Air Lookoutは、私の設計プロセスを永遠に変えたサイドプロジェクトです
公開: 2022-03-102015年2月、私はAirLookoutというiOSアプリの開発を始めました。 このアプリの目的は、空気の質に関する情報の曖昧さを単純化して取り除くことでした。 1年以上の夜間と週末の勤務の後、2016年に開始されて以来の総純収入は1,000ドル未満になっています。 それらの数字があっても、私は1時間の仕事ごとに追体験します。
私が金銭的価値を置くことができないことの1つは、 Air Lookoutを作成した経験が、それ以来取り組んできたすべてのプロジェクトの設計と開発のプロセスに対する私の考えをどのように完全に変えたかということです。
空気の質に関する簡単なメモ
世界中の空気の質は深刻な問題です。 排気ガスを吐き出す車やバスでいっぱいの大都市に住んでいるか、木が人を上回っている小さな町に住んでいるかは関係ありません。 空気の質はあなたの人生に影響を与えます。 ソルトレイクシティに住んでいる私たちは、冬に逆転を経験します。 反転とは、生成された大気汚染物質を含む、冷たい空気を閉じ込める熱い空気の層です。 これにより、ソルトレイクバレーにスモッグの層が作成されます。 これらの逆転は、時には数日または数週間続くことがあり、天候に応じて、毎日変わる可能性があります。

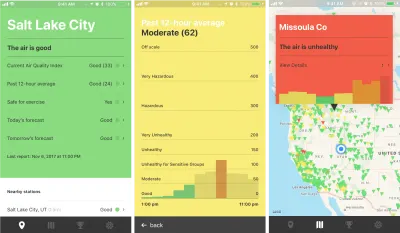
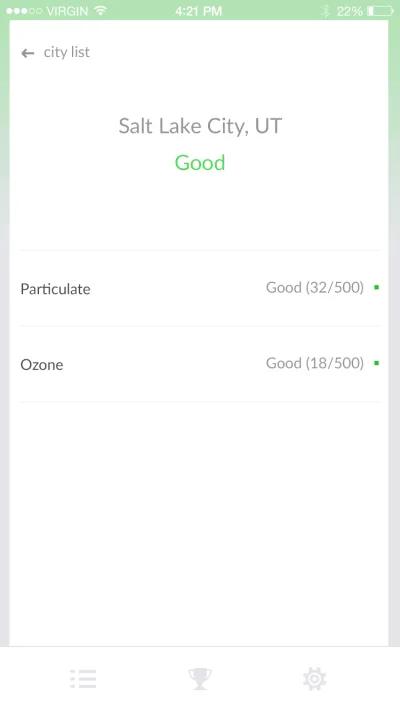
上に示した完成したアプリを起動する前に、ソリューションと最小限の仮定に基づいて設計を構築し始める前に、理解しなければならない100万の質問がありました。

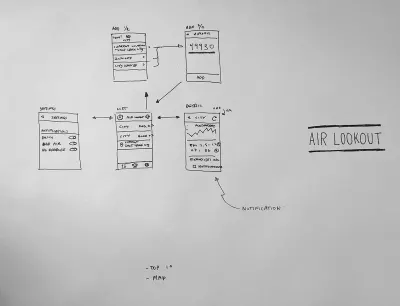
空気品質アプリを作成するという全体的な作業は困難でした。 しかし、私がそれをより小さな断片に分解したとき、それは恐ろしいようには見えませんでした。 実際、最初のステップは、情報の構成を理解するのに役立つ迅速な設計を作成することであり、かなり簡単に見えました。 私はこの最初のプロセスを100回前に多くの異なるクライアントに対して実行しました。 すべてのプロジェクトはホワイトボードのワイヤーフレームから始まり、デザイナーはそこから初期デザインを作成します。 少なくとも、それは私の習慣が私に言ったことです。
上記のワイヤーフレームで行った仮定と、プロセス全体で間違っていることがわかった初期設計の数は驚くべきものです。

