デザインシステムにアニメーションを含める
公開: 2022-03-10(この記事はAdobeが後援しています。)デザインシステムにはさまざまな形とサイズがありますが、Sparkboxのデザインシステム調査で指摘されているように、すべてにアニメーションのガイドラインが含まれているわけではありません。 確かに、一部のチームは、モーションは自社製品のガイダンスが必要なものではないと判断したかもしれませんが、何を含めるべきかわからなかったためにモーションが省略された場合もあると思います。
過去数年間、私は多くのチームやデザイナーと話をしましたが、彼らはモーションが対処すべきものであると考えていることを認めていますが、彼らはどうすればよいかわからないだけです。 あなたがそのボートに乗っているなら、あなたは幸運です。 この記事では、設計システムの一連のモーションガイドラインに何を含めるか、およびそれをどのように実行するかについて説明します。
なぜアニメーションなのか?
アニメーションは、UXとブランドメッセージングの両方にとって重要なデザインツールです。 タイポグラフィや色と同じように、使用するアニメーションは製品とその個性について何かを語っています。 したがって、設計システムで対処されていない場合、そのシステムは基本的にUI設計ツールのその領域を考慮しないままにします。 次に、デザインシステムをフォローしている人は、アニメーションでやりたいことを何でもします。これにより、エクスペリエンス全体でアニメーションの実行が奇妙に混ざり合う可能性があります。または、理解する時間がないため、アニメーションをまったく使用しません。すべての詳細自体を出します。 どちらの場合も理想的ではありません。
デザインシステムでアニメーションがどのように使用されるか(または使用されないか)について明確なスタンスを持つことは、ブランドがアニメーションを一貫して効果的に使用していることを確認すると同時に、チームの作業を高速化するのに役立ちます。 デザインシステムの一連のモーションガイドラインを開始するために掘り下げてみましょう。
基礎:カバーする必要があるものを定義する
まず、人と話す
ジナ・アンが言うように、「デザインシステムは人のためのものです。」 自分が作っているデザインシステムを使う人と話すことが、実際に使うデザインシステムを作るためのカギだというアドバイスをよく耳にします。 これは、アニメーションを中心に作成するガイドラインにも当てはまります。 これから得られる最大のことは、彼らが何を必要とし、何に焦点を当てるべきかを見つけることです。 これは、ガイドラインでカバーする必要があるものに適切な範囲を設定するのに役立ちます。 チームが実際に必要とする以上のことを扱う広範なガイドラインに何時間も費やしたいと思う人は誰もいません。 それは楽しい(または使用)ではありません。
あなたのチームは、彼らのアニメーションの問題点についてプロンプトなしであなたに話さないかもしれませんが、それは彼らが何も持っていないという意味ではありません。
「「
いくつかのユーザーインタビュー(デザインシステムのユーザー)を設定し、アニメーションで行き詰まっている場所について尋ねます。 アニメーションをどのように使用するか/使用するかどうか、およびアニメーションが設計プロセスのどこに該当するかを尋ねます。 彼らが遭遇する問題点について彼らが助けなければならなかったことを彼らが望んでいることについて彼らに尋ねてください。 最も重要なことは、彼らが作品でアニメーションを使用することについてどのように話しているか、そして何がうまくいくか、うまくいかないかを聞いてください。
チームはそれぞれ異なりますが、この調査を行うときによく耳にする懸念事項や質問は、「アニメーションが優れている、または当社のブランドに適合していることをどのように知ることができるか」、「アニメーションの詳細をどのように伝えることができるか」などです。エンジニアに効果的に?」または「私たちの開発者は、私たちが設計したアニメーションを実装する時間はないといつも言っています。」
あなたはおそらく私がこれでどこに行くのか推測しているでしょう、しかしそれらの懸念のすべてはあなたがあなたのモーションガイドラインで答えを提供するのを助けることができるものです。 また、最も頻繁に出てくる質問や問題点を使用して、モーションガイドラインの取り組みを導き、集中させることができます。
他のシステムを参照
すべての設計システムが公開されている必要はありませんが、公開されているのは素晴らしいことです。 これらは、設計システムを計画する際に役立つリソースになり、設計システムのモーションガイドラインにも役立つ調査になります。 (実際、この記事ではそれらのいくつかを参照します。)
