あなたが試さなければならない3つのアプリとウェブサイトのプロトタイピングツール
公開: 2018-09-26プロトタイプは、コミュニケーションの主要な方法の1つになりました。 それらは、ウェブサイトやアプリのシステムデザイナー、開発者の間で人気があります。 ソフトウェア設計の予想される外観、感触、および機能をキャプチャする方法は? 平均以上のウェブサイトとアプリのプロトタイピングツールを試してみてください。 正常な完了と開発者への引き渡しを保証できます。
プロトタイプは通常、より多くをカバーし、より詳細に説明します。 ただし、ワイヤーフレーミングにもその場所があります。 ワイヤーフレーミングツールは、設計者とそのクライアントを支援するために使用できます。 これは、ソフトウェアシステムのインタラクティブな特性をよりよく理解するのに役立ちます。 これは、設計作業の早い段階で行うことができます。
ここで選択したツールは、設計の正確性と設計の一貫性を保証することができます。 彼らは、ソフトウェアソリューションの視覚的および相互作用の忠実度を示すことができます。 さらに、コラボレーション、設計の受け入れ、および開発者への引き渡しをサポートします。
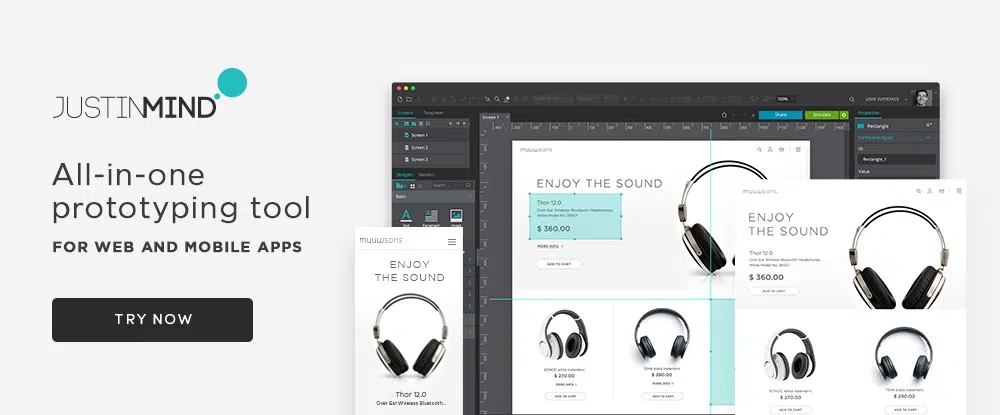
- Justinmind
Justinmindは、設計プロセス全体でWebおよびアプリの設計を検証する必要がある場合に最適です。 このオールインワンのプロトタイピングツールは、クリック可能なワイヤーフレームを作成する必要がある場合でも、完全に機能する応答性の高いUIプロトタイプを作成する必要がある場合でも役立ちます。
モバイルデバイスでデザインをテストするために不可欠なトランジション、ジェスチャー、インタラクションに加えて、4,000を超えるWeb、Android、およびiOSの既成のUI要素にアクセスできます。 プロトタイプの作成は、テンプレートを選択してカスタマイズし、UI要素を追加してクリック可能な領域とリンクの相互作用を生成するだけです。
Justinmindは、Webサイトまたはアプリのナビゲーションフローを設計および検証するために使用できるダイアグラムツールも備えています。 このツールを使用すると、ダイアグラムとプロトタイプの間を簡単に移動できます。 独自のコンポーネントライブラリを作成し、任意のデザインツールから、またはブラウザから直接デザインアセットを追加することもできます。
Justinmindについて詳しく知りたい場合は、無料でダウンロードできます。
- 超新星
超新星はひねりを加えたプロトタイピングツールです。 Sketchデザインを、Android、iOS、およびReactNativeデバイスで使用するための本番用コードに変換できます。 このコードは、プロの開発者によって作成されると予想されるコードとよく比較されます。

現在、SupernovaはMac OS Xプラットフォームで利用可能であり、まもなく他のプラットフォームでも利用可能になる予定です。 コンパニオンアプリにはSupernovaが付属しており、モバイルデバイスでプロトタイプをテストできます。また、Supernova Cloudにアクセスして、モバイルアプリケーションをWeb上で実行することもできます。
このツールのお気に入りの機能は、ファイルの命名、コードのエクスポート、リソースのエクスポートなど、より面倒で反復的なモバイル開発タスクのいくつかを自動化する機能です。 モバイルアニメーション、30言語への自動ローカリゼーション、ナビゲーションもSupernovaで作成できます。
この多面的なプロトタイピングツールを無料で試すことができます。
- Savahアプリ
