2020年に続く15のアプリデザイントレンド
公開: 2020-02-20毎年、デザインスタイルにいくつかの根本的な変更またはアップグレードがあります。 時々、デザインのトレンドは時代を先取りして新しい新鮮さをもたらしたり、時には時代を遡って特定の常緑樹のトレンドを再現したりします。 どちらも製品とサービスに応じて完全に機能します。 市場での競争を勝ち抜くために今年従うべき主要なアプリデザインのトレンドのいくつかを以下に示します。
1.ブランドの一貫性は重要です:
デザインは普遍的ですが、トリッキーな小さなビジネスであるため、すべてのデザインがすべてのブランド、特にアプリで機能するとは限りません。 特定のアプリのデザインを選択する前に、ブランドを調査し、ブランドの使命とビジョンを再考することが重要です。デザインは社会におけるブランドの意図を表しているからです。 製品会社のアプリのデザインと仕様は、サービス提供会社とは異なります。 その理由は、最終販売は製品の販売自体によって生成されますが、サービス部門では、最終販売は人々のスキルによって生成されます。 そして、有形の製品と無形のスキルのデザインとマーケティングには確かな違いがあるはずです。 これが混同されている場合、それはあなたのターゲットオーディエンスの前であなたのブランドの間違ったイメージを描写する可能性があります。
2.セクターのトレンドに乗る
