APIベースのプラットフォームを理解する:製品マネージャー向けのガイド
公開: 2022-03-10今日のデジタル製品を構築することは、無数のさまざまなバックオフィスシステムを顧客のタッチポイントやデバイスと統合することです。 ソフトウェアチームを関与させて単一の実用的なソリューションに接続するコストは急騰する可能性があります。
これが、現代の製品マネージャーがベンダーを選択するときに、APIを公開するシステムの選択に帰着する可能性のある統合機能を最初に置くことが多い理由です。 APIとは何ですか?また、技術チームを関与させずにAPIをテストする方法は何ですか? 読む。
データを受け入れる:APIが必要な理由
顧客データはビジネスの運営方法を変えます。 適切に収集してシフトすれば、企業が顧客獲得率と既存顧客維持率を急上昇させ、最終的には収入の急増につながる可能性があります。
しかし、データの処理は退屈な仕事です。 そのため、ビジネスはコンピュータサイエンスを利用しました。 1990年代に、最も時間のかかるデータタスクを自動化するデータベースは、マーケティング部門全体で非常に人気がありました。 これにより、マーケティング戦略の構想に大きな変化が生じました。その変化は、データ駆動型アプローチと呼ばれていました。
ただし、データベースには大きな欠点がありました。 それらを価値あるものにするために、会社はソフトウェアエンジニアを雇う必要がありました。 彼らは、膨大な量のデータを実用的な洞察に変える方法を知っていたヒーローでした。 また、データの整合性を保護し、システムが将来にわたって利用できるようにするための警備員でもありました。
しかし、ソフトウェアエンジニアは多くの費用がかかり、彼らの通信インターフェースには手間がかかりました。
データ収集チャネルの数が複数の部門、さらには外部企業にまたがる場合、データベースとそのオペレーターがボトルネックになりました。 企業は、データストアにアクセスする自動化された方法を見つける必要がありました。
これが、APIファーストシステムのアイデアの発端です。
TechLingoなしでAPIが実際に何であるか
APIファーストシステムは、今日では一般的にAPI( A pplication P rogrammable Interface)と短縮されており、他のシステムが統一された安全な方法でデータにアクセスできるようにするアプリケーションです。
コンピュータサイエンスの学年がなければ、 Application ProgrammableInterfaceは実際にはベルを鳴らしません。 より具体的な説明を見てみましょう。
私がこれまでにウェブで見つけた最高のアナロジーの1つは、Taijaによって書かれました。
「お客様としてレストランに行く場合、厨房に入ることはできません。 何が利用できるかを知る必要があります。 そのために、あなたはメニューを持っています。 メニューを見た後、ウェイターに注文します。ウェイターはそれをキッチンに渡し、ウェイターがあなたが求めていたものを配達します。 ウェイターは、キッチンが提供できるものだけを配達できます。
私が見た中で最高のAPIアナロジー:レストランに行く。 メニューはAPIであり、注文はAPI呼び出しであり、キッチンからの料理は応答です。
— aarthi發財! (@AarthiD)19. 2013年12月
それはAPIとどのように関連していますか? ウェイターはAPIです。 あなたはサービスを求めている人です。 言い換えれば、あなたはAPIの顧客または消費者です。 メニューは、APIに何を求めることができるかを説明するドキュメントです。 キッチンは、たとえばサーバーです。 特定の種類のデータのみを保持するデータベース。バイヤーがレストランのために材料として購入したもの、シェフが提供することを決定したもの、料理人が準備する方法を知っているものは何でも。」
もう一度:
- 台所
データベース。データの整合性を保護することを許可された顧客はいません。 - ウェイター
APIは、データベースの機能を中断することなくデータベースからデータを提供する方法を知っている仲介者です。 - お客様
データを取得したい外部システム - メニュー
外部システムが操作を実行するために使用する必要のあるデータ形式参照。 - 注文
実際の単一のAPI呼び出し。
現在の技術の状態では、ソフトウェア開発者が「注文する」にはまだ時間がかかります。 しかし、マクドナルドのようなメニューは世界中で多かれ少なかれ標準化されているので、それははるかに高速です(読む:安い)。
それでは、ソフトウェア開発者の立場に立って、模範的なAPIを呼び出してみましょう。 心配しないでください。 学校のコンピュータサイエンスのクラスを超えることはありません。
天気アプリがデータを取得する方法:APIの基本
天気アプリが現在の気温をどのように認識しているかを調べます。 このようにして、インターネットを介してシステムと通信する方法の基本を学びます。
私たちの必要なもの:
- 気象データベース
- ブラウザ
- 意志力のダッシュ
それでおしまい! 今日のテクノロジーにより、大規模な開発者ツールを必要とせずにAPIを簡単にテストできます。
もちろん、本格的な統合を作成したい場合は異なります。 プッシュが必要になると、より高度なツールとプログラミング言語を知る必要がありますが、概念のテスト/実証には、このセットアップで十分です。
それでは、あなたの街の現在の気温指数を取得してみましょう。または、コーダーの用語で言えば、最初のAPI呼び出しを呼び出しましょう。 結局のところ、サーバーにテキストを送信し、代わりにメッセージを受信することになります。
APIリクエストの構造
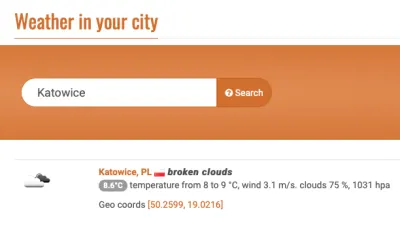
この記事では、https://openweathermap.orgAPIを使用します。 サイトにアクセスして、いくつかの場所の気象条件を確認してみてください。 うまくいけば、あなたは今日カトヴィツェで私より気分が良くなっています:

