Web デザインにおけるハンバーガー メニューの分析
公開: 2021-01-19今日の多くのモバイル Web サイトの上部隅に「ハンバーガー メニュー」が表示されているのを見たことがあると思います。 ハンバーガーの形を大まかに形成するために積み重ねられた 3 つの線です。 スペースを取らずにサイトメニューを組み込むためのWebサイトデザイン機能として作成されました.
ハンバーガー メニューは、情報を凝縮し、ミニマリストの美学を実現し、サイトを整理整頓するという目的を果たしますが、重大な欠点がある場合があります。
サイド メニュー、ナビゲーション ドロワー、ハンバーガー メニューのどれと呼んでも、ユーザー エンゲージメントに優れたものに置き換えるときが来るかもしれません。 多くの人が、ウェブ デザインでハンバーガー メニューを使用することの利点について議論しています。サイトの機能を非表示にすると、サイトへのユーザーの関与が減り、コンバージョン率が向上しないということわざで、「見えなくても気にしない」という格言が使われています。
貴重なインターフェイス スペースを維持するという目標を達成するメニューのアイデアは、Web デザイン全体に野火のように広がり、ほぼすべての Web サイトとアプリですぐに採用されました。 今変更するには遅すぎるかもしれませんが、ユーザーが変更を求め始めているため、ハンバーガー メニューの短所について言及する価値はあります。
ハンバーガーメニューは効率が悪い
ハンバーガー メニューの最も基本的な落とし穴の 1 つは、モバイル アプリでの目立つ場所、つまり左上隅です。 これは、右利きのユーザーにとってモバイル デバイスで到達するのが最も難しい場所であり、エンゲージメントを促進するものではありません。
また、ユーザーはオプションを確認する前にメニューを 1 回タップし、適切なオプションを見つけたらもう一度タップする必要があります。 また、サイトのナビゲーションを続行する前に、複数の画面をスワイプまたは「戻る」必要があり、ハンバーガー メニューに戻る必要があります。
それほど多くないように思えるかもしれませんが、これにより、ユーザーが正しいページにアクセスするのにかかる時間が 2 倍になります。 ユーザーはこの事実にますます精通しており、常に存在するハンバーガー メニューの効率性について不満を漏らしています。

今日の非常に競争の激しい市場では、あなたのサイトを他のサイトから際立たせるものは、到着してすぐにユーザーを惹きつけるために前面と中央に配置する必要があります. サイトのすべてのコンテンツをハンバーガー メニューに詰め込むと、ユーザーがブランドの特別な点を理解できなくなるリスクがあります。 これは全体的なブランドの認知度とコンバージョン率に悪影響を及ぼし、製品の宣伝には何の役にも立ちません。

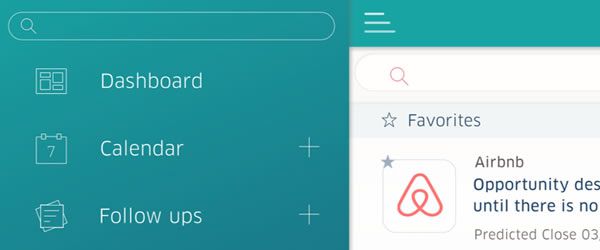
画像ソース: Christina Beard によるハンバーガー メニュー。
人々はホットドッグを好むかもしれません
Web デザイナーは、サイトのデザインを新鮮で美的に楽しい方法で最小化する革新的な方法として、ハンバーガー メニューをすぐに採用しましたが、ユーザーのニーズは完全に無視されました。 多くのユーザーは、ハンバーガー メニューが提供するものを知らず、わざわざクリックすることもありません。 代わりに、彼らはあなたのサイトを歩き回り、必要な情報を無駄に探しています。
一方、他の機能的なメニュー デザインに固執しているサイトでは、ユーザーはサイト上のすべての情報に一目で簡単にアクセスできます。 ユーザーは非表示のオプションを探す必要がなく、情報が完全に失われるリスクもありません。 多くの企業は流行の少ないルートを選択し、以前のメニュー タイプ (ページの上部に横に並んだメニューなど) に戻り、より良いユーザー結果を享受しています。
ハンバーガー メニューは最終的にコンテンツを見つけにくくします。平均的なユーザーがページを表示して最初の 10 秒で滞在するか離脱するかを決定する時代では、すばやく見つけられることが重要です。 ハンバーガーのデザインはより魅力的に見えるかもしれませんが、ユーザーにとっての実際の訴求力は不足しています。
ユーザーは、ハンバーガー メニューを理解するのが難しいと感じることがよくありますが、従来のメニューはすぐに理解できないわけではありません。 ハンバーガー メニューに関する不満が聞かれると、ウェブサイトはメニューを変更して戻るボタンやその他のオプションを含めることでユーザーの不満を軽減しようとしました。たとえば、ハンバーガー アイコンの上に「メニュー」という単語を配置して、よりユーザーフレンドリーにしました。