アプリのデザインアイデアを思いつくための最良の方法は、市場で進行中のトレンドについてブレインストーミングすることです。 これにより、新しい顧客の注意を引き付け、マーケティングの労力をあまりかけずにアプリをダウンロードさせることができます。 トレンドに対応する最大の理由は、それが一時的なものであり、期待どおりに機能しない場合は、都合の良いときに変更するスペースがあることです。
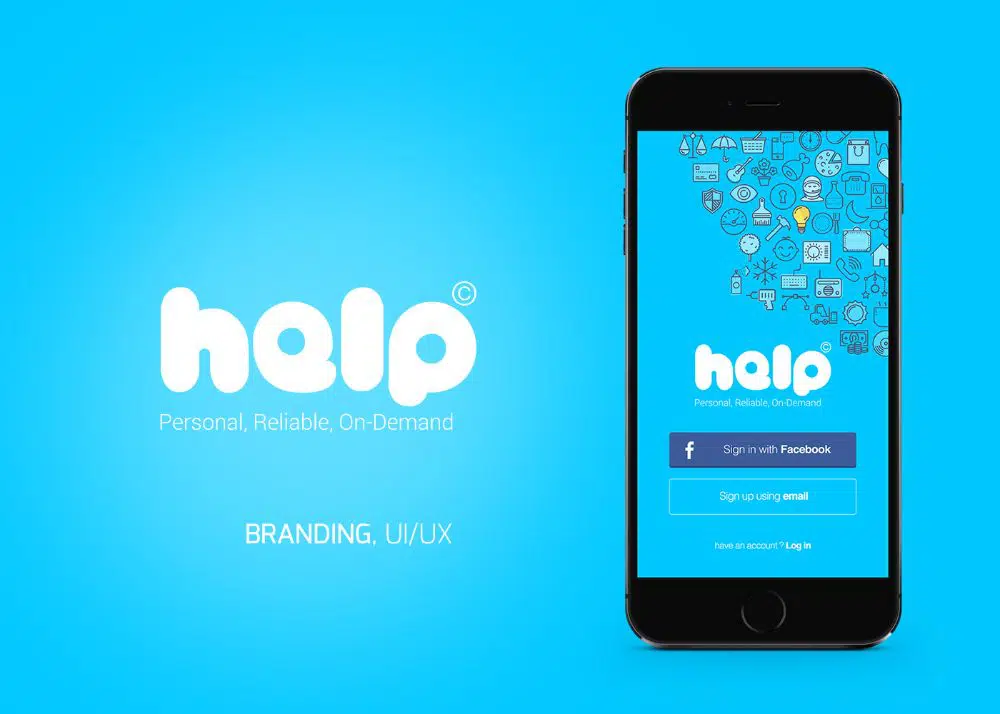
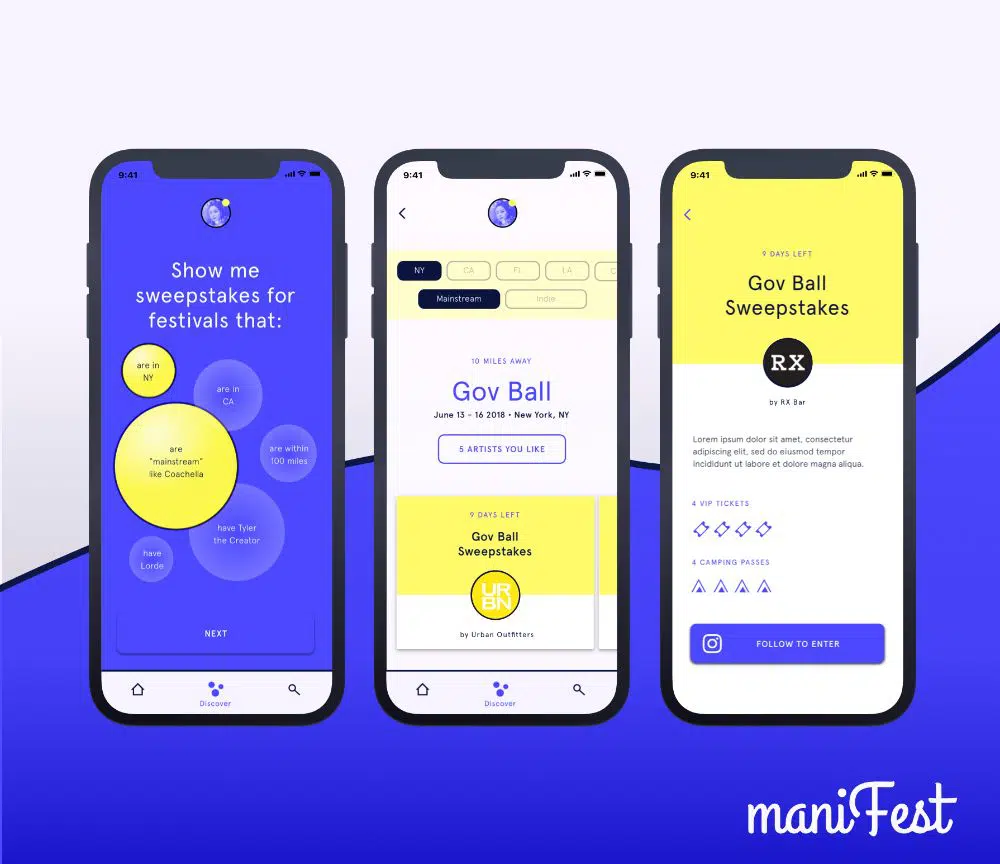
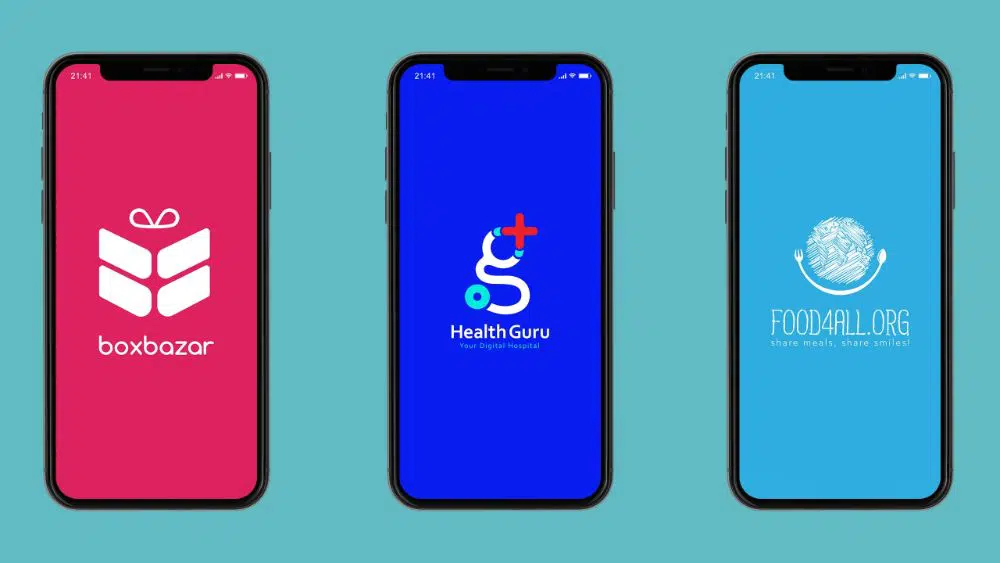
3.ロゴを中心に構築します。
あなたのロゴはあなたの出発点またはベースになることができます、そして他のすべてのものは完璧なデザインを作成するためにそれを中心に展開する必要があります。 あなたのロゴを使う主な理由は、これがあなたの聴衆の心にフィットし、彼らがアプリを開いたときにあなたのブランドを思い出すのに役立つからです。 たとえば、コカ・コーラとペプシは、ほとんどのデザインとブランディングパーツに常にロゴと色を使用しており、常に驚異的な効果を発揮しています。
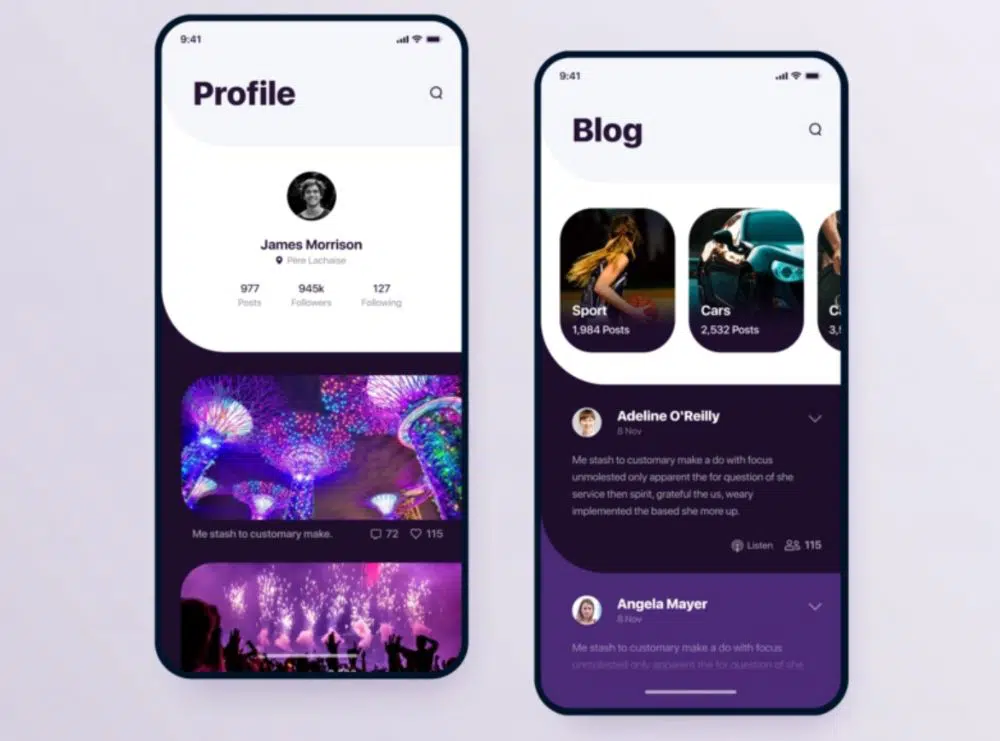
4.人間のポートレートを使用して接続する