あなたが(文字通り)それを作るまでそれを偽造する
ワイヤーフレームスケッチを作成した後、作成したいくつかの静的デザインをInVisionにアップロードしました。 それで、私は一日中偽のアプリを開くことができました。 夕食を待っている間にアプリを使ったときの気分はどうでしたか? 車に乗り込んでいる間? すぐに、繰り返し質問がたくさんあることに気づきました。 色はまたどういう意味ですか? オレンジは黄色より悪いですよね? ただし、空気質指数(AQI)は0〜500です。 なんで? そして、何よりも、私がいつも持っていた質問は次のとおりでした:これは私の一日にどのように影響しますか? 外で運動できますか?
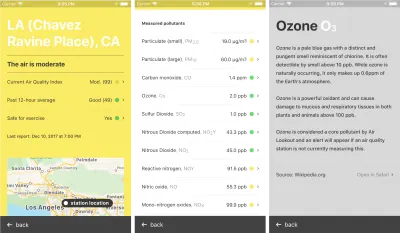
汚染物質に関して繰り返し発生する多くの質問と、それらが私の一日にどのような影響を与える可能性があるかに基づいて、「チートシート」として機能する偽のスクリーンをInvisionに追加し始めました。 単純な汚染物質の定義として始まったものは、アプリの設計と開発中に私に思い出させるためだけのものであり、最終的な機能としてアプリに追加されることになりました。 現在のアプリでは、汚染物質の名前をタップすると、ユーザーは情報ソースのリストと詳細情報へのリンクを含む定義に移動します(そのフローは現在のアプリのスクリーンショットに示されています)。 デザイナーや開発者に役立つ情報がユーザーにも役立つことがあることを発見しました。

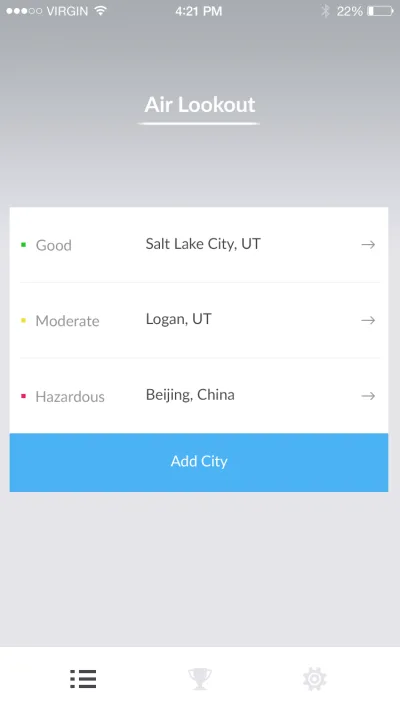
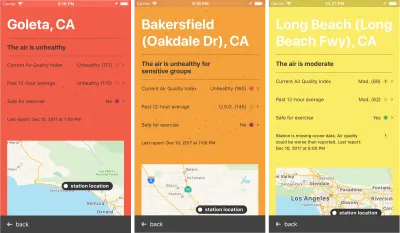
当然、前のワイヤーフレームスケッチで示したように、私は郵便番号を介して場所を追加および管理するためのUIに引き寄せられました。 しかし、偽のプロトタイプを使用した後、私はそのプロセスが困難であることに気づきました。 なぜユーザーにそのフロー全体をわざわざ通過させるのですか? スキーの日のためにパークシティに車で行った場合はどうなりますか? またはトレイルランニングのためのアンテロープ島? 空気質ステーションであるソルトレイクシティは、もう最も近くにはありません。
日常的に、私は現在の場所の空気の質だけを気にかけていて、必ずしも自宅の場所ではないことに気づきました。 そして、私にとって幸運なことに、iPhoneにはかなり優れた消費者向けGPSと位置情報サービスAPIが付属しています。 そのため、アプリからUIとフローの作成/読み取り/更新/削除の場所全体を削除しました。 私は、現在の場所の概要がすべての人にとって最も速く、最も役立つと判断しました。 これがイライラするだろうと私が想像できる唯一のユーザーは、複数の場所をチェックするパワーユーザーでした。 しかし、空気の質を単純化するという私の当初の目標を思い出させることで、私の決断に自信がつきました。
これをテストするために、InVisionでテストするためにさらに偽の画面を作成しました。 偽のUIとビューフローをタップする代わりに、時限遷移で更新する偽のGPS位置の自動化された手順を実行するようにプロトタイプを設定しました。 次に、ノースソルトレイクのコーヒーショップに行ったり、パークシティまで車で行ったりすると、偽のアプリを開いて更新を確認し、別の場所の新しいデータを表示しました。