画像ソース: Andy Stone によるサイドバー メニュー デザイン。
ただし、これらの変更は、メニューに関するユーザーの混乱を増やすだけでした。 現在、多くのハンバーガー メニュー タイプがあり、ユーザーはサイトを正しくナビゲートする前に、どのハンバーガーを使用しているかを把握する必要があります。 ハンバーガー メニューが Web サイト ナビゲーションのすべてであり、すべてであると仮定する代わりに、他のオプションを検討する必要があります。
型を破る方法
多くの場合、ハンバーガー メニューを最適化して使いやすさを向上させたり、別のナビゲーション オプションに置き換えたりすることができます。 場合によっては、ハンバーガー メニューを画面の右側に移動するだけで、サイトがユニークになり、ユーザー エンゲージメントが向上します。右利きのユーザーは右側がタップしやすいためです。
ハンバーガー メニュー内で、クリックされたオプションのレイアウトを最適化することもできます。 トップ メニューでは、ユーザーは最初と最後の要素に注意を向けます。これは、最も重要な情報を配置する場所です。 メニューが展開されてサイドバーになる場合は、ユーザーがオプションを縦方向にスキャンするときに、要素を最も重要なものから最も重要でないものへと並べる必要があります。
また、ユーザー フレンドリーなトップ メニューを使用してハンバーガー以前の時代に戻ったり、次の例のようにクラシックに独自のひねりを加えたりすることもできます。

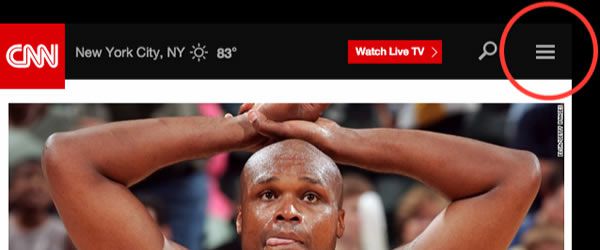
画像ソース: ハンバーガー メニューが機能しません。
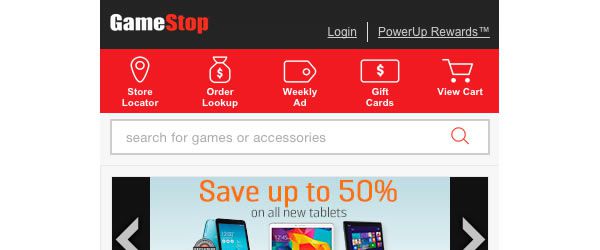
GameStop はアニメーション アイコンを使用して使いやすさを向上させ、ハンバーガー メニューを完全に回避します。 ユーザーがアプリに最も必要とするものに優先順位を付け、それらのみをトップ メニューに含めました。 サイトは、サイド ドロワーに情報を隠す必要なく、クリーンで新鮮な外観を実現します。

このアイコンとテキスト構造により、大きな親指にもかかわらず、ボタンを押すことを促進するのに十分な大きさを維持しながら、テキストを凝縮することができます. ただし、サイトのナビゲーションをいくつかのオプションに絞り込むことができない場合は、テキストのみのメニューを検討するか、メニューが不要になるようにサイトを設計できます。 いずれにせよ、ユーザーを念頭に置いてナビゲーション手法に取り組みます。
メニューは、無駄な時間を最小限に抑えたいユーザーにとって一目でわかるようにする必要がありますが、それでも簡単に理解できます。 これを妥協するのは難しいかもしれませんが、最大のユーザー エンゲージメントが必要な場合は必要な組み合わせです。 メニュー オプションの優先順位付けに問題がある場合は、ユーザーの視点から考えてください。 たとえば、あなたは自分のブログに誇りを持っているかもしれませんが、ユーザーが主にあなたの製品を閲覧するためにあなたのサイトにアクセスしている場合、ブログは最優先事項であってはなりません.
直感に従う
ハンバーガー メニューまたはそのバリエーションがうまく機能している場合は、新しいメニュー オプションを探している人から変更するようプレッシャーを感じないでください。 特にスペースが限られているモバイル用の Web サイトの開発に関しては、ハンバーガー メニューの使いやすさと魅力を保証するユーザーがまだいます。
ハンバーガー メニューは現在の論争の中心にありますが、ハンバーガー メニューを介してサイトをナビゲートするのが最適な場合は、それを維持してください。メニュー内のコンポーネントが同等であり、最適なユーザー エンゲージメントのために設計されていることを確認してください。 ただし、怠惰からハンバーガーメニューを選択した場合は、選択を再考することをお勧めします.
メニューを見えないようにする必要があるものではなく、正しく実行すればコンバージョン率を高める力があるものと考え始めてください。 ユーザーはメニューを頼りにサイトをナビゲートしますが、ニーズが満たされない場合、ユーザーは直帰します。 ハンバーガーを選ぶにしても、別のメニュー オプションを選ぶにしても、ユーザー エクスペリエンスを向上させるという最終目標は同じであることを忘れないでください。