ご想像のとおり、WebサイトはAPIを呼び出してデータを取得しています。 開発者は、検索を押すたびに、舞台裏でアプリケーションがAPIのドアをノックし、「<city>の温度を教えて」と言うように実装しました。
ハッカーの帽子をかぶって、このWebサイトがブラウザーで呼び出しているAPI呼び出しを見てみましょう。 ブラウザの開発ツールを使用して、舞台裏で何が起こっているかを確認できます。
- Chromeで、[メニュー]→[その他のツール]→[開発者ツール]に移動します。
- [ネットワーク]タブに切り替えます。
- 上記のウィジェットでさまざまな都市の気温を確認してみてください。
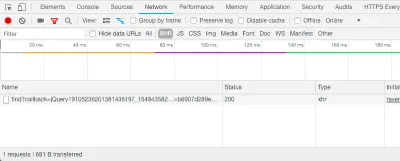
- 下部のリストには、次のように呼び出されたリンクがあります。

Chromeデベロッパーツールでのリクエストモニター(大プレビュー)
リンクをコピーすると、場所の名前と他のいくつかのパラメータが含まれていることがわかります。https://openweathermap.org/data/2.5/find?callback=jQuery19103887954878001505_1542285819413&q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418 - ブラウザのアドレスバーへのリンクを貼り付けると、APIの応答が次のように表示されます。
jQuery19103887954878001505_1542285819413({"message":"accurate","cod":"200","count":1,"list":[{"id":3096472,"name":"Katowice","coord":{"lat":50.2599,"lon":19.0216},"main":{"temp":281.69,"pressure":1031,"humidity":61,"temp_min":281.15,"temp_max":282.15},"dt":1542285000,"wind":{"speed":3.6,"deg":50},"sys":{"country":"PL"},"rain":null,"snow":null,"clouds":{"all":90},"weather":[{"id":804,"main":"Clouds","description":"overcast clouds","icon":"04d"}]}]}) - 少し混沌としていますが、括弧の内容を取り出してデータフォーマッタで実行すると、意味のある構造が表示されます。
{ "message":"accurate", "cod":"200", "count":1, "list":[ { "id":3096472, "name":"Katowice", "coord":{ "lat":50.2599, "lon":19.0216 }, "main":{ "temp":281.69, "pressure":1031, "humidity":61, "temp_min":281.15, "temp_max":282.15 }, "dt":1542285000, "wind":{ "speed":3.6, "deg":50 }, "sys":{ "country":"PL" }, "rain":null, "snow":null, "clouds":{ "all":90 }, - APIからの応答は、現在の気象条件に関する情報を含むデータ構造です。ほとんどのパラメーターを簡単に復号化する必要があります。 この形式のデータはJSONと呼ばれます。 最近のAPIのほとんどがこれを使用しているため、これは重要な表記法です。 このIDとブラケットの山は、1つの目的を果たします。つまり、ランダムに配置されたテキストよりも、アプリケーションが適切に構造化されたメッセージを解析する方が簡単です。
ここで行ったことの説明です。
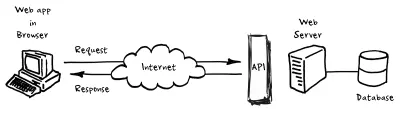
Open Weather Map Webサイトの背後にあるWebアプリケーションは、APIからデータを取得し、それをWebサイトに表示します。
都市名を入力して検索を押すたびに、Webサイトは、都市の名前をパラメーターとして含む特定のリンクを使用してサーバーに接続します。
技術用語の同じ文:ウェブサイトの背後にあるアプリケーションは、引数として都市の名前を提供するリクエストをAPIエンドポイントに送信します。
次に、APIはJSON形式のテキストメッセージで応答( API応答を送信)します。