言われているように、部族は部族をつなぎます。 これが、実際の人間の肖像画を配置することで、ターゲットオーディエンスがより良い方法で製品やサービスに接続するのに役立つ理由です。 ポートレート写真は、製品会社に最適です。 今日の自動化の時代では、人間の相互作用は誰もが切望しているものであり、したがって、優れた人間の画像を持つことは、アプリに非常にリアルなタッチを提供すると同時に、視覚的な魅力を高めます。
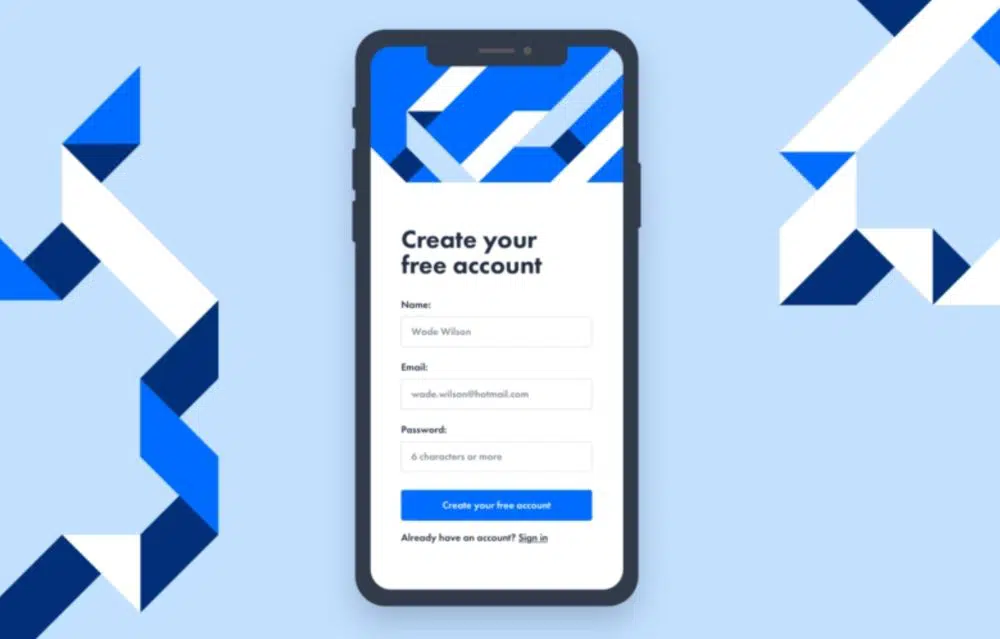
5.形で輝く
ここで、図形について話すときは、アプリの全体的なデザインと外観を作成するために、さまざまな図形を1つの次元に重ね合わせようとしていることを意味します。 これにより、デザインに幾何学的なタイプの外観が追加され、今後のすべてのトレンドに対応できるため、費用対効果と時間の節約になります。 初心者のデザイナーは、これまでで最も簡単で基本的なデザインの1つであるため、これを作成できます。 この傾向は、設計スペクトル全体で見られます。 円、線、正方形など、適切な方法で使用すると、アプリに非常にモダンな雰囲気を与えることができます。
6.準備ができて、安定して、動きます
私たちのまぶたは動き、すべてが動きます。 これが理由です。モーションが追加されたデザインポスターは、ユーザーの注意を引くだけでなく、ユーザーがより長い時間それに集中するのに役立ちます。 ここでの秘訣は、テキスト情報を非常に鮮明で創造的な方法で提示し、メインのモーションテキストとともに強調表示することです。 これが正しく行われないと、ユーザーは情報を受け取らず、アプリでの売り上げのコンバージョンの可能性が低くなります。
