです。 このアプリでは、許可されたコールバックURLをhttps://localhost:3000に設定します。
Auth0がユーザーを認証サーバーからログアウトした後、ログアウトURLはユーザーがリダイレクトされるURLです。 また、これをhttps://localhost:3000に設定します。 コールバックURLは許可されていない第三者によって操作される可能性があるため、Auth0はアプリの設定の[許可されたコールバックURL]フィールドのURLのみを有効として認識します。
許可されたWebOriginsは、現在の認証セッションのチェックを処理します。 これにより、ユーザーがアプリを離れたり、ページを更新したりしても、ユーザーのログインが維持されます。 また、これをhttps://localhost:3000に設定します。
Auth0 JavaScriptSDKを使用した認証
このSDKを使用して、基本的なAuth0ログインフローをシミュレートしてみましょう。 このセクションのソースコードはGitHubで入手できます。 このデモアプリのコンポーネントは次のとおりです。
-
App.js:これはルートコンポーネントです。 後で作成するAuthクラスをここから各コンポーネントに渡します。 -
Nav.js:これにはログインボタンとログアウトボタンが含まれ、ユーザーが1つのページから別のページに適切に移動するのに役立ちます。 -
Profile.js:ユーザープロファイル。 ユーザーがアプリにログインしている場合にのみアクセスできます。 -
Home.js:ホームコンポーネント。 -
Auth.js:ここで定義するAuthクラスで認証ユーティリティを定義します。 -
Callback.js:コンポーネントAuth0は、ユーザーがログインすると、ユーザーをリダイレクトします。
アプリのクレデンシャルを環境変数として設定しましょう。
REACT_APP_AUTH0_DOMAIN=your-domain REACT_APP_AUTH0_CLIENTID=your-client-id REACT_APP_AUTH0_CALLBACK_URL=your-callback-url .envを作成して、アプリのdomainとcleintIdのクレデンシャルを保存します。 また、ファイルにコールバックURLを設定します。 このアプリでは、コールバックURLとしてhttps:// localhost:3000を使用します。
Auth0インスタンスの追加
npm i auth0-js import auth0 from 'auth0-js'; アプリでJavaScriptSDKを使用するには、最初にSDKをインストールします。 次に、認証機能を設定するAuth.jsファイルを作成します。 auth0-jsからAuth.jsファイルにauth0をインポートします。
export default class Auth { constructor(history){ this.history = history; this.auth0 = new auth0.WebAuth({ domain: process.env.REACT_APP_AUTH0_DOMAIN, clientID: process.env.REACT_APP_AUTH0_CLIENTID, redirectUri: process.env.REACT_APP_AUTH0_CALLBACK_URL, responseType: "token id_token", scope: "openid profile email" }) } 次に、Auth0アプリの新しいインスタンスを初期化します。 これを行うには、 Authというクラスを作成します。 ここでは、新しいAuth0インスタンスを初期化します。 いくつかのパラメータを含むoptionsオブジェクトを渡します。
Auth0インスタンスに追加できるパラメーターはいくつかあり、それらのパラメーターのうち、 domainとclientIDのみが必要です。
-
domain:Auth0アカウントドメイン。 -
clientID:Auth0クライアントID。 -
redirectUri:URL Auth0は、ユーザーが認証されるとユーザーをリダイレクトします。 デフォルトでは、アプリのコールバックURLに指定したURLが使用されるため、このパラメーターは必須ではありません。 -
responseType:ユーザーを認証するときにAuth0から取得する応答を定義します。 応答からid_tokenを取得することを指定します。 -
scope:ユーザーから取得する情報を定義します。 このようにして、私たちは彼らの電子メールアドレスと彼らのプロフィールに保存されているあらゆる情報にアクセスすることができます。 ユーザーから取得できる情報は、サインインに使用するIDプロバイダーによって異なります。OpenIDConnectプロトコルを使用して、ユーザーに関する情報にアクセスします。
Authクラスはreact-routerのhistory propを引数として受け入れます。 後で、これを使用して、ユーザーをアプリの別のページにリダイレクトします。
auth0の新しいインスタンスを作成し、構成を渡します。 新しいインスタンスをthis.auth0に割り当てます。 domain 、 clientID 、 redirectUriの値は、前に作成した.envファイルから取得します。
ログイン機能の追加
Auth.jsで作成したクラスにログインメソッドを追加する必要があります。
login = () => { this.auth0.authorize() } これを行うには、 loginにAuth0のauthorize()メソッドを追加します。 authorize()は、ユニバーサルログインを介してユーザーにログインするために使用されます。 authorize()が呼び出されると、ユーザーはAuth0のログインページにリダイレクトされます。
