美的vs実用性:デザインを使用してアプリやウェブサイトに注目を集める方法
公開: 2019-05-27私たちは、ほとんどの企業がオンラインの領域で自分たちを代表するアプリやWebサイトを持っている時代に生きています。
多くの企業にとって、自社を誇示し、アイデンティティを表現する方法を実際に見つけることは素晴らしい機会です。 ただし、これの裏側は、多くの競争があり、人々が優れたデザインと洗練されたインターフェイスにますます慣れてくるにつれて、Webサイトやアプリを目立たせるためにさらに一生懸命働くことへのプレッシャーが大きくなることです。
合理的な仕事をするほど簡単ではありません。 あなたのサイトが注目を集め、あなたの会社にふさわしいプロ意識を示すことを確実にするために、あなたは上を越えて行く必要があります。 したがって、さらに遅れることなく、最良の結果を得るために必要なWebサイトまたはアプリのデザインを実現するためのいくつかの優れた方法があります。

1.第一印象
あなたが通りを歩いているとき、それは本当に良いウィンドウディスプレイを持っている店先です、またはそれらから発せられる暖かい心地よい空気または素敵な匂いがあなたを本当に引き込みます。これはあなたの第一印象であり、あなたが終わる方法の大きな部分ですどの会社に行きたいのか、そして最終的には苦労して稼いだお金をどこに使いたいのかを決めることです。 これは、ウェブサイトやアプリについても同様です。 あなたは素晴らしい第一印象を与える必要があります。 これは、あなたのサイトが開かれたとき、あなたのクリッカーが最初に迎えられる必要があるのはあなたの最高の仕事であることを意味します。 この種の瞬間の影響は、オンラインの分野ではより重要です。これは、モール内の歩行者とは対照的に、インターネットユーザーの注意力がはるかに低いためです。 ユーザーが見たものにすぐに引き込まれない場合は、キーのタブまたはマウスをクリックするだけでユーザーを追い払うことができます。 適切に設計されたWebサイトは、グラフィックデザイン要素をフロントエンドにして、最初の魅力を引き出します。
2.フローを正しくする
良いデザインは、物事がどのように見えるかほど単純ではありません。 適切に設計されたサイトがもたらす最大のメリットの1つは、非常に効果的な流れの感覚です。 これは、あるページから別のページへの各遷移が自然に感じられ、ユーザーナビゲーションが簡素化されることを意味します。 サイトのナビゲーションは、優れたデザインによって支援および促進されます。 サイトナビゲーションの促進は重要であり、過小評価されています。 これは、最初のクリックを超えてサイトを探索するように人々を刺激する行為です。 ナビゲーションを支援するために使用されている優れたデザインは、次のクリックをしたい場合、見つけたいものを見つけるためにどこに行く必要があるかが非常に明白であることを意味します。 これを正しく行うと、サイトの双方向性がすぐに向上します。 これは、美学よりも実用性を促進する領域ですが、2つを統合することはできます。
3.モバイルユーザビリティ
これはとても重要です。 優れた検索エンジン最適化、美しいインターフェースを備えた完璧なWebサイトの作成に多大な労力を費やし、効果的なモバイルコンパニオンが付属していなければ、その他すべては無駄です。 現代では、スマートフォンやタブレットの開発分野に絶えず多大な労力が注がれており、一部の人々にとっては、ラップトップやデスクトップに取って代わり、これらのデバイスだけが使用されるようになっています。 それらが完全に引き継がれていなくても、電子メールのチェックからWebの閲覧まですべてに大量に使用されているのは事実です。 つまり、Webサイトに使用するデザインを、同じ方法で同じように簡単に使用できるモバイルバージョンに適合させることが重要です。