APIリクエストを作成するには、そのアドレスをまとめる必要があります。 ええ、アドレスは良い例えです。 何かを発送するには、宅配便業者に次のものを提供する必要があります。
- 市、
- 番地と番地、
- 時々あなたのオフィスに着く方法に関するいくつかの追加情報。
そして、APIに接続するには、類推すると、次のものが必要です。
-
https://openweathermap.org/(リンク)都市またはルートエンドポイント—開始点、この場合は接続するサーバーのインターネットアドレス。 -
data/2.5/find(リンク)番地またはパス—APIから取得するリソースを決定します。 - ?callback = jQuery19103887954878001505 1542285819413&q = Katowice&type = like&sort = population&cnt = 30&appid = b6907d289e10d714a6e88b30761fae22& = 1542285819418(リンク)追加情報またはクエリパラメータ— APIサーバーに、特定の取得するデータと構造を通知します。
これがAPIの設計方法です。 ルートエンドポイントは通常、単一のベンダーで同じままです。次に、使用可能なパスとクエリパラメーター、およびAPI開発チームがそれらの背後に配置する情報を把握する必要があります。
それでは、ハッカーの帽子を少しきつく締めましょう。 この場合、気象データを取得するためにすべてのクエリパラメータが必要なわけではありません。 疑問符( ? )の後にあるさまざまなパラメーターを削除して、WeatherAPIがどのように応答するかを確認してください。
たとえば、リクエストリンクからcallbackを削除することから始めることができます。
https://openweathermap.org/data/2.5/find?callback=jQuery19103887954878001505_1542285819413&q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418結果:
https://openweathermap.org/data/2.5/find?q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418 他のものをいじってみると、それらのいくつかもオプションであることがわかります。 実際には、 qとappidのみが必須です。
https://openweathermap.org/data/2.5/find?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22何が必須で何がオプションかをどうやって知るのですか? そもそもルートエンドポイントとパスをどこで取得するかをどうやって知るのですか?
APIドキュメント:始める前に必読
リクエストを正しい方法で作成する方法を学ぶには、常に最初にAPIドキュメントを確認する必要があります。
この場合、ドキュメントhttps://openweathermap.org/currentに利用可能なエンドポイントが示されています。 また、すべての応答データフィールドについても説明しているため、リクエストを送信する前でも、APIが応答する情報を見つけることができます。
優れたAPIドキュメントには、簡単なリクエストを作成する方法と、より高度なものに進む方法に関するクイックスタートチュートリアルが用意されています。 幸い、Open Weather APIには1つあり、これから使用します。
ゼロからのAPI呼び出しの作成
調査結果を要約しましょう。 すでにAPIにリクエストを送信しています。 OpenWeatherMapが舞台裏で何をするかをスニッフィングすることで、正しいリンクを見つけました。 このアプローチはリバースエンジニアリングと呼ばれ、多くの場合、困難であるか、まったく不可能です。
さらに、ほとんどの場合、APIプロバイダーはユーザーがこのオプションを使いすぎることを禁止しています。 そのため、ルール(つまり、ドキュメント)によってAPIを「呼び出す」方法を学ぶ必要があります。
これを行う1つの方法は、コーディングすることです。 しかし、私たちは(まだ! )コーダーではないので、これを簡単にするツールを使用します。 非常に簡単なので、ソフトウェア開発者でさえツールベルトの下にあります。
約束通り、ブラウザを離れることはありません。 ただし、拡張機能をインストールする必要があります(Chromeのみ)—Postman。 このシンプルなプラグインは、ブラウザをAPIコネクタに変えます。