他のモーションセクションを独自のデザインシステムのリファレンスとして使用することは非常に役立ちますが、独自の代わりに他のブランドのモーションガイドラインを卸売りで採用することはお勧めしません。 いいえ、マテリアルデザインのモーションガイドラインであっても違います。
マテリアルデザインのモーションセクションは、Googleのモーションガイドラインに関するものです。 はい、良いものですが、その目的は、Googleの方法をアニメーション化する方法を示すことです。 これは、Googleエコシステムのために何かを作成している場合(または意図的に自分のように見せたい場合)に最適です。 しかし、それがあなたの目標でない場合、それは適切ではありません。 製品に他のブランドの色や書体を使用することはないので、他のブランドのモーションガイドラインにも従わないでください。
最も効果的な設計システムには、一般的な設計のベストプラクティスとともに、設計システムを目的の製品に固有のものにする、それらに固有のブランド化された視点が含まれています。 他のシステムのモーションガイドラインを調べて読むのに少し時間を費やすと、どのパーツがベストプラクティスであり、どのパーツがそのブランドまたは製品の観点に合わせてカスタマイズされているかがわかり始めます。 次に、ガイドラインに含める可能性のあるベストプラクティスと、製品のガイドラインをカスタマイズする場所を決定できます。
たとえば、出口にイーズインを使用し、入口にイーズアウトを使用することは、UIアニメーションの一般的なベストプラクティスです。 しかし、正確なイーズインまたはイーズアウト曲線は通常、ブランドの意図したメッセージと個性に合わせてカスタマイズされます。
ダンモールを引用するには:
「これは、デザインシステムにガイドラインが必要なものです。視点、視点、デザインシステムで何かを構築することを決定したすべての人にクリエイティブディレクションを拡張することです。 そのようなものは焼き付けられるべきです。」
全くもって同じ意見です。
設計システムのモーションガイドラインの2つの主要なセクション
これらの2つのセクションが必要であるという特定のルールはありませんが、この内訳は、私が取り組んだモーションガイドラインにアプローチするための効果的な方法であることがわかりました。 また、モーションに対応するほとんどの設計システムにもこれら2つのカテゴリがあることに気づきました。そのため、他の人にも有効なアプローチのようです。
2つの主要なセクションは次のとおりです。
- モーションプリンシパル
原則は通常、そのブランドがモーションをどのように使用するかを説明する高レベルのステートメントです。 それらは、ブランドがアニメーションを使用する理由とその視点の背後にある全体像の視点またはデザインの意図です。 - 実装
このセクションでは、これらの原則を実際に設計やコードで実行する方法に焦点を当てます。 これは、デザインシステムのアニメーションの構成要素として機能し、それらがカバーする詳細の量は、ブランドのニーズによって異なります。
モーションプリンシパル
原則のセクションでは、アニメーションに関するブランド価値を説明します。 これらは、設計上の決定を測定するための高レベルの原則であり、アニメーションに関する特定の定義や値を述べる場所です。 原則は、特定のデザインシステム内でアニメーションを使用する「理由」とそれらが提供するUX主導の目的に焦点を当てる傾向があります。 多くの場合、設計システムは、モーションセクションの原則の見出しの下にこれらをリストします。 ただし、特定のセクションが含まれていないものにも原則の概念が存在することがわかります。
モーションの原則は、ブランドが持つ可能性のある既存のグローバルデザインの原則に基づいてモデル化することも、音声やトーンのガイドラインなどから推定することも、モーション監査で製品の既存のUIアニメーションを確認することから推測することもできます。
これらがどのように機能するかをよりよく理解するために、いくつかの例を見てみましょう。 MicrosoftのFluentデザインシステムは、モーションの原則を物理的、機能的、継続的、およびコンテキストとしてリストしています。 UIアニメーションにどのように適用されるかを説明するために、それぞれの簡単な説明と図が含まれています。

アウディには個別の原則セクションはありませんが、アニメーションを使用する理由の宣言からアニメーションセクションを開始します。これにより、原則と同じように、デザインシステムでどのようなモーションを使用するかが決まります。 。 彼らは次のように述べています。
「私たちはダイナミックなプレミアムモビリティを表しています。 そのため、アウディルックの動きは通常ダイナミックな特徴を持っています。」