Authクラスは、他のコンポーネント、 Nav 、 Home 、およびCallbackコンポーネントに渡される必要があります。
import Auth from './Auth'; function App({history}) { const auth = new Auth(history) return ( <div className="App"> <Nav auth={auth}/> <Switch> <div className="body"> <Route exact path="/" render={props => <Home auth={auth} {...props} />} /> <Route exact path="/callback" render={props => <Callback auth={auth} {...props} />} /> <Route exact path="/profile" render={props => <Profile auth={auth} {...props} />} /> </div> </Switch> </div> ); } export default withRouter(App); ここでは、 Authクラスの新しいインスタンスを作成し、それを小道具として必要とするコンポーネントに渡します。
Authクラスにはhistoryが必要なので、 withRouterを使用して、 historyにアクセスできるようにします。
import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.login}>log in</button> </li> </ul> </nav> ) } export default Nav login()メソッドを定義したので、ログインボタンで使用できます。 ユーザーはAuth0のログインページにリダイレクトされ、認証されるとコールバックURLにリダイレクトされます。
次に、ユーザーがログインするとリダイレクトされるコンポーネントを作成する必要があります。
import React from 'react' const Callback = () => { return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Callback.jsファイルを作成し、その中にCallbackコンポーネントを設定します。 これで、ユーザーがログインすると、 Callbackコンポーネントにリダイレクトされます。
認証の処理
Auth0がユーザーをアプリにリダイレクトすると、コールバックURLで認証データが送信されます。 このデータには、認証されたユーザーに関するエンコードされた情報が含まれています。 Auth0がリダイレクトURLで送り返すデータにアクセスするために、 AuthクラスにhandleAuth()メソッドを設定します。 このメソッドは、 Callbackコンポーネントで呼び出されます。
handleAuth = () => { this.auth0.parseHash((err, authResult) => { if(authResult && authResult.accessToken && authResult.idToken) { this.setSession(authResult); this.history.push("/"); } else if (err) { alert(`Error: ${err.error}`) console.log(err); } }) } ユーザーがリダイレクトされた後、 parseHashメソッドを使用して、コールバックURLで返送される情報を解析できます。 解析後、 errorオブジェクトとauthResultが返されます。 authResult 、およびaccessTokenとidTokenがあるかどうかを確認します。 trueの場合、 authResultをsetSessionメソッドに渡し、ユーザーをホームページにリダイレクトします。
setSession()を使用して、認証されたユーザーのセッションを作成し、認証データを後でローカルストレージに保存します。 エラーがある場合は、 alertメソッドを使用してエラーを表示し、エラーオブジェクトをコンソールに記録します。
Callbackがマウントされるたびに、つまり、ユーザーがログイン後にリダイレクトされるときに、 useEffectで上記で定義したhandleAuth()メソッドを呼び出します。
import React, {useEffect} from 'react' const Callback = ({auth}) => { useEffect(() => { auth.handleAuth() }, []) return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback これを行うのは、Auth0がユーザーをCallbackコンポーネントにリダイレクトするときに、リダイレクトURLで送信される応答データにアクセスできるようにするためですhandleAuth()メソッドは、Auth0のparseHashメソッドを呼び出す場所です。 したがって、コンポーネントがマウントされると、 useEffectでhandleAuth()が呼び出されます。

認証状態の追跡
ユーザーがログインしていない場合にprofileページにアクセスできないようにする必要があります。ユーザーが認証されているかどうかを確認してから、 profileページへのアクセスを許可する必要があります。 AuthクラスにあるhandleAuth()メソッドで呼び出したsetSession()メソッドを利用できます。