ツールができたので、ドキュメントを調べて、特定の都市名https://openweathermap.org/current#nameの現在の気象条件を取得する方法を確認しましょう。

ドキュメントには、次のエンドポイントを使用する必要があると記載されています: api.openweathermap.org/data/2.5/weather?q={city name}
分解すると、次の要素が得られます。
- ルートエンドポイント:
api.openweathermap.org - パス:
data/2.5/weather - クエリパラメータ:
q={city name}(この概念は、中括弧を特定の都市名に置き換える必要があることを意味します)
それをPostmanに入れましょう。 このプロセスは、次の3つの簡単なステップに要約されます。
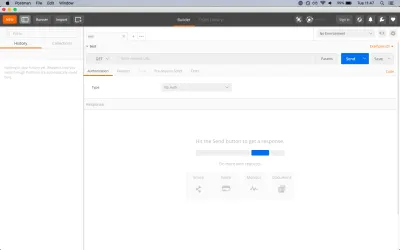
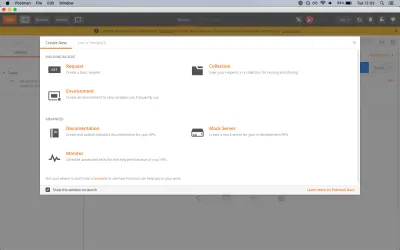
- トップメニューの「リクエスト」をクリックします。

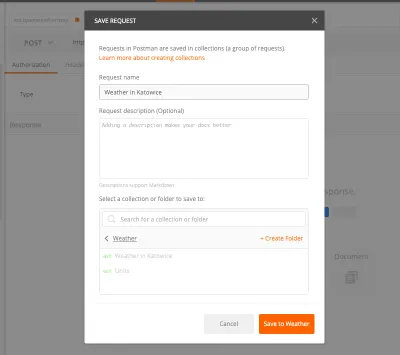
Postmanの新しいリクエストビュー(大きなプレビュー) - リクエストに名前を付け、下部のセクションにもカタログ名を入力します。

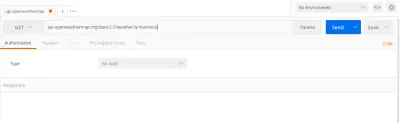
郵便配達員リクエスト名ビュー(大プレビュー) - 呼び出すAPIエンドポイントを貼り付け、[送信]をクリックすると、[応答]セクションにAPI応答が表示されます。

Postmanで最初のリクエストを送信する(大プレビュー)
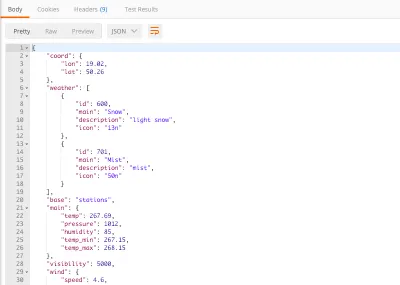
おめでとうございます! あなたはちょうどあなたのモミに首尾よく電話をかけました…ちょっと待ってください! API応答に注意を払いましょう:

これは、以前に見た天気情報で満たされたJSONではありません。 401と無効なAPIキーはどういう意味ですか? 私たちのドキュメントは間違っていますか?
認証
あなたはあなたの許可なしに誰にもあなたのカクテルキャビネットにアクセスさせないでしょう? 同様に、APIプロバイダーは、悪意のあるアクティビティから製品を保護するために、製品のユーザーを制御することも望んでいます。 悪意のある活動とは何ですか? たとえば、同時に多くのAPIリクエストを送信すると、サーバーが「過熱」し、他のユーザーのダウンタイムが発生します。
アクセスをどのように制御できますか? あなたがあなたの飲み物を守るのと同じように! キーを使用する—APIキー。
Weather APIドキュメントの開始方法ガイドにアクセスすると、キーを取得する方法に気付くでしょう。 今すぐサインアップして、受信トレイを確認してください。
では、問題はキーの使用方法です。 ドキュメントによると、エンドポイントURLの最後にあるキーをコピーして貼り付けるだけで簡単です(中かっこなし)。
api.openweathermap.org/data/2.5/weather?q=Katowice&appid={your API key}そして、もう一度[送信]をクリックします。 これで、API応答を確認できます。