4.顔色を減らす
ミニマルなデザインは新たな高みに到達しており、ブランドが新しいコンテンツや製品を簡素化することで、ウェブ全体でそれを見ることができます。 この新しいトレンドは、ミニマリズムとフラットなデザイン以上のものです。これは、ミニマリズムがモバイルデバイスに実装された次のステップです。 これの明確な特徴のいくつかは、より太字のフォントを備えたより大きな見出し、より普遍的であるという意味でのより単純な形状、およびより少ない色または色の完全な抽出です。
たとえば、Instagramが以前どのように見えたか覚えていますか? 青と白に緑のボタンなど。 しかし、リンクやボタンのあるものを除いて、UI自体にはほとんど色がありませんが、それでも最小限です。 また、ナビゲーションがはるかにシンプルになり、アイコンも大幅に簡素化されました。 Mediumは、アプリとWebサイトに同様のアプローチを使用しています。 AirBnBも変更され、より簡素化されたインターフェースが作成されました。 これら3つのビジネスのアプリを入力すると、インターフェースが非常に馴染み深いことがわかります。コンテンツは輝いていて、アプリは機能しているはずです。
これは大きな進歩であり、全体的なエクスペリエンスが向上します。
そして、あなたがこの時流に飛び乗りたいのなら、あなたがしなければならないことがいくつかあります:
- 色を削除する–アプリに現在大量の色がある場合は、削除することをお勧めします。 1つの色を使用できるため、完全である必要はありませんが、絶対に必要な場合にのみ、慎重に使用してください。 たとえば、アクションを表示します。 アプリのコンテンツは色を付けるものである必要があり、アプリは基本的に無色である必要があります。
- 大胆な見出し–現在の傾向は、見出しを強調し、大胆にすることでサイズと重量を大幅に増やすことです。 あなたが持っているどんな見出しもこれから利益を得るでしょう。
- シンプルなアイコンを作成する–アイコンに色を付けないでください。 それらは、普遍的に認識できる単純な線である必要があります。 たとえば、ホームページの家。 たとえば、プロフィールページの小さな頭。 これらすべてがよりシンプルになります。
- 一般に、空白を増やす–空白が多いほど良いです。 ここで間違いはありません。 できるだけ多くの空白を残すだけで、良い方向に進むことができます。
- アプリアイコンを明るくする–アプリアイコンをフラッシュと色でデザインします。 したがって、他の場所には色はありませんが、アプリアイコンにできるだけ多くの色と明るさを付けてください。 ここにあなたの個性とブランディングを可能な限り挿入することができます。 この要素を通してあなた自身を目立たせてください。
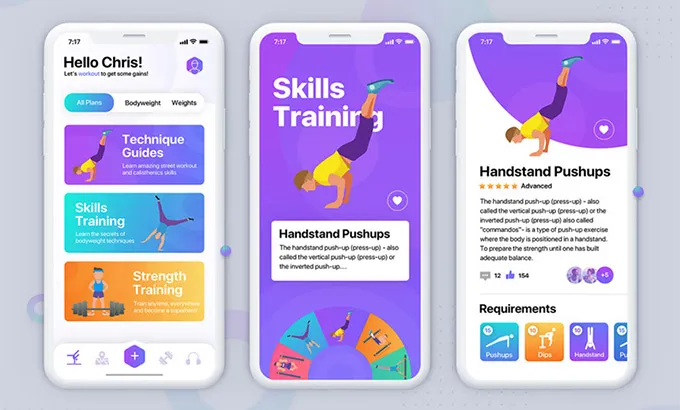
5.イラストを追加する
これは、近年最も人気のあるトレンドの1つです。 ユーザーインターフェイスのイラストは、プロセス、機能、テキストなどを視覚的に表したものです。 人々のアイデアをサポートおよび拡張し、追加情報も提供します。 それらは、本、新聞、チラシ、ポスター、アルバムカバー、教育書などに実装されています。

漫画、ビデオ、ゲーム、および同様のメディアに伴う改善がありました。 イラストは美しく創造的で、柔軟性があります。 ますます多くのウェブサイトやアプリがあり、イラストはユーザーエクスペリエンスを向上させ、使いやすさを向上させながらこれらのエンティティの視覚的および感情的な魅力を向上させるための最良の方法の1つです。
では、UXデザインでそれらをどのように使用するのでしょうか?