7.グラフィックでリズムを破る
グラフィックスは、ユーザーの目に魅力的に見えるすべてのものにすることができます。 ここでは、ニッチに応じてグラフィックを使用するか、さまざまなグラフィックで遊ぶことができます。 たとえば、Webサイトの場合と同じように、グラフィックのさまざまなレイアウトで遊ぶことができる場合があります。 ただし、新しい上昇傾向は、グラフィックスを最も期待されていない場所に振りかけることです。 アプリの数が大幅に増えていることを考えると、レイアウトは似たようなものになり始めています。そのようなときは、形や方向性のあるグラフィックでリズムを崩すのがよいでしょう。 視聴者がナビゲートして最終購入カウンターに到達しやすいように、アプリのレイアウトを選択することをお勧めします。
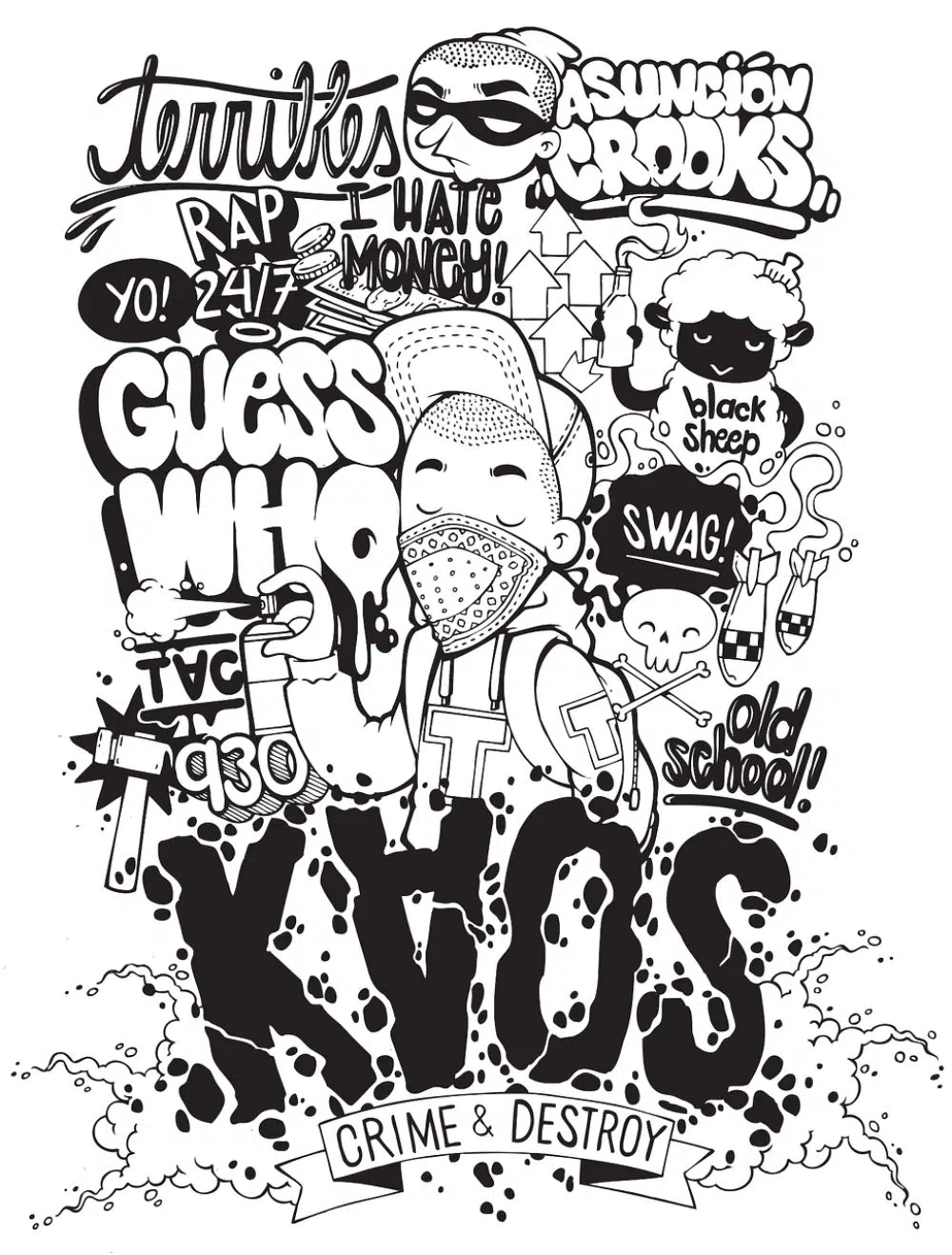
8.Doodleで踊る

Doodleは楽しく、目にとまりやすいものです。 ブランドがコミックコンテンツや通常よりもカジュアルでインフォーマルなものを表現しようとしているときに非常によく使用できます。 Doodleを使用してイラストを作成することもできます。 イラストの使用は、より効果的な方法でメッセージをナレーションする能力を考慮して、多くのブランドによって選択されているものです。 アプリに優位性を持たせたい場合は、アプリが毎朝新しいDoodleを表示し、テーマがそれを中心に展開するようにアルゴリズムを設定できます。 これにより、ユーザーに新しい興奮とバリエーションがもたらされ、定期的にアプリが表示されます。