しかし、Postmanを使用してAPIから取得できるものは他にもたくさんあります。 真のAPIハッカーになる準備はできていますか?
APIパラメーター:調整された応答の取得
通常、APIエンドポイントには、API応答を調整するために使用できるいくつかのユーティリティ機能があります。たとえば、より適切なデータ形式が必要な場合や、特定の順序でデータを取得する場合などです。 これらのオプションは、多くの場合、ドキュメントに記載されているいくつかのパラメータの背後に隠されています。
クエリパラメータは、次のパターンでエンドポイントアドレスに追加する構造化テキストです。
- パスの後の疑問符(
?)、 - パラメータの名前、
- 等号(
=)記号、 - パラメータの値、
- アンパサンド(
&)などは、ポイント2〜4で続きます(このようにして、必要な数のパラメーターを追加できます)。
例として最初のリクエストを取り上げます。
https://openweathermap.org/data/2.5/find?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22重要な注意:クエリパラメータの順序は重要ではありません。
?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22上記は以下と同じです。
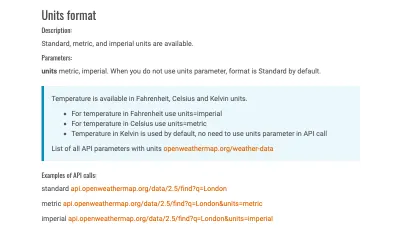
?appid=b6907d289e10d714a6e88b30761fae22&q=Katowice前述のように、クエリパラメータはAPIドキュメントで説明されています。 天気APIドキュメントからの次の抜粋は、さまざまな単位(インペリアルまたはメートル法)で温度を取得する方法を示しています。

結果の違いを確認するには、Postmanでこれら2つのオプションを送信してみてください。 エンドポイントアドレスの最後にAPIキーを追加することを忘れないでください。
注:ドキュメントを調べて、ユーザーや開発チームの時間を大幅に節約できるパラメーターを見つけるには、常に時間をかけてください。
APIリクエストオプション:APIにデータを送信する方法
これまで、APIから情報を取得してきました。 APIの背後にあるデータベースの情報を追加または変更したい場合はどうなりますか? リクエストメソッドが答えです。
もう一度Postmanを見てみましょう。 APIエンドポイントアドレスの横に大文字のGETラベルがあることに気付いたかもしれません。 これは、4つの要求メソッドの1つを表します。 GETは、APIから何かを取得したいことを意味し(キャプテンに感謝)、これはデフォルトのオプションです。 他のオプションは何ですか?
| メソッド名 | APIで何をするか |
|---|---|
GET | APIは、要求されたデータを検索し、それを送り返します。 |
POST | APIはデータベースに新しいエントリを作成し、作成が成功したかどうかを通知します。 |
PUT | APIはデータベースのエントリを更新し、更新が成功したかどうかを通知します。 |
DELETE | APIはデータベース内のエントリを削除し、削除が成功したかどうかを通知します。 |
まだ混乱していますか? 例に移りましょう。
API POST:APIでレコードを作成する方法
Weather APIを使用して何かを作成または更新することはできません(読み取り専用であることが意図されているため)。したがって、テスト目的で別のAPIを見つける必要があります。
もっとビジネス指向の例を考えてみましょう。 次のシナリオをシミュレートします。
雨が降っている場合は、顧客向けの「元気を出す」割引クーポンを作成してください。
eコマースシステムのプロモーションを作成および追跡するためのAPIを提供するVoucherifyを使用します。
免責事項:私はVoucherifyの共同創設者です。 デジタルプロモーションの設計と実装、そしてもちろんAPIについてのご質問にお答えします。
前の例からそれらを取得する方法はすでにわかっているので、バウチャーの作成に焦点を当てましょう。
- すでに述べたように、常にドキュメントから始める必要があります。
- クイックスタートガイドでは、APIキーを取得するように指示されています。
注:アカウントを作成する代わりに、クイックスタートガイドのテストキーを使用できます。その方法をすぐに説明します。 - それでは、割引クーポンを作成する方法を見つけましょう。 Voucherifyでは、この種のプロモーションは「バウチャー」として表されます。
- ドキュメントから、バウチャーを作成するには、
/vouchersエンドポイントへのPOSTメソッドを呼び出す必要があることがわかります。 - Postmanで新しいリクエストを作成します。
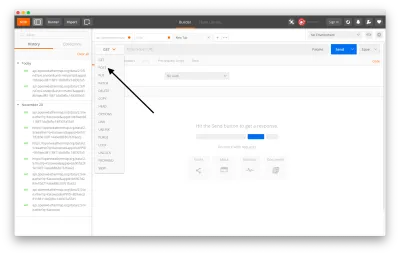
- メソッドをPOSTに変更します。