アドビの設計システムであるSpectrumのモーションセクションを開発する際、システムの他のセクションで使用されているパターンと一致する原則セクションを選択しました。 スペクトラム内では、アニメーションは目的があり、直感的で、シームレスであることを目指しています。
注:この記事の執筆時点では、Spectrumには公開されているサイトはありません。

それらをどのように提示することに決めたとしても、デザインシステムのアニメーションの原則を使用して、アニメーションに関するシステムの期待を確立し、デザインシステムが適用される製品の将来のUIアニメーションを評価することができます。 たとえば、フルーエントデザインシステムを採用しているデザイナーが、大きなバウンドアニメーションをコンポーネントに導入したい場合、それがモーションの原則を満たしているかどうかについて話し合うことができます。 (機能的かつ継続的な原則に適合していますか?)次に、その特定のアニメーションが規定の原則からの逸脱を正当化するかどうか、またはアニメーションを原則に適合するように再設計する必要があるかどうかについて決定を下すことができます。
これは、設計に関する議論を「好きですか」から遠ざけるのに役立ちます。 または個人的な意見の領域であり、より実用的なデザイン指向の方法でアニメーションを評価するための構造を提供します。 これが、モーションの原則を宣言したことの私のお気に入りの利点です。 アニメーションの経験があまりない人でも、アニメーションについての議論が非常に簡単になります。
クイックヒント:モーションの原則の詳細については、Photonのモーションの原則、マテリアルデザインのモーションの原則、Carbonのモーションの原則をご覧ください。 他にもありますが、これらは良いスタートです。
実装
モーションの原則は、一部の高レベルのガイダンスには最適ですが、モーションの原則を実装する方法の詳細がないと、デザインシステムにアニメーションを含めることによる最大の時間節約のメリットを逃してしまいます。 実装セクション(実際にそのようにタイトルが付けられることはめったにありませんが)は、チームがアニメーションに関して持っている「方法」と「何」の質問の多くに答えるのに役立ちます。 目的は、設計システムに従うすべての人にスマートなデフォルトを提供することです。 そうすることで、アニメーションの長さを調整したり、アニメーションを緩和したりする代わりに、ガイドラインで提供されているスマートなデフォルトを使用して、作業を進めることができます。 これは、UIアニメーションを全体的にはるかに一貫性のあるものにする、大幅な時間の節約になります。
実装ガイドラインは、多くの設計システムがアプローチと適用範囲において異なるところです。 含める詳細の量とこれらのガイドラインでカバーするトピックは、設計作業でアニメーションが果たす役割の大きさと、チームが必要とするものによって異なります。 たとえば、Photonの実装セクションには1つの期間と1つのイージングカーブのみが含まれますが、Material Designの実装セクションには、期間とイージングに関する個々のセクションと、実装の詳細が記載された追加のページが含まれます。
モーションセクションに最適な長さはありません。 特定のページ数やルールを達成することよりも、チームが必要とする詳細をカバーすることが重要です。 モーションガイドラインに含めることを検討するアニメーションの構成要素のいくつかは次のとおりです。
- アニメーションの長さ
- 使用されるイージング値
- 名前付き効果
リストの最初の3つは、アニメーションをカスタマイズまたはスタイル設定する主な方法です。 アニメーションに使用されるプロパティ、期間、およびイージングのバリエーションは、アニメーションがどのように発生するかに大きく影響する可能性があります。 (そして最後のものは最初の3つを詰め込む方法です。)

それぞれについてさらに詳しく見ていきましょう。それぞれについて、一般的なベストプラクティスのいくつかと、独自にカスタマイズした解釈の余地がある場所を指摘します。
持続時間、範囲、およびリズム
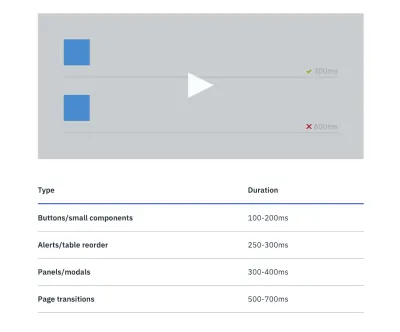
継続時間はアニメーションの長さと関係があり、UIアニメーションについて話しているとき、これらの値は非常に短い傾向があります。 ほんの一瞬でどれだけの情報を伝えることができるかは驚くべきことです。 これはアニメーションの重要な側面であるため、モーションガイドラインを備えたすべてのデザインシステムがそれをカバーしていますが、さまざまな方法でそれを実行します。
ほとんどのモーションガイドラインで取り上げられている期間に関するベストプラクティスには、次のものがあります。