この新しいプロトタイプを初めて使用したとき、それは大幅な改善であることがわかりました。 デバイスに特定の組み込み機能がある場合、それらの機能を使用すると、インターフェイスの設計を減らすことで、ユーザーエクスペリエンスを向上させることができます。 Photoshopを離れることがなく、携帯電話に実際の空気品質アプリがあるとは想像もしていなかったとしたら、この結論に達するのは困難でした。

コードで始まる
多くのクライアントプロジェクトで、私はユーザーテストを推奨および監督しました。 Air Lookoutの場合、それはオプションではありませんでした。 私はすでにわずかな利益があることを知っていました、そしてユーザーテストは確かに私の予算の外にありました。 また、アプリを起動すると、ユーザーとフィードバックがあることもわかっていました。 アプリを簡素化するために私ができることは何でもこれをスピードアップするでしょう。 私の考えでは、間違った仮定で非常に複雑なアプリケーションに長時間取り組むのではなく、よりシンプルでよくできたアプリを起動してユーザーからのフィードバックを得たいと思っています。
私の習慣では、InVisionプロトタイプを使用した後の次のステップは、設計の反復であるはずだと教えてくれました。 これは、この種のクライアントプロジェクトのプロセスでした。 しかし、データの品質について多くの質問があり、UIKitを使用してiPhoneにデータを確実に取り込むことができるかどうかについて懸念がありました。 Photoshopに戻る代わりに、Xcodeを開きました。
目的の機能を実現するために、実際のデータを表示する非常にシンプルな(そしてほとんど壊れた)ワンビューiOSアプリを作成しました。 当初、アプリはそれ自体で更新すらしませんでした。 新しいデータが必要な場合は、アプリを手動で強制終了して再度開く必要がありました。 しかし、少なくともそれは最新の関連データ(私の場所を含む!)を持っていました。

…そしてデザインに戻る
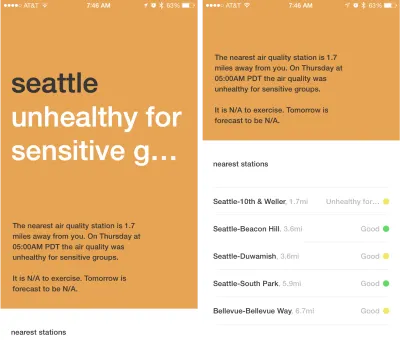
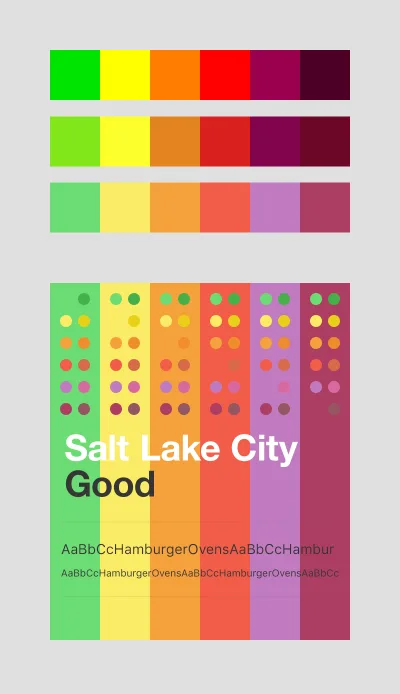
この大まかなプロトタイプを作成している間に、コードで多くの設計上の決定を下しましたが、最終的にはそのままになりました。 最も目立つのは、AQIカラーと大きなロケーションテキストを示す大きなカラーブロックです。 私は、開発プロセスがこのようなビジュアルデザインに情報を提供するような方法で作業したことはありませんでした。 しかし、PhotoshopやSketchなどの従来のデザインツールで作業しているときにこれを発見したかどうかはわかりません。 結局のところ、AQIの色を表す別のUIViewを作成するのが面倒だったため、背景色を変更しただけでした。
これ以降、スクリーンショットをPhotoshopに取り込み、さらに洗練するのは簡単でした。 変更のたびにアプリが再コンパイルされるのを待つのではなく、Photoshopで間隔とタイプサイズを操作する方がはるかに高速でした(特に、これがSwift 2日に戻ったことを考えると)。