Postman-APIメソッドの選択(大規模なプレビュー) - Voucherifyエンドポイント
https://api.voucherify.io/v1/vouchers/を貼り付けて、[送信]をクリックします。
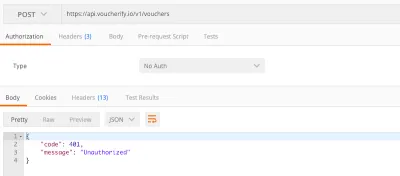
クレデンシャルがありません(大きなプレビュー) - スナップ、このエンドポイントを呼び出すことは許可されていません。 ご想像のとおり、APIキーを提供する必要があります。
Voucherifyの方法は少し異なります。 それらをクエリパラメータとして配置する代わりに、ヘッダーに配置する必要があります。 キーをクエリパラメータとして追加するよりも、この方法でキーを実装および保守する方が簡単なため、これは一般的なアプローチです。
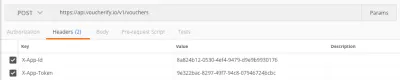
写真のようにキーを追加し、[送信]をクリックします。 Voucherifyには2つのキーが必要であることに注意してください。 このチュートリアルの目的で使用できるものは次のとおりです。
X-App-Id: 8a824b12-0530-4ef4-9479-d9e9b9930176X-App-Token: 9e322bac-8297-49f7-94c8-07946724bcbc
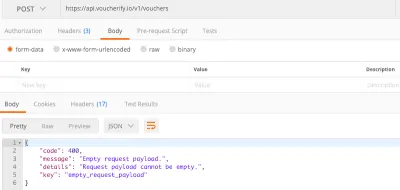
PostmanでのAPIキーの提供(大プレビュー) - 別のエラーメッセージが表示されますが、今回はペイロードを空にすることはできません。

Voucherify APIはエラーコード400を返します(大きなプレビュー)
ペイロードとは一体何ですか? GETの場合と同様に、いくつかの情報を取得したいのですが、POSTでは何かを送信する必要があり、送信するメッセージはペイロードと呼ばれ、通常はJSONファイルです。
現在、Voucherify APIは、提供しなかったと不平を言っています。つまり、作成するバウチャーの種類がわからなかったため、バウチャーを作成できません。 ならどうしよう? ドキュメントに戻る! - このリクエストが成功するために必要な情報の種類を見つけましょう。 リストにはたくさんのオプションがあります。