- 比較的小さいサイズの単純な効果やアニメーション(フェードや色の変化など)には、より短い期間を使用する必要があります。
- より複雑な効果や相対的なスケールの大きいアニメーション(ページの遷移や画面上および画面外でのオブジェクトの移動など)には、より長い期間を使用する必要があります。
- 最適なタイミングは、ビューポートのサイズに基づいて変更できます。 ガイドラインの各セットの詳細はさまざまですが、場合によっては大幅に異なりますが、これらの一般的なベストプラクティスはほとんどすべてに見られます。 システムが異なれば、「短い」または「長い」期間が正確にどのように定義されるかが異なり、2つの違いについてさまざまな詳細が説明されます。 また、これはアニメーションのベストプラクティスというよりもデザインシステムの問題ですが、指定した期間の値にデザイントークンを提供することも、ここで検討するのに役立ちます。
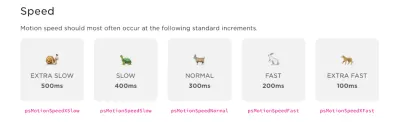
Carbonは、問題のアニメーションのタイプに基づいて、継続時間の値の範囲の短い表を提供します。 マテリアルデザインは、アニメーションの複雑さ、およびアニメーションがカバーする相対的な領域に基づいて、カテゴリの継続速度に関する推奨事項を分類します。 Pluralsightは異なるアプローチを取り、かわいい動物と組み合わせてさまざまな期間のキーワードのセットを提供します。


値を緩和する
ガイドラインを緩和するための私の一番のアドバイスは、CSSのデフォルトを使用するだけでなく、独自のカスタマイズされた曲線を作成することです。 これは、ブランドの一貫したモーションアソシエーションを構築するための最も効果的な方法であり、Sarah Drasnerが言うように、「モーションエクイティ」を構築します。 カスタムイーズアウト、イーズイン、イーズインアウトの3つのカーブでしっかりとした地面に着きます。 また、必要に応じてさらに追加するオプションが常にあります。
クイックヒント:イージングカーブをどこから始めればよいかわからない場合は、easings.netのPennerEasing方程式を確認してください。 これらは見栄えの良いモーションを提供するように設計されており、使いやすいように3つにグループ化されています。 これらは、CSSのデフォルトよりもはるかに表現力と柔軟性があります。 モーションガイドラインでこれらのセットを使用することは、開始するのに最適な場所です。
本質的なイージング機能
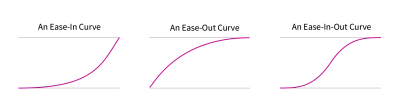
さまざまなアニメーションの主なイージングニーズをすべてカバーするため、3つのコアイージングカーブを定義することをお勧めします。
- イーズイン
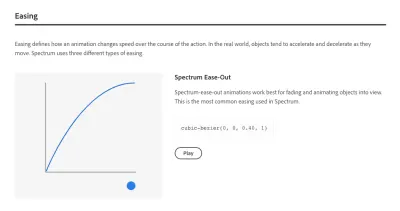
この曲線は、オブジェクトを視界から外すのに適した動きを開始するときに加速する曲線です。 - イーズアウト
この曲線により、オブジェクトは停止する前に減速します。これにより、オブジェクトをより自然に見えるように表示できます。 - イーズインアウト
名前が示すように、この曲線は最初の2つの機能を組み合わせており、要素をポイントからポイントに移動するのに最適です。
これらの3つのカスタム曲線を使用すると、アニメーションのニーズのほとんどすべてをカバーできます。

Spectrumについては、まさにそれを行い、3つのカスタムイージングカーブを作成し、それぞれに使用するアニメーションの種類に関する推奨事項を示しました。 (これらの曲線は、既存のアニメーションを見て、いくつかのモーションスタディを試してみました。)
CarbonとPluralsightは同様のアプローチを採用しており、推奨される用途で3つの曲線を指定し、疑わしい場合に使用するデフォルトの曲線として1つを指定します。 場合によっては、すべてのアニメーションで使用する1つのカーブを定義する1つのカスタムイージングカーブ(Photonのように)だけが必要だと感じるかもしれません。

イージングカーブに加えて、チームが使用するツールに応じて、関連するデザイントークン、言語固有のコード(CSS、JS、iOS、Androidの場合)、AfterEffectsのキーフレーム速度などのサポート情報を提供すると便利です。 これにより、使いやすさが向上し、モーションガイドラインのスマートなデフォルトに従うことで抵抗が最小になるようになります。
曲線の視覚的な図と曲線のインタラクティブな例も、イージング曲線がどのように機能し、どのように見えるかをすばやく示すための大きなプラスです。 言うのではなく、見せることの力を過小評価しないでください。 (または、伝えるとともに表示する!)