setSession = authResult => { //set the time the access token will expire const expiresAt = JSON.stringify( authResult.expiresIn * 1000 + new Date().getTime() ) localStorage.setItem("access_token", authResult.accessToken) localStorage.setItem("id_token", authResult.idToken) localStorage.setItem("expires_at", expiresAt) } setSession()で、 expiresAt変数を追加して、アクセストークンの有効期限が切れる時間を保持します。 executesInは、 expiresInの有効期限(秒単位)を含む文字列accessToken 。 取得した有効期限をexpiresInからUnixエポック時間に変換します。 次に、 expiresAtと、 authResultのaccessTokenとidTokenをローカルストレージに保存します。
認証状態のトラッカーを設定する次のステップは、 isAuthenticatedメソッドを作成することです。
isAuthenticated = () => { const expiresAt =JSON.parse(localStorage.getItem("expires_at")); return new Date().getTime() < expiresAt; } 上記の方法では、ローカルストレージに保存したexpires_at値を解析し、現在の時刻がトークンの有効期限よりも短いかどうかを確認します。 trueの場合、ユーザーは認証されます。
isAuthenticatedの状態を追跡できるようになったので、アプリで使用できます。 Nav.jsファイルで使用してみましょう。
import React from 'react'; import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.isAuthenticated() ? auth.logout : auth.login}> {auth.isAuthenticated() ? "log out" : "log in"} </button> </li> </ul> </nav> ) } export default Nav ログインボタンをハードコーディングしてlogin()メソッドを使用する代わりに、 isAuthenticated状態に基づいて、login login() )メソッドを使用したログインボタンまたはlogout()メソッドを使用したログアウトボタンを動的にレンダリングします。 Navコンポーネントでは、三項演算子を使用して、ボタンに表示されるテキストと、ユーザーがボタンをクリックしたときに呼び出されるメソッドを決定します。 表示されるテキストと呼び出されるメソッドは、 auth.isAuthenticated()の値によって異なります。
これで、 Homeコンポーネントの実装に進むことができます。
import {Link} from 'react-router-dom' const Home = ({auth}) => { return ( <div> <h1>home</h1> { auth.isAuthenticated() && ( <h4> You are logged in! You can now view your{' '} <Link to="/profile">profile</Link> </h4> ) } </div> ) } export default Home 上記のHomeコンポーネントでは、 isAuthenticated状態を使用して、ユーザーがログインしている場合にユーザーのプロファイルへのリンクを動的に表示します。
ユーザーがアプリにログインしたときに、ユーザーに関する情報を表示したいと思います。 これを行うには、その情報を取得するAuthクラスに2つのメソッドを作成する必要があります。
getAccessToken = () => { const accessToken = localStorage.getItem("access_token") if(!accessToken){ throw new Error("No access token found") } return accessToken } ユーザーデータを取得するには、アクセストークンが必要です。 ローカルストレージからアクセストークンを取得するgetAccessToken()メソッドを作成します。 アクセストークンがない場合、エラーをスローします。
getProfile()メソッドは、ユーザーデータを取得します。これは、次のようになります。
getProfile = callback => { this.auth0.client.userInfo(this.getAccessToken(), (err, profile) => { callback(profile); }); } getProfile()メソッドはuserInfo() ()メソッドを呼び出します。このメソッドは、 /userinfoエンドポイントにリクエストを送信し、ユーザー情報を含むユーザーオブジェクトを返します。 /userinfoエンドポイントにはアクセストークンが必要なので、引数としてgetAccessToken()を渡します。
応答に含まれるユーザープロファイル情報は、設定したスコープによって異なります。 以前、アプリのスコープをprofileとemailに設定したので、返されるユーザーに関する情報はこれらだけです。
Profileコンポーネントを設定しましょう。