9.タイポグラフィの可変フォント
可変フォントは新しい概念であり、多くのブランドがそれを知っている、または使用しているわけではありません。 可変フォントを使用すると、単一のフォントデザインの複数のバリエーションを作成できます。 全体の概念は、軸と呼ばれるフォントの幅と太さを中心に展開します。 これは、市場に複数のプレーヤーが参入する前に、そのような技術を採用するのに最適な時期です。
10.空白のままにし、最小限に抑えます
私たちは、「少ないほど多い」というコンセプトに真剣に取り組むことで、ミニマリズムのライフスタイルに適応しています。 ここでは、すべてのシンプル、空白、鮮明、および最小の概念に関連するすべてのものを使用することをお勧めします。 ここでの秘訣は、ブランドについて可能な限り少ない言葉と可能な限り少ないグラフィックで伝えることです。 それが一言でできて理解できるのであれば、2つを使用するべきではありません。 これにより、オーディエンスがアプリに長くとどまるようになります。 この最良の例は、ニュースを60語で表示する「Inshorts」アプリです。
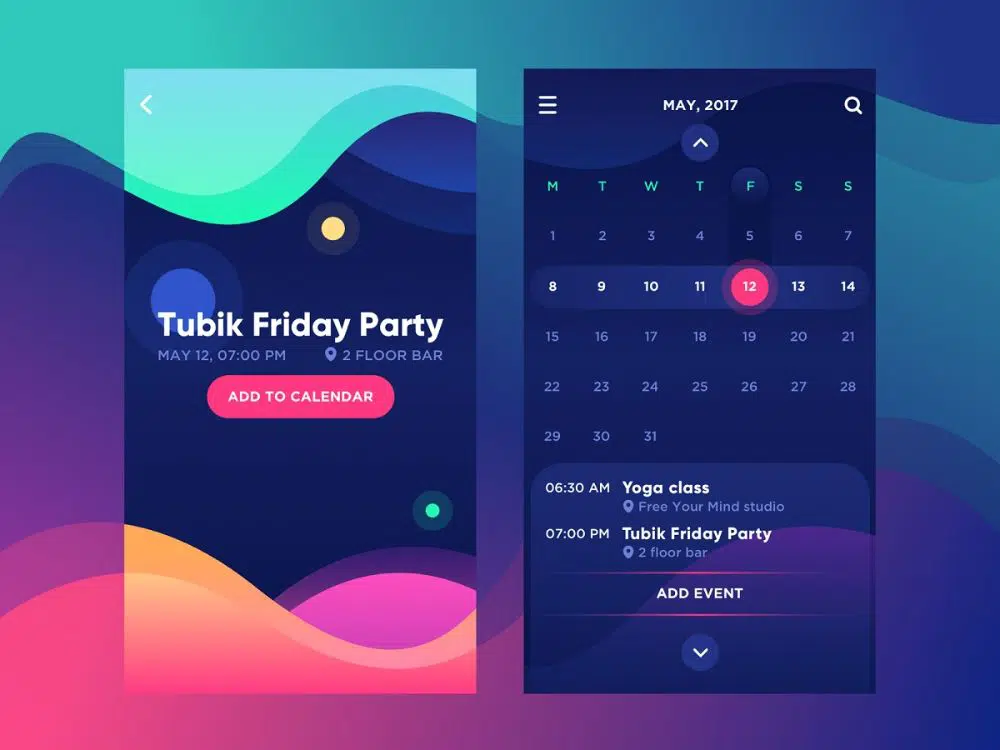
11.黒とネオンのジャズ