誰もが使用できるはずのプロトタイピングツールが提供された場合、習得が容易で操作が容易である可能性はかなり高くなります。 それは確かに、印象的な機能のセットで構成されるSavah Appの場合のように見えますが、その一部は、最高のプロトタイピング製品でもめったに存在しません。
Savah Appを使用すると、モバイルアプリのプロトタイプを作成し、フィードバックやコメントを得るために他のユーザーと共有して、iPhoneXやSmartwatchを含むすべてのデバイスでテストできます。
このオールインワンプロトタイピングプラットフォームを使用して、プロジェクトの設計ワークフローを自動化し、プロトタイプと設計要素をパスワードで保護された設計ファイルリポジトリに保存し、プロトタイプをバージョン管理下に置き、すべての関係者とのコラボレーションを促進することもできます。
無料の3プロジェクトプランと3つの有料プランが利用可能です。 Savahアプリは、あらゆる規模のフリーランサーやデザインチームに特に適しています。
プロトタイピングの利点
ほとんどのソフトウェア設計手法とアプローチと同様に、プロトタイピングには長所と短所があります。 過去には、プロトタイピングツール、特にインタラクティブなプロトタイピングツールはそれほど強力ではありませんでした。 それらは、今日のツールと比較しても原始的でした。 実際、彼らはプロトタイプが達成できることを制限してきました。
今日、長所は短所を上回っています。 それらは、プロトタイプを作成するかどうかがもはや問題にならない程度にそうします。 今日のトッププロトタイピングツールは、強力で、マルチタスクで、手頃な価格で、使いやすいです。
特に、アプリとWebサイトのプロトタイピングツールはユーザーにメリットをもたらします。 たとえば、高品質のソフトウェア設計ソリューションの作成に貢献します。 これらは、より短い時間とより少ない費用で開発者に提供できます。 これらのツールは、開発者にもメリットがあります。
プロトタイピングの利点:
- プロトタイプは、システム要件のあいまいさを排除するのに非常に役立ちます。 特に、機能の解釈を含む分野で。
- プロトタイプは、ソフトウェア製品が何をするように設計されているかを示すことができます。 これは、それができることとは反対です。
- プロトタイプは、設計への洞察を提供することによって開発者に利益をもたらします。 これは、概要の観点から行うことができます。 同じことが、システムまたはそのコンポーネントパーツの機能、外観、または感触に焦点を当てることにも当てはまります。
- プロトタイプは、設計者と設計チームに問題を修正する能力を与えます。 また、要件で指定されている内容に関する誤解を解消するためにも使用できます。
- プロトタイプは、設計を強化するための鍵となる可能性があります。 これで、設計はテスト、承認、および開発者への引き渡しの準備が整います。
- プロトタイプは、クライアントやその他の利害関係者に所有権と関与の感覚を与えます。 彼らは、コミュニケーション、コラボレーション、フィードバックを促進することによってそうします。
- プロトタイプは、開発者がコスト、スケジュール、およびリソース要件を見積もるのに役立ちます。 プロジェクトのライフサイクルの一部を正常に完了するのに役立ちます。
結論
上記の3つのトップアプリとウェブサイトのプロトタイピングツールのいずれかが気に入りましたか? それらはあなたやあなたのチームにとって貴重な資産になる可能性があります。 それらはプロトタイプの作成を迅速かつ簡単なプロセスにします。 彼らが生産できるプロトタイプは、実質的に大幅な節約を保証します。 設計時だけでなく、開発時も同様です。
これらのオールインワンツールはすべて、設計と開発のワークフローをスピードアップできます。 また、設計エラーを削減し、プロジェクトの利害関係者に関与の感覚を与えることができます。