階層の緩和
イージングの階層を含めることは、3つのコアカスタムカーブよりも少し先に進むことができる1つの方法です。 これは、デザインメッセージを伝えるためのコアメソッドとしてモーションを使用するブランドにとって特に便利です。 タイプの場合と同様に、特定のアニメーションを他のアニメーションよりも目立たせる方法が必要になる場合があります。 より強く目立つアニメーションは、特定のポイントや相互作用を強調するために使用できます。 このような場合、他のカーブよりも目立つようにイージングカーブを構成することは、便利なテクニックです。
良いスタートを切る
この時点で、原則に加えて、継続時間とイージングセクションを備えた、しっかりした一連のモーションガイドラインがあります。 モーションガイドラインのバージョン1、またはデザインでモーションに大きく依存しないブランドに必要なのは、これだけかもしれません。 時間に追われている場合は、継続時間のスマートなデフォルトを確立して緩和することで、モーションガイドラインを確立することの利点を十分に理解し、チームの時間を節約できます。
名前付き効果
名前付きエフェクトのリストまたは使用するアニメーションのライブラリを提供することは、モーションガイドラインに含めると便利な場合があります。 すべてのデザインシステムのモーションガイドラインにこれらがあるわけではありません。代わりに(または同様に)アニメーションガイドラインをコンポーネントにベイクすることを選択するものもあれば、このレベルの詳細を必要としないものもあります。
ただし、これらについて注意が必要なのは、多いほど良いとは限らないということです。 デザインシステムの一部としてアニメーションの膨大なライブラリを用意するのはクールに見えるかもしれませんが、リストするエフェクトが多いほど、それらのエフェクトを維持するためにかかる時間と労力が増えます。 あなたとあなたのチームのために巨大なタイムシンクを作成することを避けるために、名前付きエフェクトのコレクションをできるだけ小さくすることをお勧めします。
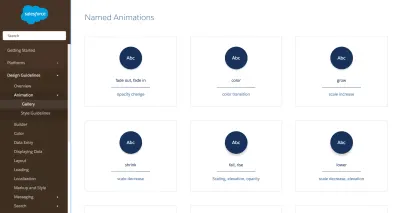
モーションガイドラインでエフェクトのライブラリを提供するには、2つのアプローチがある傾向があります。 1つのアプローチは、Lightningデザインシステムがそれを行う方法であり、個別に使用したり、一緒に構成してより複雑なアニメーションを構築したりできる小さなアニメーション効果(アニメーションの分子)のライブラリを提供します。

もう1つのアプローチは、Audiが表示と非表示、変換、シフト、および重ね合わせの効果に対して行い、Fluentがページ遷移効果に対して行うように、より包括的で目的固有の効果を提供することです。 どちらのアプローチでも、それぞれの設計根拠と特定のコード実装を提供すると便利です。
クイックヒント:研究用の追加のモーションガイドラインを探している場合、Adeleはモーションなどのトピックでフィルタリングできるデザインシステムコレクションであり、styleguides.ioは常にパブリックデザインシステムを見つけるための優れたリソースです。
デザインシステムでモーションが発生する可能性のある他の場所
設計システムには、あらゆる形状とサイズがあります。 また、多くの場合、これらのアニメーションガイドラインは、デザインシステムのDNAまたはコンポーネントにも組み込まれています。 その方法を掘り下げることは、ここで取り上げる範囲を超えていますが、名前付きエフェクトセクションではなく、コンポーネント固有のページにアニメーション情報を含めることも役立つ可能性があることに注意してください。 それはすべて、チームと設計システムに最適なものによって異なります。
さらに、デザインシステムのこれらのセクション、コンポーネントのガイドライン、またはモーションセクション自体のいずれかで、アニメーションのパフォーマンスとアクセシビリティに関する考慮事項を説明すると便利な場合があります。 パフォーマンスとアクセシビリティの目標は、設計作業のすべての側面に影響を与えます。アニメーションも例外ではありません。
いくつかの別れの考え
この記事が、デザインシステムにモーションガイドラインを含めることが非常に役立つことを示し、それを作成するプロセスをわかりやすく説明するのに役立つことを願っています。 デザインシステムでアニメーションに対処することは、製品のデザインの一貫性に役立つ可能性があり、過度に時間のかかる作業である必要はありません。
モーションガイドラインに取り組んでいるので、モーションガイドラインが完全になるのを待つのではなく、段階的に作業することをお勧めします。 バージョン1を追加して更新することを目的として出荷することは、ガイドラインを作成する人にとってはるかに簡単であり、有用なガイドラインを作成していることを確認するのに役立ちます。
詳細が不足していることがわかっているものを共有するのは難しいかもしれませんが、モーションガイドラインのバージョン1を出荷してから、もう一度チームに相談して、ガイドラインの最初のバージョンがどのように役立ったかを確認することは非常に便利です。どの問題点が依然として要因です。 この反復的なアプローチは、ガイドラインが最も関連性の高いトピックをカバーするようにすることに大きく貢献し、チームのニーズにそれらを適応させることができます。 どちらも、便利なシステムを用意し、不必要な余分な労力を回避するのに適しています。