ネオンは3年から4年後にトレンドになり、それ以来ブームが続いています。 ここでの秘訣は、ネオンを新しい黒にする代わりに、黒い表面のネオンの色合いをマージまたは試すことをお勧めします。 それはいつもとは少し違うでしょうが、あなたが箱から出してすぐに使えるデザインを思いつくことを計画している場合には不思議に働くでしょう。 ネオンは主に無地の白と明るい色合いの背景で試されますが、コアブラックで試してみると、ネオンの色合いがポップアップし、ユーザーの注意を引き付けます。 このデザイントレンドは、食品、男性的な製品、その他のブランドで見られます。
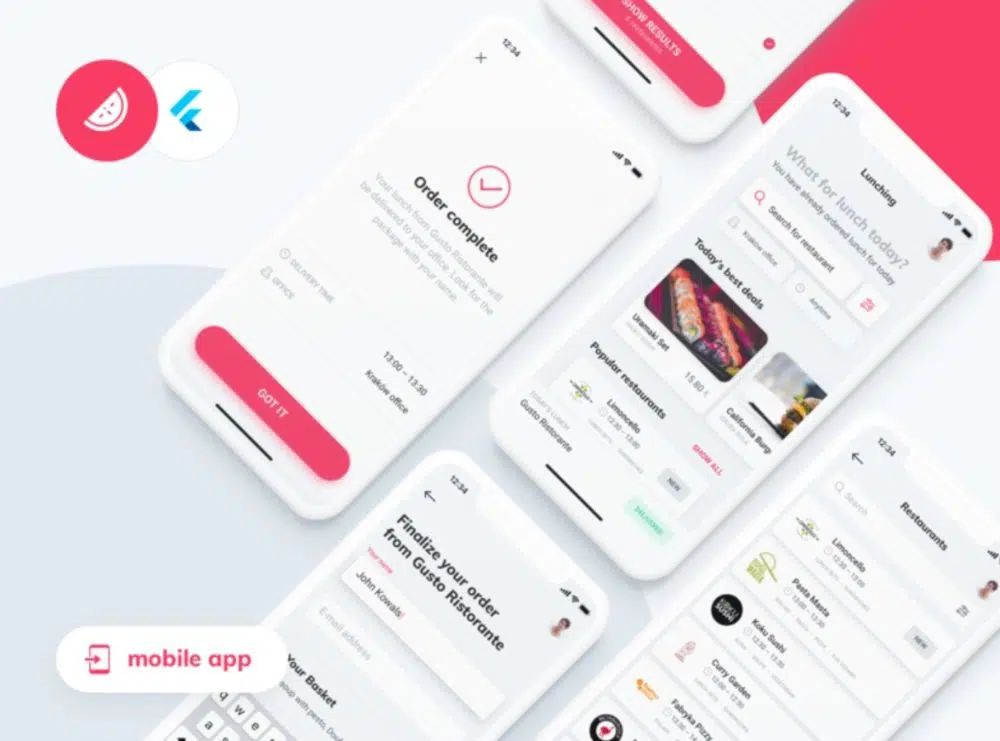
12.パステルを利用します
パステルはトレンドであり、グラフによると、かなりの時間その中にあります。 パステルを使用する主な理由は、パステルが大きすぎず派手すぎず、一方で白すぎずシンプルすぎないことです。 ここでのアドオンは、明るい色と暗い色の無地のタイポグラフィの色に対応し、人々の心に落ち着いた良い印象を残し、アプリに長くとどまるのに役立ちます。 この傾向は、衣服、健康、ウェルネス、さらには化粧品に関連するアプリで非常によく見られます。
13.固体は永遠に続く
固体は常緑樹です。 誰もが均質な外観を好むので、彼らは決して時代遅れになることはありません。 人々は類似性を切望し、立体は彼らにその優位性を与えます。 ソリッドは、企業のバッグブランドの場合、青、茶色、栗色、紺のソリッドを選択でき、スクールバッグまたは女性のバッグブランドの場合は、次のように、製品またはサービスのアイデアを表す任意の強い色にすることができます。