import React, { useEffect, useState } from "react"; const Profile = ({ auth }) => { const [profile, setProfile] = useState(null); useEffect(() => { auth.getProfile((profile) => { setProfile(profile); }); }, [auth]); if (!profile) { return <h1>Loading...</h1>; } return ( <div> <h1>profile</h1> <> <p>{profile.name}</p> <p>{profile.nickname}</p> <img src={profile.picture} /> <pre>{JSON.stringify(profile, null, 2)}</pre> </> </div> ); }; export default Profile; Profile.jsでprofile状態を作成し、 useEffectでgetProfileメソッドを呼び出してユーザーのプロファイルにアクセスします。 次に、 profileの状態から取得したユーザーデータを表示します。
ログアウト機能の追加
Authクラスでlogout()メソッドを定義します。
logout = () => { localStorage.removeItem("access_token") localStorage.removeItem("id_token") localStorage.removeItem("expires_at") this.auth0.logout({ clientID: process.env.REACT_APP_AUTH0_CLIENTID, returnTo: "https://localhost:3000" }); } ここでは、以前にローカルストレージに保存したauthResult 、 accessToken 、およびidTokenを削除します。 次に、ユーザーをホームページに誘導します。
Auth0のサーバーからユーザーをログアウトするには、Auth0 logout()メソッドを使用します。 このメソッドは、 clientIDとreturnToプロパティを含むオプションオブジェクトを受け入れます。 returnToは、ユーザーがログアウトしたときにリダイレクトされるアプリのURLを指定する場所です。 提供されるreturnToは、Auth0ダッシュボードのアプリの許可されたログアウトURLにリストされている必要があります。
ReactSDKを使用した認証
JavaScript SDKとは異なり、ReactSDKの方が使いやすいです。 このセクションのコードはGitHubで入手できます。
アプリで設定しましょう。 このデモアプリのコンポーネントは次のとおりです。
-
App.js:これはルートコンポーネントです。 -
LoginButton.js:ログイン機能を処理します。 -
LogoutButon.js:ログアウト機能を処理します。 -
Navbar.js:これはログアウトボタンとログインボタンを保持します。 -
Profile.js:これはログインしたユーザーの情報を保持します。
まず、Auth0のReactSDKをReactアプリにインストールします。
npm install @auth0/auth0-react JavaScript SDKを使用して設定する方法と同様に、必要なAuth0資格情報を設定します。 アプリのdomainとcleintIdのクレデンシャルを保存するための.envを作成します。
import {Auth0Provider} from '@auth0/auth0-react'; const domain = process.env.REACT_APP_AUTH0_DOMAIN const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID ReactDOM.render( <Auth0Provider domain={domain} clientId={clientId} redirectUri={window.location.origin} > <App /> </Auth0Provider>, document.getElementById('root') ); SDKを使用するには、アプリをAuth0Providerコンポーネントでラップする必要があります。 これにより、アプリ内のコンポーネントにReactコンテキストが提供されます。 また、directiveUriを設定します。これは、ユーザーがログインしたときにAuth0がユーザーをredirectUriする場所です。内部では、Auth0 ReactSDKはReactContextを使用してユーザーの認証状態を管理します。
ログインの設定
ここでは、ログインボタンを設定します。
import {useAuth0} from '@auth0/auth0-react'; import {Button} from './Styles'; const LoginButton = () => { const {loginWithPopup} = useAuth0() return( <Button onClick={() => loginWithPopup()}> Log in </Button> ) } Auth0は、アプリでログインを設定する2つの方法を提供します。 loginWithPopup()またはloginWithRedirect()メソッドを使用できます。 この場合、 loginWithPopup()を使用しました。
SDKが提供するuseAuth0フックからloginWithPopup()を分解します。 次に、 loginWithPopup()をボタンのonClickイベントに渡します。 これで、ログインボタンを設定しました。 loginWithRedirect()を使用した場合、ユーザーはAuth0ログインページにリダイレクトされます。 ユーザーが認証されると、Auth0はアプリにリダイレクトします。
ログアウトの設定
ログアウト機能を設定しましょう。