一つには、美しさのためだけでなく、機能的な要素としてそれらを使用する必要があります。 イラスト要素のいくつかを次に示します。
- テーマ画像
- マスコットと様々なキャラクター
- ヒーロー画像
- ブログ投稿画像
- 報酬グラフィック
- オンボーディンググラフィック
- 通知とマーケティング
- インフォグラフィック
- ソーシャルメディアページ
- ストーリーテリング
- ステッカー
これらは、イラストを使用してメッセージを強化し、アプリを改善する方法のほんの一部です。
インターフェイスデザインのイラストを確実に検討する必要がある理由は次のとおりです。
- カスタムイラストはオリジナリティを生み出します–イラストには、アプリやWebサイトに何らかのスタイルを追加する力が常にあります。 そして、競争は非常に厳しいので、あなたはあなたが目立つのを助けるために何かが必要です。 イラストとグラフィックスはあなたにまさにそれを与えることができます。 デザイナーは、ターゲットオーディエンス、ニーズ、およびマーケティングの他の要素に画像を適合させることができるため、サービスにさらにセンスを加えることができます。
- 視覚的トリガー–視覚的トリガーは常に他のどのトリガーよりも強力です。 これは主に、平均的なブログ投稿や情報投稿のメッセージ(完全なメッセージ)を取得するためにかなりの時間を読まなければならないのに、ほんの数秒で画像のメッセージを取得できるためです。 人々は形、色、そしてそれらの意味を組み合わせて認識し、それらの画像から特定の感情や知識を伝えます。
- イラストはコピーをサポート–多くの場合、画像はコピーよりもメッセージの伝達に優れています。 実際、ほとんどの人はあなたのコピーのほとんどを読むことはありません。 彼らはせいぜいそれをすくい取るかもしれません。 しかし、彼らがあなたのランディングページに到着した場合、彼らが画像を見逃す可能性はありません。 すぐに飛び出します。 これがイラストを広告に最適なものにしている理由です。
- ストーリーテリングに最適です。繰り返しになりますが、テキストでメッセージを伝える際の大きな問題は、人々がすべてを理解するための忍耐力を欠いているという事実です。 強力なストーリーを伝えたい場合は、ストーリーのメッセージを伝えるためのオプションとして、画像の方がはるかに優れています。 それは注目を集め、人々は一目でそれを得ることができます。 1つの画像で雰囲気を設定したり、キャラクターを表示したり、メッセージを伝えたりすることができます。
- イラストには感情的な魅力があります。色、形、陰影、およびイラストの全体的なトピックを使用して、人々に何かを感じさせることができます。 彼らの感情があなたにつながっているとき、彼らはブランドとしてあなたを決して忘れません、そしてあなたはそのために常に彼らの心の後ろにとどまります。 彼らはあなたのブランドの個性を手に入れ、ほんの数秒でそれにつながることができます。
- 優れたイラストは満足感を生み出します–美的満足感はプロジェクトに信頼性を追加し、訪問者や顧客をアプリやWebサイトの美しさと調和に引き付けて喜ばせます。 人々は見栄えの良いインターフェースを望んでおり、それを必要としています。なぜなら、それは彼らに喜びを感じさせ、あなたのようにさせるからです。 ]
- イラストは印象的です–前述のように、テキストは、特に完全に読んでいない場合、忘れがちです。 しかし、すばらしい画像やイラストはすぐに認識でき、人々はそれらをすばやくシームレスに記憶します。 次回オンラインまたはオフラインであなたの存在に遭遇したとき、彼らはあなたを覚えています。 彼らがあなたのブランドについて他のすべてを忘れた場合、彼らはあなたのブランドに関連する画像を覚えているでしょう、そしてそれは彼らがあなたを再び見つける方法です。 これは、ブランドの認知度を高め、ブランドの周りにより多くの人々を呼び込みたい場合に最適です。 これは、イラスト、画像、グラフィックが同様のテーマや美学に従っている場合に特に便利です。
結論
あなたはすでに「ウェブサイトのデザイン」というフレーズで、あなたがあなたの会社のオンライン表現をまとめるとき、デザインがあなたの優先事項の最前線にあるであろうことを知ることができます。 デザインの最大の問題は、見栄えと使いやすさのバランスをとることです。したがって、これらのヒントのいくつかを使用すると、両方の領域で同じくらい優れたWebサイトが得られることを願っています。