後続のビューの多くの設計反復プロセスは、これと非常によく似たパターンに従うことになりました。 粗雑なプロトタイプを作成し、コードですばやくデザインを即興で作成し、それを数日または数週間使用してから、Photoshopでビューを再作成して変更します。 静的な設計が行われる前にすでにプロトタイプを使用していたので、ビューに必要なものと不要なもの、および優先順位と階層をどこに置くべきかについての専門家でした。
このプロセスからの私にとっての最大の驚きの1つは、データと読み取り値を正しく表示する実用的なプロトタイプを作成する必要があったことです。 静的設計フェーズを開始する前に、データを理解することになりました。 デザイナーとして、私自身が空気の質の複雑さを完全に理解していなければ、どうすれば空気の質の複雑さを説明する専門家のように振る舞うことができるでしょうか。 これらの原油のプロトタイプを作成して使用することで、その経験と専門知識を短時間で得ることができました。
…永遠に
多くの夜、私はPhotoshopとXcodeの間を何度も行き来していました。 最終的には、私が解決しようとしている問題に対して、最も速く感じられるツールを使用するのが快適だと感じました。 それがコードである場合もあれば、Photoshopのような従来のデザインツールである場合もあります。 興味深いことに、Photoshopは、特に動的データを処理する場合、ビジュアルデザインソリューションを見つけるための最速のツールであるとは限りませんでした。

事後分析
Air Lookoutを起動した後、私の決定が正しかったかどうかを判断するのは難しいです。 場所を検索して追加する従来の方法が欠落しているというユーザーからのメールがいくつかありました。 しかし、私はこの単純なアプローチを採用したことをうれしく思います。 位置検索は常に、十分なユーザーフィードバックが要求された場合に、後でアプリに追加できる機能です。 偽のプロトタイプを定期的に使用することから導き出された私の結論は正しい決断だったと確信しています。
同様に、最終的なアプリで最終的に作成されたコードで最終的に行った設計上の決定がたくさんありました。 カラーブロック(およびこのような他の多くの決定)がなければ、私のアプリが利用可能な他のすべての空気品質アプリのように見える可能性が高くなります。
このプロセスをもう一度やり直す場合は、ストックUIKitコンポーネントを使用してインタラクティブなワイヤーフレームプロトタイプを作成する価値があります。 基本的にInVisionプロトタイプをスキップし、コードプロトタイプから始めます。 そこから、UIKitコンポーネントがどこに価値があるか、または光沢がないかを知り、作業する必要のあるデータとデータの関係を包括的に理解することで、静的設計を開始する方がはるかに簡単です。 そうすれば、偽のInVisionプロトタイプを利用する代わりに、実際のデータを使ったより現実的なアプリ体験をより早く得ることができます。
現実と応用
以前は、特に私が代理店で働いていたときは、初期の仮定に基づいて何かを構築することで開発者のすでに限られた時間を無駄にする前に、徹底的な設計の調査と反復を推奨していました(特に、後で変更または改善する必要がある可能性のあるものはすべて) )。 しかし、今では、デザイナーと開発者が協力して、ネイティブコンポーネントで作成されたタップ可能なワイヤーフレームアプリのプロトタイプを作成し、初期の仮定やアイデアをテストおよび検証する可能性に興味を持っています。
おそらく、プロセスのこの部分を容易にするために、設計と開発の両方が可能な個人でチームを構築することができます(さらに、2つの役割間の意味上の障壁を取り除くことができます)。 これは、インタラクティブなプロジェクトの設計の基礎をはるかに強力な基盤にする、設計と開発のためのより効率的なプロセスであると確信しています。
今、私にとっての課題は、この型破りなプロセスでクライアントを販売する方法を見つけることです。
注: Air Lookoutは2016年にリリースされ、AppStoreからダウンロードできます。