import {Button} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; const LogoutButton = () => { const {logout} = useAuth0() return( <Button onClick={() => logout()}> Log Out </Button> ) } ここにあるのは、ログインボタンの設定に似ています。 唯一の違いは、SDKから引き出したのはlogout関数であり、それがボタンのonClickイベントに渡されることです。
logout()を呼び出すと、ユーザーはAuth0ログアウトエンドポイント( https://YOUR_DOMAIN/v2/logout )にリダイレクトされ、アプリの設定でファイルされた[許可されたログアウトURL]で指定したURLにすぐにリダイレクトされます。
認証状態の追跡
認証状態に基づいて、 LogoutButtonまたはLoginButtonのいずれかを条件付きでレンダリングする必要があります。
import {StyledNavbar} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; import LoginButton from './LoginButton'; import LogoutButton from './LogoutButton'; const Navbar = () => { const {isAuthenticated} = useAuth0() return ( <StyledNavbar> { isAuthenticated ? <LogoutButton/> : <LoginButton/> } </StyledNavbar> ) } isAuthenticatedからuseAuth0を取得します。 isAuthenticatedは、誰かがサインインしたかどうかを通知するブール値です。 isAuthenticatedでは、 Navbarを使用してボタンを条件付きでレンダリングします。 JavaScript SDKで行ったように、認証状態を追跡するためだけに、いくつかのカスタムメソッドを設定するという面倒なプロセスを実行する必要はありません。 isAuthenticatedブール値は私たちの生活を楽にします。
ユーザーデータの表示
ユーザーがアプリに正常にログインしたら、ユーザーのデータを表示したいと思います。
import {useAuth0} from '@auth0/auth0-react' import {ProfileBox, Image, P} from './Styles'; const Profile = () => { const {user, isAuthenticated} = useAuth0() return( isAuthenticated && (<ProfileBox> <Image src={user.picture} alt={user.name}/> <P>Name: {user.name}</P> <P>Username: {user.nickname}</P> <P>Email: {user.email}</P> </ProfileBox>) ) } ログインすると、 useAuth0から取得できるuserオブジェクトにアクセスでき、オブジェクトからユーザーに関する情報にアクセスできるようになります。 ここでは、ユーザーがログインしているときにのみデータを表示するため、 isAuthenticatedからuseAuth0も取得します。
getAccessToken() )メソッドとgetProfile()メソッドを使用してユーザーのプロファイルにアクセスする必要があったJavaScript SDKとは異なり、ReactSDKではこれを行う必要はありません。
ソーシャルログインの追加
デフォルトでは、Auth0にはGoogleログインが有効になっています。 ただし、アプリにログインするためのより多くのオプションをユーザーに提供することをお勧めします。 Githubログインをアプリに追加しましょう。
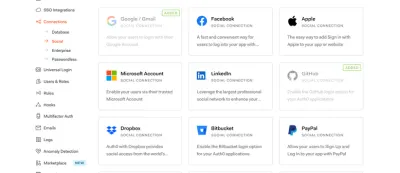
- ダッシュボードで、[接続]タブに移動し、[ソーシャル]を選択します。 そこに、設定した接続が表示されます。 [接続の作成]ボタンをクリックします。 私はすでにアプリでGithubを有効にしているので、ここに表示されます。

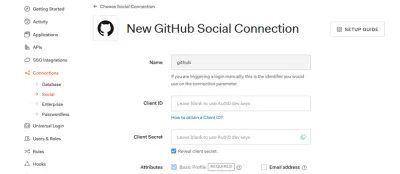
- Github接続を選択します。 Githubから
clientIDとclientSecretを取得し、それをソーシャル接続設定に配置します。


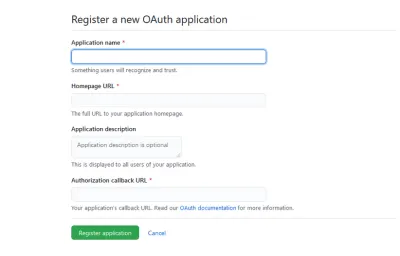
- 次に、Githubに新しいアプリを登録する必要があります。

[ホームページのURL]フィールドと[承認のコールバックURL]フィールドには、 https://localhost:3000またはプロジェクトに必要な任意のURLを使用できます。
次に、クライアントIDとシークレットをAuth0アカウントのGithub接続に渡します。 これで、アプリへのGithubログインを設定しました。
結論
この記事では、Auth0を使用してReactアプリを認証する方法を見てきました。 また、アプリでGithubソーシャルログインを設定するプロセスも実行しました。 Auth0を使用してReactアプリに認証を追加して楽しんでください。
また、Auth0を使用してアプリを認証する方法と、JavaScriptSDKよりもReactSDKを使用することによる開発者エクスペリエンスのメリットについても説明しました。
資力
- Auth0ドキュメント
- OpenIDConnectスコープ
- OpenIDConnectプロトコル
- トークン
- JSONWebトークン
- アクセストークンの有効期間
- 範囲
- JavaScript SDK
- React SDK