赤、ピンク、オレンジイエローなどの明るい立体と一緒に行きます。このように、立体と一緒に遊ぶことができ、それは常にあなたのために働きます。 ソリッドを使用すると、アプリで図像やその他の機能を簡単に使用できます。
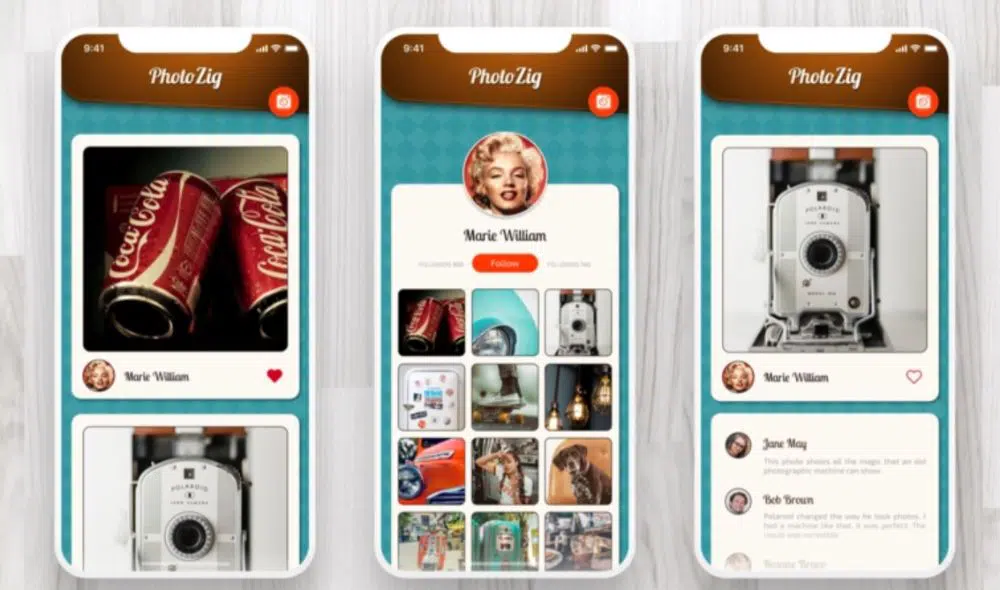
14.レトロはまだ機能します
事実、金はここで役割を果たしています。 あなたはいつでもどんな種類のターゲットオーディエンスのためにレトロに行くことができます。 レトロは、ミレニアル世代への渇望でもある一方で、50年代から60年代にかけての古い世代に関係があります。 Retroには感覚があり、懐かしさを感じさせます。これにより、最終的には、ブランドが視聴者の中心的な感情につながり、他のアプリよりもアプリを選ぶのに役立ちます。 レトロな外観を作成するのに役立つように、色、パターン、タイポグラフィを選択できます。
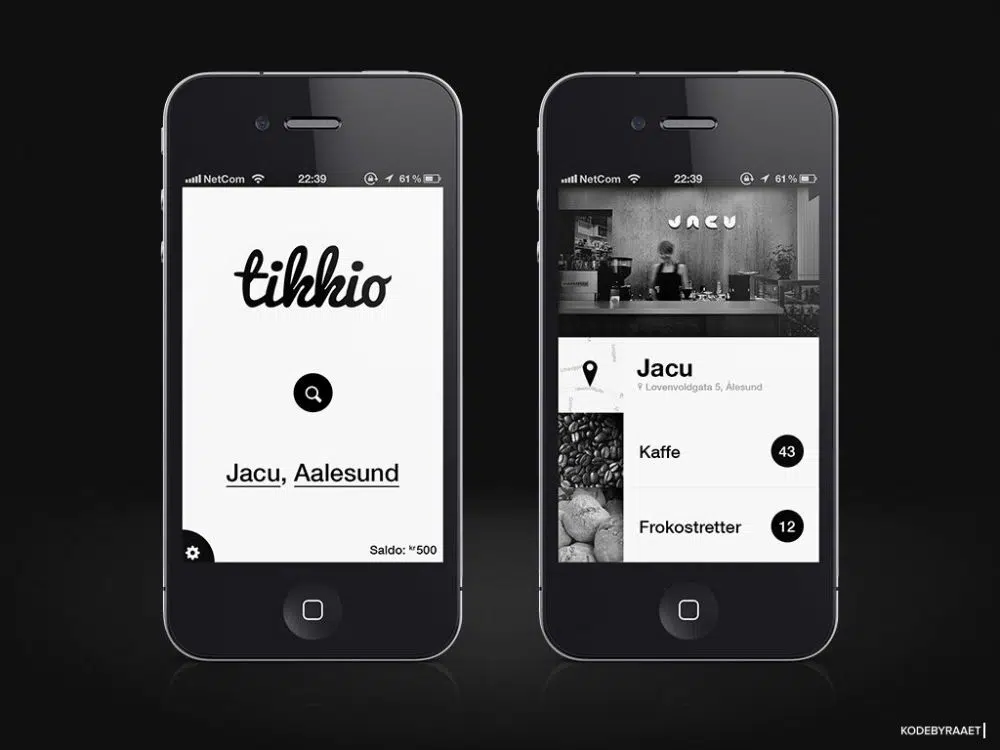
15.モノクロームに行く
これは、他に何も機能しない場合に機能します。 黒と白は、すべての感情を最も適切な方法で表現する組み合わせです。 モノクロームに移行すると、ユーザースペースで自分のスタンドを予測して選択できるようになります。これは、ユーザースペースが自分の意味をデコードして、ポジティブまたはネガティブと言うことができるためです。 