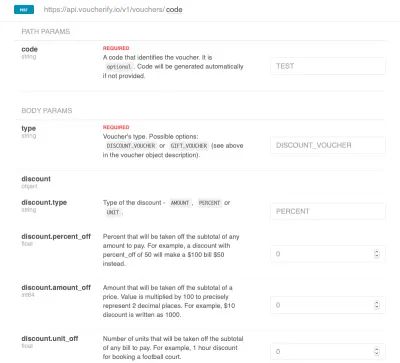
Voucherify APIドキュメントの抜粋(大プレビュー)
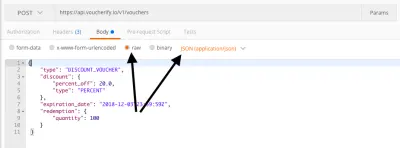
1つのパラメーター(タイプ)は必須で、もう1つはオプションです。 20%オフの割引になり、最初の100人の顧客が利用でき、本日有効期限が切れるとします。 次に、この割引機能の原因となるパラメーターを見つけて、VoucherifyAPIに対して不安定な形式にまとめる必要があります。 上記の例でわかるように、使用する必要のあるJSON表記は次のようになります。{ "type":"DISCOUNT_VOUCHER", "discount":{ "percent_off":20.0, "type":"PERCENT" }, "expiration_date":"2018-12-03T23:59:59Z", "redemption":{ "quantity":100 } - Postmanでペイロードを設定するには、JSONメッセージを[本文]タブに貼り付けます。 使用可能なペイロード形式のリストから「raw」タイプとJSONを選択し、送信で確認します。

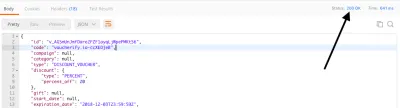
PostmanのPOSTメソッド(大プレビュー) - 出来上がり! Voucherifyは、20%オフの割引クーポンを正常に作成しました(テストアカウントを使用しているため、生成されたすべてのコードは「voucherify.io-」プレフィックスで始まります)。 マーケティングチームはコードを顧客と共有できるようになり、Voucherifyは顧客がコードを引き換えるために来店するたびに自動的に検証します。

Voucherifyは200OKを返します(大プレビュー)
しかし、それが成功したリクエストであることをどうやって知ることができますか? まず、Voucherifyからメッセージが送信されたことがわかります。このメッセージは、ドキュメントによると、正しいAPI応答のように見えます。 次に、Postmanはステータス200 OKを表示します。これは、リクエストが成功したことを意味します。 なぜ200で、ステータスはどうですか?
APIステータスコードとエラーメッセージ
対話するAPIのほとんどはHTTPベースになります。 HTTPは、インターネット上のさまざまなクライアントアプリケーションとサーバー間の通信を標準化するプロトコルです。
HTTPの重要な要素の1つは、ステータスコードです。 ステータスコードを理解することで、あなた(または実際に実装するシステム)は、リクエストに何が起こったかをすぐに知ることができます。 間違ったリンクを入力したときに、最も人気のあるステータスコードの1つに直面する可能性があります— 404

しかし、もっとたくさんあり、エンドユーザーは通常それらを見ません。 それらは100+から500+の範囲です。 一般に、番号は次の規則に従います。
- 200+は、リクエストが成功したことを意味します。
- 300+は、リクエストが別のURLにリダイレクトされることを意味します。
- 400+は、クライアントアプリケーションに起因するエラーが発生したことを意味します。
- 500+は、サーバーから発生したエラーが発生したことを意味します。
手順をもう一度実行できれば、APIキーを提供しなかったときに、Voucherifyが401Unauthorizedで応答したことがわかります。 または、バウチャーの作成リクエストに必要なペイロードがない場合は、400の不正なリクエスト。 最後に、成功したAPI呼び出しのトークンとして200を受け取りました。
HTTPステータスコードの意味に興味がある場合は、HTTP Cats(またはこの記事)に勝る場所はありません。

概要
データ量の増加と製品構築のスピードの必要性により、APIはデジタルチームの共通語になりました。 APIファーストのシステムに基づいてシステムを設計するには、ベンダーの製品を理解していることを確認してください。 この実践的なテストガイドは、そうするための良い出発点です。 API機能を教育チームに渡す前でも、API機能を探索するのに役立ち、教師のエネルギーを節約します。また、あなたのエネルギーも節約できます。
参考文献
- 「非開発者向けのEコマースAPIの概要」ScottBrinker
- 「ヘッドレスCMSを超えて—ヘッドレスコマースに出会う」、Michal Sedzielewski、Voucherify
- 「APIファーストプラットフォームを使用してウェブサイトをより速く構築する方法」、Michal Sedzielewski、Medium
- 「APIを使用する方法-プロトタイプを作成するための最初のプラットフォーム-準備完了」、Michal Sedzielewski、Medium
- 「クラウドを使用してアプリケーションをより迅速に構築する方法」、Michal Sedzielewski、Hacker Noon