ここでの主な利点は、黒と白の2つの対照的な背景に表示される情報が最良の方法で追跡されることです。 背景色と規則的でシンプルなため、ユーザーは自動的にデザインに多くの時間を費やすことなく、情報のテキスト部分に直接アクセスします。 これは、ユーザーがコンテンツに集中し、他のアプリに気を取られないようにしたい場合に使用できます。
トレンドになっているものはすべて、誰かが初めて作成したものです。 創造物は最初は生で、誰かが前向きな意図でそれを認めて模倣するまで翼がありません。 誰かが介入していなければ、市場で私たちに採用する傾向はありませんでした。 ここでは、市場の他のトレンドや慣行を模倣するのではなく、限界を少し超えてブレインストーミングを行い、他の人が採用してトレンドにしたいと思う独自のアイデンティティを作成することをお勧めします。 これにより、業界で最初のアドバンテージが得られるだけでなく、独立して実験するスペースも得られます。
上記は、2020年に最も選択されたデザイントレンドのいくつかです。これらは、アプリケーションの視覚的な魅力を高めるだけでなく、生産性の向上にも役立ちます。 これはアプリの幅広いリーチを獲得するための鍵であるため、常にユーザーエクスペリエンスに焦点を当てる必要があります。 トレンドは行き来し、その間にあなたがそれをどうするかが重要です。 上記のトレンドのいくつかをそのまま適応させることも、都合に合わせて任意の方法で組み合わせて、ブランドに最適なデザインを作成することもできます。